Für Schnellkäufer ist es mitunter sinnvoll, wenn sie Produkte direkt auf der Kategorieseite in den Warenkorb legen können. Manche Onlineshops bieten diese Möglichkeit. Shopbetreiber stehen hier vor einer Herausforderung: auf kleinem Raum genau diejenigen verkaufsfördernden und notwendigen Elemente so unterzubringen, dass Kategorieseiten entstehen, auf denen die Warenkorb-Buttons erfolgssteigernde Elemente sind.
Manche potenziellen Kunden haben bereits ein recht klares Bild vom Produkt, das sie haben möchten. Sie schauen vielleicht auf der Kategorieseite nach, und wenn sie etwas Passendes finden und das Produkt gleich dort in den Warenkorb legen können, dann tun sie das. Wer braucht schon Produktdetailseiten?
Für Shopbesitzer kann es daher sinnvoll sein, direkt auf der Kategorieseite Warenkorb-Buttons zu platzieren. Allerdings ist solch eine Möglichkeit nicht bei allen Produktgruppen gleichermaßen einfach umzusetzen, weil manche Produkte nicht selbsterklärend sind oder es Platzprobleme gibt.
Wann ist der Warenkorb-Button auf Kategorieseiten sinnvoll?
Je mehr individualisierbare Varianten eines Produkts existieren, desto komplizierter wird es, gute Lösungen für die Warenkorb-Funktion auf der Kategorieseite zu finden. So müsste man bei Matratzen, bei der sich die Größe der Liegefläche und der Härtegrad variieren lässt, alle Auswahloptionen bereits auf der Kategorieseite unterbringen, auf der schließlich Platz für viele Produkte sein muss. In solch einem Fall sollte der Besucher lieber auf die Produktdetailseite geführt statt direkt zum Kauf animiert werden.
Sinnvoll ist eine Warenkorb-Funktion beispielsweise auf Kategorieseiten von Produkten wie Musik-CDs, Filmen, Computern und Medikamenten, aber auch bei Schuhen, bei denen man nur die Größe wählen kann. Produkte, die eher auf Basis ihres Aussehens oder Designs gekauft werden, eignen sich auch gut.
Damit die Warenkorb-Funktion auf der Kategorieseite optimal zum Erfolg des Onlineshops beiträgt, sollte man aber einige Varianten ausprobieren.
Hier vier Testideen:
Idee 1: Auswahl der Infos
Auf Kategorieseiten mit Warenkorb-Button möchte man nicht nur Interesse am Produkt wecken, sondern zum Kauf animieren. Dafür hat man aber deutlich weniger Platz als auf Produktdetailseiten. Umso wichtiger ist die richtige Auswahl der Infos, die man dem potenziellen Käufer präsentiert.
