1. Einleitung
Nachdem Testvarianten als Wireframes konzipiert und von Grafikern in grafische Entwürfe übertragen wurden, müssen sie noch in JavaScript umgesetzt werden. Mithilfe der Point-and-Click-Editoren moderner Testing-Tools können einfache Testvarianten mit nur wenigen Klicks auch ohne JavaScript-Kenntnisse umgesetzt werden. Sobald eine Testvariante jedoch etwas aufwändiger ist, muss der Code „von Hand“ entwickelt werden. [1]
In diesem Praxisguide erläutern wir diesen Prozess der „Übersetzung“ von Wireframes in JavaScript-Code anhand verschiedener Beispiele. Diese Beispiele sind aus unserem Leitfaden Produktdetailseiten entnommen, sodass Sie die Erkenntnisse aus diesem Praxisguide direkt zur Umsetzung des Leitfadens verwenden können.
Es werden die drei grundsätzlichen Vorgehensweisen Entfernen, Einfügen und Bearbeiten anhand dieser drei Testvarianten thematisiert:
- Unternavigation entfernen (Kapitel 2)
- Vorteilsbox einfügen (Kapitel 3)
- Produktbilder größer darstellen (Kapitel 4)
Voraussetzung, um von diesem Praxisguide zu profitieren sind grundlegende JavaScript-Kenntnisse. Sie sollten zum Beispiel schon mal davon gehört haben, was ein Selektor und was man unter dem DOM versteht.
2. Elemente entfernen
In Kapitel 6.2 des Leitfadens Produktdetailseiten wurde die folgende Hypothese aufgestellt. [2]
Das Ausblenden der Unternavigation führt zu einer höheren Conversion-Rate
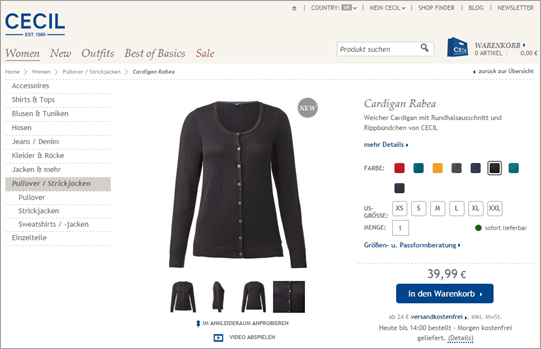
Als Beispiel verwenden wir diese Produktdetailseite von Cecil.
Wir empfehlen, diese Seite aufzurufen und die folgenden Ausführungen auch selbst auszuprobieren.
2.1 Element identifizieren
Im ersten Schritt identifizieren wir das DOM-Element der Unternavigation. Dazu klicken wir in Chrome (oder jedem anderen beliebigen Browser) mit der rechten Maustaste auf irgendeine Stelle der Unternavigation und wählen im Kontextmenü „Element untersuchen“ aus. Die Webentwickler-Tools öffnen sich und zeigen den DOM-Baum der Website an.
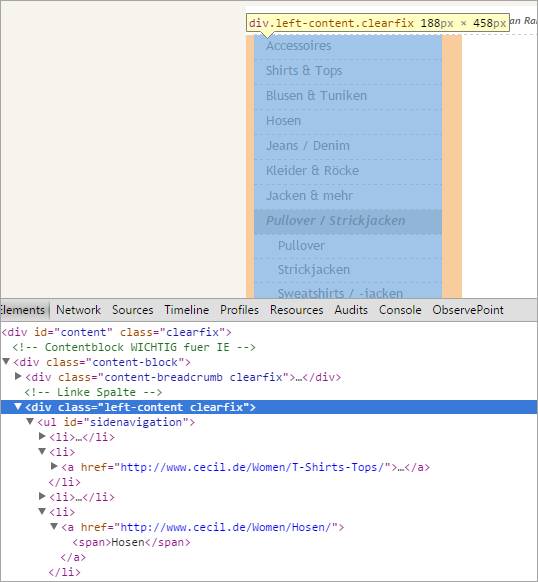
Gehen Sie nun mit der Maus so lange eine Hierarchieebene weiter nach oben, bis im Browserfenster die komplette Unternavigation markiert ist.
