2.3 Zugriff auf Ressourcen in der Webentwicklung und Webdesign
Einige der Tests lassen sich mithilfe der Point-and-Click-Editoren, welche in vielen Testing-Tools enthalten sind, umsetzen. Unser Praxisguide „Point&Click-Editoren: Nutzen und Limits in der Praxis“ erläutert, wann und für welche Zwecke die Editoren eingesetzt werden können. Informieren Sie sich darüber.
Für andere Tests benötigen Sie jedoch Kenntnisse und Fähigkeiten in der Webentwicklung mit JavaScript und im Grafikdesign bzw. müssen Sie Zugriff auf diese Ressourcen haben – entweder intern oder durch Freelancer oder Agenturen. Klären Sie, auf welche Ressourcen Sie zurückgreifen können. Starten Sie währenddessen mit weniger aufwendigen Tests.
2.4 Produktdetailseite auf gutem Stand
A/B-Test ist nur dann sinnvoll, wenn die Produktdetailseite schon auf einem guten Stand ist. Anders gesagt: Mit Testen bringen Sie Websites von gut zu sehr gut.
Falls Ihre Produktdetailseite also noch nicht gut ist, verändern Sie diese basierend auf Best Practices. Unsere Praxisguides zur Produktdetailseite helfen Ihnen dabei:
[serie-ecommerce-pds]
3. Testzonen der Produktdetailseite
Basierend auf unserer Erfahrung aus vielen Kundenprojekten in Online-Shops haben wir die folgenden Elemente, Eigenschaften und Themen einer Produktdetailseite als gute Kandidaten für Tests identifiziert:
- Elemente ausblenden (siehe Kapitel 4.1)
- Vorteile des Shops (siehe Kapitel 4.2)
- Call-to-Action (siehe Kapitel 4.3)
- Vertrauen erweckende Elemente (siehe Kapitel 4.4)
- Produktbilder (siehe Kapitel 4.5)
- Produktbeschreibungen (siehe Kapitel 4.6)
- Verfügbarkeit, Versanddauer und -kosten (siehe Kapitel 4.7)
- Preis (siehe Kapitel 4.8)
- Verhalten nach Kick auf In-den-Warenkorb-Button (siehe Kapitel 4.9)
- Cross-Selling und Produktempfehlungen (siehe Kapitel 4.10)
- Komplett andere Aufteilung der Seite (siehe Kapitel 4.11)
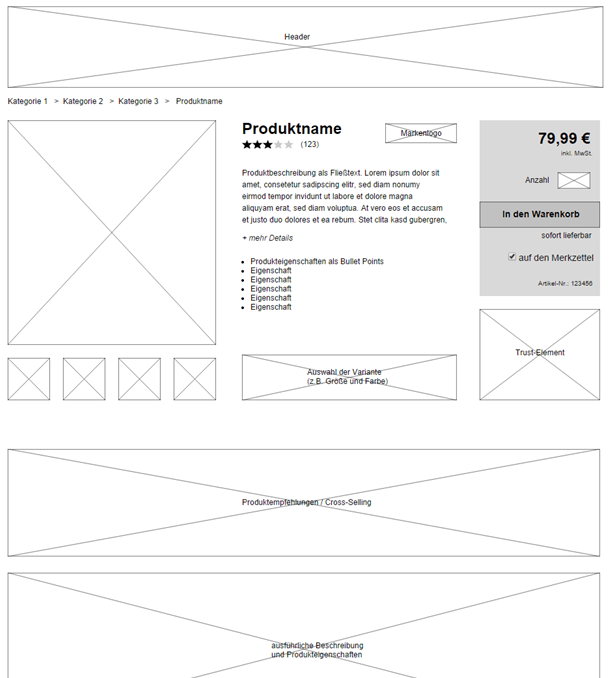
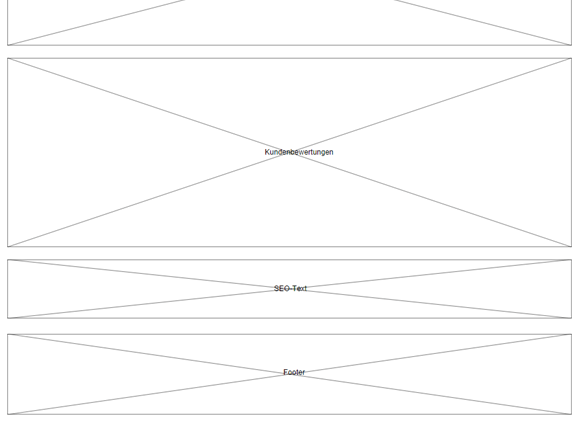
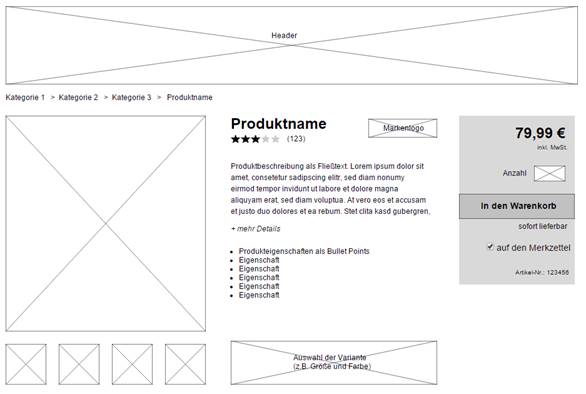
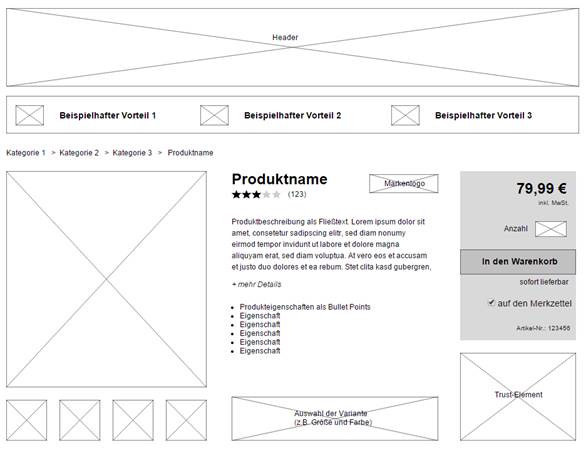
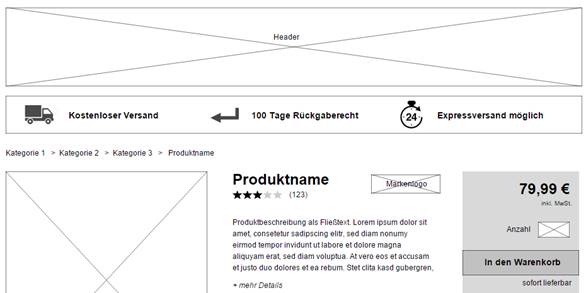
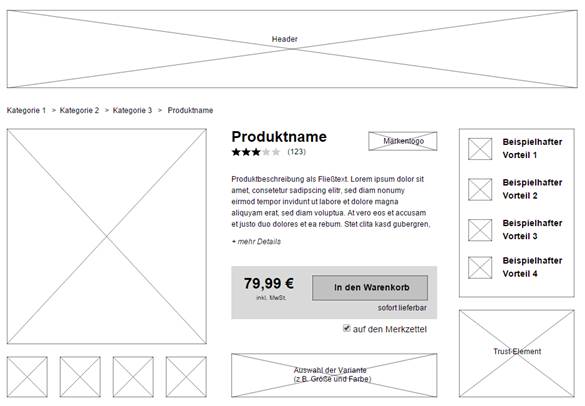
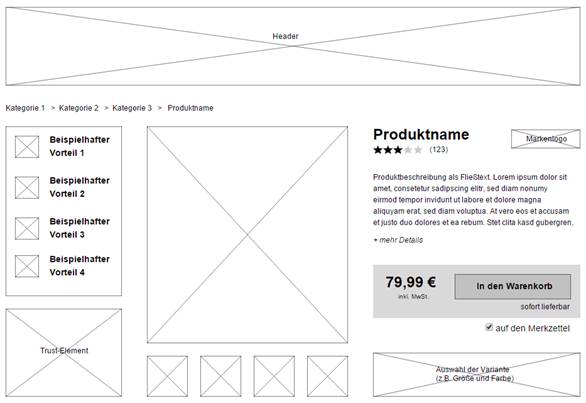
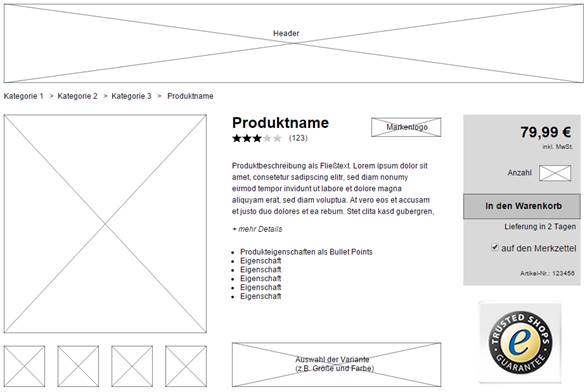
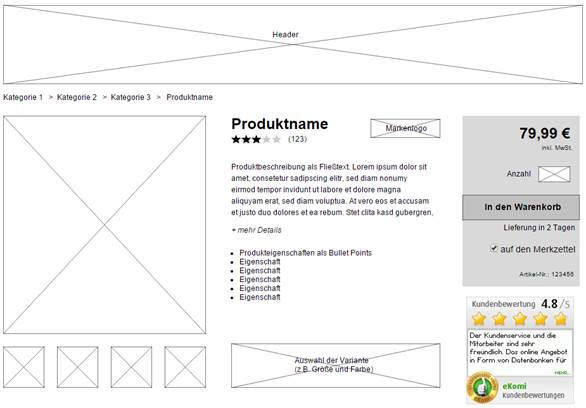
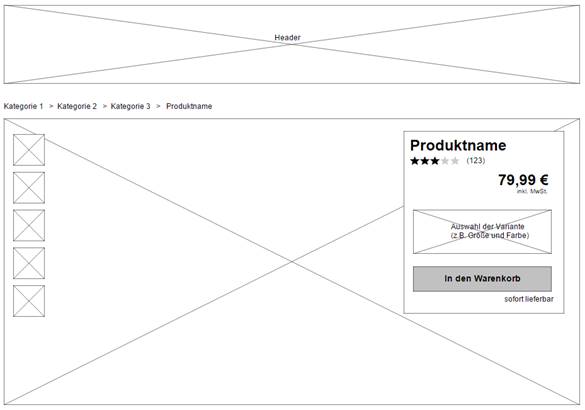
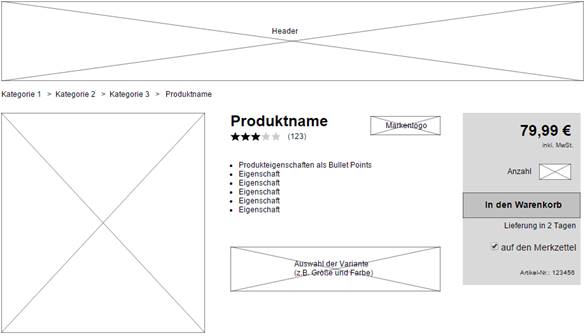
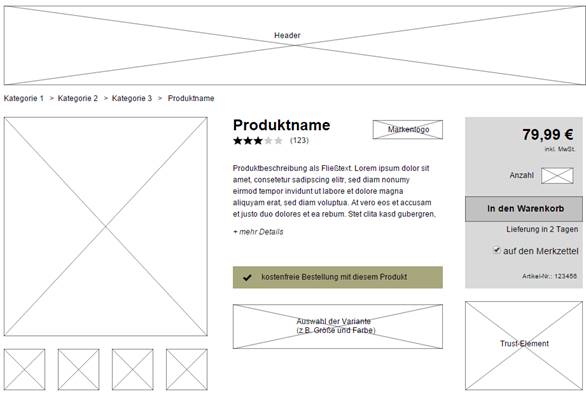
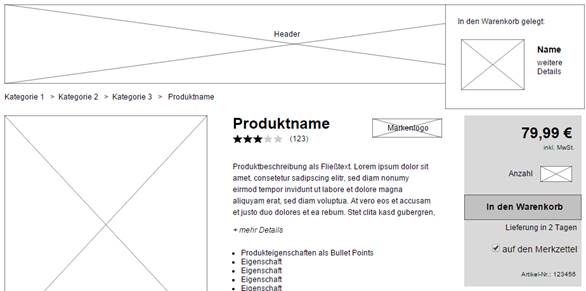
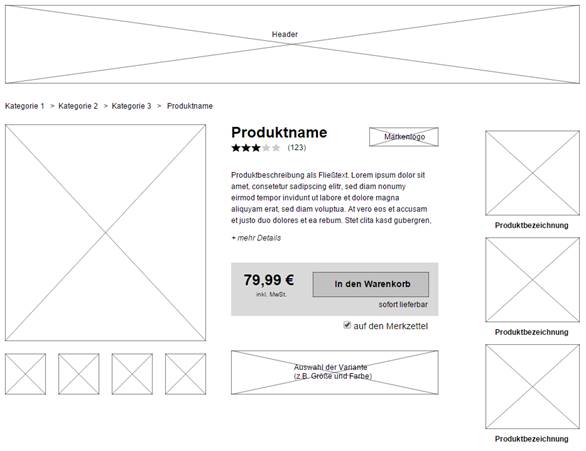
Wir nennen diese Elemente und Eigenschaften „Testzonen“. In diesem Wireframe haben wir die Produktdetailseite eines typischen Online-Shops nachgebaut und die vorhandenen Testzonen entsprechend gekennzeichnet. Aufbauend auf dieser prototypischen Produktdetailseite werden alle folgenden Testvarianten beschrieben.
Link zum Wireframe
Der Wireframe wurde mit Pidoco erstellt. Das Tool ist, neben anderen Werkzeugen zur Conversion-Optimierung, Teil der ConversionBoosting-Toolbox.
4. Die Testkonzepte
Dieses Kapitel – das Herzstück dieses Leitfadens – enthält fertige Testkonzepte (inklusive Wireframes von Testvarianten) für die im vorigen Kapitel beschriebenen Testzonen.
Wie in der Einleitung beschrieben, empfehlen wir, die Testkonzepte zu studieren und Notizen zu diesen Themen zu machen. Auf der Basis der Antworten kann dann im nächsten Kapitel die Test-Roadmap erstellt werden:
- Welche Testkonzepte können auf Ihren Shop angewendet werden?
