2.3 Corporate Design einhalten
Achten Sie darauf, dass trotz der großen Veränderungen der Checkout immer noch sehr stark an den restlichen Shop erinnert. Das Erscheinungsbild darf sich nicht zu stark vom Shop entfernen – das Corporate Design gilt es zu erhalten.
Neben einem groß dargestellten Logo sollten natürlich auch die gleichen Farben, Schriftarten und Trennelemente verwendet werden.
3. Checkout-Navigation
Die normale Shop-Navigation wurde entfernt. An deren Stelle sollten nun eine andere Art von Navigation treten: eine Checkout-Navigation.
Während des Checkout-Prozesses machen Besucher nämlich eine Reihe von relevanten Angaben. Oft kommt es vor, dass die potenziellen Käufer einzelne Angaben noch vor der Zusammenfassung der Bestellung überprüfen oder ändern möchten. Es ist daher ratsam, dafür Funktionen zu implementieren; andernfalls drohen Sprünge aus dem Checkout oder gar Kaufabbrüche.
Diese Angaben sollten Kunden während des Checkouts ändern können:
- Produktauswahl und Konfiguration im Warenkorb (insbesondere Anzahl oder Produktoptionen ändern sowie einfügen oder entfernen von Artikeln)
- Kontaktdaten (Telefonnummer, Lieferanschrift, E-Mail- oder Postadresse)
- Bezahlmethode
- Versandart und -optionen (ändern von Art und Option)
3.1 Layout und Konzept
Für den Checkout selbst ist dazu idealerweise eine eigene interne, intuitiv zu bedienende Checkout-Navigation zu implementieren.
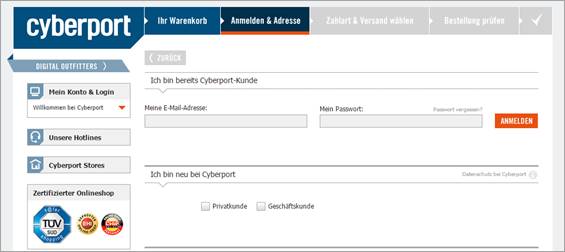
Bei Cyberport können Besucher beispielsweise einfach zwischen den blau markierten Schritten springen.
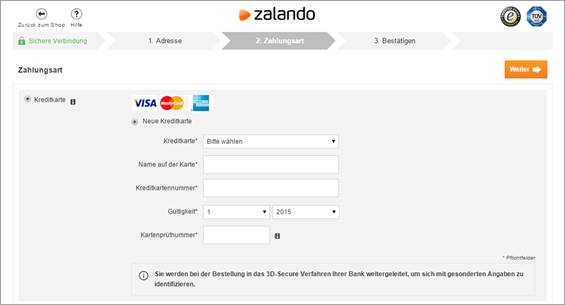
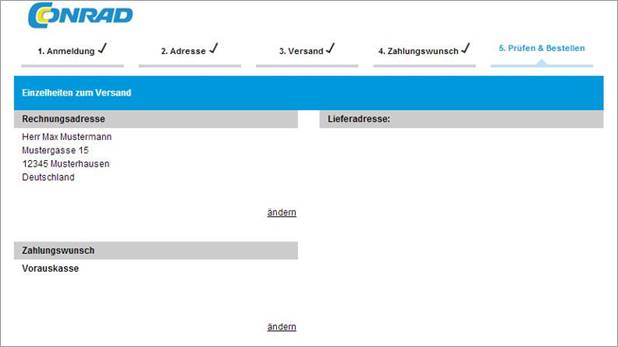
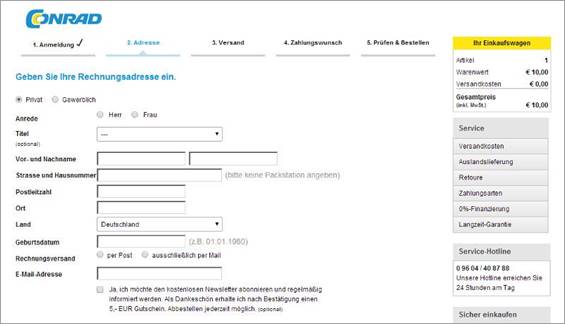
Bei Conrad und vielen weiteren Shops funktioniert die eingesetzte Fortschrittsanzeige (siehe nächstes Kapitel) dagegen nicht als Navigation. Das heißt Besucher können nicht zu einem vorigen Schritt zurückkehren. Zwar können im letzten Schritt noch alle Angaben angepasst werden. Neukunden sind sich dessen jedoch häufig nicht bewusst und es kann so schnell zu Verwirrungen kommen. Wir empfehlen daher die Checkout-Navigation klickbar zu machen.
