1. Was ist In-Page-Analyse?
Die „In-Page-Analyse“ gibt einen tieferen Einblick in das Besucherverhalten, als es mit klassischen Webanalyse-Tools möglich ist, da sie nicht nur Seitenaufrufe, sondern die individuelle Interaktion des Besuchers mit den Seitenelementen messen und auswertbar machen.
Webanalyse-Tools wie „Google Analytics“, „Adobe SiteCatalyst“ oder „AT Internet“ sind für das Online-Marketing und auch für die Conversion-Optimierung unentbehrliche Hilfsmittel. Webanalyse-Tools zeigen – neben den üblichen Kennzahlen und dem generellen Verhalten der Besucher auf der Website – unter anderem auf, welche Seiten einer Website stark besucht sind (und damit ein hohes Potenzial besitzen), welche Seiten große Absprungraten haben (und damit eher eine Schwachstelle sind) und welche Wege Besucher durch die Website gehen. All dies ist eine wertvolle Grundlage für die Website Optimierung und zur Bildung von Hypothesen für die Optimierung.
Der Begriff „In-Page-Analyse“
Im Gegensatz zu vielen anderen Bereichen im Onlinemarketing hat sich eine allgemein akzeptierte Bezeichnung für die gerade beschriebenen Funktionen noch nicht etabliert. [1] Der Begriff In-Page-Analyse ist von Google Analytics übernommen. Dort bezeichnet er jedoch nur für eine einzige sehr beschränkte Funktion verwendet. Bei ConversionBoosting verwenden wir den Begriff in dem oben beschriebenen sehr viel weiteren Sinn.
Webanalyse-Tools haben jedoch auch Limitationen. Die „Grundeinheit“ der der Webanalyse ist der „Seitenaufruf“ (engl. page view). Nur in sehr wenigen Fällen messen Webanalyse-Tools granularer. Durch Messung der Seitenaufrufe kann die Bewegung des Besuchers durch die Website, die Absprünge im Kaufprozess, der Erfolg von Online-Marketing-Kampagnen und vieles andere sehr gut gemessen werden. Es kann jedoch fast nur die Bewegung zwischen verschiedenen Seiten analysiert werden.
Fragestellungen, die sich mit der Webanalyse gut beantworten lassen, sind demnach beispielsweise:
- „Welche unserer Seiten haben die meisten Seitenaufrufe?“
- „Wie viele unserer Besucher haben die Vielen-Dank-Seite erreicht?“.
- „Was sind unsere primären Landingpages?“
- „Auf welchen Seiten im Conversion-Funnel verlieren wir Besucher?“
Was jedoch nicht beantwortet werden kann, ist wie der Besucher genau mit den einzelnen Elementen der Seite interagiert. Da die Grundeinheit der Seitenaufruf ist, wird durch Tools der klassischen Web-Analyse gar nicht aufgezeichnet, wie sich auf den einzelnen Seiten verhalten.
Folgende beispielshafte Fragestellungen sind deshalb mit Web-Analyse-Tools nicht oder nur unzureichend zu beantworten:
- Welche Elemente einer Seite werden häufig geklickt? (Auch wenn sie gar nicht verlinkt sind?)
- In welchem Formularfeld korrigieren die Besucher am meisten?
Für die Beantwortung dieser Fragestellungen hat sich eine eigene Gattung von Analyse-Tools etabliert, die wir „In-Page-Analyse“ nennen. Tools für die In-Page-Analyse unterscheiden sich primär in der „Grundeinheit“ der Messung – diese ist nicht der Seitenaufruf, sondern die Interaktion mit einzelnen Elementen einer Seite.
Durch diese granulare Aufzeichnung des Besucherverhaltens können tiefere Einblicke in die genaue Interaktion des Besuchers mit der Website gewonnen werden. Dies geht sogar so weit, dass eine gesamte Session eines Besuchers inkl. Mausbewegungen und Eingaben nachvollzogen werden kann.
Die Gesamtheit der möglichen Analyse lässt sich hierbei in zwei Bereiche teilen:
- Aggregierte Auswertung Wie in der Webanalyse üblich, werden Daten aggregiert, d.h. unter Zusammenfassung vieler Besucher, ausgewertet. So erkennen Sie, wie die Durchschnittliche Nutzung der Seite aussieht.
- Einzelauswertung Bei der In-Page-Analyse können Sie einzelne Besuche auswerten und diese ansehen. In der klassischen Webanalyse ist eine solche Einzelauswertung meist nicht produktiv, da nur der Wechsel zwischen den verschiedenen Seiten der Website gezeigt wird. Durch die In-Page-Analyse können Sie aber erkennen, welche Probleme es bei der Bedienung der Seite gibt.
1.1 Funktionen von In-Page-Analyse-Tools
Die am Markt verfügbaren Tools für In-Page-Analyse bieten viele Funktionen. Nicht alle der angebotenen Funktionen haben einen großen praktischen Nutzen. Im Rahmen der Marktanalyse von ConversionBoosting wurden die einzelnen Funktionen genau analysiert und auf ihre Praxistauglichkeit hin bewertet.
Die folgenden Funktionen erachten wir dabei als die sinnvollsten. Diese ausgewählten Funktionen werden im Rahmen dieses Praxisguides detailliert betrachtet:
- Heatmaps
- Klick-Heatmaps inkl. Link-Analyse
- Mausbewegungs-Heatmaps
- Scroll-Heatmaps
- Session-Wiedergabe
- Formular-Analyse
- Trichter-Analyse
Für jede dieser Funktionen werden folgende Bereiche beschrieben:
- Die verfügbare Reporting-Funktionen,
- Einsatzbereiche der Analysen und
- technische Umsetzung der Funktion.
„Klassische“ Webanalyse und In-Page-Analyse
Der Einsatz von In-Page-Analyse-Tools ist in keinem Fall ein Ersatz für klassische Webanalyse-Tools. Im Gegenteil: Das volle Potential der In-Page-Analyse-Tools kommt erst dann zum Einsatz, wenn sie mit klassischen Webanalyse-Tools integriert werden. Dann können beispielsweise bestimmte Besuche mit Hilfe der vorhandenen Segmente in Google Analytics identifiziert werden und der entsprechende Besuch in der Session-Wiedergabe abgespielt werden.
2. Funktionen
Im Folgenden werden die genannten, ausgewählten Funktionen von In-Page-Analyse-Tools im Einzelnen vorgestellt.
2.1 Heatmaps
Die Art der Visualisierung in „Heatmaps“ findet man in unterschiedlichen Bereichen. Eine Heatmap ist eine besondere Art eines zweidimensionalen Diagramms, in dem verschiedene Mengen durch Farben dargestellt werden. Die Art der Darstellung als Heatmap erreicht oft ein intuitives Verständnis des dargestellten Sachverhaltes.
Der Begrifflichkeit „Heatmap“ lässt sich auch oft die Farbgebung ableiten: Bereiche mit hohen Werten werden weiß (entsprechend „sehr heiß“) dargestellt. Bereiche mit niedrigen Werten in blau. Dazwischen gibt es rote, orangene und gelbe Bereiche (in absteigender Reihenfolge). Sonderarten von Heatmaps können auch Monochrom dargestellt werden. Hier wird dann der jeweilige Wert durch die Farbsättigung repräsentiert.
Klick-Heatmaps
Beschreibung des Reports
Klick-Heatmaps sind grafische Repräsentationen der Klicks von Website-Besuchern. Hierbei werden nicht nur Klicks auf Links oder klickbare Bereiche dargestellt, sondern auch Klicks auf Bereiche, die eigentlich nicht klickbar sind bzw. wo ein Klick keine Funktion auslöst (beispielsweise einfacher Text).
In den meisten Fällen repräsentiert hier die Farbe eines Bereiches die Anzahl der erfolgten Klicks: Analog zur Wetterkarte wurde auf Rot markierte Bereiche häufiger geklickt als auf blaue Bereiche.
Damit schnell erkannt werden kann, welche Bereiche gemeint sind, wird die Heatmap direkt über einen Screenshot der jeweiligen Seite der Website gelegt. Zusätzlich steht hier meist eine Eingrenzung der Darstellung nach Zeitraum zur Verfügung.
Klick-Heatmaps sind in der Praxis sehr nützlich:
- Die visuelle Analyse von Klicks erlaubt es oft, viele Seiten in kurzer Seite zu analysieren.
- Kollegen und Vorgesetzte können in vielen Fällen besser mit Visualisierungen als mit „bloßen“ Zahlen überzeugt werden.
- Standard-Webanalyse-Tools wie Google Analytics erlauben ohne besondere Anpassungen oft nur sehr unzureichende Analysen von Klicks auf Links. [2]
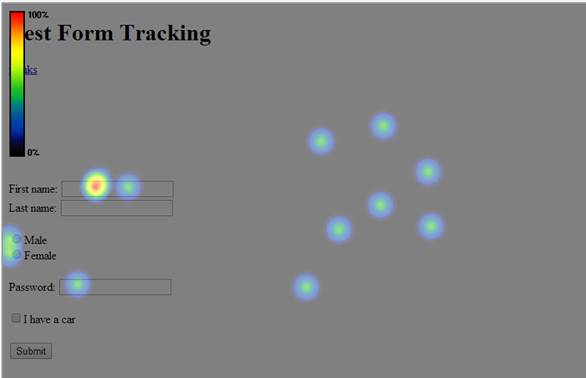
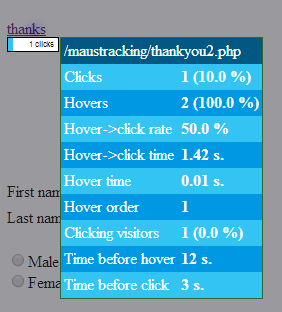
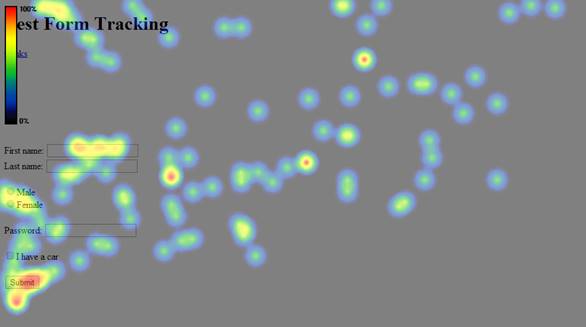
Abbildung 1: Klick-Heatmap einer Beispielseite in „SessionCam“. Die Formularfelder werden geklickt. Es sind jedoch auch Klicks im weißen Bereich vorhanden, wo der Klick keine Funktion hat.
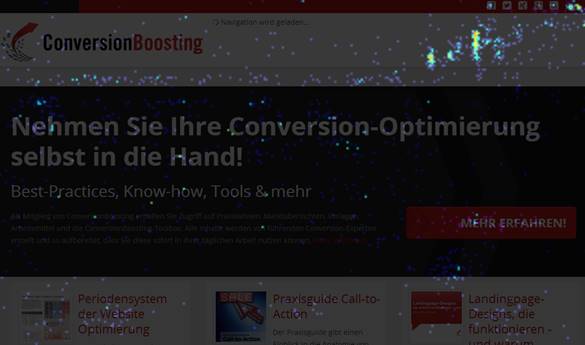
Abbildung 2: Klick-Heatmap von Conversionboosting.com in „ClickTale“
Beispielhafte Analysen
Welche Erkenntnisse können nun aus Klick-Heatmaps gewonnen werden?
- Klick auf „tote Bereiche“ Einer der interessentesten Einblicke in das Besucherverhalten durch Klick-Heatmaps ist, auf welche Bereiche einer Website von Besuchern geklickt hat, die jedoch mit keiner Seite verlinkt sind und keine Reaktion hervorrufen. Man erkennt hieran, wie Besucher einen Link (beispielsweise für weiterführende Informationen) erwarten – dieser jedoch nicht vorhanden ist. Besonders häufig sieht man dieses Phänomen auf Landingpages, wobei es hier durch die starke Reduktion von Landingpages auf das Wesentliche gefördert oder gar gewollt ist.
- Navigationswege Natürlich sieht man auch sofort auf einen Blick, welche Arten der Navigation Besucher bevorzugen. In obigem Screenshot wird auf den Bereich der Navigation sehr viel häufiger geklickt als auf die Teaser weiter unten.
- Nutzung der vorhandenen Elemente Neben den Navigationswegen kann auch erkannt werden, welche Elemente häufig genutzt werden: beispielsweise ob Slider aktiv durchgeklickt werden, ob Preiskalkulatoren genutzt werden oder ob wie stark Tabs genutzt werden.
Link Analytics
Einige Heatmaps enthalten außerdem die Funktion, weitere Informationen über das Klickverhalten der Website-Besucher anzuzeigen. Diese Funktion steht nur für tatsächliche Links zur Verfügung. Die Daten sind einfach direkt in der Heatmap aufrufbar.
Verfügbare Daten sind beispielsweise:
- Anteil der Klicks auf den Link an der Zahl der Gesamtklicks (in Prozent)
- Anteil der Besucher, die den Link geklickt haben (in Prozent)
- Anteil der Besucher, die den Link mit der Maus berührt haben (in Prozent)
- Verhältnis von Berührungen des Links zu Klicks auf den Link
- Dauer der Berührung des Links
- Die Zahlen werden dabei aus allen im Report einbezogenen Besuchersitzungen aggregiert.
Diese Funktion ist insbesondere interessant, da neben der rein visuellen Darstellung schnell „Zahlenfutter“ abgerufen werden kann, um die Heatmap besser zu verstehen und das Verhalten der Besucher tiefer zu analysieren.
Die von den Tools aufgezeichneten Daten für die Link Analyse lassen sich in zwei Kategorien aufteilen:
- Informationen über erfolgte Klicks
- Informationen ausschließlich über Mausbewegungen über einen Link, die nicht notwendigerweise zu Klicks führten („hovers“)
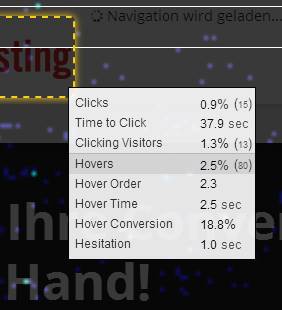
Abbildung 3: Link Analytics in "Clicktale"
Abbildung 4: Link Analytics in "MouseFlow"
Beispielhafte Analysen der Link Analytics
Die speziellen Metriken für Klicks auf Links bieten sich für Analysen an, welche über die oben beschriebenen Analysen der Klick-Heatmaps hinausgehen:
- Die vergangene Zeit vom Laden einer Seite bis zum Klick auf einen bestimmten Link kann Auskunft darüber geben, wie lange Besucher benötigen, einen gesuchten Link zu finden. Wenn diese Zahl zu hoch ist, sollte der Link möglicherweise an einer prominenteren Stelle platziert werden.
- Die Hover-Metriken sind zwar nett zur Verfügung zu haben, wirkliche Erkenntnisse und Handlungsempfehlungen kann man jedoch nicht aus ihnen ableiten. Diese liegt daran, dass das Berühren eines Links keiner bestimmten Intention eines Besuchers entspricht. Man könnte denken, dass das Berühren aber nicht Klicken eins Links dafür steht, dass Besucher zwar überlegt haben, einen Link anzuklicken, sich jedoch dann doch dagegen entschieden haben. Dies entspricht jedoch nicht der Realität: Die (bewusste oder unbewusste) Entscheidung einen Link zu klicken fällt bevor Besucher ihren Cursor über den Link bewegen. Die meisten „Hovers“ über einen Link erfolgen stattdessen beim zufälligen Bewegen der Maus über den Bildschirm.
Technische Funktionsweise
Die grundlegende technische Funktionsweise ist in zwei Schritte aufgeteilt. Wenn Besucher mit der Website interagieren, werden im ersten Schritt Klicks und Hovers aufgezeichnet. Im zweiten Schritt werden die Heatmaps basierend auf diesen Daten im Backend des Tools generiert.
Daten aufzeichnen
Alle relevanten In-Page-Analyse-Tools basieren auf JavaScript. In die zu analysierende Website wird ein JavaScript-Code („Tag“) eingebaut, der die Daten zum Besucherverhalten an den Server des Toolbetreibers sendet. Das jeweilige JavaScript-Tag registriert, wenn ein Klick erfolgt und sendet diesen. Um den Klick zu registrieren kann beispielsweise die JavaScript-Funktion addEventListener [3] verwendet werden.
Wenn ein Klick festgestellt wurde, werden die Koordinaten des erfolgten Klicks per HTTP-Anfrage an das Tracking-Tool gesendet. Die Klicks einer Session werden mit einer eindeutigen Session-ID verknüpft, um das Verhalten einzelner User getrennt analysieren zu können. Zusätzlich werden weitere Daten (beispielsweise Datum, Zeit und Browser-Typ) gespeichert, die später zur Feinauswertung und Segmentierung genutzt werden können.
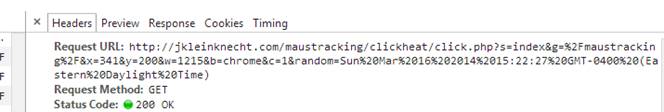
Abbildung 5: HTTP-Anfrage von „ClickHeat“. Screenshot der Chrome-Entwicklertools. Die Koordinaten des Klicks (341|200) sind gelb markiert
Heatmaps generieren
Um die gespeicherten Klicks „über“ die Seite zu legen, wird entweder die tatsächliche Website einschließlich Bildern als Screenshot gespeichert oder die URL der Seite an das Tool übermittelt.
Wenn in der Oberfläche des Tools eine Heatmap angefragt wird, generiert das Tool auf Basis der gesammelten Koordinaten die Heatmaps.
Das generierte Bild wird dann über den Screenshot der Website gelegt. Zu diesem Zweck wird entweder von der zuvor auf dem Server des Tools gespeicherten Website oder von der gespeicherten URL ein Screenshot erstellt.
Letztere Methode hat den großen Nachteil, dass Seite zwischen dem Zeitpunkt der Aufnahme des Besuchs und der Generierung der Heatmap oft verändert werden. In diesen Fällen werden ein Teil der Klicks über eine Seite gelegt, welche Besucher so nicht gesehen haben.
Ein generelles Problem besteht bei hochdynamischen Seiten. Wenn sich die Inhalte einer Seite stark verändern, ist die Aussagekraft von Heatmaps oft sehr begrenzt bis nicht vorhanden.
Problemstellung: Aggregation von Daten
Eine interessante Frage ist, wie sehr Klicks aggregiert werden sollen: Sollen Klicks mit Koordinaten, die sich nur um einige wenige Pixel unterscheiden, getrennt dargestellt werden (wie es „ClickTale“ in obigem Screenshot umsetzt) oder sollen Klicks auf Bereiche mit Koordinaten, die nahe beieinander liegen, zusammengezählt werden (Vorgehen von „ClickHeat“). Abhängig von der gewählten Methode enthält man entweder eine granulare Ansicht oder eine schnelles Verständnis über generelles Klickverhalten.
Metriken der Link Analytics berechnen
Die Metriken der Link Analytics werden auf ähnliche Weise wie die Heatmaps berechnet. Neben den Koordinaten der Klicks wird für diesen Report zusätzlich noch der Zeitpunkt des Klicks gespeichert. Mit Hilfe dieser Information kann nicht nur die Zeitspanne vom Zeitpunkt, wo die Seite geladen wurde, bis zum Klick, sondern auch die Reihenfolge der Klicks bestimmt werden.
Hover-Metriken werden berechnet, indem analog zum Klick auf einen Link auch das „Hovern“ per JavaScript aufgezeichnet wird und die Metriken auf die gleiche Weise wie für Klicks berechnet werden.
Heatmaps der Mausbewegungen
Wie der Name vermuten lässt, stellen diese Heatmaps die Mausbewegungen der Besucher dar. Wie auch bei den Klick-Heatmaps repräsentieren rote Bereiche diejenigen Bereiche der Seite, auf welchen die Mauszeiger der Website-Besucher die meiste Zeit und die blauen Bereiche, die wenigste Zeit verbrachten.
Abbildung 6: Report „Mouse Movement“ von "ClickTale"
Abbildung 7: Mausbewegungs-Heatmap unserer Beispielseite in "SessionCam"
Beispielhafte Erkenntnisse aus den Mausbewegungs-Heatmaps
Es ist umstritten, welche Informationen tatsächlich aus den reinen Mausbewegungen gezogen werden können. Die Hersteller von Tools zur Messung der Mausbewegung behaupten gerne, dass die Mausbewegungen sehr stark mit den Blicken der Besucher korrelieren und somit teure Eye-Tracking-Studien in Laboren ersetzen. [4] Mausbewegungs-Heatmaps sollen also zeigen, welche Bereiche und Elemente der Seite die meiste Aufmerksamkeit erhalten.
Vor allem auf Landingpages bietet es sich an, zu überprüfen, ob alle Elemente, die im Vordergrund stehen sollen, dies auch tatsächlich tun. Wenn Trust-Symbole wie Testsieger-Logos beispielsweise auf den Heatmaps vollkommen blau eingefärbt sind, dann könnten diese an einer anderen prominenteren Stelle platziert werden, da sie an der bisherigen Position nicht wahrgenommen werden.
Mit Hilfe der Heatmaps der Mausbewegungen kann beispielsweise auch auf Kategorieseiten in Online-Shops überprüft werden, wie und welche Filter von Besuchern verwendet werden. (Auch wenn hierzu die Aussage der Klick-Heatmaps wahrscheinlich mindestens gleich gut, wenn nicht sogar besser ist.)
Probleme der Mausbewegungs-Heatmaps
Hier ist nicht der geeignete Platz, um die Behauptung bezüglich der Nützlichkeit der Heatmaps von Mausbewegungen und den Zusammenhang mit den Blicken der Website-Besucher zu diskutieren. Folgende Punkte sollten jedoch bei der Beurteilung dieser Funktion im Hinterkopf behalten werden:
- Seit der Veröffentlichung der Studie 2001 hat sich das Verhalten von Website-Besuchern wahrscheinlich sehr stark verändert.
- Es muss auf jeden Fall zwischen verschiedenen Arten von Inhalten unterschieden werden, welche gelesen werden: Bei einem langen Text einer Zeitung wird wohl nur ein sehr kleiner Teil der Besucher die Maus gleichzeitig mit den Blicken mitbewegen; auf Landingpages könnte dies anders aussehen.
- Die Maus hat als Eingabegerät an Bedeutung verloren. Zunehmend werden immer mehr Geräte mit berührungssensitiven Bildschirmen ausgestattet. Dies betrifft nicht nur mobile Geräte, sondern auch zunehmend Notebooks und PCs. Die zunehmende Verbreitung von Windows 8 unterstützt diesen Trend – insbesondere im Umfeld von Privatnutzern.
Bei ConversionBoosting schätzen wir die Nützlichkeit der Mausbewegungs-Heatmaps als nicht zu groß ein. Wie gerade beschrieben ist die Evidenz der Toolanbieter für die Korrelation Mausbewegung-Augenbewegungen sehr dünn. Dies deckt sich mit unseren Erfahrungen: Jedes Mal wenn wir Besuchern beim Besuch von Websites über die Schulter geschaut haben, haben diese zwar die Website ausführlich betrachtet, ihrer Maus jedoch nicht im gleichen Umfang bewegt.
Alternative: Remote Usability Testing
Als kostengünstige und trotzdem hilfreiche Alternative zu teuren Eye-Tracking-Studien bieten sich Remote Usability Tests an. Einen Überblick über diese Methode bietet unsere Aufzeichnung des Online-Vortrags zu diesem Thema.
Wenn Erkenntnisse aus Bewegungs-Heatmaps gewonnen worden, sollten diese auf jeden Fall mithilfe anderer Methoden wie Website-Testing oder virtuellem Eye-Tracking überprüft werden.
Technische Funktionsweise
Mausbewegungs-Heatmaps werden auf sehr ähnliche Art wie Klick-Heatmaps erstellt. Statt Klicks wird vom Tracking-Tool jedoch die Position des Mauszeigers zu verschiedenen Zeitpunkten aufgezeichnet. Diese gespeicherten Positionen werden an den Server des Tools gesendet. Je öfter die Position gespeichert wird, desto präziser sind die später generierten Heatmaps. Die Speicherung findet dabei zunächst im Browser statt und die Daten werden gesammelt an den Server gesendet. Je höher die Frequenz der Kommunikation mit dem Server ist, desto geringer ist die Gefahr, dass Daten dadurch verloren gehen, dass der Besucher die Seite verlässt. Je häufiger jedoch mit dem Server kommuniziert wird, desto größer ist die auch die Menge der übertragenen Daten und die dadurch erzeugt Prozessor- und Datenlast im Browser.
Basierend auf der vergangenen Zeit zwischen den aufgezeichneten Positionen werden die Bewegungen rekonstruiert. Je mehr Datenpunkt zu einem Koordinaten-Bereich aufgezeichnet wurden, desto „heißer“ ist der jeweilige Bereich. Das so generierte Bild wird dann, wie bei den Klick-Heatmaps, über den Screenshot der Seite gelegt.
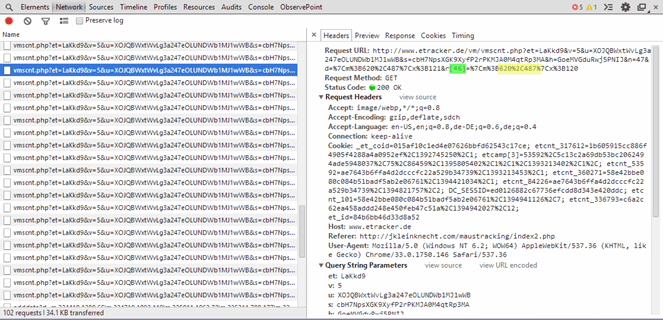
Abbildung 8: HTTP-Anfragen des eTracker Page Optimizer. Der gelb hinterlegte Teil stellt die Position des Mauszeigers dar (in Klartext: 620, 487), der grüne Teil die Nummerierung der HTTP-Anfragen
Scroll-Heatmaps
Scroll-Heatmaps zeigen, wie weit Besucher auf einer Website gescrollt haben. Sie berücksichtigen dabei die verschiedene Bildschirmauflösung und Größen des Browsers. So besteht kein Unterschied, ob ein Besucher mit hoher Auflösung den Inhalt der kompletten Seite sofort sieht oder ob ein Besucher mit geringer Auflösung bis zum Ende der Seite scrollt.
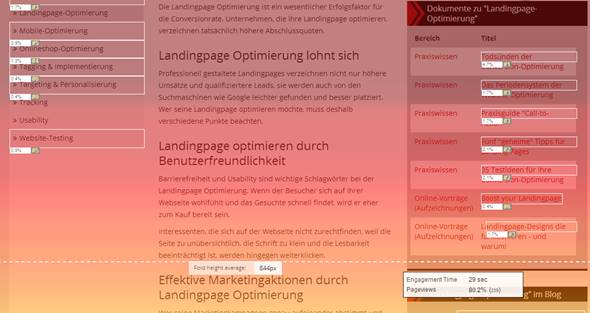
Abbildung 9: Scroll-Heatmap aus „ClickTale“. In diesem Fall wurde bei 80% aller Seitenaufrufe bis zu der Grenze von 844 Pixeln gescrollt.
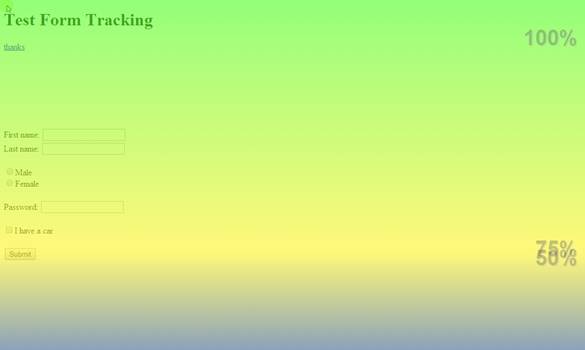
Abbildung 10: Scroll-Heatmap der Beispielseite aus“ Inspectlet“
Beispielhafte Erkenntnisse aus Scroll-Heatmaps
Welche Erkenntnisse kann man aus den Reports der Scroll-Bewegungen ziehen?
- Für Landingpages oder Produktdetailseiten kann sofort überprüft werden, wie viele der Besucher bestimmte Elemente (beispielsweise den Call-to-Action) ohne Scrollen sehen können. Falls diese Zahl gering ist, sollte der Call-to-Action weiter oben platziert werden.
- Falls Ihre Landingpage sehr viel Text enthält, können Scroll-Heatmaps aufdecken, ob dieser Content auch – bis zum Ende – gelesen wird.
Technische Funktionsweise
Sobald in der Benutzeroberfläche des Tools eine Scroll-Heatmap angefragt wird, werden die größten Werte eines jeden Seitenaufrufs addiert und durch die Anzahl aller Seitenaufrufe geteilt. Dies entspricht der durchschnittlichen Scroll-Höhe.
Die Verteilung der Scroll-Höhe wird mithilfe der gängigen Farben (von Rot bis Blau) visualisiert und über den Screenshot der Seite gelegt.
2.2 Session-Wiedergabe
Session-Wiedergabe (engl. session replay) steht für die Wiedergabe aller Aktivitäten (wie Klicks, Mausbewegungen, Tastatureingaben und Scrolls) eines Besuchers auf einer Website. Auf diese Weise können auch Besucher auch über mehrere Seiten „verfolgt“ und sich ein Eindruck von den individuellen Navigationspfaden gemacht werden.
Dieses Feature bietet praktisch Möglichkeit, echten Besuchern einer Website „über die Schulter zu sehen“ und dadurch Probleme, welche diese beim Verwenden der Website haben, sofort zu entdecken. Dies ist insbesondere dann von Nutzen, wenn Filter zur Eingrenzung von relevanten Aufzeichnungen eingesetzt werden. Beispielsweise kann sich das Verhalten von Besuchern, die sich sehr lange auf der Website aufgehalten, aber noch nicht gekauft haben, detailliert angesehen werden. So können Schlüsse auf Probleme der Besucher mit der Website gezogen und Optimierungsansätze gefunden werden.
Diese Funktion wird in allen Tools über einen „Player“ angeboten, der entweder in Flash oder HTML5 umgesetzt ist und somit ohne Download direkt im Browser funktioniert.
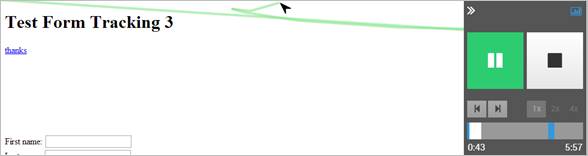
Abbildung 11: Wiedergabe-Player von „yunit“
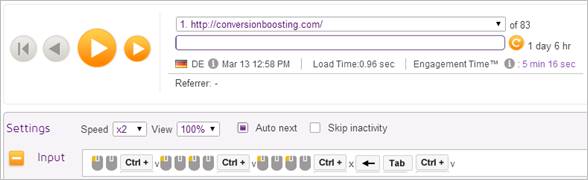
Abbildung 12: „ClickTale“ zeichnet alle Benutzereingaben auf und stellt diese in zeitlicher Folge dar.
Beispielhafte Analysen
Die Session-Wiedergabe kann eingesetzt werden, um eine Vielzahl von Fragen zu beantworten. Einige Fragen sind zum Beispiel:
- Was sind die tatsächlichen Ziele des Besuchers? Erreicht er diese? Welche Funktionen auf der Website werden von Besuchern eingesetzt, um dieses Ziel zu erreichen?
- Verstehen die Besucher die Inhalte und den Aufbau der Website? Wenn Besucher mit wenigen gezielten Klicks auskommen, ist dies meist positiv. Wenn die Besucher die angebotenen Links und Inhalte mehrfach anklicken und zwischen ihnen springen, kann dies ein Hinweis darauf sein, dass hier Optimierungspotenzial besteht.
- Was unterscheidet Besucher, die eine Conversion durchführen von solchen die nicht konvertieren? Durch die Filterung nach Sessions mit und ohne Conversions kann unterschiedlichen Verhalten ergründet werden.
- Funktioniert die Website so, wie es die Besucher erwarten? Wenn Besucher zwischen Funktionen wechseln oder Eingaben in Formulare mehrfach korrigieren müssen, ist dies ein Indiz darauf, dass der Besucher andere Erwartungen an Inhalte und Funktion der Website hat.
Identifikation von Zielen
Auf E-Commerce-Websites scheint das Ziel klar definiert zu sein: Besucher kommen zu einem Online-Shop, um Produkte zu kaufen. So einfach ist es aber in der Praxis nicht. Es gibt viele andere Ziele, welche Besucher verfolgen. Ein Besucher kommt vielleicht zunächst, um zu schauen, welche Produkte es überhaupt gibt. Er vergleicht dann die Funktionen, sucht ein passendes Produkt, vergleicht dann die Preise, informiert sich über Versandoptionen und Zahlungsmöglichkeiten und will erst dann kaufen.
Wenn die Ziele der Website-Besucher besser verstanden werden, hilft dies bei der Entscheidung, welche Funktionen und Inhalte in Zukunft optimiert werden sollen.
Diese weiteren Ziele könnten unter anderem folgende sein.
- Finden eines passenden Produkts mithilfe der Suchfunktion.
- Finden eines passenden Produkts auf Kategorieseiten.
- Ein Produkt genau verstehen, zum Beispiel erfahren, wie das Material eines Hemds beschaffen ist.
- In Erfahrung bringen, welches der vielen angebotenen Produkte die beste Qualität bietet.
Folgendes Verhalten auf der Website kann diese Ziele offenbaren:
- Verwenden des Suchfelds und der Suchergebnisseite, zum Beispiel durch Verfeinern des Suchbegriffs
- Aufrufen verschiedener Kategorieseiten und der Filter, um die angezeigten Produkte einzuschränken
- Vergrößern des Produktbilds mithilfe der Zoom-Funktion bzw. häufige Klicks auf der Produktbild in der Erwartung, dass sich eine größere Variante des Produktbildes öffnet
- Lesen verschiedener Produktbewertungen durch anderen Käufer
Erreichen Besucher ihr Ziel?
Nachdem klar ist, welche Funktionen Besucher verwenden, sollte analysiert werden, ob Besucher die Funktionen erfolgreich einsetzen oder ob Besucher aus Probleme gestoßen sind.
Bei der großen Anzahl an Besuchern, die auch relativ kleine Websites erfahren, kann nicht jede Sessions betrachtet werden. Der Schlüssel zum Erfolg ist deshalb das „Herauspicken“ der relevanten Sessions. Dies geschieht mit Filtern oder Segmenten. [5]
Für die oben beschriebenen vier Funktionen können folgende Segmente verwendet werden, um nur die relevanten Sessions zu betrachten:
- Nur Sessions mit mindestens einer Suche
- Nur Sessions mit mindestens einem Klick auf einen Filter auf einer Kategorieseite
- Nur Sessions mit einem Klick auf das Produktbild
- Nur Sessions mit einem Klick auf das Tab „Bewertungen“ bzw. nur Sessions in denen Besucher bis zu den Bewertungen gescrollt haben
Weiterer Einsatz der Segmentierung
Die Segmentierungsfunktion lässt sich noch für diverse weitere Analysen einsetzen. Durch die Segmentierung ist es möglich, die Daten tiefer zu erdringen, Zusammenhänge zu erschließen und verschiedene Benutzergruppen anhand von klaren Kriterien zu unterscheiden zu vergleichen.
Beispielhafte Fragestellungen, die durch die Segmentierung der Daten beantwortet werden können, sind:
- Wie unterscheidet sich das Verhalten von Besuchern, die eine Transaktion durchgeführt haben von denen, die nichts gekauft haben?
- Was ist das Besondere am Verhalten von Besuchern, die zwar in auf „Zur Kasse“ klicken, aber den Checkout nicht erfolgreich abschließen?
Technische Funktionsweise
Daten aufzeichnen
Die Wiedergaben der Sessions basieren auf den gleichen Daten wie die oben beschriebenen Heatmaps. Für die Session-Wiedergaben werden neben Klicks, Mausbewegungen und dem Scrollen in der Website in manchen Fällen außerdem noch Tastatureingaben aufgezeichnet und an den Server des Tools gesendet.
Auch analog zu den Heatmaps wird entweder die komplette Seite auf dem Server des Tools oder nur die entsprechende URL gespeichert.
Sessions wiedergeben
Sobald eine Session mithilfe des Players betrachtet wird, wird die jeweilige Seite als HTML-Datei in einem iFrame geladen. Die aufgezeichneten Klicks, Mausbewegungen, Scrolls und Tastatureingaben werden nun mithilfe der Zeitstempel in eine Art „Drehbuch“ übersetzt und dann simuliert.
Limitationen
Da kein wirklicher Film aufgenommen wird, sondern tatsächlich zwei Elemente (HTML-Seite und „Drehbuch“ der Benutzereingaben) kombiniert werden, kann es bei einer Reihe von Websites zu Komplikationen kommen.
Oft werden Aufzeichnungen der Benutzereingaben über eine HTML-Seite gelegt, welche die Besucher so nicht gesehen haben. Beispielsweise verwenden sehr viele Websites AJAX, um Seiten dynamisch zu verändern. Diese Änderungen der „darunter liegenden“ Seite werden jedoch von manchen Tools nicht gespeichert und somit werden die Benutzereingaben nicht über die tatsächlich vom Besucher gesehene Seite gelegt.
Datenschutzbedenken
Die Speicherung des Besucherverhaltens in einem ganzen Website-Besuch greift sehr stark in die Persönlichkeitsrechte des Besuchers ein. Er wird (natürlich mit Einschränkungen) praktisch genauso überwacht, als wenn er von einer Kamera in seinem Büro gefilmt werden würde.
Solange keine Verknüpfung mit personenbezogenen Daten stattfindet, also nicht herausgefunden werden kann, wer der Benutzer tatsächlich ist, ist dies grundsätzlich mit deutschen und europäischen Datenschutzgesetzen vereinbar. Durch mitgespeicherte Tastatureingaben kann aber möglicherweise schnell eine Identifizierung des Besuchers möglich sein. Dies muss unbedingt verhindert werden, um keine gravierenden Datenschutzprobleme zu verursachen.
In jedem Fall müssen Sie auf den Einsatz der Session-Widergabe in Ihren Datenschutzbedingungen hinweisen.
2.3 Formular-Analyse
Formulare gehören zu den wichtigsten Elementen vieler Websites. Im Checkout-Prozess und auf Landingpages zur Lead Generation führen sie jedoch oft zu Frustration bei potenziellen Kunden und deshalb häufig zu Abbrüchen. Die Formular-Analyse hilft Ihnen dabei, Interaktionen der Besucher mit Formularen zu verstehen und Probleme aufzudecken.
Die gesammelten Daten lassen sich in die Bereiche „quantitative“ und „qualitative“ Daten einteilen.
Quantitative Daten
Die auf der Basis der quantitativen Daten berechneten Metriken und Dimensionen beziehen sich entweder
- auf ein Formular in seiner Gesamtheit oder
- auf ein spezifisches Formularfeld.
Die quantitativen Daten zeigen, ob ein Besucher mit dem Formular und seinen Bestandteilen interagiert. Es kann beispielsweise erkannt werden,
- wie häufig mit dem Ausfüllen eines Formulars begonnen wurde,
- wie häufig die einzelnen Formularfelder ausgefüllt worden sind,
- in welcher Reihenfolge die Felder ausgefüllt worden sind,
- an welcher Stelle häufig abgebrochen worden ist,
- in welchem Feld die Eingabe häufig korrigiert wurde,
- wie viel Zeit durchschnittliche für das Ausfüllen des Formulars benötigt wurde und
- wie viele Besucher das Formular tatsächlich absenden, nachdem sie mit dem Ausfüllen begonnen haben.
Qualitative Daten
Neben der Information „ob“ Besucher mit dem Formular und seinen Felder interagiert haben, ist auch die Information relevant, „wie“ diese Interaktion aussah. Hierbei kann erkannt werden, welche Daten die Besucher in die Felder eingetragen haben. Aus Sicht des Datenschutzes ist eine solche Funktion sehr kritisch zu beurteilen. Ein sensibler Umgang mit dieser Funktion ist daher notwendig.
Eine häufige Fragestellung, die sich auf Basis der qualitativen Daten beantworten lässt, ist beispielsweise welche Eingabeformate die Besucher für bestimmte Felder erwarten, beispielsweise bei Telefonnummer oder Geburtsdaten.
Die gesammelten Eingabedaten können auch oft zur Marktforschung eingesetzt werden. Besonders interessant ist die Tatsache, dass Sie auch auf Eingaben von Besuchern zurückgegriffen können, welche den jeweiligen Prozess nicht abgeschlossen haben. Die Unterschiede zwischen den Besuchern, welche die gewünschte Conversion durchgeführt haben und denen, die dies nicht taten, kann Hinweise darauf geben, wie Sie Ihr Angebot verändern oder erweitern können.
Erkenntnisse könnten unter anderem sein:
- In einem Kreditrechner für einen Online-Kredit können Sie messen, an welchen Beträgen und Laufzeiten Besucher das größte Interesse haben.
- Reiseveranstalter können davon lernen, welche Reiseziele zwar ausgewählt werden, dann aber keine Reise gebucht werden.
- Auf Landingpages wird in vielen Fällen die Postleitzahl oder das KFZ-Kennzeichen abgefragt. Dies gibt Hinweise darauf, für welche Regionen Ihr Angebot nicht überzeugend ist.
Technische Funktionsweise
Auch die Formular-Analyse basiert auf dem gleichen Prinzip und den gleichen Daten wie Heatmaps und die Session-Wiedergabe.
Jede Interaktion mit einem Formular wird per JavaScript registriert und per HTTP-Anfrage an den Server des Tools gesendet: sei es, dass ein Formularfeld per Mausklick oder Tabulator-Taste aktiviert wird, dass ein Wert in ein Formularfeld eingetragen wird oder dass ein Formular abgesendet wird. Beim Tracking jeder dieser Aktionen wird natürlich auch der Zeitpunkt aufgezeichnet, um die benötigte Zeit zu berechnen.
Tools, welche tatsächliche Benutzereingaben aufzeichnen, tun dies in den meisten Fällen erst wenn ein Besucher ein Formular absendet. Prinzipiell wäre es auch möglich, die Werte von nicht abgesendeten Formularen zu speichern; dieses Vorgehen würde aber wahrscheinlich wenig Anklang bei Besuchern und Datenschützern finden.
2.4 Trichter-Analyse
Beschreibung der Reports
Einige der In-Page-Analysetools bieten die Fähigkeit an, sogenannte Conversion-Trichter (engl. conversion funnel) zu analysieren. Trichter sind eine Visualisierung aller Besucher wie sie von einer bestimmten Seite einer Website zur finalen Conversion „fortschreiten“. Bei jedem einzelnen Schritt springen im Regelfall einige Besucher ab und der Trichter wird „enger“.
So kann zum Beispiel dargestellt werden, wie viele Besucher ein Produkt in den Warenkorb legen, wie viele Besucher ihre Lieferadresse eingeben und wie viele Besucher letztendlich einen Kauf abschließen.
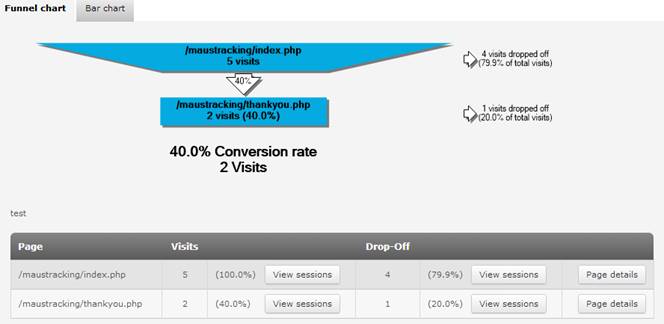
Abbildung 13: Trichter-Analyse in „SessionCam“. Die Sessions von Abbrechen können speziell betrachtet werden.
Beispielhafte Analysen
Mithilfe der Conversion-Trichter können schnell Schwachpunkte im Checkout oder anderen Prozessen festgestellt werden. Standard-Webanalyse-Tools wie „Google Analytics“, „SiteCatalyst“ oder „eTracker“ bieten diese Funktion jedoch schon sehr viel länger an.
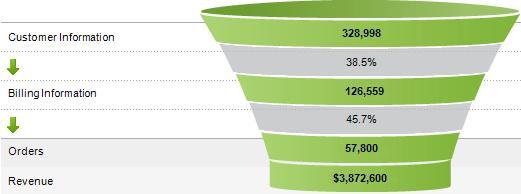
Abbildung 14: Trichter-Analyse im „klassischen“ Webanalyse-Tool Adobe SiteCatalyst
Man sollte die Trichter-Analyse der In-Page-Analyse-Tools deshalb nicht in Konkurrenz zu den klassischen Webanalyse-Tools sehen, [6] sondern als Ergänzung.
Die Trichter-Analyse der In-Page-Analyse-Tools ist dort sinnvoll, wo sie mit der Session-Wiedergabe integriert wird. Für jeden Schritt in einem Conversion-Trichter sollten die Sessions betrachtet werden, die an dem jeweiligen Schritt die Seite verlassen haben und nicht konvertiert sind.
Beim Betrachten jeder einzelnen Session kann notiert werden, wieso der Besucher möglichweise den Trichter verlassen hat. Nach dem Betrachten einer Vielzahl von Abbrechern stellt sich hoffentlich ein Muster heraus, wieso diese Besucher den Trichter verlassen. Auf der Basis dieser Information kann eine Testvariante für einen A/B-Test erstellt werden.
3. Business Personas
Nicht alle der angebotenen Funktionen und der jeweils volle Funktionsumfang ist für jede Website und jedes Unternehmen sinnvoll. Da jede am Markt verfügbare Lösung individuelle Stärken und Schwächen hat, ist es sinnvoll, im Vorfeld zu definieren, welche Funktionen wirklich benötigt werden. Dadurch kann nicht nur besser eine passende Lösung gefunden werden, sondern dies hilft auch bei der effizienten Verwendung von Budget für Lizenzkosten und Implementation, da nur die Funktionen gekauft und implementiert werden, die auch einen Mehrwert versprechen.
Die „ConversionBoosting Business Personas“ wurden auf der Grundlage von vielen Jahren Erfahrung im Online-Marketing von verschiedenen Arten und Größen von Unternehmen entwickelt. Sie helfen, die beschriebene Fragestellung zu beantworten und schnell zu entscheiden, welche Funktionen benötigt werden.
Die Business Personas funktionieren dabei ganz einfach:
Jede Persona beschreibt einen bestimmten Typ von Unternehmen. Jedem Typ sind bestimmte Eigenschaften zugeordnet, die sich aus den wahrscheinlichen Anforderungen von Unternehmen richten, die diese Eigenschaften haben.
Für die In-Page-Page-Analyse wurden sieben unterschiedliche Business Personas entwickelt: drei Personas nach Einsatzbereich und drei Personas nach Unternehmensart.
Business Personas „In-Page-Analyse“ nach Einsatzbereich
- E-Commerce
- Landingpages und Lead Generation
- Content
Business Personas „In-Page-Analyse“ nach Unternehmensart
- Startup
- KMU
- Konzern
- Agentur
Die beiden Arten von Personas sind dabei additiv zu verwenden. Ein Unternehmen bzw. eine Website kann in der Regel einer Persona pro Definitionsbereich zugeordnet werden. Die Antwort auf die Anforderungen bzw. der Nutzen durch die einzelnen Funktionen von In-Page-Analytics-Tools kann dann durch Kombination der Ergebnisse in beiden Kategorien gefunden werden.
3.1 Definition der Business Personas
Business Persona E-Commerce
E-Commerce-Seiten sind im Allgemeinen wohl diejenigen Websites mit den größten Herausforderungen bei der Optimierung. Folgende Eigenschaften sind dafür maßgeblich:
- Es gibt viele verschiedene Arten von Seitentypen: Produktdetail-, Kategorie-, Suchergebnis-, Startseite, Landingpages sowie den Checkoutprozess.
- Im Checkoutprozess müssen viele Informationen erfasst werden.
- Es werden viele verschiedene Produkte in verschiedenen Kategorien angeboten. Infolgedessen gibt es viele verschiedene Produktdetail- und Kategorieseiten.
- Besucher betreten den Onlineshop über verschiedene Wege: sowohl über die oben genannten Seiten als auch über eigenständige Landingpages.
|
Heatmaps
|
Sinnvoll, mit Einschränkung
|
|
Session-Wiedergabe
|
Sehr sinnvoll
|
|
Formular-Analyse
|
Sehr sinnvoll
|
Business Persona Landingpages & Lead Generation
Wie Onlineshops sind auch diese Websites auf Conversions optimiert. Das Ziel der Websites ist entweder der Verkauf einiger weniger spezifischer Produkte oder das Sammeln von Leads. Beispiele sind Landingpages von Versicherungen und Banken, Reiseanbietern oder Dienstleistern.
Weitere Charakteristiken und Unterschiede zu Onlineshops von Persona 1 sind:
- Statt des Verkaufs vieler verschiedener Produkte werden nur wenige Produkte angeboten und diese ausführlich beschrieben.
- Es gibt in den meisten Fällen nur wenige Seiten: (pro Produkt/Thema) eine Landingpage, eine Formularseite und möglicherweise einige Content-Seiten.
- Auf Lead-Generation-Websites werden mithilfe des Formulars oft relativ wenige Informationen abgefragt. Auf Websites, die einige wenige Produkte verkaufen, ist oft ein kompletter Checkout-Prozess enthalten.
|
Heatmaps
|
Sehr sinnvoll
|
|
Session-Wiedergabe
|
Sinnvoll
|
|
Formular-Analyse
|
Sinnvoll
|
Business Persona Content
Diese Art von Websites ist nicht auf Conversions fokussiert, sondern erzielt einen großen Teil ihres Umsatzes durch Werbung. Beispiele sind redaktionelle Websites wie die von Zeitungen und Radiosendern sowie Websites mit User Generated Content wie Frage-und-Antwort-Seiten.
Wichtige Eigenschaften dieser Websites sind:
- Es gibt nur einige wenige Typen von Seiten:
- hauptsächlich die eigentlichen Content-Seiten wie Zeitungsartikel,
- die Startseite sowie
- Übersichts- oder Themenseiten.
- Die Anzahl der verfügbaren Seiten hängt stark von der Größe der Website ab.
|
Heatmaps
|
Sinnvoll, mit Einschränkung
|
|
Session-Wiedergabe
|
Weniger sinnvoll
|
|
Formular-Analyse
|
Nicht sinnvoll
|
Business Personas nach Unternehmensart
Die Business Personas nach Unternehmensart werden im Rahmen dieser Analyse nicht weiter ausgeführt, da sich die benötigen Funktionalitäten primär nach dem Einsatzbereich und nur wenig bis gar nicht nach der Unternehmensart richten. Im Einkaufsführer „In-Page-Analyse“, der alle relevanten Tools vergleicht und Empfehlungen für die verschiedenen Personas ausspricht, erläutern und betrachten wir die von den Tools angebotenen Funktionen auch hinsichtlich der Eignung für unterschiedliche Unternehmensarten.
3.2 Zuordnung der sinnvollen Funktionalitäten zur Business Persona nach Einsatzbereich
Heatmaps
|
E-Commerce
|
sinnvoll, mit Einschränkung
|
|
Landingpages
|
sehr sinnvoll
|
|
Content
|
sinnvoll, mit Einschränkung
|
E-Commerce
Insgesamt sind Heatmaps für E-Commerce-Webseiten nur beschränkt sinnvoll, da der Einsatz der Heatmaps größtenteils auf die statischen Seiten (Startseite, Landingpages, evtl. Kategorieseiten) und statische Elemente (Header, evtl. Navigation) beschränkt ist. Die meisten Seiten einer eCommerce-Website – allem voran Produktdetailseiten und Kategorieseiten – sind hoch dynamisch, das heißt für verschiedene Produkte bzw. Produktkategorien sich Elemente an verschiedenen Positionen platziert sein.
Klick-Heatmaps und Link Analytics können für Onlineshops sinnvoll sein, da sie schnell aufzeigen, wie Besucher gewünschte Produkte suchen und finden:
- Werden Produktempfehlungen oft angeklickt?
- Welche Teaser auf Landingpages erzielen die meisten Klicks?
- Klicken Besucher auf Trust-Elemente, weil sie nach einem Klick weitere Informationen erwarten?
Die Mausbewegungs-Heatmaps sind vor allem auf Kategorieseiten hilfreich. Sie können unter anderem aufzeigen, wie sehr Element wie die Filter, die sich oft am linken Rand befinden, genutzt werden. Je röter dieser Bereich eingefärbt ist, desto mehr Zeit verbringen Besucher dort und verwenden die Filter.
Auch Scroll-Heatmaps können wertvolle Ergebnisse liefern. Beispielsweise können sie Aufschluss darüber geben, wie viele Produkte Besucher auf Suchergebnis- und Kategorieseiten betrachten. Falls auf Produktdetailseiten viele Informationen und Text zum jeweiligen Produkt angeboten wird, kann überprüft werden, ob diese Texte auch tatsächlich gelesen werden.
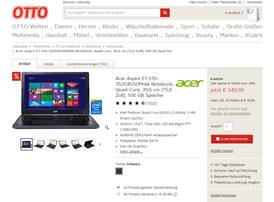
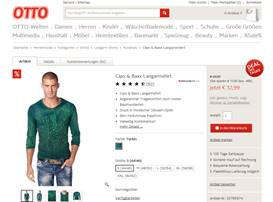
Der sehr dynamische Seitenaufbau bei eCommerce-Websites stellt In-Page-Analyse-Tools vor große Herausforderungen. Bei Otto.de hat beispielsweise das Produktbild abhängig von der Produktkategorie eine andere Größe (somit sind die Thumbnails an anderer Stelle platziert), Überschrift und Beschreibung sind unterschiedlich lang, es gibt andere Auswahloptionen (Farbe des Laptops vs. Kombination von Farbe und Größe des Kleidungsstücks) und der „In den Warenkorb“-Button ist auf anderer Höhe. (Siehe Abbildung 15: Produktdetailseite für Laptop auf otto.de und Abbildung 16: Produktdetailseite für Shirt auf otto.de)
Abbildung 15: Produktdetailseite für Laptop auf otto.de
Abbildung 16: Produktdetailseite für Shirt auf otto.de
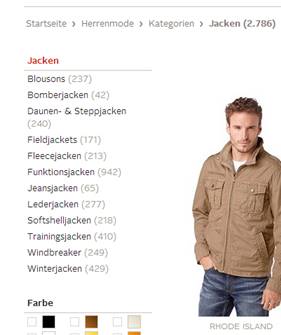
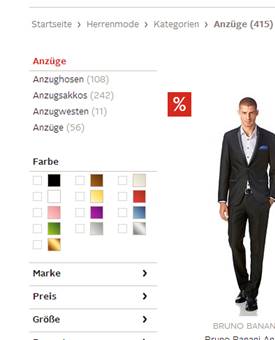
Auf otto.de wird das gleiche Problem auch für die Kategorieseiten sichtbar. Die Unternavigation in der Kategorie „Jacken“ ist sehr viel länger als die der Kategorie „Anzüge“. (Siehe Abbildung 17: Kategorieseite auf otto.de und Abbildung 18: Kategorieseite auf otto.de)
Abbildung 17: Kategorieseite auf otto.de
Abbildung 18: Kategorieseite auf otto.de
Diese Unterschiede dynamischer Seiten wie Produktdetails- oder Kategorieseiten haben Auswirkungen auf all drei Arten von Heatmaps:
Klick-Heatmaps Wenn Klicks auf einer bestimmten Menge an Produktdetailseiten nun zusammengefasst werden und über das Abbild einer einzelnen Produktdetailseite gelegt werden, sind die einzelnen Elemente höchstwahrscheinlich nicht mehr eindeutig identifizierbar.
Falls Produktdetailseiten in bestimmten Bereichen eines Online-Shops (zum Beispiel Elektronik oder Laptop) alle sehr ähnlich aufgebaut sind, können diese in der Tat aggregiert betrachtet werden. Einzelne Produktdetailseiten können jedoch unmöglich betrachtet werden. Dies wäre bei der großen Anzahl an Produkten äußerst ineffektiv und würde das Besucherverhalten auch nicht repräsentativ wiedergeben.
Wenn nun beispielsweise die Heatmaps der obigen Kategorieseiten von Otto.de übereinander gelegt werden, ist nicht klar, ob Klicks im linken Bereich auf die Unternavigation (Jacken) oder die Farb-Filter (Anzüge) erfolgt sind.
Mausbewegungs-Heatmaps Auch der oben beschriebene Einsatzzweck der Mausbewegungs-Heatmaps (Beantwortung der Frage „Werden Filter auf Kategorieseiten verwendet?“) ist von den dynamischen Seiten betroffen, da Filter und Unternavigationen für verschiedene Kategorien verschieden positioniert sind.
Scroll-HeatmapsWie sinnvoll der Einsatz der Scroll-Heatmaps ist, hängt vor allem davon ab, wie variable die Länge von Produktdetail- bzw. Kategorieseite ist. Wenn diese Seiten immer gleich lang sind, gibt es keine Bedenken beim Einsatz der Scroll-Heatmaps.
Alternative: Link-Tracking mit Webanalyse-Tool
Als Alternative empfehlen wir das Tracking von interessanten Ereignissen, wie Klicks auf den In-den-Warenkorb-Button, die Größenauswahl oder die Zoomfunktion, mithilfe des Ereignis-Tracking des Webanalyse-Tools. Es ist dann zwar keine visuelle Ansicht vorhanden, im Gegensatz muss man sich jedoch um die variablen Positionen keine Sorgen machen.
Landingpages & Lead Generation
Da Landingpages in fast allen Fällen statisch sind, bestehen die gerade beschriebenen Einschränkungen nicht. Sowohl Implementierung als auch Analyse der aufgezeichneten Daten sind deshalb deutlich einfacher durchzuführen.
