3.2 Weitere Elemente
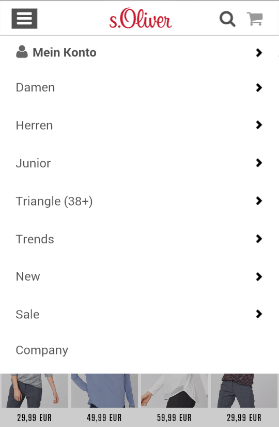
Neben dem Sortimentseinstieg sollte die Hauptnavigation noch Zugang zum Kontobereich sowie optional zum Storefinder bieten. Sind Sie auch offline mit mehreren Läden präsent, dann lohnt sich eine prominentere Platzierung des Storefinders in der mobilen Version. Viele Besucher informieren sich schließlich auch von unterwegs über Ihre Produkte.
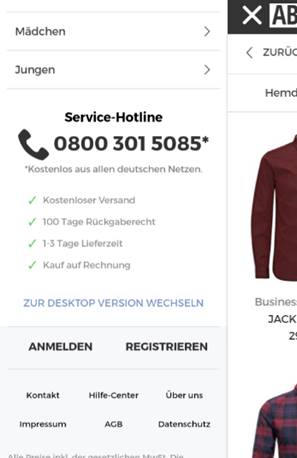
Wenn sich der Online-Shop unter anderem über den Service definiert, dann können Sie in der Hauptnavigation auch Kontaktmöglichkeiten so wie Einsprünge zu Lieferzeiten, Zahlungsmöglichkeiten, usw. bieten. Diese Elemente sollten gegenüber der eigentlichen Navigation aber deutlich in den Hintergrund rücken.
Prominente Platzierung der Telefonnummer und der Vorteile bei AboutYou
4. Funktionsweise der Navigation
4.1 Ausklappend oder Drilldown?
In fast allen Online-Shops gibt es mehr als eine Hierarchieebene, das heißt es gibt nicht nur eine Kategorieseite Herren, sondern auch Kategorieseiten zu Herrenschuhen, Hemden für Herren, usw. Für die Navigation innerhalb des Menüs können mehrere Hierarchieebenen entweder
- als ausklappende Untermenüs (alles auf einer Ansicht) oder
- als Drilldowns (die Ansicht verändert sich)
umgesetzt werden.
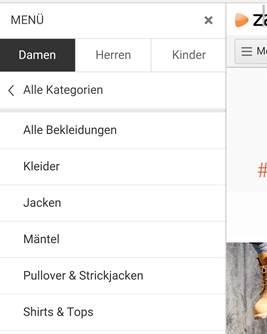
Zalando setzt beispielsweise auf Drilldowns, während bei Mirapodo ausklappende Untermenüs zum Einsatz kommen.
Welche der beiden Möglichkeiten die richtige für Ihren Online-Shop ist, ist von der Seitenstruktur abhängig:
- Ausklappbare Untermenüs haben den Vorteil, dass Besucher jederzeit das gesamte Sortiment überblicken und schnell durch die Seitenstruktur klicken und wechseln können. Sie sind für kleine Sortimente mit wenig Menüpunkten und Hierarchieebenen geeignet.
- Bei größeren Sortimenten mit mehr als sieben Menüpunkten pro Hierarchieebene sollten Sie für eine bessere Übersicht aber ein Drilldown anbieten und die Oberpunkte ausblenden.
4.2 Keine neue Seite laden
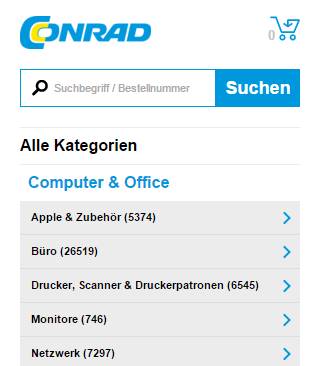
Unabhängig davon, welche der beiden Möglichkeiten gewählt wird, sollten die weiteren Navigationselemente sofort angezeigt werden. Vermeiden Sie es, für jede „tiefere“ Navigation eine neue Seite zu laden.
Die meisten Shops begehen diesen Fehler nicht. Bei Conrad ist dies jedoch besonders nervig:
4.3 „Zurück“ anbieten
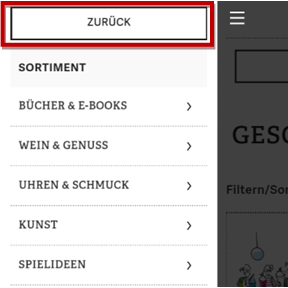
Kommt der Drilldown-Ansatz zum Einsatz, bieten Sie Besuchern einen Weg zur vorigen Ansicht / einer Hierarchieebene höher an.
Setzen Sie auf jeden Fall einen Menü-Zurück-Button ein und unterstützen auch die Browser-Zurück-Funktionalitäten. Wenn ein Nutzer innerhalb des Menüs navigiert, dann kommt er über die Browser-Zurückfunktion jeweils wieder eine Hierarchiestufe höher im Menü. Insbesondere verlässt er nicht versehentlich den Shop. Technisch wird dies mithilfe der history-API in HTML5 umgesetzt.
Klar sichtbarer Zurück-Button.
