2.3 Hausratversicherung
Die ARAG-Versicherung hat mit diesem Bild eine gute Wahl für das Thema Hausratversicherung getroffen. Die Aussage „Ihr Hab und Gut in guten Händen“ wird durch die persönlichen Gegenstände im Hintergrund unterstützt. Die abgebildete Frau strahlt außerdem eine Gelassenheit aus, die man sich von einer Hausratversicherung wünscht.
Die asstel setzt dagegen nicht auf das Thema gewonnene Sicherheit, sondern mögliche Gefahr durch einen Einbruch. [1]
Diese Aussage wird durch das eingesetzte Bild adäquat rübergebracht. Zum Inhalt der Landingpage passt das gewählte Bild jedoch nur bedingt. Das Thema Einbruch wird weder in der Überschrift noch an erster Stelle der Bullet Points erwähnt.
Ein besseres Bild wäre möglicherweise eine kaputte Waschmaschine, welche die komplette Küche zerstört, gewesen. Abhängig von den Suchbegriffen, die Besucher auf die Landingpage führen, und den häufigsten Schadensfällen sollte die darzustellende Gefahr ausgewählt werden.
2.4 Beispiel: Partnervermittlung
Die Überschrift der Landingpage von Parship lautet „Partnersuche beim Testsieger“. Dieser Aussage wird durch das Bild geschickt eine weitere komplementäre Aussage hinzugefügt „Hier finden Sie attraktive Frauen.“
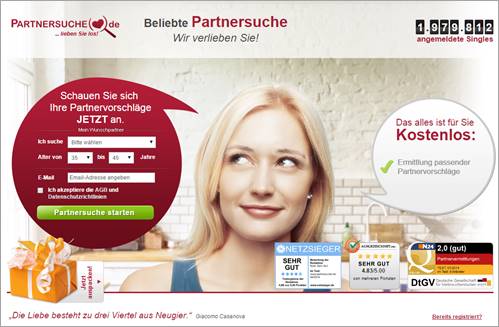
Die Aussage des Bildes von Partnersuche.de ist dagegen nicht klar. Es wird das Prinzip des „Gaze Cuings“ angewendet, das heißt der Blick der Frau soll Besucher auf das Formular leiten. Gerade deshalb hat das Bild aber auch keine Aussagekraft. Mit einer Zielgruppe von 35 bis 45 Jahren ist das Modell auch zu jung.
2.5 Beispiel: Girokonto
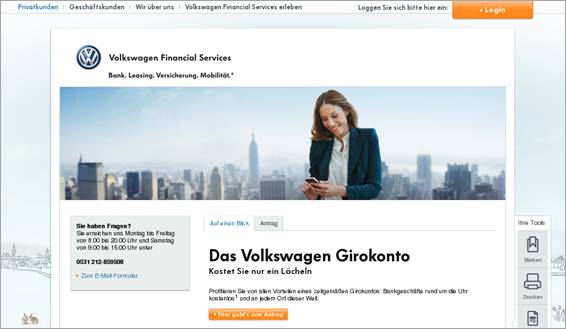
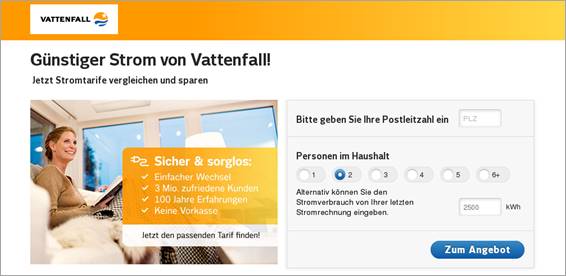
Ein Girokonto ist kein besonders emotionales Produkt. Entsprechend schwer ist es, ein passendes Bild zu finden. Die Volkswagen Bank hat das Bild passend zur Aussage der Landingpage – „Kostet Sie nur ein Lächeln“ – gewählt. Dieser Slogan ist jedoch suboptimal, da er nicht von jedem Besucher sofort verstanden wird und zudem noch sehr klein dargestellt ist.
Die Aussage des Bildes soll also die Aussage der Landingpage unterstützen. Das Bild ergibt jedoch erst dann einen Sinn, wenn der Slogan gefunden und verstanden wird. Da dies einige Zeit dauert bzw. bei manchen Besuchern gar nicht klappt, funktioniert das Bild nur sehr schlecht.
Auch die Skyline von New York im Hintergrund hat keinen Bezug zum Produkt und ist damit überflüssig.
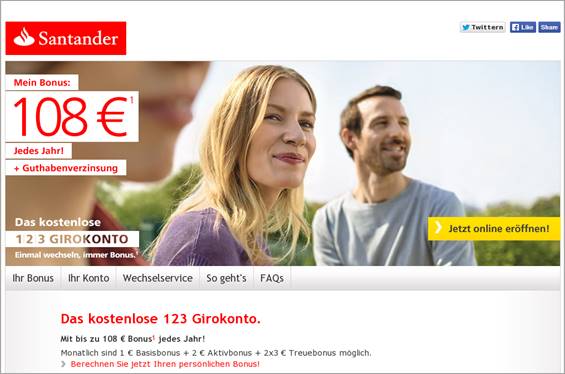
Auch die Santander-Bank setzt auf fröhliche Menschen. Auch diese haben jedoch recht wenig mit dem Bonus von 108 Euro und dem kostenlosen Girokonto zu tun. Das Bild sagt nichts aus und passt nicht zum Thema.
