Praxisguide
Usability von Formularen im Checkout
Dieser Praxisguide zeigt Ihnen Formulare im Checkout benutzerfreundlich und intuitiv bedienbar gestaltet werden können.
Praxisguide
Dieser Praxisguide zeigt Ihnen Formulare im Checkout benutzerfreundlich und intuitiv bedienbar gestaltet werden können.


Autor
Julian Kleinknecht
Formulare ausfüllen ist lästig. Dieser Praxisguide zeigt Ihnen deshalb Schritt für Schritt, wie Formulare im Checkout benutzerfreundlich und intuitiv bedienbar gestaltet werden können. Fast alle Empfehlungen sind mit recht wenig Aufwand umzusetzen. Sprechen Sie mit Ihren Kollegen aus der IT oder Webentwicklung!
Wir haben diese Anforderungen an benutzerfreundliche Formulare zusammengestellt
Kennzeichnen Sie Eingaben, die der Nutzer zwingend vornehmen muss als Pflichtfelder. Dazu hat sich der Einsatz von Sternchen entweder am Label oder hinter dem Eingabefeld bewährt. Oberhalb des Formulars sollten dann mit dem Hinweis „* Pflichtfeld“ die Sternchen erklärt werden.
Denken Sie auch daran, Besucher darauf hinzuweisen, falls alle Felder Pflichtfelder darstellen.
Statt auf Sternchen setzt Conrad auf Fettmarkierungen. Statt eine neue Markierung einzuführen, verwenden Sie besser erprobte Markierungen wie Sternchen:


Bei manchen Feldern ist es sinnvoll, Besuchern zu erklären, was sie genau dort eintragen sollen. Bieten Sie konkrete Tipps, welche die Eingabe erleichtern.
Außerdem ist es empfehlenswert, zu rechtfertigen, weshalb bestimmte persönliche Daten abgefragt werden. Wenn ein triftiger Grund präsentiert wird, steigt die Bereitschaft, persönliche Daten einzugeben.
Es gibt drei grundsätzliche Wege, wie diese Erläuterungen aussehen können.
(1) Innerhalb des Formularfeldes kann die gewünschte Eingabe durch Beispielangaben in einer helleren Schrift angezeigt werden:
Diese Funktion kann mit einfachen Mitteln per JavaScript oder bei HTML 5 mit dem „placeholder“-Attribut implementiert werden. Hier der Quelltext des obigen Beispiels:
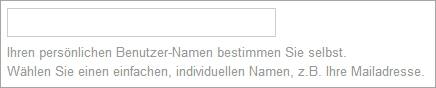
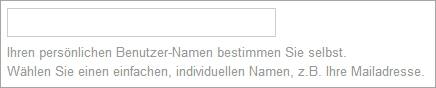
(2) Neben oder unter dem Formularfeld:


Statt das Feld zu erklären, wäre es in diesem Fall jedoch besser, Benutzernamen komplett abzuschaffen und stattdessen immer E-Mail-Adresse zu verwenden.
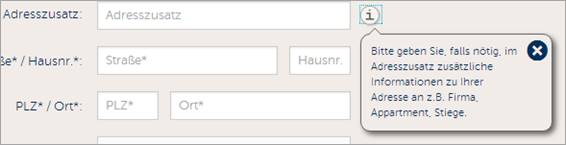
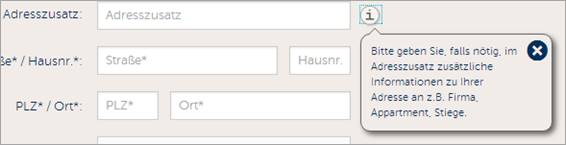
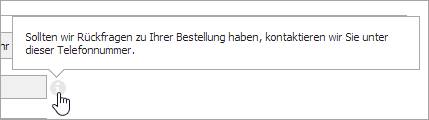
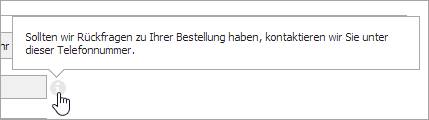
(3) In einem JS-Layer. Fällt die Beschreibung eines Feldes umfangreich aus, sollten die Informationen in einem kleinen JavaScript-Layer (auch „Tool Tip“ genannt) dargestellt werden.


