4.1 Informieren
Einerseits bietet eine Produktbeschreibung dem potenziellen Kunden Produktinformationen, die ergebnisoffen zu einer Entscheidung „Kaufen oder nicht“ beitragen können. Nimmt man beispielsweise Möbel, sind das Informationen wie Maße, Materialien und weitere Eigenschaften. Bei Büchern kann eine kurze Inhaltsangabe die Funktion der neutralen Produktinformation übernehmen.
Beachten Sie beim Schreiben und editieren der Produktbeschreibungen diese Grundsätze:
4.1.1 So prägnant wie möglich
Überlegen Sie sich, wieso eine bestimmte Information vermittelt werden soll. Wenn Sie keine zufriedenstellende Antwort finden, lassen Sie die Information weg.
Vermeiden Sie außerdem diese Praktiken:
- Vermeiden Sie lange Einstiege und Einleitungen. Kommen Sie stattdessen sofort auf den Punkt.
- Vermeiden Sie allgemeine und schwammige Informationen. Fachwissen ist wichtiger als eine gute Schreibe.
- Vermeiden Sie SEO-Texte.
4.1.2 Verständlich schreiben
Texte müssen für Besucher nicht nur relevant, sondern auch verständlich sein. Halten Sie sich an die Grundsätze, um dieses Ziel zu erreichen.
Verwenden Sie kurze Sätze und kommen Sie auf den Punkt. Als Faustregel gilt: Nicht mehr als 20 Worte/Satz. Zu kurze Sätze sollten jedoch auch vermieden werden. Diese machen einen unprofessionellen Eindruck.
Vermeiden Sie komplizierte Nebensätze, wenn möglich. Es kostet Besucher unnötige Anstrengungen, diese zu entschlüsseln und zu verstehen.
Für das verwendete Vokabular gilt: Setzen Sie auf einfache Worte und vermeiden Sie:
- Fachbegriffe
- Abkürzungen
- fremdsprachige Begriffe, wenn es einen passenden deutschen Ausdruck gibt
- Metaphern
- leere Floskeln
4.2 Überzeugen
Für die werbende Funktion kann man sowohl auf Text setzen, der vor allem sachlich den Verstand anspricht, als auch auf emotionale Varianten.
Sachlicher und vor allem an den Verstand gerichteter Text sollte praktische Produktvorteile in den Vordergrund rücken. Beispiele:
- „Dieser Computer überzeugt mit einem besonders schnellen Prozessor“,
- „Diese Leicht-LKW Reifen halten auch höheren Geschwindigkeiten stand“,
- „Sie entscheiden sich hier für Hundefutter OHNE Konservierungsstoffe“.
Welche Informationen sollten kommuniziert werden? Notieren Sie potentielle Fragen der Besucher und schreiben entsprechende Texte, um diese zu beantworten.
Beispiele für Emotionen ansprechende Elemente der Produktbeschreibung sind dagegen Textbausteine, in denen davon die Rede ist:
- dass die natürliche Holzmaserung einer Kommode dem Möbelstück besondere Wärme verleiht,
- dass ein Spiel abwechslungsreiches Spielvergnügen bietet,
- dass das vorgewaschene Gewebe mit feiner Seidenstruktur besonders lebendig wirkt.
4.3 Texte in der Praxis schreiben
Wie können Sie nun in der Praxis gute Texte schreiben? Der erste Grundsatz dazu lautet: Verwenden Sie nie den ersten Entwurf!
Gehen Sie stattdessen wie folgt vor:
- Entscheiden Sie im Vorfeld, welchen Schwerpunkt Sie für Ihre Produktbeschreibung wählen. Dabei spielt die Art des Produkts eine Rolle. Schmuck oder Mode eignet sich natürlich eher für eine emotionale Ansprache als Ersatzteile für Computer.
- Sammeln Sie zuerst alle Informationen und Ideen, die wichtig erscheinen.
- Gliedern Sie diese Informationen in verschiedene Gruppen und arbeiten erste Texte heraus.
- Ordnen Sie die Informationen von wichtig zu weniger wichtig.