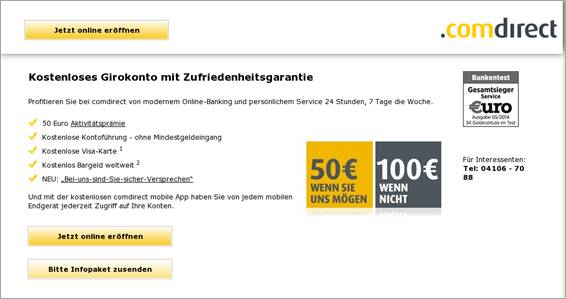
Obwohl es scheint, dass jede Landingpage ein Bild aufweisen muss, ist dies nicht zwangsläufig der Fall, wie die comdirect-Bank beweist.
Testen Sie also, ob ein Bild einen positiven Einfluss auf die Conversion Rate hat.
3. Authentische Fotos auswählen
Nachdem Sie definiert haben, was mit dem oder den Bildern ausgesagt werden soll, geht es im nächsten Schritt nun an die konkrete Auswahl der Bilder.
Die folgenden Anforderungen an die Bilder wurden schon dargestellt:
- Sie müssen eine zuvor definierte Aussage treffen.
- Sie müssen die Aussage der Landingpage entweder unterstützen oder eine zusätzliche, komplementäre Aussage treffen.
Die dritte Anforderung an jedes Bild ist Authentizität und Glaubwürdigkeit. Menschen sind äußerst gut darin, unglaubwürdige und unecht erscheinende Menschen zu erkennen. Diese Bedingungen müssen erfüllt sein, damit dies nicht vorkommt.
3.1 Wenn möglich auf Stock-Fotos verzichten
Welche Website hat sie nicht, die Frau mit Headset als Illustration der Hotline? Diese Fotos werden von Besuchern sofort als Stock-Fotos erkannt.
Nehmen Sie lieber Fotos der tatsächlichen Mitarbeiter auf. Wenn nötig verweisen Sie noch darauf, dass es sich um tatsächliche Mitarbeiter handelt.
3.2 Personen aus der Zielgruppe auswählen
In vielen Fällen lässt sich der Einsatz von Stock-Fotos jedoch nicht vermeiden. Alles andere wäre zu kostenintensiv. Aber auch aus Stock-Archiven können gute Bilder ausgesucht werden. Wählen Sie dafür unbedingt Besucher aus der Zielgruppe aus.
Landingpage der CosmosDirekt
Landingpage von Verivox
Dass die abgebildeten Personen auf der Landingpage der CosmosDirekt eine Familie darstellen und nach einer Risikolebensversicherung suchen, ist beispielsweise glaubwürdiger als für die Landingpage von Verivox. Das liegt unter anderem daran, dass das untere Stock-Foto eine polnische Familie und das obere eine deutsche Familie abbildet.
Weitere Merkmale der abgebildeten Personen, die beachtet werden sollten sind:
- das Alter
- die Ethnie: In Deutschland gibt es wenige Menschen mit dunkler Hautfarbe. Weniger Besucher können sich also mit ihnen identifizieren
- das Geschlecht
4. Bilder passend darstellen
Neben der Auswahl der passenden Bilder ist natürlich auch die Darstellung dieser Bilder von Bedeutung. Der bereits im ersten Kapitel angesprochene Praxisguide „Landingpage-Konzepte, die funktionieren“ (im Erscheinen), diskutiert die Anordnung aller Elemente, darunter natürlich auch die der Bilder.
Hier möchten wir einige praktische Hinweise geben, was es bei der Darstellung von Bildern zu beachten gibt.
4.1 Auf freigestellte Bilder verzichten
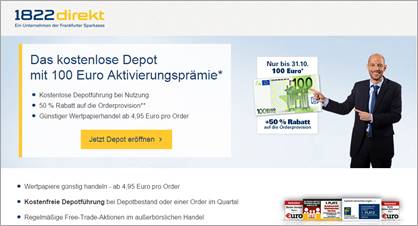
Zusätzlich dazu, dass dieses Bild keine Aussage transportiert und nicht zur 100 Euro Aktivierungsprämie passt, ist es auch noch unglaubwürdig. Ist dies ein tatsächlicher Mitarbeiter oder Kundenberater der 1822direkt-Bank? Eher nicht. Dieses Stock-Foto wurde vor einem einheitlichen Hintergrund – also nicht in einer tatsächlichen Arbeitsumgebung – aufgenommen damit es in jede beliebige Seite eingefügt werden kann. Genau dies merken Besucher.
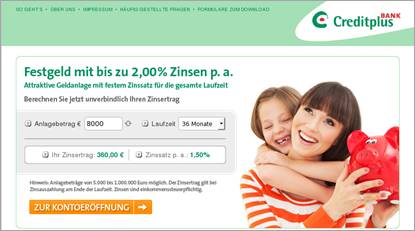
Gleiches gilt für dieses Stock-Foto, eingesetzt bei Creditplus:
4.2 Nicht zu viel Platz verschenken
Gerade wenn Bilder horizontal noch über der Überschrift platziert sind, sollten diese nicht zu groß dargestellt werden.
Auf dieser Landingpage hat das Bild einfach nicht genug Aussagekraft, dass es so viel Platz verdient.
4.3 Bilder mit anderen Elemente verzahnen
Das Bild links und der Rechner rechts wirken auf dieser Landingpage wie zwei abgekapselte Teile. Es scheint, als ob das Bild eingefügt wurde, weil der Platz noch irgendwie gefüllt werden musste.
Wenn ein Rechner oder ein Formular über ein größeres Bild gelegt wird, sieht dies natürlicher aus und das Bild scheint für das andere Element relevanter:
4.4 Verwenden Sie keine Slider
Beschränken Sie sich auf ein gutes Bild. Mehrere Bilder lenken die Aufmerksamkeit von anderen wichtigeren Elementen weg.
[1] Es ist auf jeden Fall wert, getestet zu werden, ob die gewonnene Sicherheit oder die mögliche Gefahr einen besseren Einfluss auf die Conversion Rate hat.