Im Praxisguide „Validierung und Fehlermeldungen in Formularen im Checkout“ zeigen wir, wie die Darstellung der Anforderungen in solchen Layern gekonnt mit der Validierung kombiniert werden kann.


Weiterbildung per eLearning.
Keine Anmeldung notwendig


Welche Formularfelder sollten erläutert werden? Zusätzlich zu den oben beschriebenen Beispielen sind noch diese Felder erläuterungswürdig.
Insbesondere Felder, die nicht sowieso bekannt (wie zum Beispiel der Name) sind, sollten erklärt werden.
Beim Beck-Shop, einem Versender von Fachbüchern, wird man zum Beispiel aufgefordert, seinen Beruf anzugeben. Hier wäre ein Hinweis sinnvoll, wieso diese Information benötigt wird und ob die Angabe Besuchern irgendwelche Vorteile verschafft.


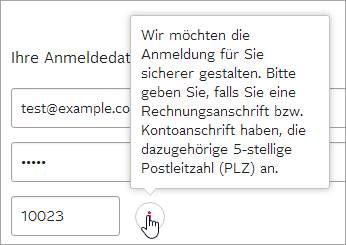
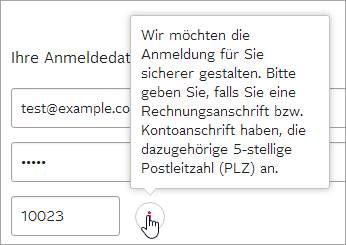
Generell gilt: Erklären Sie alle Felder, die Besucher überraschen könnten. Bei OTTO muss beispielsweise die Postleitzahl beim Einloggen angegeben werden.


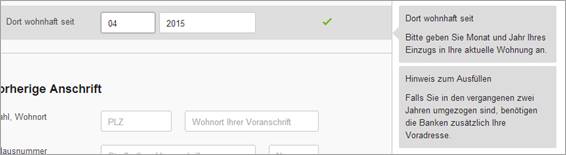
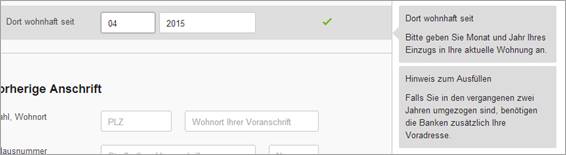
Bei smava.de wird erklärt, wann vorige Adressen eingegeben werden müssen.


Eine Telefonnummer scheint für eine Bestellung im Online-Shop nicht notwendig. Wenn ein solches Feld trotzdem vorhanden ist, erläutern Sie weshalb. Ein Beispiel von Cyberport:


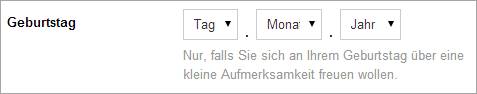
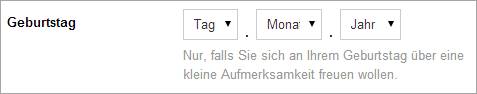
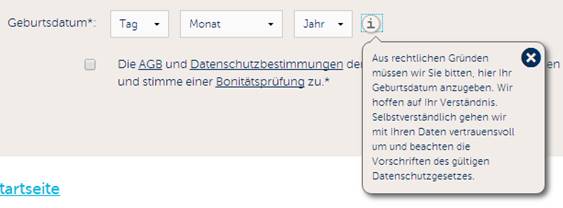
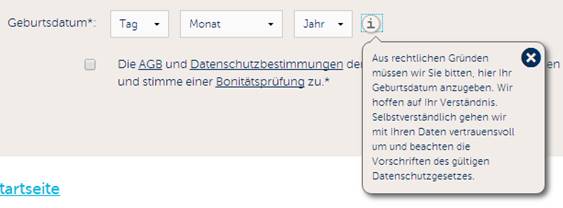
Auch das Geburtsdatum scheint keine relevante Angabe zu sein. Auch hier ist eine Erklärung sinnvoll:


Erklärung bei beck-shop.de


Erklärung bei mytoys.de
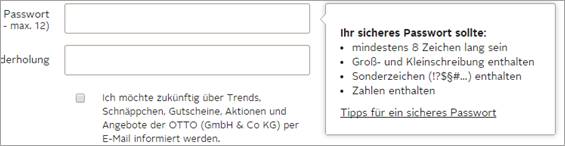
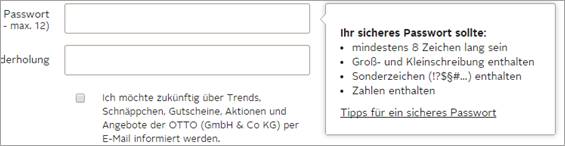
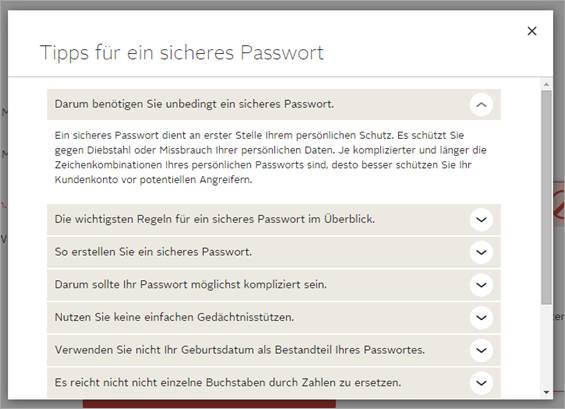
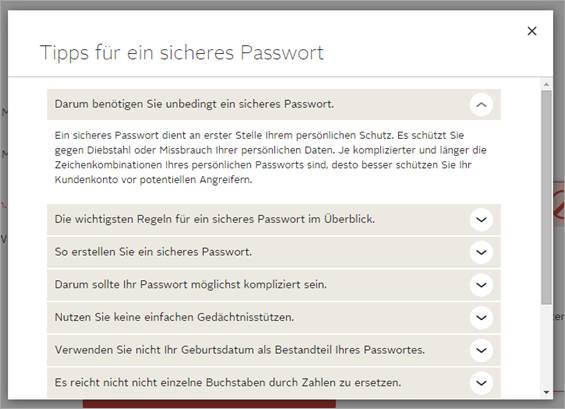
Anforderungen an Passwörter sind oft unterschiedlich. Erläutern Sie deshalb Ihre Anforderungen.


Erläuterung der Anforderung bei OTTO


Ausführlichere Informationen bei OTTO
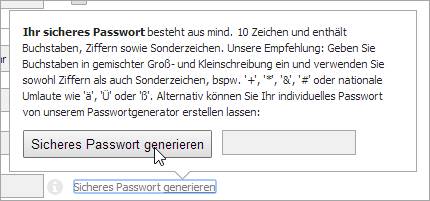
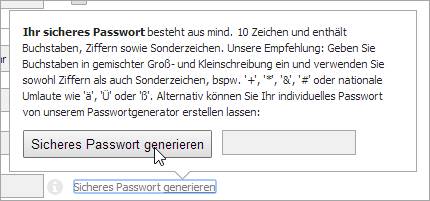
Cyberport bietet im JavaScript-Layer zusätzlich noch die Möglichkeit, ein Passwort zu generieren, das die Sicherheitsanforderungen erfüllt:


Um das Ausfüllen von Formularen besonders einfach zu machen, wählen Sie die richtigen Arten von Eingabefeldern. Besonders mobilen Nutzern machen Sie die Eingabe so sehr viel einfacher. Für diese wird die passende Tastatur angezeigt.
Das Standard-Formularfeld ist das „text“-Feld: <input type=“text“ name=“beispiel-name“>. Dieses ist für viele Eingaben, wie Name und Adresse die richtige Wahl. Im Folgenden beschreiben wir, wann von diesem Feld abgewichen werden sollte, das heißt, wann ein anderes Feld eingesetzt werden soll.
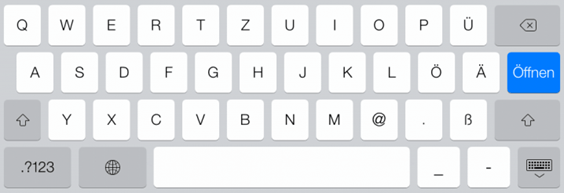
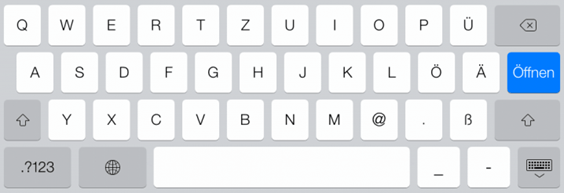
E-Mail-Adressen enthalten zwangsläufig ein @-Zeichen. Um dieses Zeichen zu erreichen, muss auf mobilen Geräten ein zusätzlicher Button geklickt werden. Ersparen Sie Besuchern diese Arbeit und verwenden Sie diesen Eingabetyp:
<input type=“email“>
Auf dem iPad sieht die Tastatur dann so aus:


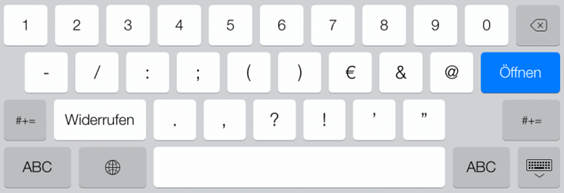
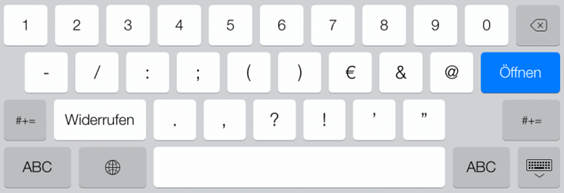
Telefonnummer bestehen nur aus Ziffern und einigen wenigen Sonderzeichen. Wenn dieses Formularfeld verwendet wird, werden diese auf mobilen Tastaturen direkt angezeigt:
<input type=’tel‘>
Wieder die Ansicht auf dem iPad:


Checkboxen sind für zwei Szenarien sinnvoll. Erstens dort, wo Besucher aus einer Liste keinen, einen oder mehrere Punkte selektieren sollen.


Auswahl von Interessensgebieten für Newsletter
Natürlich kommen Checklisten auch bei Fragen nach Zustimmung oder Ablehnung zum Einsatz:
Stellen Sie sicher, dass Checkboxen auch dann ausgewählt werden, wenn Besucher auf den passenden Text klicken. Dies macht das Auswählen von Checkboxen komfortabler.
Technisch umgesetzt wird dies mit dem „for“-Attribut. Dieses hat den gleichen Wert wie die ID der Checkbox:
<input id=“beispiel“ type=“checkbox“>
<label for=“ beispiel“>Hier die Beschreibung</label>
Radio-Buttons sind für die Auswahl aus einer Liste mit ungefähr zwei bis vier Einträgen geeignet.
Die beiden prominentesten Beispiels ist die Wahl zwischen einer privaten und geschäftlichen Bestellung, sowie die Auswahl der Anrede.
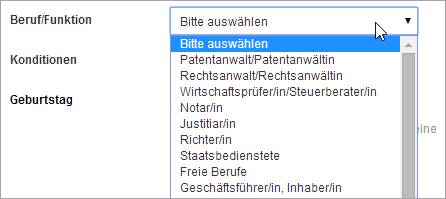
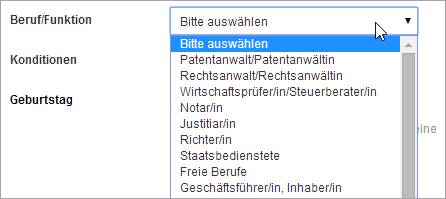
Verwenden Sie keine Dropdowns. Statt einem Klick (in den Radiobutton) sind hier zwei Klicks (Dropdown öffnen, Auswahl treffen) notwendig:


Fall mehr als vier Möglichkeiten zur Auswahl stehen und nur eine Auswahl möglich ist, dann eigenen sich Dropdowns (siehe nächstes Unterkapitel) besser. Dann bläht sich das Formular auf und erscheint dem potenziellen Käufer umfangreicher und schwieriger.
Wieder gilt: Bei einem Klick auf die Bezeichnung des Radiobuttons, sollte der Button aktiviert werden.
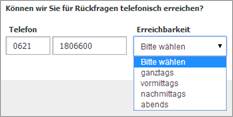
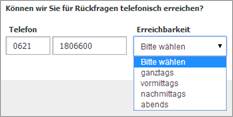
Dropdowns sind für die eindeutige Auswahl bei vier oder mehr Optionen sinnvoll. Hier ein Beispiel von heine.de zur Auswahl der telefonischen Erreichbarkeit:


Nachteil dieses Elementes ist, dass der Nutzer seine Optionen erst mit Aktivierung des Eingabefeldes erfährt. Diese Intransparenz macht das Element für kleine Auswahllisten ungünstig. Radio-Buttons sind dann eine Alternative.
Sortieren Sie die Elemente in einer intuitiven Reihenfolge. Wenn Sie in vielen Ländern verkaufen, ordnen Sie diese Liste alphabetisch. Falls jedoch fast alle Bestellungen aus Deutschland kommen, dann platzieren Sie Deutschland ganz oben.
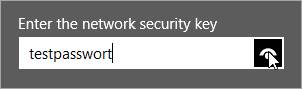
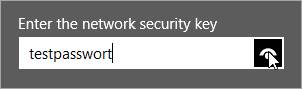
Um Besucher vor neugierigen Augen hinter dem Rücken zu schützen, sollten Passwort-Eingaben automatisch mit Sternchen verdeckt werden. Der passende HTML-Code lautet:
<input type=“password“>


Bieten Sie jedoch auch einen Button zum Sichtbarmachen des eingegebenen Passworts an. Diese Funktion ist vielen Besuchern schon auf Windows 8 bekannt:




Möglichkeit bei baur.de
Denken Sie jedoch an die Empfehlung, Passwörter im Checkout erst gar nicht anlegen zu müssen. Stattdessen sollten sie nach der Bestellung erstellt werden (siehe Praxisguide „Darstellung von Formularen im Checkout“).
Für Datumsangaben in der nahen Zukunft oder Vergangenheit eignen sich sogenannte Date Picker. Statt das Datum von Hand einzugeben, kann es per Mausklick ausgewählt werden:


Dieses Feature kann per JavaScript (zum Beispiel mithilfe des bootstrap-Frameworks) umgesetzt werden. Neuere Browser unterstützen folgendes HTML5-Feld auch schon automatisch. Idealerweise implementieren Sie beide Möglichkeiten, wobei die JavaScript-Version als Fallback dient.
<input type=“date“>
Für Geburtstage eigenen sich Date Picker jedoch nicht. Diese liegen weit in der Vergangenheit und entsprechend müsste oft geklickt werden, um das entsprechende Jahr auszuwählen.
Verwenden Sie stattdessen lieber Dropdowns:
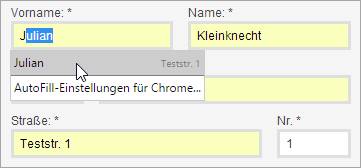
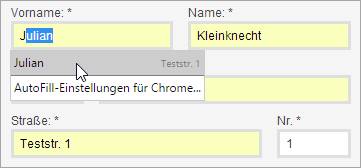
Alle modernen Browser bieten Nutzern die Möglichkeit, eingegebene Daten zu speichern. Diese Daten können dann automatisch in andere Formulare übernommen werden. In Chrome sehen die Vorschläge bei der Eingabe des ersten Buchstabens so aus:


Da nur zuvor gespeicherte Daten in Ihren Checkout eingetragen werden, muss man sich auch nicht sorgen, dass Besucher Datenschutzbedenken haben. Schließlich haben sie dem Speichern der Daten an anderer Stelle zugestimmt.
Die automatische Vervollständigung nimmt Besuchern viel Arbeit ab. Stellen Sie also sicher, dass sie funktioniert. Hierfür müssen zwei Anforderungen erfüllt sein.
Erstens darf die Funktion nicht aktiv deaktiviert worden sein. Falls Formularfelder auf diese Weise gekennzeichnet werden, ist die Funktion in der Tat deaktiviert:
<input type=“text“ name=“ac“ autocomplete=“off“>
Zweitens müssen die Formularfelder richtig markiert sein, damit der Browser erkennt, welche Information dort eingetragen werden soll. Das Attribut „autocomplete“ wird hier mit dem erwarteten Wert befüllt:
<input type=“email“ autocomplete=“email“>
Unter whatwg.org finden Sie eine Liste der von den meisten Browsern erkannten Werte für „autocomplete“. Hier die wichtigsten Werte für den Checkout:
| Eingabetyp | Wert für „autocomplete“ |
|---|---|
| Vor- und Nachname | name |
| Vorname | given-name |
| Nachname | family-name |
| Geschlecht | sex |
| Geburtstag | bday (Format: 1955-06-08) |
| Firma | organization |
| E-Mail-Adresse | |
| Telefonnummer | tel |
| Passwort (zum Einloggen) | current-password |
| Straße und Hausnummer | street-address |
| Stadt | address-level2 |
| PLZ | postal-code |
| Land | country |
Besucher mit hoher Internetaffininät verwenden oft die Tabulator-Taste statt der Maus, um zwischen Formularfeldern zu springen. Es ist ärgerlich, wenn die Felder nicht in der erwarteten Reihenfolge ausgewählt werden.
Technisch lässt sich dies mit dem Attribut „tabindex“ umsetzen.
<input type=“text“ tabindex=“1″>
Weitere Felder werden aufsteigend nummeriert.
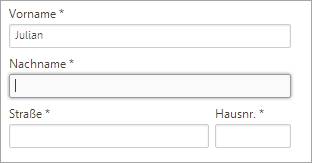
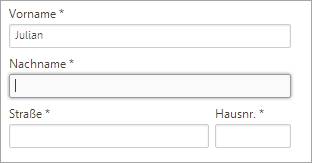
Achten Sie besonders darauf, dass die Reihenfolge intuitiv ist, wenn es Felder in zwei Spalten gibt. Ein häufiger Fall ist eine abweichende Rechnungsadresse bei Kreditkartenzahlungen.
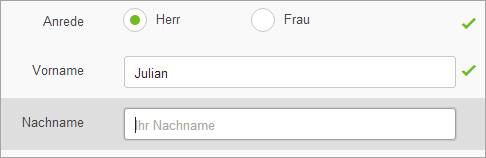
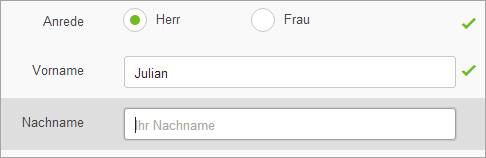
Signalisieren Sie Besuchern, welches Feld sie gerade ausfüllen. In den meisten Fällen wird ein leichter Rahmen um das Feld gelegt, das sich aktuell im Fokus befindet.


Bei smava.de wird das aktuelle Feld zusätzlich mit einem grauen Rahmen versehen: