2.3 Ladezeiten beachten
Obwohl Veränderungen per AJAX meistens schneller laden als eine komplette Seite, achten Sie auch hier auf geringe Wartezeiten für Besucher. Anders als neue Seitenaufrufe können Sie dies nicht ohne Weiteres per Webanalyse-Tool messen. Stattdessen muss die Messung als Ereignis (Event) erfolgen und manuell an das Webanalyse-Tool übermittelt werden.
3. Bezeichnung und Aufforderung zum Filtern
Die meisten Shops platzieren Filter ohne jeglichen Kommentar auf Kategorieseiten. Sie nehmen also an, dass Besucher sofort verstehen, wie Filter funktionieren. Bei einem jüngeren und Internet affinen Publikum trifft dies sicherlich zu. Bei einer älteren Zielgruppe ist eine kurze Erläuterung der Filter jedoch sinnvoll.
Sportscheck.de verwendet beispielsweise diese Überschrift:
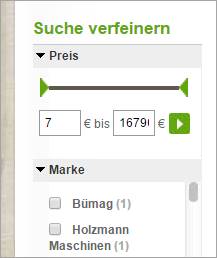
Bei gartenxxl.de kommt die Formulierung „Suche verfeinern“ zum Einsatz:
Den Fachbegriff „Filter“ sollten Sie dagegen wenn möglich vermeiden, da er nicht allen Besuchern geläufig ist. Bei giggs.de lautet die Überschrift „Ergebnisse filtern“:
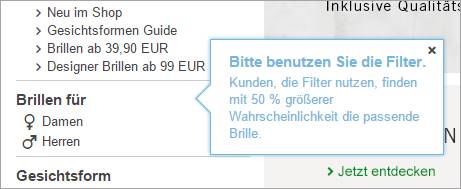
Falls Sie die Filter als für Besucher sehr hilfreich einschätzen, können Sie diese auch konkret zu Verwendung der Filter auffordern. Mister Spex tut dies mithilfe eines kleinen Layers:
Wie häufig Besucher Filter verwenden, hängt neben der Aufforderung natürlich auch von der Platzierung der Filter ab. Dazu kommen wir jetzt.
4. Platzierung der Filter
Die erlernte Position für Filter ist sicherlich links neben der Produktliste. Die meisten Online-Shops gehen diesen Weg und Besucher erwarten Filter auch an dieser Stelle.
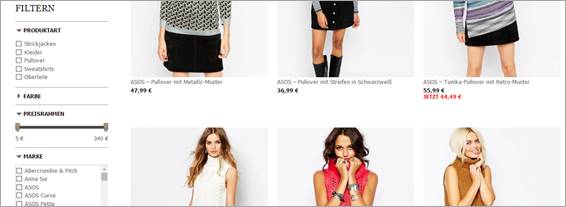
In diesem Fall empfiehlt es sich, die Filter links „sticky“ immer im sichtbaren Bereich anzuzeigen. (Beispiel von Asos.)
4.1 Horizontale Filter
Wenn am linken Bereich jedoch eine Navigation platziert ist und diese viele Elemente enthält, sind die Filter links nicht optimal. Dann würden sie weit nach unten rutschen und sind mehr sichtbar sein. In diesem Fall können die Filter horizontal über den Produkten angeordnet werden. Stellen Sie in diesem Fall unbedingt sicher, dass die Filter nicht zu viel Platz einnehmen.
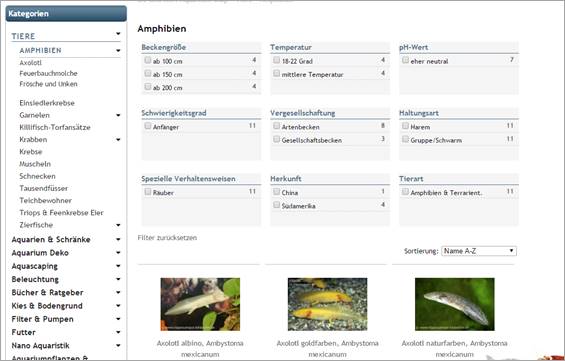
Bei interaquaristik.de nehmen die Filter zum Beispiel so viel Platz ein, dass bei manchen Bildschirmauflösungen gar keine Produkte sichtbar sind. In diesem Fall spekulieren Besucher möglicherweise, dass sie filtern müssen, um Produkte angezeigt zu bekommen.
