Conversion-Trichter helfen bei der Analyse der Abbrecher und Optimierung Ihrer Website. Sie zeigen, an welchen Stellen Besucher auf dem Weg zur jeweiligen Conversion die Seite verlassen. Der prominenteste Beispiel eines Trichters ist wohl der Checkout-Prozess eines Online-Shops. Aber auch für Landing Pages können hilfreiche Trichter definiert werden. Wir zeigen Beispiele.
Ziele und Trichter für Landing Pages
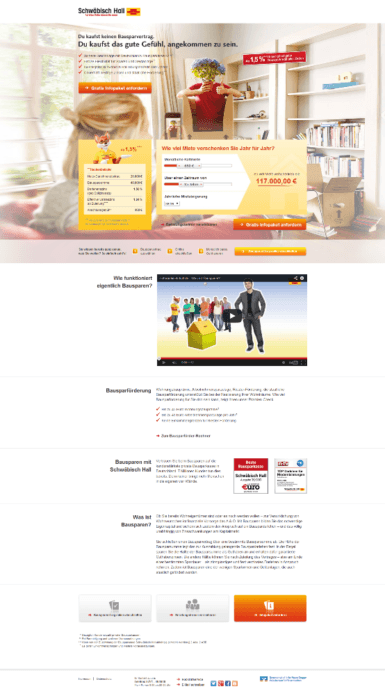
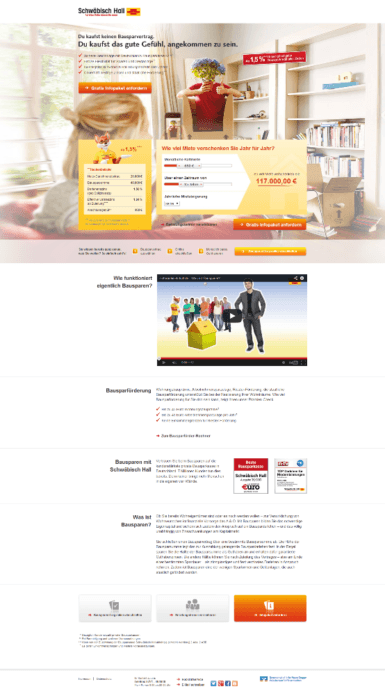
Betrachten wir als Beispiel die Landingpage zum Thema Bausparen der Schwäbisch Hall:


Als Conversion ist sicherlich die Anforderung des kostenlosen Infopakets definiert. Um diese Conversion zu erreichen, gilt es zuerst den Call-to-Action zu klicken und ein Formular auszufüllen. Ein Trichter kann also wie folgt definiert werden: [Landing Page > Formular-Seite > Vielen-Dank-Seite].
Obwohl das Anfordern des kostenlosen Infopakets die Haupt-Conversion darstellt, gibt es noch weitere Mikro-Conversions, die gemessen werden und als Teil eines Trichters verwendet werden können. Mit deren Hilfe kann unter anderem das Verhalten verschiedener Traffic-Quellen besser verstanden werden. Diese Mikro-Conversions könnten zum Beispiel sein:
- Video angesehen
- Rechner verwendet
- Inhalte weiter unten gelesen
Alle drei Mikro-Conversions lassen sich mit Webanalyse- und Testing-Tools messen. In diesem Blogpost stellen wir vor, wie das Lesen der Inhalte als Trichter-Schritt gemessen werden kann.
Scroll-Höhe als Trichter-Schritte
Die Landing Page von Schwäbisch Hall lässt sich in fünf Content-Bereiche einteilen:
- Den großen oberen Bereich mit Hintergrundbild, Rechner und Call-to-Actions
- Das erklärende Video
- Abschnitt „Bausparförderung“
- Abschnitt „Bausparen mit Schwäbisch Hall“
- Abschnitt „Was ist Bausparen?“
Nehmen wir an, dass, wenn ein Besucher bis zum Ende des jeweiligen Bereich gescrollt hat, er diesen Bereich auch gelesen hat. Ein Bereich war vollständig im Browser-Fenster des Besuchers sichtbar, wenn auf folgende Höhen erreicht wurden:
- oberer Bereich: 1079 Pixel
- Video: 1558 Pixel
- Bausparförderung: 1758 Pixel
- Bausparen mit Schwäbisch Hall: 2057 Pixel
- Was ist Bausparen?: 2397 Pixel
Umsetzung mit jQuery und Google Analytics
Wie sieht das Tracking des Erreichens der verschiedenen Höhen aber tatsächlich aus? Dieser jQuery-Code sendet ein Ereignis an Google Analytics, wenn die erste Höhe erreicht ist: var reached = false; $(window).scroll(function() { if($(window).scrollTop() + $(window).height() > 1079 && reached==false) { _gaq.push(['_trackEvent', 'Scroll', '/bausparen/', '1']); reached = true; } }); Wenn ein Besucher einen Scroll-Vorgang durchführt, wird überprüft, ob eine bestimmte Höhe — in diesem Fall 1079 Pixel — erreicht wurde. Auf dieser Höhe war der komplette obere Bereich sichtbar. In der dritten Zeile wird dann das Google-Analytics-Ereignis gesetzt. Um sicherzustellen, dass eine Höhe nur einmal erreicht wird, wird die Variable „reached“ verwendet.
Für die weiteren Abschnitte müssen entsprechend zusätzliche Zeilen Code eingefügt werden: var reached = false; var reachedVideo = false; $(window).scroll(function() { if($(window).scrollTop() + $(window).height() > 1079 && reached==false) { _gaq.push(['_trackEvent', 'Scroll', '/bausparen/', 'oben']); reached = true; } if($(window).scrollTop() + $(window).height() > 1558 && reachedVideo==false) { _gaq.push(['_trackEvent', 'Scroll', '/bausparen/', 'Video']); reachedVideo = true; } // etc. });
Den Report mit erreichten Trichter-Schritte bzw. Ereignisse finden Sie in Google Analytics unter: Verhalten > Ereignisse > Häufigste Ereignisse > Scroll.
Unser Praxisguide „Conversion-Trichter definieren“
In unserem gestern veröffentlichten Praxisguide zum Thema Conversion-Tricher beschreiben wir viele weitere Beispiele für Conversion-Trichter für Online-Shops und Landing Pages. Außerdem lernen Sie dort:
- ✔ Alle Eigenschaften von Conversion-Trichtern
- ✔ Definition von Trichter durch Flussdiagramme
- ✔ Ausführliche Anleitung zur Umsetzung der Trichter in Google Analytics
- ✔ Detaillierte Beschreibung der Umsetzung mithilfe von JavaScript-Codes
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download