3. Anzupassende Elemente definieren
Für jeden Anwendungsfall soll nun eine Variante der entsprechenden Landingpage konzipiert werden.
Im ersten Schritt nehmen Sie sich die Elemente der aktuellen Landingpages vor und entscheiden, welche an die Anwendungsfälle angepasst werden sollen. Anhand einer Google-Suche nach „günstige reiseversicherung usa“ soll dies illustriert werden. Diese Suche liefert zum Beispiel diese Anzeige von STA Travel:
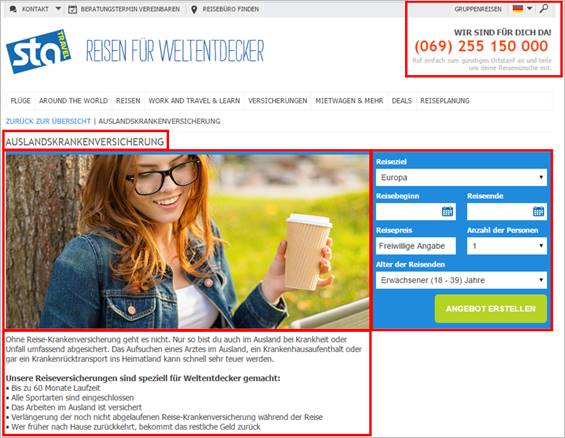
Die Anzeige führt zu folgender Landingpage (Markierungen von uns):
Diese fünf Bereiche können auf die Anzeige angepasst werden:
| Element |
Beispiel für Anpassung |
| Überschrift |
Günstige Auslandsversicherung USA |
| Bild / Hero Shot |
Bezug zu den USA |
| Formular |
Vorauswahl des Reiseziels als USA |
| Text |
Hinweis darauf, dass auch Reisen in die USA versichert werden können. Bei anderen Anbietern ist dies oft nicht möglich. |
| Kontaktmöglichkeiten |
Andere Rufnummer für Besucher aus der Schweiz oder Österreich |
Nehmen Sie also Ihre Landingpages her, machen Screenshots und markieren die Elemente, die angepasst werden sollten. Am einfachsten funktioniert dies in PowerPoint oder einem Wireframing-Tool wie Pidoco.
Wichtig: Es hat sich in einigen Projekten bewährt, sowohl kurz- als auch langfristig zu denken. Das bedeutet, dass es möglicherweise sehr lange dauern wird, bis Elemente und deren Inhalte (siehe nächstes Kapitel) definiert sind. Gegebenenfalls ist es daher sinnvoll, im ersten Schritt nur einige Elemente wie die Überschrift zu dynamisieren. Sobald dies angestoßen ist, können dann die anderen Elemente definiert werden.
4. Verschiedene Inhalte für Elemente
Nachdem die anzupassenden Elemente definiert sind, geht es jeder darum für jeden Anwendungsfall die richtigen Inhalte für die Elemente zu bestimmen.
Für jede Landingpage legen Sie eine solche Tabelle an. Hier ein Beispiel mit fünf Elementen:
| Anwendungsfall |
Überschrift |
Bild |
Text |
Formular |
Kontakt |
| USA |
|
|
|
|
|
| Kanada |
|
|
|
|
|
| Mexiko |
|
|
|
|
|
| Südamerika |
|
|
|
|
|
Im den nächsten Unterkapitel zeigen wir ein paar Beispiele, eine obige Tabelle ausgefüllt werden kann.
4.1 Überschrift anpassen
Überschriften können am einfachsten angepasst werden. Im einfachsten Fall wird einfach die Überschrift der Anzeige (ggf. gekürzt) als Überschrift verwendet. Exportieren Sie dafür die Anzeigentexte aus AdWords, Bing oder Ihren grafischen Werbemitteln.
Wenn auch der Suchbegriff übergeben wird, kann dieser zusätzlich noch in der Überschrift hervorgehoben werden.
