Das Internet wird zunehmend auf mobilen Geräten genutzt. Viele Unternehmen scheuen den Aufwand, eine responsive Website zu entwickeln und setzen auf eine alt hergebrachte Lösung: eine spezielle mobile Website. Eine falsche Entscheidung.
Selbst in der hintersten Ecke jeder Marketing-Abteilung sollte man mittlerweile verstanden haben, dass das Internet 1.) kein kurzzeitiges Phänomen ist und 2.) sich nicht auf Desktop-PCs und Notebooks beschränkt. Die Nutzung des Internets von mobilen Endgeräten ist hoch und nimmt stetig zu. „Mobile Endgeräte“ sind dabei nicht nur ganz klassisch Mobiltelefone, sondern beispielsweise auch Tablets, Phablets und Netbooks.
All diese mobilen Geräte haben nicht nur gemeinsam, dass sie gerne ortsunabhängig genutzt werden, sondern insbesondere deutliche Limitierungen hinsichtlich Bedienung (keine Tastatur, keine Maus) und Anzeige (kleines Display, geringere Auflösung). Hinzu kommen Besonderheiten wir die Bedienung per Touch und die Nutzbarkeit von Displays im horizontalen und vertikalen Modus.
Einfache Lösung
Klassisches Webdesign berücksichtigt all diese dynamischen Faktoren nicht. Da wird eine Website mit fester Breite entwickelt und alles so gebaut, dass es mit Viewport-Größe 1000 Pixel mal 800 Pixel gut aussieht. Und auf mobilen Geräten? Da sieht das nicht gut aus. Oder ist nicht gut zu bedienen. Oder beides.
Die Lösung dafür wäre einfach: die Umsetzung des Designs als Responsive Design, dass sich auf unterschiedliche Gegebenheiten einstellen und an die gegebenen Rahmenbedingungen anpassen kann.
Ein Responsive Design hat dabei den Vorteil,
- dass es sich auf alle Gerätetypen anpasst und
- überall möglichst gut zu bedienen ist.
Der Nachteil:
- Es ist aufwendiger eine Responsive Website zu erstellen – insbesondere wenn man keine Ahnung vom Thema hat. Denn es geht nicht nur darum, neue Technologien einzusetzen. Es geht insbesondere darum, Websites komplett anders zu konzipieren.
Von unterwegs will der User sowieso nicht alle Inhalte sehen
Das hört sich für viele Unternehmen zu aufwendig an, weshalb in vielen Marketingmeetings immer noch eine „Mobile Website“ als Alternative herangezogen wird. Denn diese ist augenscheinlich viel einfacher zu machen: Einfach genauso wie die eigentlich Website, aber halt mit einem Konzept für z.B. 350 Pixel Breite. Und damit das nicht so aufwendig wird, kann man ja auch viele Inhalte weglassen.
„Von unterwegs will der User sowieso nicht alle Inhalte sehen.“ sieht man da den Marketingleiter vor dem eigenen inneren Auge sagen.
Unsinn.
Little Show of Horror
Mobile Websites sind aber das Grauen! Beispiele gefällig?
Essanelle
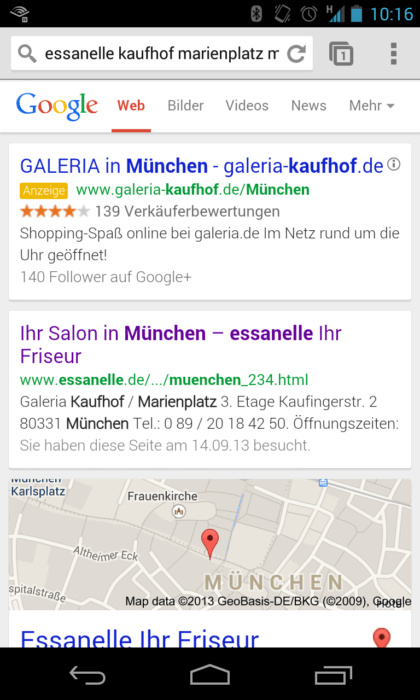
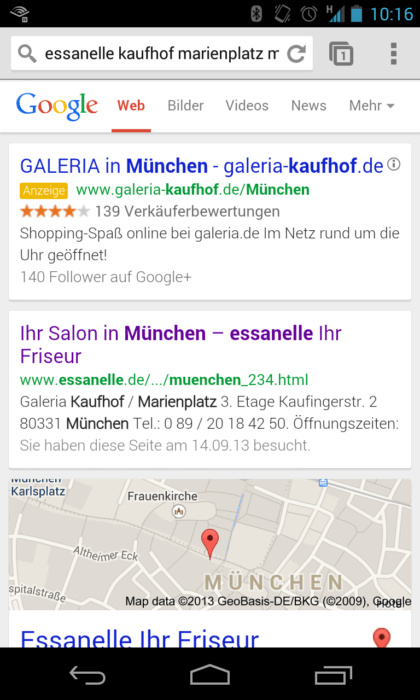
„Schnell noch zum Frisör“ soll schon aufgrund der ursprünglichen Gedanken des Gründers der Friseurkette „Essanelle“ kein Problem sein. Also schnell bei Google nach „Essanelle Kaufhof Marienplatz München“ suchen.


