1.4 Trichter über Besuche hinweg?
Angenommen Sie legen heute ein Produkt in den Warenkorb eines Online-Shops, kaufen es jedoch erst zwei Tage später. Da es bestimmte Zeit zwischen Ihren Interaktionen mit der Website vergangen ist, zählt das Webanalyse-System wahrscheinlich zwei verschiedene Besuche. Google Analytics misst beispielsweise in der Standardeinstellung zwei verschiedene Besuche, wenn zwischen zwei Aktionen eines Besuchers mehr als 30 Minuten vergehen.
Wird der erste Besuch nun als Abbrecher im Trichter gewertet oder nicht? Allgemeiner gefragt: werden Trichter auch über Besuche hinweg gemessen? Dies hängt von der Konfiguration des Webanalyse-Tools ab. In Google Analytics wird wegen des session timeouts von 30 Minuten beispielsweise der erste Besuch als Abbruch gewertet.
1.5 Trichter der kompletten Customer Journey?
Die bisher beschriebenen Trichter lassen sich alle in „normalen“ Webanalyse-Tools aufzeichnen. Wenn Besucher verschiedene Geräte (zum Beispiel ihren Computer und Smartphone) einsetzen, kann dies zwar zu einer überhöhten Anzahl an Abbrüchen führen, trotzdem sind die Zahlen in den meisten Fällen relativ nahe an der Realität. Der Trichter des gesamten Verhaltens eines Besuchers vor einer Conversion kann dagegen nicht tatsächlich gemessen werden.
In den meisten Fällen betrachten Besucher nicht nur Ihre Website, sondern vergleichen auf die Angebote der Mitbewerber. Ein Pfad könnte zum Beispiel so aussehen: Klick auf AdWords-Anzeige > Kategorieseite Ihres Shops > Produktdetailseite Ihres Shops > Google: Klick auf organisches Ergebnis > Produktdetailseite Shop 2 > Warenkorb-Seite Shop 2 > Google: Klick auf AdWords-Anzeige > Produktdetailseite Shop 3 > Warenkorb-Seite Shop 3 > Checkout-Prozess > Transaktion bei Shop 3.
Alle Seitenaufrufe auf den anderen Shops können Sie natürlich nicht in Ihrer Webanalyse-Software messen. Trotzdem sollten Sie sich dieser Tatsache immer vergegenwärtigen: in sehr vielen Fällen liegt der Grund für einen Abbruch nicht direkt an Ihren Online-Shop, sondern daran, dass ein Mitbewerber besser war.
Auch die Recherche auf Vergleichsportalen ist ein weiterer touch point in vielen Customer Journeys. Wenn Ihr Angebot dort nicht prominent dargestellt wird, verlassen viele Besucher den Conversion-Trichter sozusagen noch bevor Sie überhaupt Ihre Website erreicht haben
Interaktionen mit Online-Werbung können dagegen in der Tat mit Hilfe von Webanalyse-Software gemessen werden. Dieses sehr komplexe Feld wird in diesem Praxisguide jedoch nicht besprochen.
2. Ablauf der Messung und Optimierung von Conversion-Trichtern
Weshalb sollten Sie denn überhaupt Zeit und Energie in die Messung von Conversion-Trichtern investieren? Das oberste Ziel ist es Schwachstellen und Verbesserungsmöglichkeiten Ihres Online-Shops, Landingpages oder Online-Prozesse zu identifizieren.
Um dieses Ziel zu erreichen, schlagen wir folgende Schritte vor:
- Zuerst identifizieren Sie diejenigen Schritte, an denen die meisten Besucher den Trichter verlassen (wo brechen Besucher ab?)
- Im zweiten Schritt versuchen Sie, herauszufinden, aus welchen Gründen Besucher den Trichter verlassen (weshalb brechen Besucher ab?)
- Letztendlich stellen Sie Hypothesen auf, welche mithilfe von Testvarianten in A/B-Test überprüft werden können
Die restlichen Kapitel dieses Praxisguides erläutern den ersten dieser Schritte im Detail.
2.1 An welchen Stellen im Conversion-Trichter brechen Besucher ab?
Um die Stellen im Trichter zu identifizieren, welche die höchsten Absprungraten ausweisen, müssen natürlich zuerst einer oder mehrere Trichter definiert werden. Die einzelnen Schritte können dabei nicht nur auf Seiten wie der Produktdetailseite, sondern auch aus Benutzeraktionen innerhalb einer Seite bestehen. Beispiele für diese Aktionen sind: [2]
- Klick auf den In-den-Warenkorb-Button
- Klick auf einen Tab (zum Beispiel das Tab mit den Produktbewertungen)
- Scrollen bis zu einer bestimmten Position auf einer Landingpage
- Auswahl eines bestimmten Formularfelds
Der Großteil dieses Praxisguides (Kapitel 3) beschäftigt sich mit diesem ersten Schritt.
2.2 Weshalb brechen Besucher ab?
Während der erste Schritt vor allem eine recht aufwändige Implementierung und Konfiguration des Webanalyse-Tools erfordert, sind zur Beantwortung der Frage, weshalb Besucher im Trichter abbrechen, höhere Investitionen in die Analyse der gesammelten Daten notwendig.