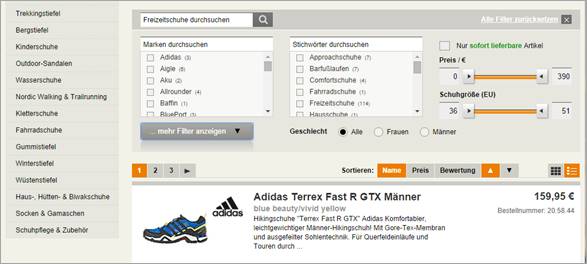
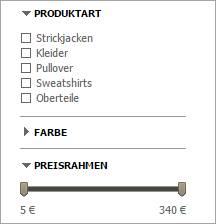
Besser setzt die Globetrotter um:
- Bei langen Filterlisten wird die Höhe begrenzt und ein Scroll-Balken angezeigt
- Es wird nur eine bestimmte Anzahl an Filtern angezeigt. Der Button „mehr Filter anzeigen“ zeigt die restlichen an.
4.2 Sichtbarkeit der Filter
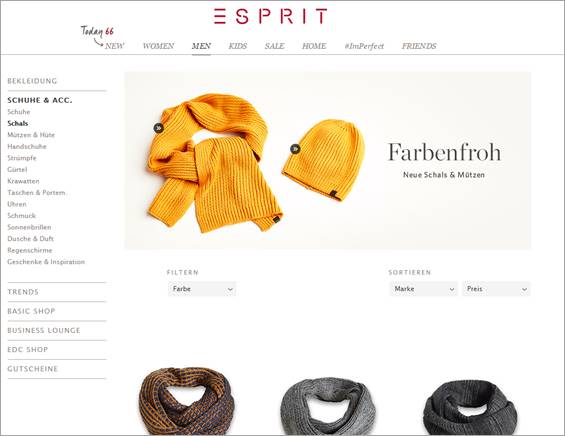
Die Filter bei Globetrotter werden ohne Zweifel von jedem Besucher gesehen. Bei Esprit ist dies anders; die horizontalen Filter sind hier sehr unauffällig:
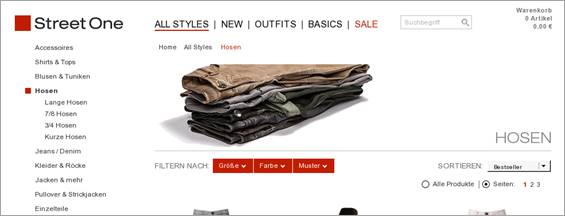
Falls für Ihren Shop Filter eine wichtige Rolle spielen, sollten diese auffälliger platziert werden. Die rot hinterlegten Boxen bei Street One erledigen diese Aufgabe besser:
Diese Methoden helfen Ihnen, die Sichtbarkeit der Filter besser einzuschätzen:
- Messen Sie deren Verwendung (siehe Kapitel 5.2).
- Führen Sie ein virtuelles Eye-Tracking (Aufmerksamkeitsanalyse) durch.
- Führen Sie einen Remote Usability Test durch.
5. Welche Filter anzeigen?
Passen Sie Filteroptionen an Ihr Sortiment an. Ein Elektronik-Shop wird andere Filter anbieten müssen als ein Online-Spielzeugladen. Doch die Filter, die Sie anbieten sollten, unterscheiden sich nicht nur von Shop zu Shop, sondern auch innerhalb eines Shops von Kategorie zu Kategorie.
5.1 Für jede Kategorie individuell auswählen
Bestimmten Sie für jede Kategorie die passenden Filter, welche Kunden einen wirklichen Mehrwert bieten. Gehen Sie jede Kategorie und Unterkategorie durch und bewerten die angezeigten Filter – mühsam, aber es lohnt sich.