Statt nur den Anzeigentext in der Überschrift aufzunehmen, können anhand der oben angesprochenen Faktoren noch andere Änderungen vorgenommen werden. Diese basieren auf den im zweiten Kapitel beschriebenen Faktoren.
| Faktor |
Beispiel |
| Entscheidungsphase des Besuchers |
Möchte sich der Besucher einer Landingpage zum Thema Tagesgeld über dessen Vorteile informieren, dann kann darauf in der Überschrift eingegangen werden. Weist der Suchbegriff jedoch darauf hin, dass das Konto sofort eröffnet werden soll, kann „Tagesgeldkonto sofort eröffnen“ als Überschrift dienen. |
| Anforderungen an das Produkt |
Soll das Produkt möglichst schnell vorhanden sein, dann kann die Überschrift „Sofort verfügbar: …“ heißen. |
| Standort |
Wird der Standort des Besuchers ausgelesen, dann kann dieser in „Gebrauchtwagen in Frankfurt“ in die Überschrift integriert werden. |
Je besser und granularer Anzeigen bei Google oder Bing aufgesetzt wurden, desto öfter kann einfach der Anzeigentext aufgegriffen werden. Wenn in Anzeigen immer auf die Entscheidungsphase des Suchenden eingegangen wird, dann kann die Überschrift der Anzeige meistens übernommen werden.
4.2 Bilder anpassen
Im obigen Beispiel der Sprachreise kann das Bild der jeweiligen Stadt oder des Landes angezeigt werden.
Die Landingpage einer Lebensversicherung kann an die verschiedenen Gründe angepasst werden, weshalb Lebensversicherungen abgeschlossen werden. Die ERGO-Versicherung setzt dies sehr gut um; auch in Bezug auf die verwendeten Bilder. Es werden die drei Motivationen Kinder, Partner und Eigentum thematisiert:
4.3 Texte
Analog zur Überschrift können auch die verschiedenen Textelemente an den Anwendungsfall angepasst werden.
Bei der ERGO wird im Anwendungsfall Partner in den Bullet Points beispielsweise darauf eingegangen, dass auch zwei Verträge abgeschlossen werden können und dass der Vertrag Sicherheit für den Vertragsnehmer und den Partner bedeutet. Auch längere Fließtext können natürlich angepasst werden.
Neben den eigentlichen Texten ist es auch spannend, die Menge der Informationen auf den Anwendungsfall anzupassen. Die Debatte „Viele oder wenige Informationen?“ ist wahrscheinlich einer der ältesten im Marketing. Auch der bekannte Werber David Ogilvy hat dazu eine prägnante Meinung. [3]
Wenn ein Besucher über den Suchbegriff „lebensversicherung hannoversche“ auf die Landingpage gekommen ist, dann ist es wahrscheinlich schon relativ weit in der Kaufentscheidung und muss nicht mehr über die Vorteile einer solchen Versicherung informiert werden. Entsprechend kann dann auch die Landingpage auf nur sehr wenige Informationen reduziert sein.
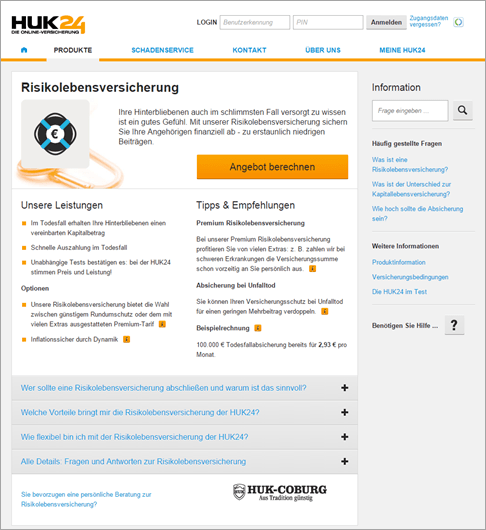
Wenn Besucher noch am Anfang der Kaufentscheidung stehen, sollten ihnen mehr Informationen zur Verfügung gestellt werden. So ist zum Beispiel die Landingpage der HUK23 aufgebaut.
4.4 Formulare
Bei Formularen gibt es mehrere sinnvolle Anpassungen.
4.4.1 Formularfelder vorauswählen
Im Beispiel der Sprachreisen sollte das Feld „Reiseinformationen“ auf das Land aus der Anzeige angepasst werden. Gleiches gilt für Ziele von Flügen, Mietwagen oder Hotels.
