Dynamische Landingpages verändern ihre Inhalte passend zu den Bedürfnissen von Besuchern und sind deshalb oft viel erfolgreicher als statische Seiten. Wie man solche dynamischen Landingpages konzipiert und umsetzt, lernen Sie im neuen ConversionBoosting-Praxisguide. Drei Bereiche einer Landingpage, bei denen dynamische Veränderungen sinnvoll sein können, zeigt dieser Blog-Artikel.
Es ist fast schon eine Binsenweisheit: Je besser eine Landingpage den Erwartungen des Besuchers entspricht, desto größer sind die Chancen auf eine Conversion. Die Binsenweisheit bei einer konkreten Kampagne mit statischen Landingpages umzusetzen, ist allerdings bisweilen gar nicht so einfach. Man müsste dafür beispielsweise beim Suchmaschinenmarketing für unterschiedliche Suchanfragen jeweils eigene Landingpages entwickeln. Bisweilen funktioniert das problemlos, weil es gar nicht so viele deutlich unterschiedliche Suchanfragen gibt.
Bietet aber jemand beispielsweise Ferienhäuser in Spanien an und könnte theoretisch jeweils mit einer eigenen Landingpage bei Suchanfragen wie „Ferienhaus Spanien“, „Ferienhaus Barcelona“, „Ferienhaus Mallorca“, „Ferienhaus Marbella“ und zahlreichen weiteren Suchvarianten auftreten, dann wäre der Aufwand mit statischen Landingpages kaum zu rechtfertigen. Gut, dass es anders geht: Auf dynamischen Landingpages verändern sich Seitenelemente abhängig von der Suchanfrage.
Beispiel: Jemand sucht nach einer Autowerkstatt in Offenbach. Ein Betreiber mehrerer Autowerkstätten im Großraum Frankfurt/Offenbach präsentiert sich diesem Suchenden mit der Überschrift: „Autoreparaturen in Offenbach: schnell, gut, günstig!“ auf seiner dynamischen Landingpage. Sucht jemand stattdessen nach „Autoreparaturen + Frankfurt“, verändert sich die Überschrift – nun steht dort „Autoreparaturen in Frankfurt: schnell, gut, günstig!“.
Dynamische Landingpages können auf diese Weise viel exakter auf die Bedürfnisse der Besucher eingehen. So steigt die Chance auf eine gute Conversion-Rate. Hier zeigen wir einmal einige Bereiche einer Landingpage, die man bei dynamischen Landingpages jeweils passend abändern sollte. Beginnen wir mit grundsätzlichen Dingen.
Platzhalter statt festgelegter Elemente Nehmen wir als Beispiel eine Hotelkette mit Häusern in diversen Städten Deutschlands. Diese Hotelkette initiiert eine Suchmaschinenmarketing-Kampagne und setzte bisher auf eine einzige statische Landingpage. Mit einer dynamischen Variante möchte die Kette nun gezielter auf die Bedürfnisse der Suchmaschinennutzer eingehen.
Dafür sollte sich der Betreiber der Hotelkette überlegen, für welche verschiedenen Anwendungsfälle seine Landingpage bisher eingesetzt wird. Sie kommt vielleicht bei der Suche nach „Hotel Dresden“ ebenso zum Einsatz wie bei der Suche nach „Hotel Stuttgart“ oder „Hotel Berlin“. Ist man sich der unterschiedlichen Anwendungsfälle bewusst, schaut man, welche Elemente der Landingpage sich in der dynamischen Variante verändern sollten. Hier kann man im Programmcode der Seite mit Variablen arbeiten, um einen zur Suchanfrage passenden Inhalt zu präsentieren. So etwas ist unter anderem bei Überschriften sinnvoll.