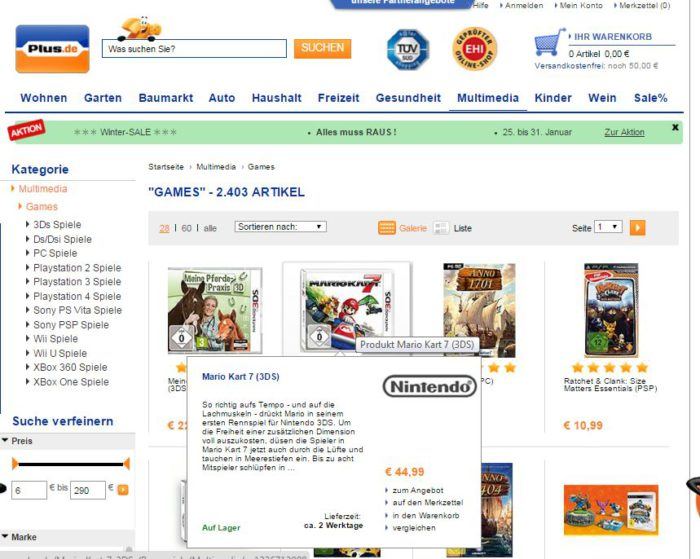
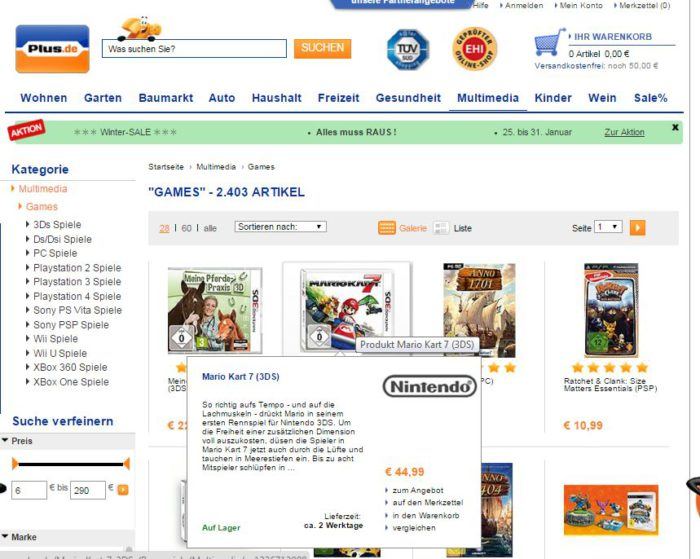
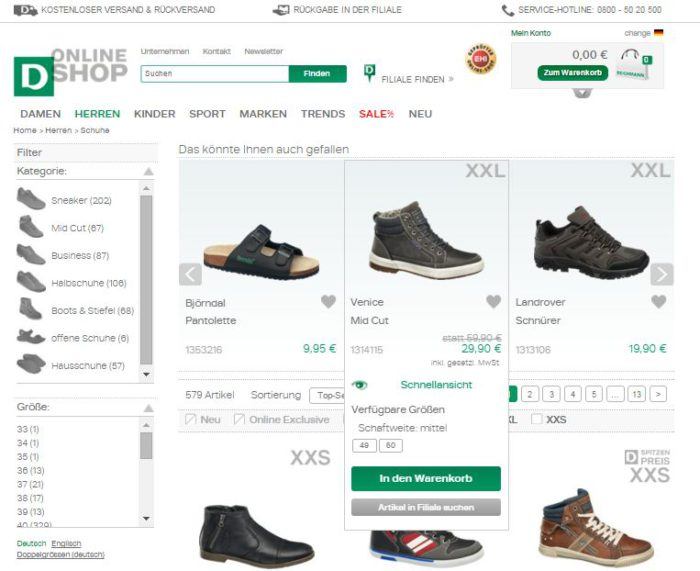
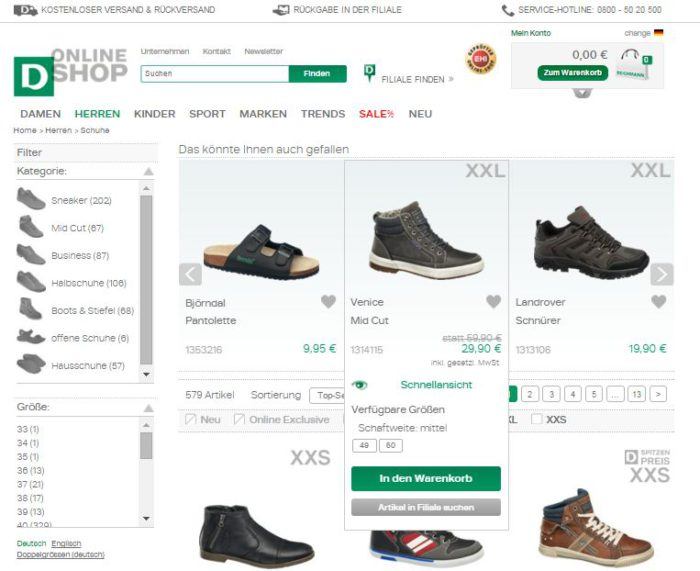
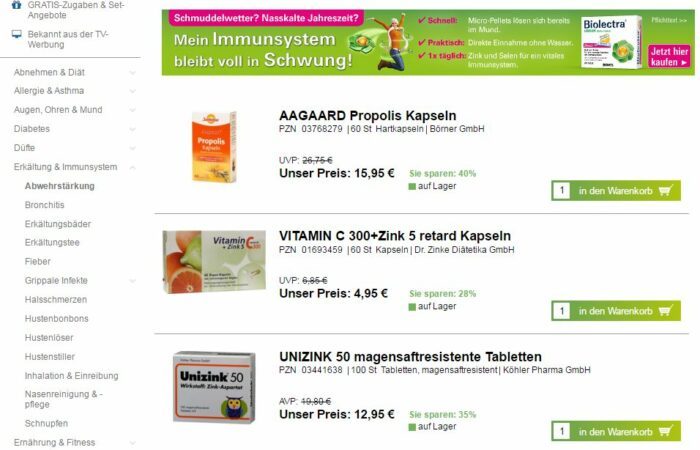
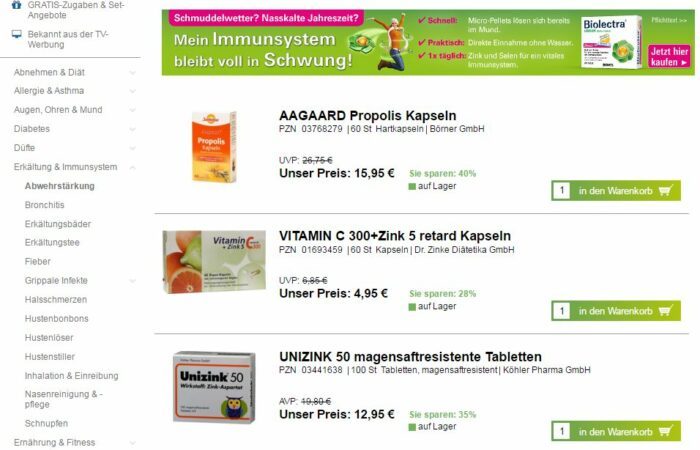
Für einen längeren Produkttext ist eher kein Platz. Wie das Beispiel des Plus-Onlineshops zeigt, lässt sich im Mouseover-Feld aber durchaus Text unterbringen, um das Produkt zu bewerben.


Plus nimmt hier allerdings denselben Text, der auch auf der Produktdetailseite publiziert wird und schneidet ihn mitten im Satz ab. Ein eigener, abgeschlossener Kurztext könnte hier die bessere Wahl sein.
Aber vielleicht kann man auf Produkttext auch völlig verzichten? Möglicherweise reicht der Produktname mit Kurzangaben.


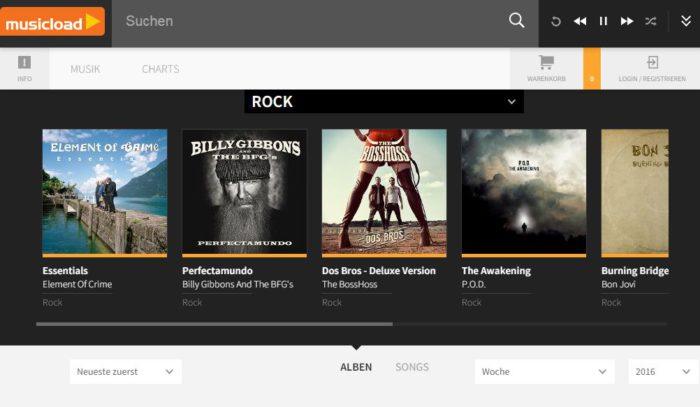
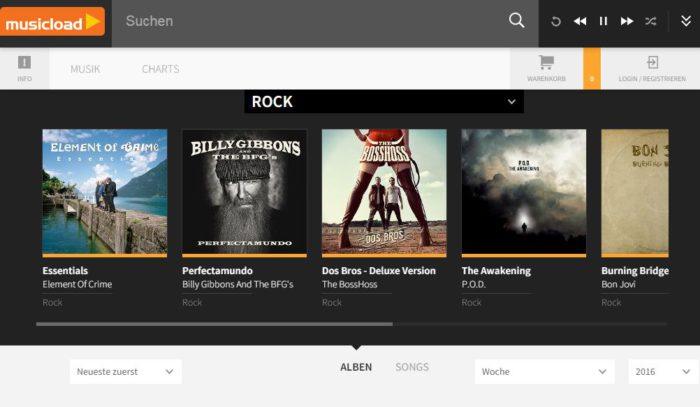
Weitere Infos, die man auf der Kategorieseite testen kann, sind Infos über Rabatte und Preisersparnisse, schnelle Lieferzeiten und Besonderheiten des Angebots (z.B. Topseller). Bei Produkten wie Musik kann man auch Buttons für Hörproben integrieren, die oft sehr stark zur Kaufentscheidung beitragen.
