Praxisguide
Produktdetailseite für mobile Online-Shops
Dieser Praxisguide zeigt, wie Sie die optimale Produktdetailseite für mobile Online-Shops konzipieren und welche Anforderungen diese erfüllen muss.
Praxisguide
Dieser Praxisguide zeigt, wie Sie die optimale Produktdetailseite für mobile Online-Shops konzipieren und welche Anforderungen diese erfüllen muss.


Autor
Julian Kleinknecht
War der Anteil an mobilen Nutzern vor einigen Jahren noch gering, nutzen heute immer mehr Kunden ihr Smartphone, um sich von unterwegs über Produkte oder Dienstleistungen zu informieren oder Preisvergleiche anzustellen. Ein Trend, der in den nächsten Jahren weiter zunehmen wird. [1] Auch Google trägt dem Rechnung: Websites, die nicht für Mobilgeräte optimiert sind, müssen Einbußen in Rankings hinnehmen.
Viele Online-Shop sind auf die steigende Anzahl an mobilen Zugriffen noch nicht vorbereitet. Sie sind über mobile Endgeräte nicht schnell und einfach zugänglich. In diesem und weiteren Praxisguides stellen wir deshalb alle Anforderungen an mobile Shops vor – egal ob Sie gerade am ersten mobile Shop arbeiten oder einen schon bestehenden optimieren möchten.
Auf der Produktdetailseite entscheidet sich, ob Besucher ein Produkt in den Warenkorb legen, die Suche weiter fortsetzen oder im schlimmsten Fall ganz abbrechen. Umso wichtiger, dass Sie dem Nutzer das Gefühl vermitteln, dass er auf Ihrer Produktseite alle relevanten Informationen schnell und einfach findet.
Eine gute Produktdarstellung ist entscheidend für die Add-To-Shopping-Cart-Rate und hat somit maßgeblichen Anteil an der Conversion-Rate. Je mehr Informationen Sie transparent und übersichtlich vermitteln, umso einfacher fällt den Nutzern die Entscheidung, ob sie das gezeigte Produkt in den Warenkorb legen möchten.
Wir zeigen im Folgenden nur mobile-spezifische Optimierungsvorschläge. Alle Praxisguides zur Produktdetailseite auf dem Desktop finden Sie hier:
In weiteren Praxisguides beschreiben wir diese Elemente mobiler Shops:
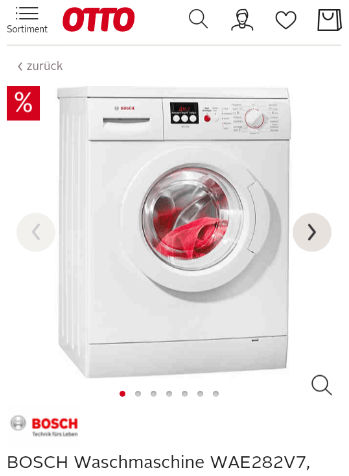
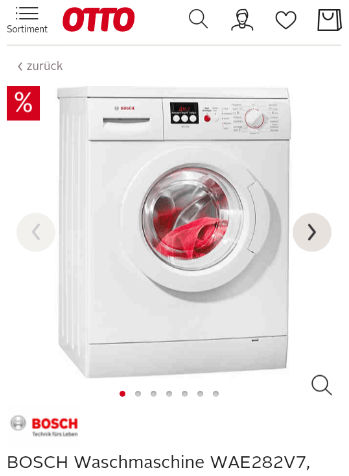
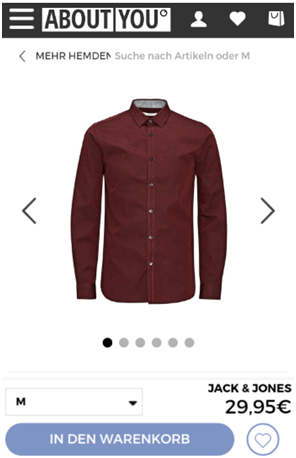
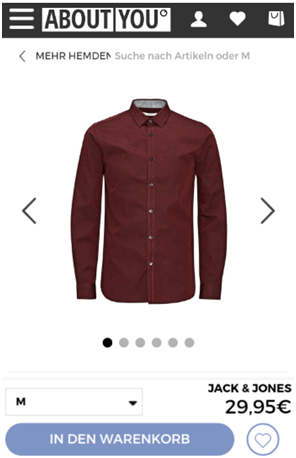
Hat sich ein Nutzer anhand seines ersten Eindrucks für den Verbleib auf der Produktdetailseite entschieden, liegt das Hauptaugenmerk häufig auf der Produktabbildung. Grundsätzlich sollten Sie Nutzern in der mobilen Version dieselbe Anzahl an Produktbildern anbieten wie im Desktop-Bereich. So kann er das Produkt aus verschiedenen Perspektiven anschauen und hat insbesondere auch durch die Interaktionen über die Finger verstärkt das Gefühl, das Produkt tatsächlich anfassen zu können.
Folgende Punkte sind dabei zu beachten:
Um die Ladezeiten gering zu halten, sollte unbedingt auf mobile optimierte Bilder geachtet werden.
Zeigen Sie eine Produktabbildung über die gesamte Displaybreite an.




