2.3 Weitere Informationen für Besucher
Achten Sie bei der Integration der Siegel darauf, nicht einfach nur die Logos der Gütesiegel-Anbieter einzubinden. Bieten Sie auch Informationen, wofür das Siegel steht. Auch dann, wenn die Bekanntheit der Gütesiegel hoch ist. Besteht für einen unkundigen Webseitenbesucher keine Möglichkeit, leichte Zusatzinformationen zu den Trust-Elementen zu erhalten, droht nicht nur der gewünschte Positiveffekt zu verpuffen.
Drei Möglichkeiten bieten sich hier an:
- Darstellung in JavaScript-Layer
- Verlinkung auf Seite im eigenen Shop
- Verlinkung zum Anbieter des Siegels
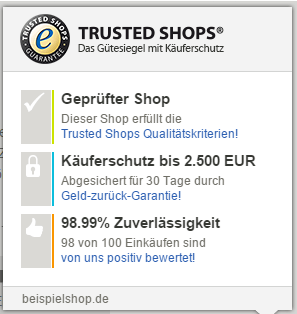
Sofern vom Anbieter zugelassen, stellt die erste Option die beste dar. Nach einem Klick oder auch nur beim Rüberfahren mit der Maus kann ein Layer wie der von Trusted Shops erscheinen:
Wenn eine solche Darstellung nicht möglich ist, kann eine eigene Seite innerhalb des Shops angelegt werden. Auf dieser werden alle Siegel dargestellt und erläutert. Mainova verfolgt beispielsweise diesen Ansatz.
Auf dieser Seite sollte dann prominent ein Link platziert werden, der wieder zurück zur vorigen Seite führt. Idealerweise wird der Link mit einem Hinweis wie „Zurück zum Produkt“ (falls die Vorgängerseite eine Produktdetailseite war) ergänzt.
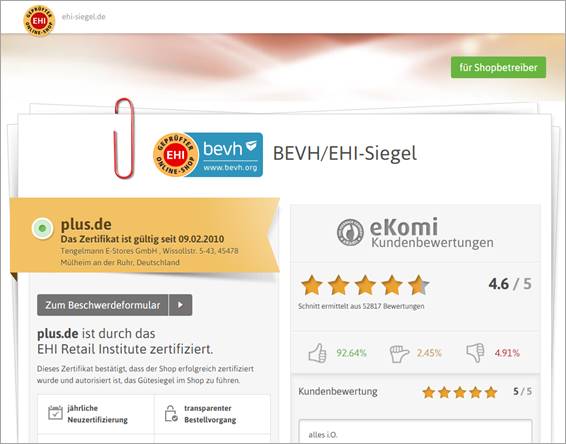
Drittens können die Siegel auch mit den entsprechenden Online-Zertifikaten verlinkt werden. Für das EHI-Siegel sieht dieses wie folgt aus:
Dieser Möglichkeit ist jedoch problematisch, da Besucher sein eigentliches Ziel möglicherweise aus den Augen verliert und nicht die gewünschte Aktion durchführt.
3. Kundenbewertungen
Neben den unabhängigen Zertifizierungen (vgl. 2. Kapitel) es auch noch Siegel, welche Kundenbewertungen widerspiegeln. Diese Bewertungen beziehen sich auf den Shop, nicht die gekauften Produkte.
Bekannte Beispiele für Anbieter von Kundenbewertungen und entsprechenden Siegeln sind:
- ekomi
- ausgezeichnet.org
- Trusted Shops (bietet Zertifizierung und Kundenbewertungen an)
Zur Auswahl des passenden Anbieters verweisen wie wieder auf unseren Praxisguide „Welche Trust-Siegel sind für Online-Shops sinnvoll?“ (im Erscheinen).
Auch die Empfehlungen für Zertifizierungen und Gütesiegel (siehe voriges Kapitel) lassen sich auf die Siegel der Kundenbewertungen übertragen.
Wichtig beim Einsatz von Bewertungsportalen: Negative Bewertungen kommen häufig von Käufern, die ihre Bestellung (noch) nicht erhalten haben und deshalb von der Bitte für eine Bewertung gestört sind. Vermeiden Sie diese negativen Bewertungen, indem Bewertungsanfragen erst nach Erhalt der Ware versendet werden.
