Praxisguide
Der Checkout für mobile Online-Shops
Damit Besucher ihren Kauf direkt auf mobilen Endgeräten abschließen, zeigen wir, auf welche Punkte bei der Konzeption des Checkouts zu achten ist.
Praxisguide
Damit Besucher ihren Kauf direkt auf mobilen Endgeräten abschließen, zeigen wir, auf welche Punkte bei der Konzeption des Checkouts zu achten ist.


Autor
Julian Kleinknecht
Während der allgemeine mobile Traffic stetig zunimmt, hängt die Checkout-Conversion nach wie vor gegenüber Desktop deutlich hinterher. Nicht selten, wird der Kauf an dieser Stelle noch abgebrochen.
Das liegt zum einen daran, dass Nutzer ihr Smartphone vor allem für die Produktrecherche verwenden und den Kauf später auf PC oder Laptop durchführen. Ein anderer Grund sind immer noch komplexe und komplizierte Eingabemasken und Bezahlvorgängen mit zu vielen Schritten.
Damit Besucher ihren Kauf direkt auf mobilen Endgeräten abschließen, zeigen wir Ihnen im Folgenden, auf welche Punkte bei der Konzeption des Checkouts zu achten ist.
Der mobile Checkout sollte diese Anforderungen erfüllen:
In weiteren Praxisguides beschreiben wir diese Elemente mobiler Shops:
Auch im mobilen Onlineshop sollte ab dem Checkout die normale Shop Navigation ausgeblendet werden und durch eine Fortschrittsleiste ersetzt werden. Sowie die Besucher den Checkout betreten, gibt es nur noch eine Richtung => Zum Abschluss.
Der Checkout-Prozess sollte dafür aus folgenden Schritten bestehen:
Welche Schritte die Besucher durchlaufen, ist abhängig von ihrem jeweiligen Login-Status (siehe Ausführungen weiter unten).
Für beide Gruppen sollte ersichtlich sein, wie lange es noch dauert, bis die Nutzer ihr Ziel erreichen werden. Insbesondere, wenn Besucher von unterwegs aus kaufen wollen, kann leicht Frustration entstehen, wenn nicht sofort ersichtlich wird, wie lange der Prozess dauert.
Damit der Checkout nicht frühzeitig abgebrochen wird, sollten folgende Anforderungen erfüllt sein:


otto.de arbeitet hier mit Zahlen und schreibt für den aktuellen Schritt, was sich darunter verbirgt. Aus Platzgründen ist nicht ersichtlich, was hinter den nachfolgenden Schritten zu erwarten ist.


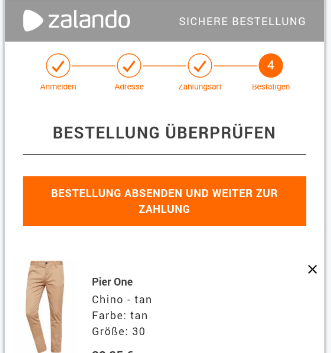
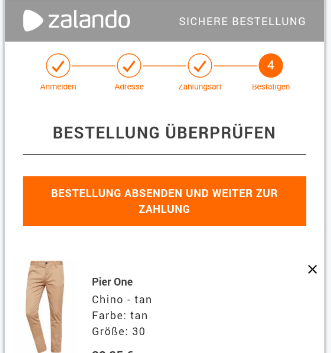
<pclass=“img_capt“>Bei Zalando wird die Fortschrittsanzeige über die gesamte Breite gestreckt und mit Haken signalisiert, welche Schritte bereits erfolgreich durchlaufen wurden.</pclass=“img_capt“>
Ein One-Page-Checkout empfiehlt sich im ersten Schritt hier nicht, da die Seite so nur unnötig lang und unübersichtlich wird und Ihre Besucher nicht schnell und einfach zu vorherigen Schritten zurückgehen können. Dies sollte zu einem späteren Zeitpunkt mithilfe eines A/B-Tests für die eigene Zielgruppe ausgetestet werden.
Auch im mobilen Bereich sollten Besucher nicht zum Login oder dem Anlegen eines Kundenkontos gezwungen werden. Sofern Sie allerdings bereits Kunde sind, sollte der Login so einfach wie möglich gestaltet sein.
Bieten Sie Ihren Besuchern dafür nach dem Warenkorb als erstes die Login-Möglichkeit an und füllen Sie E-Mail-Adresse und Passwort – sofern aus dem letzten Besuch vorhanden – schon vor aus.
Lassen Sie bereits eingeloggte Besucher so lange, wie möglich aktiv und loggen Sie diese nur auf eigenen Wunsch hin oder nach einer Inaktivität von 30 Tagen aus.
Bei amazon.de wird dafür beim Login die Möglichkeit „Angemeldet bleiben“ angeboten und im weiterem erklärt, worin die Vorteile liegen.




