2.2 Wie erklärungsbedürftig und komplex ist das Angebot?
Eine weitere wichtige Unterscheidung ist die Komplexität des Angebots. Eine Hypothek, ein Bausparvertrag, ein Treppenlift oder ein Fertighaus sind eher komplexe Produkte. Es dauert einige Zeit, bis man das Thema versteht und es gibt viele Informationen, die Besuchern vermittelt werden können. (Landingpages-Konzepte für erklärungsbedürftige Angebote stellen wir im Kapitel 3.1 vor.)
Auf der anderen Seite sind ein Girokonto, ein Umzugsservice oder eine Probefahrt einfachere Angebote und weniger erklärungsbedürftig. Die meisten Besucher wissen, was diese Angebote beinhalten. Nicht erklärungsbedürftig heißt natürlich nicht, dass Besucher nicht mehr überzeugt werden müssen, sondern dass ein gewisses Vorwissen vorhanden ist. (Siehe Kapitel 3.2.)
Noch ein Hinweis. Besucher, die per Retargeting oder durch einen Newsletter auf eine Landingpage zurückkommen, haben das Angebot möglicherweise schon durchdrungen. Das heißt für diese ist das Angebot ggf. nicht mehr erklärungsbedürftig. In solchen Fällen können dynamische Landingpages zum Einsatz kommen. [2]
2.3 Zielgruppe: B2B oder B2C?
Auch zwischen Landingpages für Konsumenten und einer B2B-Zielgruppe gibt es Unterschiede zu beachten. In den nächsten Kapiteln zeigen wir Konzepte für beiden Zielgruppen.
3. Landingpages für Beratungstermine und ausführlichere Informationen
3.1 Erklärungsbedürftiges und/oder komplexes Angebot
3.1.1 Zielgruppe: B2C
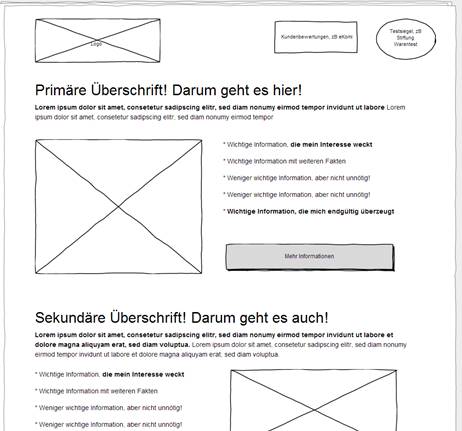
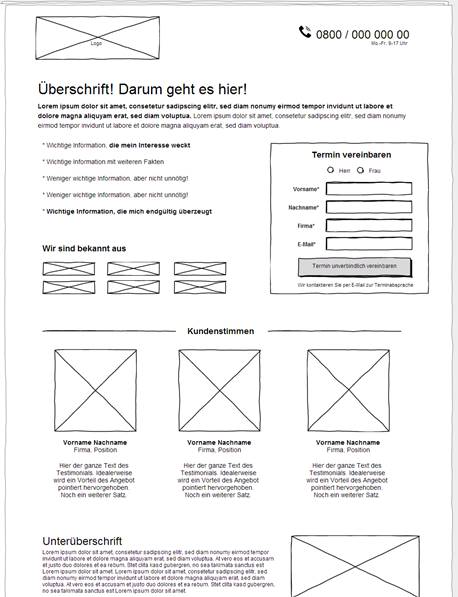
Komplexe Angebote müssen erklärt werden. Das wichtigste Medium hierfür sind Texte, sowohl in Form von Fließtext, Stichwörtern und Überschriften. Im ersten Konzept für erklärungsbedürftige Angebote kommen alle drei Arten von Text vor:
- In der Überschrift wird das Angebot so präzise wie möglich beschrieben. Der Anzeigentext kann hier aufgegriffen werden.
- Der kurze Fließtext beschreibt das Angebot weiter und ergänzt die Überschrift. Spätestens hier sollten alle Unklarheiten beseitigt werden, um was es sich auf der Landingpage dreht.
- In den Bullet Points können dann die Vorteile des Angebots angesprochen werden. Platzieren Sie die wichtigsten Informationen und Argumente an erster und letzter Stelle, da diesen Positionen am meisten Aufmerksamkeit geschenkt wird.
- Für Besucher, die noch nicht überzeugt sind, werden die Vorteile des Angebots weiter unten ausführlicher erläutert. Hier können die letzten Bedenken ausgeräumt werden. Um den Fließtext lesbarer zu gestalten, können Fettungen zum Einsatz kommen. Falls bestimmte Fragen oft aufkommen, kann hier auch mit dem Ansatz „Fragen und Antworten“ gearbeitet werden.