Das div mit der Klasse left-content ist das gewünschte Element. Der erste Teil des JavaScript-Codes, der Selektor, lautet entsprechend:
2.2 Eindeutiger Selektor?
Da der Selektor eine Klasse – keine ID – beinhaltet, die theoretisch mehrmals auf der Seite vorhanden sein kann, sollte im zweiten Schritt überprüft werden, ob die Klasse tatsächlich nur einmal auf der Seite vorkommt. Falls sie mehrmals vorhanden sein sollte, werden – ohne von uns erwünscht – auch andere Elemente entfernt.
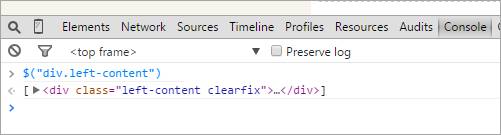
Zu diesem Zweck wird im zweiten Schritt obiger Selektor in die JavaScript-Konsole der Entwickler-Tools eingefügt:
Es kommt nur ein Ergebnis zurück. Also ist der Selektor eindeutig.
2.3 Element entfernen
Mithilfe der jQuery-Methode remove() kann nun die Unternavigation entfernt werden:
$("div.left-content").remove();
Beim Einsatz von JavaScript kann es jedoch zu diesen beiden Problemen kommen:
- Erstens kann es zum sogenannten Flackereffekt kommen. Der obige Befehl wird in manchen Fällen erst ausgeführt, nachdem die Seite geladen wurde.
- Zweitens sind einige Shopsysteme so entwickelt, dass Eigenschaften von HTML-Elementen noch während des Ladens der Seite verändert werden. Es kann deshalb sein, dass Änderungen des Testingtools durch die Website wieder überschrieben werden.
Wenn Sie statt der jQuery-Funktion CSS-Code einsetzen, treten beide Probleme nicht auf. Um das zweite Problem zu umgehen, versehen Sie den CSS-Befehl außerdem mit dem Hinweis „!important„.
Da die jQuery-Selektoren mit denen von CSS übereinstimmen, ist die Übertragung von jQuery in CSS sehr schnell vollzogen:
div.left-content {
display: none !important;
}
Manche Testing-Tools (wie VWO) bieten die Möglichkeit, diesen CSS-Code direkt in der Oberfläche in eine Testvariante einzufügen. Falls diese Funktionalität nicht vorhanden ist, kann diese Alternative verwendet werden:
$("head").append("<style>div.left-content { display: none !important;}
</style>");
2.4 Weißraum anpassen
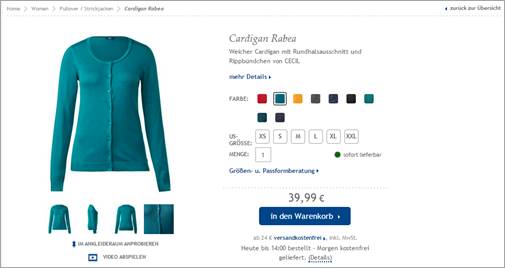
Nachdem die Unternavigation entfernt ist, ist rechts jedoch nun noch sehr viel Weißraum vorhanden:
Dieses unschöne Layout soll dadurch verbessert werden, dass die rechte Box verbreitert wird. Zu diesem Zweck muss jedoch zuerst der div-Container, in dem sowohl die linke Box (mit den Produktbildern) als auch die rechte Box (u.a. mit der Farbauswahl) verbreitert werden.
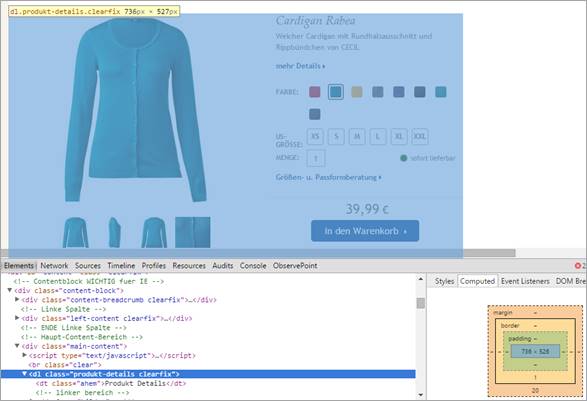
Wieder wird per Webentwickler-Tools das passende Element gesucht. Es hat die Klasse „produkt-details“ (siehe Screenshot).