- Basierend auf diesem ersten Entwurf arbeiten Sie die Texte mehrmals um.
5. Darstellung und Layout
Neben Inhalt und Stil der Produktbeschreibung sind ihre Positionierung im Website-Layout sowie Formatierungen aus zwei Gründen wichtig:
- Einerseits lässt sich mit geschickter Formatierung der Leseanreiz erhöhen.
- Andererseits kann man mögliche Platzprobleme auf der Produktdetailseite lösen.
Längere Produktbeschreibungen können schnell einen relativ großen Raum des sichtbaren Bildschirms ausmachen, was den Bildschirm bisweilen überfüllt wirken lässt. Für eine gute Produktdetailseite ist es nötig, solch eine „Überfüllung“ zu vermeiden. Zugleich sollte man die Produktbeschreibung aber nicht so verkürzen, dass sie ihre informierende und werbende Funktion nicht mehr richtig erfüllt.
Die folgenden Praxisbeispiele zeigen einerseits, wie Online-Shops mit Formatierungen arbeiten, um Produktbeschreibungen optisch ansprechend zu gestalten. Andererseits gibt es Beispiele, die das mögliche Platz- und Platzierungsproblem auf der Produktdetailseite lösen.
5.1 Reiter mit Blöcken
Die Begriffe „Reiter“ und „Registerkarte“ entstammen der Welt der Akten und Archivierungen und haben von dort aus Einzug ins Webdesign gehalten.
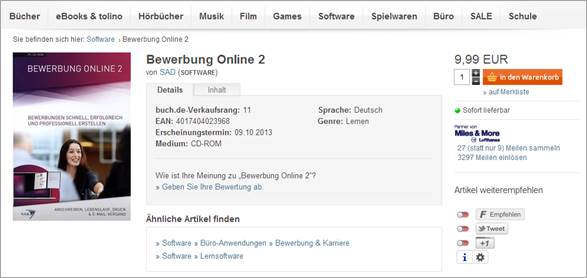
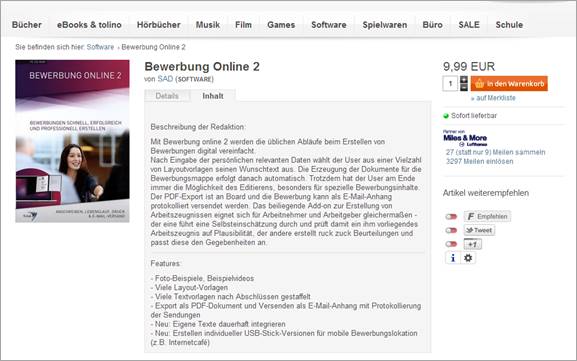
Wie man mit anklickbaren „Reitern“ arbeitet, über die unterschiedliche Textblöcke der Produktbeschreibung aufrufbar sind, zeigt beispielsweise der Online-Shop Buch.de auf seiner Produktdetailseite. Wer die Produktdetailseite ansteuert, sieht zunächst den relativ kurzen Text, der zum Reiter „Details“ gehört. Dank der Kürze, wirkt der stichwortartige Text nicht zu dominant auf der Seite. Möchte der potenzielle Käufer mehr Informationen haben, klickt er auf den Reiter „Inhalt“ und erhält einen längeren Text, der ihm deutlich mehr über den Inhalt verrät.
Buch.de. Reiter „Details“
buch.de. Reiter „Inhalt“
5.2 Kurzbeschreibung – Link – Langbeschreibung
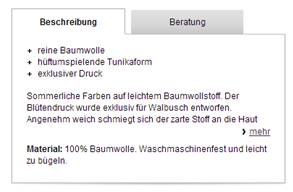
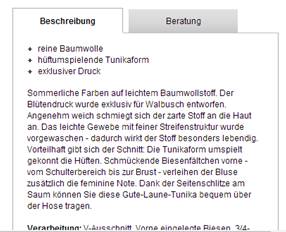
Natürlich kann ein Online-Shop auch mit einem Link am Ende eines Kurztextes arbeiten, der dem potenziellen Käufer Zugriff auf weitere Informationen bietet. Ein Beispiel dafür ist Walbusch.de. Die Produktdetailseite für eine Tunika zeigt zunächst nur eine kurze Produktbeschreibung mit drei Produktvorteilen in Listenform sowie einem kurzen Text. Ein Klick auf den Link „mehr“ erweitert das Textfeld und gibt Zugriff auf den längeren Text mit zusätzlichen Informationen.