1.) Dynamik in der Überschrift
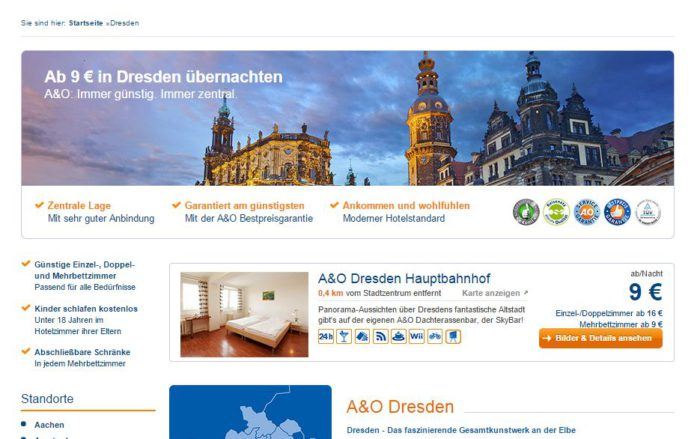
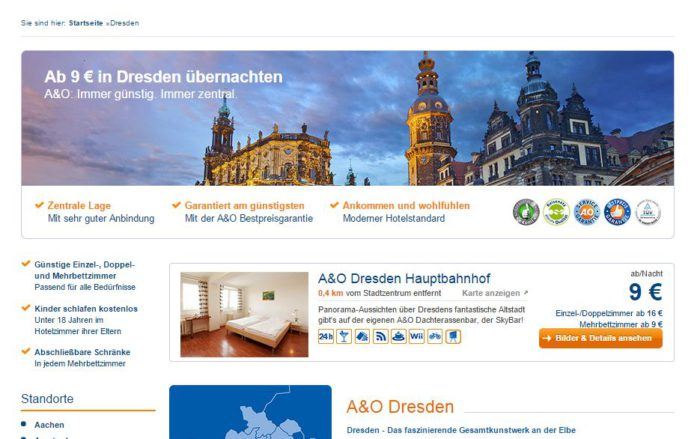
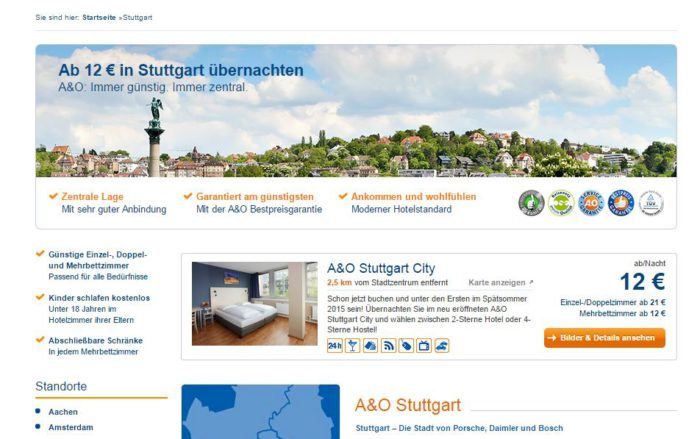
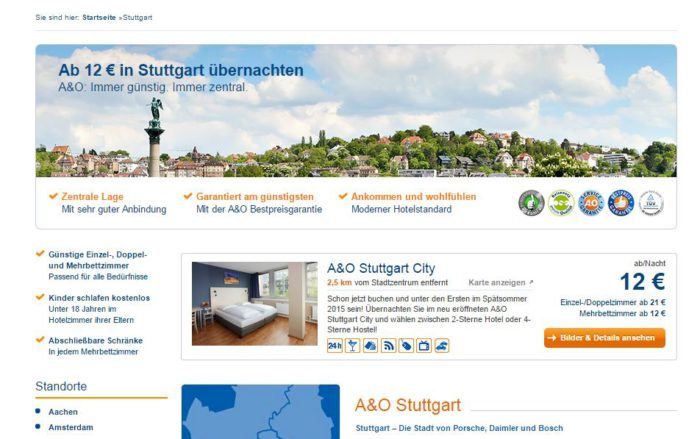
Als Beispiel haben wir zwei Landingpage-Varianten der Hotelkette A&O Hotels herausgesucht: eine wird Internetnutzern gezeigt, die nach Hotels in Stuttgart suchen, die andere Nutzern, die ein Hotel in Dresden suchen. „Ab 12€ in Stuttgart übernachten“ ist die Überschrift auf der Stuttgart-Landingpage, während die Überschrift auf der Dresden-Seite „Ab 9€ in Dresden übernachten“ lautet.