- Welche Testkonzepte haben für Sie das höchste Potenzial?
- Mit wie viel Aufwand sind die Testvarianten umzusetzen?
Basierend auf unseren Erfahrungen geben wir jeweils eine Schätzung für die letzten beiden Werte ab.
4.1 Elemente ausblenden
- Testtyp: A/B
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: mittel
- Besonders sinnvoll für: alle Shops, besonders jedoch für solche mit Produktdetailseiten mit vielen Elementen
Falls noch keine Tests auf der Produktdetailseite durchgeführt wurden, sollten im ersten Test verschiedene Elemente ausgeblendet werden.
Der große Vorteil der Strategie des Ausblendens ist, dass sie sehr einfach umzusetzen ist. In den meisten Fällen können die entsprechenden Elemente sogar mit den Point-and-Click-Editoren der Testing-Tools ausgeblendet werden.
4.1.1 Motivation des Tests
Es gibt zwei unterschiedliche Motivationen für diesen Test.
Erstens sind „Ausblenden“-Tests besonders für diejenigen Online-Shops interessant, wo bisher nach dem Prinzip „viel hilft viel“ gearbeitet wurde. Das heißt, es wurden sehr viele Empfehlungen und Best Practices umgesetzt, was zu einer sehr überladenen Seite geführt hat. Die Strategie der Reduzierung führt möglicherweise zu mehr Übersicht und weniger Verwirrung bei Besuchern, und hat damit einen positiven Einfluss auf die Anzahl der Conversions.
Die zweite Motivation ist strategisch. Neben der Steigerung der Conversion-Rate ist auch ein neutraler oder negativer Einfluss von Testvarianten mit ausgeblendeten Elementen sehr interessant. Angenommen, Vertrauen erweckende Elemente werden ausgeblendet und diese Veränderung führt zu keinem oder einem negativen Einfluss auf die Conversion-Rate. Dann sollten zukünftige Tests dieser Elemente nach hinten priorisiert werden.
Wenn sich des Weiteren herausstellt, dass Cross-Selling-Elemente keinen Einfluss auf Metriken wie Conversion-Rate und Umsatz haben, dann gibt dies Hinweise darauf, wie viel Aufwand und Budget in dieses Thema – unabhängig vom Website-Testing – investiert werden sollte.
4.1.2 Zu messende Ziele
Die zentrale Metrik dieses Tests ist natürlich die Conversion-Rate.
Abhängig davon, welche Elemente entfernt werden, sollten jedoch unbedingt noch andere Metriken und Einflüsse im Auge behalten werden. Wenn das Cross-Selling-Element „Passende Produkte“ entfernt wird, kann sich möglicherweise die Conversion-Rate durch weniger Ablenkung erhöht haben, gleichzeitig aber der durchschnittliche Warenkorb gesunken sein. Dies muss überprüft werden!
4.1.3 Hypothesen und Testvarianten
Wie schon oben angesprochen, lautet die allgemeine Hypothese dieses Testkonzepts: Mehr Übersichtlichkeit auf der Produktdetailseite führt zu einer höheren Conversion-Rate.
Es sollte natürlich nicht jedes Element ausgeblendet werden. Das Logo, Preise, die Hauptnavigation und der In-den-Warenkorb-Button sind notwendige Elemente.
Insgesamt enthält dieses Testkonzept vier Hypothesen mit Testvarianten.
Hypothese 1: Das Ausblenden der Unternavigation führt zu einer höheren Conversion-Rate.
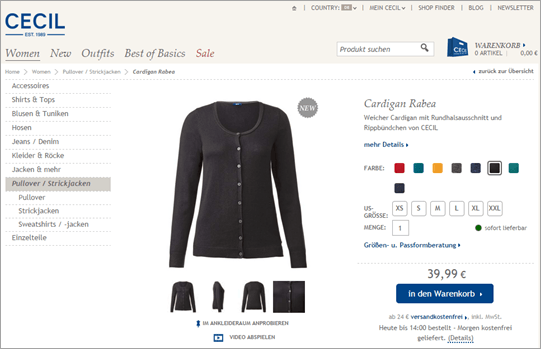
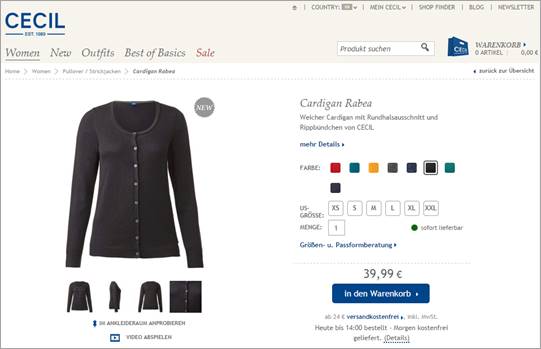
In unserer Beispiel-Produktdetailseite ist keine Unternavigation platziert. Deshalb haben wir die Produktdetailseite von Cecil als Beispiel herangezogen.
Es ist darauf zu achten, dass die Navigationsleiste links tatsächlich nur eine Unternavigation darstellt (dies ist bei Cecil gegeben). Die Hauptnavigation kann nicht ohne Weiteres entfernt werden.