Auch hier besteht der Vorteil darin, dass der Text zunächst nicht allzu dominant im Layout wirkt. Die Möglichkeit, weiteren Text einzublenden, sorgt zugleich dafür, dass auch der Informationsbedarf der an weiteren Informationen interessierten potenziellen Käufern bedient wird.
5.3 Kombinationen Reiter + mehr
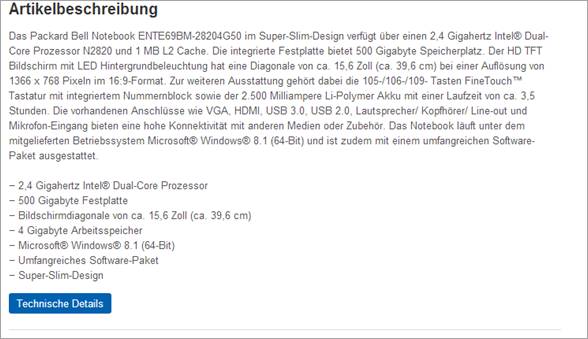
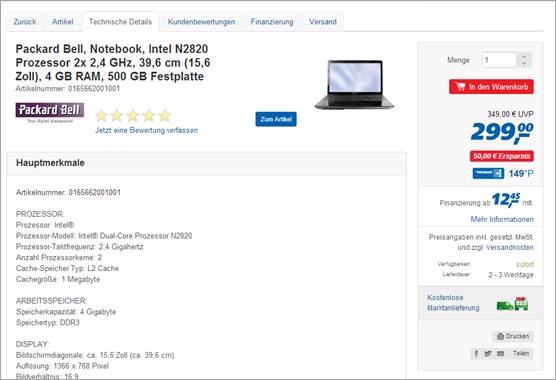
Denkbar sind natürlich beliebige Kombinationen. So bietet etwa der Online-Shop der Handelskette Real ein Notebook auf einer Produktdetailseite an, welche die Produktbeschreibung mit Reitern und Links in einzelne Blöcke aufteilt. Die zunächst angesteuerte Variante der Seite zeigt die Registerkarte „Artikel“ mit einigen Stichworten zu technischen Details als kurze Produktbeschreibung. Klickt man nun auf den Link „Mehr Informationen“, gelangt man in einen unteren Bereich der Produktdetailseite. Hier beschreibt ein längerer Text das Notebook ausführlich. Alternativ klickt man auf den Reiter „Technische Details“, wenn man sich insbesondere für Technikdaten interessiert.
real.de. Standardansicht
real.de. Detaillierte Artikelbeschreibung in gleichem Reiter
real.de. Technische Details in zusätzlichem Reiter
5.4 Formatierungen
Neben der Frage, wie man die Produktbeschreibung auf der Produktdetailseite platziert, ist auch die Frage wichtig, wie man den Text formatiert und gliedert, sodass:
- die Informationen möglichst schnell und gut für den potenziellen Käufer zugänglich werden
- und der Eindruck eines allzu massiven Textblocks auf der Seite vermieden wird.
Werfen wir einen Blick darauf, wie verschiedene Online-Shops diese Herausforderung gemeistert haben.