4. Kontaktmöglichkeiten anzeigen
4.1 Relevanz des persönlichen Kontakts
Der persönliche Kontakt zwischen Händler und Kunden ist auch im Internet wichtig. Viel Zeit und Geduld schenken die Kunden dem Händler jedoch nicht. 71 % wollen laut der von LivePerson beauftragten Studie „Connecting with Customers“ auf eine Hilfeanfrage innerhalb von 5 Minuten eine Antwort. Damit dies gelingt, müssen die Kunden die Kontaktdaten zügig finden.
Einzig für die Kontaktdaten auf eine eigenständige Kontaktseite oder das Impressum zu setzen, ist nicht ausreichend. Zumal der Nutzer dann für den Kontakt beispielsweise aus dem Warenkorb, dem Checkout-Prozess oder einer Produktdetailseite wegnavigieren müsste. Platzieren Sie Kontaktinformationen also gut auffindbar.
Die Studie „Erfolgsfaktoren im E-Commerce – Deutschlands Top Online-Shops Vol. 3“ aus dem Jahr 2014 kommt unter anderem zu diesen Ergebnissen:
- Über 57 Prozent stufen die „hohe Erreichbarkeit von Servicemitarbeitern auf verschiedenen Kanälen (z. B. Telefon, E-Mail)“ als absolut wichtig oder sehr wichtig ein. Weitere 31,5 Prozent sehen diese Erreichbarkeit immerhin noch als teilweise wichtig an.
- Über 52 Prozent halten eine qualifizierte Beratung und Hilfe für sehr wichtig. Weitere 35,4 Prozent sehen dies Kriterium noch als teilweise wichtig an.
- Über 37 Prozent halten interaktive Services wie Live-Chat und Foren für sehr wichtig oder teilweise wichtig.
4.2 Welche Kontaktmöglichkeiten sind wichtig?
4.2.1 Unmittelbare Kundenkommunikation
Besonders wichtig sind Kontaktmöglichkeiten, die einen unmittelbaren und direkten Kontakt ermöglichen. Diese sind:
Telefon
Online-Händler lösen mit diesen Kontaktwegen schnell Kaufhemmer, ohne dass Prinzip bedingt eine Unterbrechung des Kaufprozesses erfolgt.
Der Klassiker auf mobilen Webseiten ist die Telefonnummer als klickbare Variante. Sie liefert Komfort für den Anrufer ohne hohen technischen Aufwand.
Codebeispiel für die klickbare Telefonnummer von ConversionBoosting:
<a href="tel:+496211806600">+49 (0)621 180660-0</a>
Klickbare Skype-Nummern sind ebenfalls möglich. Codebeispiel für den Skype Testanruf:
<a href="skype:echo123?call">Skype Testanruf</a>
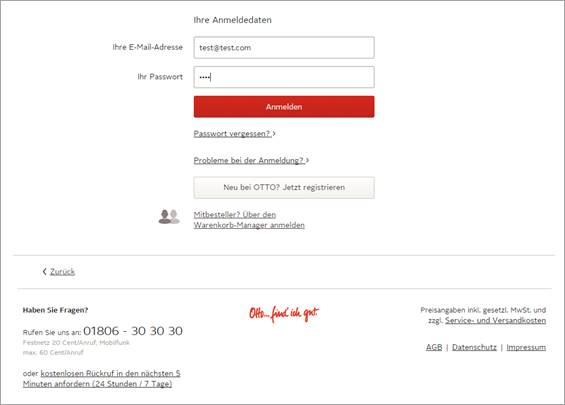
Platzierung der Telefonnummer im Checkout von OTTO
Live-Chat
Der Live-Chat hat hohes Potenzial. Genauso wie das Telefon handelt es sich um eine Ad-hoc-Lösung. Für diese muss der Kunde den Kanal nicht wechseln. Das lästige Ablesen und Eingeben der Telefonnummer entfällt also.
Es ist außerdem nicht zwingend ein Telefon oder Mikrofon notwendig.
Meist erfolgt die Implementierung als Pop-up oder Layer.
Zu den bekannten Lösungen zählen:
4.2.2 Kommunikationskanäle mit zeitversetzter Kommunikation
Hier setzt der Kunde eine Anfrage ab. Die Antwort durch den Händler erfolgt zeitversetzt. Für Kunden ist die Wartezeit von der Frage bis zur Antwort bei diesem Kanal oft nicht berechenbar.
Wählt der Kaufinteressent diesen Kontaktweg, unterbricht er den Kaufprozess. Anbietern sollte klar sein, dass lange Verzögerungen bei diesen Kommunikationswegen ein hohes Absprungrisiko beinhalten.