Eine solche aktive Abfrage der Einwilligung ist aber nur notwendig, wenn es in der Vergangenheit zu erhöhten Missbräuchen von Kundenkonten auf mobilen Endgeräten kam. Da aber kaum jemand sein Mobiltelefon aus der Hand gibt (und wenn dann ist es meistens nochmal durch einen Pin geschützt), ist das Risiko gering und eine aktive Einwilligung nicht notwendig. Erfahrungen zeigen hier, dass sich Besucher eher passiv gegenüber einer solchen Option verhalten (und dieser eher nicht zustimmen), die Vorteile aber gerne nutzen, wenn man sie erst gar nicht vor die Entscheidung stellt.


Weiterbildung per eLearning.
Keine Anmeldung notwendig


Da man sich auf mobilen Endgeräten schnell mal vertippt, empfiehlt es sich das Passwortfeld über einen „Anzeigen/Verbergen“-Button ein- und ausblenden zu lassen. So können Ihre Besucher nach der Eingabe ihr Passwort kontrollieren, bevor sie sich einloggen. Insbesondere bei Passwörtern mit Großbuchstaben und Sonderzeichen kann dies fehlerhafte Login-Versuche vermeiden.




Speichern Sie die letzte verwendete Zahlart und Versandart sowie die letzte verwendete Rechnungs- und Lieferadresse am Kundenkonto und zeigen Sie ihm diese nach dem Login auf der „Bestellung überprüfen“-Seite vorausgewählt an. So braucht der Nutzer auf dem Smartphone die Angaben nur noch überprüfen und bei Bedarf korrigieren.
Bei Zalando werden Besucher nach dem Login direkt auf die Bestellbestätigungsseite geleitet und haben dort die Möglichkeit bei Bedarf Zahlart und Rechnungs- und/oder Lieferanschrift zu ändern. Sie können entweder über die Checkout-Navigation zu den jeweiligen Punkten zurückspringen oder aber bei der Überprüfung die Daten ändern.


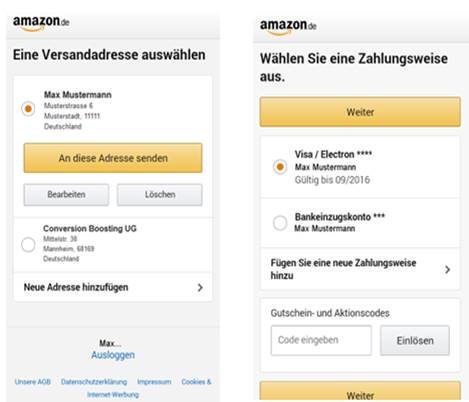
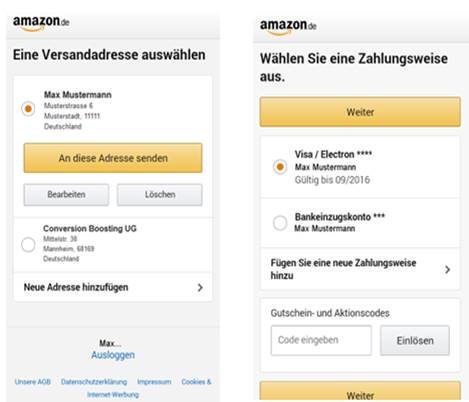
Bei Amazon werden die Besucher noch durch die einzelnen Schritte geleitet, wobei die letzte verwendete Einstellung immer vorausgewählt ist.


Auf der „Bestellung überprüfen“-Seite kann der Besucher dann entscheiden, ob die gemachten Angaben als zukünftige Grundeinstellungen übernommen werden sollen.