5.5 Wichtige Produkteigenschaften als Liste
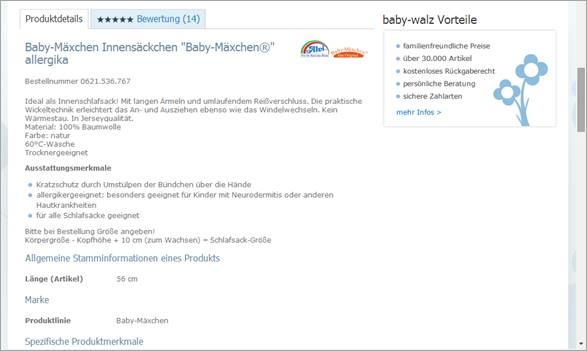
Der Babybedarf-Online-Shop Baby-Walz.de verzichtet auf seiner Produktdetailseite für einen Babyschlafsack fast komplett auf einen ausformulierten Text und setzt konsequent auf Zwischenüberschriften und Informationen in Listenform. Wesentliche Produktvorteile werden so schnell erfassbar.
Allerdings verzichtet man bei solch einer Produktbeschreibung in der Regel auch weitgehend auf eine emotionale Ansprache des potenziellen Kunden. Das muss nicht, aber kann ein Fehler sein.
Produktbeschreibungen in Listenform auf babywalz.de
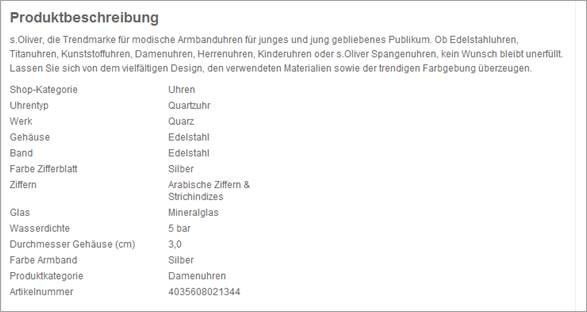
Ein weiteres Beispiel für Informationen in Listenform bietet der Online-Shop von Galeria Kaufhof. Dort folgt auf einen kurzen Text eine Liste mit wichtigen Produkteigenschaften.
Produktbeschreibung auf galeria.de
5.6 Stichwort-Details und ausführlicher Text zur Auswahl
Oftmals ist es gut, wenn man dem potenziellen Kunden die Wahl lässt, auf welche Weise er sich Produktinformationen erschließt. Dabei ist es keineswegs problematisch, wenn manche Information wiederholt auftaucht.
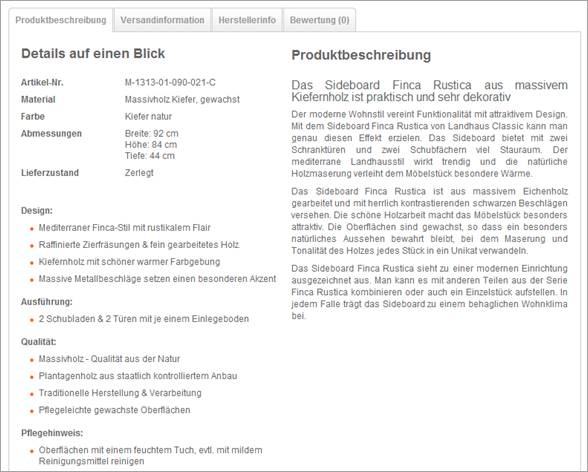
Ein gelungenes Beispiel dafür ist die Produktdetailseite des Anbieters Home24.de für eine Kommode vom Typ „Finca Rustica“. Während die Produktbeschreibung links Produktdetails in Listenform und Stichworten präsentiert, steht rechts ein längerer Produkttext, der auch eine emotionale Ansprache bietet. Der potenzielle Kunde hat somit die Wahl, ob er sich die vor allem nüchtern informierenden Details in Listenform anschaut, den stärker emotional ansprechenden Text liest oder beide Informationsquellen nutzt.
Fließtext, Tabelle und Stichwörter bei home24.de
5.7 Auflockerung durch Zwischenüberschriften
Die Text gliedernde Funktion von Zwischenüberschriften sollte man bei Produktbeschreibungen nicht unterschätzen. Ein gelungenes Beispiel zeigt der E-Commerce-Riese Amazon bei der Produktdetailseite für seinen eBook-Reader „Kindle Paperwhite“. Die Zwischenüberschriften informieren den potenziellen Käufer knapp und schnell über verschiedene Produktvorteile. Er kann dann entscheiden, ob der skizzierte Produktvorteil ihn so sehr interessiert, dass er auch den ergänzenden Text unter der Zwischenüberschrift anschaut oder ob er diesen Bereich der Produktbeschreibung überliest.
