Conversion-Optimierung ist nicht nur im Hinblick auf potenzielle Kunden wichtig. Auch Recruiting-Seiten, die potenzielle Auszubildende ansprechen sollen, sollte man optimieren. Dieser Artikel stellt vier Kategorien von Seitenelementen vor, die auf solchen Seiten klare Testkandidaten sind.
Auch auf Jobs- und Karriereseiten geht es darum, Menschen dazu zu bringen, etwas vom Seitenbetreiber Erwünschtes zu tun: Die potenziellen Bewerber sollen sich informieren und bewerben, SOFERN ihre Qualifikation der gesuchten entspricht. Sie sollen eine Weile auf den Recruiting-Seiten bleiben, Links anklicken, eventuell Videos ansehen und sich – wenn alles passt – am Ende bewerben.
Letztlich haben Recruiting-Seiten ähnliche Elemente wie Websites für potenzielle Kunden: Es gibt navigierende, informierende und überzeugende Elemente und solche, die vor allem Aufmerksamkeit erregen und zum Bleiben auf der Seite animieren sollen. Bei ihnen kann man ansetzen, um mit A/B- und multivariaten Tests Verbesserungen zu erzielen.
4 Kategorien von Seitenelementen
Grob kann man die meisten Elemente auf Recruiting-Websites einer der vier Kategorien zuordnen: Eyecatcher, Navigator, Informierer und Überzeuger. Oft gehört ein Element nicht nur zu einer Kategorie, hat aber den Schwerpunkt in einem Bereich. Schauen wir uns die einzelnen Kategorien näher an.
1. Eyecatcher
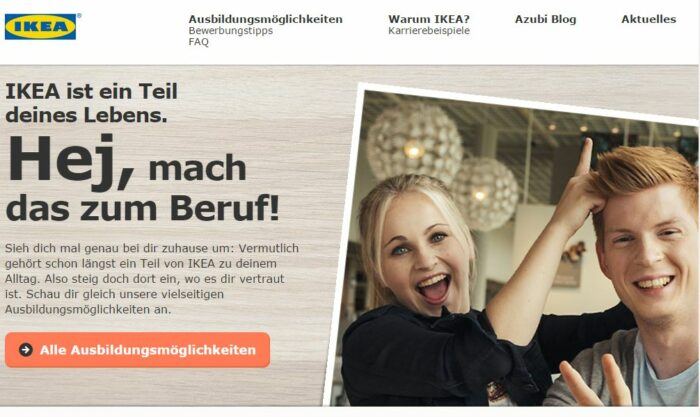
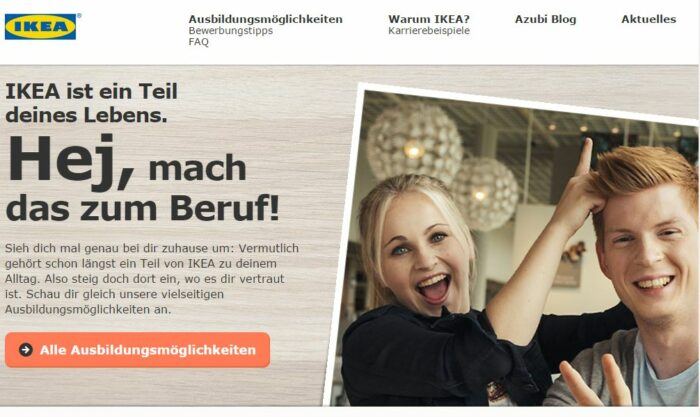
Ein potenzieller Auszubildender kommt im Karrierebereich der Website eines Unternehmens an. In der Regel gilt dann dasselbe wie auf Internetseiten für potenzielle Kunden: Der Besucher wird sich in Sekunden einen ersten Überblick verschaffen, wobei bestimmte Elemente seine Aufmerksamkeit eher fesseln als andere. Sie tragen entscheidend dazu bei, ob sein Interesse an der Seite steigt oder sinkt. Unabhängig von der Art der Seite zählen meistens Bilder zu diesen Elementen.
Bilder ziehen Blicke an. Ein Eyecatcher-Bild auf der Recruiting-Seite wird zwar mit ziemlicher Sicherheit nicht das ausschlaggebende Element für oder gegen eine Bewerbung sein. Aber es kann dazu beitragen, dass der Besucher gedanklich näher ans Unternehmen heranrückt oder Abstand nimmt.