Weiterbildung per eLearning.
Keine Anmeldung notwendig


Da die Besucher das Produkt nicht aus dem Regal nehmen oder testen/anprobieren können, ist es besonders wichtig, dass sie möglichst alle Details erkennen können.
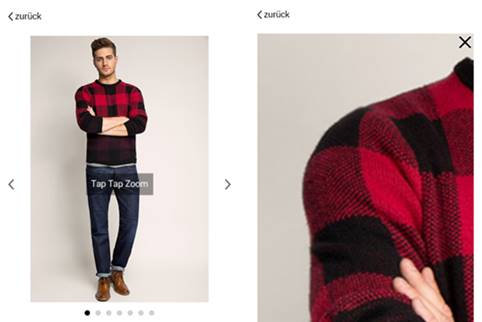
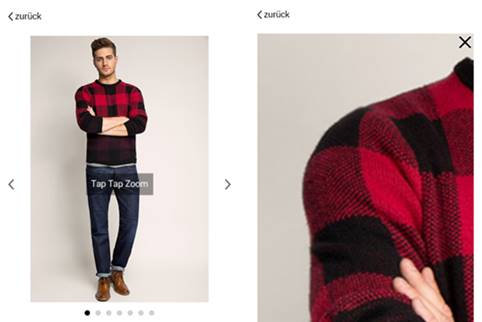
Neben dem swipen (wischen) nach links oder rechts, um die nächste Produktansicht zu sehen, erwarten die Nutzer auch per Pinch (Zusammenziehen & Drücken von Daumen und Zeigefinger) in die Produktabbildung rein zoomen zu können.
Um auch hier lange Ladezeiten zu vermeiden, sollte erst auf die Interaktion des Nutzers hin, die großen, hochauflösenden Produktbilder geladen werden. Nach Möglichkeit sowie der Nutzer die Pinch-Geste ausführt. Ist dies technisch nicht möglich, kann die Zoom-Funktion auch nach einem Klick auf das Bild (Tap-Geste) geöffnet werden. Da das weniger gelernt ist, sollten Sie diese Funktion mit einem kurzen Text auf dem Bild kommunizieren.


Um die Zoom-Ansicht auch wieder verlassen zu können, sollte das Schließen wie folgt möglich sein:
oder mit Browser-Zurück (das heißt das Browser-Zurück schließt den Zoom und führt nicht auf die vorherige Seite, technische Umsetzung)
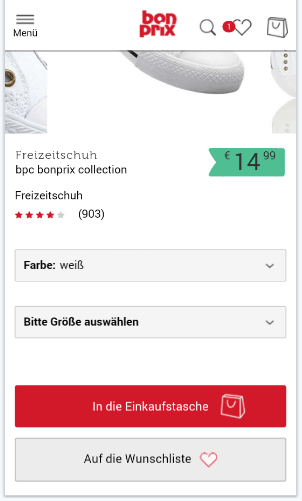
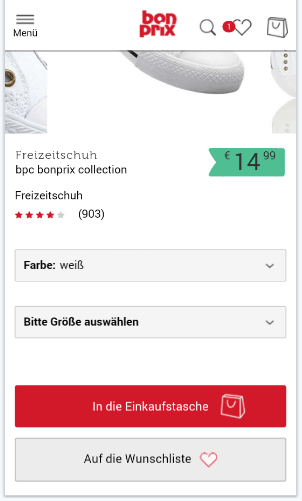
Unterhalb des Produktbildes sollten dann folgende Elemente Platz finden:


Stellen Sie Ihren Preis übersichtlich und sofort wahrnehmbar dar.
Folgende Elemente sollten berücksichtigt sein:
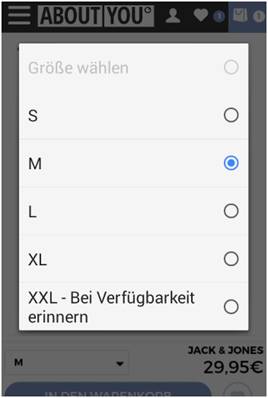
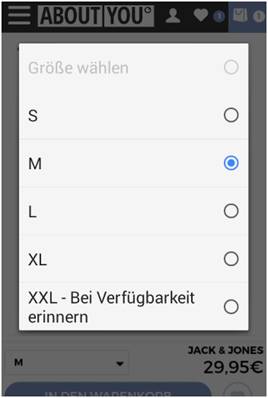
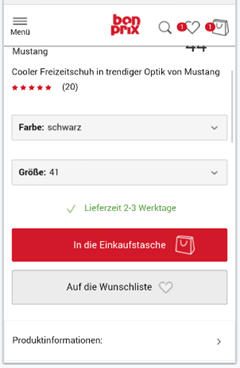
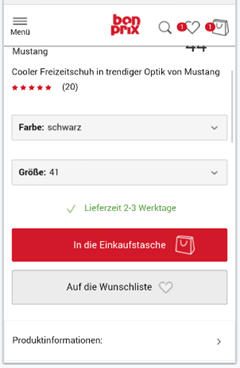
Für die Größen-, Farb- oder Mengenwahl (sofern vorhanden) sollten Sie auf die Standard-Bedienelemente der Devices zurückgreifen und keine eigenen Dropdowns oder Stylings vornehmen. Bedienbarkeit auf allen Geräten geht hier vor Design.


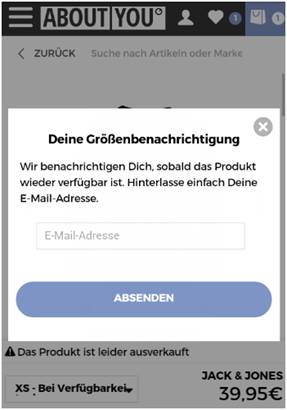
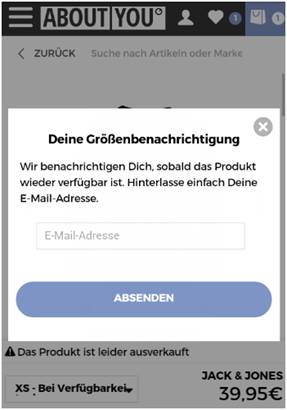
Sofern Sie für Ihren Shop eine „Tell me when in Stock“-Funktion für ausverkaufte Produkte oder Varianten eingerichtet haben, dann sollte diese auch im mobilen Bereich verfügbar sein. Ein Hinweis „Bei Verfügbarkeit benachrichtigen“ führt den Nutzer zur Eingabe seiner E-Mail-Adresse.


Sollte der Nutzer bereits registriert und eingeloggt sein, können Sie auf die Eingabe der E-Mail-Adresse verzichten und diese direkt aus den Kundendaten übernehmen.
Zeigen Sie die Lieferbarkeit in unmittelbarer Nähe zum Warenkorb-Button an.


