1. Übersicht
Point&Click-Editoren versprechen mehr, als sie halten
Viele Anbieter von A/B-Testing-Tools versprechen, dass auch Marketer ohne technisches Wissen eigenständig Test-Varianten „programmieren“ können. Bei Optimizely heißt es beispielsweise „Not a coder? Not a problem.“ und bei VWO „… create different versions of their websites and landing pages using a point-and-click editor(no HTML knowledge needed!)“.
In der Praxis unterliegen die hierzu angebotenen „Point&Click-Editoren“ aber deutlichen Restriktionen. Einfache Tests lassen sich damit ohne besonderes Wissen gerade noch alleine einrichten. Sobald es jedoch ein wenig komplexer wird, muss auch bei der Erstellung von Testvarianten mit dem Point&Click-Editor einiges beachtet werden.
Wann der Einsatz von Point&Click-Editoren nicht sinnvoll ist
Tatsächlich können die Editoren ohne Zuhilfenahme anderer Hilfsmittel nur in wenigen, sehr einfachen Fällen eingesetzt werden. Stattdessen muss der JavaScript-Code sehr oft von einem Entwickler „von Hand“ geschrieben werden. In diesen Fällen ist der Einsatz von Point&Click-Editoren nicht sinnvoll:
- Es werden Änderungen auf Template-Ebene (zum Beispiel der Produktdetailseite) vorgenommen.
- Es sollen bestehenden JavaScript-Funktionalitäten angepasst werden.
- Die Testvarianten nehmen größere Veränderungen vor
Praxistipps für Marketer zur erfolgreichen Nutzung der Point&Click-Editoren
Mit etwas Übung und unseren Praxistipps können Marketer jedoch auch einfache bis mittlere Aufgaben selbst übernehmen. Diese Richtlinien sollten dabei beachtet werden:
- Änderungen per Point&Click sollten nur einmal vorgenommen werden.
- Selektoren müssen besonders aufmerksam konstruiert und überprüft werden.
- Es muss die für jeden Anwendungsfall passende Art des Verschiebens verwendet werden.
- Änderungen per CSS sind solchen per jQuery/JavaScript vorzuziehen.
In diesem Praxisguide lernen Sie:
- die die visuellen Editoren funktionieren,
- für welche Einsatzwecke das Marketingversprechen eingelöst wird und wann die Editoren dagegen nicht sinnvoll eingesetzt werden können,
- technisches Briefing zur Optimierung der HTML-Struktur für Point&Click-Editoren,
- worauf beim Einsatz der Point&Click-Editoren zu achten ist
- und welche Praxistipps es dafür gibt.
2. Wie funktionieren die Point&Click-Editoren?
Testvarianten für A/B-Tests zu programmieren, ist aufwendig. Point&Click-Editoren vereinfachen diesen Prozess und ermöglichen so das schnellere und einfachere Erstellen von Testvarianten.
Das Prinzip der Point&Click-Editoren ist simpel: Wie in einem Textverarbeitungsprogramm können mit der Maus Änderungen an einer Website durchgeführt werden. Der Editor „übersetzt“ alle diese Änderungen in JavaScript-Code (meist in jQuery), mit dem die gewünschte Veränderung vom Webbrowser dargestellt werden kann. So können (im besten Fall) Testvarianten ohne Programmierung erstellt werden.
Für erfolgreiche A/B-Tests mit Varianten, die in Point&Click-Editoren erstellt worden sind, ist es wichtig die Funktionsweise dieser Editoren zu verstehen. Nur so können Probleme, die durch die Nutzung der Point&Click-Editoren entstehen, frühzeitig erkannt oder direkt vermieden werden.
Die am weitesten verbreiteten A/B-Testing-Lösungen mit Point&Click-Editoren sind VWO und Optimizely. In diesem Praxisguide wird die Nutzung der Point&Click-Editoren deshalb am Beispiel dieser beiden Lösungen dargestellt.
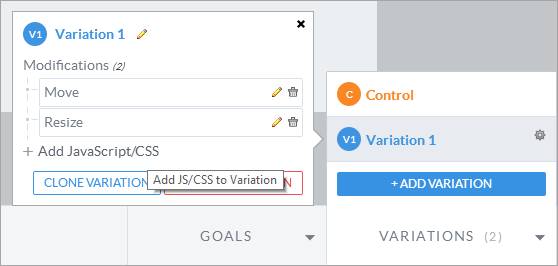
Beispiel
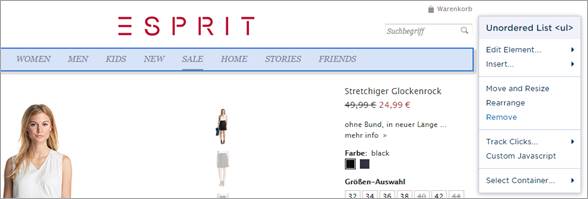
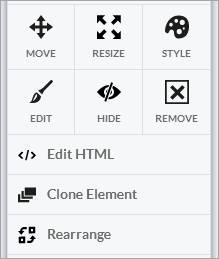
Wenn mit der „Remove“-Funktion des Point&Click-Editors von Optimizely die Navigation eines Onlineshops entfernt wird (Abbildung 1), erzeugt Optimizely automatisch den entsprechenden jQuery-Code hierzu (Abbildung 2).
Abbildung 1: Onlineshop im Point&Click-Editor von Optimizely mit aktivierter Bearbeitungsfunktion. Hier stehen verschiedene Funktionen zur Verfügung, um das gewählte Element zu editieren, zu verschieben oder zu entfernen.
Abbildung 2: Der von Optimizely generierte jQuery-Code verändert das Stylesheet der Seite (CSS) und blendet so das gewählte Element aus.
