Google Optimize ist kostenlos und trotzdem ein mächtiges A/B-Testing-Tool. Und eignet sich für Einsteiger sowie Fortgeschrittene.
Julian Kleinknecht zeigt im Webinar, wie Sie Schritt für Schritt einen A/B-Test aufsetzen. Basierend auf vielen Kundenprojekten und durchgeführten (teilweise herausfordernden) Tests und mit vielen Praxistipps, die Sie garantiert noch nicht alle kennen.
Themen sind unter anderem:
- Vor- und Nachteile von Google Optimize
- Für wen eignet sich Google Optimize?
- Implementierung und Integration (und wie vermeidet man Fallstricke)
- Tests aufsetzen (und verschiedene Strategien, wenn was nicht klappt)
- Targeting (auch für komplizierte Fälle)
- Tests im Detail auswerten (in Google Analytics)
Agenda
Guten Tag und herzlich Willkommen zu unserem heutigen Webinar zu Google Optimize. Um was geht es heute?
- Ich möchte zum Anfang ganz kurz etwas zur Geschichte von Google Optimize erzählen.
- Danach die Vor- und Nachteile des Tools definieren und sagen, für wen sich das Tool eignet.
- Danach soll es darum gehen, wie man Google Optimize richtig implementiert. Ich möchte die präferierte Art vorstellen.
- Dann im Hauptteil soll es darum gehen, wie man A/B-Test aufsetzt, welche Schritt es da gibt und worauf man achten muss.
- Aufhören will ich mit dem Thema, wie man A/B-Tests am besten auswertet.
Kurze Geschichte
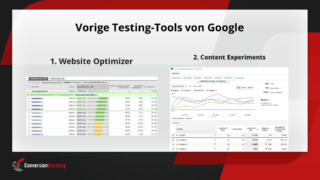
Los geht’s ganz kurz einer Geschichte zu Google Optimize: Google Optimize ist nämlich schon das dritte Testing-Tool von Google, das heißt man sieht, das Thema ist Google wichtig, deshalb wollen Sie es pushen.
Das erste Tool hieß Website Optimizer, der Screenshot ist aus 2009, das heißt es ist schon relativ alt und interessante Anekdote, das Wahlkampfteam von Obama aus 2008 hat genau dieses Tool verwendet, um mehr Spenden zu sammeln. Die waren so genervt von dem Tool das Sie ein eigenes gebaut haben und das Tool wurde später Optimizely, was ein anderes sehr bekanntes Tool ist. Das heißt, Website Optimizer ist einer der Gründe wieso es Optimizely gibt
Das Tool wurde dann aber eingestellt und Google kam mit Content Experiments um die Ecke. Man sieht schon, das war ganz klarer Bestandteil von Google Analytics. Das aber auch kein gutes Tool und es wurde 2009 eingestellt.
Vor- und Nachteile von Google Optimize
Google Optimize ist dagegen ein richtiges und vollwertiges Testing-Tool, was man jeden empfehlen kann. Im Gegensatz zu den beiden Vorgängern und ich möchte kurz die Vor- und Nachteile diskutieren.
Größter Vorteil ist, dass das Tool kostenlos ist, das heißt man musste ich keine große Tool-Auswahl starten, keine Verträge mehr unterzeichnen. Man kann es einbauen und loslegen
Sehr großer Vorteil insbesondere, wenn man schauen möchte, ob sich A/B-Testing überhaupt bei mir lohnt oder kann man hier sowieso nichts reißen. Dann sollte ich vielleicht lieber einen anderen Weg zur Conversion Optimierung angehen.
Zweitens hat das Tool eine hohe Verbreitung, das heißt es gibt viele Agenturen sowie Freelancer, die sich damit auskennen. Es gibt viele öffentliche Ressourcen, die man lesen kann, wenn man Probleme hat, findet man relativ schnell Hilfe.
Drittens ist voll integriert in Google Analytics, das heißt, dass man insbesondere die vorhandenen Ziele aus Google Analytics in Google Optimize verwenden kann. Das heißt, man muss keine weiteren Tags oder Pixel integrieren und es gibt auch keine Abweichung zwischen Analytics oder Google Optimize. Es gibt kein nerviges Suchen, woher Unterschiede kommen. Man muss niemanden erklären, woher die 5 % oder 10 % Unterschied herkommen, dass man da vielleicht gar nichts machen kann. Diesen ganzen Streit gibt es nicht, weil es basiert alles auf der gleichen Daten. Grundlage und großer Vorteil, man kann alle Tests gewohnt in Analytics auswerten. Die meisten Leute kennen das schon, das heißt man muss sich nicht in ein neues Tool einarbeiten bei der Auswertung, sondern kann es ganz normal in Google Analytics machen
Es gibt auch ein paar Einschränkungen. Erst einmal kann man maximal fünf Tests gleichzeitig laufen lassen oder zehn gleichzeitige Personalisierung. Das hört sich erst mal nach einer großen Einschränkung an ist es aber nicht, denn für die meisten Websites macht es sowieso keinen Sinn mehr als zwei drei Tests gleichzeitig laufen zu lassen, weil es macht, keinen Sinn zwei verschieden Test zum Beispiel auf mehr Transaktionen im Online-Shop zu haben. Die grätschen sich gegenseitig rein und man kann meist nur ein Test je Ziel anlegen und mit zehn Personalisierungen kommt man auch relativ weit.
Zweites Thema es gibt natürlich keinen persönlichen Support. Man bezahlt kein Tool und da bekommt man auch keinen Support. Dazu dann muss man sich an Agenturen wie uns oder an andere Agenturen wenden, die einem dabei helfen können oder man kann das selbst.
Drittens, es funktioniert nur mit Google Analytics, denn es ist faktisch eine Erweiterung zu Google Analytics. Es ist kein eigenständiges Tool, sondern nur eine Erweiterung oder ein weiteres Plugin. Allerdings, werden die ganzen Daten in der Analytics Datenbank gesammelt und deswegen braucht man Analytics auch um das Tool zu verwenden.