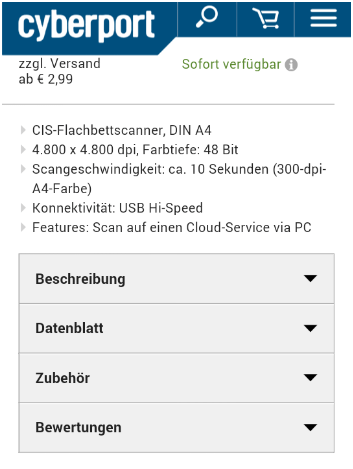
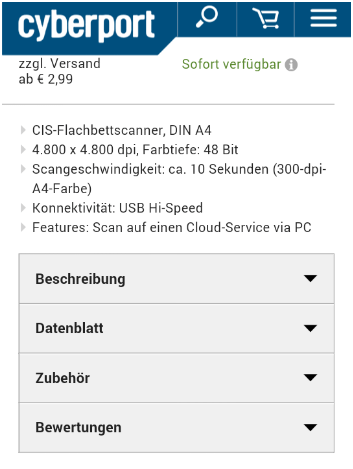
Um die Fülle an Produktinformationen übersichtlich darzustellen und den Nutzer nicht „zu erschlagen“, sollten Sie diese nicht einfach nur untereinander listen, wie man es von der Desktop-Version gewöhnt ist, sondern hinter Akkordeons bereitstellen (siehe Beispiel von cyberport.de). So vermeiden Sie die Scrolltiefe unnötig zu erhöhen und erfüllen dennoch die Erwartungen des Nutzers an vollen Informationsumfang.


Wählen Sie die Überschriften dabei so, dass die Nutzer genau wissen, welche Informationen sie nach dem Ausklappen zu erwarten haben.
Selbstsprechend sind bspw.:
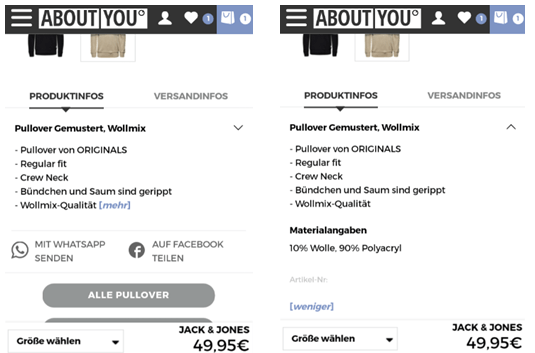
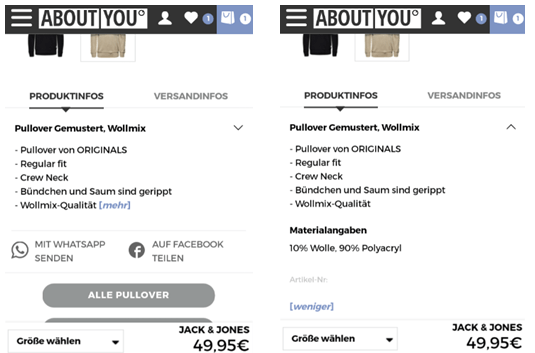
Wenn Sie nur wenig Produktinformationen haben, können Sie diese natürlich auch direkt sichtbar anzeigen. Damit nachfolgende Elemente im Anschnitt zu sehen sind, empfiehlt es sich nach fünf Bulletpoints einen „mehr“-Link anzuzeigen. Bei Bedarf kann der Nutzer sich hier weitere Informationen anzeigen, ohne dass diese ihm aber im ersten Moment überfluten.


