Produktbilder, Filter, Hinweise auf Vorteile des Onlineshops: Tests auf Kategorieseiten zur Steigerung der Conversion-Rate haben viele Ansatzpunkte. ConversionBoosting hat einen neuen Leitfaden mit vielen Testideen für die Conversion-Optimierung auf Kategorieseiten herausgebracht. Fünf dieser Testideen gibt es auch hier im Blog.
Kategorieseiten sind in der Regel Durchgangsstationen und nicht das eigentliche Ziel, zu dem man Besucher leiten möchte. Im Vergleich zu Produktdetailseiten stehen sie daher manchmal etwas im Schatten. Genau da gehören sie aber nicht hin!
Oft ist die Kategorieseite die erste Seite eines Onlineshops, die ein Besucher zu Gesicht bekommt. Hier schaut er sich um, ob Produkte sein Interesse wecken. Hier sucht er nach einer ersten Orientierung. Kluge Conversion-Optimierung auf Kategorieseiten kann die Conversion-Rate eines Onlineshops deshalb deutlich steigern.
Aus diesem Grund sollte man gute Ideen für A/B- und multivariate Tests auf Kategorieseiten entwickeln und umsetzen. Dabei hilft jetzt der neue Leitfaden A/B-Tests auf Kategorieseiten. Fünf der im Leitfaden vorgestellten Testideen präsentieren wir hier.
1. Produktbilder variieren
