Praxisguide
Warenkorb und Merkliste für mobile Online-Shops
In diesem Praxisguide erfahren Sie, wie die optimale Warenkorb-Seite für mobile Online-Shop aussehen sollten und welche Anforderungen es an sie gibt.
Praxisguide
In diesem Praxisguide erfahren Sie, wie die optimale Warenkorb-Seite für mobile Online-Shop aussehen sollten und welche Anforderungen es an sie gibt.


Autor
Julian Kleinknecht
Während der allgemeine mobile Traffic stetig zunimmt, hängt die Checkout-Conversion nach wie vor gegenüber Desktop deutlich hinterher. Das liegt zum einen daran, dass Nutzer ihr Smartphone vor allem für die Produktrecherche verwenden und den Kauf später auf PC oder Laptop durchführen, zum anderen aber auch an immer noch komplexen und komplizierten Eingabemasken und Bezahlvorgängen mit zu vielen Schritten.
Damit Besucher ihren Kauf direkt auf mobilen Endgeräten abschließen, zeigen wir Ihnen im Folgenden, auf welche Punkte bei der Konzeption des Warenkorbes zu achten ist.
Der Warenkorbseite kommt in der mobilen Version eine besondere Bedeutung zu. Sie dient zum einen als Start in den Checkout, fungiert gleichzeitig aber auch als Merkliste. Bereits im Desktop-Bereich werden viele Warenkörbe stehen gelassen, da die Nutzer, die Produkte für einen späteren Besuch lediglich speichern. Im mobilen Bereich geht das sogar noch einen Schritt weiter. Viele informieren sich über ihr Smartphone, wenn sie unterwegs sind, auf Bus/Bahn, Arzt oder Flugzeug warten. Manchmal reicht die Zeit dann lediglich, um Produkte in den Warenkorb zu legen, nicht aber, um den Kauf auch abzuschließen. Auch, weil die Eingabe der Adress- und Bezahlarten auf mobilen Endgeräten meist zu umständlich ist, verlegen sie den eigentlichen Kauf auf ihren heimischen PC.
Wir zeigen im Folgenden nur mobile-spezifische Optimierungsvorschläge. Alle Praxisguide zum Warenkorb auf dem Desktop finden Sie hier:
In weiteren Praxisguides beschreiben wir diese Elemente mobiler Shops:
Der Warenkorb sollte grundsätzlich dieselben Funktionen und Informationen, wie auf dem Desktop bereithalten, d.h.:
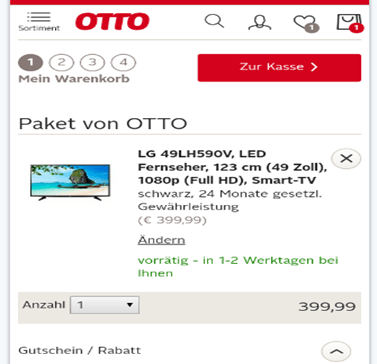
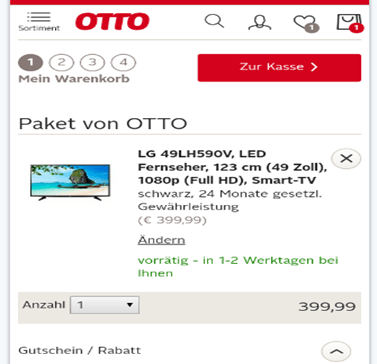
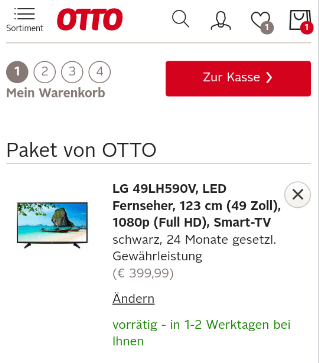
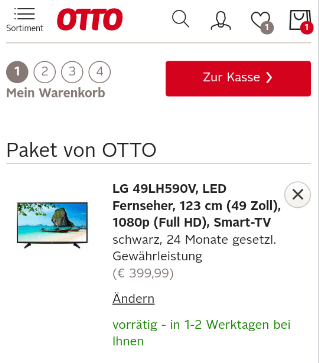
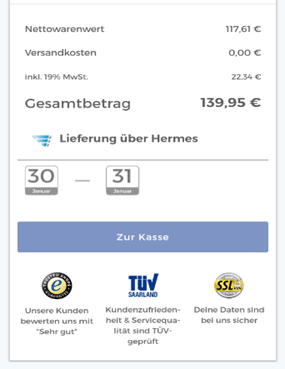
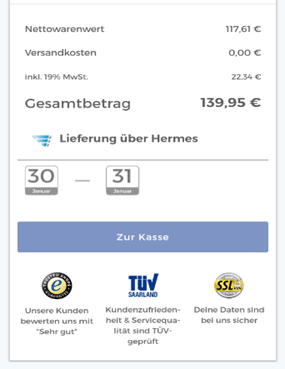
Visualisieren Sie Besuchern direkt beim Eintritt in den Warenkorb, wie viele Schritte es bis zum Abschluss der Bestellung sind. Dies kann wie bei otto.de in Form von drei oder vier Kreisen passieren. Markieren Sie den aktuellen Schritt und schreiben im Anschluss den Seitennamen. Aus Platzgründen muss der Besucher hier noch nicht wissen, was sich hinter den anderen Schritten verbirgt, sondern lediglich erfahren, dass es noch zwei, drei weitere gibt.