Kein Weg zurück zur Oberkategorie „Dessous“ bei triumph.de
4.4 Verhalten andeuten
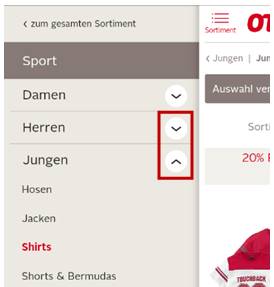
Ob ein Link direkt auf eine Seite führt oder sich zunächst ein Untermenü öffnet, signalisieren Sie am besten über Pfeile:
- Pfeile nach rechts im Drilldown signalisieren dem Nutzer, dass er die jeweilige Oberkategorie noch weiter eingrenzen kann.
- Bei aufklappbaren Untermenüpunkten werden sich öffnende Unterkategorien mit einem Pfeil nach unten angezeigt.
- Ist ein Oberpunkt ausgeklappt, indiziert ein Pfeil nach oben, dass darüber der Oberpunkt wieder zusammengeklappt werden kann.
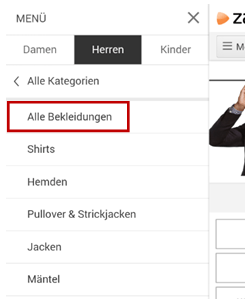
4.5 Auch Kategorien verlinken
Da Oberkategorien in der mobilen Version per Klick zum weiteren Ausklappen oder Drilldown der Untermenüpunkte verwendet werden, ist es notwendig Besuchern auch einen Link zur Oberkategorie anzubieten. Dieser sollte mit „alle [Oberkategorie]“ beschriftet werden.
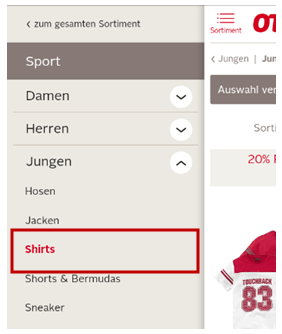
4.6 Aktive Kategorie kennzeichnen
Befindet sich der Nutzer bereits auf einer Unterseite und öffnet von dort das Menü, sollte das Menü bereits soweit ausgeklappt sein, dass der aktive Menüpunkt sichtbar ist. Analog zur Desktop-Version ist der aktive Menüpunkt auch entsprechend farblich oder in der Textstärke hervorzuheben.
4.7 Zusätzliche horizontale Navigation
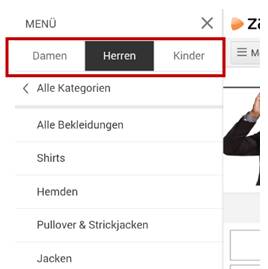
Wenn Ihr Sortiment nicht mehr als zwei, drei unterschiedliche Zielgruppen oder Themengebiete anspricht (wie in Mode-Shops Damen, Herren oder Kinder), dann kann die erste Hierarchie-Ebene wie bei zalando.de horizontal im Menü angezeigt werden. Dadurch „überspringt“ der Nutzer direkt die erste Hierarchieebene, was ihm im Folgenden die Orientierung erleichtert.
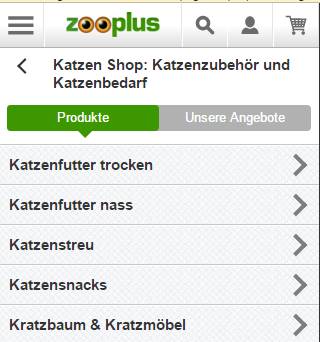
Eine andere Verwendung solch einer horizontalen zeigt zooplus.de. Hier werden zum ausgewählten Navigationselement passende Angebote angezeigt:
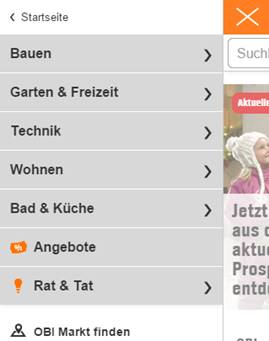
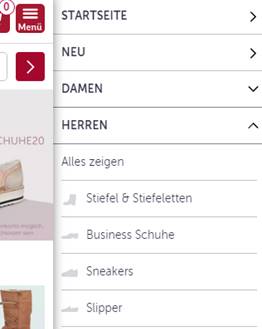
4.8 Durch Symbole ergänzen
Bei vielen Unterpunkten können Sie Ihren Besucher die Orientierung erleichtern, indem Sie zusätzlich mit Icons arbeiten.
Wenn Sie Icons verwenden, sollten Sie aber immer darauf achten, dass diese auch verständlich und gelernt sind. Die Verwendung von doppelten Icons ist genauso zu vermeiden, wie nicht selbst erklärende Icons, wo erst der ergänzenden Text Klarheit bringt, was sich dahinter verbirgt. Verzichten Sie in diesem Fall auf die Icons.
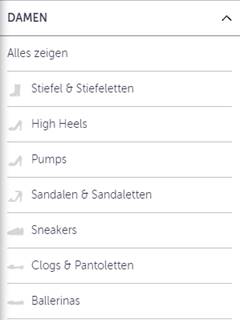
Relativ einfach zu verstehende Symbole bei mirapodo.de.
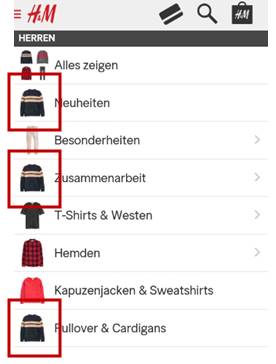
Mehrfach verwendete Bilder verwirren, statt die Auswahl zu erleichtern.
[1] In Google Analytics können Sie den Anteil mobiler Nutzer im Bericht „Zielgruppe > Mobil > Übersicht“.