Beispielhafte Gründe, warum Besucher abbrechen können unter anderem sein:
- der Besucher hat bei einem anderen Shop oder einer anderen Website ein besseres Angebt gefunden
- der Besucher hat dringend etwas anderes zu erledigen und schließt den Kauf morgen ab
- der Besucher hat versucht einen Gutschein zu finden, war jedoch nicht erfolgreich und schließt deshalb keinen Kauf ab
- der Besucher führt die Conversion auf einem anderen Gerät durch
- die gewünschte Versandart ist nicht verfügbar
- die gewünschte Bezahloption ist nicht verfügbar
- die Lieferadresse des Besuchers wurde von der Formularvalidierung nicht akzeptiert
- der Besucher hatte Sicherheitsbedenken bei der Eingabe der Kreditkarte
Es gibt augenscheinlich sehr viele verschiedene Gründe auf einer Website abzubrechen. Einige dieser Ursachen sind einfacher zu identifizieren und zu beheben (wie das Problem der Formularvalidierung), andere sind dagegen nur sehr schwer zu identifizieren und noch schwerer ist es etwas dagegen zu tun (wie der Kauf bei einem Mitbewerber).
3. Trichter definieren
In diesem Kapitel beschreiben wir nun verschiedene Trichter, welche für Online-Shops und Landingpages sinnvoll sind. Sie können diese Trichter in vielen Fällen direkt auf Ihre Website übertragen.
Jede Beschreibung besteht aus zwei Teilen. Zuerst wird der Trichter abstrakt und allgemein beschrieben, das heißt die tatsächliche Umsetzung im Webanalyse-Tool außer Acht gelassen. Danach wird anhand von Google Analytics erläutert, wie der zuvor konzipierte Trichter im Tool definiert werden kann.
Wenn Sie unsere Beispiele für Ihre Website nachvollziehen, empfehlen wir Ihnen dies zuerst mithilfe von Flussdiagrammen auf Papier zu tun bevor Sie die Schritte in das Webanalyse-Tool eintragen. Auf diese Weise können Sie schnell optionale Schritte, verschiedene Trichter sowie eventuellen Eigenheiten Ihrer Seite identifizieren.
Trichter in Google Analytics
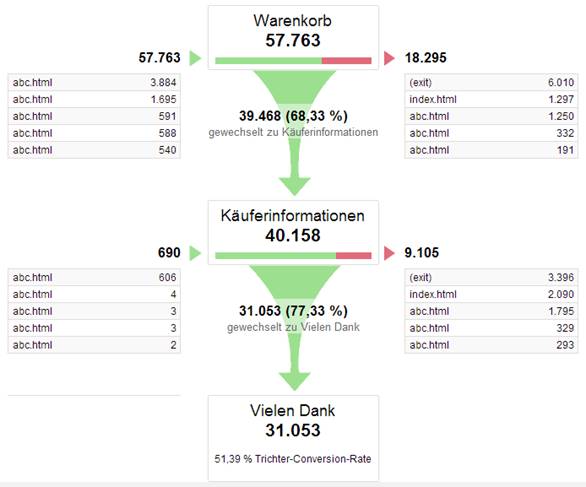
Auch nachdem Sie die Eigenheit und Eigenschaften von Trichter aus dem ersten Kapitel verstanden haben, bieten Trichter in Google Analytics noch genug Fallstricke über die Sie stolpern können. Deshalb hier eine kurze Beschreibung, wie der Trichter-Report in Google Analytics berechnet wird.
Zuerst ist es wichtig zu verstehen, wie Trichter-Reports in Google Analytics generiert werden. Dazu werden alle Seitenaufrufe eines jeden einzelnen Besuchs „durchlaufen“ und überprüft, welcher der definierten Schritte des Trichters erreicht wurde. Die Besucher-Zahl dieses Schritts wird dann um einen Besuch erhöht.
Weitere Fallstricke und Eigenheiten von Google Analytics sind unter anderem:
-Wenn ein Besucher die Seite des dritten Schritts, jedoch nicht die des zweiten Schritts aufgerufen hat, wird die Besucher-Zahl für den zweiten Schritt trotzdem um eins erhöht. Dieses Vorgehen wird als „backfilling“ bezeichnet.
-In Kapitel 1.2 wurde die Reihenfolge der Seitenaufrufe angesprochen. In Google Analytics sind Trichter so umgesetzt, dass die Reihenfolge der Seitenaufrufe nicht betrachtet wird.
-Trichter funktionieren nicht rückwirkend. Das heißt Trichter zeigen nur Daten an ab dem Zeitpunkt ab dem sie angelegt wurden.
Der Report „Trichter-Visualisierung“ ist auf 50.000 Besucher pro Tag limitiert. Falls mehr Besuche an einem Tag aufgezeichnet werden, werden diese als „(other)“ angezeigt.
3.1 Der Checkout-Prozess in Online-Shops
Der Checkout-Prozess ist der offensichtlichste Trichter eines Online-Shops. In fast allen Fällen können spätere Schritte nur nach dem erfolgreichen Absenden früherer Schritte erreicht werden. Es gibt also eine klare Reihenfolge in welcher die Schritte durchlaufe werden müssen und in jedem dieser Schritte springen Besucher ab. Die festgelegte Conversion dieses Trichters ist die Anzahl der erfolgten Verkäufe.
Im Folgenden werden zuerst die Standard-Trichter für Neu- sowie Bestandskunden dargestellt. Im Anschluss werden weitere Trichter für Sonderfälle durchgesprochen.
Natürlich eignen sich die hier vorgestellten Überlegungen auch für Online-Prozesse wie Antragsprozesse von Kreditkarten oder Girokonten.