Wie funktioniert das Übersetzen der Mausklicks in die JavaScript-Codes? Das Übersetzen kann in zwei Schritte gegliedert werden:
- 1.die Auswahl des Elements (im obigen Beispiel hilft der hellblaue Rahmen, das passende Elemente „herauszupicken“)
- 2.die Veränderung des Elements, die durchgeführt werden soll
2.1 Auswahl des Elements
Bei der Auswahl des Elements mit dem Point&Click-Editor wird auf das Document Object Model (DOM) zurückgegriffen. Das DOM ist die logische Struktur des im Browser dargestellten HTML-Dokuments und wird von diesem beim Aufruf der HTML-Seite erstellt („HTML-Rendering“). Inhalt und Struktur des DOM kann auch nach dem Rendering noch verändert werden (z.B. mit JavaScript).
Idealfall: Gut strukturierter Quelltext mit Klassen und Ids
Die HTML-Codes verschiedener Websites weisen unterschiedliche Qualität auf. Für Point&Click-Editoren ist es wichtig, dass der Quelltext sinnvoll strukturiert und mit Klassen (class="") und IDs (id="") versehen ist.
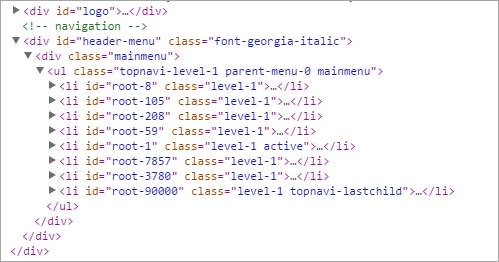
Die HTML-Elemente rund um die Navigation auf esprit.de erfüllen diese Anforderungen.
Abbildung 3: Ausschnitt aus dem DOM der Website von Esprit.
Wenn also im Point&Click-Editor mit dem Mauszeiger über die Navigation gefahren wird, wird das entsprechende Listenelement (<ul> = unordered list) mit der Klasse „topnavi-level-1“ herausgegriffen. Optimizely übersetzt dies in folgenden jQuery-Code:
$(".topnavi-level-1").css({"display":"none", "visibility":""});
jQuery oder CSS-Selektor?
Das Dollarzeichen ist eine Abkürzung für jQuery. Innerhalb der Anführungszeichen bezeichnet der Punkt, dass es sich um eine Klasse (class="") handelt. Der gelb markierte Bereich wird „Selektor“ genannt. Diese Selektoren funktionieren also genau gleich wie CSS-Selektoren.
Problemfall: Hilfskonstruktion bei den Selektoren
Nicht alle Websites bestehen jedoch aus gut gegliedertem HTML-Code. Damit ein Element sicher adressiert und verändert werden kann, braucht es einen eindeutigen Selektor. Nur so kann sichergestellt werden, dass auch bei Veränderungen am Inhalt oder der Struktur der Seite das gewünschte Element verändert wird und nicht eine unvorhersehbare Veränderung an der Seite stattfindet.
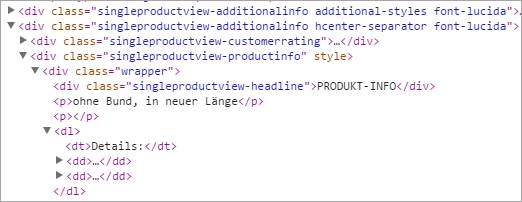
Im in Abbildung 4 gezeigtem DOM kann
1. das Element mit der Klasse „Wrapper“ nicht sicher angesprochen werden, da die Klasse „Wrapper“ mehrfach innerhalb der Seite genutzt werden kann. (Hier sollte eine eindeutige ID vergeben sein.)
Hier besteht die Gefahr, dass eine Änderung eines Elements mit der Klasse „Wrapper“ auch Veränderungen an einem anderen Element mit derselben Klasse verursacht und die Darstellung im Browser so inkonsistent oder fehlerhaft wird.
2. der Text „ohne Bund, in neuer Länge“ nicht eindeutig angesprochen werden, da er ohne eigenen Selektor zusammen mit anderen Elementen im Element der Klasse „Wrapper“ steht. (Das Element sollte eine eigene ID haben, z.B. „<p id=“produkt_info“></p>“.)
Hier kann die Ansprache nur über ein Hilfskonstrukt erfolgen. „.wrapper > p:eq(0)“ bedeutet „Jeweils erstes <p>-Element innerhalb aller Elemente mit der Klasse „Wrapper“.
Solche „Work-arounds“ als Ersatz für eine ordentliche HTML-Struktur sind fehleranfällig und verlangsamen die Darstellung im Browser. Im schlimmsten Fall kommt es zu funktionalen Einschränkungen, da anderer JavaScript-Code mit der Änderung kollidiert.
Beispiel
Abbildung 4: Nicht optimal gegliedertes DOM
Es soll der Text „ohne Bund, in neuer Länge“ entfernt werden. Dieses Element (<p>) besitzt jedoch hat dieser im Gegensatz zur Navigationsleiste von esprit.de keine HTML-Klasse. Anhand dieses Kriteriums kann der Text also nicht herausgepickt werden.
Stattdessen wird vom Testing-Tool dieser JavaScript-Code erzeugt:
$(".singleproductview-productinfo > .wrapper > p:eq(0)").css({"display":"none", "visibility":""});
Um das Element herauszugreifen, werden die Elemente in der Hierarchie weiter oben durch das „>„-Zeichen referenziert. Auf diese Weise kann das Element eindeutig identifiziert werden. „p:eq(0)“ steht für das erste -Element innerhalb der Klasse „wrapper„.
Hier wird deutlich, dass der vom Tool generierte JavaScript-Code sehr kompliziert werden kann. In den nächsten Kapiteln zeigen wir, zu welchen ungünstigen Komplikationen diese komplexen Selektoren führen können.
2.2 Veränderung des Elements
Das gewünschte Element wurde mit einem passenden Selektor herausgegriffen. Die Auswahlmöglichkeiten im Kontextmenü der Testing-Tools entsprechen dem Teil hinter dem Selektor:
|
$(".logo")
|
.remove()
|
|
Selektor
|
auf von Selektor herausgegriffenes Element angewendete Funktionen
|
Alle in Point&Click-Editoren verwendeten Befehlen lassen sich in drei Kategorien einteilen.
2.2.1 Verschieben von Elementen („Rearrange)
Mithilfe von Funktionen wie „Rearrange“ (Optimizely) sowie „Clone Element“ und „Rearrange“ (VWO) können die zuvor ausgewählten Elemente an beliebige Stellen verschoben werden.