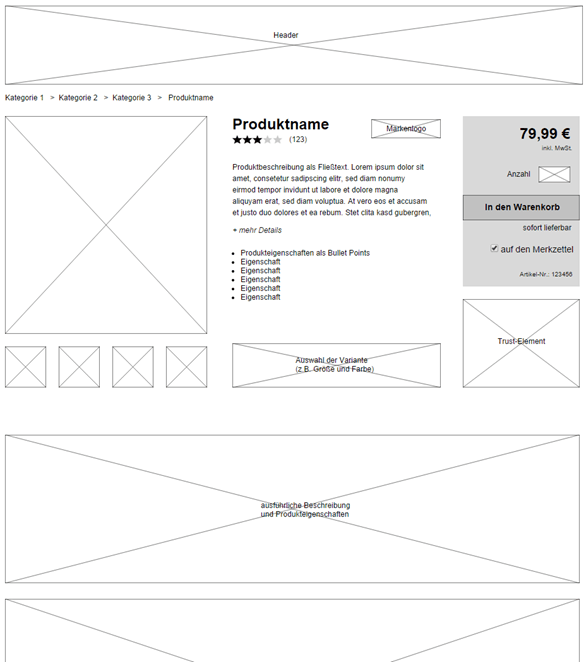
Eine Möglichkeit für eine Testvariante mit entfernter Navigation sieht so aus:
Die verbliebenen Elemente wurden mittig angeordnet. Um den zusätzlichen Platz auszunutzen, könnte nun auch das Produktbild größer dargestellt werden (vgl. Kapitel 4.5). Dies würde jedoch bedeuten, dass zwei Veränderungen gleichzeitig getestet werden und nicht klar ist, welche Veränderung die Conversion-Rate beeinflusst hat. Deshalb gilt: Ausschließlich Elemente ausblenden und sonst nur minimale Veränderungen vornehmen.
Hypothese 2: Das Ausblenden von Vertrauen erweckenden Elementen führt zu einer höheren Conversion-Rate.
Das Ausblenden von Trust-Elementen hat selten einen positiven Einfluss auf die Conversion-Rate. Zur Priorisierung weiterer Tests ist die Performance dieser Testvariante trotzdem wertvoll (vgl. Kapitel 4.1).
Im Wireframe basierend auf unserer Beispiel-Produktdetailseite wurde das Trust-Element – hier möglicherweise das Trusted-Shops-Siegel – ausgeblendet und der entstandene Freiraum leer gelassen.
Link zum Wireframe
Hypothese 3: Das Ausblenden von Vorteilen führt zu einer höheren Conversion-Rate.
Analog zu den Trust-Elementen ist ein positiver Einfluss bei ausgeblendeten Vorteilen nach unserer Erfahrung eher unwahrscheinlich. Zur Priorisierung weiterer Tests ist diese Testvariante trotzdem wertvoll.
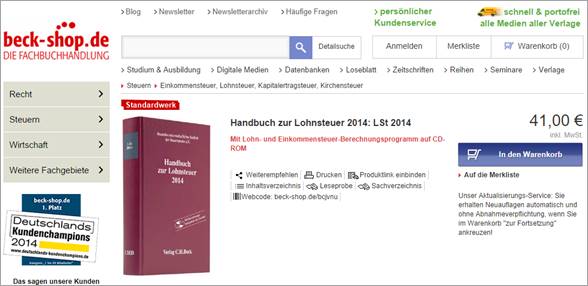
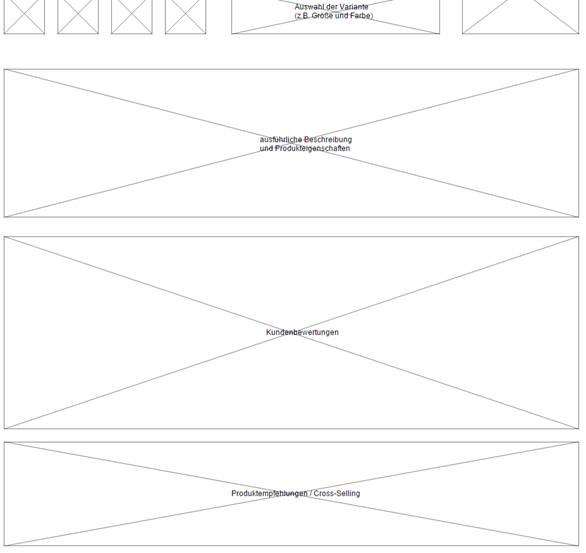
Da auf unserer Beispiel-Produktdetailseite keine Vorteile platziert sind, sollen diese auf der Produktdetailseite vom beck-shop.de ausgeblendet werden. Andere Elemente rutschen nach:
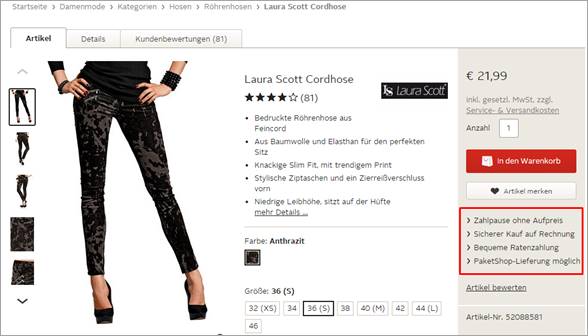
Mit Vorteilen
Ohne Vorteile
Hypothese 4: Das Ausblenden von Produktempfehlungen führt zu einer höheren Conversion-Rate.
Produktempfehlungen zum Cross-Selling können oft vom eigentlichen Ziel der Produktdetailseite ablenken: das Produkt in den Warenkorb zu legen.
Link zum Wireframe
In unserem Fall rutschen die ursprünglich unter den Produktempfehlungen platzierten Elemente einfach weiter nach oben. Wenn Produktempfehlungen dagegen beispielsweise vertikal angeordnet sind, muss die Aufteilung analog zum Ausblenden der seitlichen Unternavigation angepasst werden.
Wenn sich verschiedene Arten von Produktempfehlungen, beispielsweise Cross-Selling einerseits und ähnliche Produkte andererseits, auf Ihrer Produktdetailseite befinden, dann testen Sie zwei verschiedene Varianten, in denen Sie jeweils das andere Element entfernen.
4.2 Vorteile des Shops
- Testtyp: A/B oder MVT
- Geschätzter Aufwand der Umsetzung: mittel
- Geschätzter Einfluss auf Conversion-Rate: mittel / hoch
- Besonders sinnvoll für: alle Shops
4.2.1 Motivation des Tests
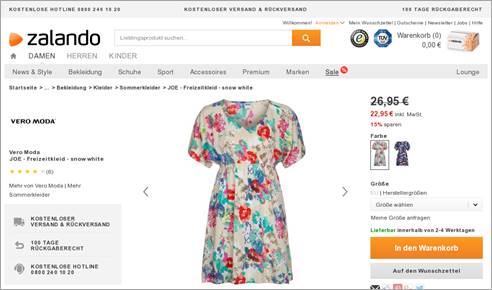
Vorteile sind die positiven Eigenschaften eines Shops, die Besucher zum Bestellen überzeugen sollen. Gerade unbekannte Shops ohne eine hohe Anzahl an Bestandskunden können sich mit der Positionierung von Vorteilen von anderen Shops abgrenzen. Bekanntere Shops können potenzielle Käufer daran erinnern. Zalando positioniert Vorteile beispielsweise sehr prominent (links unten).
Wie auch im Screenshot sichtbar, platzieren viele Shops Hinweise auf Vorteile auch schon im Header. In diesem Leitfaden beschränken wir uns jedoch auf die Platzierung der Vorteile auf der Produktdetailseite. Shop-übergreifende Tests der Vorteile sind natürlich trotzdem äußerst sinnvoll.
4.2.2 Zu messende Ziele
Zentrales Ziel ist wieder die Steigerung der Verkäufe und damit der Conversion-Rate. Weitere Metriken, auf die geachtet werden sollte, sind:
- der durchschnittliche Warenkorbwert, insbesondere dann, wenn Testvarianten auf Vorteile hinweisen, die potenziell zu einem höheren Warenkorbwert führen können. Dazu gehören unter anderem Hinweise wie „Versandkostenfrei ab 50 EUR“.
- Retouren pro Testvariante. Bei starken Hinweisen auf kostenfreien Versand und Rückversand kann es verstärkt zu Retouren kommen. Übergeben Sie also die gesehene Testvariante an das Warenwirtschaftssystem. Die endgültige Auswertung des Tests können Sie natürlich erst dann vornehmen, wenn das Zeitfenster verstrichen ist, in welchem der Erfahrung nach die meisten Retouren erfolgen.
4.2.3 Strategie: Zwei verschiedene Testkonzepte
Grundsätzlich können zwei verschiedene Faktoren der Vorteile getestet werden:
- Inhalt: Welche Vorteile führen zu einer höheren Conversion-Rate?
- Layout: In welchem Layout und an welcher Stelle platziert führen Vorteile zu einer höheren Conversion-Rate?
Auf den ersten Blick eignet sich dieses Szenario hervorragend für einen multivariaten Test. Da es jedoch sehr viele verschiedene Kombinationsmöglichkeiten gibt, sind sehr viele Conversions notwendig, um statistisch signifikante Ergebnisse zu erzielen. Dies ist leider in nur wenigen Shops der Fall.
Stattdessen empfehlen wir, erst einen der beiden Faktoren zu testen und dann im nächsten Test den anderen Faktor zu überprüfen. Dies führt leider dazu, dass bestimmte Kombinationen nicht getestet werden. Die beiden Ziele Alle Kombinationen testen sowie In angemessener Zeit statistisch signifikante Ergebnisse erzielen sollten jedoch pragmatisch abgewogen werden. Wenn alle Kombinationen getestet würden, würden höchstwahrscheinlich keine statistisch signifikanten Ergebnisse erzielt werden.
Wir empfehlen: Testen Sie zuerst den Faktor Inhalt. Das heißt identifizieren Sie, welche Vorteile einen positiven Einfluss auf die gewählten KPIs haben. Danach überprüfen Sie, wie diese präsentiert werden sollten.
4.2.4 Test 1: Welche Vorteile darstellen?
Mögliche Hypothesen
Welche Vorteile Sie testen können, ist natürlich abhängig davon, welche Vorteile Ihr Shop tatsächlich vorzuweisen hat. Einige mögliche Vorteile sind unter anderem:
- erweitertes Rückgaberecht
- kostenloser Versand
- Express-Versand
- kostenloser Rückversand
- besonderer Kundenservice mit Beratung per
- Lieferbar in x Tagen/sofort lieferbar
- Hilfefunktionen wie Größenrechner (zum Beispiel bei Schuhen) oder eine virtuelle Anprobe (zum Beispiel bei Brillen)
- umfangreiche Zahlungsarten, unter anderem:
- Zahlung auf Rechnung
- PayPal
- Abholung im Geschäft möglich
Die Hypothese zum jeweiligen Vorteil lautet also: „Der prominente Hinweis auf X führt zu einer Steigerung der Conversion-Rate“, beispielweise also: „Der prominente Hinweis auf das erweiterte Rückgaberecht führt zu einer Steigerung der Conversion-Rate.“
Testvarianten
Wie kann die Umsetzung dieser inhaltlichen Hypothesen in Wireframes nun aussehen? Dies hängt davon ab, ob und wie Vorteile schon auf Ihrer aktuellen Produktdetailseite platziert sind.
