2.3 Farbechte Bilder verwenden
Stellen Sie sicher, dass die Produktfotos einen richtigen Eindruck von der Farbe des Produkts geben. Idealerweise werden die Fotos mit den tatsächlichen Produkten verglichen.
Falls dem nicht so ist, müssen die Fotos entweder in Photoshop bearbeitet werden oder neu aufgenommen werden. Denn nichts stört Käufer mehr, als Produkte in einer von ihnen als falsch wahrgenommenen Farbe zu erhalten.
Schauen Sie sich auch hier wieder Produktbewertungen an. Sprechen Käufer von unechten oder falschen Farben? Durchsuchen Sie alle Produktbewertungen in der Volltextsuche nach Begriffen wie „Farbe“ und häufig verwendeten Farbbezeichnungen.
2.4 In Anwendung zeigen
Freigestellte und auf weißem Hintergrund platzierte Fotos leiten die Aufmerksamkeit der Besucher auf das Produkt. Stellen Sie deshalb auch immer freigestellte Fotos zu Verfügung.
Fotos von Produkten, wie sie tatsächlich verwendet werden, sind jedoch aus mindestens zwei Gründen auch sinnvoll.
2.4.1 Besucher können sich eine bessere Vorstellung des Produkts machen
„Wie sieht die links dargestellte Lampe in meinem Wohnzimmer aus?“ werden sich viele Besucher fragen. Mit einem Bild eines beispielhaften Zimmers kann diese Frage beantwortet werden:
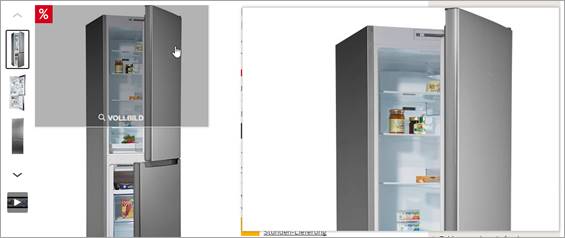
Auch dieser Kühlschrank von otto.de wird in einer ansprechenden Umgebung dargestellt. Das Produkt wird so auch unmittelbar hochwertiger.
2.4.2 Eigenschaften können implizit kommuniziert werden
In der Produktbeschreibung können zwar alle Vorteile eines Produkts beschrieben werden; Fotos können dies jedoch sehr viel schneller kommunizieren. Integrieren Sie solche Fotos.
Diese Jacke lässt sich zum Beispiel auch als Nackenkissen einsetzen. Dieses Bild stellt dies sofort dar:
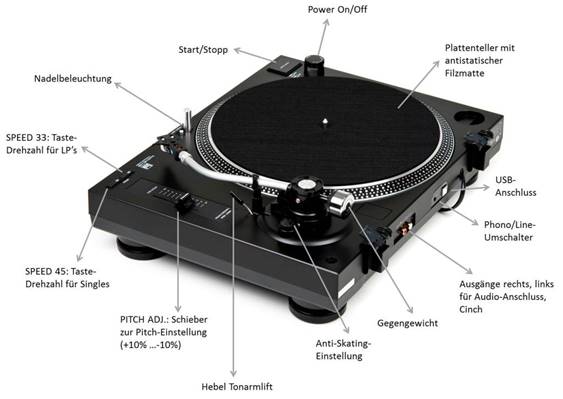
Dieser USB-Stick kann einfach an einen Schlüssel angehängt werden:
Und mit dem Kindle kann man auch gut im Dunkeln lesen:
2.5 (Farb-)Varianten abdecken
Bieten Sie ein Produkt in mehreren Varianten, zum Beispiel mehreren Farben, an? Dann stellen Sie sicher, dass Fotos für alle verfügbaren Farben/Varianten verfügbar sind.
Statt Fotos aller Farben anzubieten – das heißt zum Beispiel auch in schwarz – bieten einige Shop nur einen schwarzen Hintergrund als Produktbild an. Dies hilft Besuchern oft nicht, die tatsächliche Farbe des Produkts einzuschätzen. Stattdessen scheint der Shop zu sagen „Stelle dir doch selbst vor, wie das Produkt in dieser Farbe aussieht!“
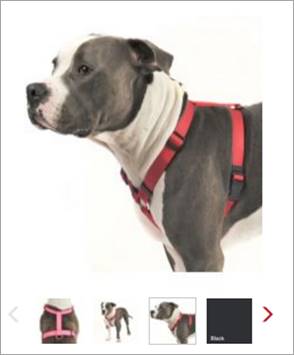
Produktbilder auf dog.com
Außerdem sollte bei der Auswahl einer Variante (hier der grünen Version) das entsprechende große Produktbild angepasst werden. Sonst müssen sich Besucher selbst das passende Produktbild zur Farbe suchen. Dies ist nicht benutzerfreundlich.
