Man kann viel daraus lernen, wie Anbieter der gleichen Branche ihre Website konzipieren und gestalten. Deshalb zeigen und kommentieren wir in unserer neuen Reihe „5 Beispiele“ in loser Folge jeweils fünf Herangehensweisen. Nutzen Sie das Ergebnis gern als Inspiration, auch wenn Sie in einer anderen Branche arbeiten!
In diesem Beitrag sehen wir uns fünf Seiten von Berliner Finanzberatern an, die bei einer Google-Suche nach „Finanzberater Berlin“ angezeigt werden. Sie sind damit so etwas wie Landingpages, auch wenn nicht alle so konzipiert wurden.
1. Niklas – Berliner Honorarberater GmbH


Als erstes fällt bei dieser Seite die von Blau und Weiß dominierte Farbgebung auf, die eine gewisse Kühle ausstrahlt. Blau wird häufig mit Verstand und Kühle und weniger mit Gefühl und Wärme assoziiert – was in Zusammenhang mit einem Finanzberater durchaus eine positive Wirkung haben kann. Dennoch ließe sich testen, ob die blaue Farbgebung wirklich die beste Wahl ist. Eine freundlichere und wärmere Farbe könnte einladender wirken.
Die Überschrift ist wenig aussagekräftig. Statt den Besucher zu begrüßen, ist es sinnvoller, das Wertversprechen des Anbieter hervorzuheben. Bei Honorarberatern sollten vor allem die Unabhängigkeit von Provisionen hervorgehoben werden.
Auffällig ist auch die auf zwei Spalten aufgeteilte Menüführung. Sie nimmt relativ viel Platz im oberen Bereich der Seite in Anspruch. Außerdem fragen sich wohl einige Besucher, welche Navigation denn nun verwendet werden soll. Es gibt zu viele Optionen.
Nicht klar ist zudem die Bedeutung der Taschenuhren als Icons in der unteren Menüspalte. Hier könnte man einerseits alternative Icon-Motive testen – oder die Icons versuchsweise weglassen oder verkleinern. Sie nehmen ziemlich viel Raum ein und erfüllen keinen Zweck – zumindest keinen sofort ersichtlichen.
Was fehlt auf der Seite? Man findet keine Kontaktdaten! Wer einen Kontakt anstrebt, muss den Weg über den Menüpunkt „Kontakt“ gehen. Umständlich. Platzieren Sie Kontaktdaten (z.B. Telefonnummer oder Mailadresse) schon auf der Startseite.
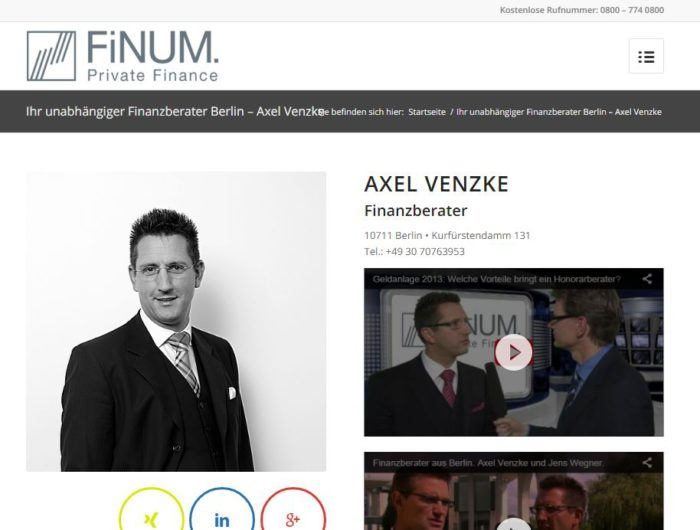
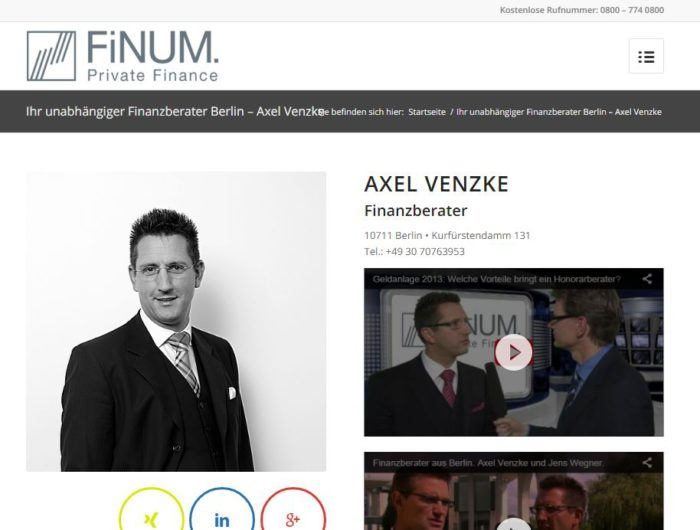
2. FiNUM Private Finance


FiNUM Private Finance zeigt die Profilseite eines im Unternehmen tätigen Beraters. Auffälligstes Merkmal der Seite ist das Foto links. Durch die zusätzlichen Fotos wirkt die Seite etwas unharmonisch. Es sollte gemessen werden, ob die Videos angesehen werden und ob ihr Platz so weit oben auf der Seite gerechtfertigt ist.