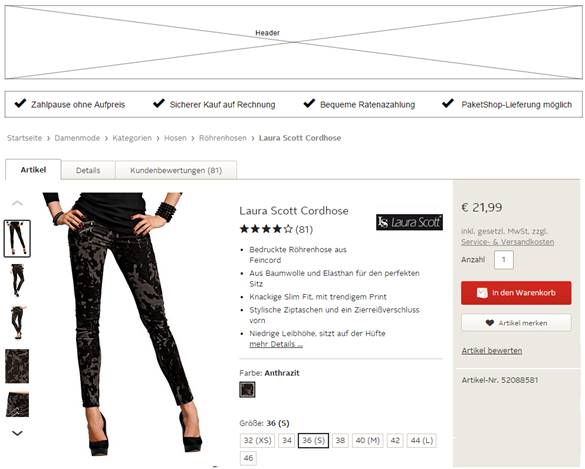
In unserem Beispiel-Shop sind Vorteile noch nicht platziert. Deshalb erstellen wir eine eigene Box oberhalb der Überschrift:
Link zum Wireframe
Was aber, wenn schon bestimmte Vorteile auf der Produktdetailseite platziert sind? Falls diese (wie im Wireframe) auffällig platziert sind, dann können die Vorteile einfach ausgetauscht werden.
Wenn Vorteile auf der aktuellen Seite jedoch sehr unauffällig positioniert sind, dann sollten – um sicherzustellen, dass die Vorteile auch wirklich wahrgenommen und signifikante Ergebnisse erzielt werden – für den inhaltlichen Test die Vorteile sehr prominent platziert werden.
Eine weitere Frage, die sich stellt, ist: Soll jeder Vorteil einzeln oder sollen lieber Kombinationen davon getestet werden? Theoretisch gibt es wieder sehr viele Kombinationen, die ins Rennen geschickt werden könnten. Beispielsweise könnten alle folgenden Varianten getestet werden:
- alle Vorteile einzeln
- alle Kombinationen zwei verschiedener Vorteile
- alle Kombinationen drei verschiedener Vorteile
Wieder empfiehlt es sich, pragmatisch abzuwägen. Für unseren Beispiel-Shop haben wir einige der Vorteile zu ähnlichen Themen zusammengefasst. Das jeweilige Thema wird durch mehrere thematisch ähnliche Vorteile so sehr verstärkt wie möglich. Dies ergibt die nun folgenden fünf bzw. sechs Testvarianten.
Kontrollvariante
Kontrollvariante sollte natürlich die aktuelle Seite sein – in unserem Beispiel ohne Vorteile. Angenommen auf der aktuellen Produktdetailseite sind jedoch schon Vorteile platziert, diese sind jedoch nicht so prominent wie in den obigen Testvarianten. OTTOs Vorteile sind beispielsweise eher unauffällig:
In diesem Fall kann der Inhalt der Vorteile der Kontrollvariante nicht mit den Testvarianten verglichen werden, da die Vorteile auf den Testvarianten sehr viel stärker im Vordergrund stehen (siehe Wireframe oben). Um den aktuellen Vorteilen die „gleiche Chance zu geben“, sollten Sie noch eine weitere Variante im Test laufen lassen. Platzieren Sie die aktuellen Vorteile (bei OTTO in der roten Box) in dieser Variante prominent wie auf den anderen Wireframes.
Link zum Wireframe
Variante 1: Thema Versand
In dieser Testvariante liegt der komplette Fokus auf dem Thema Versand. Um die Vorteile sofort erkennbar zu machen, werden sie mit Piktogrammen symbolisiert.
Link zum Wireframe
Variante 2: Thema Zahlungsarten
Die zweite Variante hebt auf umfangreiche Zahlungsmöglichkeiten ab. Platzieren Sie alle angebotenen Zahlungsarten inklusive entsprechende Symbole, zum Beispiel der Kreditkartenanbieter.
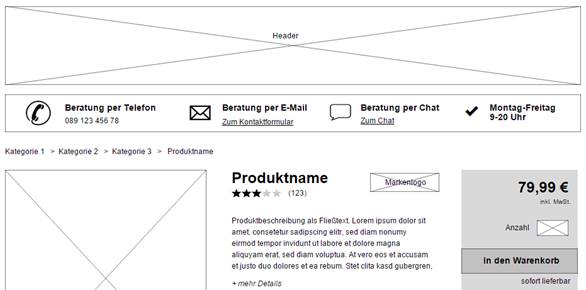
Variante 3: Thema Beratung
Falls Sie eine umfangreiche Beratung anbieten, weisen Sie darauf hin. Eine mögliche Liste der Vorteile könnte diese sein.
Link zum Wireframe
Variante 4: Kombination
Möglicherweise führt die Kombination verschiedener Vorteile zu besseren Ergebnissen der einzelnen Themen. Wählen Sie also die Vorteile aus, die Sie für am wichtigsten halten, und platzieren Sie diese in der „Vorteilsbox“.
4.2.5 Test 2: Position der Vorteile
Nachdem Sie aus dem vorigen Test wissen, welche Vorteile am besten funktionieren, sollten Sie nun die optimale Position der Platzierung der Vorteile ermitteln.
Hinweis zur Planung der Tests: Schieben Sie zwischen dem inhaltlichen Test und diesem Test der Positionierung auf jeden Fall einen anderen (einfacher umzusetzenden) Test ein. Auf diese Weise haben Sie genug Zeit, den (aufwendig umzusetzenden) Test der optimalen Platzierung vorzubereiten.
Kontrollvariante
Falls eine der Testvarianten aus dem vorigen Test zu einem positiven Ergebnis führte, fungiert in unserem Beispiel natürlich die Positionierung über Produktbild und Überschrift als Kontrollvariante.
Variante 1: Komplette rechte Spalte
Die Platzierung der Vorteile in der rechten Spalte ist ähnlich prominent wie die horizontale Platzierung der Kontrollvariante. Gleichzeitig wirkt sie häufig etwas aufgeräumter, da Elemente anders angeordnet werden als bei der Kontrollvariante, wo noch ein zusätzliches Element hinzugefügt wird.
Die entscheidende Frage beim Erstellen der Variante lautet: Wie schafft man den benötigten Platz? Für unser Beispiel wurde die „Buybox“ (u. a. Preis und Call-to-Action) in die mittlere Spalte integriert:
Link zum Wireframe
Für andere Ausgangslagen bieten sich diese Vorgehensweisen an, um Platz zu schaffen:
- Falls die Unternavigation nach dem vorigen Test (vgl. Kapitel 5.2) entfernt wurde, kann dieser Platz effektiv genutzt werden.
- Falls zurzeit ein zweispaltiges Layout eingesetzt wird, können Sie eine neue Spalte einführen und den Platz von den anderen beiden Spalten „entnehmen“.
- Falls Sie rechts Produktempfehlungen darstellen (vgl. Kapitel 5.X), dann können Sie diese an eine Stelle weiter unten verschieben.
Variante 2: Vertikal oberhalb der Buybox
Bei dieser Variante werden die Vorteile in unmittelbarer Nähe zum Preis platziert.
Variante 3: Unterhalb der Buybox
Bei dieser Variante werden die Vorteile, statt in der Nähe zum Preis, in unmittelbarer Nähe zum Call-to-Action platziert.
Variante 4: In der linken Spalte
Die Platzierung in der linken Spalte ist sicherlich eher ungewöhnlich. Gerade deswegen erhalten die Vorteile jedoch viel Aufmerksamkeit.
Um links Platz zu schaffen, kann wie schon bei Variante 2 die Buybox in die mittlere Spalte integriert werden.
Link zum Wireframe
Variante 5: Außerhalb des Grids und mitscrollend
Eine weitere, eher ungewöhnliche Variante kann durch die Platzierung der Vorteile außerhalb des festen Rahmens der Detailseite erzeugt werden. Die Box der Vorteile ist per CSS fest platziert und verschwindet nicht aus dem sichtbaren Bereich.
Diese Testvariante ist jedoch nicht unbedingt für jeden Shop geeignet. Zwei Hinweise, um dies abzuschätzen:
- Bei dreispaltigen Layouts würde die Produktdetailseite wahrscheinlich überladen wirken. Diese Testvariante ist deshalb vor allem für zweispaltige Layouts mit viel Weißraum interessant.
- Schauen Sie in Ihrem Webanalyse-Tool nach, wie breit die Browserfenster Ihrer Besucher sind. Nur wenn der Unterschied zwischen der Breite der Produktdetailseite und der Breite der Browsersfenster groß genug ist, ist auch tatsächlich Platz für diese Testvariante vorhanden.
Link zum Wireframe
In diesem Entwurf werden nur die Symbole des Versand-Themas dargestellt. Bei Mouse-over über die Box öffnet sich eine weitere Box mit mehr Informationen. Hier können beispielsweise die Symbole erläutert werden. Wenn sich die Maus des Besuchers wieder außerhalb einer der beiden Boxen befindet, wird die linke wieder ausgeblendet.
4.3 Call-to-Action: Beschriftung und Farbe
- Testtyp: A/B oder MVT
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: gering / mittel
- Besonders sinnvoll für: Shops mit vielen Impulskäufen
4.3.1 Motivation des Tests
Die im vorigen Kapitel beschriebenen Testvarianten (alternative Positionierungen der Vorteile) sind recht aufwendig umzusetzen. Vor allem die Programmierung nimmt viel Zeit in Anspruch. Dieser Test des Call-to-Action ist dagegen sehr viel einfacher umzusetzen und kann einfach dazwischen geschoben werden. Nachdem die Varianten für diesen Test in geringer Zeit erstellt sind, können Sie und die Webdesigner und -entwickler die nächsten aufwendigeren Tests angehen.
Tendenziell ist der Einfluss des Call-to-Actions auf Landingpages sehr viel größer als in Online-Shops. Auf Landingpages ist es für manche Besucher nicht eindeutig, was sie nach einem Klick auf den Call-to-Action erwartet und was mit persönlichen Daten geschieht. In Online-Shop ist dies anders.