3.1.1 Neukunden-Trichter
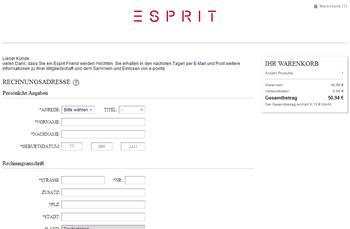
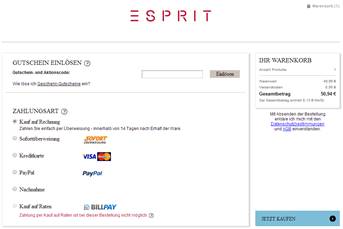
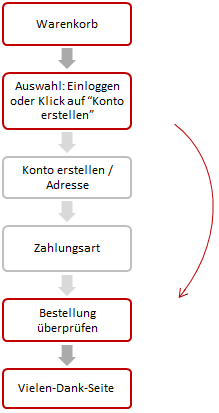
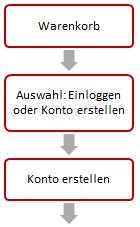
Der Standard-Trichter für Neukunden besteht aus diesen sechs Schritten, die am Beispiel des Online-Shops von Esprit erläutert werden.
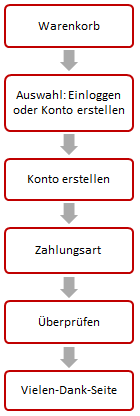
Die Schritte lassen sich auch sehr gut in einem Flussdiagramm visualisieren:
Dieses Flussdiagramm wird nun in den nächsten Unterkapiteln präzisiert und weitere Sonderfälle abgedeckt.
Technische Umsetzung
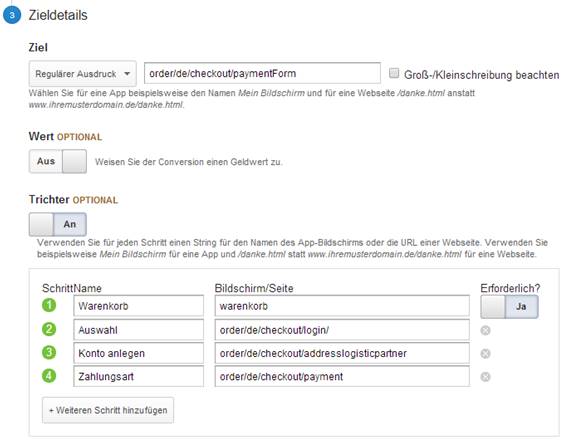
Nachdem der Trichter nun abstrakt beschrieben wurde, geht es jetzt an die Umsetzung im Webanalyse-Tool.
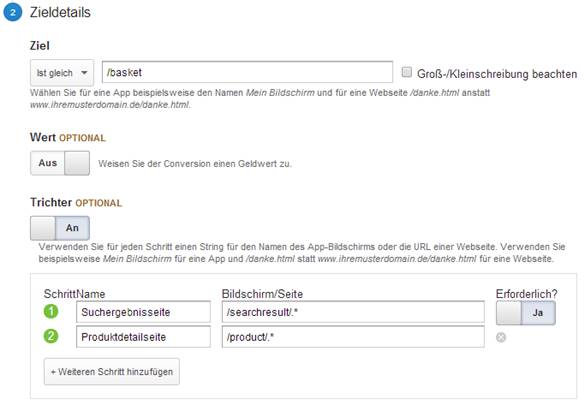
In Google Analytics kann dieser Trichter wie folgt definiert werden. Sie gelangen zu dieser Ansicht über den Menüpunkt Verwalten > Datenansicht > Ziele > neues Ziel.
3.1.2 Schritte für Bestandskunden
Da Liefer- und Rechnungsadresse sowie Zahlungsart schon im Konto hinterlegt sind, werden diese beiden Schritte oft übersprungen.
Wir empfehlen im Webanalyse-Tool drei verschiedene Trichter anzulegen:
- Trichter nur für Neukunden
- Trichter nur für Bestandskunden
- Trichter für alle Kunden
Auf diese Weise können Sie auf einfache Weise das Verhalten von Neu- und Bestandskunden vergleichen.
3.1.3 Schritte für verschiedene Zahlungsarten
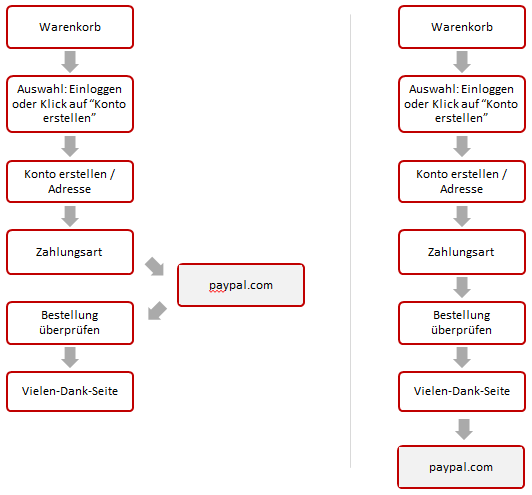
Für machen Zahlungsarten wie die Zahlung auf Rechnung oder Nachnahme können alle Angaben im eigenen Shop vorgenommen werden. Für andere Zahlungsarten wie PayPal, sofortüberweisung.de oder Kreditkarte (wenn Verfahren wie „verified by visa“ eingesetzt werden) wird der Besucher dagegen auf eine externe Website weitergeleitet.
Für PayPal gibt es zwei verschiedene Möglichkeiten wie der Trichter aussehen kann. Im ersten Fall wird der Besucher direkt nach der Auswahl von PayPal als Zahlungsart auf paypal.com weitergeleitet, gibt seine Zugangsdaten ein und bestätigt die Zahlung. Im anderen Fall wird der Besucher erst nach dem erfolgten Kauf zu paypal.com gesendet.