Fast immer sind es Personen, die auf Eyecatcher-Bildern von Recruiting-Seiten gezeigt werden. Sollen Auszubildende rekrutiert werden, sind es meistens Personen im Alter der potenziellen Bewerber. Das lässt trotzdem Spielraum für Tests. So könnte man etwa testen, ob ein Bild mit einer, zwei oder mehr Personen am besten wirkt.


Wenn man zwei Personen zeigt: Nimmt man am besten zwei männliche oder zwei weibliche oder jeweils eine junge Frau und einen jungen Mann? Mit Tests findet man heraus, was Bewerber am meisten dazu animiert, auf der Seite zu bleiben und Links zu weiteren Infos zu klicken.
Es gibt aber noch mehr wichtige Fragen: Zieht das Bild mit einer Einzelperson vielleicht eher karriereorientierte Individualisten an? Gefällt das Gruppenbild eher dem Teamplayer? Und wer soll eigentlich angesprochen werden: karriereorientierte Individualisten oder Teamplayer oder ein bisschen von beidem? Die Frage zeigt bereits eine grundsätzliche Herausforderung bei der Conversion-Optimierung von Recruiting-Seiten: Erfolge lassen sich schwerer identifizieren als etwa bei Produktdetailseiten. Dort ist ein Kauf ein Kauf. Aber dazu später mehr.
2. Navigatoren