2.6 Produktvarianten auf der gleichen Produktdetailseite darstellen
Verteilen Sie verschiedene Varianten eines Produkts nicht über mehrere Produktdetailseiten! Ist eine Jacke in verschiedenen Farben verfügbar, geben Sie dem Kunden die Möglichkeit, alle Farben direkt mit einem Klick zu erreichen und zu vergleichen. Um die verschiedenen Versionen zu vergleichen, müssen sonst mehrere Tabs mit den entsprechenden Produktdetailseiten geöffnet werden.
2.7 Größe und Dimensionen verdeutlichen
2.7.1 Skizzen
Nicht nur Fotos eignen sich als Produktbilder. Gerade wenn es um die bildliche Darstellung von Maßen geht, können Skizzen und Zeichnungen zum Einsatz kommen.
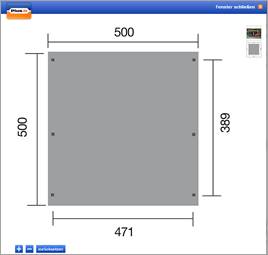
Im Folgenden drei Beispiele. Zuerst eine Skizze eines Carports bei plus.de
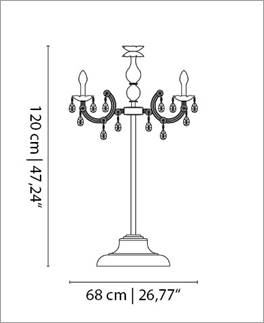
Maße einer Lampe bei lightingdeluxe.de / Passform einer Hose bei kik.de
2.7.2 Mit Vergleichen
3 Darstellung von Produktfotos
Angenommen Sie verfügen über gute Produktbilder, wie im vorigen Kapitel beschrieben. Wie sollten diese nun auf der Produktdetailseite dargestellt werden?
3.1 Größe des Produktbildes
Die wichtigste Frage lautet, wie groß das Produktbild auf Produktdetailseiten dargestellt werden sollte.
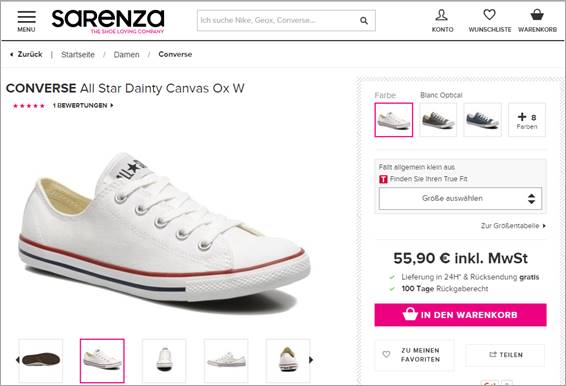
Nur in Online-Shops, die Produkte verkaufen, die vor allem über das Aussehen verkauft werden, scheinen sehr große Produktbilder gerechtfertigt zu sein. Bei Sarenza, einem Schuhshop, nimmt das Produktbild einen großen Teil der sofort sichtbaren Produktdetailseite ein:
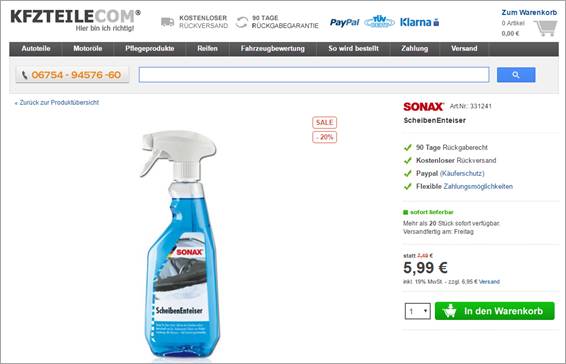
Bei anderen Shops scheinen solche großen Produktbilder nicht gerechtfertigt zu sein. Auf kzfteile.com nimmt dieses Enteisungsmittel mehr als 2/3 der Breite ein. Solche Produkte scheinen sich eher über nicht-bildliche Produkteigenschaften zu verkaufen.