Diese Darstellung sollten sie aber nur wählen, wenn Sie über die ersten 5 Bullets hinaus nur noch wenige ergänzende Produktinformationen haben. Sowie Ihre User zwei, drei Scrollbewegungen brauchen, um alle Informationen zu überblicken, dann sollten Sie die Lösung über Akkordeons wählen.
Stellen Sie die Produktinformationen innerhalb der Tabs oder Akkordeons in Stichpunkten und Tabellen dar und verzichten Sie auf Fließtexte. Diese werden im mobilen Bereich selten gelesen.
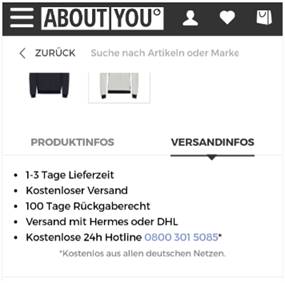
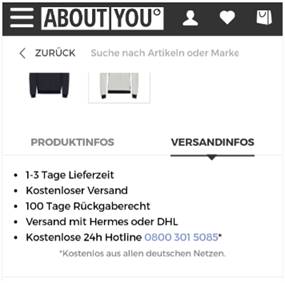
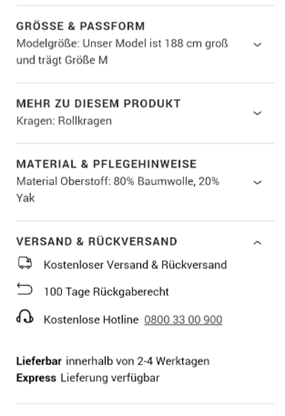
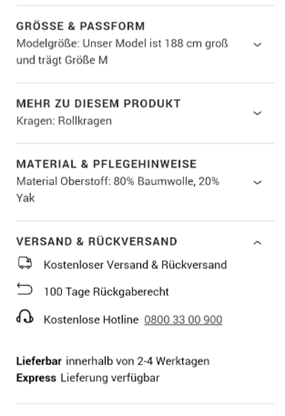
Um sich vor dem Kauf über Versandzeiten und -kosten sowie Rückgabebedingungen zu informieren, sollten Sie diese Versandinformationen ebenfalls im Akkordeon anbieten. Eine Wiederholung in der Nähe des Warenkorbelements bietet sich nur an, wenn Sie Ihren Kunden einen Mehrwert bieten, der über dem Durchschnitt liegt. Ansonsten reicht es aus, dass sie ihm diese Informationen bei Bedarf anzeigen. Die transparente Darstellung der Informationen als Im Akkordeon oder bei kurzen Produktinformationen in einem separaten Tab schafft Vertrauen und beeinflusst die Kaufbereitschaft.


Versandinformationen als separater Tab, wenn es nur weniger Produktinformationen gibt


Versandinformationen im Akkordeon, wenn die Besucher eine Fülle an Produktinformationen zu verarbeiten hat
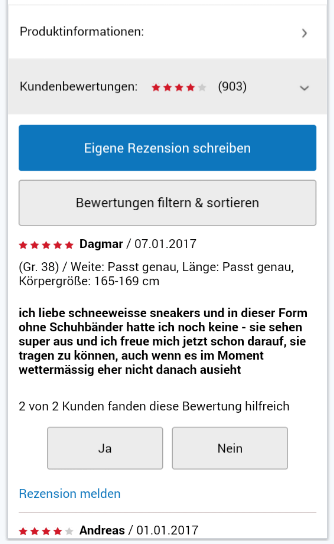
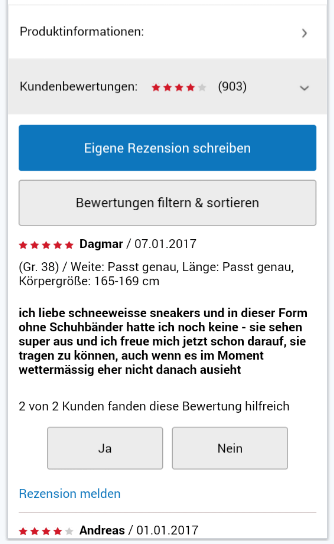
Sofern Sie bereits in Ihrer Desktop-Version Kundenmeinungen einfangen, sollten diese bei Bedarf auch im mobilen Bereich einsehbar sein. Auch hier empfiehlt es sich wieder die Produktbewertungen im Akkordeon anzuzeigen.
Wichtige Elemente hierbei sind:


Erst nach dem Ausklappen werden folgende Elemente sichtbar:


Zeigen Sie Ähnliche, zuletzt angesehene oder dazu passende Artikel erst nach allen anderen Produktinformationen an. Häufig wird hier der Fehler gemacht, dass schon wieder andere Produkte beworben werden, bevor die eigentlichen Produktinformationen wahrgenommen werden konnten.
Sowie sich Besucher mit Hilfe der Produktinformationen für den Kauf entschieden haben, müssen sie meistens mehrere Scroll-Bewegungen nach oben machen, um das Produkt in den Warenkorb zu legen.
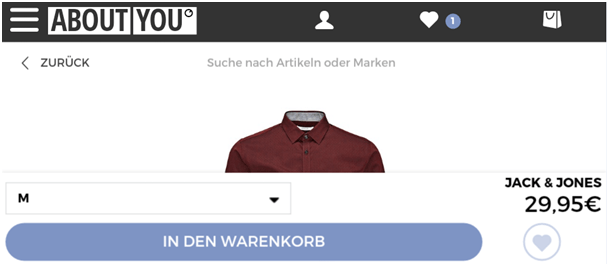
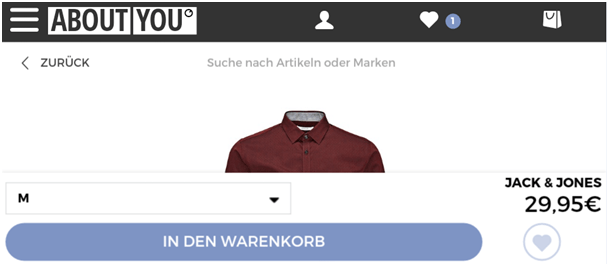
Um diesen Schritt so einfach wie möglich zu machen, sollten Sie am unteren Displayrand das Warenkorb-Element bestehend aus Größenwahl, Produkttitel und Preis einblenden, sowie der Besucher nach oben scrollt. Die Besucher können die Produkte somit unabhängig ihrer Scrolltiefe in den Warenkorb legen.


