Die Conversion-Raten im Onlineshop für Smartphone-Nutzer enttäuschen oft die Shopbetreiber. Wie kann man das ändern? Möglicherweise durch die fünf Testideen, die wir in diesem Blogbeitrag vorstellen. Zusätzlich greifen wir zwei allgemeine Aspekte heraus, die für erfolgreiche Onlineshops im M-Commerce eine Rolle spielen.
Die Conversion-Raten bei Smartphone-Nutzern sind oft unbefriedigend. Mancher Shopbetreiber geht mittlerweile so weit, die Shopvariante für Smartphones vor allem als Appetitanreger zu sehen. Der Besucher kann dort Produkte sehen – kauft sie bestenfalls aber anschließend am PC oder Tablet. Damit gibt man einen Gutteil des Umsatzpotenzials im M-Commerce verloren!
Wenn nur wenige Smartphone-Nutzern in Ihrem Onlineshop kaufen, dann sollten Sie eines auf keinen Fall tun: Das Ziel aufgeben, mit diesen Nutzern Umsatz zu machen – und zwar am Smartphone und nicht vielleicht(!) später am Tablet oder PC.
1. Design für navigierende Finger
Eine Fingerkuppe ist kein Mauszeiger. Das Problem: Einerseits ist ein Smartphone-Display nun einmal viel kleiner als ein PC-Bildschirm. Andererseite müssen Elemente wie Schaltflächen größer als beim PC sein, damit sie gut bedienbar sind. Die spannende Frage: Was ist die optimale Größe? Schaltflächen sollen ja anderen Elementen nicht zu viel Platz wegnehmen. Testen Sie, was am besten passt.
2. Der richtige Platz für die Suchfunktion
Gerade in Onlineshops mit vielen Produkten könnte die Suchfunktion für Smartphone-Nutzer eine größere Rolle spielen als für PC-Nutzer. Bei kleinen Displays ist es oft nervenaufreibend, sich durch Kategorien und Unterkategorien zu klicken.
Die shopinterne Suchmaschine kann hier wichtig sein. Besonders dann, wenn sie mit einer guten Auto-Suggest-Funktion ausgestattet ist, die einen nur halb eingetippten Suchbegriff richtig vervollständigt. Das macht vor allem Smartphone-Nutzern die Suche viel leichter.
Es könnte daher eine gute Idee sein, zu analysieren, wie häufig Kunden mit Smartphone die Suchfunktion für Produkte nutzen. Tun sie es häufig, könnte man in einem weiteren Schritt verschiedene Platzierungen des Eingabefeldes testen.




