3. Position und Größe
Bei der Größe und Position des Call-to-Actions sollte sichergestellt sein, dass er klar erkennbar ist, jedoch trotzdem nicht zu dominant auf der Website angezeigt wird.
Dies erreicht man mithilfe einer durchdachten visuellen Hierarchie. Dieser Begriff bezeichnet unter anderem die Position, Orientierung, Größe, Farbe sowie Form von grafischen Elementen. In den folgenden Kapiteln zeigen wir, wie dies funktionieren kann. Eine ausführliche Einführung finden Sie hier.
3.1 Klar erkennbar
Wie kann der Call-to-Action klar erkennbar gemacht werden?
Erstens sollte der primäre Call-to-Action-Button oben auf der Produktdetailseite platziert werden. Besucher sollte nicht lange suchen müssen, um ein Produkt in den Warenkorb zu legen.
Zweitens sollte der primäre Call-to-Action auch der größte Button auf der Produktdetailseite sein. In diesem Beispiel wird der „In den Warenkorb“-Button klar von den anderen vier abgegrenzt.
Drittens sollte um den Button genug Weißraum gelassen werden. Das obige Beispiel von s.Oliver erfüllt auch diese Bedingung.
3.2 Eine logische Abfolge
Der Call-to-Action sollte zwar klar erkennbar sein – jedoch nicht das prominenteste Element. Im Gegensatz zum Call-to-Action auf Landingpages sollte der Call-to-Action auf Produktdetailseiten nicht sofort ins Auge fallen. Stattdessen sollte zuerst das Produkt, dann erst der Button im Fokus stehen.
Besucher verwenden Produktdetailseiten meistens in einer bestimmten Reihenfolge. Die Position des Call-to-Actions in diese Reihenfolge passen:
- Zuerst werden Produktinformationen (als Text und/oder Bild) angesehen.
- Im Anschluss wird die Auswahl der Produktvariante (zum Beispiel Größe, Farbe, Anzahl) vorgenommen.
- Erst dann wird das Produkt in den Warenkorb gelegt.
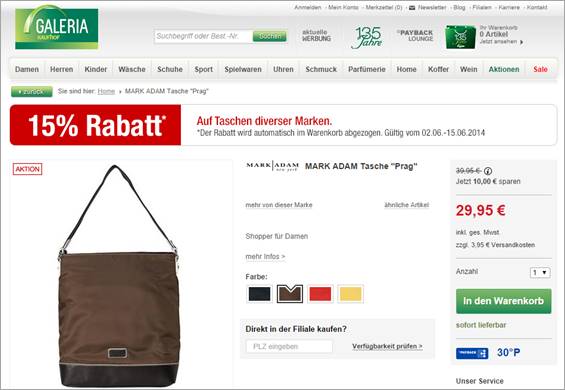
Galeria Kaufhof setzt dies gut um. Der Blickverlauf erfolgt hier von links nach rechts.
4. Farbe
So wie Position und Größe sollte auch die Farbe des Call-to-Actions dem Grundsatz folgen, die Schaltfläche klar erkennbar zu machen, aber nicht zu dominant auf der Website darzustellen. Orientieren Sie sich an den folgenden drei Prinzipien, um dieses Ziel zu erreichen.
4.1 Hoher Kontrast der Farbe
Eine gelungene Farbwahl des Call-to-Actions hilft, diesen von weniger relevanten Elementen abzuheben. Komplementärfarben und Signalfarben sind dazu gute Möglichkeiten.
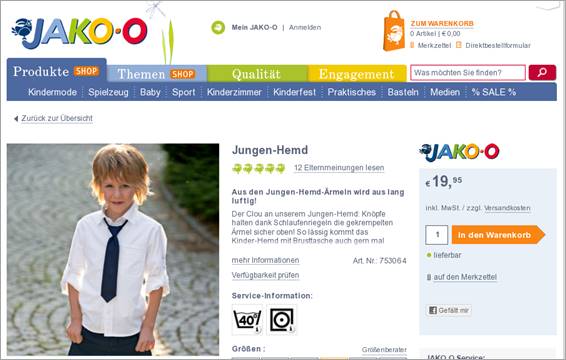
Bei Jako-o hilft das Orange, den Button hervorzuheben.
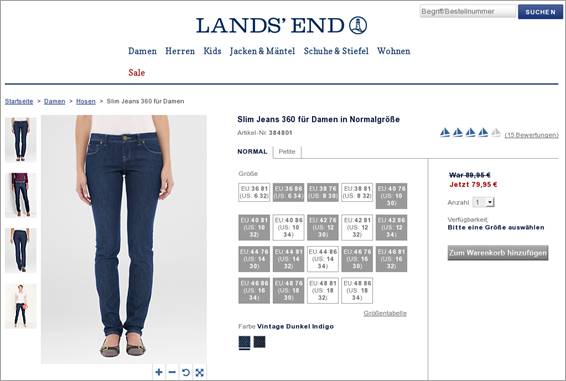
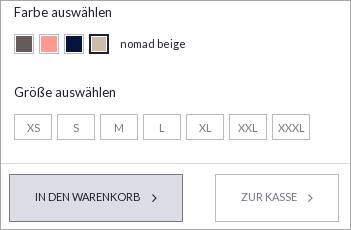
Auf der Produktdetailseite von Lands‘ End geht der graue Button dagegen neben den vielen Feldern zur Größenauswahl unter. Etwas mehr Kontrast hätte dem Call-to-Action gut getan.
