Heatmaps und Session-Recordings sind, richtig eingesetzt, wertvolle Tools zur Conversion-Optimierung (und mittlerweile auch erschwinglich geworden).
Julian Kleinknecht zeigt im Webinar, …
- wann und für welche Anwendungszwecke Heatmaps und Session-Recordings sinnvoll sind
- welche Nachteile sie haben und wann welche Alternativen sinnvoller sind
- wie die Tools technisch funktionieren
- worauf es bei der Auswertung der gesammelten Daten ankommt
- viele praktische Tipps aus unserer täglichen Kundenarbeit
Inklusive Anbieterübersicht und -einschätzung.
Heatmaps
So funktionieren Heatmaps:
- Es wird ein Screenshot der URL erstellt
- Klicks, Mausbewegungen und Scrollen wird aufgezeichnet
- Und aggregiert „über“ den Screenshot gelegt
Klick-Heatmaps
Beantworten diese Fragen:
- Auf welche Links, Buttons und Teaser klicken Besucher?
- Auf welche nicht-klickbaren Elemente klicken Besucher?
Einschränkungen:
- Funktionieren nicht auf Templates (wie Produktdetailseiten) und personalisierte Seiten
- Anzahl der Nutzer, die geklickt haben, kann nicht ausgewertet werden (nur Anzahl der Klicks)
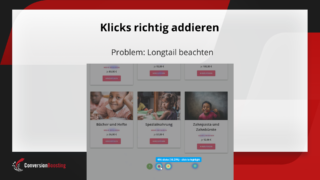
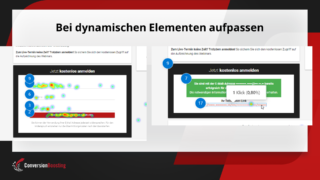
Aufpassen:
- Klicks auf Elemente richtig zusammenzählen (vor allem bei Long-Tail)
- Auf repräsentative Zahlen achten
- Bei dynamischen Elementen aufpassen
Alternative: Klick-Tracking via Google Analytics.
Mausbewegungs-Heatmaps
Beantworten (angeblich) diese Fragen:
- Welche Elemente erhalten viel Aufmerksamkeit?
- Welche Texte werden gelesen?
Aber: Es gibt nur eine geringe Korrelation zwischen Mausbewegungen und Bereichen, wohin Besucher schauen
Bessere Alternative: Aufmerksamkeitsanalyse via Google Analytics.
Scroll-Heatmaps
Beantwortet die Frage: “Wie weit scrollen Besucher?”
Positiv: Was man weiß, welche Bereiche nicht gesehen werden.
Aber: Gescrollt heißt nicht gelesen. Viele Besucher scrollen und verschaffen sich nur einen Überblick, d. h. man weiß nicht, welche Bereiche wirklich gelesen werden.
Bessere Alternative: Aufmerksamkeitsanalyse via Google Analytics (wie oben).
Session-Recordings
So funktionieren Session-Recordings
- Die aktuelle Seite wird heruntergeladen (inkl. Bilder, JavaScript, usw.)
- Klicks, Mausbewegungen, Scrolls und Eingaben werden aufgezeichnet
- Diese Nutzeraktionen werden auf der Seite ausgeführt (und so “abgespielt”)
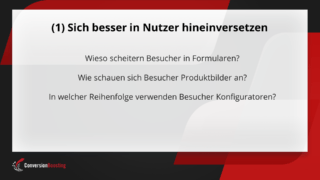
Einsatzzweck “Sich besser in Nutzer hineinversetzen”
Viel zu häufig schließen wir von unserem Verhalten auf dem von Anderen. Session-Recordings helfen, aus diesem Muster auszubrechen.
Mögliche Fragen:
- Wie schauen sich Besucher Produktbilder an?
- In welcher Reihenfolge verwenden Besucher Konfiguratoren?
- Verwenden Besucher die Seite wie angedacht?
Einsatzzweck “Usability-Probleme identifizieren”
Mögliche Fragen:
- Scheitern Besucher an Slidern?
- Schaffen es Besucher nicht, fehlerhafte Eingaben zu korrigieren?
- Funktionieren Filter auf Kategorieseiten?
- Wieso scheitern Besucher in Formularen?
- Schaffen es Besucher, Konfiguratoren zu verwenden?
Einsatzzweck “Welche Elemente werden gesehen/verwendet?”
Man sieht haargenau, welche Elemente wann auf dem Bildschirm sichtbar sind.
Tipps zur Auswertung:
- Genug Recordings ansehen: Nicht von Einzelfällen verleiten lassen
- Im Team ansehen: Zum Beispiel einmal die Woche für 30 Minuten
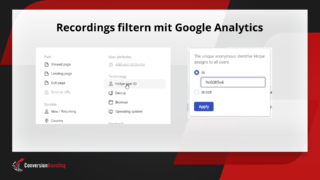
- Unbedingt Filtern. Es ist nicht möglich und nicht sinnvoll, alle Aufzeichnungen anzusehen
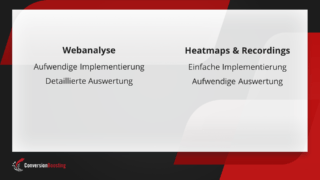
Heatmaps & Session-Recordings vs. normale Webanalyse
Webanalyse
- Nachteil: Aufwendige Implementierung
- Vorteil: Detaillierte Auswertung möglich
- Vorteil: auch Auswertung auf Templates möglich
Heatmaps & Recordings
- Vorteil: Einfache Implementierung
- Nachteil Session-Recordings: Aufwendige Auswertung
- Nachteil Heatmaps: nur geringe Aussagekraft
Welches Tool?
Mit kostenlosem Tool anfangen
Ziel: Prüfen, ob man überhaupt die Zeit mitbringt, Daten auszuwerten
Empfehlungen:
- Microsoft Clarity (kostenlos)
- HotJar (günstig, EU-Server)
Jetzt downloaden
Präsentation
Präsentation zum Webinar "Heatmaps und Session-Recordings: Wann und wie einsetzen?" vom 10.11.2022.
Jetzt downloaden
.pdf-Datei | 3,38 MB
Der Speaker


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.