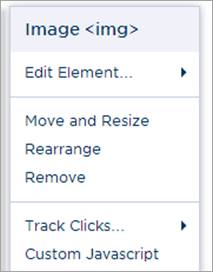
Abbildung 6: Kontextmenü von VWO
Abbildung 7: Kontextmenü von Optimizely
Die Funktionen der Tools basieren auf den sogenannten Manipulations-Funktionen von jQuery. Diese jQuery-Funktionen kommen beispielsweise zum Einsatz
|
detach()
|
Das ausgewählte Element wird von der aktuellen Position entfernt und in der Zwischenablage gespeichert.
|
|
insertBefore()
|
Das zuvor ausgewählte Element wird vor einem anderen Element eingefügt.
|
|
clone()
|
Das Element wird kopiert und kann mit prepend() an anderer Stelle eingefügt werden.
|
Beispiel
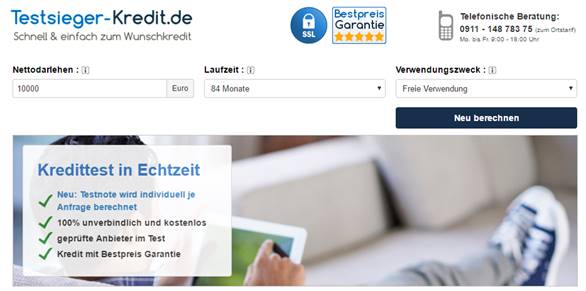
Angenommen auf der Landingpage von „Testsieger-Kredit.de“ soll das Bild inklusive Überschrift unterhalb der Maske zum Kreditwunsch platziert werden.
Abbildung 8: Landingpage testsieger-kredit.de/vergleich
Optimizely erzeugt hierfür diesen Code:
$("form").detach().insertBefore(".hero-shot");
Das Formular wird also herausgegriffen, ausgeschnitten und vor das Element mit der Klasse „hero-shot“ eingefügt. Das Ergebnis sieht so aus.
Abbildung 9: Mit jQuery modifizierte Landingpage testsieger-kredit.de/vergleich
2.2.2 CSS-Eigenschaften ändern
Farbe, Schriftart, Größe
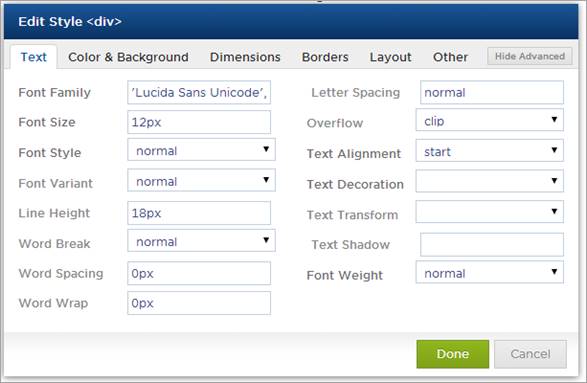
Die css()-Funktion erlaubt es jede CSS-Eigenschaft eines HTML-Elements mit den üblichen CSS-Befehlen zu verändern. Das Kontextmenü von Optimizely zeigt, wie umfangreich die möglichen Änderungen sein können:
Abbildung 10: Kontextmenü "Edit Style" von Optimizely
Es können also Eigenschaften wie Schriftart, Schriftfarbe, Rahmen, Hintergrundfarben und Dimensionen für jedes Element angepasst werden.
Positionierung („Move“)
Die im vorigen Kapitel beschriebene Kombination aus detach() und insertBefore() verschiebt ein Element im Quelltext. Wenn man sich den Quelltext im Browser ansieht, hat sich die Reihenfolge geändert.
Auch mithilfe des Befehls „Move“ css()-Funktion können Elemente verschoben werden. Die Elemente bleiben jedoch Quelltext an der gleichen Stelle. Per CSS wird nachträglich die Positionierung des Elements angepasst.
$(".selektor").css({"position":"relative", "left":258, "top":-100});
In diesem Beispiel wird das ausgewählte Element um 258 Pixel nach rechts und 100 Pixel nach oben verschoben.
Im Kapitel 5.3 vergleichen wir die beiden Möglichkeiten, Elemente zu verschieben.
2.2.3 Texte und HTML-Code anpassen
Zur letzten Gruppe gehören jQuery-Befehle, mit denen Texte sowie der HTML-Code selbst bearbeitet werden kann. Diese Befehle kommen in VWO unter den Namen „Edit HTML“, sowie „Change Image“ und bei Optimizely unter „Edit HTML“, „Edit Classes“ und „Edit Hyperlink“ zum Einsatz.
Hier eine beispielhafte Übersicht:
|
html()
|
Verändert den kompletten Quelltext eines Element
|
|
text()
|
Verändert nur den sichtbaren Text eines Elements
|
|
attr()
|
Verändert Eigenschaften eines Elements wie die Zieladresse eines Links oder den Dateipfad zu einem Bild
|
Angenommen auf der Landingpage von Abbildung 8 wird die Überschrift von „Kredite vergleichen bei Testsieger-Kredit“ in „Den besten Kredit finden“ geändert. Optimizely generiert daraufhin diesen jQuery-Code
$("h1").text("Den besten Kredit finden");
3. Wann können Point-and-Click-Editoren eingesetzt werden?
Im vorigen Kapitel wurden Herausforderungen beim Einsatz der Point&Click-Editoren beschrieben. Trotz dieser Herausforderungen können sie in gewissen Fällen eingesetzt werden, um Testvarianten zu erstellen.
Unserer Erfahrung nach ist der Einsatz in diesen Fällen sinnvoll:
- Es werden nur geringe Änderungen an einer Seite vorgenommen.
- Es handelt sich um eine statische Seite.
(Das nächste Kapitel beschreibt, in welchen Fällen die Editoren nicht zum Einsatz kommen sollten.)