Stellen Sie Produkte so kompakt wie möglich auf der Warenkorbseite dar. Im Portrait-Modus (Smartphone wird im Hochformat gehalten) sollte immer ein Artikel ganz und der nächste zumindest im Anschnitt angezeigt werden. Je kompakter, umso besser.
Folgende Elemente sollten dabei direkt wahrnehmbar sein:




Weiterbildung per eLearning.
Keine Anmeldung notwendig


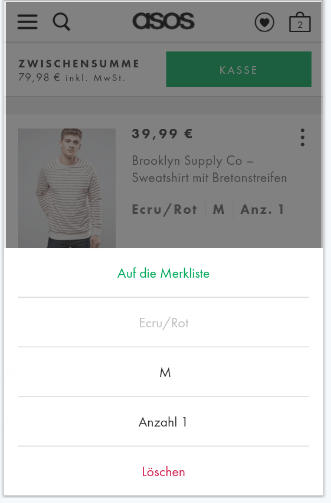
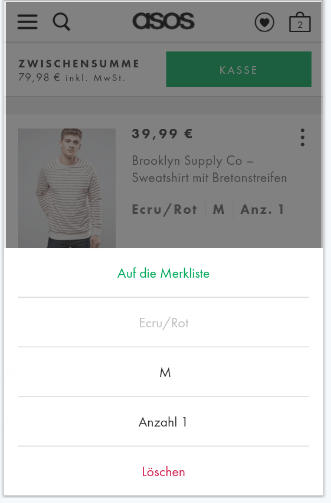
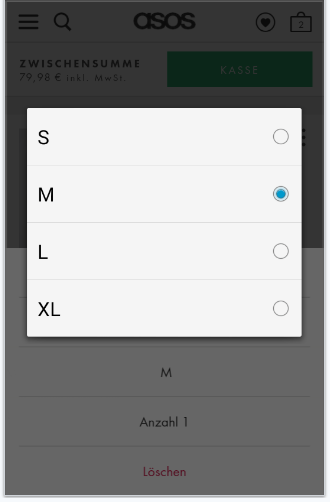
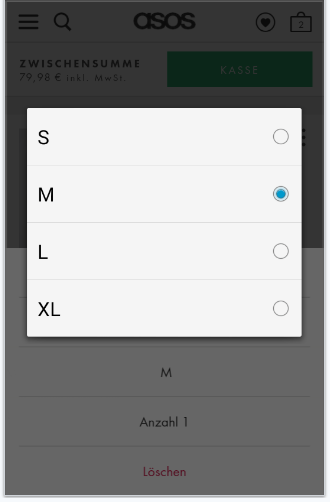
Mengen, Größen und Farben sollten sich idealerweise direkt für den Besucher im Warenkorb ändern lassen.
Bieten Sie dafür einen „Ändern“-Button an.