Wenn man ehrlich ist, ist das kein großer Nachteil und ist eigentlich für alle Webseiten, die Analytics haben und das sind die meisten ist es insbesondere ideal zum Einsteigen in das A/B-Testing und es gibt eigentlich kein Feature, das man so wirklich vermisst.
Natürlich haben andere Tools wie Adobe Target und Optimizely weitere spezielle Features, aber die brauchen die meisten Leute nicht. Die brauchen vielleicht Amazon oder Zalando oder so brauchen solche speziellen Features aber die meisten Shops brauchen diese speziellen Features nicht.
Das heißt man kann eigentlich Google Optimize jedem empfehlen es sei denn man hat Millionen von Besuchern, dann ist es nicht richtige Wahl aber sonst kann man es jedem empfehlen.
Man braucht technische Expertise und Erfahrung mit dem Tool, aber das braucht man bei anderen Tools auch. Das heißt, es gibt keinen großen Unterschied. Ich bin der Meinung Google Optimize eignet sich wirklich für fast jede Website.
Weiterer Vorteil, weiter Use Case, wenn man Personalisierung durchführen möchte (zum Beispiel solche Banner auf der Startseite integrieren möchte oder irgendwelche Pop-ups anzeigen möchte für bestimmte Leute zum Beispiel Leute die in München wohnen) dann kann man hier eine der zehn Personalisierungen verwenden.
Das kann man ohne HTML Kenntnisse machen, kann man eigentlich auch per Tag Manager machen aber mit Google Optimize ist das alles relativ einfach.
Noch eine Frage, die häufig kommt: Brauche ich dann Optimize 360 die Antwort ist: Wahrscheinlich eher nicht, denn es kostet ab 100.000.000 € im Jahr und die Vorteile sind eher begrenzt.
Die Vorteile sind: Man bekommt unlimitierte Anzahl an Tests und Personalisierung und es gibt keine Probleme mit Sampling. Das heißt das, wenn man Millionen von Besuchern hat, werden, die alle richtig gezählt und man muss sich keine Sorgen ums Sampling machen. Aber die meisten Websites haben diese beiden Probleme nicht, das heißt man braucht 360 eigentlich nicht.
Unsere Kunden, die 360 haben, das sind meistens keine Shops, sondern andere, zum Beispiel Kleinanzeigenportale, die sehr viel Traffic haben und viele verschiedene Conversions, die Sie optimieren. Das heißt, dass man kann auch mal zehn Tests gleichzeitig laufe lassen und nicht nur 2-3.
Google Optimize richtig integrieren
Nun zum Thema Google Optimize integrieren und die größte Herausforderung dabei ist, dass es zum Flackern kommt.
Das heißt A/B-Tests funktionieren so: Für die normale Seite geladen und dann wird die Testvariante darübergelegt, das heißt on the fly wird die Testvariante generiert auf der Seite wie Sie schon da ist. Problem ist, wenn das Flackern auftritt, da sieht man zuerst kurz die Kontrollvariante und dann die Testvariante.
Das heißt es kann Besucher verwirren, weil Sie kurz die Kontrollvariante sehen und sich dann fragen Sie, was denn da los, es kann wird kommuniziert, da läuft ein Test.Besucher verstehen das, das führt allgemein, zu negativen Benutzererfahrung insbesondere, wenn man viele Tests above the fold macht, wenn man Sachen unterhalb des sichtbaren Bereichs testet, dann ist eigentlich egal, da fällt es nicht so auf.
Wenn aber Test weit oben im sicheren Bereich hat, zum Beispiel Überschrift Produktbilder solche Sachen, dann fällt Flackern halt auf und wir sollten etwas dagegen machen. Was kann man dagegen machen? Es gibt verschiedene Möglichkeiten. Das Erste ist, dass man das sogenannte Anti-Flacker-Script von Google implementiert. Das funktioniert so. Da wird eine weiße Box über die Website drüber gelegt bis die Testvariante geladen ist. Das heißt es gibt kein flackern mehr stattdessen gibt es halt in weißen Bildschirm der aussieht, als ob die Website ganz normal geladen wird.
Das große Problem dabei ist, dass es zu längeren Ladezeiten führt. Zu gefühlten längere Ladezeiten war die Seite halten für ein paar Sekunden einfach nur weiß ist. Das ist natürlich totaler Mist und in der Standardeinstellung beträgt die Wartezeit hier viertausend Millisekunden also vier Sekunden und das ist schon relativ lange, wenn man mittlerweile gewöhnt ist wie schnell Website eigentlich laden.
Das Problem ist auch, die Website ist auch dann weiß ist, wenn kein Test läuft. Das heißt, man führt den Test auf der Produktseite aus und das passiert auch auf der Kategorieseite auf der Startseite und auf allen anderen Seiten auch. Dass ist nicht zu empfehlen.
Stattdessen ist es viel besser, dass man Optimize direkt richtig in die Seite integriert, da gibt es grob zwei Varianten. Die ich jetzt vorstellen möchte.
Einmal kann man Optimize zusammen mit Google Analytics integrieren, das sieht man hier in dem Screenshot. Hier sind die ersten fünf Zeilen zu Google Analytics und dann gibt es hier den Teil mit dem Pfeil, das ist Google Optimize. Wird Google Optimize geladen, dann wird der Seitenaufruf zu Google Analytics geschickt.
Man sieht hier schon Optimize und Analytics sind in 1 gepackt also werden zusammen ausgespielt. Das Problem ist Analytics kann man eigentlich auch später ausführen, das ist nicht so schlimm, wenn die Messung ein paar Sekunden später passiert aber Optimize sollte man eigentlich direkt anzeigen, weil sonst passiert kommt das flackern und das will man nicht. Das heißt, eigentlich müssten man die beiden Sachen trennen und genau das passiert in der anderen Implementierung.
Das ist nämlich Google Optimize ergo Analytics weiter unten im Quelltext ist oder vielleicht bei Tag-Manager kommt und Optimize hier direkt die Seite integriert wird mit Google Optimize.com/optimize.js und dann die Container ID. Ein Profil beiden Sachen kein flackern und Analytics für trotzdem asynchron gelang das heißt ein bisschen später.