Was auf der Seite vollkommen fehlt, sind Informationen zum Berater. Welche Ausbildung und Qualifikation kann er aufweisen? Was zeichnet ihn aus? Welche Erfahrung kann er vorweisen? Wie viele Kunden wurden schon erfolgreich beraten?
Die Social-Media-Buttons sollten außerdem verkleinern werden. Sie nehmen viel Platz ein. Vielleicht möchte ein potenzieller Kunde, dessen erstes Interesse einer Finanzberatung gilt, gar nicht unbedingt die Social-Media-Profile des Beraters sehen – sondern eher Informationen zu dessen Qualifikationen?
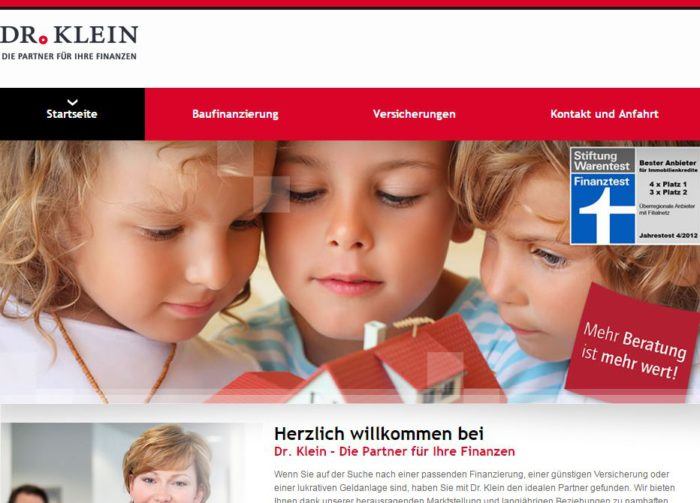
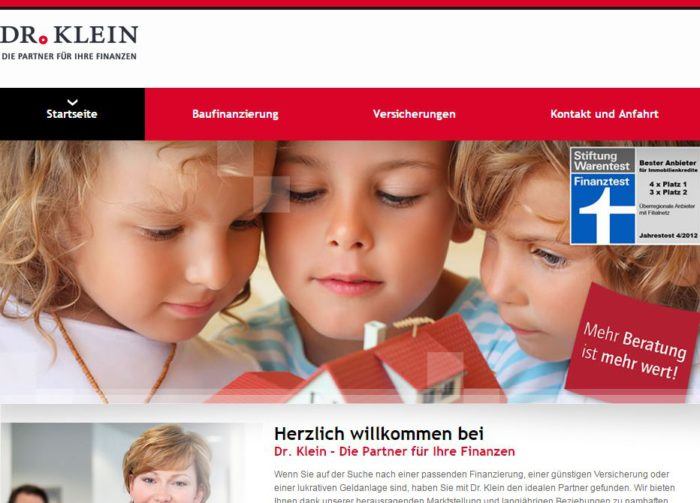
3. Dr. Klein & Co. AG


Bei dieser Seite fällt als erstes das große Foto auf, das mit Sicherheit seinen Zweck als Blickfang erfüllt und mit den drei Kindern ein durchaus sympathisches Motiv zeigt. Eine Interpretation könnten lauten „Sie tragen Verantwortung für die kommende Generation. Gehen Sie daher verantwortungsvoll mit Ihrem Geld um. Wir helfen Ihnen dabei.“
Fakt ist: Auf den ersten Blick passen Finanzberatung und kleine Kinder nicht zusammen. Mit einem einfachen Test (Bildtausch) könnte man herausfinden, ob nicht ein anderes Motiv genauso sympathisch wirkt, aber besser zum Angebot passt und eine eindeutige Botschaft vermittelt.