Letztendlich gibt nur ein A/B-Test eine Antwort darauf, wie große Produktbilder dargestellt werden sollten. (Unser Leitfaden „A/B-Test auf Produktdetailseiten“ beschreibt im Kapitel 4.5 fertig konzipierte Testvarianten für Produktbilder.) Falls solche Tests nicht möglich sind, überlegen Sie, wie wichtig Produktbilder in Ihrer Branche sind.
3.2 Thumbnails
Thumbnails, kleine Vorschaubilder, sind dann notwendig, wenn mehr als ein Produktbild vorhanden ist. (Wie im zweiten Kapitel beschrieben, ist dies fast immer sinnvoll.) Mit deren Hilfe kann zwischen den Bildern gewechselt werden.
Beachten Sie bei der Umsetzung von Thumbnail diese Grundsätze:
(1) Integrieren Sie Thumbnails, falls mehrere Bilder vorhanden sind. Dies kommuniziert unmittelbar, dass mehr als nur ein Produktbild vorhanden ist. In manchen Shops wird dies Besuchern erst klar, nachdem sie in die Vollbildansicht gewechselt sind, und dort verschiedene Bilder betrachten können.
(2) Tauschen Sie bei MouseOver oder bei Klick auf die Thumbnails das Produktbild aus. Dies ist das gelernte Verhalten auf Produktdetailseiten. Auf diese Weise können Besucher schnell alle vorhandenen Bilder eines Produkts ansehen. Öffnen Sie nach einem Klick/MouseOver keine Vollbildansicht.
(3) Laden Sie die großen Produktbilder nicht erst bei MouseOver/Klick auf die Thumbnails. In diesem Fall muss der Besucher bei jedem Weiter-Klick für eine kurze Zeit warten. Das ist störend.
(4) Platzieren Sie Thumbnails in der Nähe des großen Produktbildes. Sonst wird es Besuchern nicht sofort klar, dass sie mithilfe der Thumbnails das große Produktbild ändern können.
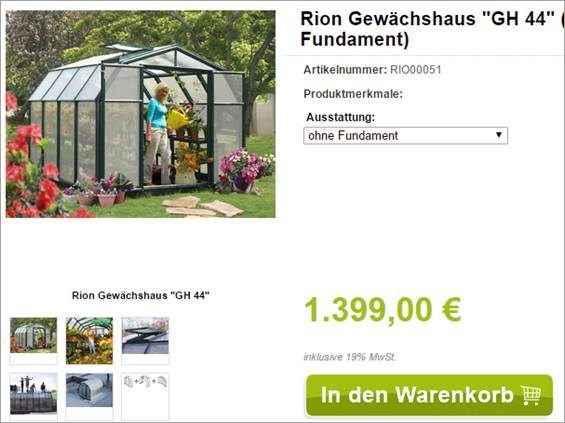
(5) Falls viele Produktbilder vorhanden sind, stellen Sie nicht alle Thumbnails untereinander dar. Dies wird schnell unübersichtlich (siehe Beispiel von gartenfachmarkt24.de):
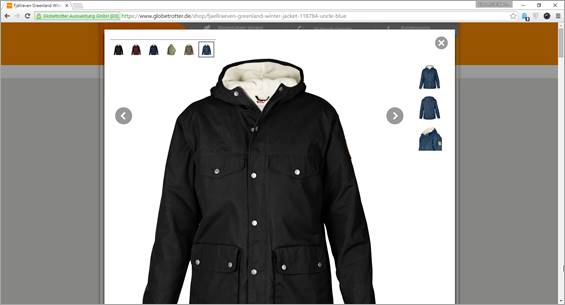
Platzieren Sie viele Thumbnails lieber in einer Art Slider. Beispiel von globetrotter.de:
Bei einem Klick auf die Pfeile werden wird das jeweils neu eingeblendete Beispiel im großen Produktbild angezeigt.