Diese Implementierung hilft auch beim Problem mit den Consent-Tools. Denn bei dem Consent-Tool ist so, dass beim ersten Seitenaufruf wird die, Testvariante erst ausgespielt, nachdem man den Marketing-Cookies zugestimmt hat. Dann sagt Google Analytics ja okay und stimme ich zu, dann sieht man kurz das, was die normale Variante wäre und dann die Testvariante, weil Analytics erst dann geladen werden darf. Dann kommt es wieder zu flackern also wieder blöd. Wenn, man jetzt Optimize und Analytics trennt passiert das nicht. Dann kann man nämlich einerseits Optimize ausspielen schon ohne Consent, weil da werden keine Daten an Google Analytics übertragen und wenn dann der Consent da ist, dann kann man die Messung erfolgen. Dann kann man die daten an Analytics schickt man kann sagen “hey der hat die Testvariante 1 oder 0 gesehen” und später kann man die Transaktion messen und wenn der Besucher halt nicht zustimmt wird dann hat nichts gemessen.
Da wurde die Testvariante ausgespielt, nichts gemessen, aber ist ja auch egal. Das heißt, das ist der ideale Weg, um mit dem Consent-Thema umzugehen.
Jetzt ist die Frage: viele Leute implementieren Optimize ja auch per Tag-Manager, das habe ich auch bei vielen der Teilnehmer heute gesehen. Ich habe mir die Websites angeschaut und viele implementieren auch die meisten direkt bei Tag-Manager und es ist nicht empfehlenswert, weil es einfach zu flackern kommt.
Das heißt, wenn Sie es so haben, dann schauen Sie doch, dass Sie es umgebaut bekommen in die zweite Variante, die ich vorhin vorgestellt habe. Wenn es gar nicht anders geht, dann kurz erläutern wie man das macht. Das ist nämlich ein bisschen tricky.
Man legt erst das Tag für Optimize im Tag-Manager an wie hier aber lässt den Trigger leer, das heißt das Tag bekommt keinen eigenen Trigger, der es ausführt, sondern man packt es so in Analytics rein und sagte hier Analytics hier Tag-Reihenfolge ein Tag auslösen bevor das Tag “Google Analytics” ausgelöst wird und dann wählt man Optimize aus. Hier sieht man wieder sozusagen verquickt die beiden Sachen, Optimize wird direkt vor Analytics ausgeführt, wieder das gleiche Problem wie vorhin.
Noch ein wichtiger Hinweis: Ich habe jetzt viel über die Implementierung gesprochen wie wichtige es ist das man das richtig macht aber man darf nicht vergessen wie man den javascript Code der Testvariante schreibt ist mindestens genauso wichtig wie die Implementierung. Das heißt, es reicht nicht, die Implementierung richtigzumachen. Die Testvariante muss auch gescheit programmiert sein und da komme ich jetzt dazu zum Thema Tests aufsetzen.
A/B-Tests in Google Optimize aufsetzen
Zuerst hier etwas zur Oberfläche, die ist relativ intuitiv und man kann sie einfach verstehen.
Ich möchte Ihnen trotzdem paar hinweise geben, und zwar hier in der Übersicht der Tests sieht man hier das Tab Aktivitäten und wenn man darauf klickt, sieht man alle vorgenommenen Veränderungen “Test wurde gestartet” “Test wurde beendet” “Test wurde archiviert” und das hilft insbesondere zuschauen, wenn etwas kaputt geht. Woran kann es denn gelegen haben, was ist denn passiert und wer hat es denn gemacht?
Zweitens unter dem Dropdown “Alle” da kann man auch sich die nur die archivierten Tests anschauen. Die archivierten Tests gibt es nämlich in dieser sehr langen Liste gar nicht. Man muss erst hier in dem Dropdown auswählen. Das heißt, wenn Sie die archivierten Tests nicht finden.
Drittens wir verwenden immer so eine Nomenklatur der einzelnen Tests. Wir sagen CB für conversionboosting und Test 125 und manche unseren Kunden machen noch eigene Tests. Die haben ein eigenes Kürzel und der große Vorteil ist, wenn man mit Leuten über Slack schreibt oder per E-Mail kann man das Kürzel verwenden und muss nicht immer den ganzen langen Test-Namen verwenden, man kann einfach Kürzel verwenden und weiß sofort um was es geht und es gibt viel weniger Möglichkeiten für Missverständnisse.
Überlegen Sie, ob Sie das auch bei sich einführen wollen und wo wir gerade darüber sprechen. Über die Übersicht der Tests wichtiger Hinweis alle Tests die laufend sind, die beendet sind oder sich noch im Entwurf befinden sind alle in dieser Optimize.js Datei drin und die wird bei jedem Seitenaufruf geladen. Das heißt, wenn Sie viele Tests haben, die laufen oder viele beendet sind, macht es die Ladezeit länger. Das ist natürlich nicht gut, insbesondere beendete Tests die brauchen Sie nicht mehr, die können Sie archivieren und aus irgendeinem Grund macht es google, sodass auch beendete Tests in der Optimize.js Datei drin sind. Totaler Mist, deswegen müssen Sie regelmäßig Tests archivieren, um diese Ladezeit der Optimize.js Datei zu verringern.
Im Normalfall ist diese 100 Kilobyte groß und ich habe Kunden 500 Kilobyte, weil halt so viele Tests drinne sind, die zwar beendet, sind aber nicht archiviert wurden, also denken Sie daran das regelmäßig zu machen.
Nun zum Thema Testvarianten erstellen und ich sage mal es gibt so eine Dreifaltigkeit, heilig Dreifaltigkeit, für A/B-Test, man braucht die Testvariante und braucht das Targeting und braucht die Ziel-Messung und zu jedem dieser drei Bereiche möchte ich jetzt erläutern wie man das im Optimize am besten macht und welche Probleme es da dagegen, falls gibt
Fangen wir mit dem Thema Testvariante: Wenn Sie eine neue Testvariante erstellen über den Button können Sie den Namen vergeben und dann die Editor-Seite eintragen und ganz wichtig, die Editor-Seite ist nicht das Targeting, das ist nur die Seite, indem der Editor später geladen wird.