Technische Umsetzung
Natürlich können Sie auf externen Websites wie paypal.com kein Google-Analytics-Tag integrieren und so auch nicht die Anzahl der Seitenaufrufe dieses Schritts messen. Als Alternative bietet sich es jedoch an Klicks auf den Button „Mit PayPal bezahlen“ auf der eigenen Seite mit Hilfe von virtuellen Seitenaufrufen aufzuzeichnen und dann in den Trichter mitaufzunehmen.
In Google Analytics kann jede Interaktion eines Besuchers theoretisch als Seitenaufrufe (engl. page view) aufgezeichnet werden. Der gerade angesprochene PayPal-Button könnte wie folgt modifiziert werden:
<input type=“submit“ id=“pp“ value=“Mit PayPal bezahlen“ onClick=“_gaq.push([‚_trackPageview‘, ‚Bezahlen mit PayPal‘]);“>
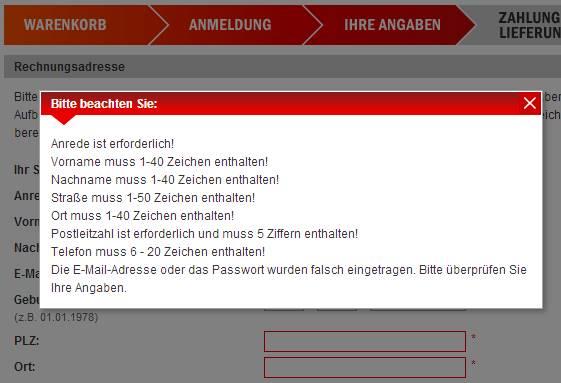
3.1.4 Schritte für Fehlermeldungen
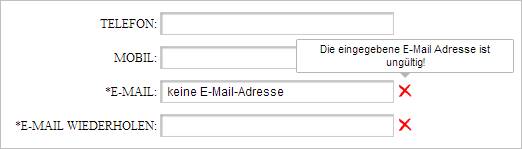
Wie Esprit setzen viele Online-Shops mittlerweile auf Inline-Fehlermeldungen, das heißt Formulare können nur abgesendet werden, wenn alle Angaben den Vorgaben entsprechen.
Wenn Sie dagegen Fehlermeldungen erst auf der nächsten Seite einblenden, wie im Fall von redcoon.de, sollten Sie diese Seiten auch in den Trichter mitaufnehmen.
Das entsprechende Flussdiagramm:
Wenn diejenigen Seiten auf denen Fehlermeldungen angezeigt werden eigene URLs besitzen, können diese einfach in den Trichter mitaufgenommen werden. Falls – wie es auf den meisten Shops der Fall ist – Besucher wieder zur gleichen Seite zurückgesendet werden, gestaltet sich die Implementierung aufwändiger.
Zwei Möglichkeiten bieten sich an. Sie können den Namen des Seitenaufrufs ändern abhängig davon, ob eine Fehlermeldung angezeigt wurde. Hierfür muss diese Information (Fehlermeldung ja/nein?) jedoch in der Form einer JavaScript-Variable im Quelltext vorhanden sein (in diesem Beispiel die Variable error).
Dieser Code:
<script>
_gaq.push([‚_trackPageview‘, ‚order/de/checkout/payment‘]);
</script>
wird zu:
<script>
if(!error) {
_gaq.push([‚_trackPageview‘, ‚order/de/checkout/payment‘]);
} else {
_gaq.push([‚_trackPageview‘, ‚order/de/checkout/payment-error‘]);
}
</script>
3.2 Online-Shop: Produkte finden und in Warenkorb legen
Bevor Besucher Produkte in den Warenkorb legen können, müssen sie diese jedoch zuerst finden. Auch auf diesen Wegen gibt es viele Möglichkeiten abzuspringen. Deshalb lohnt es sich auch hier Trichter zu definieren, um Potential zu identifizieren.
3.2.1 Abstrakte Beschreibung
Als Ziel für diesen Trichter kann entweder die Metrik „Produkt in Warenkorb gelegt“ oder auch eine erfolgte Transaktion dienen. Beide Metriken sollten Sie sowieso schon in Ihrem Shop messen.
In fast jedem Shop gibt es mehrere Wege, Produkte zu finden und in den Warenkorb zu legen. Wahrscheinlich wurde an diese Frage schon bei der Konzeption des Shops gedacht. Die damals erstellten Dokumente können jetzt behilflich sein.
Diese sind einige denkbare Wege für die Trichter zur KPI „In den Warenkorb legen“:
- Suchergebnisseite > Produktdetailseite > Klick auf „In den Warenkorb“
- Klick auf vorgeschlagenes Produkte in suggested search > Produktdetailseite > Klick auf „In den Warenkorb
- Kategorieseite > Produktdetailseite > Klick auf „In den Warenkorb“
- Startseite (Klick auf Produkt-Teaser) > Produktdetailseite > Klick auf „In den Warenkorb“
- Eigenständige Landingpage > Produktdetailseite > Klick auf „In den Warenkorb“
- Eigenständige Landingpage > Kategorieseite > Produktdetailseite > Klick auf „In den Warenkorb“
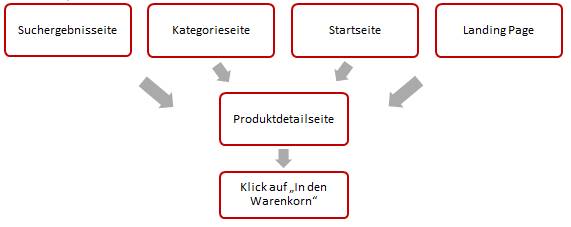
Mit Hilfe eines Flussdiagramms lassen sich einige dieser Wege zu diesen Trichtern zusammenfassen:
3.2.2 Umsetzung in Google Analytics
Im Gegensatz zum Checkout-Prozess, wo einzelne Seiten als Schritte im Trichter definiert wurden, bestehen diese Trichter aus Arten von Seiten. Die Spezifizierung der einzelnen Schritte des Trichters muss also auf eine andere Art als zuvor geschehen.
