Praxisguide
Kategorie- und Suchergebnisseite für mobile Online-Shops
Dieser Praxisguide zeigt, wie Sie die mobile Kategorie- und Suchergebnisseite optimal gestalten. Es werden Anforderungen für verschiedene Branchen vorgestellt.
Praxisguide
Dieser Praxisguide zeigt, wie Sie die mobile Kategorie- und Suchergebnisseite optimal gestalten. Es werden Anforderungen für verschiedene Branchen vorgestellt.


Autor
Julian Kleinknecht
Viele Online-Shop sind auf die steigende Anzahl an mobilen Zugriffen noch nicht vorbereitet. Sie sind über mobile Endgeräte nicht schnell und einfach zugänglich. In diesem und weiteren Praxisguides stellen wir deshalb alle Anforderungen an mobile Shops vor – egal ob Sie gerade am ersten mobile Shop arbeiten oder einen schon bestehenden optimieren möchten.
Hat der Nutzer den Weg über die Navigation oder Suche auf eine Kategorieseite gefunden, entscheidet er dort, welches Produkt er sich genauer anschauen möchte. Um ihn bei der Auswahl zu unterstützen, sollte die Kategorie- und Suchergebnisseite einfach und verständlich die nötige Orientierung bieten.
Wir zeigen im Folgenden nur mobile-spezifische Optimierungsvorschläge. Alle Verbesserungsvorschläge für Kategorieseiten auf dem Desktop finden Sie hier:
In weiteren Praxisguides beschreiben wir diese Elemente mobiler Shops:
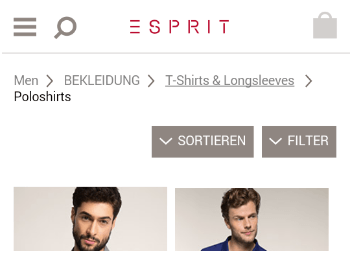
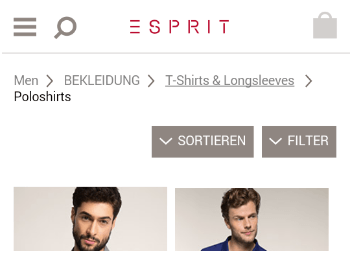
Damit der Nutzer weiß, wo er sich innerhalb der Seitenstruktur befindet, wird in der Desktop-Ansicht die Breadcrumb-Navigation verwendet.
In der mobilen Version ist diese zur Orientierung auch wichtig, allerdings sollte aus Platzgründen folgendes beachtet werden:


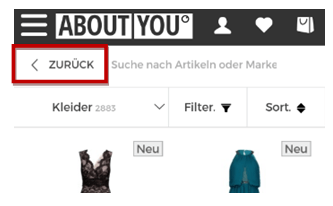
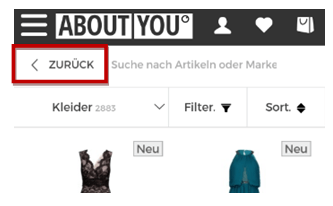
Arbeiten Sie daher mit einem „Zurück“-Button, der den Nutzer jederzeit zu der vorher gesehenen Seite zurückführt. Blenden Sie diesen Button jedoch aus, wenn der Besucher von einer externen Seite kommt.