Das Targeting ist davon erstmal unabhängig, das können auch zwei verschiedene Seiten sein. Das heißt aufpassen, dass sich später das Targeting anpassen, sowie wie Sie es haben wollen und dann können Sie auswählen zwischen was hier heißt A/B-Test, multivariate Tests und Weiterleitungstests.
Multivariate Tests braucht man eigentlich nie, denn dafür braucht man wirklich sehr viele conversions, die die meisten nicht haben, weil dort die verschiedene Kombinationen von Testvarianten getestet werden und dort braucht man viel mehr Conversions, um da signifikante Ergebnisse zu bekommen und das haben halt die wenigstens Webseiten.
Deswegen ist das A/B-Testing das Mittel der Wahl und Weiterleitungstests setzt man nur sehr selten ein, weil da eine eigene Seite im CMS erstellt wird und das ist häufig mit großen Nachteilen verbunden, deswegen möchte ich mich hier auf die A/B-Tests konzentrieren.
Wenn man es auswählt, dann kommt man zu dieser Ansicht wo man hier die Testvariante bearbeiten kann und wo man auch die Gewichtung einstellen kann. Man könnte jetzt manchmal ein bisschen Angst haben, dass das nicht alle Leute am Test teilnehmen, dann mache ich mal original 90 und Variante 10 damit nur jeder zehnte am Test teilnimmt. Das ist eine allgemein schlechte Idee, weil es der Test viel länger brauchen würde, aber zusätzlich ist es auch nicht der richtige Weg, die Testvariante zu konfigurieren. Ganz unten auf der Ansicht kann man besser einstellen welche Leute am Test teilnehmen sollen. Wenn man das hier oben einstellt, führt das dazu das die statistische Signifikanz nicht mehr richtig berechnet werden kann, das heißen hier oben immer Gleichverteilung lassen und unten einstellen nicht hier oben.
Wenn man dann die Variante bearbeitet dann öffnet, dann dieser sich dieser Editor hier, für den man eine Chrome Extension braucht, aber viele Leute haben sowieso Chrome und dann gibt es zwei verschiedene Möglichkeiten die Testvariante zu erstellen. Man kann entweder den “what you see is what you get your” Editor verwenden oder man kann das selbst programmieren mit Javascript und CSS.
Ich möchte beide vorstellen und zeigen welche die bessere ist. Es geht los mit dem Editor, hier kann man zum Beispiel auf unserer Seite die Überschrift anklicken Element arbeiten gehen und dann kann man die Überschrift von “Conversion Optimierung” in “Webanalyse in Conversion Optimierung und & A/B-Testing” ändern. Drück dann auf ok und dann steht direkt in der Liste eine Änderung der Seite. Dort wurde der Text ersetzt. Wenn man so weiter baut, dann wird die Liste immer länger und man sich hier alle Änderungen die vorgenommen wurden, aber dieser Editor ist nicht gut.
Ich möchte Ihnen ausdrücklich empfehlen, dass Sie darauf verzichten und die Sachen lieber selbst programmieren, denn der Code der erzeugt wird, der sein fehleranfällig und von schlechter Qualität. Das funktioniert ja so man klickt irgendeine Sachen an, ändert die Überschrift und diese Benutzeraktion von ihnen werden in Javascript und CSS-Code übersetzt.
Diese Übersetzung ist aber manchmal einfach nicht gut und fehleranfällig.
Ich möchte Ihnen ein Beispiel zeigen: Hier sehen Sie einen Selektor den Google gebaut hat. Der Selektor greift ein bestimmtes Element aus Seite raus zum Beispiel die Überschrift man sieht, dass hier in dieser Box die heißt Above the fold dive dive und dive dritte dive dann noch ein Link dann das zweite dive herausgegriffen werden und da soll der Text geändert werden.
Das Problem ist jetzt, wenn man über dynamische Seite testet wie eine Produktdetailseite oder so und die Überschriften sind nicht überall an der gleichen Stelle, gibt es manchmal auch Element darüber, dann greift der Selektor nicht mehr. Dann wird ein anderer Text ersetzt, das heißt das ist sehr fehleranfällig und da muss man ganz genau aufpassen und häufig geht es schief. Das heißt die Selektoren die gebaut werden, das hört sich zwar alles sehr einfach an und komfortabel, aber die sind halt von schlechter Qualität, das heißt verwenden Sie die lieber nicht.
Was wenn es gar nicht anders geht, wenn man kein Entwickler hat, wenn man selbst nicht das wissen hat, wenn man nur den Editor verwenden kann dann hab ich ein paar Tipps dafür.
Erstens, wenn Sie alle Elemente anpassen, solche verschieben oder Testanpassungen machen, dann machen Sie es nur einmal, dass wenn Sie es mehrmals machen, dann löschen Sie lieber alles und machen es dann einmal in richtig. Sonst wird nämlich bei jedem Besucher zum Beispiel fünf Verschiebungen durchgeführt, weil Sie es ja fünfmal verschoben haben und das sehen Besucher als und es macht den Code langsam.
Zweitens, kontrollieren Sie unbedingt diese Selektoren, die generiert werden. Wie ich das gerade gezeigt habe, wenn die so lang sind und viele Positionsangaben enthalten, da ist es häufig Grund zur Sorge, dass die halt nicht auf allen Produktseiten solche funktionieren. Insbesondere auf Templates müssen Sie sehr aufpassen und bei der Qualitätssicherung noch gründlicher sein als sonst, da müssen wirklich noch mehr Seiten angeschaut werden, ob alles wirklich funktioniert.
Der bessere Weg ist es, wenn Sie eigenes Javascript und eigenes CSS verwenden und das finden Sie am Editor, da gibt es den Punkt Code hinzufügen. Man kann auswählen CSS oder Javascript, wenn wir den Javascript wird kann man hier sein Javascript-Code einfügen, den man vorher programmiert hat. Das hier ist kein Webinar über Javascript oder das Programmieren, da kann, man stundenlang darüber reden aber ich möchte ihnen einen Hinweis geben, vor allem für alle Entwickler hier unter den Teilnehmern, der so häufig vorkommt.
