4.1 Lead-in
Der Lead-in zum Call-to-Action ist ein kurzer Satz direkt über dem eigentlichen Button. Das Ziel des Lead-in ist es, den Besucher bei seiner Entscheidung auf den Call-to-Action zu klicken, zu unterstützen und klar darzustellen, was durch den Klick passiert.
Ein paar Beispiele für erfolgreiche Lead-ins:
- Jetzt klicken und Mitglied werden.
- Die Anmeldung ist kostenlos.
- Unverbindlich beantragen
- Unser Vertrag für 9,9 Cent/Minute – jetzt anmelden!
- Wie liefern ohne Versandkosten
Der Lead-in darf nicht klickbar sein, um den Besucher nicht zu verwirren und die Aufmerksamkeit auf den Call-to-Action zu fokussieren.
4.2 Button
Der wichtigste Bestandteil des gesamten Call-to-Actions ist die eigentliche Handlungsaufforderung in Form des klickbaren Buttons. Nach Möglichkeit sollte diese auch das einzige Element des Call-to-Actions sein, dass tatsächlich eine Aktion auslöst. So wird eine Verwirrung des Besuchers vermieden und die Aufmerksamkeit klar auf die Aktion fokussiert.
Während für Lead-in und Lead-out eine rein textuelle Gestaltung ausreichend ist, muss der Call-to-Action-Button grafisch gestaltet und deutlich hervorgehoben werden. Dies wird über die Größe des Buttons, die farbliche Gestaltung, die Form und nicht zuletzt durch die Beschriftung erreicht.
4.2.1 Größe
Der Call-to-Action-Button muss ausreichend groß gestaltet sein. Optimal ist eine Größe, die in einer sinnvollen Relation zur enthaltenen Textmenge steht. Sollte die Textmenge klein sein („Weiter“) kann der Button auch breiter gestaltet werden. Die Höhe des Buttons muss so gewählt werden, dass der Button wahrgenommen wird, aber nicht überladen wirkt.
Die minimale Größe sollte 125px in der Breite und 30px in der Höhe betragen. Die maximale Höhe liegt bei ca. 60-80 Pixeln.
Zu große Buttons wirken schnell auch unprofessionell und damit kontraproduktiv. Das Motto ist nicht „Je größer desto besser“, sondern es ist wichtig, den Button grafisch professionell zu gestalten.
Falls Sie übrigens unbedingt zwei Call-to-Action-Buttons einsetzen müssen – beispielsweise „Jetzt kaufen“ und „Angebot anfordern“ – dann ist die Größe eine hervorragende Möglichkeit Besucher zu lenken. Stellen Sie die für Sie bessere Aktion, hier der sofortige Kauf, in den Vordergrund.
4.2.2 Farbe
Welche Farbe für einen Call-to-Action in Frage kommt, hängt letztendlich von der Gesamtgestaltung der Seite ab und ist nicht pauschal zu sagen. Wichtig ist, dass die farbliche Gestaltung des Buttons so auffällig ist, dass er aus dem Gesamtlayout hervorsticht. Dies bedeutet, dass die generellen Primärfarben der Seite nur mit Bedacht verwendet werden sollten. Zudem ist ein großer Kontrast zu den umliegenden Elementen notwendig. Es sollten keine Pastelltöne verwendet werden.
Oft gibt es Diskussionen darüber, ob die Farbe Rot eher Aufmerksamkeit erregt (und damit zu einer steigenden Klickrate führt) oder als Warnung wahrgenommen wird. Die Praxis zeigt, dass Rot eine gute Farbe für einen Call-to-Action ist. Es sollte jedoch für jeden individuellen Fall getestet werden, welche Farbe optimal ist.
4.2.3 Beschriftung
Abhängig vom Zweck und vom Ziel des Buttons muss auch eine passende Beschriftung gewählt werden. Die Beschriftung muss kurz, klar und genau sein. Sie darf keine Fragen aufwerfen und muss den Besucher zum Klicken animieren, ohne ihn zum Nachdenken anzuregen.
