Wie Conversion-Optimierung nicht nur in der Theorie, sondern in der Praxis funktioniert und wie man seine Seite mittels Dreh an den richtigen Stellschrauben effektiv boosten kann, zeigt Patrick Franke von WEBneo am Beispiel von Bodybrands4You.
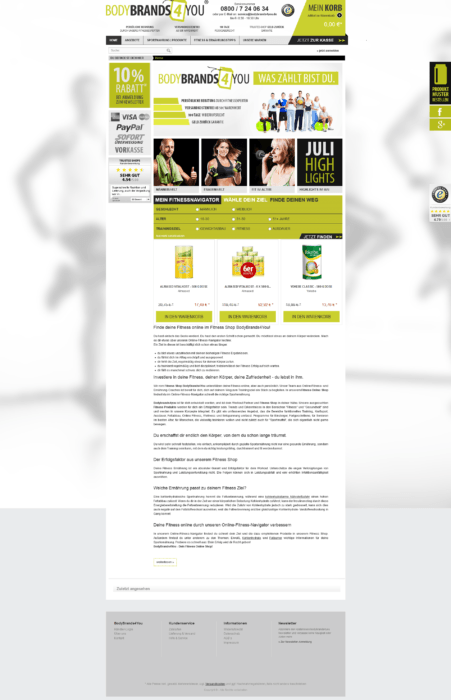
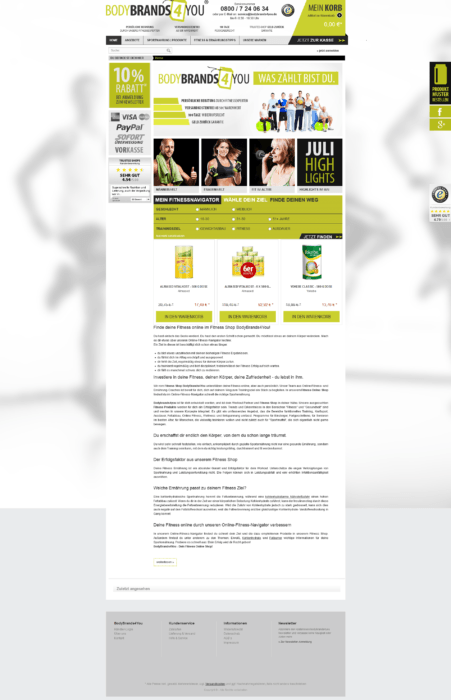
1. Vorher-nachher-Vergleich: Startseite
Vorher (Bilder können per Klick vergrößert werden)




- Analyse der Ziele und Nutzerdaten
- Aufstellen von Hypothesen
- Konzeptentwicklung
- Testdurchführung
- Rollout der optimierten Seite.
Analyse
Zunächst sahen wir uns das Webtracking der Seite in Google-Analytics genau an. Der erste Schritt: analysieren, wo auf der Seite die meisten Besucher ankamen und wo sie eventuell wieder ausstiegen. Hilfreiche Tools dabei waren die Optionen:
- Verhaltensfluss
- Inpage-Analyse
- Heat-Map
Dabei konnten wir gut sehen, an welchen Stellen die meisten User wieder absprangen. Es wurde daher entschieden, für die Startseite anstelle eines normalen Drop-Down-Menüs mit den Hauptkategorien ein übersichtliches Mega-Drop-Down-Menü einzurichten. Zuvor mussten sich die User über mehrere Ebenen zum gesuchten Produkt durchklicken. Dabei sprangen viele ab. Außerdem haben wir einen Vergleich mit anderen Webshops in unsere Analyse einfließen lassen. Nicht zuletzt haben auch die Erkenntnisse des Webinars über Landingpages neue Inputs geliefert.