Idee 2: Präsentation der Auswahloptionen
Abhängig von der Art des Produkts sind Auswahloptionen nötig. Hier geht es beispielsweise um Menge (aber nur, wenn wirklich sinnvoll), Größe und Farbe.
Bei Schuhen, bei denen Farbe und Größe wählbar sind, zeigen einige Onlineshops das Produkt beim Mouseover auf Thumbnail-Bildern in den verschiedenen Farben. Ein Klick auf ein Thumbnail oder auf eine Größenangabe lösen dagegen einen direkten Wechsel auf die Produktdetailseite aus. Die Onlineshops verzichten also auf die Möglichkeit, Produkte direkt auf der Kategorieseite in den Warenkorb zu legen. Das kann man so machen. Muss man aber nicht.
Deichmann präsentiert Schuhe so, dass als Wahloption für den Kunden nur die Schuhgröße bleibt. Beim Mouseover über das Produktfoto öffnet sich ein Zusatzfeld mit der Größen-Auswahl, einer Schnellansicht des Produkts sowie einem Warenkorb-Button und der Möglichkeit, das Produkt in einer Filiale zu suchen. Ist das besser, als Kunden erst auf die Produktdetailseite zu führen? Einen Test wäre die Sache wert.


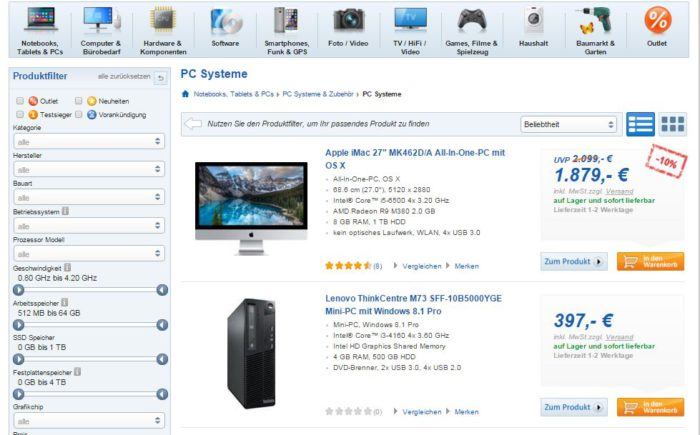
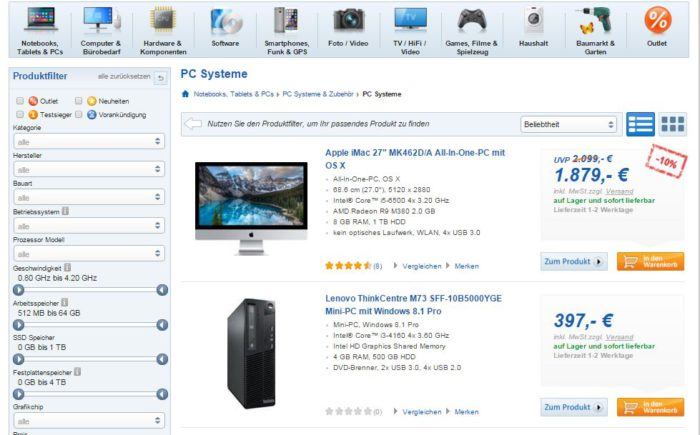
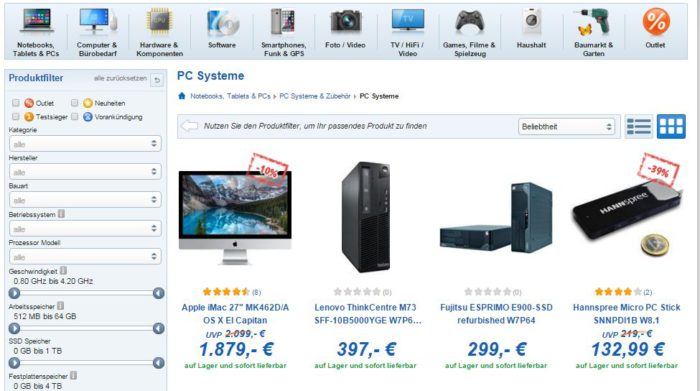
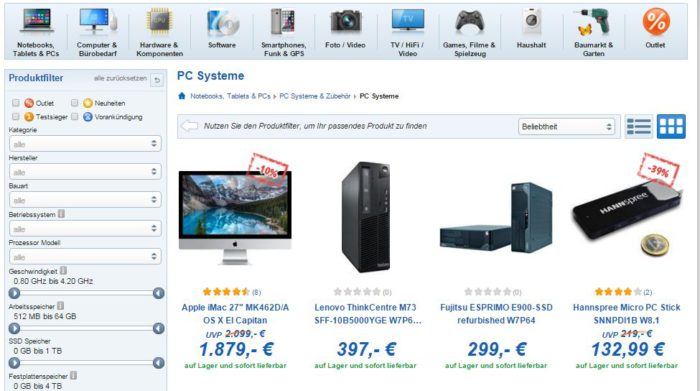
Der Onlineshop Computeruniverse stellt auf seinen Kategorieseiten zwei Arten der Produktpräsentation zur Auswahl: eine Liste mit jeweils nur einem Produkt pro Reihe und die Darstellung in Reihen aus jeweils vier Produkten.