Die oben beschriebenen beispielhaften Analysen lassen sich alle auf Landingpages anwenden:
- Klick-Heatmaps geben wie oben beschrieben unter anderem Aufschluss darüber, welche nicht-klickbaren Elemente trotzdem angeklickt werden.
- Heatmaps der Mausbewegungen können Aufschluss über diejenigen Elemente einer Landingpage geben, welche Benutzer besonders interessieren.
- Scroll-Heatmaps sind besonders hilfreich bei Landingpages mit viel Text und Informationen oder mit vielen Elementen.
Content-Websites
Klick-Heatmaps auf Content-Websites haben mit dem gleichen Problem zu kämpfen wie Online-Shops: Da viele Seiten unterschiedlich lang sind oder unterschiedlich strukturiert sind, können Heatmaps nicht über eine repräsentative Seite gelegt werden.
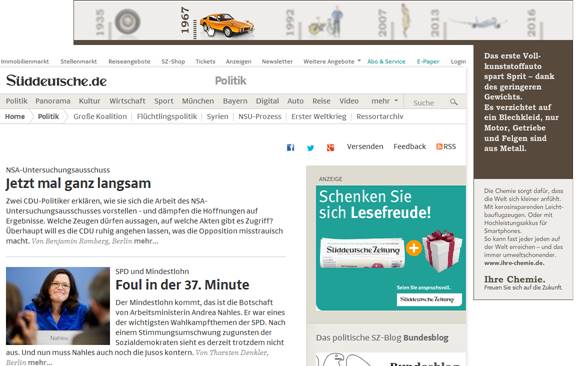
Mit Einschränkungen lassen sich Heatmaps trotzdem einsetzen. Auf Websites von Zeitungen befinden sich Werbeanzeigen in vielen Fällen an der gleichen Stelle. Auf dieser Themenseite von zeit.de befinden sich beispielsweise immer ein Banner oberhalb von Logo und Überschrift sowie ein weiterer Banner neben den Teasern zu den einzelnen Artikeln.
Abbildung 19: Beispiel einer Website der Business-Persona "Content": sueddeutsche.de
Wenn nun Klicks verschiedener Seiten aggregiert über eine repräsentative Seite gelegt werden, ist die Anzahl der Klicks auf die Werbeflächen immer noch aussagekräftig.
Auch statische Elemente wie das Logo oder die Sidebar können analysiert werden.
Scroll-Heatmaps informieren darüber, ob Artikel bis zu Ende gelesen werden und für Besucher tatsächlich interessant sind. Da Artikel in den meisten Fällen unterschiedlich lang sind, muss diese Analyse für jeden Artikel individuell gefahren werden.
Session-Wiedergabe
|
E-Commerce
|
sehr sinnvoll
|
|
Landingpages
|
sinnvoll
|
|
Content
|
weniger sinnvoll
|
E-Commerce
Die Session-Wiedergabe ist für Onlineshops besonders sinnvoll, um zu verstehen, welche der vielen angebotenen Funktionen überhaupt verwendet werden und insbesondere auf welche Weise sie verwendet werden. Beispiele für diese Funktionen auf Produktdetailseiten sind die Zoom-Funktion, Bildergalerien, Größenauswahl oder wie Produktbewertungen gelesen/überflogen werden. Auf Such- und Kategorieseiten ist interessant, wie die vielen Produkte gefiltert werden.
Letztendlich sollen beide Arten der natürlichen Interaktion verstanden und analysiert werden, um mögliche Gründe für Kaufabbrüche und Probleme bei der Bedienung des Shops zu identifizieren.
Landingpages & Lead Generation
Aufgrund der meist geringen Komplexität der Seiten, kann die Session-Wiedergabe ihre Vorteile bei Landingpages nicht ganz ausspielen. Trotzdem ist die Funktion auch für Landingpages sinnvoll einzusetzen. Der Blick über die Schulter erlaubt zu erkennen, welche Informationen von Besuchern wahrgenommen und genutzt werden. Bei Landingpages die Funktionen wie einen Kalkulator (beispielsweise Zinsrechner) nutzen, kann zudem die Nutzung dieser Elemente nachvollzogen werden.
Content
Die Session-Wiedergabe ist für Content-Websites nicht sinnvoll, da es auf diesen Websites in den meisten Fällen nur eine geringe Anzahl an Interaktionen auf einer Seite gibt. Eine große Zahl an Aktionen, wie zur nächsten Seite eines Artikels springen, erfolgt auf der Seitenaufruf-Ebene, wird also schon vom Webanalyse-Tool gemessen. Der zusätzliche Erkenntnisgewinn durch die Session-Wiedergabe ist entsprechend meist klein.
Formular-Analyse
|
E-Commerce
|
sehr sinnvoll
|
|
Landingpages
|
sinnvoll
|
|
Content
|
nicht sinnvoll
|
Sowohl im E-Commerce als auch auf Landingpages spielen Formulare eine große Rolle. Da Formulare im Checkout-Prozess tendenziell komplexer sind, profitieren Onlineshops noch mehr als Landingpages. Bei Landingpages geht es meist nur um wenige, kurze Formulare; im eCommerce um viele Formulare unterschiedlicher Art. Der Einsatz der Formular-Analyse ist jedoch für beide Personas sehr zu empfehlen, auch wenn der Nutzen beim E-Commerce noch deutlich höher ist, als bei Landingpages.
Da auf Content-Websites Formulare nur sehr selten anzutreffen sind, ist die Formular-Analyse für diese Persona meist nicht nötig.
4. Fazit und Ausblick
Die In-Page-Analyse ist ein wichtiger Bestandteil der Analyse von Benutzerverhalten auf Websites und gehört in den „Werkzeugkasten“ jeder Online-Marketing-Abteilung.
Durch Nutzung der gebotenen Funktionen kann eine vielfältig tiefere Einsicht in das Besucherverhalten gewonnen werden. Es kann nicht nur erkannt werden, welche Elemente der Besucher für die Navigation durch die Seite nutzt, sondern es können auch tiefergehende Aussagen zu den Intentionen der Besucher gemacht und Problemstellen in der Benutzung der Website gefunden werden.
Die nächste Evolutionsstufe der In-Page-Analyse wird sich auf Touch-Devices konzentrieren und die Auswertung von Touch- und Multitouch-Nutzung und -Gesten auswertbarer machen. Dies ist, aufgrund der fehlenden Unterstützung der besonderen Funktionen von berührungsempfindlichen Bildschirmen durch die meisten Websites, derzeit noch kein stark umkämpftes Umfeld. Aufgrund der Veränderungen im Besucherverhalten und bei den Endgeräten wird dies jedoch auch bald ein spannendes Thema der In-Page-Analyse werden.
[1] Der Toolanbieter „ClickTale“ nennt sein Tool „Customer Experience Analytics“. Dieser Ausdruck wird jedoch bereits in einem anderen Zusammenhang verwendet und ist aus Sicht des Autors für die spezifische Anwendung auf Websites zu weit gefasst.
[2] Tatsächlich bietet beispielsweise Google Analytics – wie viele andere Tools – praktisch keine Möglichkeit, Klicks gut zu tracken. Natürlich könnte man für jeden angeklickten Link oder jedes geklickte Formularfeld einen Event an Google Analytics senden. Bereits die Implementation einer solchen Funktion ist schon aufwendig – die Auswertung würde deutlich mehr Arbeit machen, als es Nutzen bringen würde.
[4] „Independent research shows that there is an 84% to 88% correlation between mouse and eye movements, allowing us to create high-precision heatmaps based on just the users‘ mouse movements.“ (http://www.clicktale.com/products/mouse-move-heatmaps) Tatsächlich gibt es nur wenige wissenschaftliche Studien zu diesem Thema. In der 2001 veröffentlichten Studie „What can a mouse cursor tell us more?“ schreiben die Autoren Chen, Anderson und Sohn von der Carnegie Mellon University, Pittburgh, USA: „The data also show that there are regular patterns of eye/mouse movements. Based on these findings, we argue that a mouse could provide us more information than just the x, y position where a user is pointing.“
[5] Die Benennung der Funktion unterscheidet sich von Tool zu Tool. Im Folgenden wird der Begriff „Segmente“ genutzt, da dieser in dieser Bedeutung auch in der Web-Analyse und dem Website-Testing verwendet wird.
[6] Web-Analyse-Tools bieten hier viel umfangreichere Funktionen. Ein direkter Vergleich der gleichen Funktionalität in Web-Analyse- und In-Page-Analyse-Tools würde zu Lasten der In-Page-Analyse-Tools entschieden werden.