1. Einleitung
Eine wichtige Aufgabe eines A/B-Testing-Tools ist es, Besuchern verschiedene Testvarianten bzw. die Kontrollvariante der Website anzuzeigen. Dies kann auf verschiedene Weisen geschehen.
In diesem Praxisguide beschreiben wir die Möglichkeiten URL-Weiterleitung (siehe 2. Kapitel) und DOM-Manipulation (3. Kapitel) und erklären deren technische Funktionsweise. [1]
Im Anschluss erläutern wir die Vor- und Nachteile beider Methoden (siehe 4. Kapitel). Mit diesen Informationen gerüstet können Sie die für Ihren Einsatzzweck richtige Methode wählen.
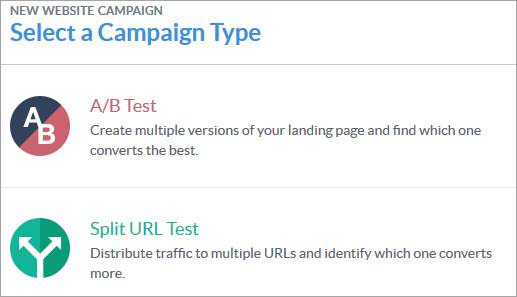
Auswahl zwischen DOM-Manipulation („A/B Test“) und URL-Weiterleitung („Split URL Test“) in VWO
2. URL-Weiterleitung
Bei diesem Ansatz landen Besucher auf der Originalseite und falls das Testing-Tool ihnen eine Testvariante – das heißt nicht die Kontrollvariante – zuweist, werden Besucher auf eine andere URL weitergeleitet.
Angenommen der Test läuft auf beispiel.de/a.html. Dann werden Besucher beispielsweise auf beispiel.de/b.html weitergeleitet.
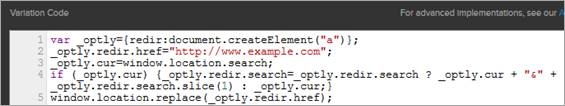
Diese Weiterleitung wird vom Testing-Tool analog zur DOM-Manipulation (siehe nächstes Kapitel) umgesetzt. Das heißt für die ausgewählten Besucher wird ein bestimmter JavaScript-Code ausgeführt, der die Besucher auf eine andere Seite sendet. In Optimizely sieht dieser Code beispielsweise so aus:
Unter der URL, auf die weitergeleitet wird, muss natürlich tatsächlich die Testvariante erreichbar sein. Das heißt sie muss entweder per CMS oder Upload auf den FTP-Server erstellt worden sein.
3. DOM-Manipulation
„DOM“ steht für Document Object Model und beschreibt (vereinfacht ausgedrückt) einen Weg, den Quelltext einer Webseite zu verändern. Es ist eine Schnittstelle zwischen Quelltext und Browser.
Der HTML-Quelltext der zu testenden Seite wird in dieser Methode per JavaScript verändert und dadurch eine Testvariante „on the fly“ generiert. Ein Testteilnehmer ruft also eine Seite auf und noch bevor ihm diese angezeigt wird, wird ein JavaScript-Code ausgeführt, welcher die Modifikation durchführt.
Dies funktioniert analog zu anderen bekannten Beispielen des Einsatzes von JavaScript in Slideshows oder Content-Slidern auf Startseiten. Auch hier wird der HTML-Quelltext der Seite per JavaScript verändert.
Dieser JavaScript-Code entfernt in Optimizely beispielsweise das Element mit der ID „bigbrand“:
4. Vergleich der beiden Methoden
Welche der beiden Methoden ist die richtige für Ihren Einsatz? In diesem Kapitel diskutieren wir die Vor- und Nachteile beider Methoden, geordnet nach verschiedenen Problemen der Methoden. Die wichtigeren Themen werden zuerst besprochen.
Entscheiden Sie, welche der folgenden Themen für Sie am relevantesten sind.
4.1 Aufwand, Kosten und Personal
Der größte Vorteil der Methode der URL-Weiterleitung ist es, dass in den meisten Fällen kein Webentwickler benötigt wird. Die komplette Testvariante kann in HTML und CSS erstellt werden. Webdesigner, die so etwas umsetzen, sind meistens günstiger als Webentwickler, welche den JavaScript-Code für die DOM-Manipulation umsetzen. Außerdem kann eine Testvariante oft auch in CMS erstellt werden. In manchen Fällen kann also sogar die Person, welche für den Test verantwortlich ist, die Variante selbst erstellen.
Wenn bei der DOM-Manipulation ein Point-and-Click-Editor zum Einsatz kommt, dann ist der Aufwand hier jedoch geringer als bei der URL-Weiterleitung. Das Ändern von Überschriften oder Bildern ist zum Beispiel eine sinnvolle Anwendung des Point-and-Click-Editors. Die Testvariante kann dann ganz ohne Unterstützung eines Webdesigners oder -entwickler erstellt werden.
In vielen Fällen stößt der Point-and-Click-Editor aber an Grenzen und die Testvariante muss von einem Entwickler „von Hand“ programmiert werden. [2] In diesem Fall wird die Erstellung der Testvariante für die DOM-Manipulation aufwendiger und teurer. Einen guten Webentwickler zu finden, hat sich in vielen Fällen als schwierig erweisen.
Bei der URL-Weiterleitung ist noch darauf zu achten, dass die Webanalyse-Implementierung leicht angepasst werden sollte. Schließlich soll die Testvariante unter dem gleichen Namen bzw. URL wie die Kontrollvariante im Webanalyse-Tool gespeichert werden. Dies bedeutet zusätzlichen Aufwand.