Glücklicherweise können Trichter in Google Analytics auch mithilfe sogenannter regulärer Ausdrücke definiert werden. Angenommen die Schritte des Trichters Suchergebnisseite > Produktdetailseite > Klick auf „In den Warenkorb“ befinden sich auf diesen URLs:
- Warenkorb: domain.com/basket
- Beispielhafte Suchergebnisseite: domain.com/searchresult/laptop
- Beispielhafte Produktdetailseite: domain.com/product/hp-pavilion-17
Dann kann der Trichter in Google Analytics folgendermaßen definiert werden.
Der reguläre Ausdruck „/searchresult/.*“ trifft auf alle URLs zu, die man „/searchresult/“ beginnen und dann mit einer beliebigen Zeichenkette enden.
Weitere nützliche Zeichen für reguläre Ausdrücke speziell zur Definition von Conversion-Trichtern sind unter anderem:
/(login|register)/
Der Ausdruck trifft sowohl auf die URL /login/ als auch auf /register/ zu. Dies ist hilfreich, wenn ein Schritt über mehrere verschiedene Wege erreicht werden kann.
/warenkorb[1-3]/\.html
Angenommen die verschiedenen Seiten des Checkout-Prozesses sind unter den URLs warenkorb1.html, warenkorb2.html und warenkorb3.html zu erreichen. Dieser Ausdruck trifft auf alle drei URLs zu. Der Backslash stellt sicher, dass der Punkt vor „html“ als tatsächlicher Punkt – und nicht wie im obigen Beispiel als Ausdruck für beliebige Zeichen – interpretiert sind.
Wikipedia bietet eine ausführliche Erklärung und hilfreiche Übersicht an weiteren Zeichen für reguläre Ausdrücke.
In diesem Beispiel wurde angenommen, dass Besucher man nach einem Klick auf „In den Warenkorb“ sofort zum Warenkorb weitergeleitet werden. In manchen Online-Shops öffnet sich dagegen ein JavaScript-Layer. In diesem Fall empfehlen wir diesen Layer als virtuellen Seitenaufruf zu tracken (siehe Kapitel 3.1.4).
Für jeden der weiteren im Flussdiagram dargestellten Trichter sollte nun ein eigener Trichter angelegt werden.
3.3 Trichter für Formulare
Die bisherigen Trichter waren alle Trichter auf der Ebene der Seitenaufrufe. Jeder Schritt eines Trichters konnte also genau einer Seite auf der Website zugeordnet werden.
3.3.1 Abstrakte Beschreibung
Es können jedoch auch Trichter für Elemente „unterhalb“ eines Seitenaufrufs definiert werden. Ein erstes Beispiel sind Trichter für Formulare. Analog zu den bisherigen Trichtern kann dasjenige Formularfeld identifiziert werden, das vor dem Abbruch ausgefüllt wurde. Dies kann Hinweise geben, welche Formularfelder möglicherweise problematisch sind.
Da schon alle Trichter-Schritte auf einer Seite vereint sind, kann das Vorausschreiten innerhalb dieses Formulars auch ohne Flussdiagram visualisiert werden.
Um Formulare mit Trichtern zu modellieren, muss es natürlich eine klar vorgegebene Reihenfolge geben in der die Felder normalerweise ausgefüllt werden. Diese Bedingung ist jedoch bei fast allen Formularen erfüllt.
Was soll aber überhaupt als erfolgreiches Erreichen eines Schritts zählen? Bei den bisherigen Trichtern war es eindeutig: das Erreichen der nächsten Seite. Für Formulare gibt es jedoch sehr viele Möglichkeiten:
- Formularfeld ausgewählt
- Formularfeld ausgewählt und für mindestens fünf Sekunden aktiv
- Formularfeld ausgewählt und beliebige Eingabe erfolgt
- Formularfeld ausgewählt und Inline-Validierung OK
Falls Sie auf Ihrer Website eine Inline-Validierung einsetzen, empfehlen wir, die letzte Möglichkeit als erfolgreiches Erreichen eines Schrittes zu definieren. Falls noch keine Inline-Validierung vorhanden ist, setzen Sie auf die dritte Möglichkeit.
Welche der Möglichkeiten Sie auswählen sollten, hängt jedoch auch davon ab, wie aufwendig sich die jeweilige Implementierung gestaltet. Die erste Möglichkeit ist in den meisten Fällen am einfachsten zu implementieren. Zu diesem Thema wenden wir uns jetzt.
3.3.2 Technische Umsetzung
In Google Analytics gibt es zwei verschiedene Arten, wie das Erreichen der einzelnen Schritte gespeichert werden kann: als Ereignis oder als (virtueller) Seitenaufruf. Beide Vorgehensweisen haben Vor- und Nachteile.
Wenn Sie sich für Ereignisse entscheiden, können diese nicht in den Standart-Trichter von Google Analytics eingesetzt werden. Dort können nur Seitenaufrufe als Schritte definiert werden. Andererseits können Sie einfach alle eindeutigen Ereignisse aus Google Analytics exportieren und aus diesen Informationen einen Trichter erstellen.