3.1 Es werden nur einfache Änderungen vorgenommen
Die folgenden simplen Änderungen sind in den meisten Fällen mit einem Point&Click-Editor ohne Probleme möglich:
- Texte wie Überschriften, Bullet Points oder Fließtext verändern (siehe Beispiel von testsieger-kredit.de)
- Bilder mit gleichen Ausmaßen austauschen
- Elemente entfernen (siehe Beispiel Entfernender der Navigation bei Esprit)
- CSS-Formatierungen
Für jede dieser Änderungen erzeugt der Point&Click-Editor nur eine Zeile JavaScript.
Achten Sie jedoch unbedingt darauf auf unsere Praxistipps aus dem fünften Kapitel, wenn Sie diese Änderungen vornehmen.
3.2 Statische Seiten
Eine Seite ist statisch, wenn sie diese beiden Anforderungen erfüllt.
- Sie liegt in nur einer Ausführung vor. Auf eine Produktdetailseite tritt dies nicht zu, da es sie für verschiedene Produkte gibt.
- Sie sieht bei jedem Aufruf gleich aussieht. Auf eine Startseite trifft dies nicht zu. Sie liegt zwar nur in einer Ausführung vor, Teaser für Aktionen und Beststeller werden in den meisten Shops jedoch häufig ausgetauscht.
Viele Landingpages zur Lead-Generierung erfüllen dagegen die Anforderungen.
Abbildung 11: Landingpage zum Thema "Strom" von Yellow
Wenn eine statische Seite wie eine Landingpage getestet werden soll, überlegen Sie sich, ob Testvarianten mit einem Point&Click-Editor erstellt werden sollten. In vielen Fällen ist es besser, wenn die Testvarianten als eigene HTML-Seiten erstellt werden und dann der A/B-Test als URL-Splittest umgesetzt wird.
4. Wann sind Point-and-Klick-Editoren nicht sinnvoll?
In unserer Erfahrung stoßen die Point&Click-Editoren in diesen Fällen an ihre Grenzen.
- Es handelt sich bei der Seite um ein Template, das in vielen verschiedenen Varianten vorkommt.
- Die Website setzt auf Responsive Design für mobile Geräte.
- Es sind dynamische Elemente auf der Seite vorhanden.
- Die Testvarianten sind komplex.
Natürlich könnten Sie ausprobieren, ob es klappt, mit einem Point&Click-Editor eine Testvariante zu erstellen. In Kundenprojekten hat es sich jedoch gezeigt, dass, die Probleme der Point&Click-Editoren erst sichtbar wurden, nachdem der Test schon gestartet wurde und ein Fehler aufgetreten ist. Auf den ersten Blick sind die Probleme nicht sichtbar.
4.1 Template-übergreifende Änderungen
Online-Shops basierend auf Templates. Das heißt jede Produktdetailseite basiert zum Beispiel auf einer Vorlage, die für alle Produkte angewendet wird. In sinnvollen A/B-Tests werden in Testvarianten Änderungen auf allen Ausprägungen eines Templates vorgenommen. Ausprägungen einzelner Templates können sich jedoch unterscheiden. Nicht jeder Produktdetailseite sieht gleich aus.
Wenn ein Point&Click-Editor zum Einsatz kommt, bedeutet dies vor allem, dass die Selektoren (vgl. Kapitel 2.1) zu Problemen führen können.
3.2.1 Unerwünscht ausgewählte Elemente
Point&Click-Editoren können dazu führen, dass Elemente ausgewählt werden, die gar nicht ausgewählt werden sollten.
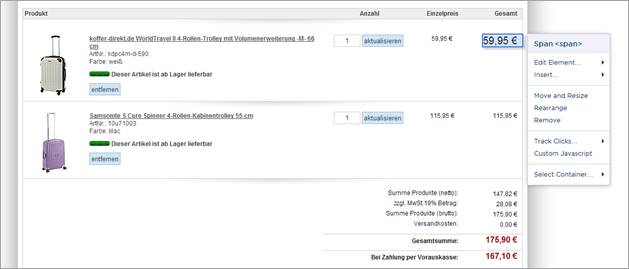
Auf einer Warenkorbseite sollen die Preise größer dargestellt werden. Als Beispiel wird koffer-direkt.de verwendet. Sie legen im „Interactive Mode“ ein Produkt in den Warenkorb.
Mithilfe des Kontextmenüs im Point&Click-Editor erhöhen Sie nun die Schriftart:
Abbildung 12: Warenkorb von koffer-direkt in Optimizely
Optimizely erzeugt daraufhin diesen Code:
$(".left > div:eq(0) > table:eq(1) > tbody:eq(0) > tr:eq(2) > td:eq(3)").css({"font-size":"20px"});
Um auch den Fall abzudecken, dass zwei Produkte im Warenkorb liegen, legen Sie ein weiteres Produkt in den Warenkorb. Auch dessen Schriftart wird im Point&Click-Editor angepasst. Optimizely fügt eine weitere Zeile Code hinzu:
$(".left > div:eq(0) > table:eq(1) > tbody:eq(0) > tr:eq(2) > td:eq(3)").css({"font-size":"20px"});
$(".left > div:eq(0) > table:eq(1) > tbody:eq(0) > tr:eq(4) > td:eq(3)").css({"font-size":"20px"});
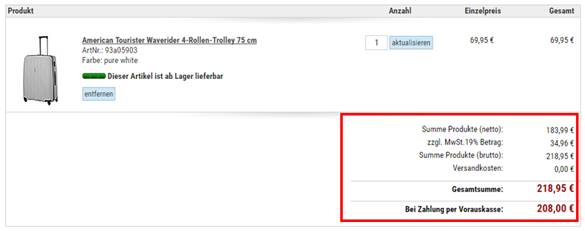
Wenn ein Besucher jedoch nur ein Produkt im Warenkorb hat, bezieht sich die zweite Zeile nicht auf ein zweites Produkt im Warenkorb (dieses ist gar nicht vorhanden). Stattdessen wird die Zusammenfassung ausgewählt. Dies ist natürlich nicht beabsichtigt.