Stellen Sie die Breadcrumb lediglich in einer Zeile dar und lassen Sie diese zur rechten Seite „auslaufen“, so dass der Besucher jederzeit mit dem Wischen nach links weitere Teile der Breadcrumb sehen und bei Bedarf anklicken kann.
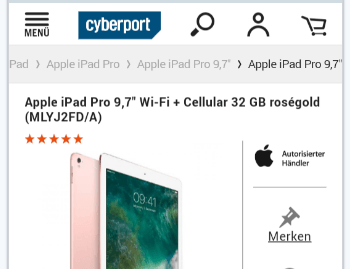
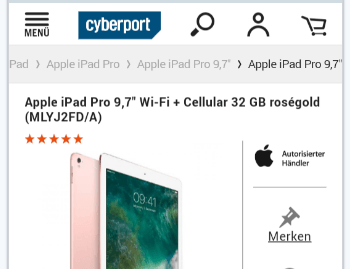
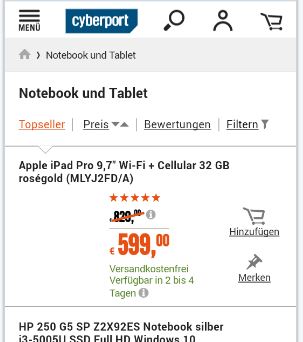
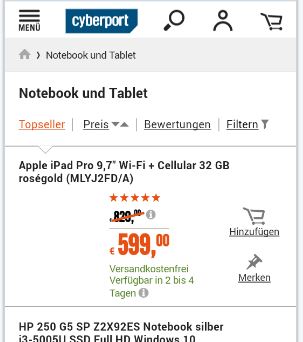
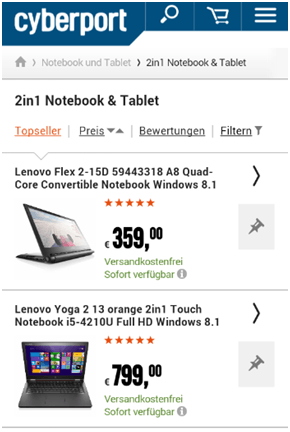
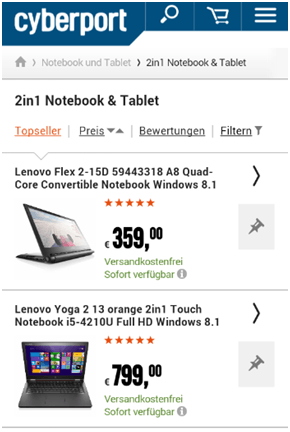
Eine solche Umsetzung ist bspw. im mobilen Online-Shop von cyberport.de implementiert.


Um Ihren Nutzern einen Überblick zu geben, wie viele Produkte sie auf der aktuellen Seite zu erwarten haben, kommunizieren Sie die Anzahl der Produkte oberhalb der Produktansichten. Wie auch im Desktop-Bereich hilft diese Information den Nutzer dabei zu entscheiden, ob sie die Produktauswahl weiter eingrenzen oder durch die aktuelle Produktliste stöbern möchten.


Filter sind ein gutes Mittel, um lange Produktlisten weiter einzugrenzen. Im Vergleich zur Desktop-Version steht in der mobilen Version aber deutlich weniger Platz zur Verfügung, so dass die Darstellung schnell unübersichtlich werden kann.


Weiterbildung per eLearning.
Keine Anmeldung notwendig


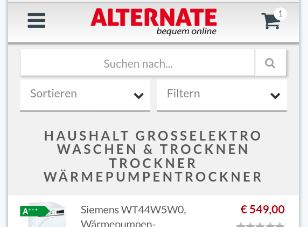
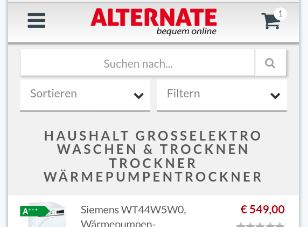
Unterhalb der Seitenüberschrift sollten Filter- und Sortiermöglichkeiten angeboten werden. Die Bezeichnung sollte so gewählt werden, dass der Nutzer direkt weiß, was sich dahinter verbirgt. Hierzu reicht es, wenn Sie wie bei alternate.de in einer Zeile „Filtern“ und „Sortieren“ kommunizieren. Um die Interaktion der Elemente anzuzeigen, arbeiten Sie mit einem Pfeil nach unten. So erhält der Nutzer das Signal, dass sich hinter dem Pfeil eine Funktion verbirgt.