Nachdem überprüft wurde, dass es die Klasse nur einmal gibt (siehe Kapitel 2.2), kann nun die optimale Breite der Box mithilfe der Entwickler-Tools gefunden werden. Dazu können die Werte in der farblichen Visualisierung rechts verändert und das Ergebnis unmittelbar gesehen werden.
In diesem Beispiel wurde der Wert von 736px auf 900px erhöht:
Der entsprechende CSS-Befehl lautet:
dl.produkt-details {
width: 900px !important;
}
Nun kann endlich die rechte Box vergrößert werden. Das Vorgehen ist analog zu dem Vergrößern der übergeordneten Box. Der entsprechende Code lautet:
dd.infos {
width: 400px !important;
}
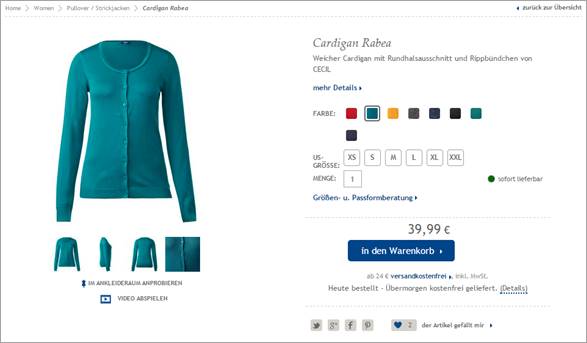
Das Endergebnis sieht so aus:
Zuletzt können alle Bestandteile des Codes zu einem einzigen Zeile Code zusammengefasst und in das Testing-Tool eingefügt werden:
$("body").append("<style>div.left-content { display: none !important;} dl.produkt-details { width: 900px !important; } dd.infos { width: 400px !important; } </style>");
3. Elemente einfügen
In Kapitel 6.3 des Leitfadens sollen verschiedene Vorteile (bzw. „USPs“) des entsprechenden Shops auf der Produktdetailseite getestet werden. Zu diesem Zweck wird unter dem Header eine zusätzliche „Vorteilsbox“ eingefügt:
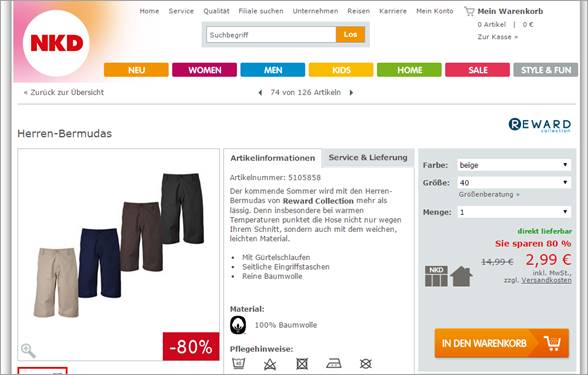
Diese Testvariante soll nun am Beispiel einer Produktdetailseite von nkd.de umgesetzt werden.
Wir nehmen hier an, dass der einzufügende HTML-Quelltext inkl. Grafiken schon fertig geschrieben ist. In den meisten Fällen geschieht dies durch einen Grafiker bzw. Webdesigner. Ein beispielhafter Quelltext könnte sein:
<div class="mm_icons">
<img src="/wcsstore/NKD2/images/icons/icon_kostenfrei.png" id="mm_T14_i1" class="mm_T14_img">
<span class="mm_T14_text">Kostenfreie Filiallieferung</span>
<img src="/wcsstore/NKD2/images/icons/icon_filialen.png" id="mm_T14_i2" class="mm_T14_img">
<span class="mm_T14_text">1.900 Filialen</span>
<img src="/wcsstore/NKD2/images/icons/icon_bestpreis.png" id="mm_T14_i3" class="mm_T14_img">
<span class="mm_T14_text">Best-Preis-Garantie</span>
<img src="/wcsstore/NKD2/images/icons/icon_aufrechnung.png" id="mm_T14_i4" class="mm_T14_img">
<span class="mm_T14_text">Kauf auf Rechnung</span>
</div>
3.1 Richtige Stelle identifizieren
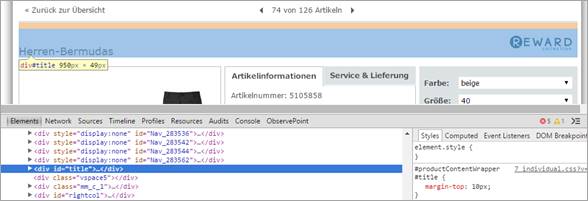
Zuerst soll die Position im Quelltext ausfindig gemacht werden, an der die Vorteilsbox eingefügt werden soll. Wie im zweiten Kapitel auch, klicken wir wieder mit der rechten Maustaste auf den ungefähren Bereich, wo die Vorteilsbox eingefügt werden soll.