Zum Formular:
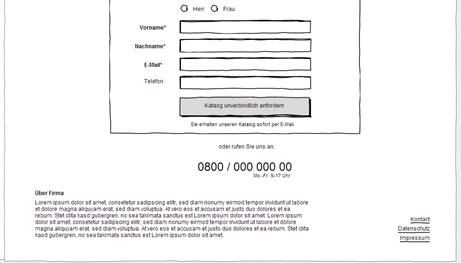
- Statt Besuchern direkt einen Verkaufstermin anzupreisen, können weitere Informationen, zum Beispiel in Form einer Broschüre, angefordert werden. Die Bedingungen sollten Sie so formulieren, dass Sie die Leads trotzdem kontaktieren dürfen. Natürlich könnte hier auch ein Formular für einen Beratungstermin platziert sein.
- Die Überschrift „Kostenlose Informationen anfordern“ sowie die Beschriftung „unverbindlich“ des Call-to-Actions setzen die Hürde zum weiterklicken niedrig an.
- Unter dem Call-to-Action ist ein Hinweis platziert, was nach dem Absenden des Formulars passiert (hier: der Katalog wird per E-Mail versendet). Dies ist besonders wichtig, da zwei Kontaktwege (E-Mail und Telefonnummer) im Formular abgefragt werden.
- Für Besucher, die bis zu den drei Boxen mit Fließtext gescrollt und gelesen haben, wird das Formular wiederholt. Das heißt sowohl Besucher, die schon weit im Kaufprozess sind und direkt konvertieren möchten, als auch solche, die sich noch informieren, werden gleichermaßen bedient.
- Im nächsten Schritt (nach Klick auf den Button) können ggf. weiter Informationen abgefragt werden. Wer das zweite Formular dann nicht absendet, kann trotzdem per E-Mail kontaktiert werden.
In dieser Variante wurde eine Telefonnummer platziert. Idealerweise kommt hier ein Telefon-Tracking oder zumindest eine eigene Rufnummer speziell für diese Landingpage zum Einsatz. Andernfalls kann man den Einfluss der Landingpage auf die Anzahl der Anrufe nicht einschätzen.
Unterhalb der Bullet Points werden Vertrauen erweckende Elemente platziert. Kundenbewertungen (zum Beispiel von eKomi oder Trusted Shops) in Form eines Durchschnittswertes und Sternchen sowie Testsiegel aus unabhängiger Quelle (wie der Stiftung Warentest) sind hier angebracht.
Wireframe in voller Größe ansehen
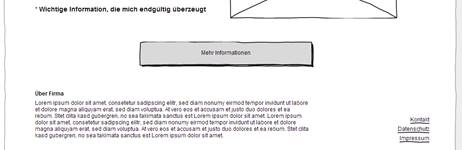
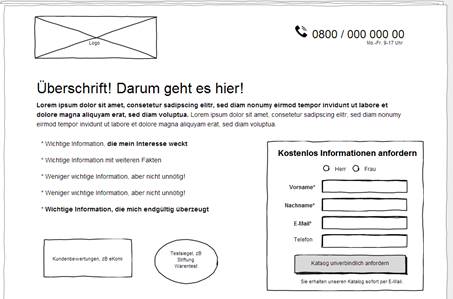
Obiges Konzept ist sehr textlastig und eignet sich daher nicht für Angebote, die emotional verkauft werden und wo somit ein großes Bild im Vordergrund steht. Hierfür eignet sich folgendes zweites Konzept besser:
Wireframe in voller Größe ansehen
Es gibt insbesondere drei Unterschiede zum vorigen Konzept. Erstens wurde das Formular auf der zweiten Seite platziert. Dies ist vor allem dann sinnvoll, wenn das Formular eher lang ist und somit auf der Landingpage abschreckend wirkt.
Zweitens bekommt ein Bild nun eine prominente Platzierung. Dies kann sowohl dazu dienen, Besucher die Vorteile des Angebots visuell zu zeigen als auch positive Emotionen beim Besucher hervorrufen. Natürlich kann das Bild auch auf andere Arten dargestellt werden, zum Beispiel über die ganze Breite gestreckt und die Vorteile über das Bild gelegt.