Andererseits könnte man für diese Implementierung argumentieren, dass Besucher so besser zum Ziel, dem Kauf, geführt werden. In einem A/B-Test kann überprüft werden, welche der beiden Ansichten für Ihren Shop die richtige ist.
3.2 Implementierung
Bei der Implementierung ist darauf zu achten, dass Kunden wichtige Angaben auf allen Seiten des Checkout-Prozesses leicht ändern können. Die Implementation sollte vor allem sicherstellen, dass auch der Zurück-Button des Browsers erwartungsgemäß funktioniert.
Die „History API“ in der HTML-Spezifikation erlaubt hierzu die Manipulation des Browser-Verlaufs. So kann dieser derart abgeändert werden, dass der Klick auf den Zurück-Button des Browsers ein erwartungsgemäßes Verhalten liefert.
Dabei ist besonders darauf zu achten, dass
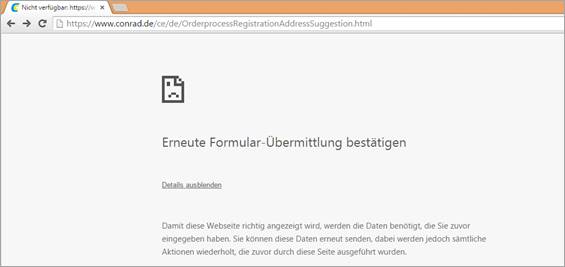
- Warnmeldungen, dass Daten nochmals abgesendet werden, nicht auftreten
- in den richtigen Schritt gesprungen wird
Resend-Warnhinweis nach Betätigen des Back-Buttons in Google Chrome: Der Nutzer wird so rüde aus dem Checkout herausgerissen. Ob er den Weg wieder in den Checkout findet, hängt von der Erfahrung mit solchen Prozessen ab.
4. Fortschrittsanzeige
Da der Checkout von Online-Shop zu Online-Shop verschieden implementiert wird, können potenzielle Käufer nicht auf Erfahrungswerte zurückgreifen. Zudem verändert sich das Erscheinungsbild des Webshops (siehe 2. Kapitel) – unter anderem durch Ausblenden der Navigation.
So ist es in dieser Phase wichtig, der Desorientierung des Kunden entgegenzuwirken. Zentraler Bestandteil dieser Strategie ist es, dem Kunden zu vermitteln, dass nur noch wenige Schritte nötig sind, bis er sein Ziel erreicht hat.
Das lässt sich durch eine klar strukturierte und optisch gut aufbereitete Fortschrittsanzeige realisieren. Diese zeigt dem Kunden, in welchem Schritt er sich aktuell befindet, welche Schritte noch kommen und welche bereits erledigt sind.
4.1 Layout
Diese Punkte sollten für die grafische und textuelle Realisierung der Fortschrittsanzeige beachtet werden:
- Die aktuelle Position sollte in der Checkout-Fortschrittsanzeige hervorgehoben sein. Beispiele: Die Hinterlegung des aktuellen Schritts mit einer markanten Farbe gestalten oder die Schriftgröße sowie die farbliche Gestaltung ändern.
- Aussagekräftige und unkomplizierte Schritt-Bezeichner wählen: Der Kunde sollte mit einem Blick erkennen, um was es bei diesem Schritt geht. Dabei sollte die Bezeichnung Leichtigkeit suggerieren.
- Icons und Grafiken für die Schritte, die den Verlauf ohne hohen Kognitionsaufwand erfassbar machen. Diese erleichtern dem Kunden die mentale Verarbeitung der Fortschrittsanzeige.
Belohnen Sie die angehenden Käufer für erledigte Schritte durch positive Signale. Ein Beispiel ist das Kennzeichnen abgearbeitete Schritte mit einem grünen Haken in der Fortschrittsanzeige.