Der Name des Produkts sowie das Markenlogo sind in dem div mit der ID title enthalten:
Die Vorteilsbox soll also nach diesem div eingefügt werden. Der entsprechende Selektor lautet entsprechend:
3.2 Inhalt einfügen
Obiger HTML-Code kann nur ganz einfach per jQuery-Methode before() eingeführt werden:
$("div#title").before(‚<div class="mm_icons"><img src="/wcsstore/NKD2/images/icons/icon_kostenfrei.png" id="mm_T14_i1" class="mm_T14_img"><span class="mm_T14_text">Kostenfreie Filiallieferung</span><img src="/wcsstore/NKD2/images/icons/icon_filialen.png" id="mm_T14_i2" class="mm_T14_img"><span class="mm_T14_text">1.900 Filialen</span><img src="/wcsstore/NKD2/images/icons/icon_bestpreis.png" id="mm_T14_i3" class="mm_T14_img"><span class="mm_T14_text">Best-Preis-Garantie</span><img src="/wcsstore/NKD2/images/icons/icon_aufrechnung.png" id="mm_T14_i4" class="mm_T14_img"><span class="mm_T14_text">Kauf auf Rechnung</span></div>‘);
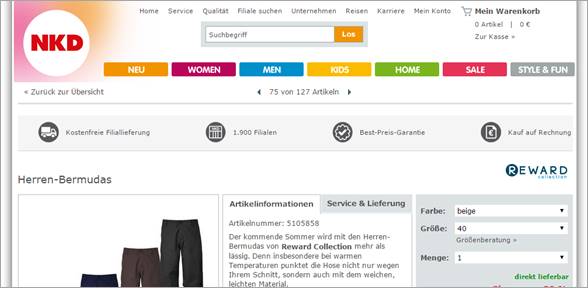
Das Ergebnis sieht dann so aus:
3.3 Ausschneiden und Einfügen
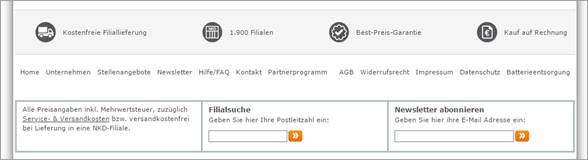
Tatsächlich ist obige Vorteilsbox bei NKD schon auf der Produktdetailseite vorhanden – jedoch ganz unter im Footer der Seite versteckt:
Diese Gelegenheit soll genutzt werden, um ein andere oft eingesetzte Technik zu demonstrieren: das Ausschneiden-und-Einfügen.
