Mithilfe des Google Tag Manager können Marketer Trackings für Webanalyse-Tools wie Google Analytics selbst aufsetzen. In der Praxis geschieht dies jedoch nur selten. Der Tag Manager scheint komplex und die Implementierung aufwändig.
Dies muss nicht sein. Viele Implementierungen können Marketer selbst aufsetzen (und müssen dafür nicht mal auf Entwickler-Ressourcen zurückgreifen).
Julian Kleinknecht zeigt im Webinar konkrete Schritte für die wichtigsten Anwendungsfälle (für Online-Shops, Websites und Landingpages).
- mit der Erfahrung aus über 100 Webanalyse-Implementierungen
- inkl. Hinweise auf häufige Probleme und passende Lösungsansätze
- auch für GA4
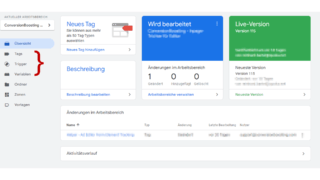
Per GTM kann man auch Änderungen an der Website vornehmen
Die Hauptaufgabe des Google Tag Manager ist Webanalyse-Tools (wie Google Analytics) sowie Marketing-Tags (wie Google Ads Conversion Tracking) zu implementieren.
Mit dem Google Tag Manager können aber auch Änderungen an der Website (Überschriften anpassen, Darstellungs-Bugs fixen) vorgenommen werden. Dies ist nicht ideal, ist aber sinnvoll, wenn der “normale” Weg zu langsam wäre.
Nichts ohne Tracking-Konzept aufsetzen
Bevor man sich an die Umsetzung im Google Tag Manager macht, ist ein Tracking-Konzept unentbehrlich (zum Beispiel in Google Sheets). Dieses dient als:
- Briefing für die Umsetzung (Entwickler müssen sich nicht um Webanalyse-Fragen kümmern, sondern können “einfach nur” programmieren)
- Qualitätssicherung der Tags
- Übersicht, was gemessen wird
Tags
Es gibt im Google Tag Manager viele verschiedene Tag-Vorlagen. Findet man für “sein” Tool keine offizielle, von Google bereitgestellte Vorlage, gibt es in der Community-Galerie viele weitere.
Für die Webanalyse arbeitet man vor allem mit der Vorlage “GA4-Ereignis”. Wenn es um komplexere Messungen geht, ist das Tag “Benutzerdefiniertes HTML” in Verbindung mit individuellem JavaScript sinnvoller.
Trigger
Trigger definieren, wann ein Tag ausgespielt wird.
Am zuverlässigsten ist es, wenn ein Webentwickler einen dataLayer.push ausführt, wenn ein bestimmtes Ereignis (wie ein z.B. abgeschicktes Formular) ausgelöst wurde.
In den meisten Fällen ist diese Information aber nicht vorhanden. Hier bietet der Google Tag Manager die Möglichkeit, vor allem Klicks einfach über die Oberfläche zu erkennen.
Variablen
Mithilfe von Variablen wird zum Beispiel der Name der Seite oder des Ereignisses übergeben. Am zuverlässigsten ist es, wenn diese Informationen aus dem dataLayer ausgelesen werden.
Alternativ können sie unter anderem aus Cookies oder direkt aus dem Quelltext ausgelesen werden. Letzterer Weg ist fehleranfällig.
Der Tag Assistant nimmt einem viel Arbeit ab
Der Vorschau-Modus (aka “Tag Assistant”) erleichtert einem die Arbeit ungemein (auch bei der Fehlersuche). Er zeigt einem:
- welche Werte zu welcher Zeit in dataLayer stehen
- warum (und warum nicht) ein Tag ausgespielt wurde
- welche Werte Variablen zu verschiedenen Zeitpunkten haben
Jetzt downloaden
Präsentation
Präsentation zum Webinar "Tracking, Tags und Webanalyse endlich selbst aufsetzen" von Julian Kleinknecht.
Jetzt downloaden
.pdf-Datei | 1,1 MB
Der Speaker


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.