Google-Suche nach „Essanelle Kaufhof Marienplatz München“
Und dank guter Optimierung der Website passt schon das erste organische Suchergebnis perfekt. Schnell anklicken, um alle Informationen zu erhalten:


Essanelle Mobile Website
Und bekommt man die notwendigen Informationen? Natürlich nicht! Essanelle hat festgestellt, dass ich an einem mobilen Gerät bin und präsentiert mir deshalb nicht die eigentliche Website, sondern leitet mich direkt auf die mobile Website weiter. Und da die mobile Website natürlich eine ganz andere Website als die eigentliche Website ist, werde ich auf die Startseite gelenkt. Und von hier darf ich nun meiner Salonsuche erneut starten.
Lufthansa
Essanelle ist aber kein Einzelfall. Auch große Konzerne mit einem absoluten Fokus auf Mobilität haben das Thema nicht im Griff.
Stellen Sie sich vor, Sie stehen am Flughafen Köln/Bonn und wollen in den Urlaub fliegen. Kurz vor der Gepäckabgabe werden Sie nervös: Wie viel Gepäck darf man mitnehmen? 20kg? 25kg? 27kg? Oder ist das Gewicht egal und die Anzahl der Gepäckstücke ist limitiert. Gar kein Problem – schließlich hat man das Internet ja immer griffbereit.


Google Suche nach Gepäckbeschränkung Lufthansa
Auch hier hat man Glück. Bereits das erste Suchergebnis verspricht die rettende Information. Schnell anklicken!


Mobile Website Lufthansa
Und schon wieder landen wir auf der Startseite der mobilen Website – und hier sogar weit und breite kein Hinweis, wie ich nun zu meinen Informationen komme.
Warum macht man sowas?
Dass es solche Konstrukte gibt (und sogar immer noch gelauncht werden), kann verschiedene Gründe haben. Eins ist aber sicher: Das ist nicht die Zukunft! Die Nachteile sind so vielfältig, dass man einfach nur zusammenfassend sagen kann: Eine mobile Website ist schädlich! Eine Responsive Website ist in allen Gesichtspunkten besser. Und spätestens durch zufriedenere Website-Besucher und positiven Einflüssen auf SEO & Co. auch nicht teurer, als eine alte, „normale“ Website.
Anderes Problem [Update]
Jetzt könnte man natürlich auf die Idee kommen und für jede Seite der normalen Website auch eine Seite auf der Mobilen Website anlegen und die User direkt auf den richtigen Inhalt weiterzuleiten. Genau dieses Szenario ist mit den meisten Mobilen Websites jedoch nicht machbar, einfach weil es viel zu aufwendig wäre, beide Seiten parallel zu pflegen und alle Inhalte auch für mobile Geräte aufzubereiten.
Und wenn man sich diese Arbeit machen will, kann man auch gleich richtig responsive werden. Denn es geht ja nicht nur um die richtigen Inhalte – es geht auch um die unterschiedlichen Darstellungsmöglichkeiten. Mit der heutigen Gerätevielfalt wird eine Website ohne Responsive Design praktisch immer nicht optimal angezeigt. Unter Windows 8 ist es auch keine Seltenheit, dass ein normaler Desktop-PC Inhalte vertikal anzeigt – beispielsweise, weil das Yoga Notebook im Tablet-Modus genutzt wird. Sonderfall? Mit Sicherheit. Denn praktisch jedes Gerät ist ein Sonderfall. Selbst in der Apple-Welt fällt es immer schwerer, ein oder zwei Standardformate zu nutzen!
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download