Mit dem oben beschriebenen Vorgehen wird die Klassen der Box identifiziert und dann der entsprechende Selektor gebaut:
Mithilfe der jQuery-Methode detach() wird die Box nun an der unteren Position ausgeschnitten und in die „jQuery-Zwischenablage“ gelegt:
$("div.mm_icons").detach();
Der Inhalt der Zwischenablage wird dann an die in Kapitel 3.1 identifizierte Position mit der Methode insertBefore() eingefügt:
$("div.mm_icons").detach().insertAfter("div#title");
4. Elemente modifizieren
In Kapitel 6.6 des Leitfadens wird diese Hypothese aufgestellt
Größere Produktbilder führen zu einer Steigerung der Conversion Rate
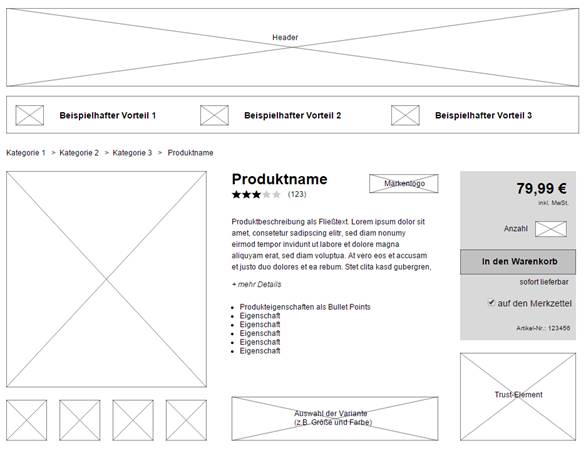
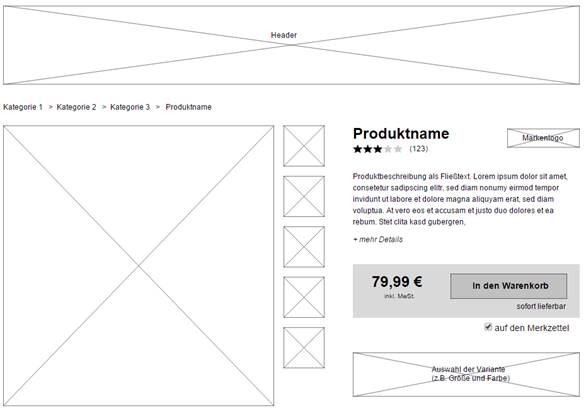
Dieser Wireframe (mit stark vergrößertem Produktbild im Vergleich zum Wireframe in Kapitel 3) wurde entwickelt, um die Hypothese zu überprüfen.
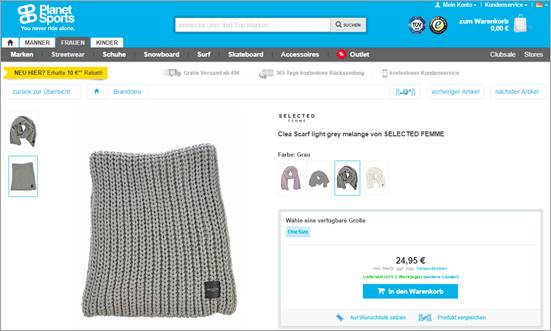
Die Produktdetailseite von Planet Sports soll für die Umsetzung des Wireframes als Beispiel herhalten.
4.1 Sind größere Produktbilder verfügbar?
Ein Grund, warum diese Art von Testvariante so aufwändig umzusetzen ist, ist dass die Bilder schon in einer höheren Auflösung verfügbar sein müssen. Entweder sind die aktuellen Bilder schon hochauflösend und per HTML herunterskaliert. Oder aber es ist im Quelltext die URL zu hochauflösenden Bild vorhanden.
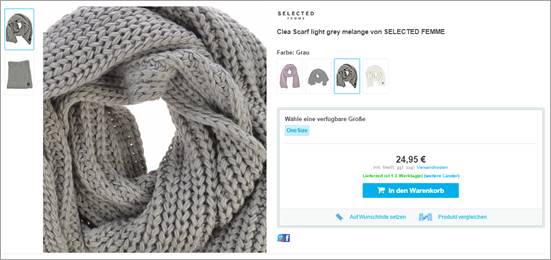
Wenn man mit der Lupenfunktion in das Produktbild hineinzoomt, wird sofort ersichtlich, dass das Bild in einer höheren als der aktuellen Auflösung verfügbar ist:
4.2 Platz für größeres Bild schaffen
Damit das Produktbild größer dargestellt werden kann, muss zuerst der entsprechende Platz geschaffen werden. Die rechte Box mit der Auswahl der Varianten und der Buybox muss also identifiziert und verkleinert werden.