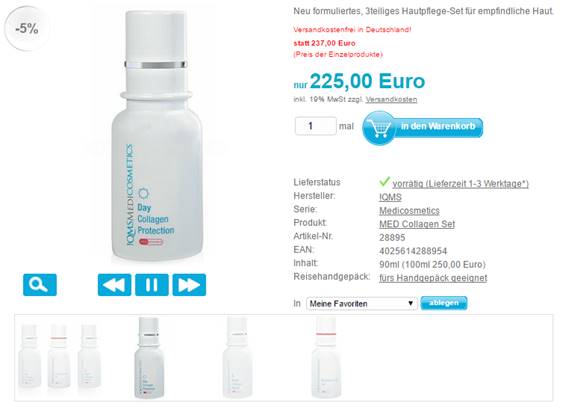
(6) Wechseln Sie die großen Produktbilder nicht automatisch. Dies erwarten Besucher nicht. Stattdessen müssen Sie zuerst das automatische Wechseln pausieren und dann die Verwendung der Pfeil-Navigation lernen.:
Beispiel von sonjas-kosmetikstudio.de
3.3 Bilder eingebettet in Produktbeschreibungen
Für Produkte mit besonders vielen Seitenaufrufen oder Verkäufen kann es sich lohnen, Produktbilder auch in die Produktbeschreibung zu integrieren. Für seine Bestseller integriert Amazon Produktbeschreibungen und -bilder gekonnt.
Auf diese Weise können Funktionen der Produkte per Text erklärt werden und im Bild direkt darauf verwiesen werden (siehe Beispiel für den Kindle unten).
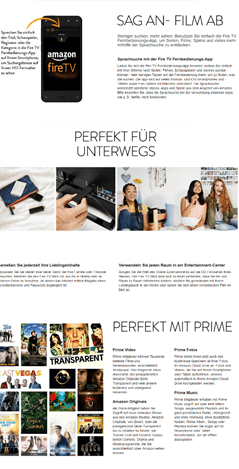
Noch ausführlicher sind die Produktbeschreibungen für den Amazon Fire TV Stick gestaltet. Hier werden alle Eigenschaften und Vorteile des Produkts anhand von Bildern erklärt. Die Bilder lockern außerdem die langen Texte auf, wodurch diese weniger trocken erscheinen (in zwei Teile aufgeteilt):
4 Detailansichten
Im zweiten Kapitel haben wir gesehen, welche Fotos eines Produkts vorhanden sein sollten. Im dritten Kapitel, haben wir gesehen, wie diese auf der Produktdetailseite dargestellt werden sollten. Nun diskutieren wir verschiedene Möglichkeiten, Produkte im Detail anzusehen.
Zu diesen Möglichkeiten gehören:
- Lupenfunktion: Eine virtuelle Lupe kann mit der Maus über ein Produktfoto bewegt werden.
- Vollbildfunktion: Das Produkt wird im Vollbildmodus angezeigt, meistens in einem JavaScript-Layer
- 360-Grad-Funktion: Mit dieser Funktion lässt sich ein angezeigtes Produkt virtuell 360 Grad um eine (oder sogar mehrere) Achsen drehen, sodass man es von vielen Seiten betrachten kann.
Diese Funktionen beschreiben wir nun im Detail und stellen deren Vor- und Nachteile heraus.
4.1 Lupenfunktion
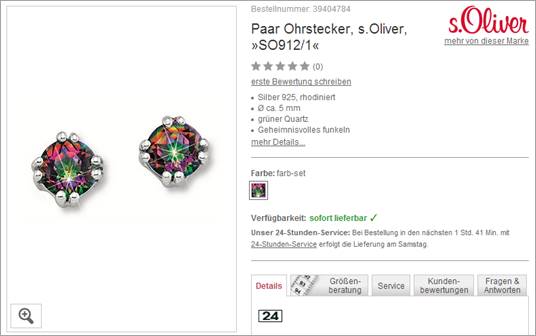
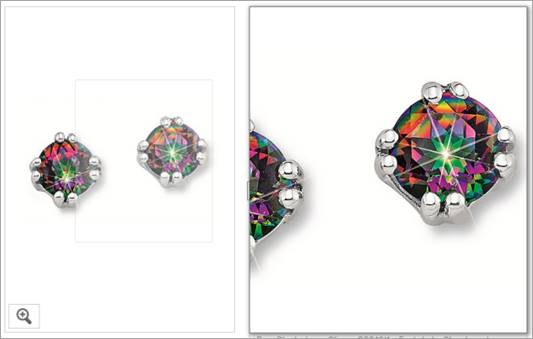
Die Lupenfunktion wird in Online-Shops mittlerweile sehr häufig eingesetzt. Solange sich der Mauszeiger außerhalb des Produktfotos befindet, sieht man ein „normales“ Foto der beiden angebotenen Ohrstecker. Sobald der Mauszeiger jedoch das Produktfoto „berührt“, definiert er einen rechteckigen Bereich, der rechts neben dem Produktfoto vergrößert angezeigt wird.
