Sogenannte Hero-Shots sind die wichtigsten und größten Bilder auf Websites und Landingpages. Hier die richtige Auswahl zu treffen, ist ein entscheidendes Kriterium für Erfolg. Was man bei der Auswahl beachten sollte, verrät der neue ConversionBoosting-Praxisguide „Bilder und Fotos für Landingpages und Websites“. Exklusive Tipps daraus gibt es in diesem Artikel.
Hero-Shots sind so etwas wie das Empfangskomitee von Internetseiten. Sie geraten meistens als erstes ins Blickfeld und sind mitentscheidend dafür, ob der Besucher sich weiter für das Angebot interessiert oder nicht.
Der Praxisguide zeigt einerseits, welche Aufgaben gute Hero-Shots erfüllen sollten und andererseits, wie sehr die Eignung von Bildern als Hero-Shot von der Branche und der Art des Angebots abhängt. Was als Hero-Shot für abstrakte Produkte passt, ist nicht unbedingt für Dienstleistungen, einzelne physische Produkte oder virtuelle Produkte wie Apps oder eBooks geeignet.
Vier Aufgaben der Hero-Shots
1. Hero-Shots sollen Besucher abholen
Besucher haben fast immer gewisse Erwartungen, wenn sie die Seite betreten. Sie kommen vielleicht über eine Werbeanzeige, eine Google-Suche oder einen Social-Media-Beitrag. Sollte die Seite die vorab geweckten Erwartungen aus Sicht des Besuchers nicht erfüllen, ist er relativ schnell wieder weg. Damit das nicht geschieht, ist es oft sinnvoll, wenn der Hero-Shot das jeweilige Angebot an den potenziellen Kunden visualisiert. Abhängig von der Art des Angebots, sieht das jeweils etwas anders aus.
Bei physischen Produkten liegt ein Produktfoto nahe und bei virtuellen Produkten sind beispielsweise Screenshots empfehlenswert, die das Produkt gut illustrieren und gegebenenfalls in der Anwendung zeigen.
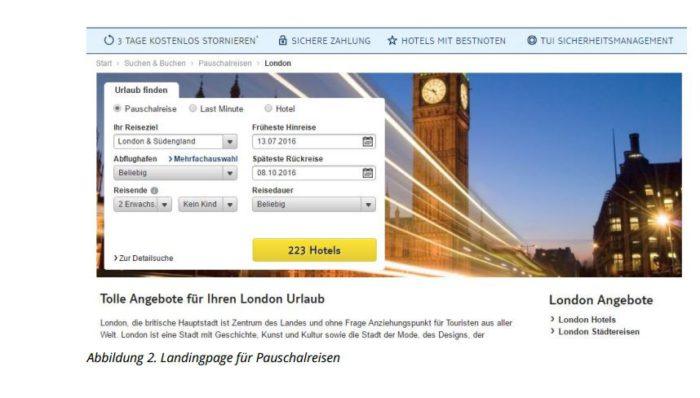
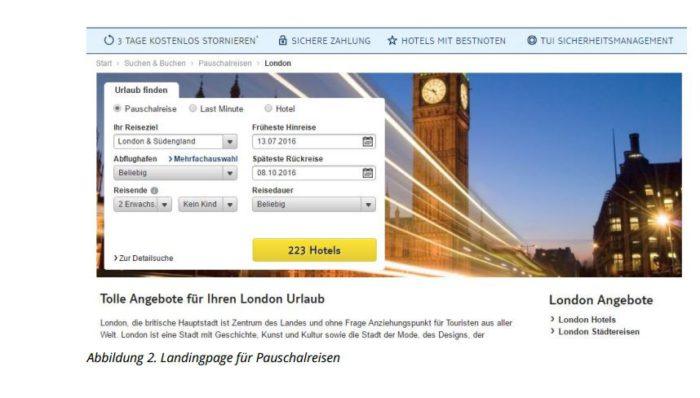
Bei der Präsentation abstrakter Produkte wie beispielsweise Versicherungen, Bankprodukte oder Reise- und Flugangebote eignen sich Motive, die ein Großteil der Besucher mit dem jeweiligen Produkt assoziiert. So wird beispielsweise durch ein Foto von Big Ben schnell deutlich, dass es um London und auf einer Reiseseite um eine Londonreise geht, während ein Bild vieler fahrender Autos zu einem Verkehrs-Rechtsschutzangebot passt.


Bei Dienstleistungen eignen sich oft Bilder von Mitarbeitern als Hero-Shot. Dafür sollten die Bilder aber auch die tatsächlichen Personen hinter dem Angebot zeigen und keine austauschbaren Stockfoto-Gesichter. Mehr dazu gleich.
2. Hero-Shots müssen zur Aussage der Seite passen
Jede Internetseite trifft Aussagen über das auf ihr präsentierte Angebot. Jedes Bild hat ebenfalls eine Aussage, die beispielsweise auf Basis gesellschaftlicher Normen decodiert wird. Wichtig ist, dass die Aussage des Bildes zur Aussage der Seite passt. Dass das der Fall ist, sollte sich einer Mehrheit der Betrachter innerhalb weniger Sekunden erschließen.
Passende Hero-Shots unterstützen oder verstärken die Aussage der Seite oder treffen eine zur Seitenaussage komplementäre Aussage. Ein Beispiel für einen die Seitenaussage verstärkenden Hero-Shot ist das Bild eines entschlossen blickenden Mannes im seriösen Anzug auf einer Landingpage für eine private Krankenversicherung, wobei das Bild die Aussage „Weil ich bei meiner Gesundheit keine Kompromisse mache“ unterstützt.
Ein Beispiel für eine komplementäre Bildaussage liefert der Praxisguide mit der Landingpage eines Kreditkartenanbieters:
Die Aussage der Landingpage in folgender Abbildung lautet grob: „Diese Kreditkarte kostet Sie nichts.“ Diese Aussage wird durch die Botschaft „sorgenfreies Leben“ des Hero Shots ergänzt. Die emotionale Aussage des Bildes verstärkt die rationale Aussage der Überschrift und des Textes.