Wie bei Produktdetailseiten gibt es auch bei Recruiting-Seiten Calls to Action, nur heißen sie hier nicht „kostenpflichtig kaufen“, sondern beispielsweise „Jetzt online bewerben“. Solche Elemente sind Navigatoren. Sie sollen dem Seitenbesucher zeigen, wo es für ihn weitergeht, und verstärken bestenfalls den Reiz, sich weiter auf der Seite zu bewegen. Diese Aufgaben definieren auch Eigenschaften, die gute Navigatoren auszeichnet. Der Besucher muss sich nicht suchen, sie springen ins Auge, ohne allzu penetrant zu wirken. Gleichzeitig animieren sie zu einem Klick.
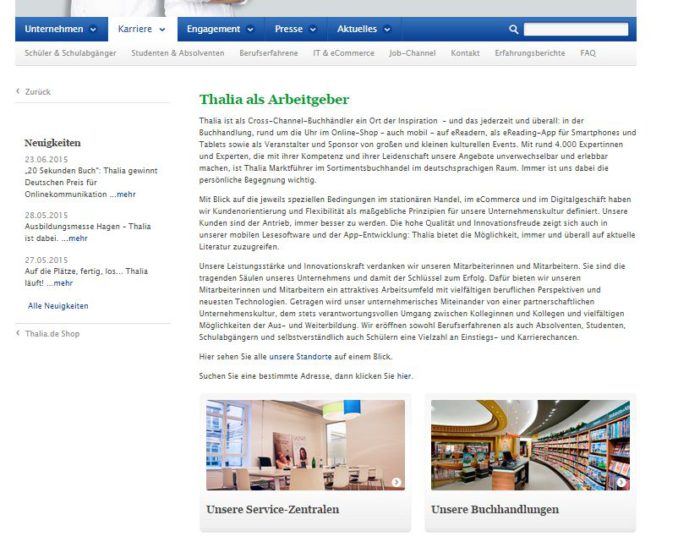
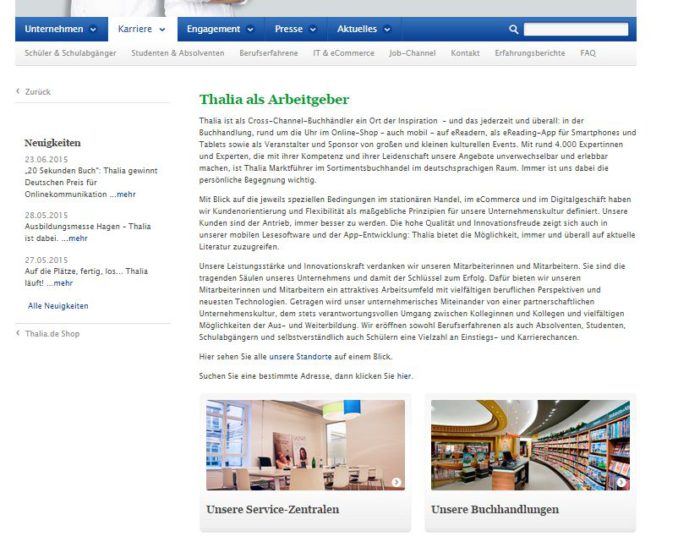
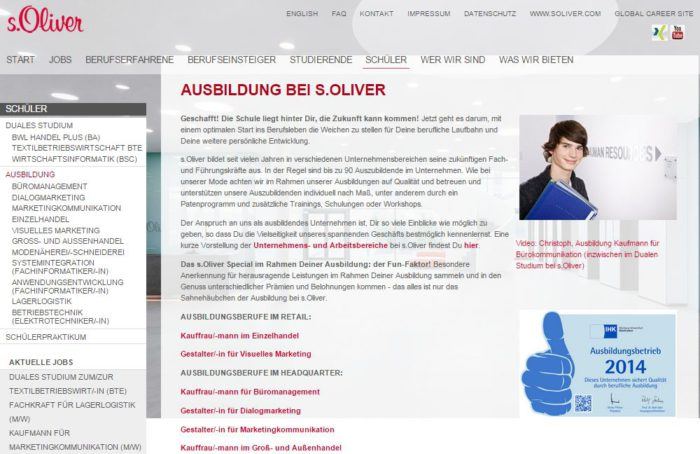
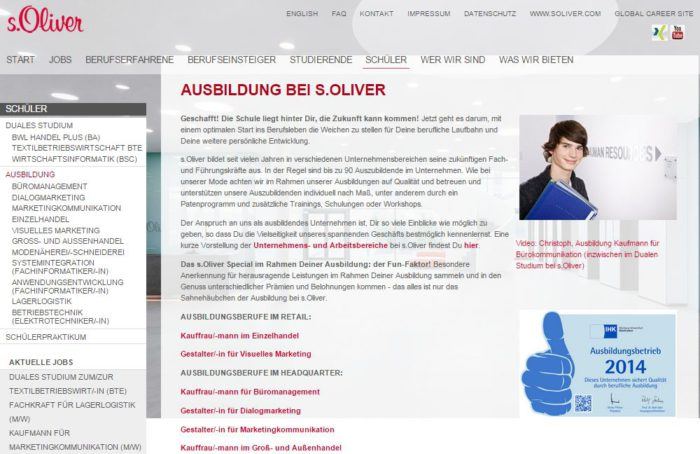
Nicht jedes Element erfüllt solche Aufgaben in gleicher Weise. So kann man etwa bei der hier gezeigten Thalia-Karriereseite darüber diskutieren, ob der Call to Action deutlich genug ist.


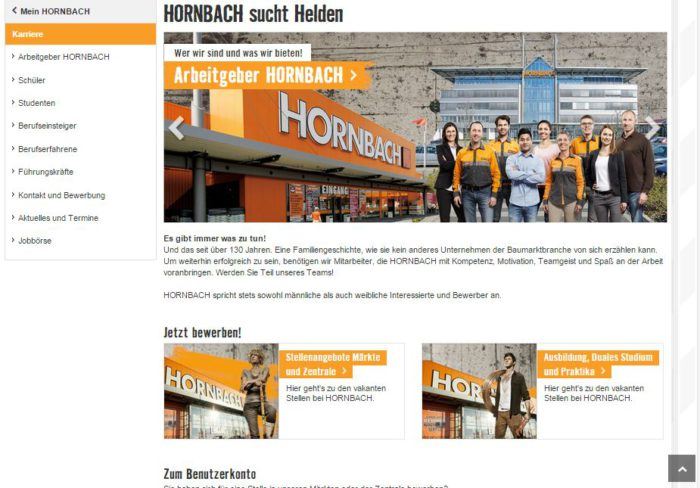
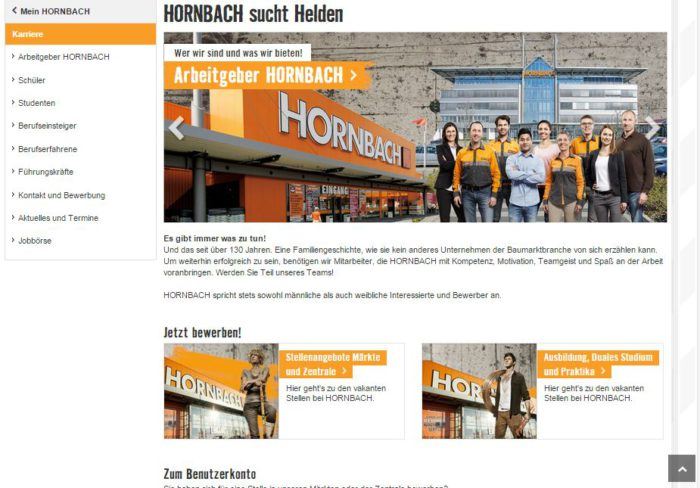
Mit einem Klick auf den Link „Karriere“ öffnet sich eine Seite, auf der sich Thalia als Arbeitgeber vorstellt. Wer spezielle Informationen sucht, was das Unternehmen beispielsweise für Schüler und Schulabgänger anbietet, muss den eher unscheinbaren Link im Menü oben auf der Seite nutzen. Macht Hornbach die Sache besser, weil der CTA viel klarer ist? Man könnte es testen.