Normale und Lupenfunktion auf sheego.de
Dies ist eine sehr elegante Lösung: eine Vergrößerung ist mit nur einem Schritt dargestellt. Falls Sie Produktbilder in hoher Auflösung zur Verfügung haben, stellen Sie eine Lupenfunktion für alle Produktbilder zur Verfügung.
Denken Sie jedoch an diesen Anforderungen:
(1) Kommunizieren Sie Besuchern, dass eine Lupen-Funktion zur Verfügung steht. Am einfachsten integrieren Sie hierzu einen textlichen Hinweis wie bei Amazon.de:
(2) Laden Sie die Bilder schon bevor Besucher, ihre Maus über das große Produktbild bewegen. Sonst kommt es zu nervigen Wartezeiten.
(3) Stellen Sie die Vergrößerung ausreichend groß genug dar. Im unteren Screenshot von home24.de scheint das nicht erfüllt zu sein.
Ein Remote-Usability-Test ist eine Möglichkeit, um zu bestimmen, ob eine Vergrößerung zu klein ist. Hören Sie von mehreren Probanden, dass man Einzelheiten nicht gut erkennt, sollten Sie die Vergrößerung größer darstellen:
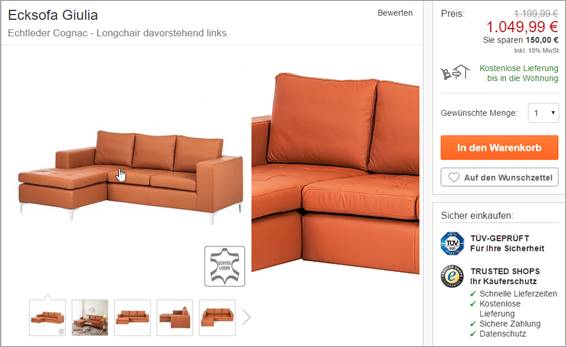
Falls Sie ein zweispaltiges Layout einsetzen, hat die Lupenfunktion jedoch auch einen Nachteil: Das vergrößerte Bild verdeckt den Call-to-Action. Es wird also die Möglichkeit genommen, Produkte spontan in den Warenkorb zu legen.
4.2 Vollbildansicht
In der Vollbildansicht können Besucher das Produkt auf dem ganzen Bildschirm betrachten, ohne von anderen Elementen abgelenkt zu werden. Natürlich müssen die Produktbilder in einer hohen Auflösung zur Verfügung stehen. Sonst wirken Sie unprofessionell.
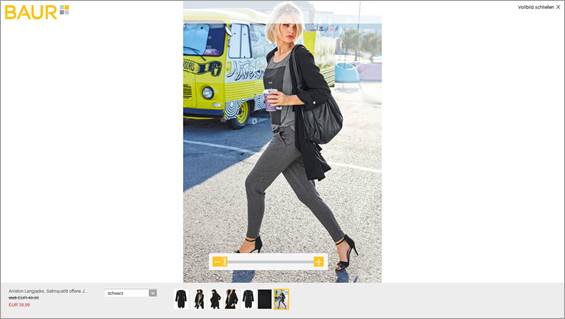
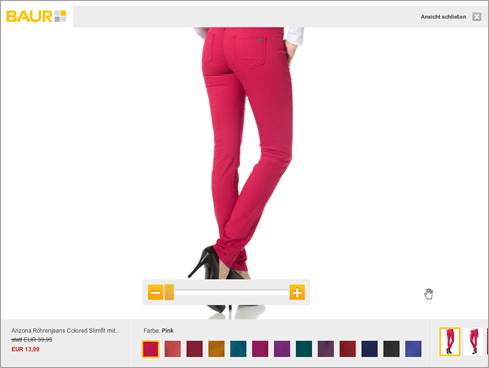
Die Vollbildfunktion kann in zwei verschiedenen Varianten umgesetzt werden. Einmal als tatsächliches Vollbild, bei dem auch alle Elemente des Browsers ausgeblendet werden. Dieser Ansatz wird oft per Flash umgesetzt. Ein Beispiel von baur.de (Screenshot des gesamten Bildschirms):
Auf vielen anderen Shops gibt es dagegen „nur“ eine Ansicht in einem JavaScript-Layer. Die Browser-Elemente sind hier sichtbar und die Produktdetailseite wird ausgegraut angedeutet:
Letztere Umsetzung scheint einfacher zu bedienen. Es ist unter anderem einfacher, aus der Vollbildansicht wieder auf die Produktdetailseite zurückzukehren. Außerdem lädt die zweite Variante schneller. Wenn die Anforderungen der nächsten Unterkapitel beachtet werden, sind jedoch beide Varianten sinnvoll.