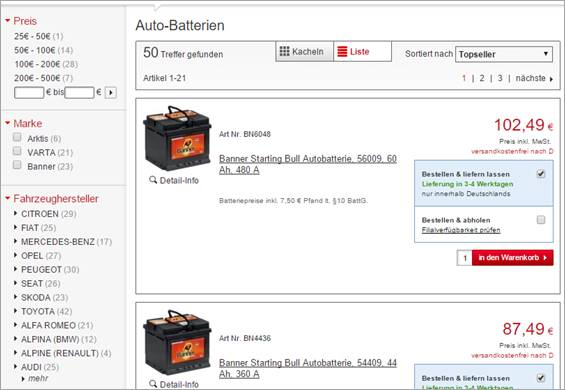
Bei A.T.U. ist der Preis und die Marke von Auto-Batterien beispielsweise von dem Fahrzeughersteller platziert. Dieser ist jedoch wahrscheinlich der erste Filter, den Besucher anwenden möchten. Er sollte also entsprechend ganz oben platziert sein.
5.2 Verwendung der Filter messen
Die Verwendung von Filtern zu messen, ist mit den meisten Webanalyse-Tools recht einfach. Hierzu kommen Ereignisse zum Einsatz.
Bevor Sie aber anfangen, den entsprechenden Code in die Website zu integrieren, überlegen Sie sich kurz, welche Informationen aufgezeichnet werden sollen. In den meisten Fällen sind es diese beiden Informationen:
- Art des Filters, zum Beispiel Größe, Farbe oder Preis
- Auswahl des obigen Filters, zum Beispiel 41, rot, oder 39,95
Ein beispielhafter JavaScript-Code für Google Analytics sieht so aus:
<script>
$(„a.filterelement“).on(„click“, function() {
var kategorie = $(this).parents(„div.exp“).find(„div.filterHeader“).text();
var value = jQuery(this).text();
ga(’send‘, ‚event‘, ‚Filter‘, kategorie, value);
});
</script>
Das Vorgehen ist sehr einfach:
- In der zweiten Zeile werden alle Klicks auf einen Filter (Link mit der Klasse „filterelement“ registriert.
- In den Variablen kategorie und value wird die Art des Filters (zum Beispiel „Größe“) sowie der Wert (zum Beispiel „42“) gespeichert. Für kategorie wird nach dem div mit der Klasse „filterHeader“ gesucht.
- Diese beiden Informationen werden dann in Zeile 5 an Google Analytics gesendet.
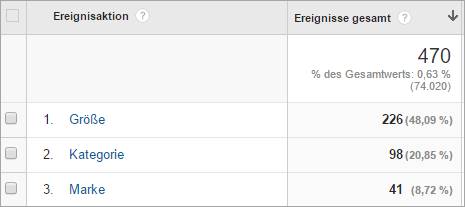
In diesem Beispiel wird anscheinend der Größenfilter am häufigsten verwendet:
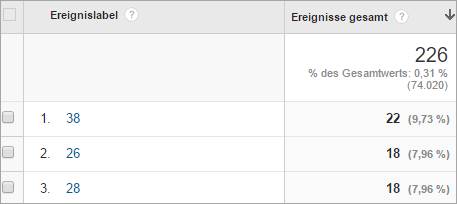
Ein Klick auf „Größe“ offenbart auch die am häufigsten ausgewählten Größen:
5.3 Nur Filter mit mehr als einer Option anzeigen
Gibt es für bestimmte Kategorien Filter mit nur einer Auswahl? Dann zeigen Sie diese Auswahlmöglichkeit nicht an, sondern machen die restlichen Filter übersichtlicher.
Ein Beispiel von Zalando:
6. Darstellung der einzelnen Filter
6.1 Checkboxen einsetzen
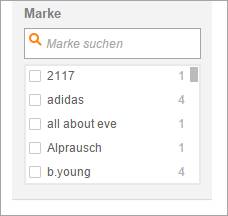
Um eindeutig zu kommunizieren, dass es sich um Filter und nicht Kategorien handelt, eigenen sich Checkboxen. Diese signalisieren, dass sie entweder ein- oder ausgeschaltet werden können.