Wenn Sie virtuelle Seitenaufrufe einsetzen, erhöht dies die Anzahl der Seitenaufrufe um ein Vielfaches und zerstört viele weitere Berichte wie die Vor- und Nachfolgerseiten oder die Ausstiegsseiten. Deshalb sollten Sie virtuelle Seitenaufrufe nur in einem separaten Profil einsetzen. Wenn Sie jedoch ein solches Profil anlegen, müssen Sie für dieses, alle Ihre individuellen Segmente, Ziele und andere individuellen Anpassungen nochmals anlegen. Dies kann schnell zu sehr viel Aufwand führen.
Zusammenfassend empfehlen wir deshalb auf Ereignisse zu setzen.
Unabhängig von Ihrer Entscheidung ist die tatsächliche technische Umsetzung für beide Vorgehensweisen relativ ähnlich:
- Zuerst muss erkannt werden, dass das zuvor definierte Kriterium für ein Fortschreiten im Formular-Trichter erfüllt wurde.
- Dann wird das Ereignis oder der (virtuelle) Seitenaufruf an Google Analytics gesendet
Der Einfachheit halber wird in den nun folgenden Code-Beispielen nur die Auswahl eines Formularfeldes als Erreichen eines Schrittes gewertet.
Mithilfe von folgendem jQuery-Code kann bei der Auswahl eines jeden Formularfelds nun beliebiger JavaScript-Code ausgeführt werden. Dies wird mithilfe der „on“-Funktion von jQuery implementiert. Diese registriert jede Auswahl eines zuvor definierten Objekts, in diesem Fall Formularfelder (input).
jQuery(„input“).on(„focus“, function() {
// beliebiger JavaScript-Code
} );
Wenn Sie nun Ereignisse tracken möchten, sieht der Code wie folgt aus:
jQuery(„input“).on(„focus“, function() {
var feld = this.name;
_gaq.push([‚_trackEvent‘, ‚Formulartracking‘, ‚Anmeldedaten‘, feld]);
});
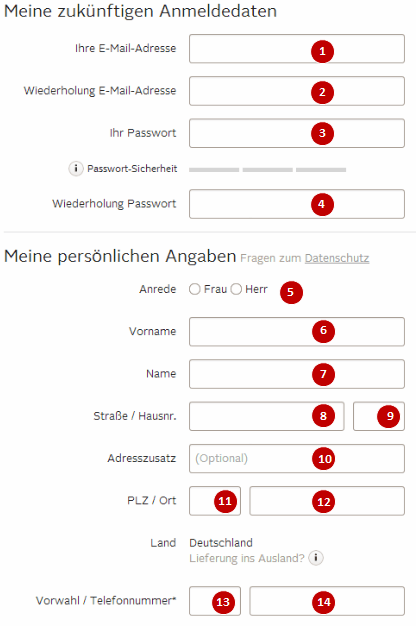
In der zweiten Zeile wird der Name des jeweils ausgewählten Formularfeldes in eine JavaScript-Variable geschrieben. Im Fall der E-Mail-Feldes auf otto.de ist dies „email“:
Das tatsächliche Google-Analytics-Ereignis wird dann in der nächsten Zeile gefeuert. Statt „Anmeldedaten“ sollten Sie die Seite auf der sich das Formular befindet eintragen, um die Ereignisse pro Seite betrachten zu können.
Wir empfehlen diesen JavaScript-Code mithilfe eines Tag Manager aus allen gewünschten Seiten mit Formularen auszuspielen.
Eine Alternative ohne aufwändige Implementierung ist der Einsatz von In-Page-Analyse-Tools. Die meisten dieser Tools erkennen Formulare automatisch und bieten weitere Funktionen zu deren Aufzeichnung und Analyse an. In unserem Einkaufsführer und Praxisguide zu diesem Thema finden Sie weitere Informationen.
3.4 Trichter für Landingpages zur Lead-Generierung
Landingpages für Online-Shops wurden in Kapitel 3.2 schon kurz angesprochen. Jetzt soll es um eigenständige Landingpages zur Lead Generation gehen. Unser Praxisguide „Arten von Landingpages“ erläutert die Unterschiede verschiedener Arten von Landingpages weiter im Detail.
Landingpages zum Zweck der Sammlung von Leads können in zwei verschiedene Kategorien eingeteilt werden:
- Landingpages mit dem Formular direkt auf der Seite und
- Landingpages auf denen das Formular auf der nächsten Seite befindet; um zum Formular zu kommen, muss also zuerst ein Call-to-Action geklickt werden
Je nachdem welche Art von Landingpage eingesetzt wird, kann der Fokus auf andere Schritte im Trichter gelegt werden.
3.4.1 Formular direkt auf der Landingpage
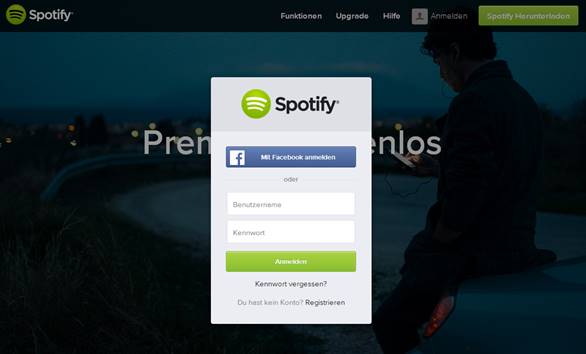
Ein „Trichter“ basierend aus Seitenaufrufen für Landingpages wie der von Spotify besteht nur aus zwei Schritten:
Dieser Trichter ist natürlich nicht interessant. Jeder Besucher, der abbricht, tut dies auf der Landingpage – dies ist die einzige Möglichkeit. Die Click-through-Rate entspricht einfach der Conversion-Rate der Landingpage.