Bei einer weniger Internetaffinen Zielgruppe können Sie statt Filtern auch von „Auswahl verfeinern“ oder „Filtern/Sortieren nach“ sprechen.


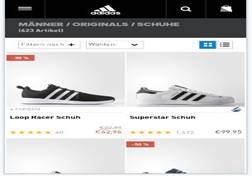
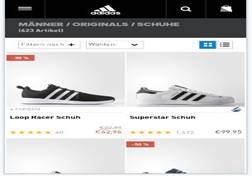
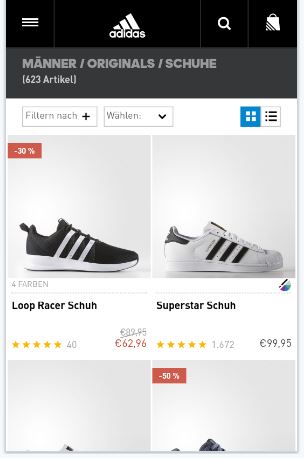
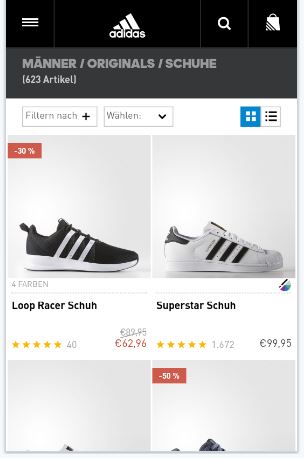
Vermeiden Sie aber, wie im Beispiel von adidas.de lediglich von „wählen…“ zu sprechen, da der Benutzer so erst auf das Dropdown klicken muss, um zu sehen, was sich dahinter verbirgt.


Zwar werden Filter- und Sortierdropdowns in unmittelbarer Nähe zueinander erwartet, allerdings sollte für den Nutzer dennoch ersichtlich sein, wo gefiltert und wo sortiert werden kann.
Bei cyberport.de ist diese Trennung nicht klar, so dass insbesondere die Filterfunktion untergeht:


Während Filter im Desktop-Bereich Platz neben oder über der Produktliste gefunden haben, ist dies aus Platzgründen im mobilen Bereich nicht möglich. Diese sollten daher in einer separaten Benutzeroberfläche an- und abwählbar sein.
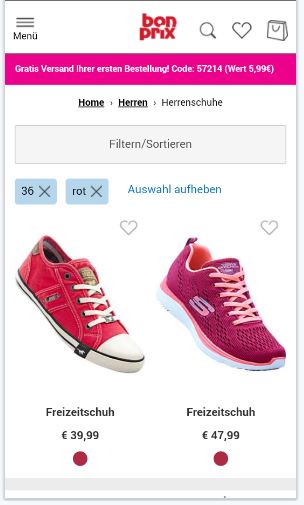
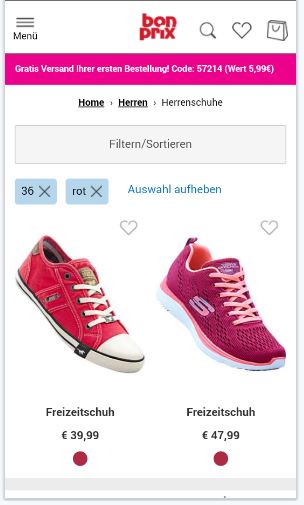
Ein sehr schönes Beispiel einer intuitiv bedienbaren Benutzeroberfläche ist im mobilen Online-Shop von Bon-Prix zu finden.
Hier wird auf den ersten Blick direkt deutlich, welche Filter es gibt, wie das Filtermenü geschlossen werden kann und wie viele Ergebnisse die aktuelle Filterung bereits liefert.


Aber schauen wir uns die Anforderungen an ein solches Filtermenü im Detail an:
Um zur vorherigen Kategorieseite zurückzukehren, ohne eine Filterauswahl zu treffen, sollte im rechten oberen Bereich des Filtermenüs ein Schließen-Button ersichtlich sein.