Zwischenüberschriften auf amazon.de
5.8 Symbole können Text ergänzen
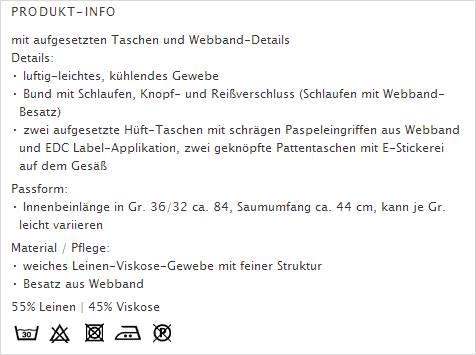
Nicht immer muss eine Produktbeschreibung ausschließlich aus Text bestehen. Bisweilen können Symbole eine gute Ergänzung sein. Sie bieten sich beispielsweise bei Produktdetailseiten für Mode an, wenn es um Pflegehinweise geht. Ein Beispiel dafür ist der Online-Shop Esprit.de.
Natürlich sind aber auch andere Symbole für andere Produkte und Produktinformationen vorstellbar, um den Text einer Produktbeschreibung sinnvoll zu ergänzen. Wichtig ist jedoch in jedem Fall: Die Symbole müssen allgemein verständlich sein, ansonsten verfehlen sie ihre informative Wirkung und sorgen eher für Verwirrung.
Symbole auf esprit.de
6. Die Überschrift
Für Besucher, die sich schon in Shop befinden, ist die Überschrift nicht von herausragender Bedeutung. Sie wissen, auf welchen Link sie geklickt und welches Produkt sie auf der Produktdetailseite erwarten wird. Anders sieht es für Besucher aus, welche von einer anderen Website direkt in die Produktdetailseite eingestiegen sind.
Diese Besucher werden von der Überschrift „aufgefangen“ – sie signalisiert ihnen sofort, welches Produkt sie gerade betrachten. Diese Funktion teilt sich die Überschrift natürlich mit dem Produktfotos.
Stellen Sie deshalb sicher, dass die Überschrift nicht zu klein geschrieben und einfach zu lesen ist.
Welche Informationen sollen aber in der Überschrift transportiert werden? Erleichtern Sie dem potenziellen Kunden mit Hilfe weniger Wörter die Entscheidung, ob das Produkt grundsätzlich für ihn in Frage kommt oder nicht. Diese Überschriften setzen diesen Hinweis um:
- Ein einfaches Beispiel dafür ist die IKEA-Produktdetailseite für den Backofen BEJUBLAD, auf der die Überschrift einfach „BEJUBLAD Backofen, Edelstahl“ lautet.
- Ein etwas ausführlicher formuliertes Beispiel aus einem Modeshop ist „Kurzarm-Madrashemd für Herren“. Angaben wie „Kurzarm“ sind erste Entscheidungskriterien, ob das präsentierte Produkt für den potenziellen Kunden in Frage kommt oder nicht.
- Mitunter besteht die Überschrift auch aus dem Namen des Produkts sowie Angaben zur Produktversion. Das gilt etwa, wenn die Überschrift auf der Produktdetailseite für einen Laptop „Toshiba Satellite C50-A-1JN W8.1“ lautet. Die ausführliche Produktversion mag vielleicht unnötig erscheinen. Wenn ein Besucher aber ein bestimmtes Modell im Kopf hat, dann weiß er sofort, dass er auf dieser Produktdetailseite richtig ist.
7. Fragen und Antworten
Die Funktion „Fragen und Antworten“ ist zurzeit noch auf nicht vielen Online-Shops verfügbar. Sie besteht aus Fragen von Interessenten des jeweiligen Produkts sowie Antworten entweder des Kundenservice oder anderen Käufern.