3. Produktpräsentation auf Kategorieseiten
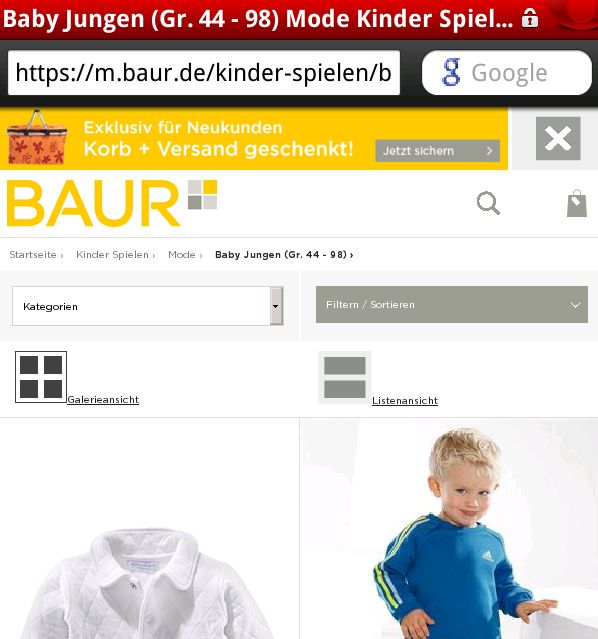
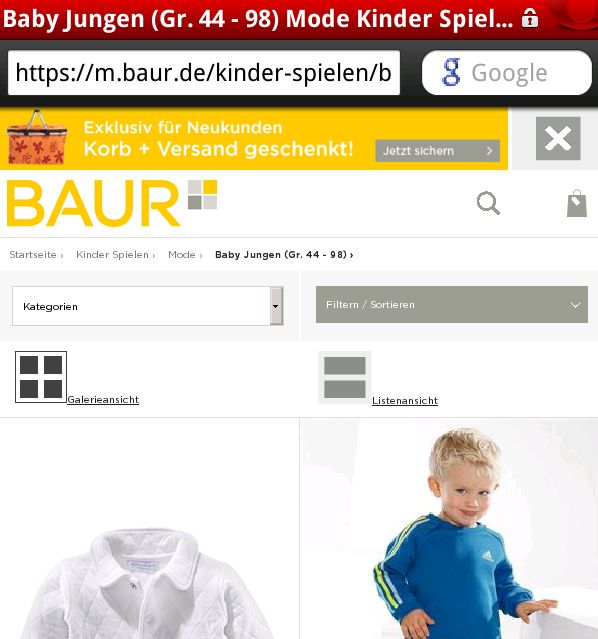
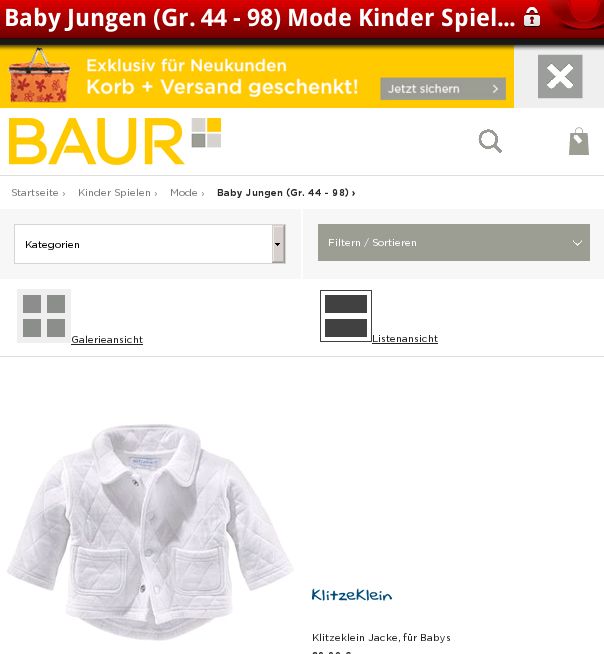
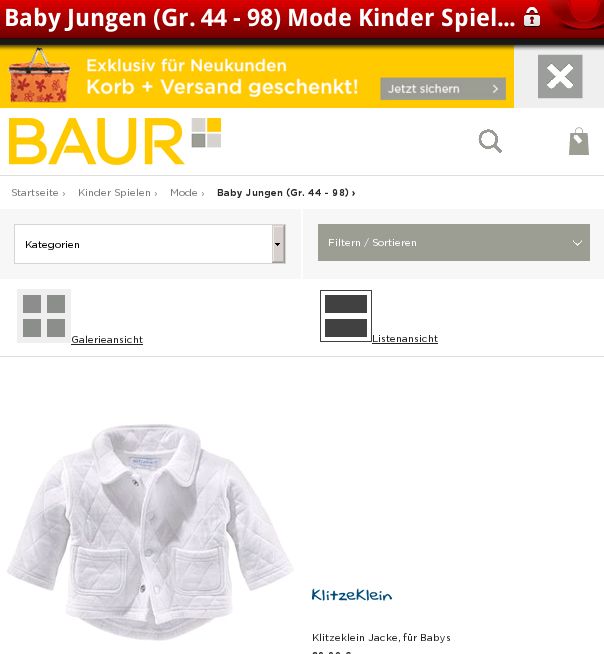
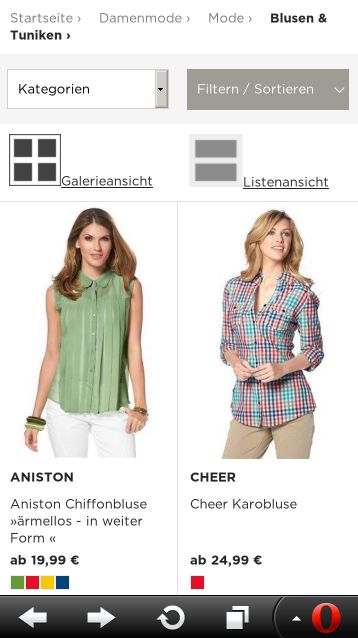
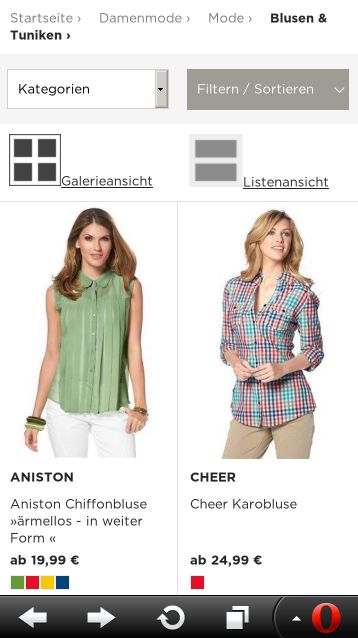
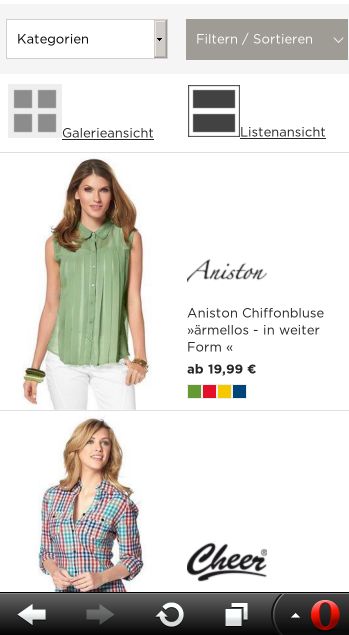
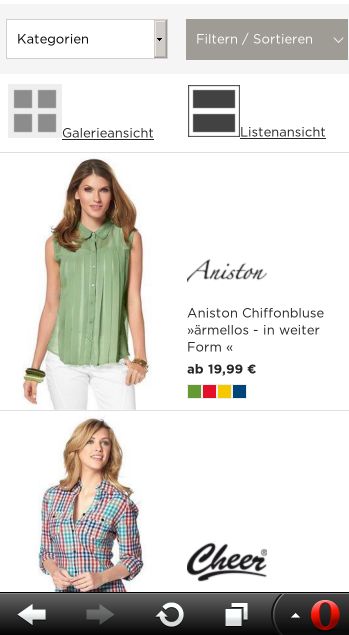
Kategorieseiten sollen dem Kunden einen Überblick über die Produkte einer bestimmten Kategorie geben und daneben bereits wichtige Informationen zu einzelnen Produkten präsentieren (zum Beispiel den Preis oder verfügbare Farben). Was für einen guten Überblick sorgt, ist aber oft Ansichtssache. Bestenfalls gibt man dem Smartphone-Nutzer daher Auswahlmöglichkeiten. Die für Mobile-Shopping optimierte Variante des Baur-Onlineshops bietet beispielsweise die Varianten Galerieansicht und Listenansicht, wobei die Galerieansicht voreingestellt ist.