Eine vermutlich gute Entscheidung ist die Integration des Stiftung-Finanztest-Urteils in die Seite. Vertrauen bei potenziellen Kunden aufzubauen, gehört gerade bei Finanzberatern zu den wichtigsten Aufgaben. Dafür ist das Stiftung-Finanztest-Urteil ein gutes, weil bekanntes, Trust-Symbol und trägt höchstwahrscheinlich zur Verbesserung der Conversion-Rate bei.
Ausführliche Kontaktdaten befinden sich am unteren Rand der Seite. Auf kleinen Bildschirmen sind sie nicht sofort sichtbar. Man könnte prüfen, ob eine Platzierung am oberen Rand der Seite die Conversion-Rate steigert.
Auch den Austausch des kleineren Bildes könnte man testen. Es sieht aus wie ein Stockfoto – ziemlich sicher arbeiten die abgebildeten Personen nicht wirklich bei diesem Unternehmen. Das wirkt austauschbar und wenig authentisch.
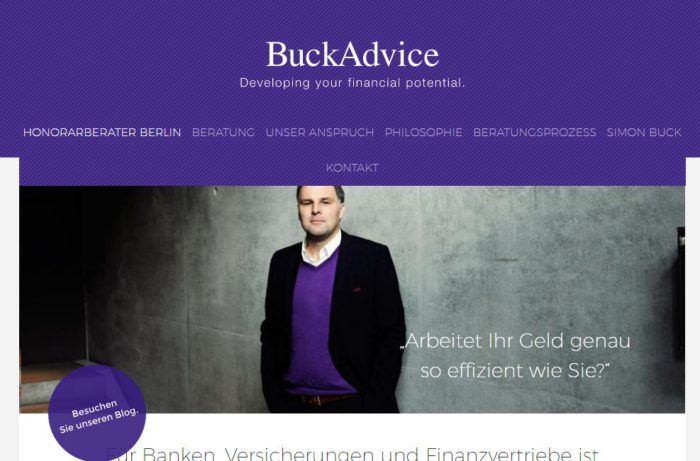
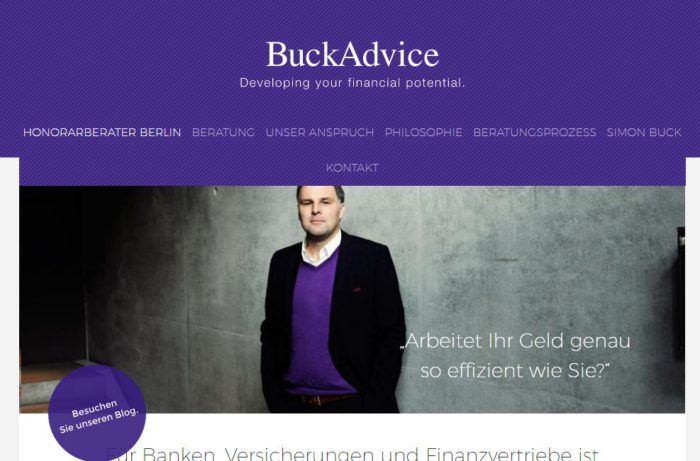
4. BuckAdvice


Bei der Seite von BuckAdvice fällt auf, dass die Aufteilung der Seitenelemente im sofort sichtbaren Bereich des Bildschirms nicht optimal ist. Der obere lila Bereich, der das Seitenmenü enthält, fällt relativ groß aus. Das liegt möglicherweise daran, dass der Menüpunkt „Kontakt“ beim kleinen Bildschirm in die zweite Reihe gerutscht ist. Fakt ist, dass viel Platz verschenkt wird, den man für ein größeres Foto oder andere Seitenelemente nutzen könnte.