Eine solche Abfrage ist nur sinnvoll, wenn Sie eine hohe Quote an „falsch“ gelieferten Bestellungen haben (Weil Ihre Besucher bspw. die Angaben nicht ordentlich überprüfen.).
Auch wenn es sowohl für Sie als auch für Ihre Kunden Vorteile hat, ein Kundenkonto anzulegen, sollten Sie niemanden zur Registrierung oder dem Login zwingen.
Möchten Besucher ohne eine Registrierung bei Ihnen kaufen, so bieten Sie diesen unterhalb der Login-Maske die Möglichkeit Rechnungs- und Lieferadresse einzugeben. Sprechen Sie hier nicht von Gast-Bestellung oder Registrierung, sondern fragen Sie lediglich, ob die Besucher neu auf Ihrer Seite sind.


Um neue Daten einzugeben oder vorhandene Daten zu aktualisieren, sollten Besucher ihre Eingaben so komfortabel wie möglich vornehmen können. Ansonsten wird spätestens hier der Besuch abgebrochen.
Für die Formulareingabe sollten Sie daher darauf achten, dass Sie nur die nötigsten Daten abfragen und auf doppelte Verifizierungen (wie etwa der E-Mail-Adresse) verzichten.
Überlegen Sie, welche Daten Sie tatsächlich benötigen, um die Ware zuzustellen. Benötigen Sie wirklich das Geburtsdatum oder die Telefonnummer? Geht bei der Bestellung häufig was schief, so dass Sie Ihre Kunden per Telefon kontaktieren müssen oder reicht die Benachrichtigung per E-Mail aus? Sofern Sie nicht Möbel verkaufen und die Lieferung telefonisch ankündigen wollen, sollten Sie auf die Abfrage der Telefonnummer verzichten.
Daten, um Lieferung und Rechnung zuzustellen sind:
Fragen Sie hier immer als Erstes die Lieferadresse ab und nehmen diese automatisch als Rechnungsadresse an. Auf der „Bestellung überprüfen“-Seite kann diese dann geändert werden.
Verschieben Sie insbesondere auf Mobile alle anderen Informationen auf später. Dies müssen nicht sofort im Checkout abgefragt werden.
Dazu gehören unter anderem diese Daten:
Diese Informationen können abgefragt werden, nachdem ein Benutzer den Kauf abgeschlossen hat. Verlegen Sie die Abfrage auf die Vielen-Dank-Seite oder fragen Sie diese später auf dem Desktop ab. Stellen Sie dabei heraus, welche Vorteile dies für den Kunden hat.
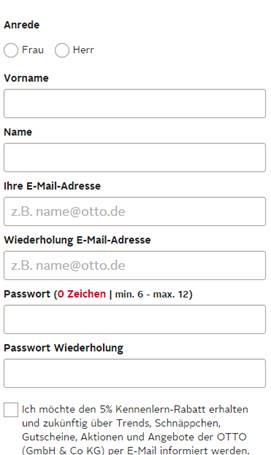
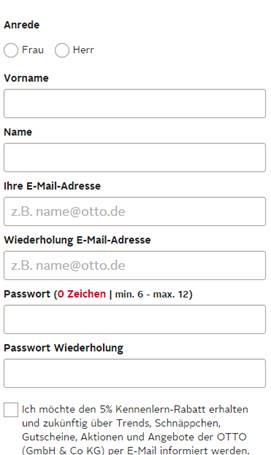
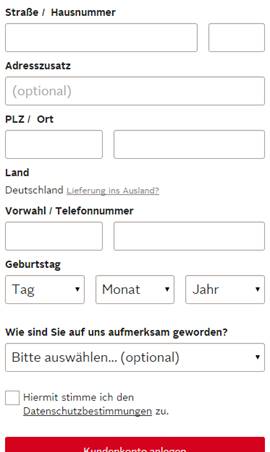
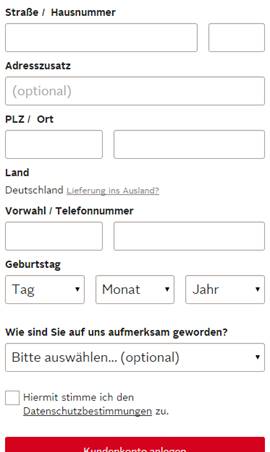
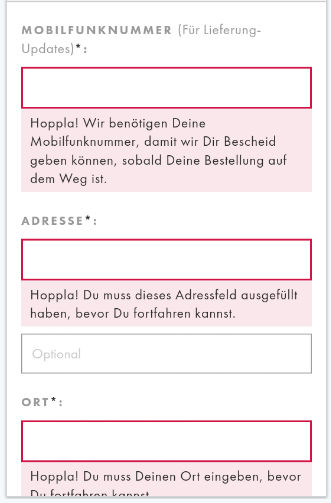
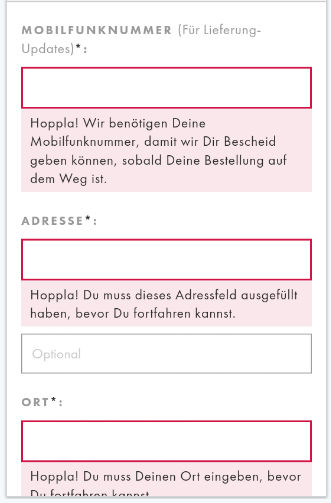
Wie man es nicht machen sollte, zeigt otto.de.