Am besten speichern Sie diese Auswahl (zum Beispiel in einem Cookie) und zeigen Sie auch beim nächsten Besuch an. Das heißt, auch wenn der nächste Besuch über eine Brand-Suche oder direct erfolgt, können Sie weiterhin die Informationen zum Reiseziel verwenden.
4.4.2 Direkt Formular oder erst auf nächster Seite
Falls der Anwendungsfall lautet, dass ein Besucher direkt eine Aktion durchführen möchte, dann platzieren Sie das Formular direkt und prominent auf der Landingpage. Wenn Besucher dagegen erst informiert werden sollen, dann kann das Formular weiter unten auf der Seite oder erst auf einer nächsten Seite platziert werden.
4.4.3 Art des Formulars
In bestimmten Fällen können Sie bei verschiedenen Anwendungsfällen verschiedene Formulare anzeigen. Vielleicht ist es für bestimmte Besucher sinnvoller, Informationen per E-Mail im Tausch gegen Kontaktdaten anzufordern. Für andere kann es sinnvoller sein, direkt einen Rückruf oder ein Beratungsgespräch anzufordern.
Ein anderes Beispiel. Eine Versicherung kann manchen Besuchern, einen Rechner zum Ermitteln der Beiträge anzeigen. Andere Besucher sehen dagegen ein Formular für eine persönliche oder telefonische Beratung.
4.5 Kontaktmöglichkeiten
Handelt es sich um eine Landingpage für Affiliate-Traffic? Dann überlegen Sie, ob nicht Telefonnummern ausgeblendet werden sollten. Affiliates begrüßen diesen Schritt sicherlich.
Telefonnummern selbst können natürlich auch angepasst werden. Wenn Sie Kunden aus mehreren Ländern haben, zeigen Sie die entsprechende Telefonnummer für das Land des Besuchers an.
Falls es mehrere Standorte innerhalb Deutschlands gibt, zeigen Sie die örtlichen Telefonnummern statt allgemeinen Nummern (zum Beispiel 0800-Nummern) an. Dies signalisiert, dass Besucher sich nicht erst durch ein Call-Center kämpfen müssen, sondern direkt beim richtigen Ansprechpartner landen
Call-Center sind selten rund um die Uhr besetzt. Bieten Sie außerhalb der Öffnungszeiten auch die Möglichkeit an, einen Rückruf anzufordern.
5. Technische Umsetzung
Die Tabelle aus dem vorigen Kapitel ist nun ausgefüllt und zu jedem Anwendungsfall sind die Inhalte der verschiedenen Elemente definiert. Wie bekommt man diese Anpassungen nun live?
Es können zwei Ansätze unterschieden werden:
- Für jeden Anwendungsfall wird eine eigene Landingpage unter einer eigenen URL erstellt.
- Die Elemente der ursprünglichen Landingpage werden dynamisch angepasst. Hierzu kommt eine Programmiersprache oder ein spezielles SaaS-Tool zum Einsatz.
Beide Ansätze stellen wir nun ausführlicher vor und zeigen, wie sie umgesetzt werden können. Außerdem erläutern wir die Vor- und Nachteile beider Ansätze.
5.1 Landingpages unter verschiedenen URLs
Hier werden einfach alle Dateien der aktuellen Landingpage kopiert und unter einer jeweils eigenen URL gespeichert. Dies kann direkt auf dem Server oder im Content-Management-System geschehen.
5.2 Dynamische Landingpages
Hier wird die ursprüngliche Landingpage nicht kopiert, sondern der Quelltext verändert. Statt „Auslandskrankenversicherung“ wird dann als Überschrift ein Platzhalter verwendet.
Einige SaaS-Tools zur Erstellung von Landingpages wie Unbounce oder Boxalino können einige dieser Funktionen auch umsetzen. Wenn aber sowohl Texte, Bilder und Formulare angepasst werden sollen, führt meistens kein Weg an einer eigenen Lösung vorbei.
Hier skizzieren wir, wie man diesen Ansatz mit PHP selbst umsetzen kann. Natürlich kann dies auch in anderen Programmiersprechen umgesetzt werden.