4.2 Sichtbarwerden des Tests
Testteilnehmer sollten nicht bemerken, dass sie an einem Test teilnehmen. Dies kann zu Verwirrungen normaler Besucher führen, wenn sie verschiedene Varianten einer Seite zu Gesicht bekommen. Zweitens möchten Sie der Konkurrenz nicht so einfach zeigen, welche Varianten Sie gerade testen. Wie schneiden die beiden Methoden in dieser Hinsicht ab?
Bei der URL-Weiterleitung ändert sich beim Aufruf der zu testenden Seite die URL. Dies nimmt immer einige Millisekunden in Anspruch und kann deshalb von Besuchern bemerkt werden. Gerade technisch versierte Besucher können bemerken, dass sie an einem Test teilnehmen. Weniger versierte Besucher werden möglicherweise dadurch verwirrt, dass sie überraschend auf einer anderen Webseite gelandet sind.
Manchmal werden die URLs bei Tests per URL-Weiterleitung zum Beispiel so benannt: beispiel.de/test1/v1.html, /test1/v2.html, usw. Vermeiden Sie dies! Hier wird unmittelbar klar, dass ein Test läuft. Verwenden Sie liebe URLs wie /kredit.html (für Variante 1) und /sofortkredit.html (für Variante 2). Dies sieht zwar im Reporting nicht so gut aus; Sie verraten jedoch nicht unmittelbar, dass ein Test läuft.
Bei der DOM-Manipulation tritt das gerade beschriebene Problem nicht auf. Dafür kommt es in manchen Fällen aber zu einem „Flackern“. Hier wird Besuchern für Millisekunden erst die Ausgangsseite angezeigt, bevor sie per JavaScript modifiziert wird. Wieder bemerken versierte Besucher wahrscheinlich, dass ein Test durchgeführt wird, während normale Besucher möglicherweise verwirrt werden.
4.3 Komplikationen zwischen Testvariante und Testing-Tool
Bei der DOM-Manipulation kann es in manchen Fällen zu Kollisionen des Testing-Tools mit dem bestehendem JavaScript oder CSS kommen. Beispiele aus der Praxis hierfür:
- In einer Testvariante werden Elemente eines Formulars verändert. Daraufhin funktioniert die JavaScript-Validierung nicht mehr wie gewünscht und muss angepasst werden. Dies bedeutet zusätzlichen Aufwand.
- Der JavaScript-Code einer Testvariante wird von der Website überschrieben, da diese bestimmten Code erst später lädt. In diesem Fall muss der Code der Testvariante erst ausgeführt werden, nachdem die Seite komplett geladen ist. Auch dies bedeutet zusätzlichen Aufwand und in manchen Fällen ist die Umsetzung gar nicht möglich.
Da bei der URL-Weiterleitung eine eigenständige HTML-Seite entwickelt wird, kommt es nicht zu Komplikationen zwischen der Testvariante und dem Testing-Tool.
4.4 Einfluss auf Suchmaschinen
Über den Einfluss von A/B-Tests auf Rankings in Suchmaschinen gibt es viel zu sagen. Dieses umfangreiche Thema soll deshalb hier nicht in voller Länge besprochen werden, sondern nur der Einfluss der beiden Methoden thematisiert werden.
Da bei der URL-Weiterleitung verschiedene Seiten zum Einsatz kommen, ist es wahrscheinlich, dass die verschiedenen Testvarianten in den Index der Suchmaschinen aufgenommen werden. Setzen Sie daher bei allen Testvarianten das meta-Tag sowie eine „canonical“-URL wie .
Google Ads verfolgt Weiterleitungen bei der Feststellung der eigentlichen Zielseite einer Anzeige und zur Berechnung des Quality Scores von dieser. Durch einen Test per URL-Weiterleitung kann es so zu einem (negativen wie positiven) Einfluss auf den Quality Score kommen.
Da der Google-Bot mittlerweile auch JavaScript ausführt, kann es bei der DOM-Manipulation der Fall sein, dass eine Testvariante in den Index aufgenommen wird. Viele Testing-Tools bieten jedoch die Möglichkeit, den Google-Bot aus Tests auszuschließen. Nutzen Sie diese Möglichkeit!
In dem Google Webmaster Tool kann überprüft werden, ob möglicherweise eine Testvariante indexiert wurde. Wählen Sie dazu Abruf wie durch Google > Abrufen und Rendern > Status aus.
4.5 Bestehende Seiten gegeneinander testen
Falls schon Seiten bestehen, die Sie gegeneinander testen möchten, verwenden Sie die Methode der URL-Weiterleitung.
4.6 Einfluss auf Lesezeichen
Manche Benutzer speichern Lesezeichen (Bookmarks) von interessanten Seiten. Bei der URL-Weiterleitung kann es also dazu kommen, dass Lesezeichen auf eine Testvariante führen. In diesem Fall sollten Sie sicher gehen, dass Sie nach Ende eines Tests Weiterleitungen von der Testvarianten auf die normale Seite einstellen. Dies bedeutet zusätzlichen Aufwand.
[1] Das Testing-Tool SiteSpect setzt auf einen weiteren Ansatz. Hier werden Modifikationen der Website per Proxy modifiziert. Dieser Ansatz wird jedoch nur von SiteSpect eingesetzt und ist auch der dort einzige Weg. Deshalb behandeln wir ihn hier nicht.