Bei Shops mit Produkten, die zu Impulskäufen einladen, haben wir jedoch auch schon positive Einflüsse des Call-to-Actions messen können.
4.3.2 Strategie: Themen und Hypothesen
Theoretisch können Sie alle folgenden Eigenschaften des Call-to-Action testen:
- Beschriftung
- Farbe
- Position
- „Lead-out“ (siehe unten)
- Größe
Theoretisch könnten Sie auch hier einen multivariaten Test durchführen. Da der Einfluss des Call-to-Actions jedoch eher gering ist, ist für einen multivariaten Test noch eine höhere Anzahl an Conversions notwendig als bei den Tests der Vorteile, um statistisch signifikante Ergebnisse zu erzielen.
Welche Eigenschaften sollten dann in einem A/B-Test getestet werden? Wir empfehlen, dass Sie sich auf die Eigenschaften Farbe und Lead-out konzentrieren. Der Einfluss von Beschriftung und Größe ist eher gering.
Alternative Positionierungen sind mit relativ viel Aufwand verbunden. Um den Test „unaufwendig“ zu halten, testen wir diese deshalb in diesem Test nicht.
4.3.3 Testvarianten
Welche Farben des Call-to-Action getestet werden sollten, hängt natürlich stark vom Corporate Design des Shops ab. Das Ziel der Testvarianten sollte sein, den Call-to-Action so auffällig wie möglich zu gestalten und gleichzeitig im Corporate Design zu bleiben.
Unter „Lead-out“ verstehen wir den kurzen Text unterhalb des Call-to-Action. Dieser soll den Besucher bei der Entscheidung zu klicken unterstützen und ein weiteres Argument dafür liefern.
In unserem Beispiel-Shop wird schon der Lead-out „sofort lieferbar“ eingesetzt.
Kontrollvariante: Hinweis auf Verfügbarkeit
Weitere Testvarianten sind:
Variante 1: Hinweis auf Versandkosten
Variante 2: Hinweis auf Lieferzeit
Passen Sie die Schriftfarbe an Ihren Shop an. Für positive Aussagen wie „sofort lieferbar“ eignet sich in den meisten Fällen Grün.
4.4 Vertrauen erweckende Elemente („Trust-Elemente“)
- Testtyp: A/B oder MVT
- Geschätzter Aufwand der Umsetzung: einfach / mittel
- Geschätzter Einfluss auf Conversion-Rate: mittel / hoch
- Besonders sinnvoll für: alle, vor allem unbekannte Shops
4.4.1 Motivation und Strategie
Vor allem auf unbekannten Shops herrscht bei Besuchern oft Misstrauen, ob der angesteuerte Shop vertrauenswürdig ist und mit gutem Gewissen dort eingekauft werden kann. Mit Vertrauen erweckenden Elementen, auch „Trust-Elemente“ genannt, können Sie dem entgegenwirken.
Das Vorgehen zum Testen der Trust-Elemente ist sehr ähnlich zu dem Vorgehen beim Testen der Vorteile (vgl. Kapitel 4.2). Deshalb werden hier die strategischen Überlegungen nicht erneut ausführlich erläutert, sondern nur kurz zusammengefasst:
Diese beiden Fragen sollten überprüft werden:
- Inhalt: Welche Trust-Elemente sollen eingesetzt werden?
- Layout: Wie und wo sollen Trust-Elemente dargestellt werden?
- Es können sowohl ein multivariater Test, in dem die beste Kombination beider Faktoren ermittelt wird, sowie zwei aufeinanderfolgende A/B-Tests durchgeführt werden.
- Um statistisch signifikante Ergebnisse zu erzielen, empfehlen wir zwei A/B-Tests. Die inhaltliche Frage sollte zuerst beantwortet werden.
- Thematisch ähnliche Trust-Elemente werden in einer Testvariante zusammengefasst, um die größtmögliche Wirkung zu erreichen.
4.4.2 Welche Trust-Elemente einsetzen?
Themen und Hypothesen
Mithilfe welcher Elemente und Symbole kann überhaupt Vertrauen vermittelt werden? Diese Liste gibt einen Überblick:
- Testsiegel durch Kundenbewertungen des Shops (zum Beispiel ekomi, ausgezeichnet.org, Trusted Shops)
- Redaktionelle Zertifizierungen des Shops (zum Beispiel TÜV Safer Shopping, Trusted Shops, EHI geprüfter Online-Shop)
- Hinweis auf Kontaktmöglichkeiten [wurde auch schon als Vorteil in vorigem Kapitel vorgestellt]
- Sicherheitssiegel (wie McAfee secure, Norton secured)
- Hinweis auf Alter des Shops (zum Beispiel „seit 2002“), möglicherweise auch auf Alter des stationären Geschäfts
- Hinweis auf Anzahl verkaufter Produkte
- Hinweis auf Anzahl Kunden
- Logos der Zahlungsarten und Kreditkartenunternehmen
- Testimonials zum gesamten Shop
- Hinweis auf Bezahlung per sicherer Verbindung (SSL)
- Marken-Logos der verkauften Marken
- Hinweis auf Anzahl Facebook-Likes
(Natürlich gibt es noch andere Wege, um dem Kunden dazu zu bringen, dem Shop zu vertrauen. Dazu gehören unter anderem ein professionelles Design und Produktbilder. Dies sind jedoch Hygienefaktoren, die erledigt sein sollten, bevor mit dem Testen begonnen wird.)
Viele dieser Vertrauen erweckenden Elemente sind in Shops schon seitenübergreifend (beispielsweise im Header oder Footer) platziert. Haben Sie jedoch keine Angst, diese Elemente noch mal im Template der Produktdetailseite zu wiederholen und ggf. prominenter darzustellen.
Wie bei den Vorteilen gibt es auch hier eine sehr große Anzahl an möglichen Kombinationen, die getestet werden können. Grenzen Sie deshalb zuerst die Trust-Elemente ein, die Sie in Ihrem Shop anwenden könnten bzw. diejenigen, die auf Ihren Shop zutreffen. Ein junger Shop sollte zum Beispiel nicht mit dessen Alter werben, und wer noch nicht viele Bewertungen gesammelt hat, sollte dies auch nicht prominent anzeigen.
Verwenden Sie keine A/B-Tests, um herauszufinden, welcher Anbieter in den obigen Kategorien (zum Beispiel bei den Kundenbewertungen) die beste Wahl darstellt. Um die Anbieter fair vergleichen zu können, müssten Sie die gleiche Anzahl Bewertungen gesammelt haben. Und nur ab einer bestimmten hohen Anzahl an Bewertungen haben Kundenbewertungen überhaupt Überzeugungskraft.
Für unseren Beispiel-Shop haben wir die folgenden Elemente ausgewählt und zu den folgenden Testvarianten zusammengefasst.
Wie bei den Vorteilen gilt es auch hier wieder zu beachten: Um den Einfluss der Trust-Elemente zu messen und zügig statistisch signifikante Ergebnisse zu erzielen, sollen die Trust-Elemente in den Testvarianten deutlich wahrnehmbar sein. Statt (wie in Kapitel 4.2) eine zusätzliche horizontale Box zu platzieren, soll das schon vorhandene Element (unter der Buybox) verwendet werden, um die optimalen Trust-Elemente auszuwählen. Dies hat mehrere Vorteile:
- Möglichweise horizontale Vorteile aus Kapitel 4.2 müssen nicht entfernt werden.
- Die Distanz zum Header, wo vielleicht andere seitenübergreifende Trust-Symbole platziert sind, ist relativ groß.
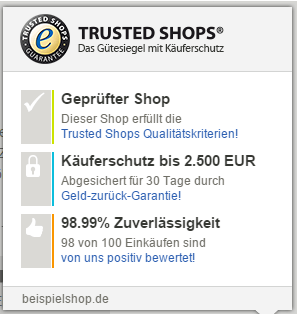
Variante 1: Fokus auf externe Zertifizierung
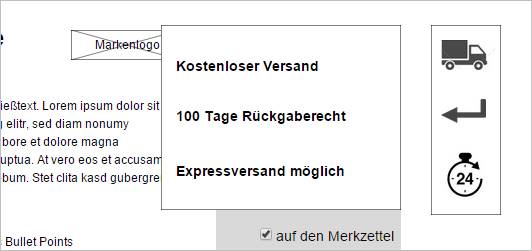
Um weitere Informationen zur Trusted-Shops-Zertifizierung zu liefern, empfiehlt es sich, bei Mouse-over oder Klick auf das Siegel ein JavaScript-Overlay wie dieses anzuzeigen, dass sich über die mittlere Spalte legt.
Falls noch weitere Siegel von externen Zertifizierungsanbietern vorhanden sind, sollten diese einfach zusätzlich unterhalb des Trusted-Shops-Siegels platziert werden.
Variante 2: Fokus auf Kundenbewertungen
Statt einer externen Zertifizierung werden jetzt Kundenbewertungen dargestellt. Wiederum soll ein Overlay bei Mouse-over oder Klick dargestellt werden, der weitere Bewertungen von eKomi enthält.
Link zum Wireframe
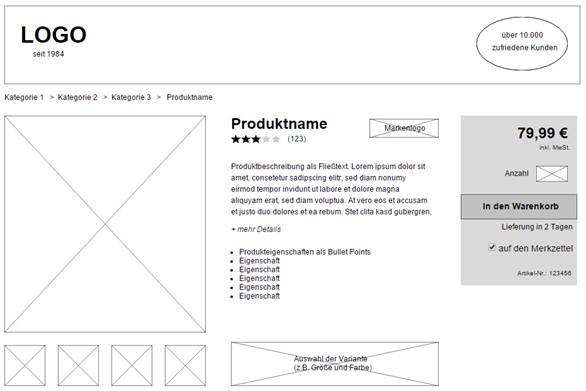
Variante 3: Fokus auf Alter und Tradition
Auf das Alter und die Tradition eines Shops kann unter anderem im Bereich des Logos hingewiesen werden. In diesem Wireframe wurden drei Veränderungen umgesetzt:
- Hinweis auf Alter des Shops
- Hinweis auf Anzahl Kunden
Link zum Wireframe
4.5 Produktbilder
- Testtyp: A/B
- Geschätzter Aufwand der Umsetzung: hoch
- Geschätzter Einfluss auf Conversion-Rate: mittel / hoch
- Besonders sinnvoll für: Shops mit „emotionalen“ Produkten wie Kleidung und Schuhe. Weniger sinnvoll zum Beispiel für Elektronik-Shops.