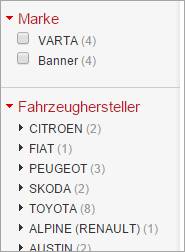
Beim Filter „Marke“ wurde dies gut umgesetzt. Beim Fahrzeughersteller werden dagegen Dreiecke eingesetzt, was zu Verwirrung führen kann. Besser: einheitlich gestalten.
6.2 Anzahl der Ergebnisse anzeigen
Zeigen Sie die Anzahl der Produkte an, die nach einem Klick auf einen Filter angezeigt werden. Dies hilft Besuchern einzuschätzen, ob nur dieser eine oder noch weitere Filter angewendet werden sollten.
6.3 Symbole und Visualisierungen einsetzen
Symbole und Visualisierungen können lange Filterlisten auflockern und Besuchern schneller vermitteln, welche Produkte gekauft werden können.
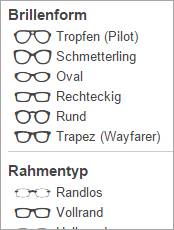
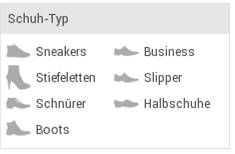
Zwei Beispiele von „Mister Spex“ und „Stiefelparadies.de“.
Wenn ein Farbfilter verfügbar ist, achten Sie darauf, dass es neben den Farbdarstellungen auch Erläuterungen der Farben gibt. Hierzu eignet sich ein solcher MouseOver:
6.4 Lange Listen verkürzen
Bei einer großen Auswahl von Filtern sollten Sie die Mehrzahl ausblenden und nur nach einem Klick auf „mehr“ oder „Alle Filter anzeigen“ einblenden. Das sorgt für eine bessere Übersichtlichkeit. Ein zusätzliches Suchfeld macht die Auswahl noch einfacher (Beispiel: sportscheck.de.)
Zeigen Sie ein solches Suchfeld aber nur an, wenn es wirklich Scroll-Balken gibt. Sonst kann der Platz eingespart werden.
6.5 Filter eingeklappt lassen
Besteht die Möglichkeit Filter einzuklappen? Wenn stellen Sie sicher, dass diese Auswahl gespeichert wird. Sonst frustriert es Besucher, dass sie Filter mehrmals einklappen müssen.
Bei Asos bleibt der Filter „Farbe“ eingeklappt.
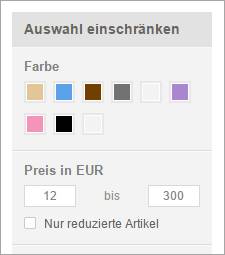
6.6 Schieberegler erleichtern die Eingabe
Schieberegler erleichtern Besuchern die Eingabe von Zahlen wie der Preisspanne.
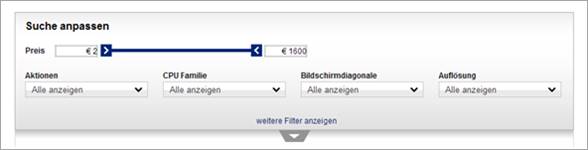
Alternativ zum Preisschieberegler können Sie Ihren Kunden natürlich auch die Möglichkeit bieten, ihre Preisvorstellungen manuell einzutragen – oder beides, wie das Beispiel von Medion zeigt:
Notebookbilliger.de ergänzt die Schieberegler um die Anzeige der Verteilung der vorhandenen Produkte.
7. Wie Filter anwenden?
Sollten Filter direkt nach dem Klick auf einen Filter angewendet werden? Oder soll die Auswahl erst durch einen Button (wie hier im Beispiel von Zalando) erfolgen?
Die Antwort hängt davon ab, wie Besucher die Filter Ihrer Kategorieseite verwenden. Werden pro Besucher für eine Kategorie (zum Beispiel Größe) mehrere Werte ausgewählt? Dann wenden Sie die Filter nicht direkt an. Schauen Sie in die gemessenen Daten (siehe Kapitel 5.2).