Drittens werden die weiteren Informationen unten nicht als Fließtext, sondern nochmals als Bullet Points dargestellt. Dies eignet sich, wenn unten ein anderer Blickwinkel auf das Angebot eingenommen wird. Das heißt hier sollten die Informationen von nicht noch mal wiederholt werden, sondern andere Informationen oder Vorteile herausgestellt werden.
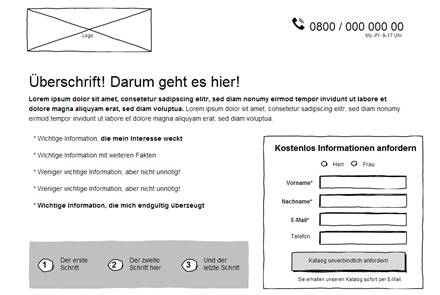
Bei erklärungsbedürftigen Angeboten kann es sich, wie in diesem dritten Konzept dargestellt, auch lohnen, den Ablauf zu skizzieren.
Wireframe in voller Größe ansehen
Solch eine Leiste ist zum Beispiel hilfreich zur Beschreibung dieser Abläufe:
- So kommen Sie zu Ihrem Privatkredit
- So erhalten Sie Ihren individuellen Vergleich privater Krankenversicherungen
3.1.2 Zielgruppe: B2B
Alle drei vorgestellten B2C-Konzepte können auch für eine B2B-Zielgruppe zum Einsatz kommen. Es empfehlen sich nur ein paar Änderungen.
Wireframe in voller Größe ansehen
Erstens sind im B2B-Bereich andere Vertrauen erweckende Elemente sinnvoll. Da es wahrscheinlich keine Kundenbewertungen oder Testsiegel geben wird, können diese beiden Elemente stattdessen zum Einsatz kommen:
- Testimonials von Kunden (falls Logos der Testimonials auch in kleiner Auflösung erkennbar sind, können diese platziert werden)
- Logos von Kunden
- Hinweis auf „bekannt aus [Presse]“
Zweitens sollte beim Formular ein zusätzliches Feld für das Unternehmen eingebaut werden. Verzichten Sie aber wenn möglich auf Felder wie „Position“, „Website“ oder „Budget“. Die ersten beiden Informationen können mit recht wenig Aufwand recherchiert werden. Angaben zum Budget überfordern die meisten Besucher dagegen. Entweder es gibt kein klar definiertes Budget oder diese Information soll nicht nach außen getragen werden.
3.2 Einfach verständliches Angebot
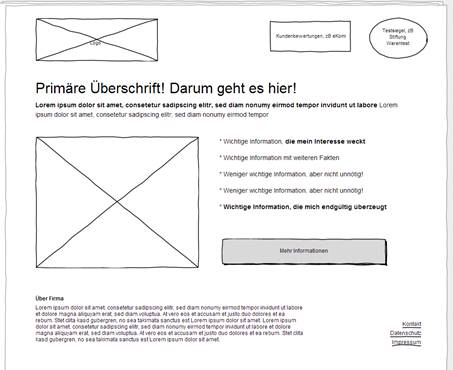
Für einfach verständliche Angebote eignen sich kurze Landingpages oft besser. Besucher möchten schnell zum Ziel. Und vielleicht benötigen Besucher hier keine umfangreichen Informationen. Diese würden möglicherweise zu Bedenken führen, die vorher noch gar nicht bestanden.
Die drei „kurzen“ Landingpage-Konzepte sind den „langen“ aus dem vorigen Kapitel ähnlich. Im ersten Konzept wurde einfach der untere Teil entfernt:
Wireframe in voller Größe ansehen
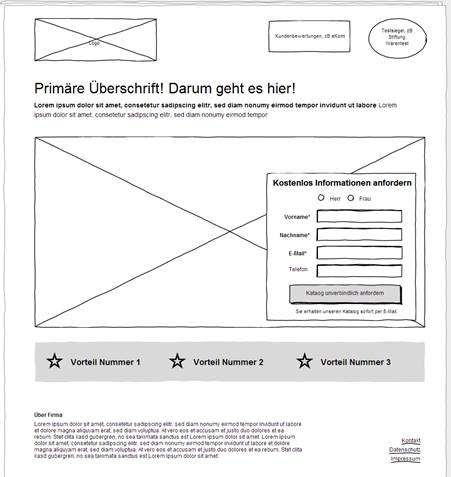
Im zweiten Konzept steht wieder das Bild im Vordergrund und das Formular wurde auf die zweite Seite verschoben.
Wireframe in voller Größe ansehen
Ein drittes Konzept legt noch einen größeren Fokus auf das Bild. Dieses Konzept eignet sich insbesondere für Angebote, die über eine emotionale Argumentation verkauft werden.
