Lange Ladezeiten sind schlecht für die Conversion-Rate mobiler Websites. Hört man oft, ist richtig und wichtig, aber längst nicht jeder Seitenbetreiber nimmt es ernst genug. Deshalb stellen wir heute Studien vor, die deutlich machen, wie groß Verluste durch lange Ladezeiten werden können.
Zudem gibt es Tipps zur Abhilfe – und ein Beispiel dafür, dass man der Ladezeit trotzdem nicht alles unterordnen sollte.
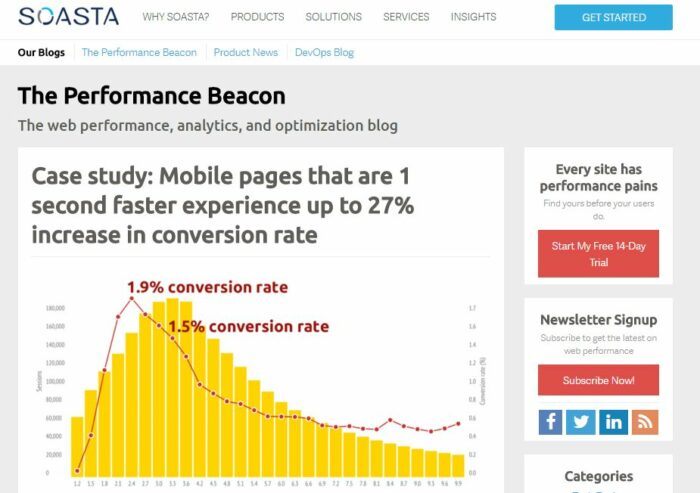
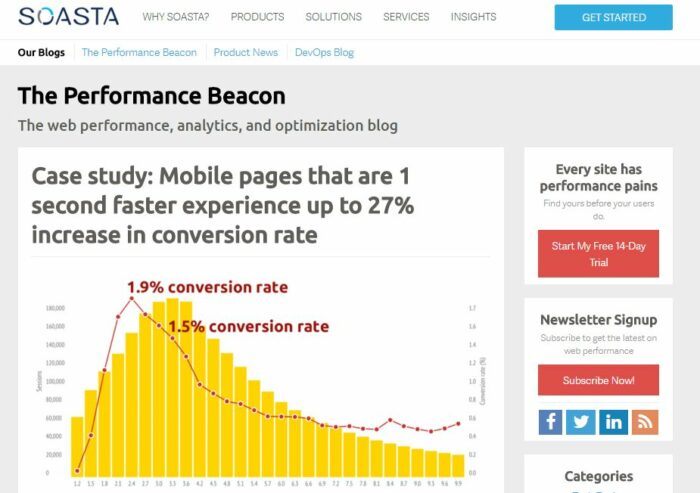
In 2,4 Sekunden geladene mobile Websites kommen auf eine durchschnittliche Conversion-Rate von 1,9%. Bei einer um knapp eine Sekunde langsameren Mobile-Website reduziert sich die Conversion-Rate bereits auf 1,5% und sinkt weiter, bis sie bei einer Ladezeit von 4,2 Sekunden die 1%-Marke unterschreitet. Das sind Ergebnisse eines Tests, den das Unternehmen SOASTA im September 2015 in seinem Blog präsentiert hat.
0,4 Prozentpunkte haben einen großen Einfluss
Für seinen Test hat SOASTA 30 Tage lang 4,5 Millionen Sessions von Mobile-Usern auf einer Seite analysiert, um so den Einfluss der Ladezeit auf Conversion-Raten herauszufinden.


Lädt die mobile Seite eine Sekunde langsamer, sank die Conversion-Rate um 0,4 Prozentpunkte. Das klingt nicht dramatisch. Aber wie so oft in Handel und Wirtschaft stehen auch hier kleine Veränderungen für große Wirkungen.
Eine um 0,4 Prozentpunkte gesunkene Conversion-Rate bedeutet: Bei 1000 Besuchern auf der langsameren Website gehen vier Käufer verloren. Geht man von einem durchschnittlichen Warenkorbwert von 50 Euro aus, macht das einen Unterschied von 200 Euro im Umsatz. Bei einem Onlineshop mit 5000 Besuchern pro Tag ergibt das 1000 Euro pro Tag – und 30.000 Euro im Monat.
Die Bounce-Rate stieg immens
Neben der Conversion-Rate ermittelte SOASTA auch die Bounce-Rate bei verschiedenen Ladezeiten. Dort zeigte sich ein noch größerer Einfluss. Während die Bounce-Rate bei einer Ladezeit von 2,4 Sekunden bei 12,8% lag, erreichte sie bei 3,3 Sekunden bereits 20% und bei 5 Sekunden sogar 30%.
Eine einzelne Studie ist nur bedingt aussagekräftig. Aber andere Studien und Analysen kommen liefern Zahlen, die die Ergebnisse der SOASTA-Studie untermauern.
„How 5 Seconds Can Make a Better E-Commerce Site”
Das Unternehmen Incapsula fragte für seine E-Commerce-Studie „How 5 Seconds Can Make a Better E-Commerce Site” Konsumenten, wie lange sie während des Onlineeinkaufs aufs Laden einer Website warten würden. 20% antworteten mit „weniger als 3 Sekunden“, 35% mit „zwischen 3 und 5 Sekunden“.
Ericsson Mobility Report
Das Unternehmen Ericsson hat für seinen Ericsson Mobility Report (Congress-Edition vom Februar 2016) unter anderem die Hirnaktivität, Augenbewegungen und den Puls von Probanden analysiert, während sie mobile Websites betrachteten. Die Forscher sahen bei verzögerten Ladezeiten eine um 38% ansteigende Herzfrequenz, was für steigenden Stress spricht.