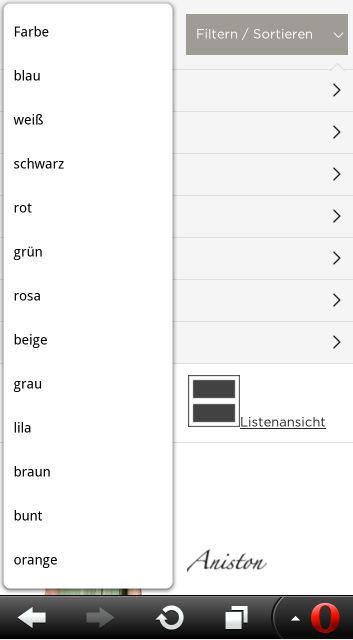
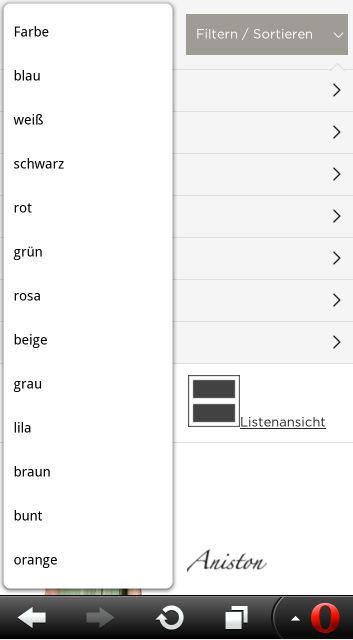
Testen könnte man beispielsweise, ob eine voreingestellte Listenansicht erfolgreicher wäre. Und wenn man einmal dabei ist, die Kategorieseiten zu optimieren, könnte man sich auch gleich die Filter anschauen. Wäre es sinnvoll, bei der Farbauswahl jeweils einen passenden Farbklecks zu platzieren, sodass Nutzer schneller sehen, welche Farben zur Auswahl stehen? Mit Tests finden Sie es heraus.


4. Impulsverstärker
Der Hinweis auf besonders kurze Lieferzeiten, Testsiege des Produkts, besondere Garantien, den Verzicht auf Versandkosten sowie auf mögliche Ratenzahlung: All das kann die Kaufbereitschaft erhöhen. Verzichten Sie nicht auf solche Verstärker. Allerdings werden die kleinen Displays der Smartphones auch hier zur Herausforderung.


Wo platziert man welchen Impulsverstärker? Einen ganz prominent, andere dafür schlechter sichtbar und wieder andere gar nicht? Oder präsentiert man zwei oder drei gut sichtbar – auch wenn sie viel Raum einnehmen? Wieviel ist zuviel? Experimentieren Sie, um die optimale Variante zu finden.
5. Call-to-Action wählen und platzieren
Wohin gehört der Call-to-Action? Unten in den direkt sichtbaren Bereich des Displays? Oben links neben das Produktbild und über den Produkttext? Abgerundete Ecken oder kantige? In Grün, Rot, Blau oder einer anderen Farbe? Wie im Onlineshop für PC-Nutzer spielen Platzierung und Gestaltung des Calls-to-Action (CTA) auch im Smartphone-Display eine große Rolle. Probieren Sie deshalb Platzierungen und Gestaltungen aus. Wie bei Onlineshops für den PC gilt: Betrachten Sie das Einzelelement immer im Zusammenhang mit der Seite, in die es integriert wird. Oder anders: Beißen Sie sich nicht zu sehr an einem einzelnen Element fest.
Ein paar Gedanken zu Mobile Commerce an sich
Die Optimierung der Mobile-Version eines Onlineshops gleicht in zweifacher Hinsicht einem Balanceakt. Einerseits darf er sich in der Gestaltung nicht zu sehr von der PC-Version unterscheiden – sonst erscheint der Shop dem Kunden ungewohnt und das erhöht das Risiko von Absprüngen.
Andererseits MUSS sich der Mobile-Shop in zentralen Bereichen von der PC-Version unterscheiden. Nur so kann er auf dem kleinen Smartphone-Display benutzerfreundlich sein. Welches Maß an Unterschied zwischen den Versionen funktioniert, muss man testen.
Der zweite Balanceakt: Der Mobile-Shop muss tendenziell einfacher ausgestattet sein als der PC-Onlineshop. Auch das liegt an den kleineren Displays – aber auch an einer teils immer noch viel geringeren Downloadgeschwindigkeit im mobilen Netz. Trotzdem sollte der Mobile-Shop so gestaltet sein, dass er Lust auf Einkaufen macht und zum Stöbern animiert, während man vielleicht im Bus sitzt oder im Wartezimmer.
Beide Herausforderungen kann man meistern und sollte man meistern. Es lohnt sich.
Der Autor
Ansgar Sadeghi
Angar Sadeghi arbeitet bereits seit vielen Jahre als selbstständiger Online-Journalist und Texter. Ein Schwerpunkt seiner journalistischen Arbeit sind die Bereiche Online-Marketing und E-Commerce


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download