Und zwar ist ein häufiger Fehler, wenn der Code nicht funktioniert, ist es das Element noch gar nicht vorhanden ist. Das heißt, über den Änderungen vorgenommen zum Beispiel die Texte umformuliert, aber das Element gibt es noch gar nicht, deswegen funktioniert es nicht. Das heißt die ersten schritt beim Debugging immer schauen gibt es das Element schon, wenn es das Element noch nicht gibt, dann müssen Sie warten mit einer schleife bis Element vorhanden ist. Es kommt so häufig vor, dass darauf unbedingt geachtet werden muss.
Dann zum Thema CSS. Hier kann man sein eigenes CSS einfügen und mein wichtigster Hinweis hierzu ist es. Manchmal bietet Google einem die Option an, die heißt hier “CSS im Optimize Editor bereinigen”, um die beste Darstellung zu erzielen. Da wäre ich sehr skeptisch was Google da macht, wenn man nämlich hier drauf wie auch CSS bereinigen, dann ändern die, die Selektoren die man selbst geschrieben hat in irgendwelche von denen um, die kompliziert sind und fehleranfällig. Das heißt vertrauen Sie nicht, dieser Bereinigungen, das hat sehr geringen nutzen und führt häufig zu Änderungen, die Seite kaputt machen, weil Optimize halt nicht überprüft, ob es auf der aktuellen Seite funktioniert. Wenn es aber ein Template ist, dann muss es ja auf der Seite funktionieren und allen Ausprägungen des Templates und es hat hier häufig nicht der Fall, das heißt ignorieren Sie diese Aufforderungen, drücken auch speichern Bereinigung des CSS lieber nicht.
Und noch ein weiterer Hinweis zum Thema Testvarianten, anders als in anderen Testing-Tools zum Beispiel Adobe Target oder VW kann man in Optimize keine eigene Datei hochladen, das heißt, wenn Sie Icons einfügen oder neue Bilder müssen Sie sich rechtzeitig darum kümmern, die auf ihren Server hochzuladen. Optimize selbst kann man das nicht. Nicht das Sie noch zwei Wochen warten müssen bis jemand die Dateien hochgeladen vielleicht könnten
So dann zum Thema Targeting. Dem zweiten Teil hier sieht man die Targeting Einstellungen. Da gibt es grob zwei Teile, erstens auf welchen Seiten soll der Test ausgeführt werden und zweitens gibt es irgendwelche Einschränkungen bezüglich der Besucher bezüglich der Zielgruppe) Hier habe ich die Einschränkung vorgegeben, dass es halt nur für Chrome ausgeführt wird. Es hilft immer in diesen beiden Kategorien zu decken: auf welchen Seiten und gibt es noch irgendwelche Einschränkungen, die noch auf die Seite selbst angewendet werden sollten?
Ich möchte beide Themen jetzt ausführlich erläutern: Und zwar beim URL-Targeting geht es nur um die URL. Man kann auswählen soll die ganze URL angesprochen werden, die Domain, nur der Pfad oder das Fragment also alles nach dem / und in den meisten fällen ist es so das es um den Pfad geht. Dass man definiert der Pfad soll zum Beispiel sein /Beratung/ und die Startseite von uns wird der Test auf beiden Seiten ausgeführt und wichtig, wenn man Pfad auswählt dann wird alles inklusive dem Fragezeichen und dem Hashtag ignoriert. Das heißt bei dieser Pfad /Beratung/ würde auch das Targeting funktionieren, wenn die Seite /beratung/?utm Paramenter hinten dran wären. Das heißt das Schöne an dem Pfad, deswegen würd der auch am meisten eingesetzt, weil man einfach alle UTM Parameter einfach ignorieren kann und sich auf den Pfad konzentrieren können.
In manchen Fällen ist das ganze etwas komplizierter. Gerade eben haben wir nur zwei Seiten festgelegt was aber, wenn wir z. B. alle Produktdetailseiten ansprechen wollen und die Produktdetailseiten haben hier so eine Struktur. Das heißt domain.com und dann der Produktname und irgendwelche Ziffern hintendran, dann kann man nicht einfach erkennen, dass zum Beispiel das Produkt in der URL steht oder Collections oder so.
In manchen Shop-Systemen ist es so eingerichtet, dass man sich überlegen muss, was zeichnen alle Produktdetailseiten aus? Hier ist der Fall, dass alle Produktseiten auf Minus und dann sechs zahlen enden und dann kann man sogenannte reguläre ausdrücke verwenden hier Regex und können sagen alle Pfade, also Punkt, Stern heißt einfach alles, irgendwas und dann eine Ziffer und sechs von den Ziffern 0 bis 9 alle Ziffern und sechsmal so kann man genau definieren mithilfe der regulären ausdrücken, dass alle Produktseiten angesprochen werden sollen.
Es gibt aber andere Fälle, da gibt es selbst so ein Kriterium nicht, da kann ich anhand der URL auch gar nicht erkennen, ob eine Produktseite, eine Kategorieseite, eine Startseite ist und wie man das macht, da komme ich gleich dazu.
Zuerst aber zum Thema “Zielgruppen-Targeting”. So die Einschränkung die ich gerade angesprochen habe und da gibt es deutlich mehr Optionen als im URL-Targeting, aber die meisten Sachen verwendet man eigentlich fast nie, deswegen möchte ich jetzt mal die wichtigsten Themen ansprechen. Und zwar zuerst die Gerätekategorie. Hier kann man sagen Mobile und/oder Desktop und/oder Tablet und es ist vor allem dann sinnvoll, wenn man Tests zum Beispiel nur auf Mobile machen möchte.
Dann Geografie wo man zum Beispiel in Personalisierung den Hinweis, dass es ein Ladengeschäft gibt, nur in zwei Städten zeigen möchte, wo es den Laden gibt.