3. Informierer
Informierer sind Website-Elemente, die den Besucher vor allem neutral informieren möchten. Auf Recruiting-Seiten sind das beispielsweise Elemente mit Infos darüber, welche Aufgaben Bewerber erwarten und welche Qualifikationen sie mitbringen sollen. Hier geht es vor allem um Klarheit, so dass sich einerseits Personen mit realistischen Vorstellungen über den Job bewerben. Andererseits sollen Bewerber möglichst exakt zu den Anforderungen des Unternehmens passen. Informierer sollen zu beidem beitragen und sind meistens Texte oder Videos.
4. Überzeuger
Wie bei einem Produkttext erfüllt auch der Text auf einer Recruiting-Seite oft zwei Anforderungen. Er soll informieren, aber auch Überzeugungsarbeit leisten. Der Text auf Recruiting-Seiten dient also dazu, 1.) Informationen zu liefern, anhand derer ein potenzieller Bewerber entscheiden kann, ob ein Ausbildungsplatz zu ihm und ob er zum Ausbildungsplatz passt, und er soll 2.) passende potenzielle Bewerber überzeugen, dass eine Bewerbung beim Unternehmen genau das Richtige ist. In welchem Maß der Text die eine und die andere Aufgabe erfüllt, ist von Fall zu Fall verschieden.


Hier kann man wieder diverse Varianten ausprobieren. Stellt man im Text den Hinweis auf Aufstiegschancen in den Vordergrund und lässt erst danach weitere Argumente für eine Bewerbung folgen? Betont man zuerst das gute Betriebsklima? Oder ist es die fachlich sehr fundierte Ausbildung, die als Argument Nummer 1 dienen soll?
Überzeuger kann nicht nur der Text auf einer Recruiting-Seite sein. Videos sind ebenso geeignet. Ebenfalls tauglich sind eventuell Trust-Symbole wie der Hinweis darauf, dass die IHK dem Unternehmen bescheinigt hat, Qualität durch berufliche Ausbildung zu sichern. Wie gut oder schlecht sie als Überzeuger wirken, lässt sich wiederum mit Tests herausfinden.
Erfolge richtig messen
Wie bei Seiten für Kunden gibt es auch bei Recruiting-Seiten meist nicht nur eine einzige Conversion, sondern einen Conversion-Funnel (Trichter) mit diversen Mikro-Conversions. Damit gibt es auch ganz viele Ansatzpunkte für eine Optimierung und – ähnlich wie bei der Optimierung anderer Seiten – die Aufgabe, bei der Optimierung Prioritäten zu setzen.
Optimiert man Recruiting-Seiten, kann es nicht allein um eine gesteigerte Zahl von Bewerbungen gehen. Den Erfolg der Optimierung muss man vielmehr auch daran messen, wie sehr die Bewerber den Anforderungen entsprechen. Eine Conversion-Optimierung von Recruitingseiten wäre NICHT erfolgreich, wenn sie zwar zu mehr Bewerbungen führt, aber vor allem Personen anspricht, die für die ausgeschriebenen Stellen nicht geeignet sind. Das bedeutet eine besondere Herausforderung für die Erfolgskontrolle.
Der Autor


Philipp Ronicke
Geschäftsführer & Gründer
Philipp Ronicke ist Experte für Website-Konzeption und Conversion-Driven-SEO. Er beschäftigt sich seit 2004 mit der Entwicklung von Online-Projekten.


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download