Nach Klick auf diesen sollte sich am unteren Displayrand der Bearbeitungsmodus öffnen. Von dort kann der Besucher folgende Aktionen durchführen:


Mengen-, Größen- und Farbänderungen sollte dabei über ein Auswahlmenü erfolgen. Auch hier sind die Standard Bedienelemente der jeweiligen Devices zu nutzen. Diese sind mitunter nicht immer hübsch, funktionieren dafür aber auf allen Devices und Displaygrößen und sind zudem vom jeweiligen Smartphone-Nutzer gelernt.


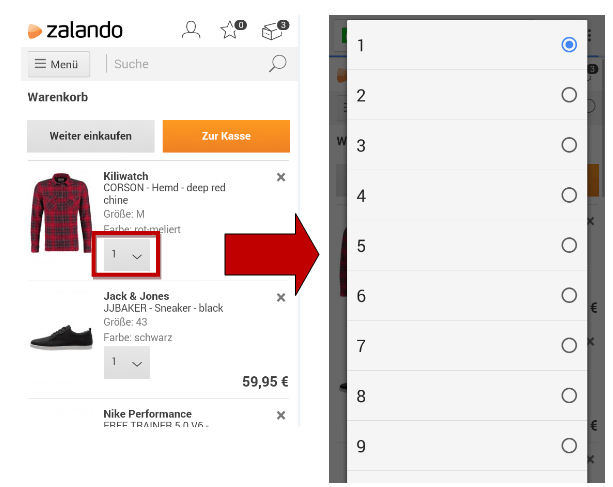
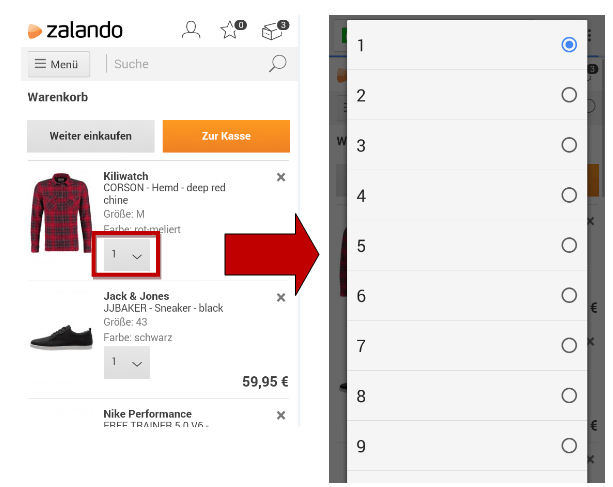
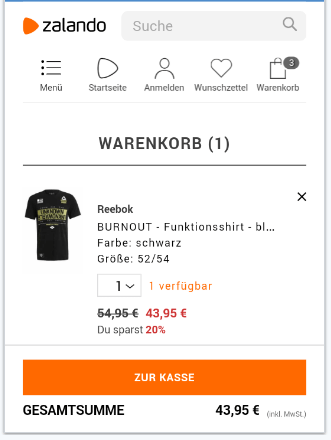
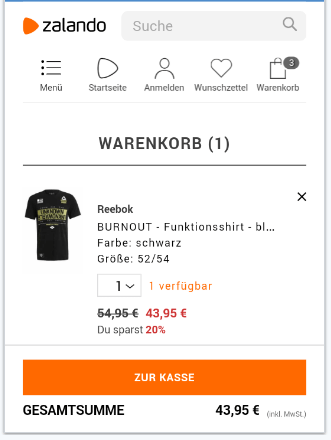
Sollte für Ihr Sortiment lediglich die Änderung der Menge relevant sein, so können sie diese auch direkt aus dem Dropdown auf der Warenkorbseite ändern lassen. Zeigen Sie dabei mit einem Pfeil nach unten an, dass eine Interaktion mit diesem Element möglich ist. Machen Sie die Eingabe so komfortable, wie möglich und bieten Sie die Mengen tatsächlich zur Auswahl an und lassen Sie ihn nicht etwa die Zahl selbst eingeben. Zum einen könnte er so eine Menge wählen, die Sie gar nicht vorrätig haben und zum anderen müsste er die Zahl über seine Smartphone-Tastatur eingeben, was fehleranfällig ist.