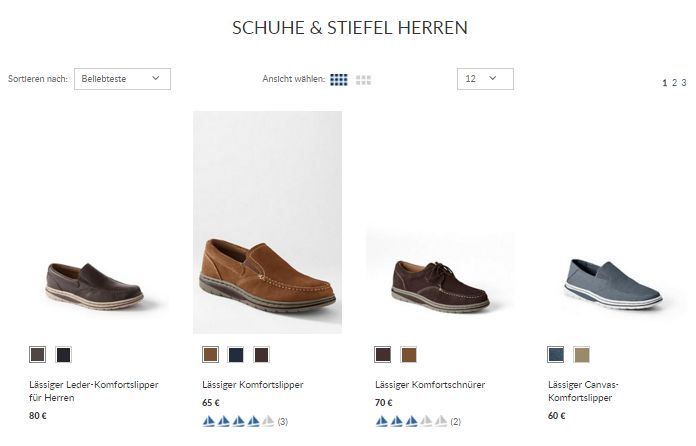
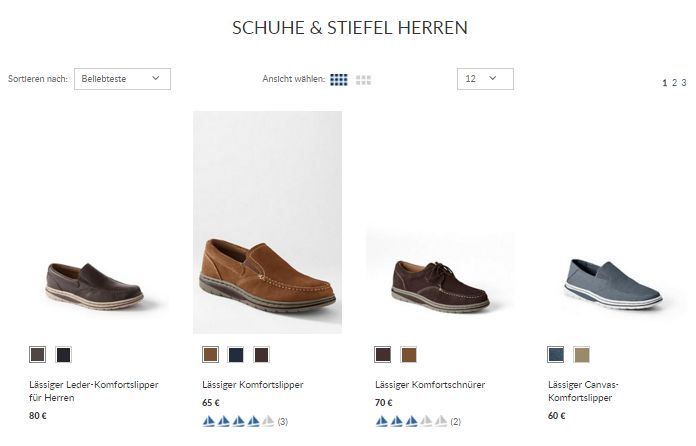
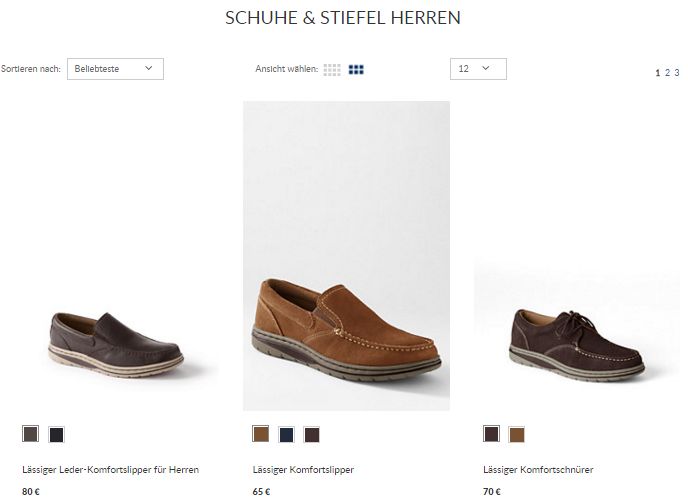
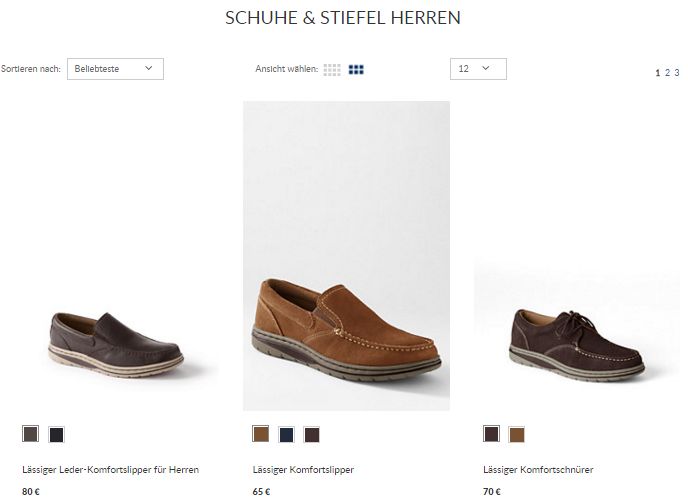
Produktbilder sind oft das Erste, was dem Besucher auffällt, auch auf Kategorieseiten. Und bei derart prominenten Seitenelementen ist der geschätzte Einfluss auf die Conversion-Rate hoch. Testen kann man beispielsweise verschiedene Größen der Produktbilder. Insbesondere bei Produktgruppen wie Mode und Schuhe sind größere Bilder oft die wirkungsvolleren und auch diejenigen, die eine Entscheidung für oder gegen das Produkt vereinfachen.




Klar ist aber auch: Größere Bilder kosten mehr Platz, so dass man weniger Produkte im sofort sichtbaren Bereich des Bildschirms zeigen kann. Eine gute Idee ist es oft, dem Besucher Möglichkeiten zur Auswahl zu geben. So kann er via Buttonklick vielleicht entscheiden, ob die Produkte in Viererreihen nebeneinander mit kleineren Bildern gezeigt werden oder ob jeweils nur drei Produkte pro Reihe mit größerem Produktbild auf der Kategorieseite präsentiert werden.
Testen kann man außerdem, welche Produktsortierung voreingestellt ist, wenn der Seitenbesucher die Kategorieseite betritt.