4.5.1 Motivation und Strategie
Produktbilder sind ein äußerst wichtiger Bestandteil von Produktdetailseiten. Sie dienen Besuchern nicht nur dazu, sich ein genaues Bild des Produkts zu machen, sondern sind auch mit Abstand das effektivste Mittel, um bei Besuchern den Wunsch nach dem Produkt zu erwecken oder zu steigern.
Die Testvarianten sind häufig mit viel Aufwand und Vorbereitungszeit verbunden. Fangen Sie also frühzeitig mit der Planung an.
4.5.2 Testvarianten
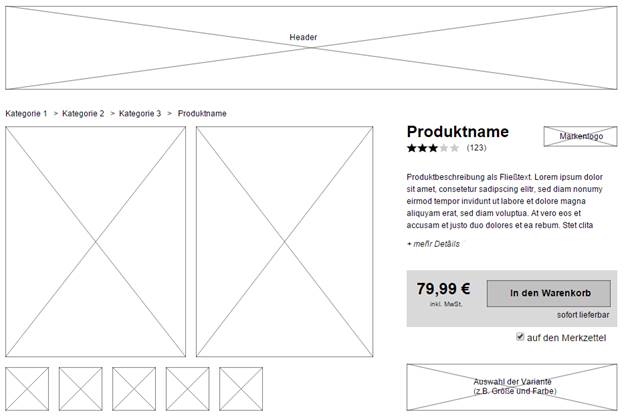
Variante 1: Großes Produktbild
Die offensichtlichste Testvariante ist eine mit sehr viel größerem Produktbild. Hierfür muss jedoch zuerst einmal „Platz gemacht“ werden. In unserem Beispielshop wurde das dreispaltige Layout gegen ein zweispaltiges getauscht. Im Unterkapitel „4.2.5 Test 2: Position der Vorteile“ gehen wir auf die technische Umsetzung dieses Vorhabens ein.
Link zum Wireframe
Ein Grund, warum diese Testvariante so aufwendig umzusetzen ist, liegt darin, dass die Bilder schon in einer höheren Auflösung verfügbar sein müssen. Entweder sind die aktuellen Bilder schon hochauflösend und per HTML herunterskaliert oder es ist im Quelltext die URL zum hochauflösenden Bild vorhanden. Finden Sie also frühzeitig heraus, ob eine der beiden Möglichkeiten erfüllt ist.
Variante 2: Zwei Produktbilder nebeneinander
Während Variante 1 mit viel Aufwand verbunden ist, werden für diese Variante keine anderen Bilder benötigt. Stattdessen werden die ersten beiden Bilder eines Produkts nebeneinander dargestellt.
Diese Variante eignet sich vor allem für Kleidung, da Produktbilder dort oft an Models dargestellt werden und daher länger als breit sind. Für Bilder von „horizontalen“ Produkten, wie zum Beispiel Schuhe, können auch zwei Bilder übereinander statt nebeneinander platziert werden.
Es müssen hier auch die Thumbnails und möglicherweise die Galeriefunktion angepasst werden: Bei einem Klick auf einen Weiter-Pfeil sollte zu den nächsten beiden statt zum nächsten Bild weitergesprungen werden.
Variante 3: Großes Produktbild im Hintergrund
Bei „emotionalen“ Produkten kann es sich lohnen, das Produktbild in der vollen Breite darzustellen.
Link zum Wireframe
4.6 Produktbeschreibungen
- Testtyp: A/B
- Geschätzter Aufwand der Umsetzung: gering
- Geschätzter Einfluss auf Conversion-Rate: mittel
- Besonders sinnvoll für: Shops mit verschiedenen Arten von Produktbeschreibungen
4.6.1 Motivation und Strategie
Neben Produktbildern sind die Produktbeschreibungen der wichtigste Weg, über den sich Besucher über ein Produkt informieren. Viele Shops bieten zwei Arten von Produktbeschreibungen an:
- in Stichworten, oft sachlich gehalten
- als Fließtext, oft eher emotional/lebendig geschrieben
Experimentieren Sie in diesem Test, welches dieser Elemente Sie in den Vordergrund stellen sollten.
4.6.2 Testvariante
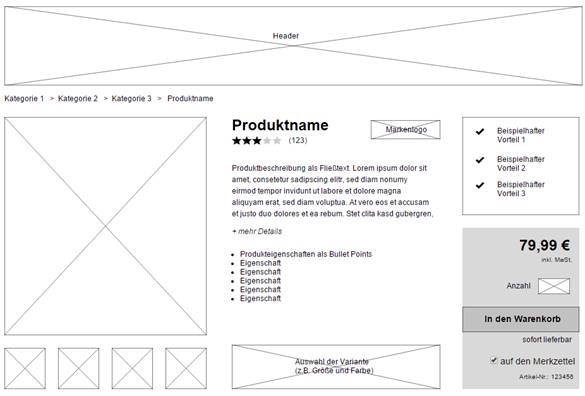
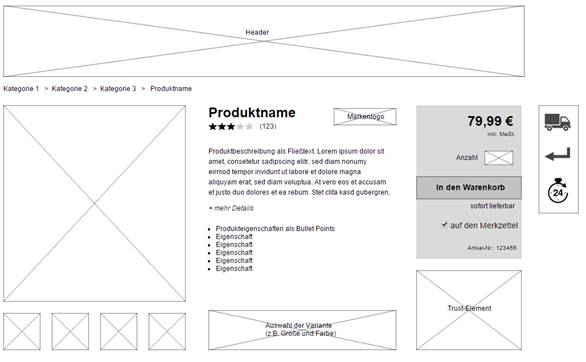
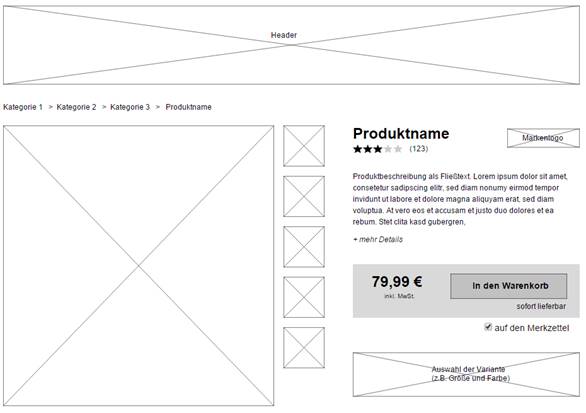
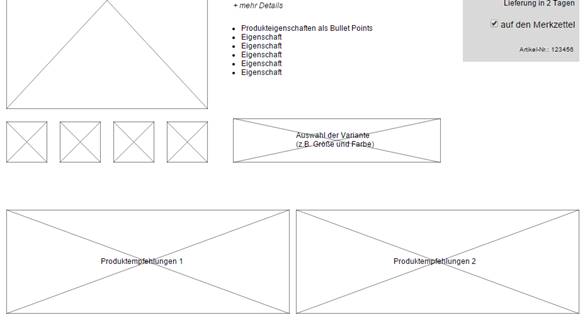
In der Testvariante wird die Beschreibung als Fließtext nach unten verschoben. Dadurch werden die tabellarischen Informationen mehr in den Vordergrund gerückt. Die Auswahl der Produktvariante rutscht entsprechend nach.
4.7 Verfügbarkeit, Versanddauer und Versandkosten
- Testtyp: A/B
- Geschätzter Aufwand der Umsetzung: gering
- Geschätzter Einfluss auf Conversion-Rate: mittel
- Besonders sinnvoll für: Shops mit hoher Verfügbarkeit und schneller Versanddauer
4.7.1 Motivation und Strategie
Dieses Testkonzept ist mit nur wenig Aufwand umzusetzen und kann daher einfach zwischen zwei aufwendige Tests geschoben werden.
Durch verschiedene Hinweise auf den Versand soll Dringlichkeit erzeugt werden, das jeweilige Produkt zu bestellen. Es geht also nicht nur darum, Besucher zu informieren, sondern auch zu animieren.
4.7.2 Hypothesen und Testvarianten
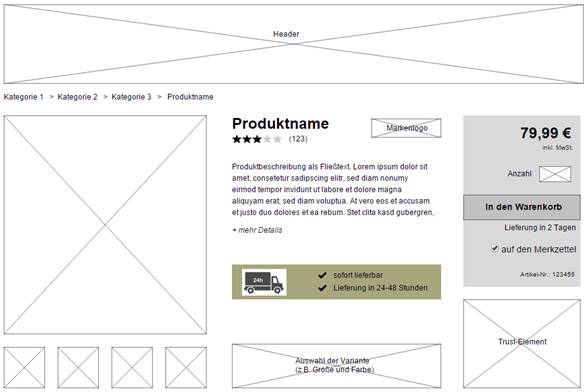
Wie kann also Dringlichkeit erzeugt werden? In Kapitel 4.3 wurden verschiedene Lead-outs des Call-to-Action vorgestellt, welche auch den Versand in den Vordergrund stellen („sofort lieferbar“, „kostenfreie Lieferung“, „Lieferung in zwei Tagen“). In diesen Testvarianten bekommt der Hinweis auf den Versand ein eigenes prominent platziertes Element auf der Produktdetailseite.
Variante 1: Dringlichkeit durch schnelle Lieferung
Die Information, wie schnell der Besucher das Produkt in den Händen halten könnte, soll zum Kauf anregen.
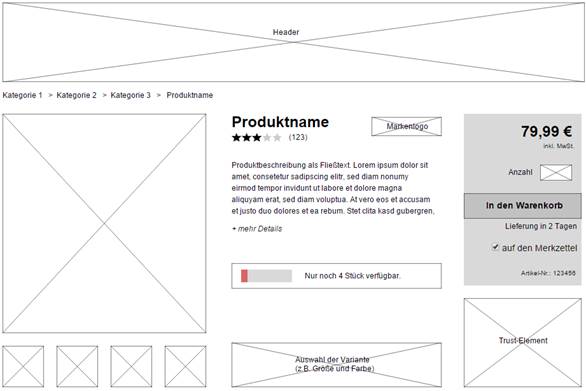
Variante 2: Dringlichkeit durch geringen Lagerbestand
Wenn für ein Produkt nur noch wenige Artikel vorhanden sind, kann der Hinweis darauf Besucher dazu animieren, das Produkt jetzt sofort zu bestellen, bevor es ausverkauft ist oder lange auf eine Nachbestellung gewartet werden muss.