Der Stresslevel sei vergleichbar mit dem beim Anschauen eines Horrorfilms, schreiben die Studienautoren. Während der Horrorfilm aber bisweilen zu wohligen Schauern führt und dem Zuschauer Spaß macht, dürften langsame mobile Websites nur zu Ärger und damit zu negativem Stress beitragen.
Die Infografik von Truconversion
Laut einer Infografik des Unternehmens Truconversion sorgt eine um eine Sekunde verzögerte Ladezeit für eine um 7% reduzierte Conversion-Rate sowie für 11% weniger Page-Views.
Das Problem ist doch längst erkannt und beseitigt?
Eigentlich ist der Einfluss der Ladezeiten auf den Erfolg kommerzieller Websites längst kein Geheimnis mehr. Allerdings zeigt die Realität, dass Ladezeiten bei der Umsetzung mobiler Websites oft trotzdem keine Priorität besitzen. Ein Beispiel dafür liefert etwa das Unternehmen Radware mit seiner in den USA durchgeführten Studie. Studienthema waren die Ladezeiten der Top 100 mobiler Websites aus der Reisebranche.
Obwohl voraussichtlich bereits 2016 etwa die Hälfte der Online-Reisebuchungen in den USA über Mobilgeräte läuft, haben laut Radware 76% der untersuchten Mobil-Seiten lange Ladezeiten (>4 Sekunden). Verursacht wird das Problem beispielsweise durch Third-Party-Scripts, problematische Trackings und zu große Bilddateien. Die durchschnittliche Ladezeit der untersuchten Seiten betrug auf einem iPhone6 sogar 6,7 Sekunden, berichtete das Unternehmen in der Pressemitteilung zur Studie.
Mögliche Gegenmittel
Um kürzere Ladezeiten für mobile Websites zu erreichen, gibt es zwei Kategorien von Maßnahmen: mit oder ohne für den Nutzer sichtbaren Veränderungen.
1. Nur verändern. Nicht unbedingt testen.
Wer beispielsweise überflüssigen Website-Code entfernt, verändert oft nichts Sichtbares an der Website, sondern beschleunigt nur die Interpretation des Codes und damit die Ladezeiten. Experimentieren kann man zudem etwa mit Lazy Loading, bei dem mithilfe von Ajax einige Website-Daten erst dann geladen werden, wenn sie auch wirklich gebraucht werden. Scrollt ein Besucher beispielsweise nicht, ist es unnötig, für ihn auch weiter unten liegende Seitenbereiche zu laden. Aber Achtung: 2015 berichtete Google, dass erst nachträglich geladene Inhalte von Google-Bots eventuell nicht erfasst werden. Im ungünstigsten Fall hat das Auswirkungen auf die Sichtbarkeit der Seite in der Suchmaschine. Hier können Tests und Analysen infrage kommen, um Einflüsse von Lazy Loading aufs Google-Ranking festzustellen. Ein weiterer Weg, um Ladezeiten zu verringern, können Content Delivery Networks (CDN) sein, die aus vielen vernetzten Servern bestehen. Sie stellen ein Original und viele Kopien der Website-Daten bereit, um diese Daten bei Anfragen schnellstmöglich auszuliefern.
2. Erst testen. Dann dauerhaft verändern.
Ein geringerer Bildanteil am gesamten sichtbaren Display-Bereich ist ebenfalls eine Möglichkeit, Ladezeiten zu reduzieren. Bei sichtbaren Veränderungen an der Seite sollte man aber mit A/B-Tests prüfen, ob der Erfolg kein Windei ist: Das Verändern von Seitenelementen kann sich schließlich auch negativ auf die Conversion-Rate auswirken. Das Plus durch die schnellere Ladezeit muss also größer sein als der negative Einfluss, den das Fehlen eines Seitenelements eventuell verursacht.
Neben Veränderungen bei Fotos können auch sichtbare Änderungen bei PlugIns und Formularen Ladezeiten beschleunigen. Aber hier gilt ebenfalls: Erst sollte man testen, welchen Einfluss die Änderung auf Besucherzahl, Anzahl der Conversions und Conversion-Rate hat, bevor man sie auf Dauer umsetzt.
Der Autor


Philipp Ronicke
Geschäftsführer & Gründer
Philipp Ronicke ist Experte für Website-Konzeption und Conversion-Driven-SEO. Er beschäftigt sich seit 2004 mit der Entwicklung von Online-Projekten.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.