Technologie wo man eingrenzen kann zum Beispiel den Test bitte nicht für IE ausspielen, weil da funktioniert die Testvariante nicht und es wird zu viel Aufwand es auch für IE zu programmieren.
Die mit Abstand wichtigste Option, was hier heißt “Datenschichtvariable”, was auf Englisch DataLayer heißt. Es st die wichtigste von allen. Die verwendet man fast immer und das möchte ich jetzt ein bisschen genauer erläutern, was das denn eigentlich genau ist, wofür man diesen DataLayer einsetzt.
Man kann sagen, dass das eine neutrale Quelle für Informationen ist, auf die verschiedene Tools zugreifen können, z. B. wenn Sie im DataLayer haben ist der aktuelle Besucher eingeloggt ist oder nicht, dann kann man das für Google Optimize für das Targeting dann verwenden.
Man kann das Analytics schicken in der Benutzer die Dimension und später auch auszuwerten und man kann es zu
m Beispiel ans Livechat Tool schicken, um eingeloggten Besuchern eine andere Ansprache anzuzeigen als nicht eingeloggten Besucher, das heißt das ist eine neutrale Quelle die angezapft werden können.
Weitere Beispiele neben dem Loginstatus sind in welchem Bereich hält sich der Besucher gerade wie bei Jacken oder Hosen auf, was ist, der aktuelle Produktpreis, wie viele Käufe hat der Besucher schon gemacht und wie hat er sich initial registriert? Das sind einige Beispiele, es gibt noch viele andere sinnvolle.
Und wie kommt man jetzt da dran? Ich habe hier mal unsere Seite genommen, die DataLayer-Variante heißt hier loggedin und hier null, weil ich nicht eingeloggt bin. Das kann man sich in der Konsole anschauen, das heißt loggedin und dann geht man in Optimize und kann hier unter neue benutzerdefiniert variable erstellen. Gibt man den Namen ein und noch mal den Namen und dann ist sozusagen hinterlegt. Man kann es verwenden für das Targeting und ich sagen loggedin ist gleich eins, wenn nur eingeloggte Besucher angesprochen.
Noch zwei wichtige Tipps zum Thema DataLayer und Targeting in Optimize. Erstens der DataLayer muss oberhalb des Optimize Text integriert sein, sonst kann man darauf mich zu greifen. Das heißt, wenn der DataLayer ganz unten im Code ist und Optimize ganz oben wie es sinnvoll ist, dann ist der DataLayer noch nicht da, wenn Optimize ausgeführt wird und man kann ich darauf zugreifen dann bringt also nichts. Das heißt DataLayer ganz oben am besten direkt über Optimize integrieren. Zweitens manchmal hat der DataLayer so eine verschachtelte Struktur wie hier z. B. “E-Commerce detail products 0 und 1” und da ID kann man mit dieser klammen Notation darauf zugreifen. Das heißt, wenn Sie nur Preis eingeben würden, würden in die vorherige Ansicht hier es nicht funktionieren.
Sie müssen halt diese Ansicht eingeben “E-commerce detail products price” um darauf zugreifen zu können und noch eine weitere Warnung zum Thema DataLayer und Targeting mit DataLayer. Die Vorschau in Optimize ist manchmal ein bisschen buggy, das heißt, wenn man zum Beispiel definiert hat, nur eingeloggte Besucher sollen teilnehmen, dann funktioniert es manchmal nicht, dann nehmen in der Vorschau auch nicht eingeloggte Besucher angeblich teil. Das aber nur ein Problem mit der Vorschau in der Testvariante, wenn Sie dann richtig läuft, dann funktioniert es. Das heißt hier nicht verrückt machen lassen in der Vorschau, bitte ignorieren nur ihren und dann in live schauen, ob alles richtig funktioniert
Es gibt ja manche Fälle da steht es nicht im DataLayer drin die Information gibt es einfach nicht zum Beispiel wie teuer denn ein Produkt ist, wenn man zum Beispiel auf den kostenlosen Versand ab X hinweisen möchte und den gibt es erst ab 50 euro aber die Information steht nicht im DataLayer. Das heißt, man kann es nicht im Targeting einstellen. Dann kann man das Targeting aus Optimize in die Testvariante verschieben da kann man sagen jeder nimmt am Test teil auf der Produktseite aber nun für Leute die ein Produkt sehen dessen Preis auch 50 € größerer ist da wird die Tests ausgespielt die anderen bekommen einfach nichts ausgespielt. Das heißt neben zwei Leute teil, die nichts gesehen haben, kann man die ausrechnen aber so kann man es auch lösen, wenn es beim DataLayer nicht funktioniert.
Das machen wir auch manchmal, wenn zum Beispiel zu aufwändig wäre in der DataLayer anzupassen, wenn die IT Monate dafür brauchen würden, dann machen wir es lieber so.
Ein weiterer wichtiger Punkt beim Targeting ist das es auch sogenannte Multipagetests gibt, wenn man z. B. den Mengenrabatt anders darstellen möchte auf der Produktseite und im Warenkorb dann sind es verschiedene Javascript css Codes Produktseiten, Warenkorb und das heißt die Testvariante ist verteilt auf mehrere Seiten.
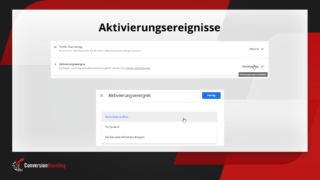
Das kann man wie folgt machen in Optimize man legt zwei Seiten an. Die eine Produktseite, die andere Warenkorb und jeder der beiden Seiten hat ein eigenes Targeting wie hier und hat eine eigene Testvariante wie hier und hier ist die Produktseite und hier Warenkorb Targeting hier und Testvariante hier. Das kann man schönen trennen und mussten wir keine komischen abfragen machen jetzt bis zur Produktseite zum Warenkorb kann man das direkt alles in Optimize selbst anlegen und dann noch ein wichtiger Hinweis zum Targeting. Das nennt Optimize Aktivierungsereignisses und ist die Frage, wann soll denn die Testvariante ausgespielt werden?