3.2.2 Selektoren für Elemente, die nicht auf allen Seiten vorhanden sind
Viele in Online-Shops verkaufte Produkte unterscheiden sich stark voneinander. Die entsprechenden Produktdetailseiten müssen entsprechend unterschiedliche Informationen darstellen, aber trotzdem auf dem gleichen Template basieren.
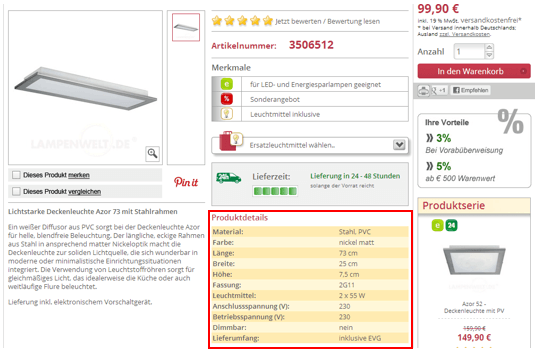
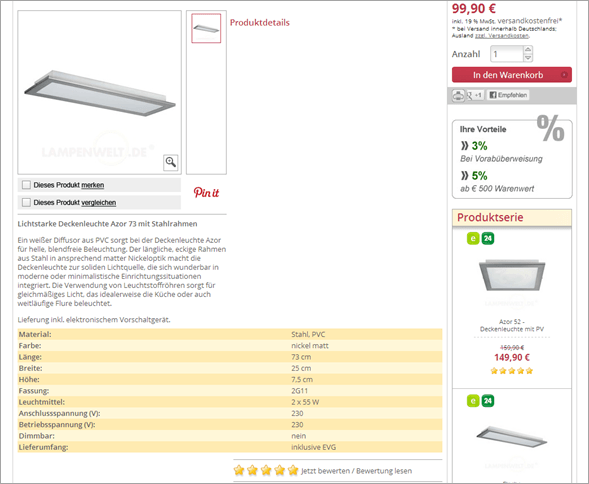
Sie möchten nun beispielsweise auf der Produktdetailseite von lampenwelt.de die tabellarischen Produktdetails eines Produkts (in rot) unter den entsprechenden Fließtext (links) platzieren.
Dazu wählen Sie die Tabelle der Produktdetails aus und fügen es mit der Funktion „Rearrange“ unter die Produktdetails (Klasse = product-info) ein. Optimizely erzeugt hierfür diesen jQuery-Code:
$(".ce-product-attributes").detach().insertAfter(".product-info > div:eq(1) > div:eq(0) > div:eq(0) > div:eq(0) > div:eq(0) > div:eq(0) > div:eq(0) > div:eq(0) > div:eq(0) > div:eq(0)");
Und diese visuelle Testvariante:
Der Fließtext ist jedoch nicht für jedes Produkt vorhanden. In diesem Fall können die Produktdetails nirgends eingefügt werden. Sie werden somit aus der Testvariante entfernt. Dies ist nicht erwünscht.
3.2.3 Allgemeine Regeln können per Point&Click-Editor nicht generiert werden
Mithilfe eines Point&Click-Editor kann man immer nur ein einzelnes Element herausgreifen und verändern. Es können jedoch keine allgemeinen Regeln definiert werden, die auf alle Elemente mit einer bestimmten Eigenschaft zutreffen.
Ein Beispiel. Es sollen alle Preise auf einer Suchergebnisseite größer dargestellt werden. Die Anzahl der Ergebnisse ist für viele Suchbegriff unterschiedlich. Für „Sportschuhe“ sind mehr Produkte vorhanden, als für „Adidas Größe 43“.
Wie spezifiziert man nun, dass alle Preise ausgewählt werden sollen? Dies ist nicht möglich. Stattdessen müssen von Hand alle Preise ausgewählt werden und deren Schriftgröße erhöht werden.
Ein Point&Click-Editor erzeugt dann einen Code wie diesen.
$("#resultWrap > div:eq(0) > div:eq(0) > div:eq(4)").css({"font-size":"16px"});
$("#resultWrap > div:eq(1) > div:eq(0) > div:eq(4)").css({"font-size":"16px"});
$("#resultWrap > div:eq(2) > div:eq(0) > div:eq(4)").css({"font-size":"16px"});
$("#resultWrap > div:eq(3) > div:eq(0) > div:eq(4)").css({"font-size":"16px"});
$("#resultWrap > div:eq(4) > div:eq(0) > div:eq(4)").css({"font-size":"16px"});
$("#resultWrap > div:eq(5) > div:eq(0) > div:eq(4)").css({"font-size":"16px"});
Dieser Code ist langsam ist der Ausführung und schwierig zu lesen.
Außerdem funktioniert er nicht, wenn infinite scroll oder lazy load zum Einsatz kommt. In diesen beiden Fällen sind beim Aufruf der Seite noch nicht alle Suchergebnisse vorhanden. Stattdessen werden sie erst nachgeladen, wenn der Besucher eine bestimmte Position auf der Suchergebnisseite erreicht hat.
Der jQuery-Code einer Testvariante wird aber genau beim Seitenaufrufe ausgeführt. Da die nachzuladenden Elemente noch nicht vorhanden sind, kann man per Point&Click-Editor nicht auf sie zugreifen.
Wenn der Code von Hand geschrieben wird, wird stattdessen nur eine Zeile jQuery-Code benötigt. Der Selektor bezieht sich hier automatisch auf alle Preise auf der Suchergebnisseite.
$("#resultWrap .price").css({"font-size":"16px"});
4.2 Komplikationen mit bestehenden JavaScript-Funktionen
Sobald Elemente einer Seite schon mit JavaScript-Funktionen verknüpft sind, gibt es Abhängigkeiten, die beim Anpassen von Elementen beachtet werden müssen.