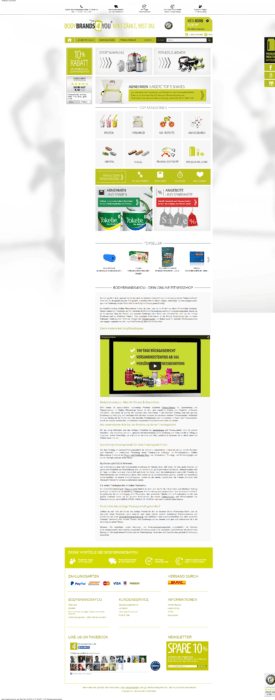
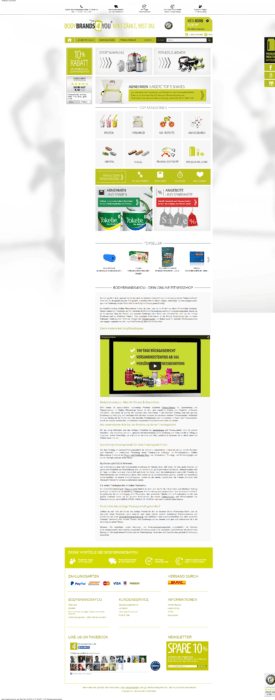
Die Analyse brachte uns außerdem zu der Erkenntnis, dass wir die Hauptkategorie Sportnahrung und Produkte in zwei separate Menüpunkte aufteilen sollten. Des Weiteren wurden die horizontalen Menüpunkte grafisch überarbeitet: Der Home-Button wurde symbolisch dargestellt und der gesamte Menübalken als starkes visuelles Signal in der Farbe des Corporate Designs gelegt. Die Produktsuche wurde nach rechts in den Menürahmen verlagert. Die Hauptmenüstruktur wurde somit klarer und deutlicher.
Zielgruppe
Als wir vor einem Jahr mit dem Shop online gingen, war unser Ziel, von der „typischen“ Bodybuilder-Klientel wegzukommen und mehr Breitensportler anzusprechen. Wir versuchten es zunächst durch Themenwelten, die sich direkt unterhalb der Hauptnavigation befanden. Unsere Analyse ergab jedoch, dass diese nur wenige Nutzer angesprochen haben. So ersetzten wir bei der Optimierung die Themenwelten durch die drei bebilderten Hauptkategorien
- Sportnahrung
- Fitness-Zubehör
- Abnehmen
die gleichzeitig die Schwerpunkte unserer Seite sind. Darunter setzten wir, übersichtlich und grafisch aufgearbeitet, unsere 8 Top-Kategorien. Der Fitness-Navigator wurde nach unten versetzt und optisch sowie haptisch überarbeitet. Die Filterfunktion wurde entfernt.
Der Entschluss, ein Mega-Drop-Down-Menü anstelle eines normalen Menüs zu wählen, hatte folgende Gründe:
- alle wichtigen Unterkategorien und Produkte ließen sich auf einmal anzeigen
- Das Scrollen durch eine lange Liste wurde überflüssig
- Im Gegensatz zu regulären Menüs, die sich nur mit einfach formatiertem Text darstellen lassen, lassen sich bei Mega-Drop-Downs die Optionen visuell strukturieren.
Wir entschieden uns außerdem zur Hervorhebung der Unterkategorien und der Zusatzoptionen wie Monatsaktionen, Geschenkgutscheine und mehr.
Wichtig war ebenfalls, dass wir nur die Top-Produkte in Mega-Drop-Down eingestellt haben, die auch wirklich von den Seitenbesuchern gesucht und angeklickt werden, da zu viele Auswahlmöglichkeiten erfahrungsgemäß User überfordern. Die Reihenfolge der wichtigsten und am häufigsten genutzten Produkte bzw. Unterkategorien ist absteigend von links nach rechts angeordnet. Die häufig geklickten Monatsaktionen sind aufgrund der Leserichtung rechts positioniert.