Meistens ist es natürlich sinnvoll direkt am Seitenaufruf und Produktseite testet soll es direkt beim Seitenaufruf ausgespielt werden manche aber halt nicht gibt auch Spezialfälle, die heißen hier fortlaufend und Benutzerdefiniertes Ereignis.
Die Benutzerdefinierten Ereignisse sind dann sinnvoll, wenn man erst am Test teilnehmen soll, wenn was auf der Seite passiert zum Beispiel, wenn man den Warenkorb-Layer testen möchte, der Aufploppt, wenn ein Produkt im Warenkorb gelegt hat. Man kann natürlich alle Leute teilnehmen, die auf der Produktseite sind, also sehr viel zu viele.
Wir wollen nur die Leute haben, die auch den Warenkorb-Layer gesehen haben, kann man wie folgt machen. Man wählt als benutzerdefiniertes Ereignis “Optimize.activate.warenkorb” aus und diesen Code hier, den muss man halt von der IT einbauen lassen oder das im Tag-Manager machen, wenn sich der Warenkorb-Layer öffnet, das heißt es Targeting passiert genau auf das Öffnen des Warenkorbs.
So nun noch zum Thema Ziele und da gibt es gar nicht so viel zu sagen, denn die klare Empfehlung ist: verwenden Sie die Ziele, die Sie auch in Google Analytics angelegt haben. Da kann man bis zu 20 anlegen, das reicht in den meisten fällen vollkommen aus, insbesondere für Online-Shops.
Wenn Sie noch mehr Ziele brauche, wenn die 20 schon voll sind, dann können Sie auch noch benutzerdefinierte Ziele in Optimize selbst anlegen. Es funktioniert auch wie Analytics selbst hier oben gibt man ein Ereignis oder Seitenaufrufe, die Kategorie der Ereignisse mit dem Namen fertig.
Noch ein spannendes Feature hier in Analytics selbst kann man jedes Ziel nur einmal je Session erreichen. In Optimize ist das aber anders, da kann man das so einstellen, dass manche Ziele auch mehrmals pro Session erreichen kann. Ist zum Beispiel dann sinnvoll, wenn man messen möchte, wie viel Kontaktanfragen in dem Kleinanzeigenportal, die Variante geführt zum Beispiel. Für Online-Shops ist das meist nicht sinnvoll, bei anderen Websites vielleicht schon. Tests in Google Optimize auswerten
Damit sind wir schon beim Thema Tests auswerten angekommen und mein erster Punkt dazu ist es machen Sie die Auswertung lieber nicht bei Optimize gibt es zwei Gründe dafür.
Erstens Optimize berechnet alles anhand von Test Sitzung. Das heißt es geht nicht darum wie viele Besucher am Test teilgenommen haben, sondern wie viele Sessions am Test teilgenommen haben und das führt auch dazu, dass die Conversionrate anhand der Sessions berechnet wird. Das heißt, wenn ich dreimal in einen Shop gehe, heute, morgen, übermorgen, dann ist die Conversion für mich angeblich 33 Prozent, was natürlich keinen Sinn macht nur, weil ich zwei tage, überlegt habe heißt ja nicht es nicht gekauft habe. Das heißt eigentlich die sinnvoll Conversionrate ist 100 % nicht 33 % und aus irgendeinem Grund machen die so ich weiß es nicht ich habe noch niemanden getroffen der das weiß.
Die berechnen alles anhand von Sitzungen nicht von Besuchern, was totaler Mist ist und die Conversionrate sind viel niedriger als Sie eigentlich sind und es macht die Berechnung der Signifikanz nicht zuverlässig.
Zweiter Punkt wie die diese Signifikanz berechnen ist auch vollkommen unklar das ist total intransparent es gibt da keine Erklärung gibt da gar nix heißt man weiß nicht wie, die das Berechnen die Wahrscheinlichkeit berechnen, keine Ahnung das ist so eine Blackbox deswegen will ich, die lieber nicht verwenden.
Außerdem wichtiger Hinweis hier, es gibt hier den Punkt geplante ablauf und man kann den Optimize Tests für maximal drei Monate laufen lassen was sinnvolle Einschränkung ist, weil wenn Test nach drei Monaten kann Einfluss haben dann hatte auch nach sechs Monaten keinen Einfluss da gibt es zu viele Störfaktoren.
Test länger als drei Monate lauf lassen es macht keinen Sinn müssen dann in Betracht ziehen, wenn die Tests anlegen haben, die wären nach drei Monaten automatisch beendet.
Wie sollte man den Tests stattdessen auswerten und meine Antwort ist mit den benutzerdefinierten Berichten in Google Analytics. Gehen Sie oben links hier auf Anpassungen und benutzerdefinierte Berichte und wir haben uns dann einen eigenen Bericht erstellt, wo man hier die liste aller Tests bekommt, die gemessen wurden. Dann klickt man da drauf und dann findet man detaillierte Informationen, die passenden Metriken zu den einzelnen Testvarianten und aus irgendeinem Grund kann man sich hier nur diese Tests-IDs anzeigen lassen und nicht die richtigen Test-namen aber es passt schon und da kann man sehen wir haben folgende Gruppen von Metriken definiert in unserem eigenen Bericht sagen erstmal wie viele Nutzer und wie viele Sitzungen es geht um die Testteilnehmer nächste Gruppe ist die Conversions und wie viel Transaktion absolut die conversion-rate basieren auf Sitzung die conversion-rate basierend auf Nutzern, die wir selbst definiert haben.
In den dritten Bericht ist der Umsatz, dass der Gesamtumsatz der Testvariante, Umsatz je Nutzer und der durchschnittliche Bestellwert kann, man so jeweils einschätzen wie Sie sieht es denn für die Anteile Transaktion aus und welchen Einfluss hat das ganze auf den Umsatz.
