Ein Relaunch ist immer mit Risiko behaftet. Aber manchmal auch notwendig. Leider bekommt die Conversion-Perspektive häufig nicht genug Gewicht. Deshalb zeigt Julian Kleinknecht im Webinar, wie man Besucher weiter zufrieden stellt und niedrigere Conversion-Rates vermeidet.
Themen sind unter anderem:
- Wann ist ein Relaunch sinnvoll? Wann nicht?
- Welche Alternativen zum Relaunch gibt es
- Welche möglichen Risiken gibt es?
- Wie man herausfindet, was man von der aktuellen Website oder Shop unbedingt behalten sollte
- Welche konkreten Schritte und Methoden führen zu einem erfolgreichen Relaunch?
“Gefällt mir nicht mehr” ist kein guter Grund für einen Relaunch
Wurde an der Website lange nicht mehr gearbeitet, entsteht häufig ein Druck “jetzt müssen wir mal wieder was machen“ oder „Der Wettbewerb hat ein schöneres Design“ oder „Wir sind nicht mehr zeitgemäß“.
Dies sind jedoch keine sinnvollen Gründe für einen Relaunch, denn eine schönere Website führt selten zu mehr Conversions. Das Design einer Website hat einen deutlich geringeren Einfluss auf die Conversion-Rate als das Konzept (Texte und Anordnung der Elemente.)
Relaunch = großes Risiko für die Conversion-Rate
Ein Relaunch ist das komplette Gegenteil von A/B-Testing. Während man bei einem A/B-Test eine Variable verändert, gibt es beim Relaunch viele Änderungen auf vielen Seiten (vollkommen unkontrolliertes Experiment).
Ergebnis: Man weiß nicht, was gut funktioniert und was nicht. Es ist nicht klar, wie man die Website weiter verbessern soll.
Und häufig ist die Conversion-Rate in der Tat nach dem Relaunch schlechter, denn:
- das aktuelle Konzept wurde verschlimmbessert
- (angeblich unwichtige) Elemente wurden entfernt
- Bestandskunden wurden vergrault
Risiko Relaunch-Starre
Sobald ein Relaunch in Erwägung gezogen wird, heißt es häufig “Wir arbeiten jetzt nicht mehr an der Website. Wir machen sowieso bald einen Relaunch.”
Dies führt zu einer Relaunch-Starre:
- Probleme werden nicht behoben
- Conversion-Rate wird nicht gesteigert
- Es wird nichts Neues über Besucher gelernt
Besser: kontinuierlich optimieren
Statt die Website als ein einmaliges Projekt zu verstehen, sollte man fortlaufend an der Website arbeiten.
Die großen Vorteile:
- Änderungen können bei fehlendem Erfolg einfach rückgängig gemacht werden
- Man hat viele Versuche, etwas zu verbessern (beim Relaunch nur einen Versuch)
- Es sind mehr Daten vorhanden
- Es gibt geringere Erwartungen von allen Seiten im Unternehmen
Das beste Werkzeug sind A/B-Tests — diese sind aber erst ab mindestens 800 Conversions/Monat sinnvoll.
Es gibt jedoch andere sinnvolle Alternativen:
- Vorher-Nachher-Vergleiche vornehmen
- sich regelmäßig Zeit zur Optimierung der Website freihalten (insbesondere, wenn man noch viele andere Aufgaben hat)
- Webanalyse-Daten heranziehen
- Mit qualitativen Daten arbeiten (Session Recordings, Umfragen, mit Stackholdern sprechen, Kundenbewertungen lesen)
Best Practices für Relaunch
Wenn sich ein Relaunch nicht vermeiden lässt, dann denken Sie an diese Punkte.
Frontend und Backend trennen
Wenn Sie das Backend und Frontend “in einem Rutsch” optimieren, gehen Sie ein doppeltes Risiko ein. An beiden Stellen kann viel schief gehen. (Und leider liegt der Fokus zu häufig auf dem Backend.)
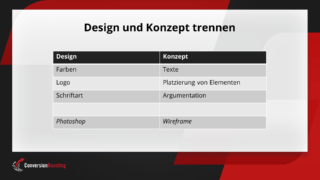
Design und Konzept trennen
Wenn Sie das Backend und Frontend “in einem Rutsch” optimieren, gehen Sie ein doppeltes Risiko ein. An beiden Stellen kann viel schief gehen. (Und leider liegt der Fokus zu häufig auf dem Backend.)
Richtig priorisieren
Schauen Sie vor dem Relaunch, welche Seiten und Elemente tatsächlich verwendet werden. Und konzentrieren Sie Zeit und Geld darauf.
Funktionierendes behalten
Statt zu fragen “Was müssen wir anders machen?” fragen Sie sich “Was sollten wir unbedingt behalten?” Sehr häufig werden Elemente (oder ganze Seiten) entfernt, die man intern für unwichtig hält, aber Besucher überzeugen.
Jetzt downloaden
Präsentation
Präsentation zum Webinar "So wird Ihr Relaunch ein Erfolg (die Conversion-Perspektive)" von Julian Kleinknecht.
Jetzt downloaden
.pdf-Datei | 276,5 KB
Der Speaker


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.