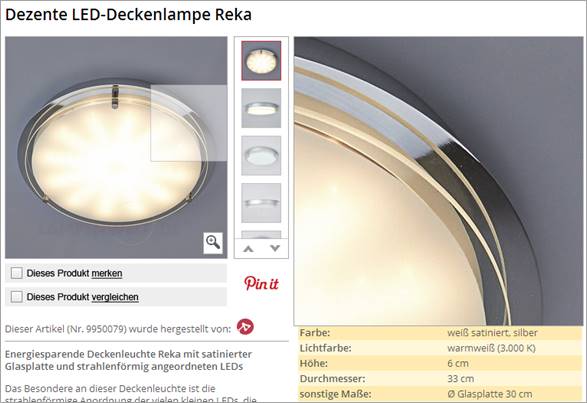
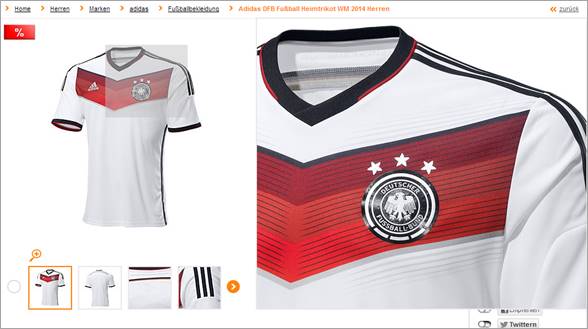
Schauen wir uns noch mal die Produktdetailseite von lampenwelt.de an. Das Produktbild soll an einer anderen Stelle platziert werden. Hierfür wird es mit dem Befehl „Rearrange“ an die gewünschte Position verschoben.
Lampenwelt verwendet jedoch eine Lupenfunktion, damit Besucher Produktbilder vergrößert betrachten können.
Abbildung 13: Lupenfunktion bei Lampenwelt
Diese Lupenfunktion soll natürlich auch an die neue Stelle platziert werden. Die Lupenfunktion wird jedoch automatisch über den gelben Bereich gelegt (im Screenshot in Gelb). Diese Position kann mit dem Point&Click-Editor nicht geändert werden. Stattdessen muss man das komplette JavaScript der Lupenfunktion anpassen. Hierfür ist umfangreiche Erfahrung mit JavaScript notwendig.
4.3 Zu aufwändige Testvarianten
Sobald kompliziertere Testvarianten getestet werden sollen, können diese – auch wenn die bisher besprochenen Probleme nicht auftreten – nur von JavaScript-Entwicklern umgesetzt werden. Da diese Szenarien recht einfach zu erkennen sind, sollen hier nur ein paar beispielhafte Testvarianten beschrieben werden.
- In einer Bildergalerie (aka „Content-Slider“) sollen statt einem Bild drei Bilder dargestellt werden.
- Es sollen die Produktbilder auf einer Kategorieseite vergrößert werden.
- Auf einer Produktdetailseite sollen zusätzliche Produktempfehlungen zum Cross-Selling platziert werden.
- Im Checkout soll die Möglichkeit zur Gastbestellung angeboten werden.
5. Praxistipps zur Verwendung der Editoren
Wenn Sie keine JavaScript-Ressourcen zur Verfügung haben, dann können Sie mit den Editoren in manchen Fällen trotzdem erfolgreich arbeiten (vgl. 3. Kapitel). In diesem Kapitel geben wir Praxistipps, wie dies funktioniert.
5.1 Änderungen am gleichen Element nur einmal vornehmen
Sie verschieben einen Container um 300 Pixel nach rechts. Dann entscheiden Sie jedoch, dass er doch lieber 50 Pixel weiter link platziert sein soll. Dann verschieben Sie ihn um 100 Pixel nach unten. Schlussendlich ändern Sie noch die Schriftart. Dies führt zu diesen drei Zeilen Code:
$(".selektor").css({"position":"relative", "left":300, "top":0});
$(".selektor").css({"left":250, "top":0});
$(".selektor").css({"top":100});
$(".selektor").css({"font-weight":"bold"});
Vom Point&Click-Editor erzeugter Beispiel-Code
Würde der Code von Hand programmiert werden, würde für diese Änderungen nur eine Zeile Code benötigt werden. Die Editoren sind nicht „clever“ genug, diese Änderungen eines Elements zu einer Zeile zusammenzufassen. Dies führt zu diesen negativen Folgen:
- Längere Ausführungsgeschwindigkeit: Es dauert länger bis die Testvariante angezeigt wird.
- Bei sehr vielen Verschiebungen wird der Code sehr undurchsichtig und nicht mehr lesbar.
- Es ist wahrscheinlicher, dass die Testvariante in verschiedenen Browsern verschieden angezeigt wird.
Sie sollten deshalb Modifikationen eines Elements immer in einem „Rutsch“ erledigen. Hierfür gibt es zwei Möglichkeiten.
- Erstellen Sie die Testvarianten, ohne einen Gedanken an die Qualität der JavaScript-Codes zu verlieren. Wenn die Variante im Point&Click-Editor vollständig angelegt worden ist, optimieren Sie den JavaScript-Code hinsichtlich Ausführungsgeschwindigkeit und Übersichtlichkeit. Sie kann entweder von Hand per jQuery oder mit so wenigen Schritten wie möglich per Point-and-Click erfolgen.
- Die zweite Variante verlangt etwas mehr Erfahrung im Umgang mit jQuery – nach einiger Zeit gewöhnen Sie sich jedoch daran. Fassen Sie manuell die Schritte, die Sie im Editor durchlaufen sind, zusammenfassen. Obiges Beispiel kann zu dieser einen Zeile zusammengefasst werden
$(".selektor").css({"position":"relative", "left":250, "top":10, "font-weight":"bold"});
Hier wurde der vom Point&Click-Editor erzeugte (siehe oben) Code manuell optimiert.
5.2 Selektoren: Das richtige Element herausgreifen
Den richtigen Selektor zu definieren, kann eine große Herausforderung darstellen. Halten Sie sich an diese Regeln.
5.2.1 Wählen Sie das „kleinste“ Element aus
Wenn Sie die Schriftfarbe einer Überschrift ändern möchten, wählen Sie tatsächlich die Überschrift (HTML-Element h1) und nicht die Box, die darum liegt, aus. Dies hat zwei Vorteile:
- Sie können sicher sein, dass die Funktion nicht zufällig noch auf andere Elemente in der Box außenrum angewendet wird
- Je spezifischer ein Selektor definiert ist, desto schneller ist der jQuery-Code
Doch wie wählen Sie das „kleinste“ Element aus? Bewegen Sie im Editor die Maus in sehr kleinen Schritten und stellen Sie sicher, das Element auf der niedrigsten Hierarchiestufe zu „erwischen“.
