Die Qualitätssicherung von allen auf einer Website implementierten Tags kann schnell sehr zeitaufwendig werden. Heute stellen wir ObservePoint vor, eine Browser-Erweiterung für Chrome, welche diese Aufgabe extrem erleichtert.
Mit immer mehr implementierten Tags müssen Online-Marketers und IT-Abteilungen ständig mehr Zeit aufbringen, um deren korrekt Implementierung sicherzustellen. Auf Zalando.de sind beispielsweise aktuell 22 Tags implementiert (Quelle: Ghostery).
Probleme der manuellen Qualitätssicherung
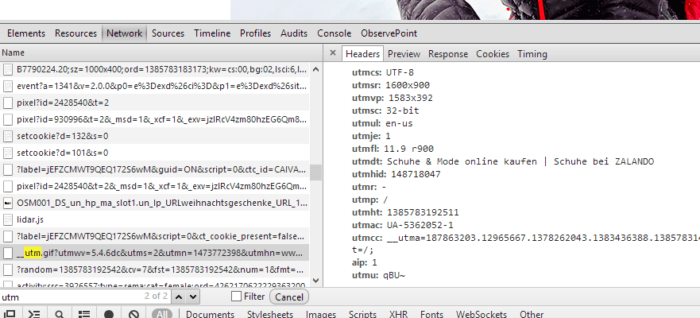
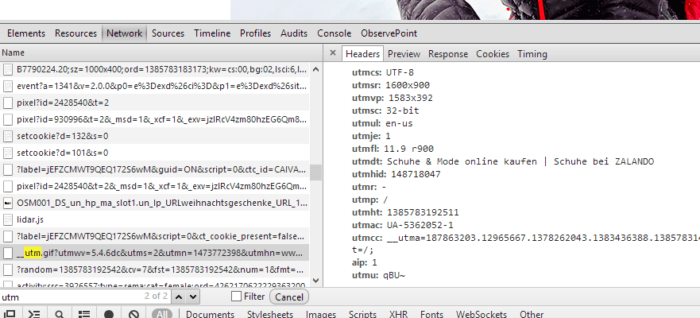
Bei Änderungen an der Website müsste deshalb eigentlich immer auch überprüfen, ob auch noch alle Tags korrekt implementiert sind und diese nicht andere Teile der Website behindert. Viele Online-Marketer verwenden aktuell noch den manuellen Weg. Der Quelltext der zu betrachtenden Seite wird angesehen und nach dem entsprechenden Tag gesucht. Oder alle übertragenden Dateien werden in den Entwicklertools (zum Beispiel den Chrome Entwicklertools) unter “Netzwerk” betrachtet.


In obigem Screenshot wird überprüft, ob das Google-Analytics-Tag ausgespielt wird und ob der richtige Seitentitel (“Schuhe & Mode online kaufen | Schuhe bei ZALANDO”) übergeben wird. Bei komplexeren Implementierungen gibt es noch eine viel größere Anzahl an Parametern zu überprüfen. Bei 22 Tags muss zum Beispiel überprüft werden, ob auch überall die richtige ID in den Tags eingebaut wurde. Wenn dies nicht der Fall ist, werden keine Daten gesammelt.
ObservePoint als Alternative
Dieses manuelle Vorgehen ist mühsam, umständlich und fehleranfällig, vor allem, wenn sehr viele Seiten überprüft werden müssen. Als Alternative bietet sich deshalb die Browsererweiterung ObservePoint für Chrome an.
Heruntergeladen werden kann es für Chrome im Chrome Web Store (Link). Nach der Installation ist die Erweiterung in den Chrome Entwicklertools (unter F12 zu erreichen) verfügbar.
Beispiel für die Verwendung
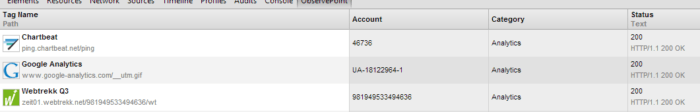
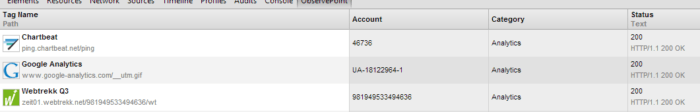
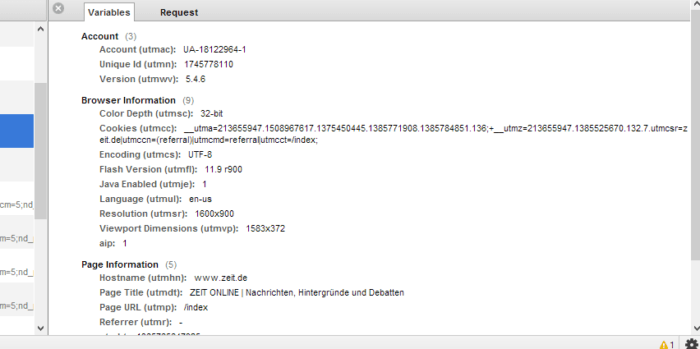
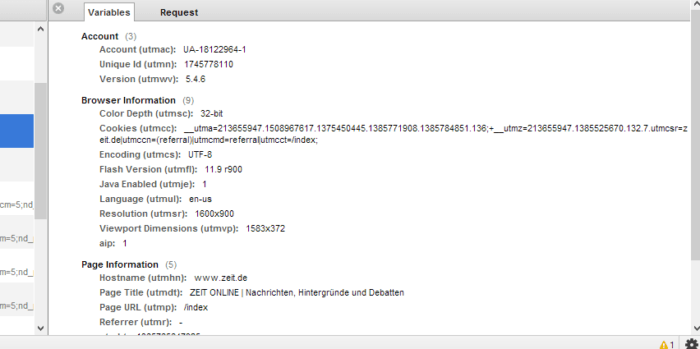
Wenn man „zeit.de“ mit ObservePoint aktiviert aufruft, werden unter anderem diese ausgespielten Tags von ObservePoint erkannt.


Nach einem Klick auf den Eintrag zu Google Analytics werden rechts alle übertragenen Parameter eingeteilt in verschiedene Kategorien angezeigt.


Die Tags aller anderen unterstützten Anbieter können auf die gleiche Weise innerhalb weniger Sekunden analysiert werden. (Für eine vollständige Liste aller unterstützter Tags siehe hier.)
Vorsicht vor dem „Red Button“
Zum Abschluss noch ein Hinweis auf den äußerst nützlichen roten Button. Wenn dieser nicht aktiviert ist, werden alle erkannten Tags beim Aufrufen einer neuen Seite aus Observepoint gelöscht. Um dies zu verhindert, muss er aktiviert werden.
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download