Vielleicht ist es gar nicht so schwer, das Menü zu verkleinern? Beim erstmaligen Betrachten drängt sich zumindest die Frage auf, was die drei Menüpunkte „Honorarberater Berlin“, „Beratung“ und „Beratungsprozess“ unterscheidet. Dasselbe gilt für die Punkte „Unser Anspruch“ und „Philosophie“.
Das Foto ist hinsichtlich seiner Farbgebung harmonisch an die Seite angepasst. Trotzdem stellen sich mehrere Fragen:
- Ist die graue Wand als Hintergrund optimal?
- Warum nimmt das eigentlich Interessante des Motivs (die Person) so wenig Raum ein und die graue Wand so viel?
- Warum wird durch die Menüleiste der Kopf der Person angeschnitten?
Die Aufforderung, den Blog zu besuchen, ist auf der Startseite eher Ablenkung als ein Beitrag zur besseren Conversion-Rate. Testweise könnte man diese Aufforderung weniger prominent und im Gegenzug die Aufforderung zur Kontaktaufnahme prominenter platzieren. Auch die Platzierung von Kontaktdaten direkt auf der Startseite ist eine Überlegung wert.
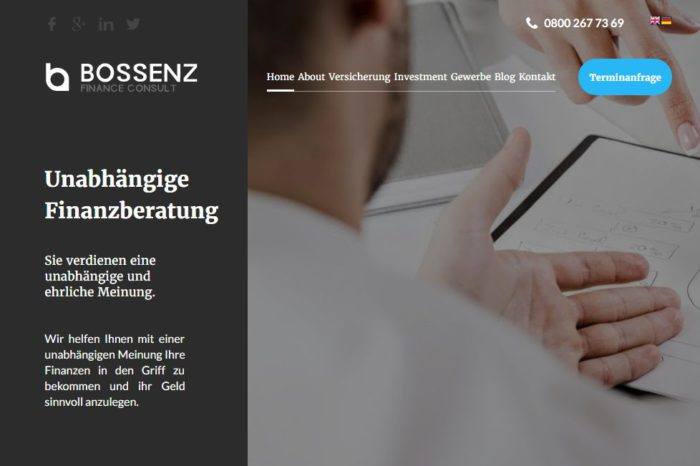
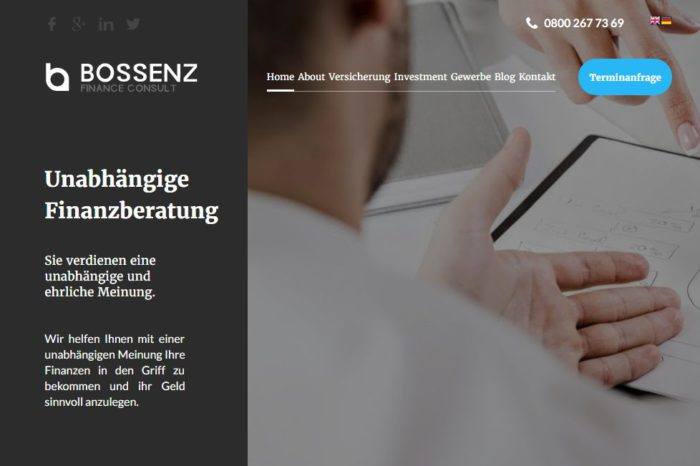
5. Daniel Charles Bossenz


Auf der hier gezeigten Seite des Berliner Finanzberaters Daniel Charles Bossenz wurde schon eine Menge richtig gemacht: Man sieht im sofort sichtbaren Bereich des Bildschirms ein großes Eyecatcher-Foto sowie einen Text, der in knappen Worten (aber auch einem kleinen Rechtschreibfehler) die angebotene Leistung beschreibt. Darüber hinaus gibt es eine Telefonnummer sowie einen prominent platzierten Button zum Kontaktformular.
Testen könnte man eine farbliche Veränderung des Buttons, weil ein grüner oder roter Button vielleicht noch mehr Aufmerksamkeit auf sich zieht. Vielleicht bringt auch ein Wechsel des Bildmotivs mehr Erfolg. Das gewählte Motiv verbinden zwar möglicherweise viele mit Finanzen und Beratung. Man könnte aber versuchen, ob nicht zum Beispiel ein Porträt des Anbieters oder seines Teams noch besser funktioniert.
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download