Es ist deshalb hilfreich – wie schon im vorherigen Kapitel – Interaktionen der Besucher auf der Seite als Schritte im Trichter zu verwenden. Diese Interaktionen können unter anderem Aufschluss darüber geben, wie viele der Informationen auf der Landingpage Besucher tatsächlich konsumieren. Natürlich sind alle Interaktionen optionale Schritte im Sinne von Kapitel 1.3 – eine Conversion kann auch ohne sie erfolgen.
Zusätzlich zu den Interaktionen mit Formularfeldern aus Kapitel 3.3 werden jetzt einige dieser Interaktionen, und wie sie gemessen werden können, vorgestellt.
3.4.2 Schritt im Trichter: Zeit auf der Seite
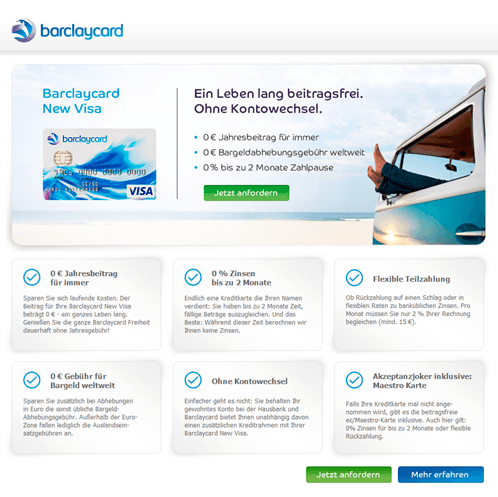
Diese Landingpage der Barclaycard bietet zwar viele Informationen, jedoch nur wenig Möglichkeiten, Interaktionen der Besucher mit ihr aufzuzeichnen. Um trotzdem zu verstehen, wie Besucher die Landingpage verwenden, bietet es sich an von der Verweildauer der Besucher Gebrauch zu machen. Die zugrundeliegende Hypothese lautet, dass Besucher mit einer längeren Verweildauer mehr Informationen auf der Landingpage konsumieren.
Die Grundlegende Idee lautet also: Jedes Mal, wenn ein bestimmter Zeitraum „überschritten“ wird, erreicht der Besucher einen neuen Schritt im Trichter.
Ein Trichter für obige Landingpage könnte – unter Einbeziehung des zuvor besprochenen Formular-Trichters — auf diese Weise definiert werden:
Diese Zeitintervalle sind natürlich willkürlich festgelegt. Experimentieren Sie für Ihre Landingpage, welche Abstände am sinnvollsten sind.
3.4.3 Umsetzung in Google Analytics
Mit Hilfe der JavaScript-Funktion setTimeout() kann beliebiger JavaScript-Code zu bestimmten Zeitpunkten nach dem Laden der Seite ausgeführt werden. Obiges Flussdiagramm könnte auf diese Weise umgesetzt werden. Zeitangaben werden in Millisekunden spezifiziert:
setTimeout(function() { _gaq.push([‚_trackEvent‘, ‚Aufenthaltsdauer‘, ‚L1P‘, 10]);
}, 10000);
setTimeout(function() {
_gaq.push([‚_trackEvent‘, ‚Aufenthaltsdauer‘, ‚L1P‘, 30]);
}, 30000);
setTimeout(function() {
_gaq.push([‚_trackEvent‘, ‚Aufenthaltsdauer‘, ‚L1P‘, 60]);
}, 60000);
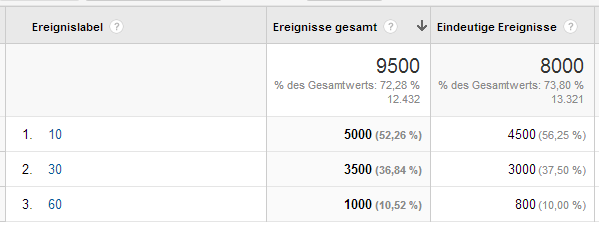
In der Benutzeroberfläche von Google Analytics wird dann dieser Report generiert:
Wenn Besucher die gleiche Seite mehrmals aufrufen, wird bei jedem Aufruf ein Ereignis gesetzt. Trotzdem gilt der jeweilige Schritt nur einmal als erreicht. Deshalb sollte die Anzahl der eindeutigen Ereignisse für die Berechnung des Trichters herangezogen werden.
Einfluss dieser Veränderungen auf die Bounce-Rate
Die Bounce Rate bezeichnet die Anzahl der Besucher, welche nur eine Seite aufgerufen haben und keine Ereignisse auf der Seite erzeugt haben. Diese Metrik ist unter anderem zur Bewertung der Qualität von Traffic hilfreich.
Wenn Sie nach beispielsweise 10 Sekunden ein Google-Analytics-Ereignis setzen, wird der Besucher als Nicht-Bounce gewertet. Die oben beschriebene Veränderung wir also dazu führen, dass die Bounce Rate sinkt – die Traffic-Qualität wird also scheinbar.
Falls Sie die ursprüngliche Definition der Bounce Rate beibehalten möchten, um die Kontiguität der gesammelten Daten zu erhalten, empfehlen wir, ein separates Profil anzulegen.