Zeigen Sie dem Besucher unterhalb seiner Produkte eine Zusammenfassung seines Warenkorbes an.
Dieses sollte folgende Elemente beinhalten:
Grenzen Sie dieses Element mit einer leichten Hintergrundfarbe (grau) ab.


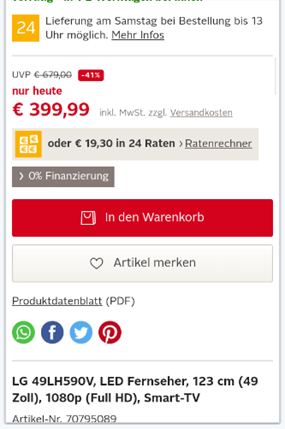
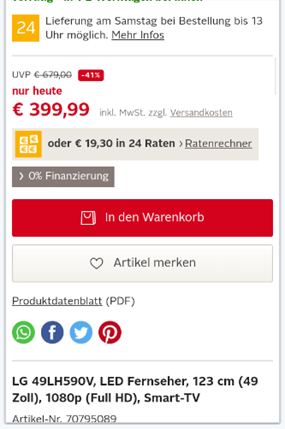
Sofern es eine Frist gibt, bis wann der Kauf finalisiert werden sollte, um den Artikel noch zum schnellstmöglichen Liefertermin zu erhalten, kommunizieren sie auch da. Dies kann die Kaufbereitschaft nochmal erhöht. Wird den Nutzern kommuniziert, dass sie ihren Kauf bis bspw. 15 Uhr abgeschlossen haben müssen, dann überlegen sie sich zweimal, ob sie diesen auf später verlegen, wenn das gleichzeitig bedeutet, dass die Artikel dann einen Tag später geliefert werden.
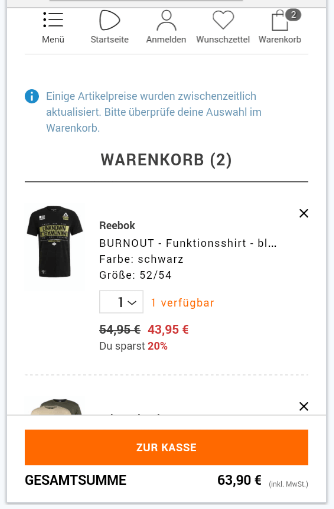
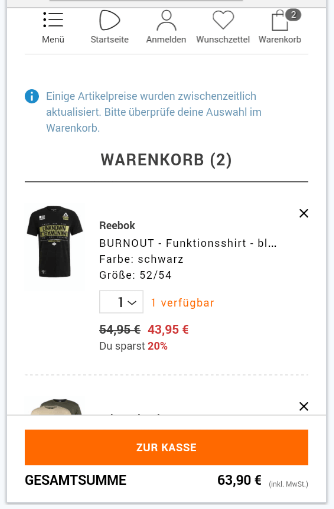
Damit Nutzer den Weg in den Checkout finden, sollte der „Zur Kasse“-Button prominent dargestellt werden. „Docken“ Sie das Element daher am unteren Displayrand an, so dass es dem Besucher zu jeder Zeit und unabhängig seiner Scrolltiefe zur Verfügung steht.
Dieses Element besteht aus:


Ab dem Zeitpunkt, wo sich der Nutzer auf der Warenkorbseite befindet, sollten Sie ihn nur noch in eine Richtung schicken. Zum Checkout.
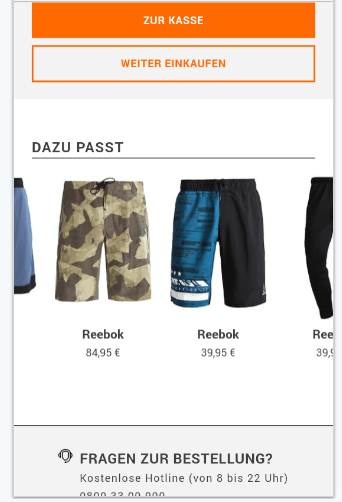
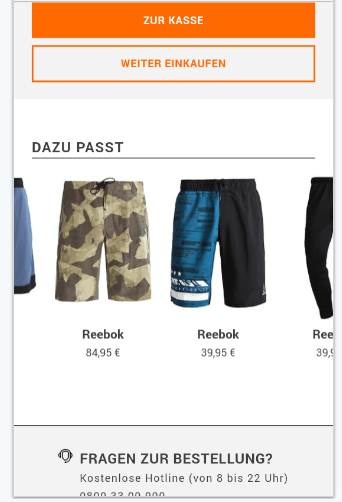
Aufgrund der begrenzten Zeit, die Ihre Nutzer haben, sollten Sie sie nicht zum weiteren Stöbern einladen, sondern sie schnell zum Abschluss bringen und auf die Platzierung von ähnlichen oder dazu passenden Artikeln im Warenkorb lieber verzichten.
Wenn Sie besonders gute dazu passende Empfehlungen haben (weil sie bspw. einen Look ergeben), dann zeigen Sie diese unauffällig unterhalb der Warenkorb-Zusammenfassung an.
Das Element sollte dann:
Testen Sie (bei ausreichend vorhandenem Traffic) die Auswirkung dieses Elements in einem A/B-Test. Wenn es nur die Besucher vom Warenkorb wegführt und nicht wie eigentlich gewünscht, den Warenkorb erhöht, dann zeigen Sie es nicht an.


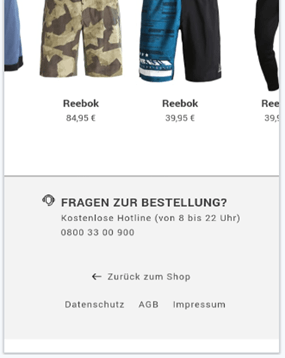
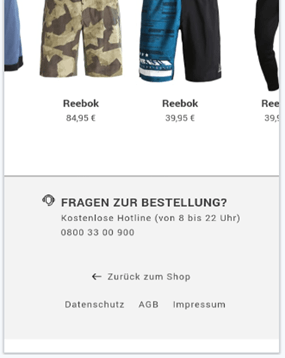
Während der Header auf der Warenkorbseite noch dem normalen Header entspricht, kann der Footer hier bereits reduziert werden.
Achten Sie dabei auf folgende Punkte:


Footer bei zalando.de


Footer bei Aboutyou.de
Viele Online-Shopper verwenden den Warenkorb als Merkliste. Sie legen Produkte hinein, um diese zu einem späteren Zeitpunkt zu kaufen. Möglicherweise überdenken sie die Auswahl der Produkte oder möchten die Produkte mit jemand anderen besprechen. Gerade im mobilen Bereich kommt es häufig vor, dass der Einkauf für einige Zeit unterbrochen wird. Hier ist es daher besonders wichtig, dass Produkte für spätere Besuche gespeichert werden. Dies kann über zwei Wege erfolgen:
Lassen Sie Ihre Besucher eingeloggt, sowie er sich einmal auf seinem Smartphone angemeldet hat und loggen Sie ihn nur auf expliziten Wunsch hin aus (wenn er die Logout-Funktion nutzt). Während im Desktop-Bereich aus Sicherheitsgründen noch ein automatischer Logout notwendig war/ist, ist dies im mobilen Bereich weniger kritisch, da das mobile Gerät selten aus der Hand gegeben wird (und somit von jemand anderes genutzt werden kann).
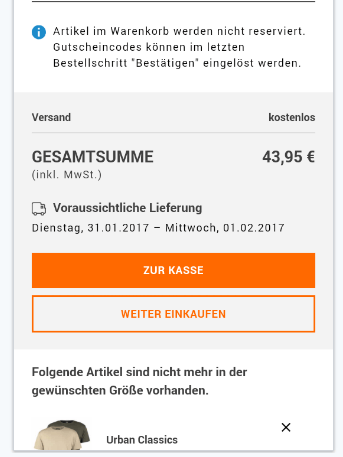
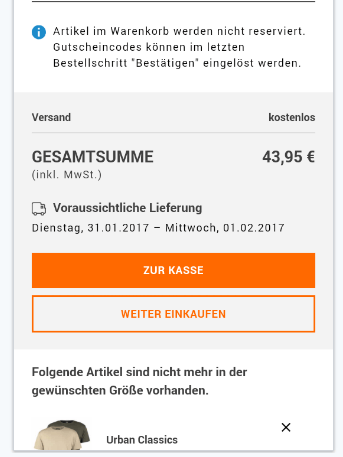
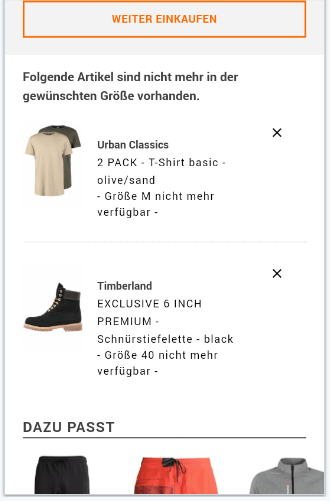
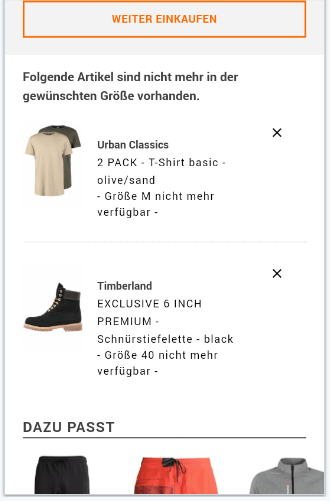
Sollten gespeicherte Produkte zwischen den Besuchen ausverkauft worden sein, dann zeigen Sie Hinweise darauf auf der Warenkorbseite an und entfernen Sie diese im nächsten Schritt.
Wie das aussehen kann, zeigt bspw. Zalando. Hier werden unterhalb der Warenkorb-Zusammenfassung Artikel angezeigt, die nicht mehr vorhanden sind. Durch die Darstellung an der Stelle hat der Besucher die Möglichkeit noch Änderungen an dem Artikel vorzunehmen. Also beispielsweise die nächste größere oder kleinere Größe zu probieren oder eine andere Farbe zu wählen.


Viele Besucher werden in Ihren Shop kommen, um sich über Produkte zu informieren und den eigentlichen Kauf später auf dem Desktop tätigen. Daher sollte die Möglichkeit bestehen, Produkte auf eine Merkliste zu setzen.
Für die Aufforderung „Artikel merken“ gibt es mehrere Umsetzungsmöglichkeiten:
Wichtig hierbei ist, dass der Warenkorb-Button immer auffälliger, als der Merk-Button ist. Je nach Zielgruppe sollten Sie hier entscheiden, ob sie mit einem Button oder einem Icon arbeiten. Da das Herz-Icon noch nicht von allen mobilen Usern verstanden wird, empfiehlt es sich auf der Produktdetailseite die Merkfunktion zuerst über einen Button anzuzeigen und dann über einen A/B-Test herauszufinden, ob Ihre Zielgruppe auch schon das Herz-Icon verinnerlicht hat.