Vor- und Nachteile sind klar: Ein Produkt pro Reihe bietet bereits auf der Kategorieseite viel Platz für Produktinfos, allerdings passen so nur wenige Produkte in den sofort (ohne Scrollen) sichtbaren Bereich des Bildschirms. Bei der Reihe mit mehreren Produkten reduziert sich dagegen der Platz für die einzelnen Produktinfos. Dafür sind mehr Produkte sofort sichtbar.
Interessant: Computeruniverse bietet die Warenkorb-Funktion auf der Kategorieseite mit der Ein-Produkt-pro-Reihe-Liste, in der Reihe mit vier Produkten pro Reihe dagegen nicht. Möglicherweise, weil der Button zuviel Platz beanspruchen würde?
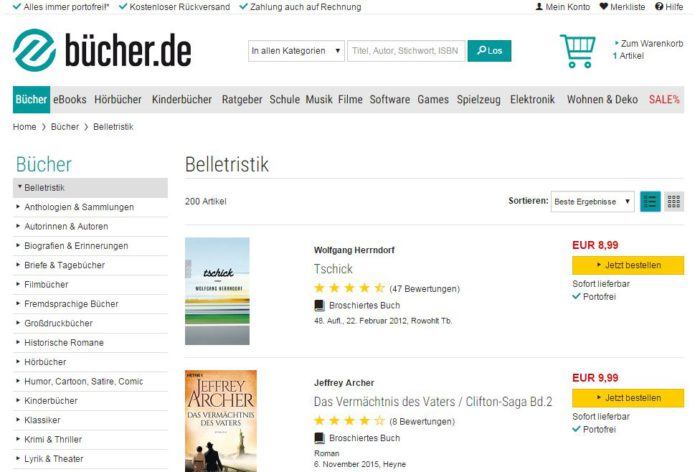
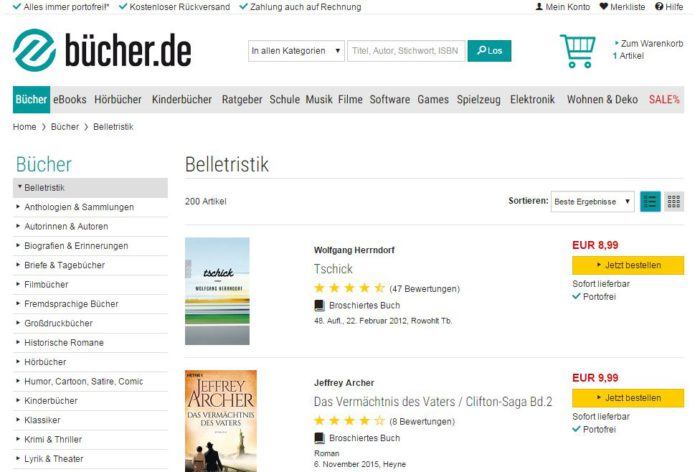
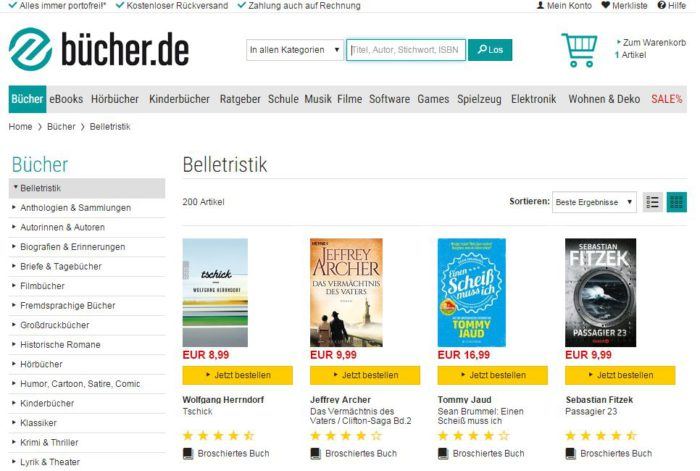
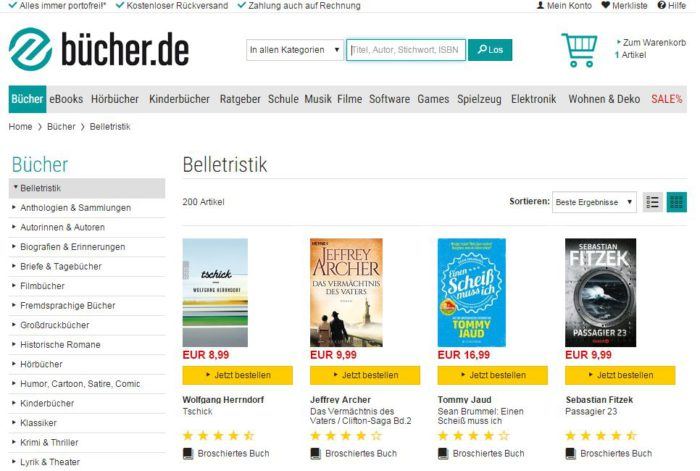
Buecher.de hat dagegen Warenkorb-Buttons in beiden Varianten. Und bei beiden Shops könnte man prüfen, wie gut die Warenkorb-Funktion angenommen wird, ob sie aus Sicht des Shopbetreibers nützlich oder doch nur Platzverschwendung ist.




Natürlich sind auch Bestellmengen variierbar. Eine gern genutzte Möglichkeit für die Mengenvariation ist das kleine, in den Warenkorbbutton integrierte Eingabefeld für die Bestellmenge. Dafür ist auch auf Kategorieseiten Platz.


Idee 3: Was ist mit dem Call-to-Action?