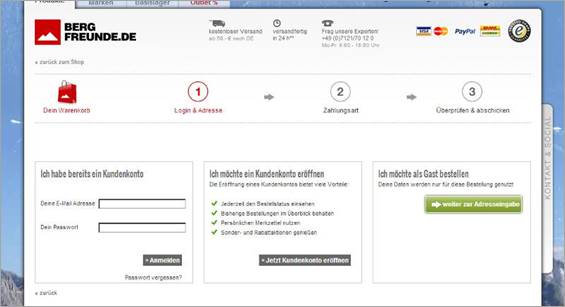
Bergfreunde.de zeigt zum Beispiel klare Strukturen. Die Fortschrittsanzeige im Warenkorb ist vorbildlich nummeriert, sie besteht aus wenigen, verständlich beschriebenen Punkten. Kunden im Checkout erkennen mit einem Blick die Zahl der Gesamtschritte und wie viele noch kommen.
4.2 Anzahl der Schritte
Die Anzahl der Schritte im Checkout hat einen psychologischen Einfluss auf den angehenden Käufer: Mit steigender Länge steigt auch die Wahrscheinlichkeit eines Absprungs. Entsprechend sollte die Anzahl der Schritte optimiert werden, ohne dabei die einzelnen Schritte mit Abfragen und Informationen zu überladen. Denn auch dies steigert wieder das Risiko eines Absprungs. Gängig sind heute in vielen Bereichen Checkout-Prozesse mit 3 bis 5 Schritten. Folgende Tipps helfen beim Optimieren:
- Abfragen zu Rechnungsadresse und Lieferadresse lassen sich oft auf einer Seite zusammenfassen. Gleiches gilt für Versand und Zahlungsart. Bei diesen ergibt sich vielfach sogar ein Zusammenhang (Zahlung per Nachnahme), so optimiert die Komprimierung die Usability noch auf einer weiteren Ebene.
- Wenn Sie die Vielen-Dank-Seite in der Fortschrittsanzeige weglassen, erscheint der Bestellablauf kürzer ohne dass es Kunden irritiert.
- An mancher Stelle sind auch Zwischenschritte oder Lightboxen möglich, die eine komplexe Checkout-Seite intern strukturieren und die in der Fortschrittsanzeige als kleiner Zwischenschritt ruhig fehlen können.
5. Permanente Anzeige der Inhalte des Warenkorbs
Blenden Sie die Inhalte des Warenkorbs jederzeit während des Checkouts prominent ein! Dies erzeugt Sicherheit beim dem Kunden. Er sieht während des gesamten kritischen Prozesses, was er einkauft. Das schafft ein Gefühl der Kontrolle und erlaubt es, Fehler früh im Prozess zu korrigieren.
Die Bedürfnisse der Kunden nach Kontrolle und Sicherheit beim Inhalt des Warenkorbs kann unterschiedliche Gründe haben. Typische Beispiele sind:
- Neukunden mit einer Bedenkenträger-Mentalität. Diese lassen sich im Checkout-Prozess leicht verunsichern. Schnell entstehen Kaufhemmer, die aus fehlender Erfahrung mit dem Händler resultieren. Dazu gehören Bedenken oder Ängste, dass sich während des Checkouts der Warenkorb verändern könnte.
- Einkauf unter Stress. Der Weihnachtseinkauf oder die Bestellung eines Geburtstagsgeschenks auf den letzten Drücker sind typische Beispiele für diese Shopping-Fälle. Die Angst, etwas vergessen oder falsch gewählt zu haben, kann den Kunden dazu treiben, den Einkauf vorzeitig abzubrechen. Die permanente Anzeige des Warenkorbs gibt dem Käufer unter Stress Sicherheit, um Absprünge zu vermeiden.
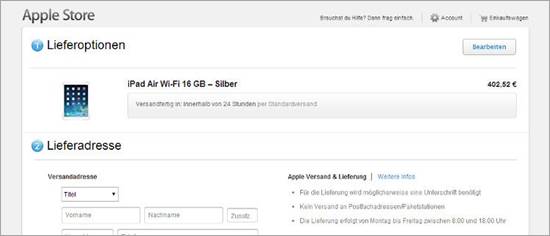
Im Apple Store bleibt der Warenkorb beispielsweise über den Checkout-Prozess hinweg eingeblendet. Das ist transparent und ermöglicht in jedem Schritt Modifikationen. Eine gute Umsetzung, die bisher wenige Nachahmer findet.
Der Conrad-Shop nutzt einen komprimierten Warenkorb in der Sidebar. Ein guter Kompromiss, um im Checkout eine permanente, aber wenig dominante Warenkorbanzeige zu implementieren