Artikel merken als Button unterhalb des auffälligen Warenkorb-Buttons


Artikel merken lediglich als Herz-Icon
In vielen Onlineshops ist die Merkliste über den Headerbereich in Form eines Herz-Icons erreichbar. Da das Icon aber noch nicht überall gelernt ist, kann es auch als störend empfunden werden.
Besser ist es die Merkliste über die Navigation verfügbar zu machen, um den Headerbereich übersichtlich und leicht verständlich zu behalten (siehe dazu auch Praxisguide Header, Suche und Footer)
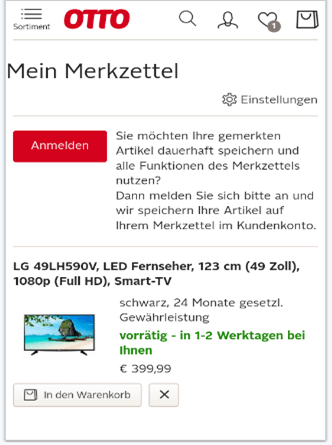
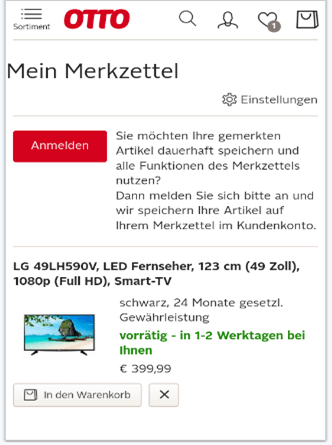
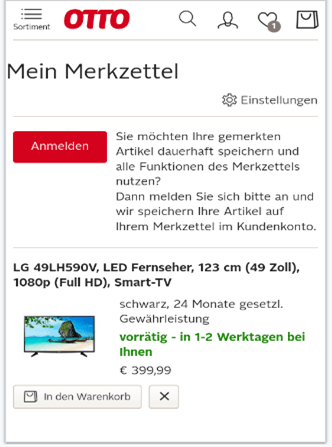
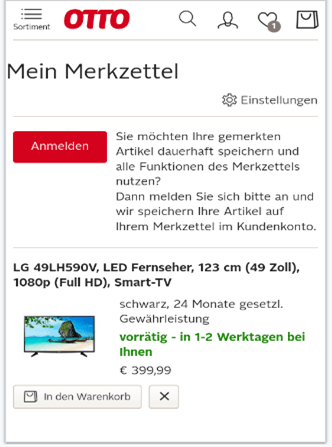
Sofern Sie den Besucher noch nicht kennen (weil er nicht eingeloggt ist), speichern Sie seine Produkte dauerhaft für das jeweilige Device. Bieten Sie ihm dann aber beim Aufruf der Merkliste als erstes einen Login an und kommunizieren Sie, warum dies wichtig ist (Dauerhafte Speicherung der Produkte und somit geräteübergreifend).


Das Produkt sollte dann mit folgenden Eigenschaften dargestellt werden:


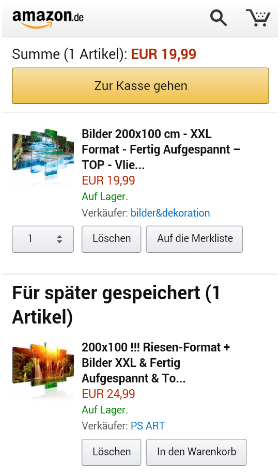
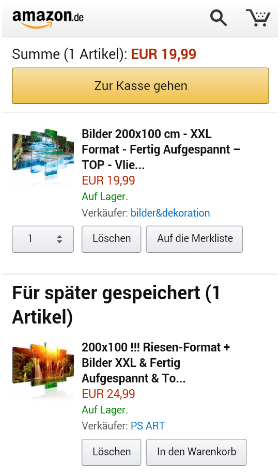
Sofern Ihre Besucher die Produkte nicht von der Merkliste in den Warenkorb legen (weil sie sich daran bspw. nicht mehr direkt erinnern), bieten Sie diese auch noch einmal im Warenkorb an.
amazon.de listet alle „Für später gespeicherten“ Artikel unterhalb der Warenkorb-Zusammenfassung auf und bietet einen in den Warenkorb-Link an.


Die gemerkten Artikel sollten hier anstelle der dazu passenden Artikel angezeigt werden, da eine höhere Wahrscheinlichkeit besteht, dass diese Produkte für den Besucher relevant sind.