Bei Dienstleistungen eignen sich wiederum Bilder von Mitarbeitern des Unternehmens, weil sie im besten Fall die Aussage „Wir sind vertrauenswürdig“ ebenso transportieren wie die Aussage „Wir sind sympathisch“. Bei physischen Produkten sind Motive gut, die die Anwendung des Produkts zeigen, weil sich dem Betrachter so der Produktvorteil besonders gut erschließt.
Bei virtuellen Produkten bieten sich Bildschirm-Fotos an, die beispielsweise die Aussage transportieren: „Das Produkt ist benutzerfreundlich und auch optisch gelungen“. Alternativ oder zusätzlich kann der Hero-Shot darstellen, dass das Produkt auf verschiedenen Geräten gut läuft.
3. Menschen als Motiv müssen glaubwürdig wirken
Menschen sind insbesondere bei Dienstleistungen und abstrakten Produkten oft eine gute Wahl als Motiv von Hero-Shots. Allerdings sollte man bei der Motivauswahl einige Regeln beachten: Fotos echter Mitarbeiter und/oder Kunden sind in der Regel im Vergleich zu Stock-Fotos die bessere Wahl, weil sie authentischer und weniger austauschbar wirken.
Immer auf Stock-Fotos zu verzichten, lässt sich allerdings kaum realisieren. Wer solche Fotos nutzen möchte, sollte aber zumindest darauf achten, dass die abgebildeten Personen der Zielgruppe entsprechen. Nicht gut sind gestellt wirkende Fotos und zu perfekt wirkende Models. Als authentischer empfinden viele Menschen Fotos, wenn die Models etwas vom Schönheitsideal abweichen – so wie die meisten Betrachter selbst auch.
Ein weiteres Auswahlkriterium bei Stock-Fotos sollte die Häufigkeit der bisherigen Bildnutzung sein. Ein Bild, das man bereits auf zahlreichen anderen Websites findet, eignet sich kaum, um einem bestimmten Angebot Profil zu geben. Wie Sie herausfinden, wo und wie oft ein Bild bereits verwendet wurde, beschreibt der Praxisguide ebenfalls.
4. Ein guter Hero-Shot führt zu weiteren Schritten
Im ungünstigen Fall lenkt ein Hero-Shot eher von der erwünschten Aktion auf der Website ab, statt zu ihr hinzuführen. So soll es nicht sein. Ein Beispiel aus dem Praxisguide:
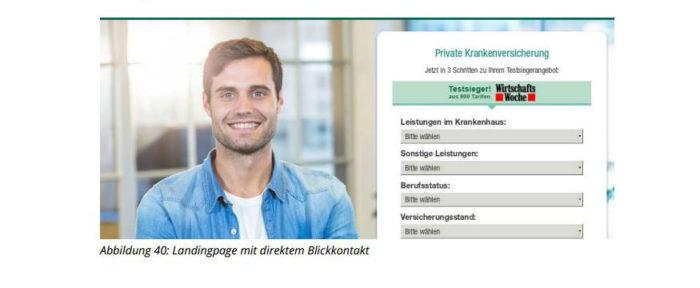
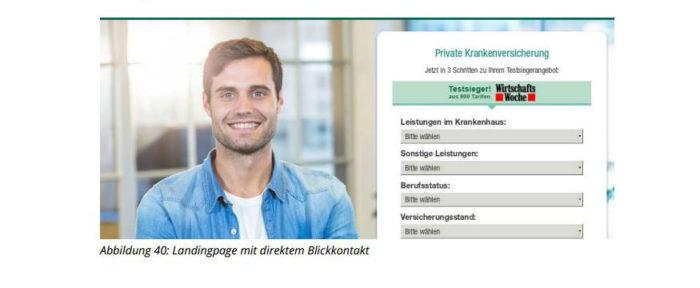
Vermeiden Sie Bilder, in denen die Person dem Besucher direkt in die Augen schaut. In diesem Fall wendet der Besucher dem Hero Shot für einige Zeit seine Aufmerksamkeit zu, um ihn genauer zu betrachten. Der Hero Shot hat eine ähnliche Wirkung wie ein echter Blickkontakt.
Schauen Sie sich Abbildung 40 an. Es ist fast unmöglich, der Person nicht direkt in die Augen zu sehen.


Gut wäre es stattdessen, wenn der Mann in Richtung des Rechners schaute und damit auch den Blick des Besuchers dorthin lenkte. Ebenfalls sinnvoll kann die Verzahnung des Bildes mit weiterführenden Elementen sein. Möglich wird das beispielsweise, wenn links das Bild einer Person vor einem Naturhintergrund gezeigt wird und der Angebotsrechner rechts eine leichte Transparenz aufweist, sodass das Bild in den Rechner übergeht und beide visuell eine Einheit bilden.
Außerdem verrät der Praxisguide…
- was Flooring ist und warum man es meiden sollte
- wann Hero-Shots zu groß für eine Internetseite sind
- warum Sie Ihre Bildauswahl 5 Sekunden lang einem Bekannten zeigen sollten
- und vieles mehr, jeweils mit Bildbeispielen
Als Kunden von ANALYZE oder KNOW können Sie den Praxisguide „Bilder und Fotos auf Landingpages und Websites“ sofort herunterladen.
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download