4.2 Visuelle Hierarchie durch verschiedene Farben
Betonen Sie den primären Call-to-Action durch eine stärkere Farbe und grenzen ihn dadurch gegenüber sekundären Buttons ab.
Bei Tom Tailor wird zum Beispeil der „In den Warenkorb“-Button auf diese Weise gegenüber dem „Zur Kasse“-Button betont:
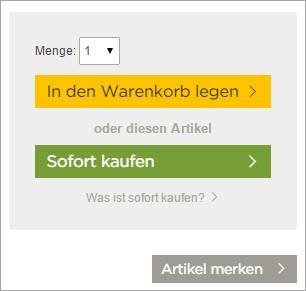
Bei Baur wird der „Artikel merken“-Button durch das unauffällige Grau etwas in den Hintergrund geschoben. Zwischen den Button „In den Warenkorb“ und „Sofort kaufen“ gibt es jedoch keine offensichtliche Priorisierung – weder Gelb noch Grün stechen mehr heraus.
4.3 Bestimmte Wirkung der Farbe
Die Farbwahl des Call-to-Actions wird zu einem großen Teil durch das Corporate Design bestimmt. Wenn ein Button nicht in das Gesamtbild passt, bemerken Besucher das (unbewusst) und reagieren möglicherweise negativ auf eine Produktdetailseite. Deshalb gilt: Am Corporate Design orientieren.
Oft gibt es jedoch auch hier Spielraum. Denken Sie dann bei der Farbwahl daran, welche Assoziationen Besucher mit bestimmten Farben haben. Orange wird beispielsweise sehr schnell als Farbe von Discountern wie Aldi wahrgenommen. Diese Assoziationen gelten nicht nur für Buttons, sondern auch die Darstellung von Preisen.
5. Form
Glücklicherweise gibt es heutzutage keine Shops mehr, die mit Textlinks als Call-to-Actions arbeiten. Trotzdem gibt es auch der Form des Buttons etwas zu beachten.
5.1 Als Button erkennbar machen
Achten Sie unbedingt darauf, dass ein Call-to-Action auch als Button – das heißt als etwas Klickbares – erkennbar ist. Dies ist besonders bei weniger internetaffinen Zielgruppen wichtig.
Dies kann durch verschiedene Möglichkeiten erreicht werden.
Dreidimensionalität
computeruniverse
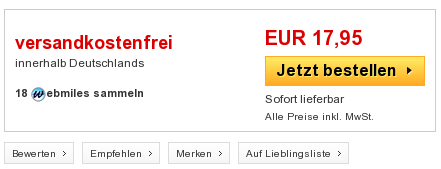
Pfeilsymbol
bücher.de
Einkaufswagen-/Tüte-Symbol
cyberport
s.oliver
Weniger gelungen sind dagegen diese Beispiele:
orsay
HTML-Template mit sogenanntem „Ghost Button“
5.2 Textlinks für sekundäre Call-to-Actions
Während der primäre Call-to-Action unbedingt ein Button sein sollte, können für sekundäre Call-to-Actions auch Textlinks zum Einsatz kommen. Dies hilf weiter, den primären Call-to-Action zu betonen.
Einige Beispiele:
bücher.de
tamaris
Thomann
6. Das Umfeld des Call-to-Actions
Auch die Elemente um den Call-to-Action herum können von Bedeutung sein. Gerade auf Produktdetailseiten gibt es hier Möglichkeiten, die Kaufentscheidung zu unterstützen.
Wir unterscheiden zwischen zwei verschiedenen Positionen für weitere Hinweise:
- Lead-in: zeitlich vor und damit meistens oberhalb des Call-to-Action
- Lead-out: zeitlich nach und damit meistens unterhalb des Call-to-Action
6.1 Lead-in
Beim Frontlineshop wird der Lead-in verwendet, um prominent auf den kostenfreien Versand hinzuweisen. Dies soll den letzten nötigen Impuls zu einer Kaufentscheidung geben.
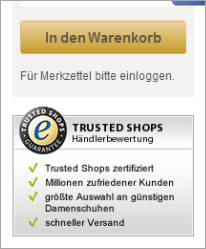
6.2 Lead-out
Der Platz unterhalb des „In den Warenkorb“-Buttons eignet sich sehr gut, um auf entweder auf Vertrauen erweckende Elemente oder Vorteile des Shops hinzuweisen. Schuhtempel24 platziert hier zum Beispiel das Trusted-Shops-Siegel.