Um den Effekt zu verstärken, kann, wie in unserer Variante, der Lagerbestand mit einem Balken visualisiert werden.
Link zum Wireframe
Variante 3: Dringlichkeit durch versandkostenfreie Lieferung
Wenn der aktuelle Artikel gekauft wird, ist die komplette Lieferung versandkostenfrei. Durch diesen Hinweis sollen wiederum Besucher dazu animiert werden, das Produkt in den Warenkorb zu legen.
Link zum Wireframe
Die dargestellte Testvariante sollte angezeigt werden, wenn schon ein anderes Produkt im Warenkorb liegt. Die folgenden Fälle sind außerdem möglich:
- Alle Bestellungen sind versandkostenfrei. Dann sollte darauf hingewiesen werden.
- Der dargestellte Artikel erreicht allein die Schwelle für versandkostenfreie Lieferungen. Dann sollte die Box mit einem Text wie „Dieser Artikel wird versandkostenfrei versendet“ versehen werden.
4.8 Preis
Der Preis eines Produkts ist eines der wichtigsten Entscheidungskriterien beim Kauf. Beim Testen in Online-Shops mit mehr als ein paar Produkten kann dieser jedoch selten verändert werden. Die beschriebenen Testvarianten testen daher verschiedene Darstellungen des Preises. Es können sehr viele Eigenschaften getestet werden; wir haben uns auf die drei Themen mit der meisten Aussicht auf Erfolg beschränkt.
Im Gegensatz zum vorigen Test der Produktempfehlungen sind diese Tests mit wenig Aufwand verbunden und können deshalb gut zwischen andere aufwendige Tests geschoben werden.
4.8.1 Test 1: Darstellung des Preises
- Testtyp: A/B
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: gering / mittel
- Besonders sinnvoll für: alle Shops, besonders für solche, die stark über den Preis verkaufen
Verschiedene Farben haben verschiedene Wirkungen. Blau strahlt beispielsweise Zuverlässigkeit aus und wird deshalb oft von Versicherungen verwendet. Orange kommt dagegen vergleichsweise oft bei Discountern zum Einsatz.
Erstellen Sie also Testvarianten, die nicht zu stark mit dem Corporate Design im Widerspruch stehen, und bereiten Sie sich auf ein Hin und Her bei der Freigabe vor.
4.8.2 Test 2: Darstellung von Rabatten
- Testtyp: A/B
- Geschätzter Aufwand der Umsetzung: einfach
- Geschätzter Einfluss auf Conversion-Rate: gering
- Besonders sinnvoll für: nur bei vielen und relativ hohen Rabatten
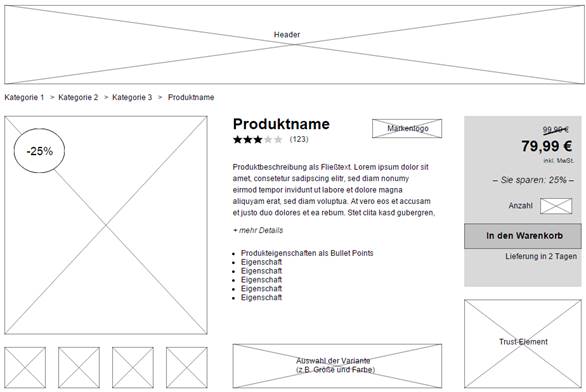
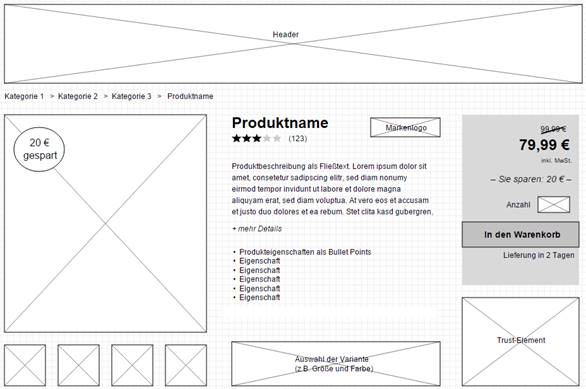
Shops mit vielen rabattierten Produkten sollten überprüfen, welche Darstellung des Rabatts zur größten Wirkung auf die Conversion-Rate führt. Um in angemessener Zeit statistisch signifikante Ergebnisse zu erzielen, sollte die Darstellung des Rabatts prominent sein, damit sichergestellt ist, dass sie auch tatsächlich wahrgenommen wird.
In unserem Beispiel-Shop wurde in der Buybox oben rechts der Strichpreis dargestellt, der Hinweis „Sie sparen: 25%“ eingefügt und ein Störer über dem Produktbild platziert. Wenn diese in der grafischen Umsetzung in rot gefärbt werden, stechen sie noch mehr hervor.
Je hochwertiger die Produkte im Shop sind, desto mehr Probleme müssen Sie mit den Wächtern des Corporate Design erwarten. Planen Sie also entsprechend Zeit ein und holen Sie die Freigabe frühzeitig ein.
Noch ein Hinweis zur Auswertung: Überprüfen Sie, ob in der Kontroll- und der Testgruppe ungefähr die gleiche Anzahl an rabattierten Produkten enthalten war.
Variante 1: Absolute vs. prozentuale Ersparnis
Je nachdem, ob zurzeit die absolute oder die prozentuale Ersparnis angezeigt wird, testen Sie die andere Darstellungsweise.
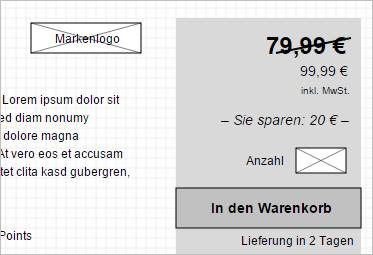
Variante 2: Alter Preis größer vs. neuer Preis größer
Statt den neuen, tatsächlichen Preis groß und fett darzustellen, kann dies auch umgedreht werden. In dieser Testvariante wird der Strichpreis mehr hervorgehoben. Überprüfen Sie, wie „weit“ Sie mit diesem Vorgehen gehen können.
4.8.3 Test 3: Ausweisung mit und ohne Mehrwertsteuer
- Testtyp: A/B
- Geschätzter Aufwand der Umsetzung: gering / hoch (Shop-abhängig)
- Geschätzter Einfluss auf Conversion-Rate: gering
- Besonders sinnvoll für: nur im B2B-Bereich
Für B2B-Shops kann getestet werden, ob die Ausweisung der Preise ohne Mehrwertsteuer einen positiven Einfluss auf die Conversion-Rate hat.
Falls alle Produkte im Shop die gleiche Mehrwertsteuer aufweisen, ist die Umsetzung der einen Testvariante sehr einfach. Aus allen Preisen wird entweder 19 % oder 7% Mehrwertsteuer herausgerechnet.
Wenn dagegen Produkte mit beiden Mehrwertsteuersätzen verkauft werden, muss im Quelltext die Information verfügbar sein, ob das Produkt den normalen oder den reduzierten Mehrwertsteuersatz aufweist. Um eine konsistente Darstellung zu garantieren, muss diese Information nicht nur auf der Produktdetailseite, sondern im kompletten Shop vorhanden sein.
4.9 Was passiert nach dem Legen in den Warenkorb?
- Testtyp: A/B
- Geschätzter Aufwand der Umsetzung: mittel / hoch
- Geschätzter Einfluss auf Conversion-Rate: gering / mittel
- Besonders sinnvoll für: Shops mit Warenkörben mit mehr als einem Produkt
4.9.1 Motivation des Tests
Der Kunde hat das auf der Produktdetailseite angebotene Produkt in den Warenkorb gelegt. Was passiert nun im nächsten Schritt? Es kann zwischen diesen Möglichkeiten unterschieden werden:
- Der Kunde wird direkt zum Warenkorb weitergeleitet.
- Es wird auf der Produktdetailseite auf das In-den-Warenkorb-Legen hingewiesen.
- Es wird dem Kunden eine Auswahl zwischen
- zur Kasse gehen oder
- weiter einkaufen gegeben.
Es gibt klare Best Practices zu diesem Thema. Eine direkte Weiterleitung zum Warenkorb ist beispielsweise nur sinnvoll, wenn die meisten Käufer nur ein einziges Produkt kaufen. Alle anderen Shops sollten jedoch diese beiden Varianten testen.
4.9.2 Testvarianten
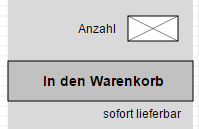
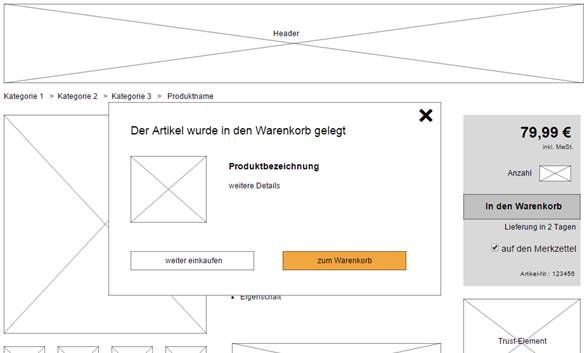
Testvariante 1: kleiner JavaScript-Overlay
Nachdem das Produkt in den Warenkorb gelegt wurde, wird dies in einem JavaScript-Layer bestätigt. Neben dem Namen des Produkts werden auch weitere wichtige Einzelheiten wie Größe und Farbe dargestellt, damit Besucher auch sicher sein können, dass der richtige Artikel im Warenkorb gelandet ist.
Der Layer verschwindet nach einigen Sekunden wieder.
Testvariante 2: großer JavaScript-Layer
In dieser Variante öffnet sich ein Layer mit der Auswahl zwischen „weiter einkaufen“ und „zum Warenkorb“. In einer weiteren Testvariante kann überprüft werden, ob eine Betonung einer der Optionen sinnvoll ist.