Auch sollte die Browser-Zurück-Funktion mobiler Endgeräte unterstützt werden, so dass Besucher nicht irrtümlich von Ihrer Seite weggeführt werden, sondern sich lediglich das Filtermenü schließt.
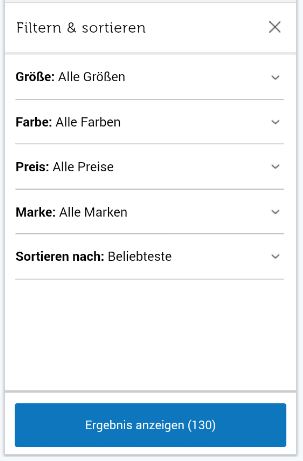
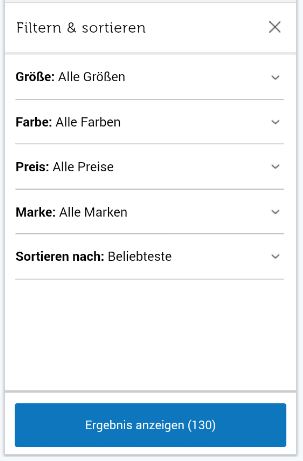
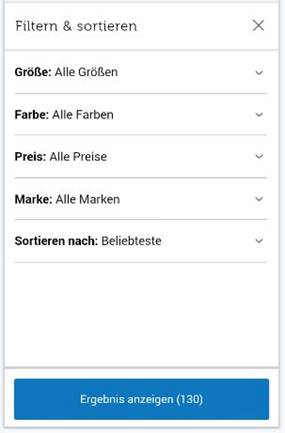
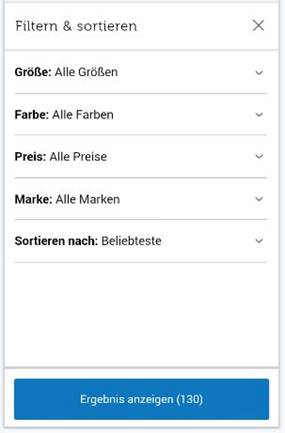
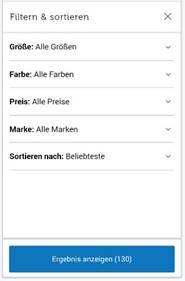
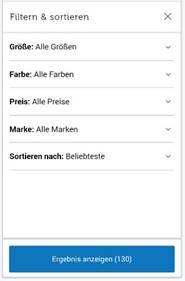
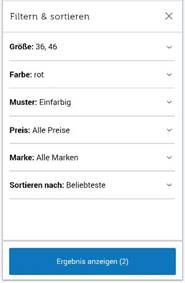
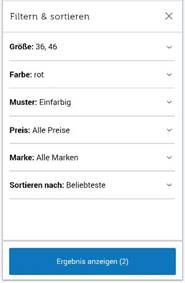
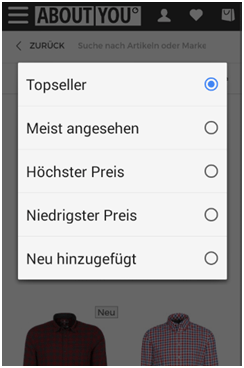
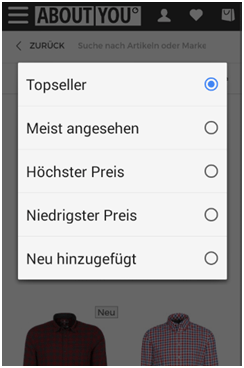
Um den Benutzern eine Übersicht über alle zur Verfügung stehenden Filter zu geben und sie nicht direkt zu überfluten, sollten die Filteroptionen beim initialen Aufruf des Filtermenüs eingeklappt sein und sich lediglich auf Interaktion des Benutzers hin ausklappen.