Ein paar Beispiele für gute Button-Beschriftungen abhängig von der Hürde (vergl. 3. Kapitel):
- Kleine Hürde
- „Weiter“
- „Zum nächsten Schritt“
- Mittlere Hürde
- „Kostenlos anmelden“
- „In den Warenkorb“
- „Unverbindlich anfordern“
- „Zum nächsten Schritt“
- Große Hürde
- „Jetzt kaufen“
- „Daten senden“
Bei der Beschriftung des Buttons für kostenpflichte Angebote, das heißt natürlich auch in Online-Shops, ist an das sogenannte „Button-Gesetz“ zu denken. Der Gesetzgeber stellte diese drei Beschriftungen als auf jeden Fall rechtmäßig dar:
- „Kostenpflichtig bestellen“
- „Zahlungspflichtigen Vertrag schließen“
- „Kaufen“
Nicht rechtmäßig sind dagegen Beschriftungen wie „Bestellen“ oder „Weiter“ für kostenpflichtige Angebote. Unser Blogartikel informiert über Einzelheiten und weitere Anforderungen an Buttons:
4.2.4 Platzierung
Neben den reinen Elementen des Call-to-Action ist auch die Platzierung des Call-to-Action elementar für dessen Wahrnehmung. Hier ist insbesondere zu beachten, dass der Call-to-Action:
- frei steht und einen ausreichenden Abstand zu allen anderen Elementen hat,
- auch bei kleinen Bildschirmauflösungen sichtbar ist
- an einer Stelle platziert ist, wo der Besucher ihn vermutet und
- er ggf. wiederholt wird. (Dies ist besonders dann notwendig, wenn eine Seite gescrollt werden kann. In diesem Fall muss der Call-to-Action am Seitenende wiederholt werden.)
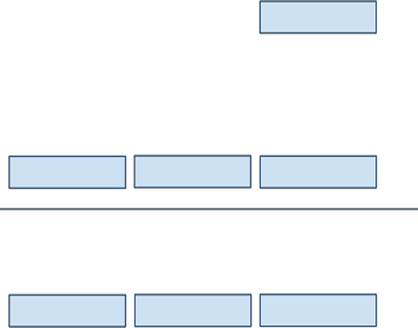
Die Abbildung zeigt, wo der Erfahrung nach Besucher einen Cal l-to-Action erwarten. Diese Positionen sind optimal für die Platzierung eines Call-to-Actions. In einigen Fällen – insbesondere bei eigenständigen Landingpages mit nur einem klaren Call-to-Action – kann davon jedoch auch abgewichen werden.
Orte an denen ein Call-to-Action optimal wahrgenommen werden kann. Die horizontale Linie kennzeichnet den Seitenumbruch.
Bei der Positionierung ist darüber hinaus zu beachten, dass es – insbesondere in der direkten Nähe zum Call-to-Action, aber auch generell auf der Seite – keine oder nur wenig konkurrierende Elemente gibt. Gestalten und positionieren Sie Ihren Call-to-Action so, dass er wirklich klar wahrgenommen werden kann.
4.6 Lead-out
Der Lead-out dient dazu, den Besucher auf den Call-to-Action zu konzentrieren und bei seiner Entscheidung zu unterstützen
Ein paar Beispiele für erfolgreiche Lead-outs:
- „Ihre Daten werden nicht an Dritte weitergegeben.“
- „Vor dem Kauf erhalten Sie eine Zusammenfassung angezeigt.“
- „Sie können Ihre Angaben jederzeit wieder ändern.“
- „Wie versenden versandkostenfrei“
Der Lead-out darf wie der Lead-in nicht klickbar sein, um den Besucher nicht zu verwirren und die Aufmerksamkeit auf den Call-to-Action zu fokussieren.
4.7 Vertrauen erzeugendes Element („Trust“)
Nicht zu vernachlässigen ist die Vermittlung von Vertrauen. Besonders am Call-to-Action ist es wichtig, das Vertrauen des Besuchers zu haben und dieses ggf. zu verstärken. Aus diesem Grund ist ein Vertrauen förderndes Element nahe des Call-to-Actions besonders gut aufgehoben.