E-Mail
Im Internet der Klassiker für die elektronische Kommunikation. Zumindest aus der Kontaktseite und der Impressumsseite sollte die Adresse in klickbarer Ausführung nicht fehlen. Integrations-Beispiel:
<a href="mailto:info@conversionboosting.com">info@conversionboosting.com</a>
Soziale Netzwerke
Auch per Twitter oder Facebook kann Hilfe angeboten werden.
4.2.3 Anschrift und Impressum
Auch wenn alle Kommunikation elektronisch geschieht. Eine postalische Anschrift ist für die Vertrauensbildung unbedingt notwendig. Nicht zuletzt, dass überprüft werden kann, ob es sich um einen Shop mit Sitz in Deutschland oder Europa handelt.
Diese sollte für den Kunden leicht auffindbar sein. Als Mindestkriterium gilt dabei die leichte Auffindbarkeit der Anschrift auf Kontakt- und Impressumsseiten.
4.3 Wie und wo sollten Kontaktdaten kommuniziert werden?
Die klassische Position für die Integration der Kontaktdaten auf jeder Seite ist der Footer. Nachteil dieser Lösung ist allerdings, dass sie dann nicht sofort sichtbar sind.
Eine eigenständige Darstellung direkter Kontaktmöglichkeiten ist zusätzlich auf allen Seiten des Checkouts sinnvoll. Zu integrieren sind dort insbesondere die unmittelbaren Kommunikationsmittel Telefon und Live-Chat.
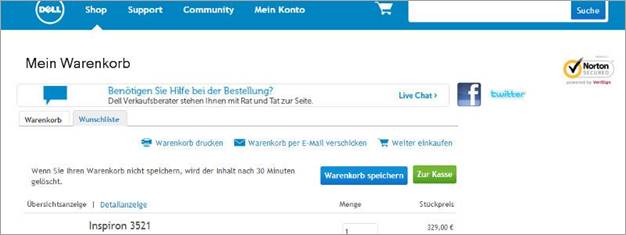
Dell setzt auf den Chat zur Kundenkommunikation: Ein Link dorthin wird prominent direkt über dem Warenkorb positioniert. Das ist bisher selten, aber vorbildlich. Hier muss der Kunde bei Fragen nicht lange suchen:
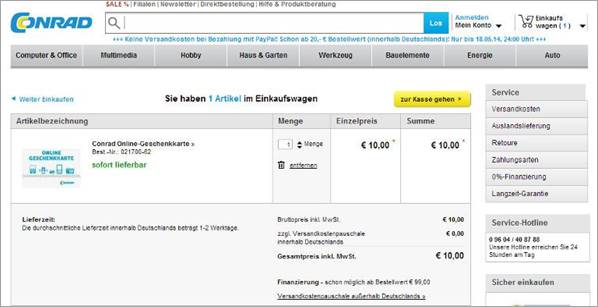
Conrad fügt die Infos zur Service-Hotline in die Sidebar – gleich mit der Info zur Erreichbarkeit. Ein Paradebeispiel für eine dezente, aber schwer zu übersehende Integration des Telefonkontaktes. Fragen zur Erreichbarkeit werden zusätzlich vorweg beantwortet.
5. Verschlüsselte Verbindung
Bei persönlichen Daten, insbesondere Kreditkartendaten oder anderen Zahlungsinformationen, sind deutsche Online-Shopper besonders empfindlich. Vor allem unerfahrene Nutzer sind unsicher.
Der Einsatz und die Kommunikation einer sicheren und verschlüsselten Übermittlung der Daten zwischen Browser und Server helfen, diese Bedenken und Ängste auszuräumen.
5.1 Hinweise auf verschlüsselte Verbindung im Browser
Grundlage für eine verschlüsselte Verbindung ist natürlich ein SSL-Zertifikat. Falls Ihr Shop ein solches noch nicht besitzt, kümmern Sie sich zuerst darum.