Filtermenü beim initialen Aufruf mit ausgeblendeten Filteroptionen


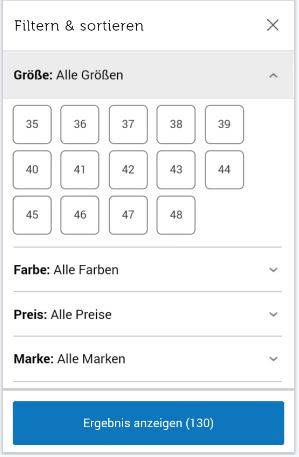
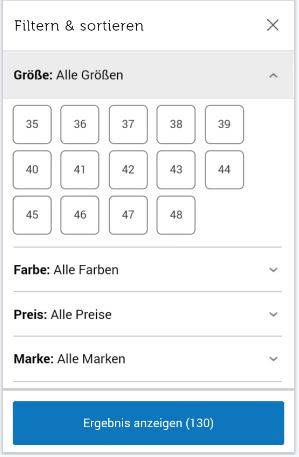
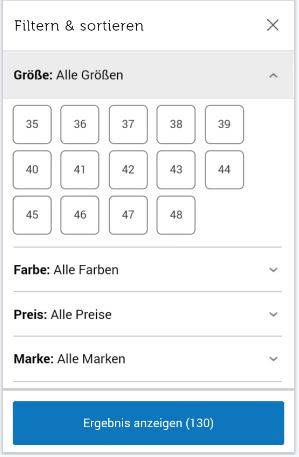
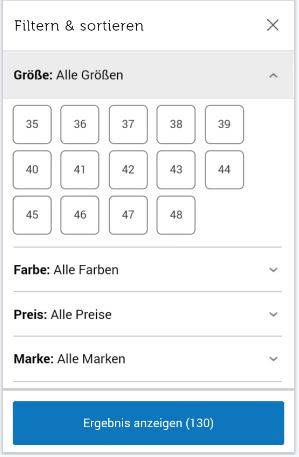
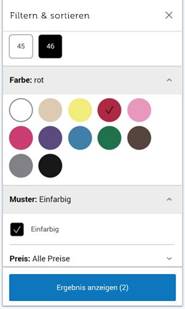
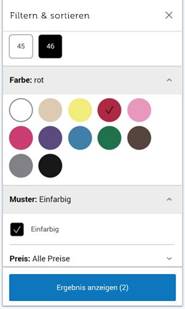
Filtermenü nach dem aktiven Ausklappen der Filteroptionen
Überlegen Sie für lange Filterlisten aber genau, welche Filter für Ihre Besucher tatsächlich wichtig sind und auf welche verzichtet werden kann.
Gehen Sie bei der Identifizierung der relevanten Filter wie folgt vor:
Während man im Desktop-Bereich die Suchergebnisse bereits während der Filterung nachladen und anzeigen sollte, bietet sich das im mobilen Bereich nicht an. Die Ergebnisse jedes Mal direkt zu laden, wäre auf Dauer nervig, da der Nutzer jedes Mal auf das Laden der Ergebnisse warten müsste, bevor er weiter eingrenzen kann.
Bieten Sie daher einen Anwenden-Button an, so dass der Nutzer erst seine Filterauswahl treffen kann, bevor die Ergebnisse geladen werden.


Validieren Sie aber direkt im Filtermenü die Ergebnisse und zeigen Sie, wie viele Ergebnisse die aktuelle Filterauswahl bringen würde. So kann jederzeit entschieden werden, ob weitere Filter angewendet werden sollte oder die Anzahl an gefilterten Produkten bereits ausreicht.
Damit Besucher immer direkt sehen, wann Filter gesetzt sind und wo, sollten diese textlich benannt, hervorgehoben oder als aktiv gekennzeichnet sein.