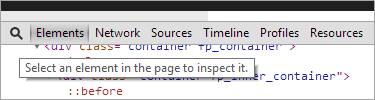
5.2.2 Entwickler-Tools zur Generierung von Selektoren
Die Entwickler-Tools der Browser bieten eine bessere Möglichkeit, den passenden Selektor zu generieren. Rufen Sie beispielsweise die Chrome Entwickler-Tools mit F12 oder über das Kontextmenü (Tools > Entwicklertools) auf. Mit der Lupe oben links im Bereich der Entwickler-Tools können Sie nun jedes beliebige Element einer Website auswählen:
Abbildung 14: Untersuchen-Funktion der Chrome-Entwicklertools
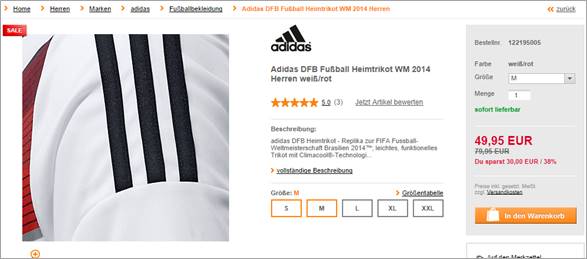
Als Beispiel soll eine Produktdetailseite von Sport Scheck herhalten.
Abbildung 15: Ausschnitt einer Produktdetailseite von sportscheck.de
Beispiel: Selektor mit ID erstellen
Zuerst sollen die Sternchen der Produktbewertungen herausgegriffen werden. Nach einer Auswahl per Lupe wird klar, dass das div-Element um die Bewertungsinformationen herum über eine eindeutige ID verfügt:
Der Selektor sieht also einfach so aus $("div#BVRRSummaryContainer"). Die Raute steht für alle Elemente mit einer ID.
Beispiel: Selektor mit Klassen erstellen
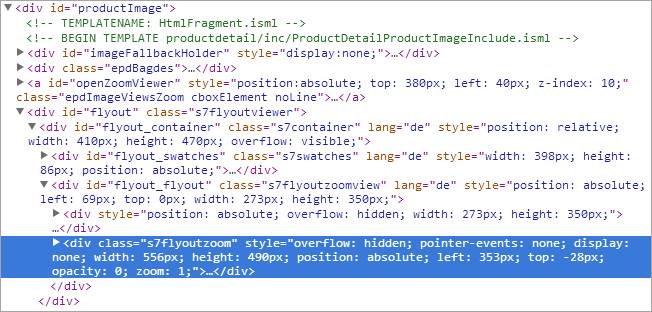
Im zweiten Szenario soll die Lupenfunktion entfernt werden, die sich über Markenlogo, Produktbeschreibung und Größenauswahl öffnet:
Abbildung 16: Lupenfunktion bei sportscheck.de
Zu diesem Zweck suchen wir im Quelltext nach einem Element, das versteckt ist (display:none;), das aber beim MouseOver über das Produktbild sichtbar ist. Es ist das div, mit der Klasse „s7flyoutzoom„:
Abbildung 17: DOM der Lupenfunktion bei sportscheck.de
Dieses Element wird einfach entfernt:
$("div.s7flyoutzoom").remove();
Der Punkt steht für eine Klasse. Klassen können im Gegensatz zu IDs an mehrere Elemente vergeben werden. Deshalb ist es besonders wichtig, zu überprüfen, ob dieser Selektor auch wirklich nur dieses eine Element herausgreift.
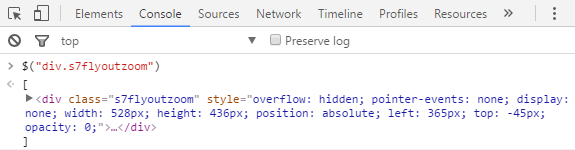
Geben Sie den Selektor zu diesem Zweck in die Konsole der Entwicklertools ein:
Abbildung 18: Konsole in Chrome Entwicklertools
Da nur ein Element angezeigt wird, trifft der Selektor in der Tat nur auf ein Element im Quelltext und kann daher für dieses Produkt verwendet werden.
3. Beispiel: Allgemeinen Selektor generieren
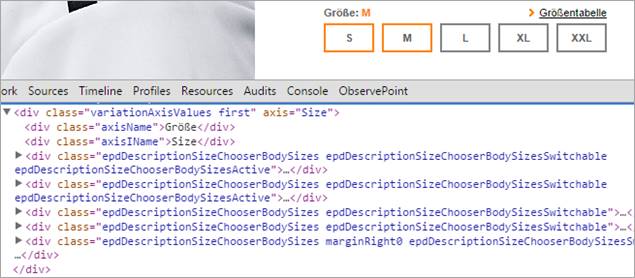
Es sollen alle Boxen zur Größenauswahl ausgewählt werden. Dies gilt für alle Produkte. Auch wenn ein Produkt in weiteren Größen als auf der aktuellen Seite (S-XXL) erhältlich ist, sollen die entsprechenden Boxen ausgewählt werden.
Der entsprechende Quelltext nach einem Klick mit der Lupe auf die Boxen lautet:
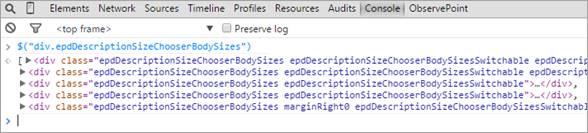
Abbildung 19: DOM der Boxen zu Größenauswahl
Alle Boxen besitzen die Klasse „epdDescriptionSizeChooserBodySizes„. Der Selektor für alle fünf Boxen lautet entsprechend $("div.epdDescriptionSizeChooserBodySizes").
Nach einer Überprüfung per Konsole ist sicher, dass der Selektor auch tatsächlich nur auf die fünf Boxen zutrifft. Der Selektor kann also verwendet werden.