5.2.1 Informationen über Anwendungsfall an Landingpage übergeben
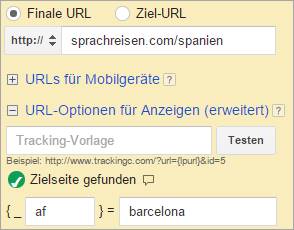
Von der Anzeige muss an die Landingpage übergeben werden, für welchen Anwendungsfall die Landingpage angepasst werden soll. Hierzu wird ein URL-Parameter verwendet. An die Ziel-URL wird also beispielsweise „?af= barcelona“ angehängt.
In Google AdWords wird dies zum Beispiel über die Option „URL-Optionen für Anzeigen (erweitert)“ umgesetzt:
5.2.2 Inhalte für Elemente definieren
Nun werden die zuvor bestimmen Inhalte der einzelnen Elemente festgelegt. In PHP sieht die Datei zum Beispiel so aus.
$anwendungsfaelle = array (
„barcelona“ => array (
„ueberschrift“ => „Sprachreise nach Barcelona“,
„bild“ => „barcelona.jpg“,
„text“ => „Hier der Text für Barcelona,
inkl. HTMl-Formatierungen“ ),
„madrid“ => array (
„ueberschrift“ => „Sprachreise nach Madrid“,
„bild“ => „barcelona.jpg“,
„text“ => „Hier der Text für Madrid,
inkl. HTMl-Formatierungen“ )
);
?>
Für zwei Anwendungsfälle werden hier die Inhalte für die Überschrift, der Pfad zum dargestellten Bild sowie der Text in HTML formatiert gespeichert.
Diese Informationen können auch in einem anderen Format gespeichert werden. Statt direkt in der PHP-Datei können die Daten auch in einer Datenbank gespeichert werden, um komfortabler bearbeitet zu werden.
5.2.3 URL-Parameter auslesen
Weiter unten in der PHP-Datei wird dann überprüft, ob der in der URL übergebene Anwendungsfall angelegt ist. Wenn dies der Fall ist, wird dessen Namen in der Variable „$usecase“ gespeichert.
foreach ($anwendungsfaelle as $key => $value) {
if ($_GET[‚af‘] == $key) {
$usecase = $_GET[‚af‘];
}
}
?>
5.2.4 Platzhalter festlegen
Nun ersetzen Sie die Elemente, welche in der statischen Landingpage fest definiert waren, durch Platzhalter. In PHP sieht das dann so aus.
</div id=“text“></img src=“>
5.3 Welcher Ansatz ist der bessere?
Ist eine dynamische oder mehrere statische Landingpages besser? Die Antwort hängt von mindestens diesen Faktoren ab:
- Wie viele Landingpages und Anwendungsfälle gibt es?
- Stehen Programmier-Ressourcen zur Verfügung?
Wir empfehlen den statischen Ansatz, wenn es nur wenige Landingpages und wenige Anwendungsfälle gibt. Denn je mehr Landingpages und anzupassende Elemente es gibt, desto mehr Aufwand ist es, die einzelnen Landingpages zu erstellen und zu verwalten.
Falls außerdem keine Programmier-Ressourcen zur Verfügung stehen, sollte der statische Ansatz gewählt werden.
Falls jedoch einige Landingpages angepasst werden sollen, dann lohnt sich der dynamische Ansatz. Zukünftige Änderungen sind hier sehr viel schneller durchgeführt. Auch neue Anwendungsfälle können mit sehr wenig Aufwand angelegt werden.
Der konzeptionelle Aufwand (2.-4. Kapitel) bleibt natürlich bei beiden Ansätzen der gleiche.
[2] „There is a universal belief in lay circles that people won’t read long copy. Nothing could be farther from the truth. Claude Hopkins once wrote five pages of solid text for Schlitz beer. In a few months, Schlitz moved up from fifth place to first. I once wrote a page of solid text for Good Luck Margarine, with most gratifying results.“(David Ogilvy, „Confessions of an Advertising Man“)
[3] Da Google die meisten Suchanfragen der organischen Suche nicht mehr überträgt, ist es mittlerweile sehr schwierig Landingpages dynamisch für SEO-Besucher anzupassen.