3.4.4 Schritt im Trichter: Scroll-Bewegung
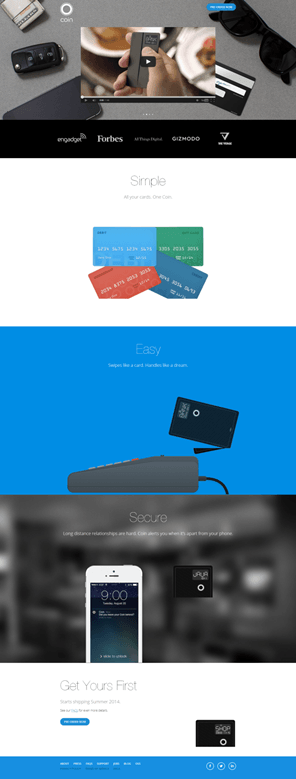
Falls, wie auf der Landingpage von Coin, sehr viele Informationen vorhanden sind, kann das „Erreichen“ verschiedener vertikaler Positionen (zum Beispiel durch Scrollen) auf der Landingpage als Trichter-Schritt definiert werden.
In diesem Beispiel gibt es vorgegebene Bereiche (Simple – Easy – Secure – Get Yours First, welche bei diesen Pixelhöhen enden:
- Simple: 845 Pixel
- Easy: 1746 Pixel
- Secure: 2648 Pixel
- Get Yours First: 3544 Pixel
- Ende der Seite: 4160 Pixel
Sobald sich ein Teil des Browserfensters auf der jeweiligen Höhe befindet, gilt der Schritt als erreicht.
Auf anderen Landingpages gibt es möglicherweise keine fest definierten Bereiche. Hier bietet es sich an, die Höhen der zu erreichenden Schritte in Prozent der Gesamtseite festzulegen.
3.4.5 Umsetzung in Google Analytics
Wie beim Tracking der Schritte in Formularen ist der Code in zwei Teile geteilt:
- Zuerst muss erkannt werden, wenn eine bestimmte Höhe im Browserfenster erreicht wurde
- Dann muss das Ereignis an den Server von Google Analytics gesendet werden
Wenn der Besucher einen Scroll-Vorgang durchführt [Zeile 1], wird jedes Mal überprüft, ob eine bestimmte Höhe erreicht wurde [Zeile 2]. Die Höhe setzt sich zusammen aus der aktuellen Höhe des oberen Endes des Browsers sowie der aktuellen Größe des Fensters. In der dritten Zeile wird dann das Google-Analytics-Ereignis gesetzt. Um sicherzustellen, dass eine Höhe nur einmal erreicht wird, werden die Variablen reached-X verwendet.
var reachedSimple = false;
var reachedEasy = false;
$(window).scroll(function() {
if($(window).scrollTop() + $(window).height() > 845 && reachedSimple==false) {
_gaq.push([‚_trackEvent‘, ’scroll‘, ‚LP1‘, ‚Simple‘]);
reachedSimple = true;
}
if($(window).scrollTop() + $(window).height() > 845 && reachedEasy==false) {
_gaq.push([‚_trackEvent‘, ’scroll‘, ‚LP1‘, ‚Easye‘]);
reachedEasy = true;
}
/// etc
});
Wenn Sie die Höhen in Prozent festlegen möchten, verwenden Sie dagegen diesen Code:
var reached25 = false;
var reached50 = false;
var totalHeight = $(document).height();
$(window).scroll(function() {
if(($(window).scrollTop() + $(window).height() > totalHeight * 0.25) && reached25 == false) {
_gaq.push([‚_trackEvent‘, ’scroll‘, ‚LP1‘, 25]);
reached25 = true;
}
if(($(window).scrollTop() + $(window).height() > totalHeight * 0.5) && reached50 == false) {
_gaq.push([‚_trackEvent‘, ’scroll‘, ‚LP1‘, 50]);
reached50 = true;
}
/// etc
});
3.4.6 Schritt im Trichter: Tab geklickt
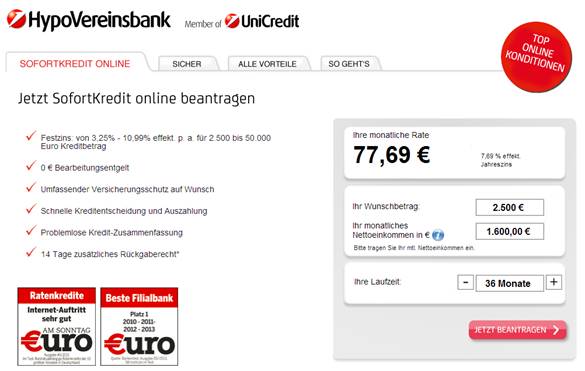
Eine letzte Benutzeraktion, die in den Trichter für Landingpages aufgenommen werden kann, sind Klicks auf Tabs wie auf sofortkredit.de. Falls diese unter einer eigenen URL gespeichert sind, sind diese URLs einfach Teil des „normalen“ Trichters der Seitenaufrufe.
Falls die Inhalte jedoch per AJAX ausgetauscht werden, sollten wie in Kapitel 3.1 beschrieben beim Klick auf einen Tab entweder Ereignisse oder (virtuelle) Seitenaufrufe gespeichert werden.
4. Nächste Schritte
Nachdem Sie viele verschiedene Trichter für verschiedene Arten von Websites kennengelernt haben, sind Sie nun an der Reihe:
- Durchlaufen Sie Ihren Shop oder Landingpage und definieren Sie Ihre individuellen Trichter mithilfe von Flussdiagrammen.
- Legen Sie die gewünschten Trichter in Ihrem Webanalyse-Tool an.