Beispiele für solche Elemente sind
- Testsieger-Signets (beispielsweise Stiftung Warentest, Finanztest)
- Unabhängige Zertifizierungen (beispielsweise Trusted Shops)
- Hinweis auf Datensicherheit (beispielsweise „Verisign Trust“)
Das Trust-Element darf nach Möglichkeit nicht klickbar sein, um den Besucher nicht zu verwirren und die Aufmerksamkeit auf den Call-to-Action zu fokussieren. Sollte es klickbar sein müssen, sollte sich ein JavaScript-Layer öffnen, der nur eine Zusatz-information anzeigt und über einen deutlichen „Schließen“-Button verfügt.
5. Call-to-Actions für Landingpages und Online-Shops
Call-to-Actions auf Landingpages und Online-Shops unterscheiden sich recht deutlich. In diesem Kapitel soll dieser Unterschied herausgearbeitet werden.
5.1 Landingpages
Auf Landingpages ist der Call-to-Action oft das einzige Element der Besucherführung. Der Besucher sollte keine anderen Möglichkeiten haben, die Seite zu verlassen, als die gewünschte Aktion auszuführen.
Achten Sie außerdem auf diese Eigenschaften:
Sehr auffällig
Viele Besucher kommen auf die Landingpage und wollen sehr schnell zu dem beworbenen Angebot weiter. Entsprechend muss der Call-to-Action bei Landingpages besonders auffällig sein und nach Möglichkeit sofort in der Aufmerksamkeit des Besuchers liegen. Im nächsten Kapitel beschreiben wir eine Möglichkeit, die Aufmerksamkeit eines Call-to-Actions zu ermitteln.
Konkrete Handlungsaufforderung durch Beschriftung
Der Call-to-Action muss so beschriftet sein, dass der Besucher diesen ohne nachzudenken oder eine Entscheidung treffen zu müssen, anklicken kann.
Informationen zum Ergebnis nach dem Klick
Im Gegensatz zu Online-Shops ist es auf Landingpages oft nicht klar, was Besucher nach einem Klick auf den Call-to-Action erwartet. Erzeugen Sie bei Besuchern keine Unsicherheit, sondern vermitteln ihnen mithilfe der im vorigen Kapitel beschriebenen Elemente Sicherheit.
Eine Versicherung könnte dies beispielsweise wie folgt umsetzen:
- Lead-in: „Ihr persönliches Versicherungsangebot in nur 3 Minuten“
- Call-to-Action: „Individuellen Beitrag berechnen“
- Lead-out: „Online erhalten Sie unsere Versicherungen 5% günstiger!“
- Trust: „7x Testsieger bei Stiftung Warentest“, inkl. Logo der Stiftung Warentest
Wenn Sie Leads sammeln möchten, sind diese beispielhaften Elemente sinnvoll:
- Lead-in: „Fordern Sie jetzt kostenlos weitere Informationen an“
- Call-to-Action: „Informationen anfordern“
- Lead-out: „Ihre E-Mail-Adresse wird nicht weitergegeben! Sie erhalten keine unerwünschten Nachrichten!“
5.2 Online-Shops
In Online-Shops kommen unterschiedlichste Arten von Call-to-Actions zum Einsatz. Diese teilen sich insbesondere auf die Produktdetailseite, den Bestellprozess und Newsletter-bestellungen auf. Teilweise finden sich ausdrückliche Call-to-Actions auch auf der Startseite und auf Kategorieseiten von Onlineshops.
Hierbei ist es wichtig nicht nur die finale Conversion (also den Produktkauf) zu betrachten, sondern auch Micro-Conversions (also Schritte hin zum Bestellabschluss) zu berücksichtigen und zu optimieren.