Wichtig dabei ist, dass dieses Element so schmal wie möglich gehalten wird, ohne aber an Bedienbarkeit zu verlieren. Zudem sollte es sich zum restlichen Inhalt abgrenzen, so dass es beim Scrollen über andere Element, weiterhin als eigenständiges Element wahrgenommen wird.
Bei adidas.de geht weiß in weiß über, so dass die Besucher den Eindruck bekommen könnten, dass es sich dabei um einen Fehler handelt. Auch ist es dort nicht möglich, die Größe zu wählen. Der Besucher wird in dem Fall dann lediglich an die Stelle der Größenwahl geführt, was allerdings mit Verzögerung erfolgt, so dass er in der Zwischenzeit schon wieder auf einer anderen Seite unterwegs sein könnte.


Insbesondere bei erklärungsbedürftigen Produkten mit vielen Produktinformationen ist dies eine sinnvolle Funktion, da der Nutzer den Artikel an der Stelle in den Warenkorb legen kann, wo ihn die Information überzeugt hat, ohne erst wieder zum Seitenanfang scrollen und das Element suchen zu müssen. Nachteil dieser Lösung ist, dass insbesondere im Landscape-Modus (das Smartphone wird im Querformat gehalten) der Platz für alle weiteren Inhalte recht schmal wird. Hier sollte das Element dann einfach ausgeblendet werden.


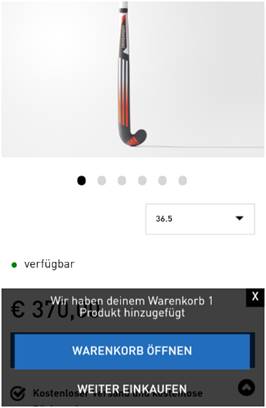
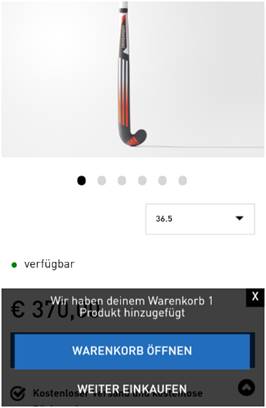
Hat ein Besucher einen Artikel in den Warenkorb gelegt, sollten Sie ihm darüber auch Rückmeldung geben. Hier muss klar kommuniziert werden, dass der Artikel in den Warenkorb gelegt wurde und welche weiteren Schritte der Nutzer nun tätigen kann. Ein „zum Warenkorb“-Link ist dabei ebenso wichtig, wie ein „weiter einkaufen“-Link, um dem Nutzer die volle Kontrolle über seine nächste Handlung zu überlassen.


Leiten Sie Nutzer nicht direkt in den Warenkorb. Zum einen, da das mitunter Ihre Checkout-Conversion verfälscht (da auch Nutzer gezählt werden, die eigentlich noch gar nicht den Checkout starten wollten) und zum anderen, weil Nutzer im Zweifel noch weiter stöbern möchten.
Schließen Sie das Element, wenn der Besucher auf weiter einkaufen, den Schließen-Button klickt oder außerhalb des Elements und somit auf die Produktdetailseite klickt.
[1] In Google Analytics können Sie den Anteil mobiler Nutzer im Bericht Zielgruppe > Mobil > Übersicht finden.