Abbildung 20: Konsole in Chrome Entwicklertools
5.3 Die richtige Art des Verschiebens von Elementen
Sehr viele Testkonzepte und Testvarianten enthalten unterschiedliche Anordnungen von Elementen. Im zweiten Kapitel wurden diese beiden Wege erläutert, Elemente zu verschieben:
- Ausschneiden-und-Einfügen
- Positionierung mit CSS
Wir empfehlen, soweit wie möglich, auf die Ausschneiden-und-Einfügen-Methode zu setzen. Die Positionierung mit CSS ist zwar einfacher zu bedienen und Elemente können frei und präzise positioniert werden.
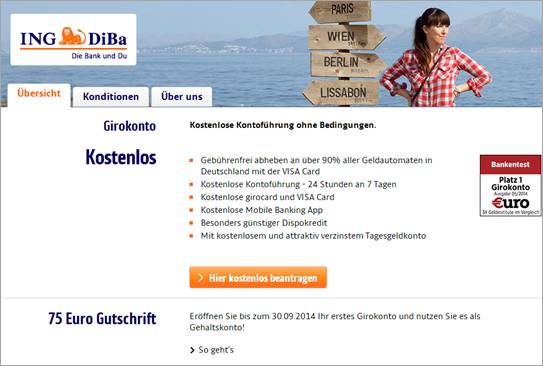
Sobald Responsive Design zum Einsatz kommt, hat diese Methode jedoch große Einschränkungen. Schauen wir uns die responsive Landingpage zum Thema „Girokonto“ der DiBa an.
Abbildung 21: Landingpage der DiBa
Der 75-EUR-Gutschein soll mehr in den Vordergrund gestellt werden Deshalb wird die Seite mithilfe der CSS-Positionierung wie folgt umgestellt:
Abbildung 22: mit Editor erstellte Testvariante
Wenn die Originalseite mit der Testvariante in einem kleineren Browserfenster verglichen wird, wird das Problem offensichtlich.
Abbildung 23: Kontrollvariante
Abbildung 24: mit Point&Click-Editor erstellte Testvariante
Der Grundgedanke von Responsive Design lautet, dass sich das Layout an die Größe des Bildschirms anpasst. Wenn jedoch Elemente mit CSS positioniert werden, dann geschieht dies für die Version der Website, die im visuellen Editor bearbeitet wurde. Die Desktop-Version wurde als Referenz verwendet. Der Code passt nun nicht mehr für eine mobile Ansicht.
Trotz der Vorteile der Methode des Ausschneiden-und-Einfügens treffen die zuvor beschriebenen Einschränkungen natürlich zu. Vor allem auf passende Selektoren muss geachtet werden.
5.4 Elemente richtig entfernen
Elemente können auf zwei verschiedene Arten entfernt werden:
- Falls Sie möchten, dass andere Elemente „nachrutschen“, wählen Sie „Remove“. Das Element wird komplett aus dem Quelltext entfernt.
- Wenn Sie dagegen „Hide“ wählen, wird die Sichtbarkeit des Elements nur auf 0 gesetzt. Das Element ist im Quelltext noch vorhanden, aber unsichtbar. Ein Freiraum, wo das Element zuvor platziert war, bleibt bestehen.
Es gibt Anwendungsfälle für beide Befehle.
5.5 CSS-Formatierungen statt jQuery
Wenn Sie die CSS-Eigenschaften eines Elements mithilfe eines Editors bearbeiten, erzeugt dieser folgenden JavaScript-Code:
$("h2").css({"font-size":"30px"});
Dieser Ansatz führt zu zwei Problemen:
5.5.1 Flacker-Effekt
Es kommt bei dieser Umsetzung bei vielen Testteilnehmer zum sogenannten Flackereffekt. Der obige Befehl wird in manchen Fällen erst ausgeführt, nachdem die Seite geladen wurde. Den Testteilnehmern werden für kurze Zeit erst die normale Seite und dann erst die Testvariante angezeigt. Der Bildschirm scheint zu flackern.
Dies tritt insbesondere dann auf, wenn ein solcher Befehl sehr weit unten im Code der Testvariante steht oder der Selektor sehr kompliziert ist.
5.5.2 CSS-Eigenschaften werden überschrieben
Einige Shop- und Content-Management-Systeme sind so entwickelt, dass Eigenschaften von HTML-Elementen noch während des Ladens der Seite verändert werden. Es kann deshalb sein, dass Änderungen durch das Testing-Tool von der Website wieder überschrieben werden.
5.5.3 CSS-Formatierung mit !important
Mit folgendem „Trick“ können beiden Probleme umgangen werden. Statt einer jQuery-Funktion wird der CSS-Code direkt ausgeführt und mit dem Hinweis „!important“ versehen. Statt dem obigen jQuery-Code wird also dieser CSS-Code eingesetzt:
h2 {
font-size: "30px" !important;
}
Hierdurch werden die obigen Probleme gelöst:
- Es muss nicht gewartet werden, dass die jQuery-Funktion ausgeführt wird, da der CSS-Code sofort ausgeführt wird. Somit ist das erste Problem behoben.
- Wegen des „!important“ ignoriert der Browser alle anderen Funktionen, die auf das jeweilige Element (die Überschrift h2) angewendet werden. Somit ist das zweite Problem behoben.
Natürlich können nicht nur Schriftgrößen geändert werden, sondern alle verfügbaren CSS-Befehle angewendet werden. Beispielsweise kann ein Element mit Hilfe von „display: none;“ ausgeblendet werden.
4.5.1 Umsetzung bei Optimizely und VWO
Beim VWO gibt es hier eine eigene Funktion, um CSS-Code ohne jQuery auszuführen.
Bei Optimizely sucht man diese Funktion dagegen vergeblich. Stattdessen kann jedoch einfach in der ersten Zeile einer Testvariante dieser Code platziert werden:
$("body").append(‚<style> h2 { font-size: "30px" !important; } </style>‘);
Dieser Code imitiert die Funktion, die beim VWO per Benutzeroberfläche umgesetzt werden kann.
[1] jQuery ist eine JavaScript-Bibliothek, die das Entwickeln von JavaScript-Code erleichtert.