5.2.1 Produktdetailseite
Damit ein Besucher ein Produkt kaufen kann, muss er es vorher im Warenkorb abgelegen. Wenn ein Besucher ein Produkt bereits im Warenkorb abgelegt hat, steigt die Chance, dass er es letztendlich auch tatsächlich kauft.
Der Vorteil hierbei ist, dass der Besucher noch keine persönlichen Daten eingeben muss und für ihn keine Verbindlichkeiten bestehen. Call-to-Actions auf der Produktseite sind also „kleine Hürden“. Achten Sie darauf, den „In den Warenkorb“-Button entsprechend zu gestalten.
Im Gegensatz zum Call-to-Acton auf Landingpages sollte der Call-to-Action auf Produktdetailseiten nicht sofort ins Auge fallen. Stattdessen sollte erst das Produkt im Fokus stehen und dann erst der Button.
Das sinnvollste Thema für Lead-ins und Lead-outs sind Hinweise auf kostenfreie Lieferungen und schnelle Lieferzeiten. Passen Sie auch die Farben entsprechend an. Grün signalisiert eine positive Eigenschaft.
Beispiel für einen klaren Call-to-Action zur Ablage eines Produkts im Warenkorb (Zalando.de)
5.2.2 Bestellprozess
Die Call-to-Actions in einem Bestellprozess müssen deutlich anders gestaltet werden, als auf einer Landingpage oder auf einer Produktdetailseite. Die Hürden sind deutlich größer, da der Besucher persönliche Daten und Zahlungsdaten eingeben und letztendlich einen Vertrag schließen muss. Die Call-to-Actions im Bestellprozess sind „mittlere“ bis „große Hürden“.
Im Checkout gilt es vor allem, klar zu beschreiben, was Besucher nach einem Klickt erwartet. Passende Elemente für einen Call-to-Action im Checkout – jedoch nicht den finalen Kaufen-Button – sind also beispielsweise:
- Lead-in: Nächster Schritt: Zahlungsart auswählen
- Call-to-Action: Weiter
- Lead-out: (Sie erhalten vor dem Kauf nochmal eine Zusammenfassung aller eingegebenen Daten.)
Durch die Angabe des nächsten Schritts (Lead-in) und der Versicherung, dass noch kein Vertrag zustande kommt (Lead-out) nehmen Sie Besuchern die Angst im Prozess weiterzugehen.
5.2.3 Newsletter bestellen
Eine dritte Stelle, an der Call-to-Actions auf Online-Shops zum Einsatz kommen, sind Aufforderungen zum Bestellen eines Newsletters, beispielsweise in einem Willkommens-Layer. [2] Diese Elemente eigenen sich für diesen Einsatzzweck:
- Lead-in: „Unser Newsletter ist vollkommen kostenlos“
- Call-to-Action: „Jetzt anmelden“
- Lead-out: „Ihre E-Mail-Adresse wird von uns niemals weitergegeben!“
6. Beispiele aus der Praxis
Zum Abschluss sollen noch einige Beispiele aus der Praxis diskutiert werden. An ihnen ist gut ersichtlich, wie Call-to-Actions erfolgreich eingesetzt werden – und wo auch große Unternehmen noch deutliches Potenzial haben.
Um einen tieferen Einblick in die Funktionsweise der Seiten und insbesondere die Positionierung der Call-to-Actions zu gewinnen, wurden die Landingpages zudem von EyeQuant analysiert. EyeQuant simuliert ein tatsächliches EyeTracking-Ergebnis im Labor für einen Landingpage-Besuch.
Erstellen Sie eine Sammlung von Call-to-Actions Ihrer Mitbewerber und analysieren Sie diese genau. So erhalten Sie wertvolle Ideen zur Optimierung Ihrer eigenen Websites.
6.1 Amazon
Amazon ist nicht nur der größte und meist genutzte Onlineshop der Welt, sondern nutzt massiv die Möglichkeit von A/B-Tests. Dauerhaft testet Amazon verschiedene Gestaltungsmöglichkeiten des Shops. Aufgrund der sehr großen Anzahl von Benutzern fällt dieses kaum auf und generiert sehr schnell aussagekräftig Ergebnisse. So ist Amazon im Stande, die Nutzer des Shops sehr gut kennenzulernen und so den Shop stetig zu optimieren.