4.2.1 Vollbildansicht öffnen
Falls eine Vollbildansicht besteht, weisen Sie Kunden darauf hin! Wir haben viele Shops gesehen, die zwar über diese Funktion verfügen, dies jedoch nicht kommunizieren. Manche Besucher werden deshalb entsprechend davon ausgehen, dass keine größere Ansicht zur Verfügung steht.
Es gibt verschiedene Möglichkeiten, eine Vollbildansicht zu kommunizieren. Sie können kombiniert werden:
- Eine Aufforderung unter dem Produktbild
- Ein Hinweis in der Lupenfunktion
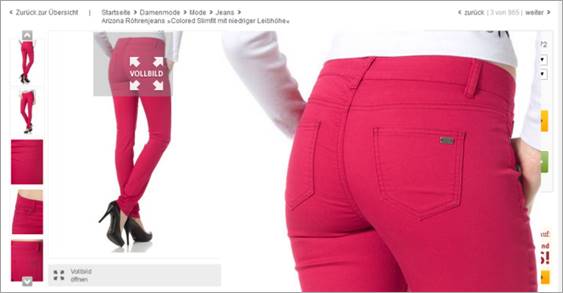
Aufforderung bei baur.de
Aufforderung bei otto.de
Denken Sie außerdem daran, den Mauszeiger beim Drüberfahren über das Produktbild anzupassen. Entweder in eine Lupe oder einen Mauszeiger, wie er beim Drüberfahren über einen Link aussieht:
Mauszeiger als Lupe bei globetrotter.de
Außerdem sollte ein Klick auf das Produktbild – unabhängig davon, ob eine Lupenfunktion integriert ist – die Vollbildansicht öffnen. Dieses Verhalten ist von Besuchern gelernt.
4.2.2 Vollbildansicht bedienen
Achten Sie darauf, dass Besucher innerhalb der Vollbildansicht diese Aktionen durchführen können.
(1) Besucher sollten zwischen den verschiedenen vorhandenen Bildern wechseln können. Nichts ist nerviger als aus der Vollbildansicht aussteigen zu müssen, um weitere Bilder anzusehen.
Setzen Sie dafür diese Methoden ein:
- Thumbnails auch in der Vollbildansicht anzeigen.
- Navigations-Pfeile rechts und links anzeigen.
- Navigieren auch mithilfe der Pfeiltasten der Tastatur erlauben
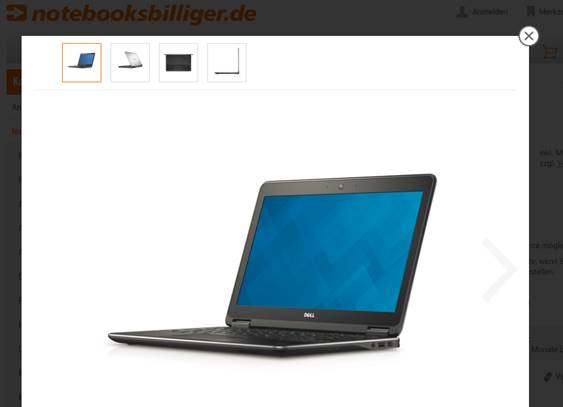
Thumbnails in der Vollbildansicht bei notebookbilliger.de
(2) Auch in der Vollbildansicht sollten Besucher Zoomen können. Idealerweise mit einem stufenlosen Zoom wie hier bei baur.de:
(3) Auch in der Vollbildansicht sollte man zwischen verschiedenen Farbvarianten wählen können (siehe obiges Beispiel von baur.de). Wenn man hierfür die Vollbildansicht verlassen muss, ist dies störend und unkomfortabel.