Hier müssen mobile Besucher
Hier werden zu viele Daten von Nutzer gesammelt, die eigentlich kaum Zeit haben. Und auch wenn einige Angaben davon optional sind, hat der Besucher erstmal den Eindruck, dass er sich sehr lange mit der Eingabe der Daten aufhalten müsste — anstatt hier schnell und einfach seine Bestellung aufgeben zu können.
Alle modernen Browser bieten Nutzern die Möglichkeit, eingegebene Daten zu speichern. Dies ist mittlerweile auch auf mobilen Endgeräten möglich, so dass Daten automatisch in andere Formulare übernommen werden können.
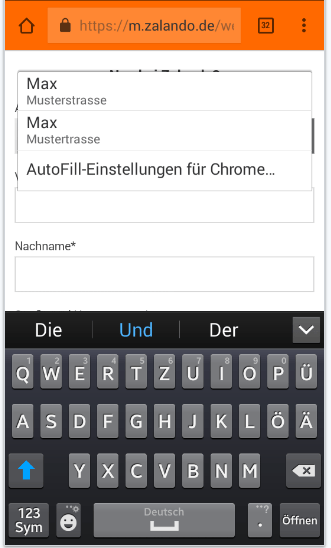
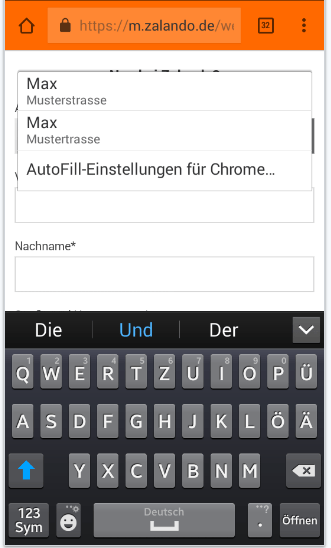
Bei Zalando sehen die Vorschläge beim Klick in das Feld Vorname so aus:


Die automatische Vervollständigung nimmt Besuchern viel Arbeit ab. Stellen Sie also sicher, dass sie funktioniert.
Hierfür müssen zwei Anforderungen erfüllt sein.
Die Funktion darf nicht aktiv deaktiviert worden sein. Dies wäre es, wenn das Feld mit autocomplete=“off“ gekennzeichnet ist
Die Formularfelder müssen richtig markiert sein, damit der Browser erkennt, welche Information dort eingetragen werden soll. Das Attribut „autocomplete“ wird hier mit dem erwarteten Wert befüllt:
Unter whatwg.org finden Sie eine Liste der von den meisten Browsern erkannten Werte für „autocomplete“.
Hier die wichtigsten Werte für den Checkout:
| Eingabetyp | Wert für „autocomplete“ |
| Vor- und Nachname | name |
| Vorname | given-name |
| Nachname | family-name |
| Geschlecht | sex |
| Geburtstag | bday (Format: 1955-06-08) |
| Firma | organization |
| E-Mail-Adresse | |
| Telefonnummer | tel |
| Passwort (zum Einloggen) | current-password |
| Straße und Hausnummer | street-address |
| Stadt | address-level2 |
| PLZ | postal-code |
| Land | country |
Investieren Sie zudem in Werkzeuge, um Adressen automatisch zu vervollständigen:
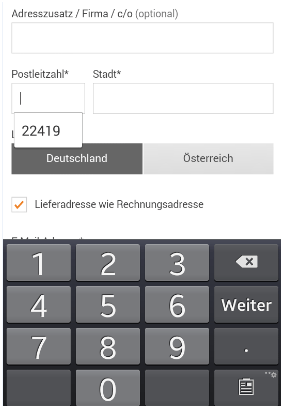
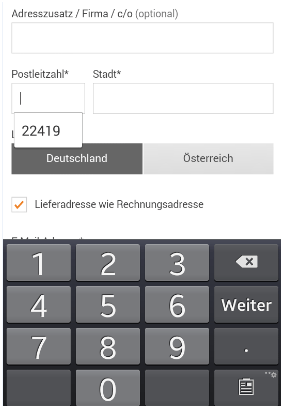
Bieten Sie, wann immer möglich, die passenden Tastatur-Layouts an:


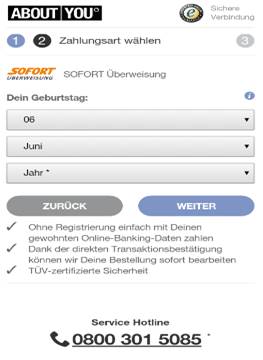
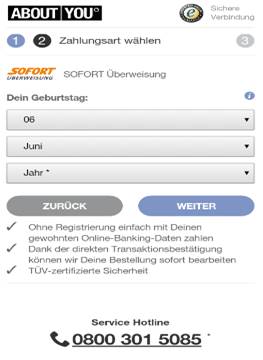
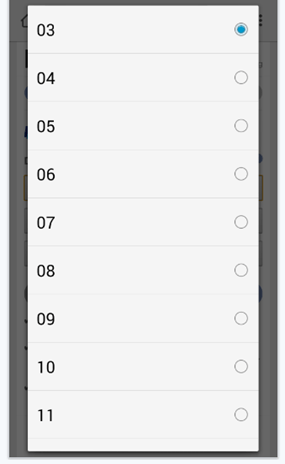
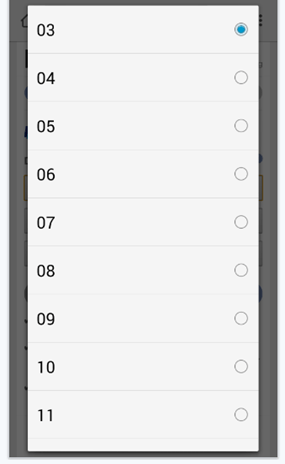
Ersetzen Sie bei jeder Möglichkeit Texteingabeformulare durch alternative Auswahlmenüs. Falls Sie für eine Zahlart ein Mindestalter voraussetzen, dann sollte die Geburtstagseingabe mit rollbaren Menüs erfolgen. Auch bei der Kreditkartenzahlung sollte das Setzen von Gültigkeitsdaten per Menü erfolgen.




Analog zur Desktop-Version sollte die Validierung der Eingabe direkt bei der Eingabe erfolgen. In diesem Fall ist der Nutzer noch bei der Sache. Die „Opportunitätskosten“ für eine Korrektur sind gering, da die Fehlerquelle nicht gesucht werden muss. Welche Information gefordert wird, ist noch bekannt. Lediglich eine Korrektur und eventuell das Lesen der Eingabehinweise sowie das Anpassen der angegebenen Daten sind nötig.
Die Fehlermeldung sollte dann unterhalb des Formularfeldes in Rot erscheinen. Positiv validierte Felder werden mit einem grünen Haken versehen.


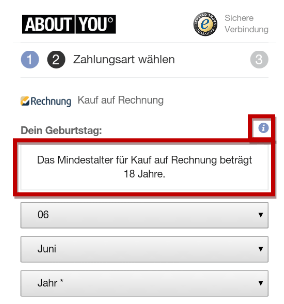
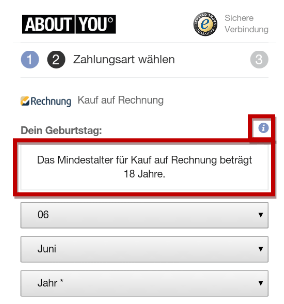
Wenn Sie Daten abfragen, die auf den ersten Blick überflüssig erscheinen, erklären Sie Ihren Nutzern warum. Hierfür reicht es, ein Info-Icon anzuzeigen, welches auf Tap-Geste eine kurze Erklärung ausklappt.