Hier kann mit zwei Variablen gearbeitet werden: X und Y. Die mit Variablen besetzte Überschrift lautet dann: „Ab X€ in Y übernachten“. Je nach Suchanfrage kann man die Variablen jetzt durch Inhalte ersetzen.
2.) Dynamischer Austausch von Bildern
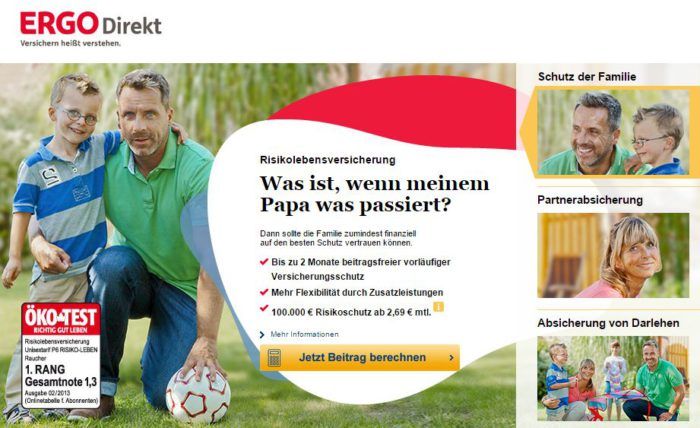
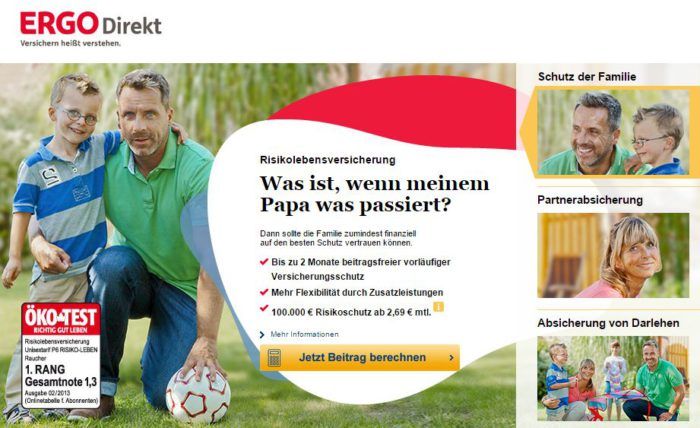
Natürlich bieten sich nicht nur Überschriften als veränderbare Elemente an, sondern auch weitere Texte und Bilder. Gerade bei Eyecatcher-Bildern kann ein Austausch die Erfolgschancen der dynamischen Landingpage deutlich steigern. Gut sichtbar wird das bei der Landingpage der ERGO-Versicherung für eine Risikolebensversicherung, die auch im Praxisguide als Beispiel dient.






ERGO hat die drei Anwendungsfälle „Schutz der Familie“, „Partnerabsicherung“ und „Absicherung von Darlehen“ definiert und präsentiert für jeden dieser Fälle nicht nur eine eigene Überschrift und eigenen Text, sondern auch passende großformatige Bilder. Das steigert die Chance, dass der Landingpage-Besucher auf einer Seite empfangen wird, auf der er sein Anliegen wiederfindet.