4.2.3 Vollbildansicht wieder schließen
Um andere Produkt zu betrachten oder das Produkt zu kaufen, muss die Vollbildansicht wieder verlassen werden. Machen Sie es Besuchern so einfach wie möglich. Diese Aktionen sollten die Vollbildansicht wieder schließen:
- Escape-Taste schließen lassen
- Klick außerhalb des Fensters
- Eigener „Schließen“- oder „X“-Button
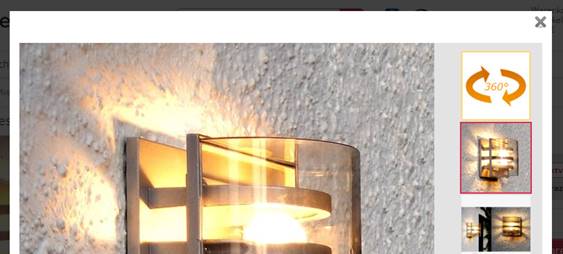
„X“ bei lampenwelt.de
4.3 360-Grad-Ansicht
Mithilfe der 360-Grad-Funktion kann ein potenzieller Käufer ein Produkt von verschiedenen Seiten ansehen. Er dreht das jeweilige Produkt im Foto dabei virtuell um 360 Grad um eine vorgegebene Achse. Manche Umsetzungen erlauben sogar das Drehen um mehrere Achsen.
Diese Art der Darstellung lohnt sich vor allem bei preisintensiveren Produkten, die vor allem auch über Ästhetik und das Produktdesign verkauft werden (zum Beispiel Smartphones, Autos, Schmuck usw.).
4.3.1 Funktionsweise
Eine 360-Grad-Ansicht wird wie folgt erstellt:
- Das zu fotografierende Produkt wird auf einen Drehteller gestellt.
- Ein Bild wird automatisch aufgenommen (insgesamt meistens 24 Stück).
- Der Drehteller dreht sich automatisch um einen gewissen Winkel.
- Eine Software setzt alle erstellten Bilder zusammen.
Bei Produkten, die in einer speziellen Variante aufgenommen werden müssen, wird es etwas komplizierter. Sandalen müssen zum Beispiel an unsichtbaren Fäden „aufgehängt“ werden, um gut auszusehen. Im Vergleich zu normalen Produktfotos erhöht sich außerdem der Aufwand für die Bildbearbeitung.
4.3.2 Ansicht auf der Produktdetailseite
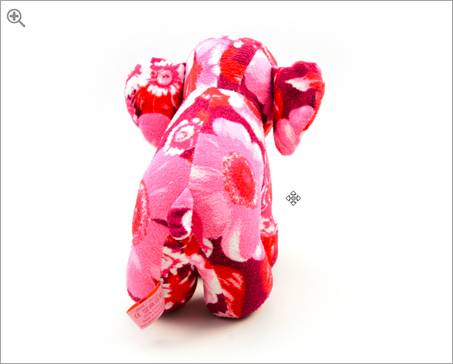
Auf der Produktdetailseite kann dann durch einen Schieberegler (wie bei dell.com) die Ansicht verändert werden.
Stufenlose 360-Grad-Ansicht bei dell.de
Eine andere – weniger intuitive – Variante der 360-Grad-Funktion ist die Bedienung ohne Schieberegler. Stattdessen hält man, wenn sich der Mauszeiger über dem jeweiligen Bild befindet, einfach die linke Maustaste gedrückt und bewegt den Mauszeiger nach links oder rechts. Dann dreht sich das gezeigte Produkt in die jeweilige Richtung.
Häufig ist auch das Zoomen in die gedrehte Ansicht möglich. Dies ist auf jeden Fall sinnvoll!
Stellen Sie außerdem sicher, dass der „Viewer“ nicht per Flash umgesetzt wird. Diese Technologie wird in Zukunft nicht mehr unterstützt, brauch lange Ladezeiten und funktioniert auf Mobilgeräten nicht.