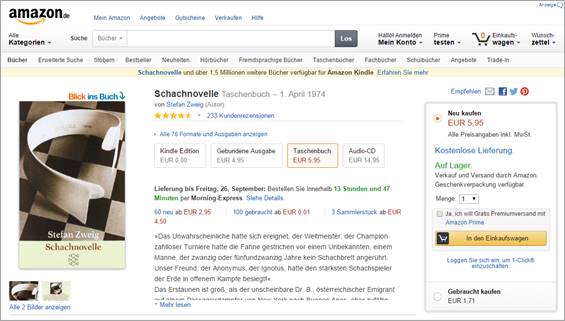
Das erste Beispiel ist die Produktdetailseite von Amazon.de
Die Produktdetailseite bei Amazon.de nutzt eine sehr klare, dreispaltige Struktur und einen deutlichen Call-to-Action in der linken Spalte.
Diese Produktdetailseite ist wohl die am häufigsten aufgerufene Seite bei Amazon.de. Entsprechend hat das Unternehmen viel Arbeit investiert, um diese zu optimieren – und investiert diese weiterhin.
Insbesondere die große Darstellung des Produktfotos und umfangreiche Informationen zu Preis und Verfügbarkeit zeichnen diese Ansicht „above the fold“ (also in dem Bereich, der ohne Scrollen der Seite sofort sich tbar ist) aus.
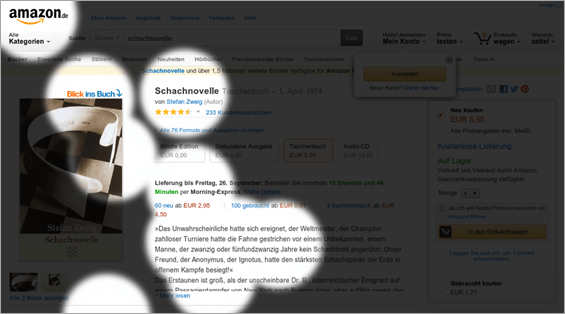
Die Analyse mit EyeQuant zeigt, welche Idee dahintersteckt.
Die Wahrnehmungskarte von EyeQuant zeigt, dass der Call-to-Action erst später wahrgenommen wird. (Quelle: EyeQuant Attention Analytics)
In den ersten drei Sekunden des Websitebesuchs nehmen die Besucher insbesondere folgende Elemente wahr:
- Logo
- Produktabbildung
- Name des Produkts
- Bewertungen
- Produktbeschreibung
Der Call-to-Action gehört nicht zu den Elementen, die in den ersten Sekunden wahrgenommen werden. Dies ist sehr sinnvoll, da der Call-to-Action der letzte Schritt in der Entscheidungsfindung auf dieser Seite ist.
Der Besucher muss zunächst identifizieren, ob es sich um das gewünschte Produkt handelt und zum Kauf überzeugt werden (wozu Preis und Verfügbarkeit wichtige Elemente sind). Erst danach ist es wichtig, dass er Besucher auch findet, wie er das Produkt kauft.
Deshalb ist die Anordnung des Call-to-Actions in einem gewissen Abstand zu den „Hotspots“ der EyeQuant-Analyse ein guter Ansatzpunkt. Der Call-to-Action braucht (und soll) nicht sofort auffallen. Er ist jedoch trotzdem recht auffällig gestaltet, er ist deutlich beschriftet und zwar positioniert.
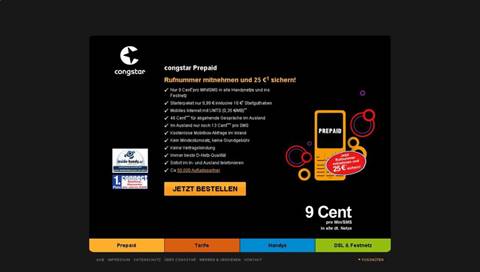
6.2 Congstar
Der Ableger der Telekom nutzt zur Bewerbung seines Angebots „Congstar Prepaid“ eine Landingpage, die auch als Zielseite für die SEM -Kampagnen des Unternehmens eingesetzt wird.