Unten werden dann noch drei kurze sachliche Argumente präsentiert. Diese können dazu dienen, die emotionale Entscheidung durch Gründe zu verstärken oder zu rechtfertigen.
Wireframe in voller Größe ansehen
4. Landingpages für E-Books, Whitepaper und Webinare
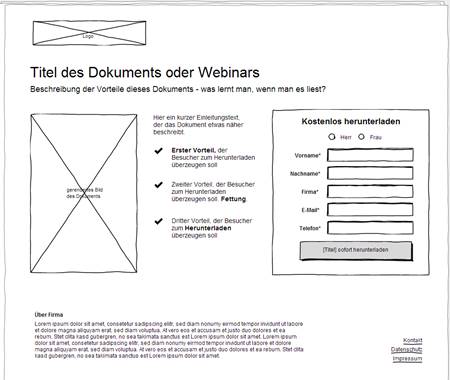
Bei Landingpages für Contents wie E-Books, Whitepaper oder Webinare sind einige der oben getroffenen Unterscheidungen nicht sinnvoll. Zum Beispiel sind diese Contents selten erklärungsbedürftig. Diese Erklärung befindet sich häufig genau im Dokument, das heruntergeladen werden soll. Zu viel soll ja nicht verraten werden.
Diese Landingpages kommen häufiger im B2B-Bereich vor, aber auch bei B2C sind sie sinnvoll. Außer kleinen Änderungen am Formular und den verwendeten Trust-Elementen ist der Aufbau jedoch ähnlich. Wir stellen die Variante für B2B vor:
Wireframe in voller Größe ansehen
Im Gegensatz zu vorigen Wireframes steht das Logo hier weniger im Vordergrund. Schließlich soll eher das Dokument, denn das Unternehmen gehen.
Ein gerendertes Bild des Dokuments ist hilfreich, um der Landingpage ein professionelles Aussehen zu geben.
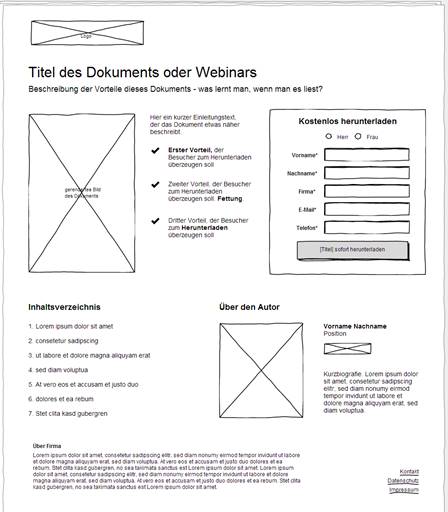
Natürlich kann auch mit einer längeren Seite experimentiert werden. Zum Beispiel kann ein Inhaltsverzeichnis und ein Profil des Autors platziert werden:
Wireframe in voller Größe ansehen
Falls Testimonials oder Verweise auf das Dokument in anderen Publikationen verfügbar sind, können auch diese auf der Landingpage platziert werden. Siehe Kapitel 3.1.2.
5. Vom Konzept zur fertigen Landingpage
Sie haben sich für eines der Konzepte entschieden. Wie geht es nun weiter? Passen Sie das ausgewählte Konzept zuerst an Ihre individuellen Anforderungen an. Dieser Vorgang besteht aus zwei Teilen:
Passen Sie zuerst die Aufteilung der Elemente an. Ggf. ist es sinnvoll, Elemente aus mehreren der vorgestellten Konzepte zu kombinieren.
Spezifizieren Sie danach die einzelnen Elemente ausführlicher als es in den Konzepten getan wurde. Insbesondere Überschriften, Texte, Bilder und Formulare müssen definiert werden. Unsere Praxisguides zu diesen und weiteren Elementen geben Ihnen hier viele konkrete Anleitungen:
[serie-landingpages]
Die finale Umsetzung des grafischen Entwurfs erfolgt dann in HTML, CSS und JavaScript. Neben der „normalen“ Umsetzung durch einen Webentwickler können auch sogenannte Landingpage-Baukasten zum Einsatz kommen.
Idealerweise hört die Aufmerksamkeit für die Landingpage jedoch nach der Erstellung nicht auf. Dann geht es darum, die Landingpage mittels A/B-Testing zu optimieren. Unser Leitfaden „A/B-Tests auf Landingpages“ zeigt viele konkrete Testideen, -hypotheken und -varianten.