Häufige Fragen, die mit dieser Funktion beantwortet werden, sind:
- solche, welche nicht in der Produktbeschreibung beantwortet werden
- solche, die das subjektive Empfinden betreffen, zum Beispiel, wie groß ein Kleidungsstück ausfällt und ob die tatsächliche Farbe der des Produktbildes entspricht
Fragen und Antworten können auf zwei verschiedene Arten in eine Produktdetailseite integriert werden.
7.1 Veröffentliche Anfragen an den Kundenservice
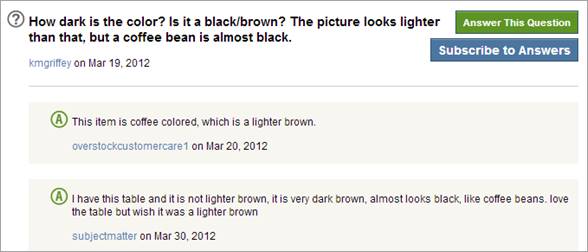
In der ersten Variante werden Anfrage an den Kundenservice direkt auf der Produktdetailseite veröffentlicht. Auf der amerikanischen Website overstock.com sieht dies so aus:
Wenn Sie sowieso schon viele Kundenanfragen per Kundenservice beantworten, empfehlen wir Ihnen, diese auch auf den Produktdetailseiten zu veröffentlichen.
Zusätzlich lässt dies Rückschlüsse auf Ihren Kundenservice zu. Besuchern wird vermittelt, dass Sie alle Anfragen sorgfältig beantworten.
7.2 Forumsbeiträge
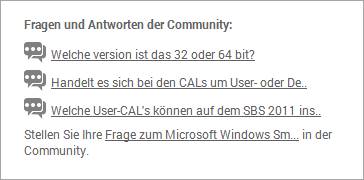
In der zweiten Variante wird auf der Produktdetailseite einfach auf ein passendes Diskussionsforum verwiesen. Auf notebooksbilliger sieht dies so aus:
Anzeige der Diskussionen im Forum von Notebooksbilliger.de.
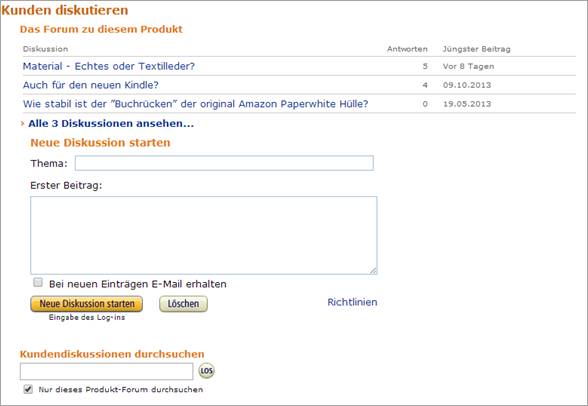
Amazon.de geht noch einen Schritt weiter. Auch hier werden alle relevanten Forumsbeiträge angezeigt. Zusätzlich hilft die Funktion „Kundendiskussionen durchsuchen“ dabei, weitere Fragen und Antworten zu finden, welche das System nicht als für das Produkt relevant erachtet hat.
Forumsbeiträge zur Lederhülle des Kindle Paperwhites
8. Weitere Elemente
Sollten Sie auch die Artikelnummer auf die Produktdetailseite anzeigen? Wir empfehlen dies vor allem für Seiten mit sehr vielen verschiedenen Produkten. Dem Kundendienst kommt es oft gelegen, wenn Anrufer eine Artikelnummer nennen können statt das Produkt detailliert beschreiben zu müssen.
Eine Breadcrumb-Navigation sollte auf keinen Fall auf einer Produktdetailseite fehlen. Diese ermöglicht es Besuchern, einfach und effizient Ebenen höher zu springen und Produkte in einer ähnlichen Kategorie auszuwählen.
Falls Sie Markenartikel verkaufen, sollten Sie auch unbedingt das jeweilige Logo auf der Produktdetailseite platzieren:
- Das Logo einer bekannten Marke strahlt Vertrauen aus
- Falls Besucher an weiteren Artikeln dieser Marke interessiert sind, können sie die gesamte Kollektion durch einen Klick aus das Logo erreichen