Filter, wenn noch keine Filteroptionen gesetzt sind


Filter, wenn bereits Filteroptionen gesetzt aber diese noch ausgeklappt sind


Filter, wenn bereits Filteroptionen gesetzt sind, aber diese eingeklappt wurden
Machen Sie Ihren Besuchern dies dann auch auf der Kategorie-/Suchergebnisseite sichtbar.


Die Sortierung kann insbesondere im mobilen Bereich wichtig sein, um die Besucher bei der schnellen Auswahl der Produkte zu unterstützen. Im Unterschied zum Filtermenü, wo es mehrere Filter mit unterschiedlichen Filteroptionen gibt, gibt es bei der Sortierung eine begrenzte Anzahl an Optionen.
Sortierung nach:
Für die Auswahl ist daher kein eigenes Layout notwendig, sondern es kann auf die adaptiven Bedienelemente des jeweiligen mobilen Endgerätes zurückgegriffen werden.


Auch hier sollten Sie sich auf die wichtigsten und am häufigsten genutzten Sortieroptionen beschränken und nicht genutzte aus der Ansicht entfernen.
Insbesondere im mobilen Bereich muss für die Besucher direkt erkennbar sein, ob sie auf einer Seite richtig sind. Wer also auf einer Kategorieseite einsteigt, der erwartet auch Produkte zu sehen.
Somit sollten die ersten Produkte beim Aufruf einer Kategorie-/Suchergebnisseite immer direkt ganz oder im Anschnitt zu sehen sein.


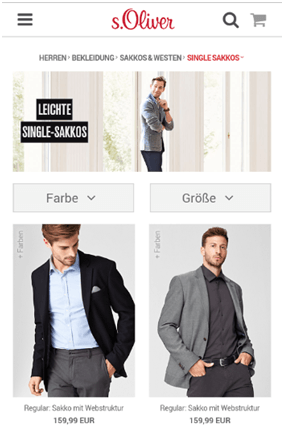
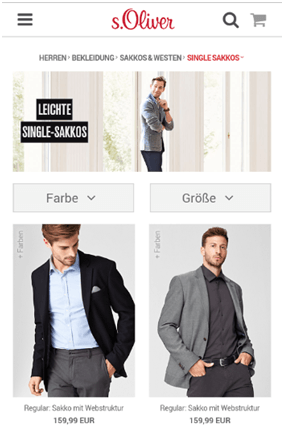
Verzichten Sie auf Kategoriebilder oder Imagebilder auf den Kategorieseite. Zwar tragen insbesondere Imagebilder zum Markenbild bei, welches auch in der mobilen Version vermittelt werden sollte, allerdings nehmen diese mitunter recht viel Platz ein, die besser für die eigentliche Produktpräsentation genutzt werden sollte.
Wenn Sie dennoch nicht darauf verzichten wollen, dann gestalten Sie die Bilder mit einer geringen Höhe und achten Sie darauf, dass die erste Produktreihe noch im direkt sichtbaren Bereich ist. Besser ist es aber immer, die erste Reihe ganz und die zweite im Anschnitt zu zeigen. Diese Bilder sollten dann natürlich auch für web- und mobile Geräte optimiert sein.
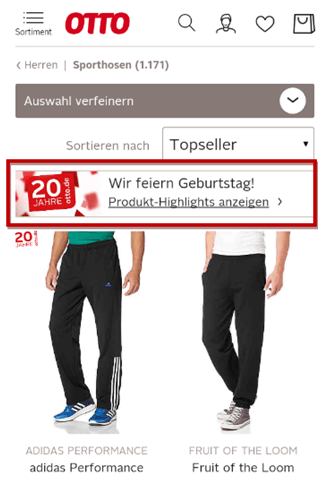
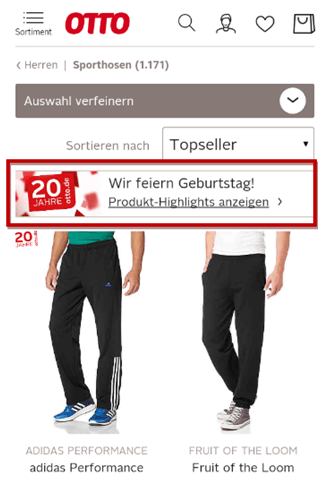
Auf ablenkende Werbe- und Aktionsbanner sollten Sie aber in jedem Fall verzichten. Befinden sich Ihre Nutzer bereits auf einer Kategorieseite, ist das nächste Ziel sie zu den Produkten zu führen. Banner, die auf andere Kategorien oder Angebote aufmerksam machen, lenken den Nutzer ab und führen ihn ggfs. von der aktuellen Produktübersicht weg.