2. Infos auf der Produktkachel
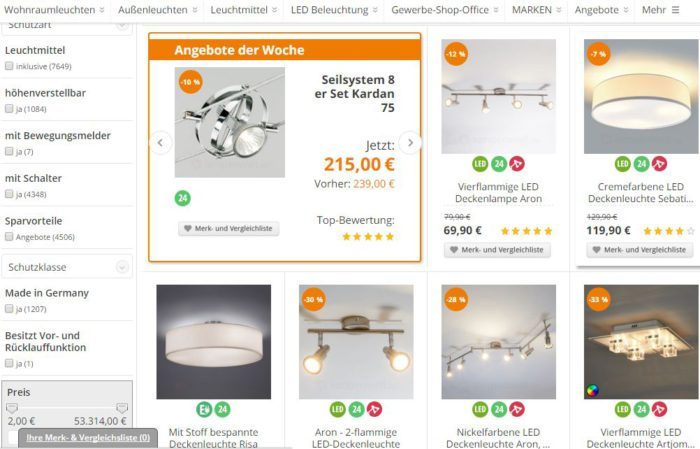
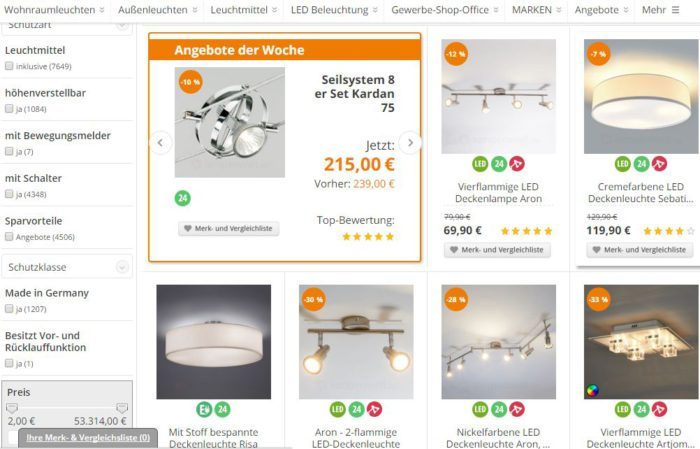
Oft werden Produkte auf einer Kategorieseite in Kacheln präsentiert: mit einem Produktfoto und knappen Produktinformationen. Testen kann man diverse Varianten mit unterschiedlichen Informationen, die man dem Besucher bereits auf der Kategorieseite bietet.
Der im Leitfaden als Beispiel genannte Onlineshop Lampenwelt.de informiert beispielsweise bereits auf der Produktkachel darüber, ob es sich bei der jeweils präsentierten Lampe um eine Energiesparlampe handelt und ob sie in 24 Stunden lieferbar ist.


Bewusst muss man sich sein, dass jede einzelne solche Information Platz benötigt und die Zahl der ohne Scrollen sichtbaren Produkte reduzieren kann. Zu viele Informationen können auch eher verwirren als informieren, sodass man mit Tests herausfinden sollte, wann es zuviel wird.
3. Platzierung der Filter
Filter gehören oft zu den wichtigsten Elementen auf Kategorieseiten, die sehr viele Produkte präsentieren. Durch sie kann der Besucher die Menge angezeigter Produkte nach individuellen Kriterien reduzieren, um sich nur noch für ihn Relevantes anzeigen zu lassen. Häufig platzieren Onlineshops ihre Filter links oder über den Produkten oben. Hier bieten sich Tests an, um die optimale Platzierung herauszufinden.
Darüber hinaus kann es Sinn machen, die Filter so zu fixieren, dass sie auch beim Scrollen im sichtbaren Bereich bleiben. Und man sollte Seitenbesucher auf der Kategorieseite vielleicht auch einmal dazu auffordern, die Filter zu benutzen. Auch für solche Aufforderungen kann man diverse Varianten testen.
4. Vorteile des Onlineshops präsentieren
Dass der Besucher als erstes auf einer Kategorieseite ankommt, trifft natürlich auch oft auf Neukunden zu, die den Shop noch gar nicht kennen. Sie muss man dann eventuell nicht nur von den Produkten überzeugen, die es im Onlineshop zu kaufen gibt, sondern auch vom Shop selbst. Zu den Vorzügen kann etwa ein für den Kunden kostenfreier Versand ab einem bestimmten Bestellwert sein oder die Möglichkeit eines Ratenkaufs.
Testen lässt sich in diesem Fall einerseits die Platzierung solcher Informationen und andererseits die Präsentation. In welcher Farbe schreibt man das „Ratenkauf möglich“, wie groß ist die Schrift und platziert man vielleicht noch ein Icon neben dem Text? Das sind Fragen, die man im Rahmen von Tests beantworten kann.