Im ersten Schritt sollten Sie sicherstellen, dass die Verbindung im Checkout auch wirklich verschlüsselt ist. Häufig kommt es vor, dass zwar ein gültiges SSL-Zertifikat vorhanden ist, aber bestimmte Dateien mit einer unverschlüsselten Verbindung geladen werden. Häufig ist das ein Tool, zum Beispiel ein Testing-Tool, das über http://tool.com statt https://tool.com geladen wird. Die Adresszeile sieht dann so aus:
Screenshot aus Google Chrome
Wenn dagegen ein „normales“ Zertifikat („Organization Validated Certificate“) vorhanden ist und alle Dateien mit einer HTTPS-Verschlüsselung geladen werden, sieht die Adresszeile wie folgt aus:
Wenn ein erweitertes Zertifikat („Extended Validation Certificate“) vorhanden ist (diese sind teurer als normale SSL-Zertifikate), sieht die Adresszeile so aus:
5.2 Eigene Hinweise auf sichere Verbindung
Diese Darstellung in der Adresszeile erkennen geübte Benutzer schnell. Für weniger internetaffine Besucher trifft dies jedoch nicht zu. Es gilt daher, möglichen Kunden die Verschlüsselung und deren Vorteile effektiv zu vermitteln.
Es gibt mindestens zwei Möglichkeiten, wie dies geschehen kann. Im ersten Fall können die Vorteile mit einfachen Texten, Stichwörtern oder Grafiken hervorgehoben werden.
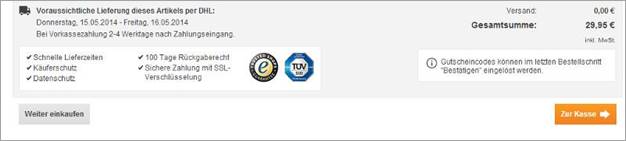
Auf Weltbild.de wird beispielsweise ein Anhängeschloss mit dem Hinweis sichere Verbindung direkt neben dem „Zur Kasse“-Button platziert. Die Kombination aus konkreter textueller Beschreibung und Visualisierung ist vorbildlich.
Auch Mirapodo setzt auf das Vorhängeschloss inkl. Beschreibung:
5.3 SSL-Siegel
Eine zweite Möglichkeit besteht im Einsatz von Siegeln, wie sie beispielsweise diese Unternehmen anbieten:
- Norton Secured
- Thatwe
- Trustwave
- GeoTrust
- Comodo
Bei Dell wird zum Beispiel das Norton-Siegel prominent dargestellt
5.4 Welche Seiten verschlüsseln?
Sollten also alle Seiten eines Shops verschlüsselt übertragen werden? Dies ist zurzeit nicht sinnvoll. Das Verschlüsseln der Seiten erhöht den Verarbeitungsaufwand und das Transfervolumen. Das kann Auswirkungen auf die Seitenlade- sowie Seitenaufbaugeschwindigkeit haben.
Spätestens die Warenkorbseite sollte jedoch verschlüsselt geladen werden. Der Nutzer erkennt so leichter, dass die eingegebenen Daten verschlüsselt übertragen werden. Auch wenn die Warenkorbseite selbst nur Daten erhebt und nicht verarbeitet, erhöht dies das Sicherheitsgefühl der Besucher.
6. Logos der Zahlungsarten
Beim Geld hört die Freundschaft auf. Das gilt auch online: Bei den Zahlmethoden sind die Kunden empfindlich. Bietet ein Händler nicht die passende Zahlmethode an, so verlässt so mancher angehende Kunde noch vor dem Kaufabschluss den Shop. Andere beginnen eine Shopping-Tour nur bei Anbietern, die die gewünschte Bezahloption anbieten.
In der Praxis können Kreditkartenlogos auch Vertrauen schaffen. Die grafischen Icons transportieren leicht und schnell erkennbar, dass die jeweilige Zahlmöglichkeit zur Verfügung steht.
Damit die Kommunikation gelingt, ist es nötig, die Elemente an geeigneter Stelle zu präsentieren. Mögliche Positionen sind:
- Sidebar
- Header
- Footer
- in der Nähe des Bestellbuttons
- auf der Warenkorbseite
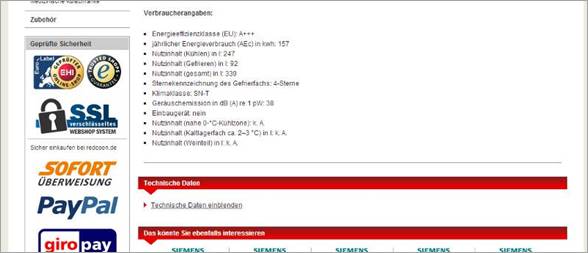
Redcoon setzt auf Gütesiegel in der Sidebar. Sie werden durch Hinweise auf das SSL-Zertifikat und die Logos der Zahlungsmöglichkeiten ergänzt.