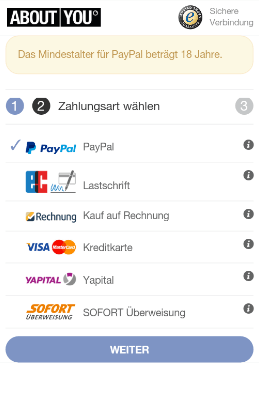
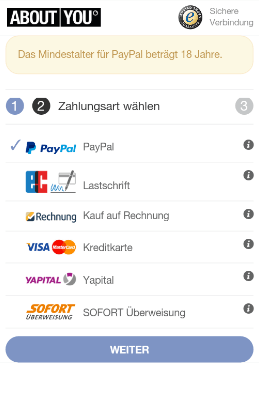
Arbeiten Sie auch im Checkout mit Trust-Symbolen, um das Vertrauen der Kunden in Ihren Shop weiter aufzubauen. Spätestens mit den Zahldaten gibt der Nutzer sehr sensible Daten an, somit muss er Ihrem Online-Shop das nötige Vertrauen entgegenbringen.
aboutyou.de zeigt bspw. prominent rechts oben das Trusted Shop Siegel mit dem Zusatz „sichere Verbindung“ und gibt den Nutzern, somit ein gutes Gefühl, hier Daten zu hinterlassen.


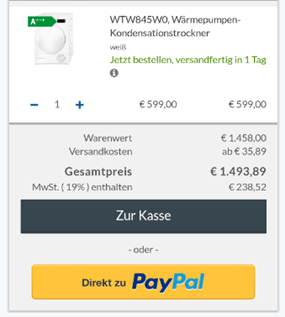
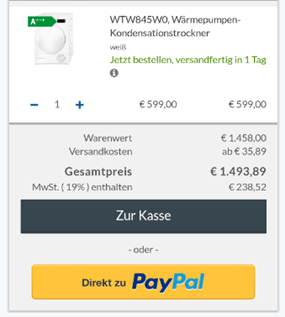
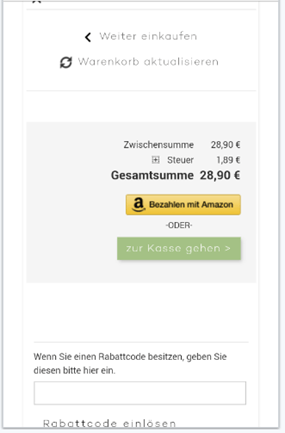
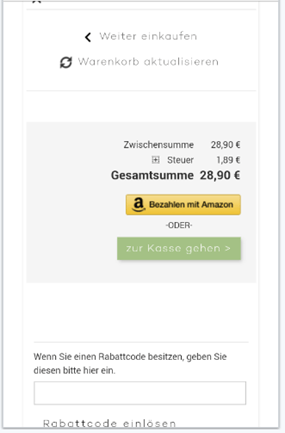
Zusätzlich können auch einfache Bezahlsysteme wie PayPal Express oder Amazon Payments beim Checkout helfen. Anstatt wie im Desktop üblich erst die Versandadresse abzufragen, kann es im mobilen Bereich Sinn machen, mit der Zahlart zu beginnen.
Diese Abfrage sollte idealerweise direkt von der Warenkorb-Seite erfolgen.




Wählt ein Nutzer die Zahlart PayPal Express oder Amazon Payments, können Sie seine Rechnungs- und Versanddaten aus dessen Daten beziehen, so dass dem Nutzer die erneute Eingabe erspart bleibt. Insbesondere bei weniger bekannten Shops, kann dies zu einer höheren Conversion führen, da diesen Anbietern grundsätzlich ein höheres Vertrauen entgegengebracht wird.
Viele Onlineshops bieten den Login auch über soziale Profile wie Facebook, Google oder Twitter an.
Einen echten Mehrwert gibt es für mobile Besucher hier aber kaum, da dort lediglich das Setzen eines Passwortes erspart bleibt. Das Misstrauen bzgl. Datenschutz ist bei deutschen Kunden aktuell zu hoch, als dass sie dort auch Rechnung-, Versand- und Zahldetails speichern würden.