Dies ist der relevante Quelltext. Das div mit der Klasse product-info-holder beinhaltet die rechte Box:
Nach der Prüfung, ob diese Klasse nur einmal auf der Seite vorhanden ist, wird die Breite des divs verkleinert:
jQuery("div.product-info-holder").css({"width":"470px"});
4.3 Produktbild vergrößern
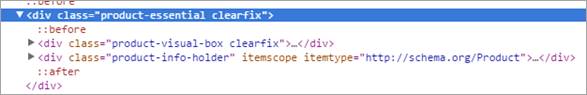
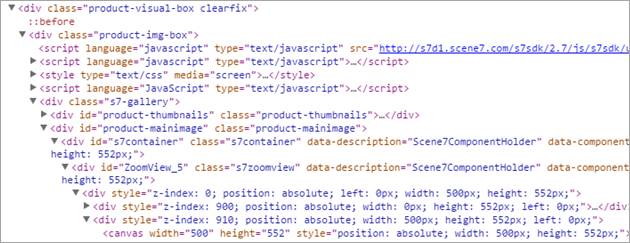
Das Vergrößern des Produktbildes gestaltet sich dagegen schwerer. Wenn man den Quelltext in der anderen oben angesprochenen Box product-visual-box betrachtet, dann fällt sofort auf, dass dieses sehr viele weitere Elemente enthält:
Welche dieser Elemente müssen nun vergrößert werden? Hier hilft nur Ausprobieren. Es wird also die Breite (width) jedes Elements vergrößert und der Effekt betrachtet. Nach einigem Ausprobieren hat sich herausgestellt, dass zwei Elemente modifiziert werden müssen, damit das Produktbild größer dargestellt wird.
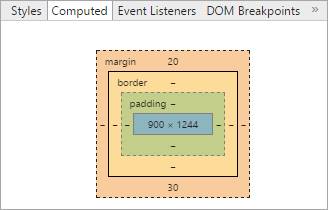
Das erste Element ist das div product-img-box. Mithilfe der Visualisierung der CSS-Eigenschaften in den Entwickler-Tools (siehe Kapitel 2.2) wurde der freie Platz (nach dem Verkleinern der rechten Box) als 730px identifiziert.
Um die Proportionen gleich zu halten und das Produktbild nicht zu verzerren, wurde auch die Höhe entsprechend angepasst. Da die Breite von 500px auf 730px erhöht wurde, wird auch die Höhe um den gleichen Faktor (730px/500px=1.46) von 552px auf 805px erhöht.
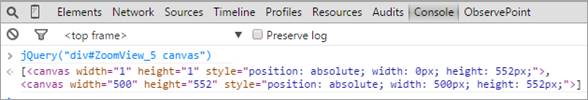
Das zweite zu bearbeitende Element ist das Element in der letzten Zeile im obigen Screenshot: das canvas-Element. Da dieses Element keine Klasse oder ID aufweist, muss der Selektor auf eine andere Art und Weise spezifiziert werden. Wir grenzen das Element deshalb dadurch ein, dass wir eines seiner „Elternteile“, das div ZoomView_5, angeben:
jQuery("div#ZoomView_5 canvas")
Dieser Selektor trifft jedoch noch auf ein weiteres canvas-Element zu:
Da das Element an zweite Position angezeigt wird, ergänzen wir den Selektor um die Angabe, dass nur das zweite Element herausgegriffen werden soll.
jQuery("div#ZoomView_5 canvas").css({"width":"730px"}, {"height":"805px"});
4.4 JavaScript-Code kombinieren
Im letzten Schritt werden nun alle drei jQuery-Befehle kombiniert und in das Testing-Tool eingefügt:
jQuery("div.product-info-holder").css({"width":"470px"});
jQuery("div.product-img-box").css({"width":"730px", "height":"805px"});
jQuery("div#ZoomView_5 canvas").css({"width":"730px", "height":"805px"});
Die Testvariante ist natürlich noch nicht fertig entwickelt. Es muss beispielsweise noch das Verhalten der Zoom-Funktion angepasst werden und getestet werden, auch die Größer der Box beim Auswählen eines anderen Thumbnails bestehen bleibt.
[2] Die Motivation für und Erläuterungen des Tests wiederholen wir hier nicht nochmal, sondern verweisen auf den Leitfaden.