Bei der Haptik des Mega-Drop-Down haben wir auf die folgenden Punkte geachtet:
- Drop-down darf nicht zu schnell auf das Überfahren („Hover“) mit der Maus reagieren, daher Reaktion mit 0,5 Sekunden Verzögerung
- Das Menü wird weich eingeblendet
- Bei Mausverschiebung bleibt die Anzeige noch 0,3 Sekunden bestehen
- Das Menü wird weich ausgeblendet
Eine weiche Einblendung wirkt beruhigend und gibt dem Besucher ein positives Gefühl. Da die Conversion-Optimierung immer mit Verführung einhergeht, gab uns auch das Webinar zum Neuromarketing praktische Anhaltspunkte für die weitere Optimierung:
- bessere optische Darstellung der Header-Zeile und Trennung vom Logo; Ergänzung von Versandinfos wie Servicenummer, Widerrufsrecht, Geld-Zurück-Garantie
- Verkleinerung des Logos (Brands)
- Verkleinerung des „Warenkorb“-Feldes
- Entfernung der „Erlebniswelten“, da darüber kein Traffic kam; Kategorisierung nach „Männer“, „Frauen“ und „Senioren“ hat zu keinem Conversion-Plus geführt
- deshalb: Umstellung auf 3 Hauptkategorien: „Sportnahrung“, „Fitness-Zubehör“ und „Abnehmen“
- Umstellung des Fitnessnavigators, da dieser mit Filternavigation keinen Traffic weitergeleitet hat. Nun ist eine einfache Auswahl des Trainingsziels möglich
- Ersetzung der Topmarken und -produkte durch 8 Topkategorien
- Hervorhebung der Suchfunktion
- Ausbau des Startseitentextes mit Video
2. Der Vorher-nachher-Vergleich: Kategorieseite
Alte Kategorieseite Eiweiß-Proteine:




Die entscheidende Änderung bei den Kategorieseiten war allerdings die Filternavigation bzw. Facettensuche: Zu Beginn gab es nur die Filtermöglichkeit nach Herstellern. Jetzt kann man seine Auswahl auch nach Preis, Geschmack, Inhaltsstoffen, Eiweiß/Protein, Trainingsziel, Einnahmezeitpunkt, Zubehör und Produktform treffen. Auch das war eine Möglichkeit, die Breitensportler abzuholen, die nicht so markenaffin sind. Insbesondere wegen der zwischenzeitlichen Sortimentserweiterung haben wir uns für die Filternavigation entschieden. Ziel war, durch die Navigationshilfe die Produktauswahl einzuschränken, um so den Fokus auf die relevanten Produkte zu lenken. In einer zweiten Optimierungsstufe werden noch die irrelevanten Filterelemente entfernt, um die Suche für den User so klar wie möglich zu gestalten.
Die Art der Navigation hat nicht nur Einfluss auf die Produktauswahl, sondern auch auf technische Aspekte, wie beispielsweise Suchmaschinenfreundlichkeit. Die Risiken einer Unternavigation bezüglich Duplicate Content durch häufigen Seitenwechsel mit eigenständiger URL entfallen somit.
Inhalt und Struktur
Ähnlich wie bei dem Mega-Drop-Down haben wir bei der inhaltlichen Strukturierung auf folgende Aspekte geachtet:
- Gruppierung: Zusammenfassung der Eigenschaften
- Reihenfolge: Sortierung der Attribute in einer für den Kunden relevanten Reihenfolge
- Balance: Die Optionenvielfalt sollte nicht zu groß und nicht zu klein sein
- Redundanz: keine unnötige Wiederholung von Eigenschaften oder Gruppierungen
Wir haben Wert darauf gelegt, nicht zu viele Filteroptionen einzubauen. Zunächst waren es acht. Die Filter wurden auf der linken Seite platziert, da der User sie dort erwartet. Beim Filterrückbau haben wir noch an der grafischen Aufbereitung der Filter gearbeitet und diese durch Symbole zusätzlich optisch voneinander getrennt.
Da für die User-Experience außerdem die Geschwindigkeit der Navigation wichtig ist, haben wir einen Mittelweg gewählt: Die Auswahl muss schnell gehen, aber nicht zu schnell. Sonst empfindet der User einen Kontrollverlust.
Der Autor


Patrick Franke
Patrick Franke ist Online-Marketing Spezialist bei der Internetagentur WEBneo in Dresden. Seit seiner Masterarbeit in Germanistik an der TU Dresden beschäftigt er sich seit einigen Jahren mit Online-Marketing, vor allem in den Bereichen SEO, SEA und E-Commerce.


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download