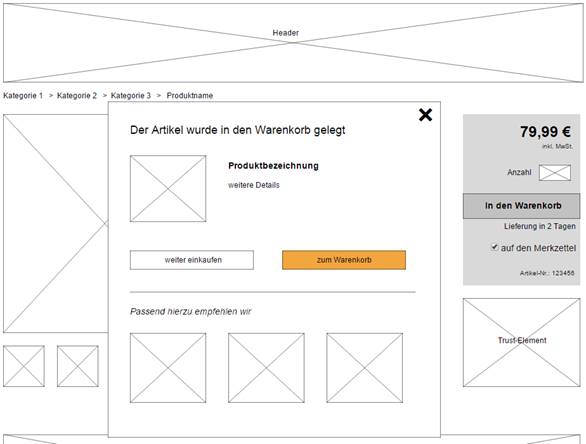
Testvariante 3: großer JavaScript-Layer mit Produktempfehlungen
Im großen Layer können auch Produktempfehlungen platziert werden und dieser kann somit zum Cross-Selling genutzt werden.
Orientieren Sie sich bei der Art der Produktempfehlungen am Ergebnis des entsprechenden Tests (siehe Kapitel 4.10).
4.10 Produktempfehlungen und Cross-Selling
- Testtyp: A/B oder MVT
- Geschätzter Aufwand der Umsetzung: mittel / hoch
- Geschätzter Einfluss auf Conversion-Rate: gering / mittel
- Besonders sinnvoll für: Shops mit funktionierender Recommendation Engine
4.10.1 Motivation und Strategie
Produktempfehlungen dienen nicht nur zum Cross-Selling, sondern helfen Besuchern auch dabei, andere relevante Produkte zu finden.
Wie schon bei anderen Elementen gilt es, diese beiden Fragen zu beantworten:
- Inhalt: Welche Produktempfehlungen sollen dargestellt werden?
- Layout: Wie sollen die Produktempfehlungen dargestellt werden?
Wenn für Ihren Shop verschiedene Arten von Produktempfehlungen möglich und sinnvoll sind, sollten Sie diese inhaltliche Frage zuerst beantworten.
4.10.2 Zu messende Ziele
Neben der Conversion-Rate sollten Sie besonders auf die durchschnittlichen Warenkorbwerte achten. Messen Sie auch die Anzahl der Klicks auf die Empfehlungen pro Testvariante.
4.10.3 Test 1: Art der Produktempfehlungen
Wie in unserem Praxisguide „Cross- und Up-Selling durch Produktempfehlungen“ beschrieben, kann zwischen mehreren Arten von Produktempfehlungen unterschieden werden:
- Cross-Selling durch passendes Zubehör
- Cross-Selling durch „Kaufe den Look“
- Cross-Selling durch „Andere Kunden kauften auch“
- Alternativen basierend auf Käufen anderer Besucher
- Alternativen basierend auf Ähnlichkeit zum aktuellen Produkt
Überprüfen Sie, welche Art der Produktempfehlung einen positiven Einfluss für Ihren Shop bewirkt. Experimentieren Sie auch damit, zwei verschieden Arten von Produktempfehlungen nebeneinander zu platzieren (siehe Wireframe).
4.10.4 Test 2: Position der Produktempfehlungen
Nachdem Erkenntnisse gesammelt wurden, welche Arten von Produktempfehlungen am besten funktionieren, sollte auch die optimale Position identifiziert werden. Als Kontrollvariante dient uns hier die horizontale Platzierung unterhalb der Auswahl der Produktvariante.
Testvariante 1: vertikal
Testvariante 2: weiter unten
Möglicherweise lenken die Produktempfehlungen jedoch vom eigentlichen Produkt ab? Überprüfen Sie diese Hypothese mit der Platzierung der Empfehlungen weit unten auf der Produktdetailseite:
Natürlich erschöpfen diese Wireframes noch nicht alle Möglichkeiten. Diese weiteren Testvarianten sind auch möglich:
- Statt nur einer horizontalen Zeile Produktempfehlungen werden zwei oder mehr Zeilen platziert.
- Produktempfehlungen werden direkt unter der Auswahl der Produktvariante und noch mal ganz am Ende der Seite dargestellt.
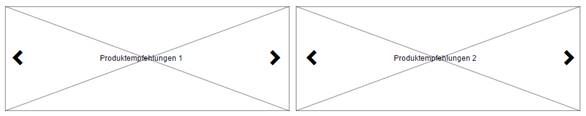
- Die Zeilen werden mit „weiter“-Pfeilen versehen und nach einem Klick werden weitere Produktempfehlungen angezeigt:
4.11 Komplette Umstrukturierung
- Testtyp: A/B
- Geschätzter Aufwand der Umsetzung: hoch
- Geschätzter Einfluss auf Conversion-Rate: mittel
- Besonders sinnvoll für: bei vielen Elementen auf Produktdetailseite
4.11.1 Motivation des Tests
Im diesem Testkonzept sollen zwei grundlegende Fragen getestet werden:
- Funktioniert ein zwei- oder ein dreispaltiges Layout besser?
- Sollten Informationen auf einmal untereinander oder in Tabs dargestellt werden?
4.11.2 Zu messende Ziele
Bei so starken Änderungen am Layout ist es wichtig, nicht nur auf die Conversion-Rate und den Umsatz zu schauen. Finden Sie auch heraus, welchen Einfluss die Änderung auf die User Experience hat. Verstehen Besucher, dass weitere Informationen in einem anderen Tab zu finden sind? Vergleichen Sie dazu die Klickzahlen auf die Tabs (Testvariante) mit den Scrolls unterhalb einer bestimmten Grenze (Kontrollvariante). Auch eine Wiedergabe von Sessions durch ein In-Page-Analyse-Tool kann helfen (weitere Informationen hierzu finden Sie im Praxisguide „Möglichkeiten der In-Page-Analyse“).
4.11.3 Testvarianten
Variante 1: Anzahl der Spalten
Falls die aktuelle Produktdetailseite mit zwei Spalten arbeitet, fügen Sie eine dritte hinzu. Durch ein dreispaltiges Layout kann der Call-to-Action stark in den Vordergrund gerückt werden.
Falls dagegen schon drei Spalten im Einsatz sind (wie in unserem Beispielshop), dann reduzieren Sie auf zwei. Entweder können Sie den gewonnenen Platz für ein größeres Produktbild (siehe Kapitel 4.5) einsetzen oder die Produktdetailseite durch mehr Weißraum aufgeräumter aussehen lassen.
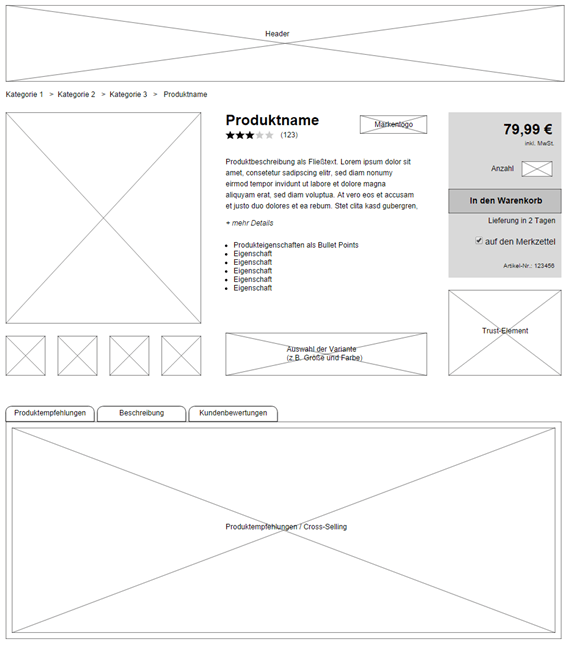
Variante 2: Tabs statt Scrollen
Link zum Wireframe
Achten Sie bei dieser Testvariante darauf, dass es für alle Besucher klar ist, dass sich mehr Informationen hinter den Reitern verbergen. Dazu können die Reiter noch größer und in einer kontrastreichen Farbe dargestellt werden.
5. Individuelle Roadmap erstellen
Welches Testkonzept soll wann getestet werden? Eine Testing-Roadmap beantwortet diese Frage. Durchlaufen Sie diese beiden Schritte, um ein solches Dokument zu erstellen:
- Zuerst werden für alle vorhandenen Hypothesen der Aufwand und der Einfluss geschätzt. Unsere grobe Einschätzung kann hier behilflich sein.
- Danach wird – unter Zuhilfenahme weiterer Überlegungen wie aufwendige mit einfacheren Tests abwechseln – die Reihenfolge festgelegt.
Zum besseren Überblick hier eine Übersicht aller besprochenen Testkonzepte inkl. geschätztem Aufwand und Einfluss:
|
Kapitel
|
Testzone / Thema
|
Testtyp
|
Möglicher Aufwand
|
Möglicher Einfluss
|
|
4.1
|
Elemente ausblenden
|
A/B
|
gering
|
mittel
|
|
4.2
|
Vorteile des Shops: Inhalt
|
A/B oder MVT
|
mittel
|
mittel-hoch
|
|
4.2
|
Vorteile des Shops: Layout
|
A/B oder MVT
|
mittel
|
mittel-hoch
|
|
4.3
|
Call-to-Action
|
A/B
|
gering
|
gering-mittel
|
|
4.4
|
Vertrauen erweckende Elemente: Inhalt
|
A/B oder MVT
|
gering-mittel
|
mittel-groß
|
|
4.5
|
Produktbilder
|
A/B
|
hoch
|
mittel-hoch
|
|
4.6
|
Produktbeschreibung
|
A/B
|
gering
|
gering-mittel
|
|
4.7
|
Versand und Verfügbarkeit
|
A/B
|
gering
|
mittel
|
|
4.8
|
Preis: Darstellung
|
A/B
|
gering
|
gering-mittel
|
|
4.8
|
Preis: Rabatte
|
A/B
|
einfach
|
gering
|
|
4.8
|
Preis: Mehrwertsteuer
|
A/B
|
gering-hoch
|
gering
|
|
4.9
|
Nach dem Warenkorb
|
A/B
|
mittel-hoch
|
gering-mittel
|
|
4.10
|
Produktempfehlungen
|
A/B oder MVT
|
mittel-hoch
|
gering-mittel
|
|
4.11
|
Komplette Umstrukturierung
|
A/B
|
hoch
|
Mittel
|