3.) Dynamik in Formularen
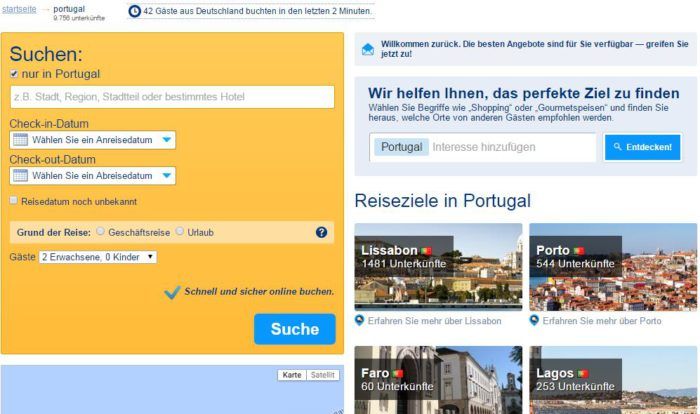
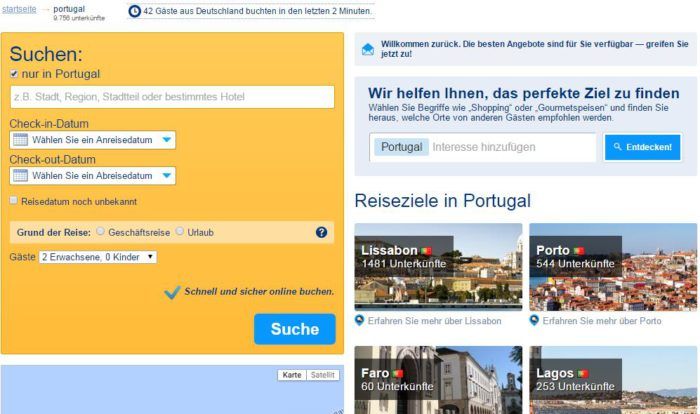
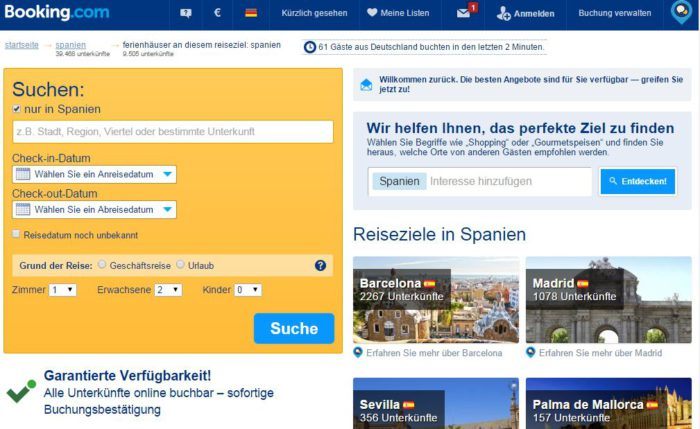
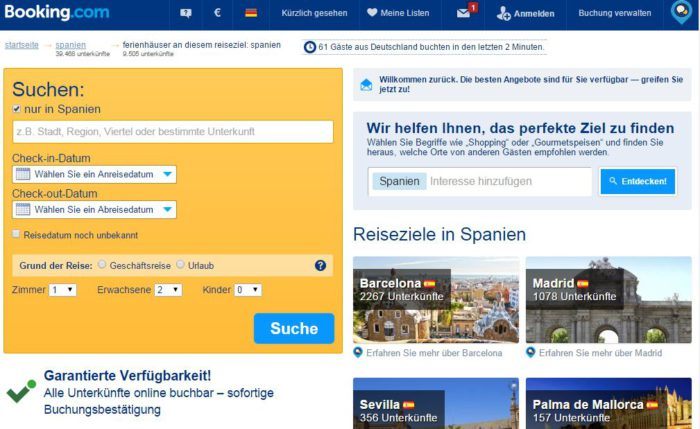
Zu lange und/oder zu umständlich auszufüllende Formulare auf Landingpages können schnell zum Absprung von Besuchern führen. Aus diesem Grund sollte man Besuchern das Ausfüllen der Eingabefelder so einfach wie möglich machen. Auch hierbei können dynamische Landingpages helfen. Sucht ein Interessent nach einem Hotel in Portugal, kann das Ziel „Portugal“ auf der Landingpage eines Reiseportals voreingestellt sein – während für diejenigen, die nach „Spanien“ suchen, Spanien als Reiseziel voreingestellt ist. So erspart man dem Suchenden mindestens einen Schritt.




Sie brauchen mehr Infos?
Der neue ConversionBoosting-Praxisguide verrät noch sehr viel mehr über dynamische Landingpages – unter anderem, wie man solche Seiten technisch umsetzt. Der Praxisguide ist für Premium-Mitglieder kostenlos und einer von zahlreichen ConversionBoosting-Inhalten, die zu erfolgreicheren Websites, Onlineshops und Landingpages führen. Zum Dokument
Der Autor
Ansgar Sadeghi
Angar Sadeghi arbeitet bereits seit vielen Jahre als selbstständiger Online-Journalist und Texter. Ein Schwerpunkt seiner journalistischen Arbeit sind die Bereiche Online-Marketing und E-Commerce


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download