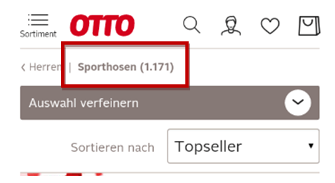
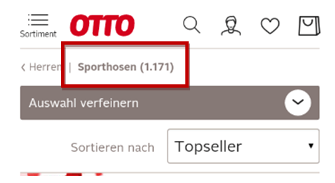
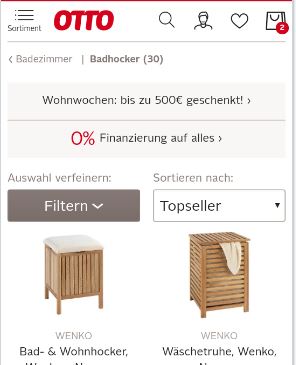
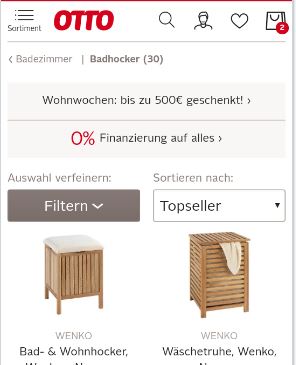
Die Platzierung des „Wir feiern Geburtstag“-Banners zieht bei otto.de die Aufmerksamkeit auf sich. Durch den Bruch zwischen Sortier- und Filtermöglichkeiten geht der Zusammenhang verloren, was dazu führt, dass Filter- und Sortieroptionen weniger wahrgenommen werden.
Wenn Sie die Produktübersicht doch mit einem Banner versehen wollen, dann bieten Sie dem Nutzer einen Schließen-Button an, der diesen dauerhaft ausblendet.
Für die Darstellung der Produkte sollten Sie nur die Informationen darstellen, die notwendig sind, um die Produkte voneinander zu unterscheiden.
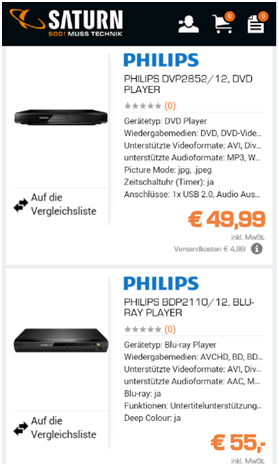
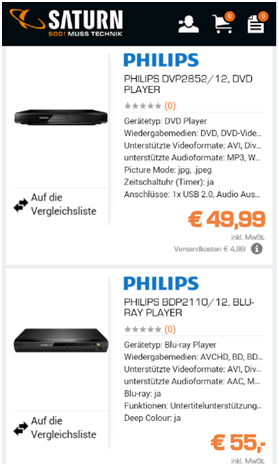
Vermeiden Sie Ihre Produktübersicht mit technischen Details und Zahlen zu überladen. Bei Saturn lassen sich aufgrund der Fülle an Informationen, die Geräte nicht auf einem Blick miteinander vergleichen. Dies ist somit wenig hilfreich bei der Auswahl des richtigen Produktes.


