2.2 Zugriff auf Vergleich
Der Zugriff auf den Vergleich sollte nicht nur über die Produktdetailseite, sondern von jeder Seite des Shops möglich sein. Zu diesem Zweck bieten sich prominent platzierte Buttons an, welche mit der Seite mitscrollen.
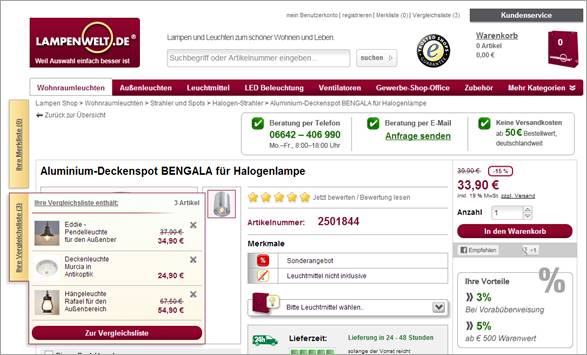
Bei Lampenwelt.de wurde das elegant gelöst. Die Liste aller zu vergleichenden Produkte ist dort auf jeder Seite „griffbereit“. Nach einem Mouseover über den Button „Ihr Vergleichsliste“ öffnet sich dieser JavaScript-Layer (links unten):
2.3 Die Vergleichsseite
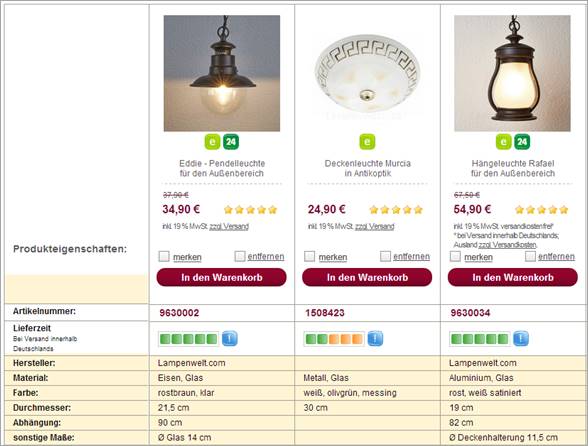
Die wichtigste Eigenschaft einer guten Vergleichsseite ist ein aufgeräumtes Layout, das einen einfachen Vergleich der Eigenschaften der Produkte erlaubt. Lampenwelt.de erfüllt dieses Kriterium, auch wenn die Ansicht nicht besonders ansprechend wirkt:
Lampenwelt.de: Produktvergleich dreier Lampen
Neben einer übersichtlichen Darstellung sollten Sie außerdem diese Anforderungen umsetzen:
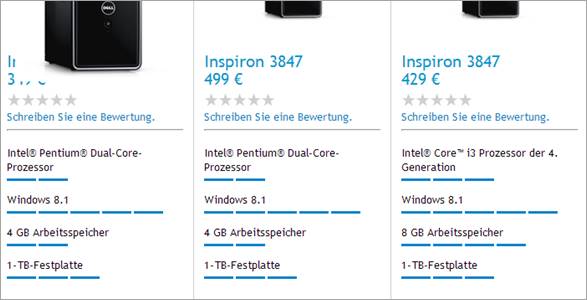
Erstens sollte der Call-to-Action auf der Vergleichsseite vorhanden und prominent platziert sein. Auf dell.de scrollt der Call-to-Action beispielsweise mit. Sobald man ungefähr die Hälfte der Seite erreicht, bleiben die In-den-Warenkorb-Buttons am oberen Rand fixiert:
Zweitens können Produkte nicht zu einfach in den Warenkorb gelegt werden, sondern auch einfach wieder aus dem Vergleich entfernt oder gegebenenfalls auf den Merkzettel gelegt werden.
Drittens sollten auch veränderliche Informationen, die nicht nur aus der Produktbeschreibung ausgelesen werden können, dargestellt werden. Hierzu gehört vor allem die Verfügbarkeit und Lieferzeit des jeweiligen Produkts. In den Vergleichen vieler Shops fehlt diese Information leider.
Viertens sollten Besuchern Hinweise gegebenen werden, welche der verglichenen Eigenschaften denn die besseren sind. Dies kann auf verschiedene Weisen erfolgen.
In diesem Beispiel von dell.de besitzt der Computer rechts doppelt so viel Arbeitsspeicher wie die anderen beiden. Dies wird durch die unterschiedlich langen Balken veranschaulicht.
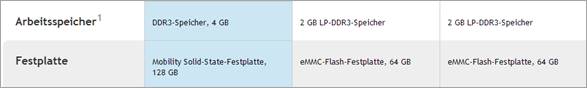
Für andere Eigenschaften verwendet Dell unterschiedliche Farben, die signalisieren, welches Produkt in der jeweiligen Kategorie besser abschneidet:
Letztlich sollte die Vergleichsliste auch gespeichert, ausgedruckt und per E-Mail versendet werden können.
3. Fester Vergleich
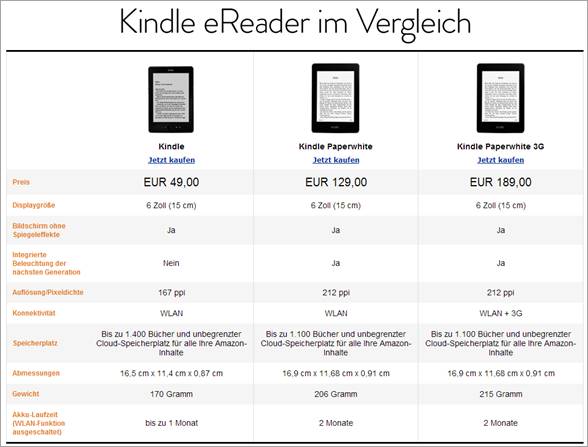
Amazon setzt feste Vergleiche prominent und oft ein, vor allem für eigene Produkte wie den Kindle eReader oder die Kindle Tablets.
Sollten Sie auf Ihrer Seite feste Produktvergleiche einsetzen? Dies hängt natürlich wiederum von den angebotenen Produkten ab. Diese sollten diese Eigenschaften erfüllen:
- Es müssen signifikant unterschiedliche Varianten des gleichen Produkts vorhanden sein.
- Sie sollten keine anderen ähnlichen Produkte anbieten, die dann nicht im festen Vergleich vorhanden sind.
Der Kindle von Amazon erfüllt beide Eigenschaften: die Unterschiede zwischen den Varianten, zum Beispiel im Preis, sind groß und er ist der einzige eReader, den Amazon im Angebot hat.
Amazon.de: Vergleich verschiedener Kindle-Versionen