Durch seine Beschriftung und die klare, kontrastreiche Gestaltung sticht der Call-to-Action auf der Seite stark hervor.
Die Landingpage von Congstar ist auf ein klares Ziel fokussiert.
Die EyeQuant-Analyse zeigt jedoch, dass diese Strategie nur bedingt aufgeht. Zwar wird der Call-to-Action zusammen mit dem Trust-Element gut wahrgenommen, jedoch ist die Wahrnehmung der Seite nicht zusammenhängend und damit nicht optimal. Insbesondere die Vorteile des Produkts werden – mit Ausnahme des Minutenpreises – nicht direkt aufgenommen. Dies liegt insbesondere an der sehr zurückhaltenden Gestaltung als eher unspektakuläre und ungestaltete Aufzählung.
Logo, Überschrift, Testsieger-Signet, Preishinweis und Call-to-Action werden sehr gut wahrgenommen. (Quelle: EyeQuant Attention Analytics)
Darüber hinaus ist der Call-to-Action nicht optimal beschriftet. „Jetzt bestellen“ lässt die Hürde unnötiger höher erscheinen, als sie ist. Mit dem Klick auf den Button wird noch keine Bestellung ausgelöst, sondern der Besucher erst in den Bestellprozess geführt. „Zum Antrag“, „Jetzt beantragen“ oder einfach „Weiter“ kann die Klickrate auf den Call-to-Action deutlich steigern.
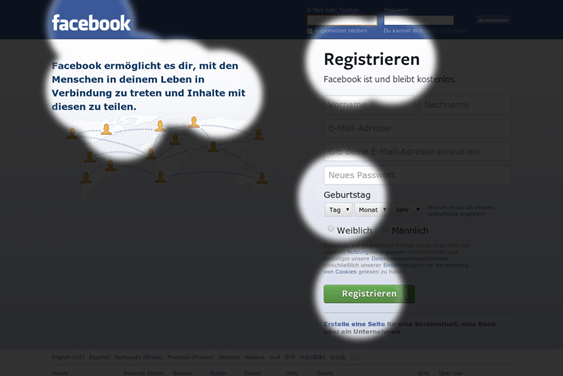
6.3 Facebook
Das weltgrößte Social Network nutzt seine Startseite auch als primäre Landingpage mit dem Ziel, dass neue Besucher sich für die Nutzung des Dienstes registrieren. Dabei wurde vieles richtig gemacht. Insbesondere ist die – auf den ersten Blick – klare Trennung zwischen den Bereichen für Mitglieder (oben) und Noch-Nicht-Mitglieder (unten) gut gelöst.
Die Überschrift des Registrierungsformulars („Facebook ist kostenlos und wird es auch immer bleiben.“) ist sehr deutlich formuliert und schafft viel Vertrauen.
Die Startseite und damit auch Landingpage von Facebook ist sehr klar strukturiert.
Die Aufmerksamkeit des Website-Besuchers fokussiert sich auf den oberen Bereich der Seite. (Quelle: EyeQuant Attention Analytics)
Die EyeQuant-Analyse zeigt, dass die Überschriften sehr gut wahrgenommen werden. Auch die Führung zum Formular und von dort zum Call-to-Action funktioniert gut.
Der grün gestaltete Call-to-Action wirkt jedoch wie ein nicht optimaler Kompromiss zwischen „sehr auffallend“ (z.B. rot) und „CI-konform“, d.h. blau.
[2] Natürlich ist das AIDA-Modell nicht unumstritten. Für einzelne, eher einstufige Kommunikationsmaßnahmen – wie Landingpages – ist das AIDA-Modell jedoch eine gute Grundlage zur Optimierung. Für Onlineshops und komplexere Prozesse sind andere Modelle ggf. geeigneter.