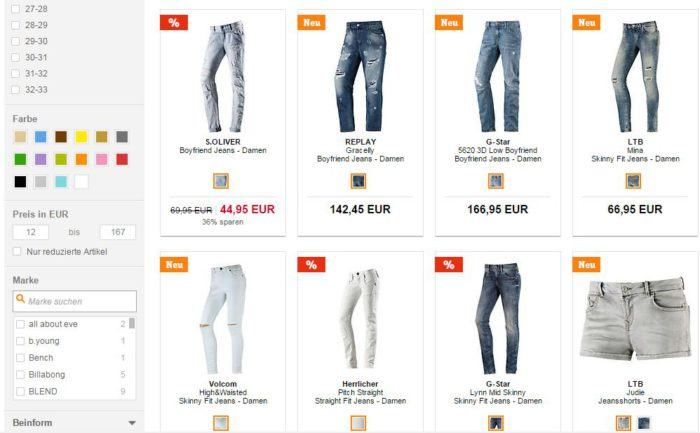
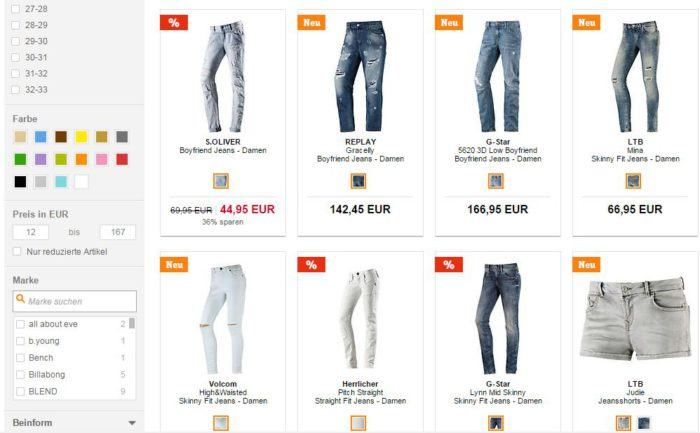
5. Sale-Artikel deutlich hervorheben
Rabatte wecken oft ein besonders großes Interesse potenzieller Kunden. Daher kann es die Conversion-Rate steigern, wenn man verschiedene Wege ausprobiert, den Besucher möglichst gut auf die Schnäppchen aufmerksam zu machen.


Bewährt haben sich Störer wie rote Sternchen oder Rechtecke mit einem Prozentzeichen, an denen der Blick hängen bleibt. Rot ist eine häufige Farbe für den Störer, aber nicht die einzig mögliche. Möglicherweise ist eine andere Farbe viel wirkungsvoller. Oder gleich einen ganz anderen Störer?
Testen kann man übrigens auch, ob man mit etwas mehr Dringlichkeit höhere Erfolge erzielt. Wenn ein Countdown zeigt, dass ein Rabatt nur noch X Stunden gilt, kann das für Unentschlossene der entscheidende Impuls sein, sofort zu kaufen, statt nochmals darüber nachzudenken. Ähnliches gilt für den Hinweis, dass nur noch X Exemplare des Produkts auf Lager sind.
Mehr im Leitfaden
Der Leitfaden A/B-Tests auf Kategorieseiten liefert noch eine Menge weiterer Testideen zur Conversion-Optimierung von Kategorieseiten. Sie betreffen unter anderem die Anzahl der Kategorien im Onlineshop, die Möglichkeit, direkt auf der Kategorieseite eine Schnellansicht des Produkts abzurufen und das Produkt auch hier zu kaufen, sowie die Sortierung der Produkte.
Bei jeder Testidee nennt der Leitfaden den geschätzten Aufwand für die Umsetzung des Tests sowie den geschätzten Einfluss auf Conversion-Rate (gering, mittel, hoch). Und er nennt diejenigen Arten von Shops, für die der jeweilige Test besonders geeignet ist.
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.