Leider nimmt die Fülle an Text auch den Blick auf die wirklich wichtigen Informationen.
Konzentrieren Sie sich stattdessen auf die wesentlichen Informationen, wie:
Stellen Sie nur die Unterscheidungsmerkmale dar, die dem Nutzer bei der Entscheidungsfindung unterstützen.
Wie viele Produkte Sie pro Zeile anzeigen, wird in erster Linie durch die Produktinformationen bestimmt. Wenn Ihre Produkttitel schon recht lang sind, dann empfiehlt sich ein einspaltiges Layout. Wenn Sie hingegen kurze Titel haben und der Nutzer die Auswahl in der Regel über die Produktabbildung trifft, dann können Sie die Produkte auch zweispaltig anzeigen.




Das Thema Ladezeiten-Optimierung ist nicht neu und bereits ein wichtiges Kriterium bei der Optimierung Ihrer Desktop-Version. Im mobilen Bereich gilt dies umso mehr. Häufig besuchen Nutzer Ihren Online-Shop von unterwegs, wenn sie auf den Bus warten oder im Wartezimmer beim Arzt sitzen. Solange 4G für das mobile Internet noch nicht flächendeckend verfügbar ist, entscheidet dann auch die Ladezeit zwischen Abbruch und Weiterstöbern in Ihrem Shop.
Das heißt, Sie sollten hier nochmal genau darauf achten, dass folgende Punkte beachtet werden:
Achten Sie darauf, dass Ihre Produktbilder für web- und mobile Endgeräte optimiert sind und für die mobile Version ein eigenes Bildformat geladen wird. Hier lediglich die Desktop-Bilder zu nehmen und in ihrer mobilen Version runter zu skalieren, führt unweigerlich zu einer höheren Ladezeit.
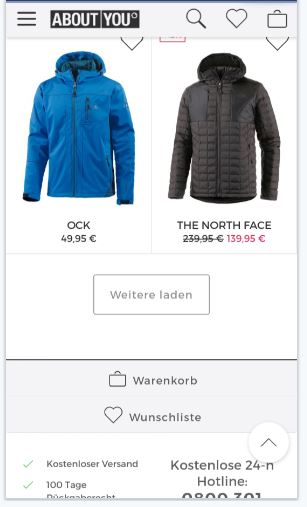
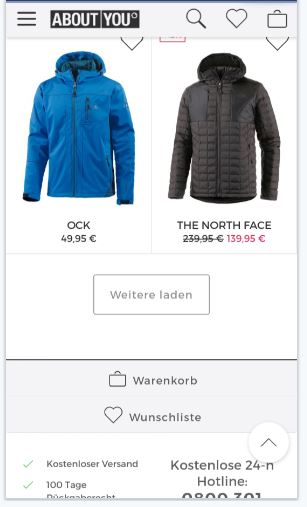
Nach rund 40 Produkten sollten Sie zudem eine Pagination in Form eines „Weitere laden“-Buttons anbieten. Laden Sie dort weitere Produkte mit Ajax nach. Vermeiden Sie eine neue Seite zu laden, da das Laden dieser Seite mitunter zu lange dauern kann oder die mobile Internetverbindung unterbrochen ist. Das Nachladen der Produkte per Ajax funktioniert in diesem Fall dann zwar gerade auch nicht, wird vom Besucher aber als weniger störend empfunden, da er ja immer noch Inhalte auf der Seite wahrnimmt.


Zusätzlich können Sie noch einen „nach oben“ Link anbieten, der den Nutzer direkt zum Seitenanfang bringt. Dieser kann entweder permanent auf der rechten Seite mitlaufen oder aber sich unterhalb der Pagination befinden. Wichtig ist diese Funktion auch dann, wenn Sie mit einem Sticky-Header arbeiten (Mehr dazu im Praxisguide Header & Footer für mobile Onlineshops), da der Nutzer so schnell zu den Filter- und Sortiermöglichkeiten nach oben springen kann.