Auch beim CtA muss man auf relativ kleinem Raum arbeiten. Den CTA kann man ebenfalls in ein Zusatzfeld packen, das sich erst beim Mouseover öffnet, oder ihn von Anfang an zeigen. Die erste Variante spart Platz, die zweite macht die Bestellmöglichkeit sofort sichtbar.
Beim CTA kann man (wie auf Produktdetailseiten) mit verschiedenen Farben und Größen des Buttons experimentieren und auch testen, welche verkaufsfördernden Elemente wie Hinweise auf Rabatte noch im Umfeld des CtA Platz haben.
Idee 4: Optionen für Unentschlossene
Letztlich gibt es auch auf Kategorieseiten nicht nur die Käufer und die Nichtkäufer, sondern auch die Vielleicht-noch-nicht-Käufer, für die das Produkt infrage kommt. Für sie gibt es auf Produktdetailseiten Funktionen wie den Merkzettel und die Möglichkeit, Produkte miteinander zu vergleichen. Solche Funktionen machen prinzipiell auch auf einer Direktbestellungen ermöglichenden Kategorieseite Sinn. Allerdings gilt wiederum: Auch diese Funktionen beanspruchen Platz und Platz ist rar. Tests zeigen, wie man den knappen Raum am besten füllt.
Conversion-Optimierung und Kundenservice hängen oft eng zusammen. Mit dem Warenkorb-Button auf der Produktdetailseite kann man nicht nur möglicherweise die Conversion-Rate steigern, sondern auch die Kunden durch kurze Wege mit weniger Klicks glücklicher machen. Ausprobieren lohnt sich auf jeden Fall – bevor der Mitbewerber die Kunden von der Einfachheit der Sache überzeugt.
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download