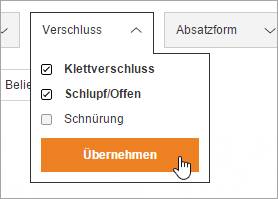
Falls ein Button zum Anwenden der Filter zum Einsatz kommt, stellen Sie sicher, dass dieser intuitiv verständlich ist. Am besten beschriften Sie ihn mit „übernehmen“ oder „Filter anwenden.“
Bei gartenxxl.de kommt dieser kleine grüne Pfeil zum Einsatz, welche von manchen Besuchern nicht sofort verstanden wird:
8. Filter kombinierbar machen
Kann mehr als ein Filter gleichzeitig angewendet werden? Dies kann auf zwei verschiedene Weisen verstanden werden. Beide sollten auf Kategorieseiten erfüllt sein:
- Es sollten Filter verschiedener Kategorien (Größe und Farbe) gleichzeitig anwendbar sein.
- Es sollten mehrere Werte der gleichen Kategorie (Größe 41 und 42) gleichzeitig als Filter angelegt werden können.
9. Informationen über ausgewählte Filter anzeigen und zurücksetzen
Bei der Implementierung der Filter sollten Sie unbedingt daran denken, dass Besucher jederzeit sehen sollten, welche Filter aktiv sind. Sonst kann dies zu großen Verwirrungen und Unzufriedenheit führen.
Außerdem sollte es Besuchern einfach gemacht werden, gewählte Filter wieder zu entfernen. Statt nur einem kleinen „x“ ist eine Formulierung wie „Filter zurücksetzen“ besser.
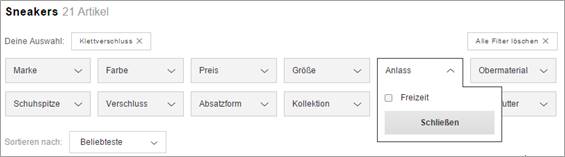
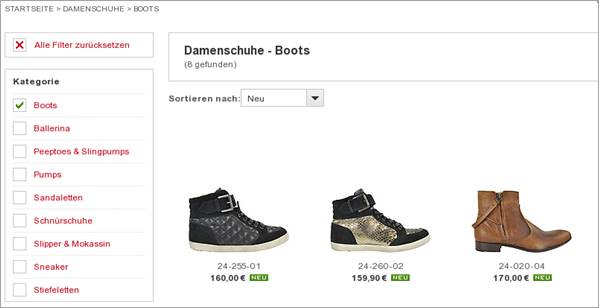
Beim Online-Shop von Lloyd werden beide Anforderungen vorbildlich umgesetzt. Checkboxen symbolisieren sehr gut, dass es sich um Filter handelt, die aktiviert und wieder deaktiviert werden können.
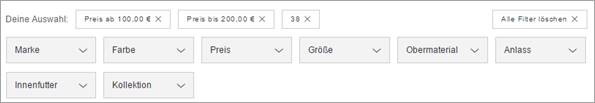
Noch auffälliger macht es Zalando. Dort werden die aktivierten Filter nochmals getrennt angezeigt:
Wie Filter nicht umgesetzt werden sollten, zeigt Weltbild. Nicht nur, dass nur ein Filter gleichzeitig ausgewählt werden kann, die aktivierten Filter und der Zurücksetzen-Button sind außerdem sehr unauffällig gestaltet (unten links):
10. Qualität der hinterlegten Daten überprüfen
Alle bisherigen Tipps beziehen sich auf die Darstellung und Usability von Filtern. Vergessen Sie jedoch nicht, auch deren Qualität zu überprüfen. Dies geht in zwei Richtungen.
- Erstens sollten alle Produkte über strukturierte Daten verfügen. Das heißt, wenn der Filter „gelb“ ausgewählt wird, sollten auch alle gelben T-Shirts angezeigt werden.
- Zweitens sollten beim Filter „gelb“ keine roten T-Shirts erscheinen.
Die erste Anforderung ist schwieriger zu überprüfen. Statt hier alle Filter durchzuprobieren, ist der Weg über das Backend vielleicht gangbarer. Überprüfen Sie, ob es Produkte ohne strukturierte Daten zu den Filtern gibt.