Die Frage wie kommt man dahin auf diesen Bericht und so sieht es aus machen Sie sich gerne einen Screenshot davon dann können Sie es auch selber so anlegen und ein wichtiger Punkt ist hier, Sie sollten hier immer Explorer wählen. Da gibt es nämlich so drill downs kann man erst auf den Test-Namen klicken und dann auf die Test-ID und bekommt dann jeweils die die Metriken hierfür, die für die passende Dimensionen, die man gewählt hat.
Jetzt ist auch die Frage wie kann man sich die conversion-rate auf Nutzer-Basis erstellen und da geht man in Google Analytics zu berechneten Messwert noch in der beta und gibt hier den Namen ein verwendet als Formatierungstyp Prozentwert und gibt es dann an, die Formel lautet Transaktionen geteilt durch Nutzer so nicht geteilt durch Session, sondern geteilt durch Nutzer dann bekommt man die Conversion-Rate basierend auf Nutzer.
Was natürlich jetzt noch fehlt, in den benutzerdefinierten Bericht hat man die statistische Signifikanz natürlich nicht dargestellt.
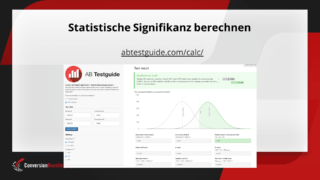
Das heißt, dass wir nehmen alle daten aus der benutzerdefinierten Bericht und geben die in das Tool des A/B-Test-guide ein, hier ist die URL. Da gibt man hier die Anzahl der Testteilnehmer, Anzahl der Conversions ein. Wie viel Risiko man eingehen möchte, ob man one-side oder two-side haben möchtet und bekommt dann alle relevanten statistischen Werte direkt angezeigt und kann Entscheidungen treffen wie es weitergehen soll.
Und noch einen Praxis-Tipp dazu. Es gibt eine Chrome Extension dazu die heißt “da vinci tools” damit kann man das noch komfortabler machen da klickt auf den Button hier oben der eingefügt wird und dann werden die Testteilnehmer für Variante A und Variante B übernommen, die Conversions übernommen. Klickt man auf den Button, kommt direkt zu dieser Ansicht, ist sehr komfortabel, kann ich nur empfehlen ihm geht alles sehr schnell das zu berechnen.
Und so Abschluss noch die Frage wie macht man das dann, wenn man die daten ein bisschen mehr im Detail analysieren möchte, man noch ein bisschen tiefer reingehen möchte.
Es verschiedene Möglichkeiten und die erste Möglichkeit ist, dass die sekundären Dimensionen verwenden. Klicken Sie hier gibt, es aber den Eintrag primäre Dimensionen das ist alles in unserem benutzerdefinierten Bericht gehen Sie auch sekundäre Dimension und wählen z. B. Channel-Gruppierungen aus und da kommt auch dieser Ansicht sehen Sie je Variante 0,1 die verschiedenen Traffic-Quellen, die es gab.
Jetzt kann man schauen für paid search wie ist denn da der Einfluss der Testvariante, wie ist es für SEO, wie ist es für Direkt mit nur zwei drei Klicks kann man die daten anhand vorhandener Dimensionen einteilen kann mithilfe der sekundären Dimension kann man zum Beispiel auch noch verwenden neue versus wiederkehrend, Gerätetyp wie Mobile, Desktop, Tablet diese ganzen Sachen.
In manchen Fällen muss man aber auf Segmente zugreifen, wenn es keine passende sekundäre Dimension gibt, wenn man zum Beispiel vergleichen möchte, was denn Leute, die auf den Link geklickt haben und Leute, die nicht auf den Link in der Testvariante geklickt haben, was macht man dann. Dann muss man Segmente anlegen hier klickt man die oben auf das neue Segment und sagt zum Beispiel für den Test 123 Leute den Link geklickt haben und gibt dann hier ein Ereignis Aktion “jetzt klick auf den Link” und dann kann man wieder segmentiert die daten anschauen von v1 auf den Link geklickt was alle Nutzer wie ist der Unterschied wo und wie v0 auch alle Nutzer das heißt mithilfe des Segments kann man die Daten wieder in kleinere teile aufteilen.
Jetzt haben wir gerade die ganzen Segmente auf unseren benutzerdefinierten Bericht draufgelegt, das kann aber auch anders machen. Das heißt, man kann zwischen Segment anlegen für die einzelnen Testvarianten, dass man dann auf alle anderen berichte drauflegt.
Das möchte ich mal zeigen wie das aussehen kann: Man geht bei Optimize hier auf diese drei punkte und klickt auf Segment in Analytics erstellen da drauf und dann erstellt Optimize automatisch die beiden Segmente hier oben super einfach geht ganz schnell und jetzt kann man diese Segmente auf andere Berichte drauflegen. Zum Beispiel und das was machen wir eigentlich bei jedem Test für Onlineshops, wir sagen wir legen die Segmente der beiden Tests, auf die Ansicht der Transaktion dafür, um die frage zu beantworten, gibt es denn bestimmte Ausreißer in v0 und v1 die dazu führt, dass der Umsatz je Testvariante hochgegangen ist. Das heißt, liegt es an irgendeinen Ausreißer oder für die Testvariante allgemein zu mehr Umsatz bei allen Besuchern oder nur bei einem zu ganz, ganz viel und dann wird es wahrscheinlich nicht an der Testvariante, es war einfach nur ein Ausreißer und der hat halt zufällig zu den sehr hohen Warenkorb. Was kann man jetzt hier machen legt man das Segment v0 und v1 hier drauf und sieht man hier in der v1 hier gibt es eine Person die etwas für 2300 euro bestellt und die zweitgrößte Transaktion ist für 200 euro das heißt es ganz klar ein Ausreißer und muss man schauen, ob man das nicht über rausrechnet, wenn man den durchschnittlichen Warenkorb je Testvariante anwendet, dass eine sinnvolle Auswertung, wenn man Segmente basierend auf den Testvarianten erstellt.
Jetzt downloaden
Präsentation
Präsentation zum Webinar "A/B-Testing mit Google Optimize Schritt für Schritt" von Julian Kleinknecht.
Jetzt downloaden
.pdf-Datei | 1,96 MB
Der Speaker


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.