Praxisguide
Praxisguide


Autor
Julian Kleinknecht
Formulare sind häufig der Kern der Conversion-Optimierung – denn hier findet die eigentliche Conversion statt. Ohne Daten zu erfassen, gibt es meist keine Conversions. Und Daten werden in den meisten Fällen über Formulare gesammelt. Eine Verbesserung der Formulare zahlt also deutlich auf die Conversion-Optimierung ein.
Dieser Praxisguide fokussiert sind insbesondere auf Formulare zur Lead-Generierung oder zur Registrierung bei Web-Diensten, wie sie auf Landingpages (oder folgenden Seiten von Landingpages) zum Einsatz kommen, und zeigt Empfehlungen und Handlungsaufforderungen, um diese Formulare zu verbessern.
Bei der Optimierung von Formularen für mehr Conversions sind mehrere Faktoren relevant. Diese lassen sich in drei Bereiche aufteilen:
Allerdings beginnt der Erfolg eines Formulars bereits weit bevor der Besucher das Formular sieht. Denn der Besucher muss auch mit der richtigen Intention auf das Formular geführt werden – und entsprechend auf dem Formular aufgefangen werden.
Jedem dieser vier Themen widmen wir im Folgenden ein Kapitel.
Nicht zu viele Informationen bieten
Formulare werden nur genutzt, wenn dazu auch eine Notwendigkeit gesehen wird. Wenn der Nutzer meint, bereits auf der Website alle Informationen erhalten zu haben, hat er keinen Anlass mehr, Kontakt aufzunehmen. Bieten Sie deshalb nur so viele Informationen wie nötig, lassen Sie klar merklich wichtige Punkte offen und zeigen Sie auf, weshalb der Besucher das Formular ausfüllen soll.
Besucher sollten zur richtigen Zeit zur Conversion aufgefordert werden. Für Formulare ist daher die wichtigste Frage, ob diese direkt auf der Landingpage oder doch lieber auf einer nachfolgenden Seite platziert werden sollten.
Bei der Platzierung eines Formulars lassen sich zwei grundsätzliche Ansätze unterscheiden:
Beide Platzierungsansätze haben ihre Berechtigung, auch wenn häufig Variante 1 („sofort sichtbar“) bevorzugt wird. Als Faustregel kann gelten:
In der Praxis gibt es jedoch nicht nur diese beiden Extreme, sondern diverse Zwischenstufen, beispielsweise:


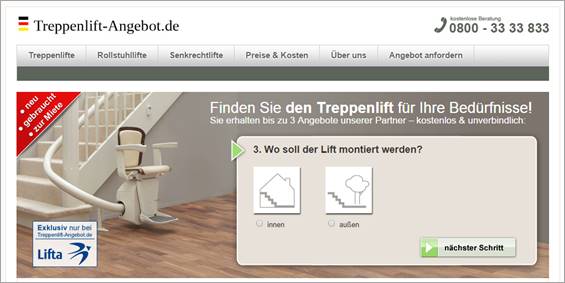
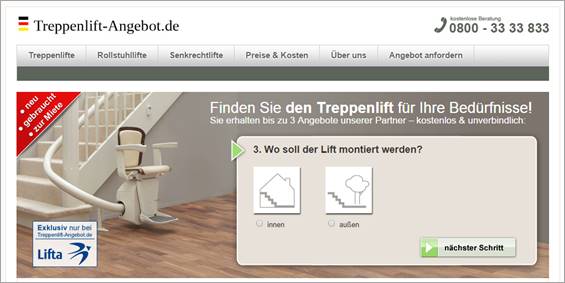
Abbildung 1: Formular direkt auf der Landingpage
Was in Ihrem individuellen Fall wirklich die beste Art der Einbindung ist, kann am besten in einem A/B-Test herausgefunden werden. Schon mit zwei Testvarianten (z.B. „Formular auf der gleichen Seite“ und „Formular nach Klick auf den Button“ anzeigen) können hier aussagekräftige Ergebnisse erzielt werden. Ein solcher Test kann auch als URL-Splittest (per Redirect) eingerichtet werden und ist somit technisch sehr einfach aufzusetzen.
Der Praxisguide „DOM-Manipulation oder URL-Weiterleitung?“ erklärt die Unterschiede zwischen diesen beiden Arten von A/B-Tests ausführlich.


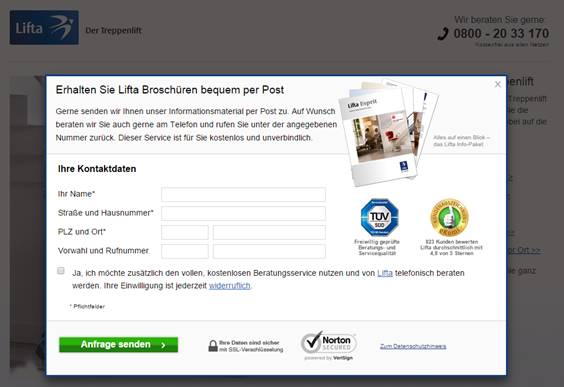
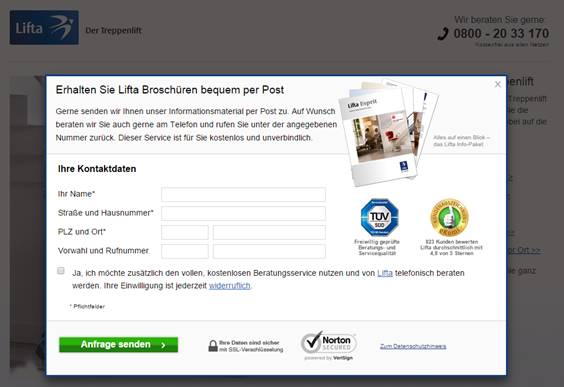
Abbildung 2: Formular in einem Layer („modales Fenster“)


Abbildung 3: Dynamisches Formular. Einzelne Schritte werden dynamisch ein- und ausgeblendet.
Besucher müssen zum Formular geführt werden. Ziel dabei ist, die Nutzer zum Ausfüllen des Formulars zu motivieren und mögliche Hürden abzubauen.
Nutzen Sie entsprechend die Überschrift und einleitende Sätze, um in sehr kurzer Zeit zu kommunizieren, was Besucher erwartet, wenn sie das Formular ausfüllen.
Anhand der folgenden drei Beispiele kann erkannt werden, wie eine gute Überschrift und einleitender Text aussehen kann.
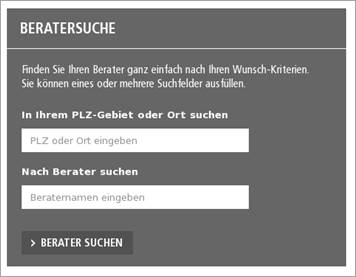
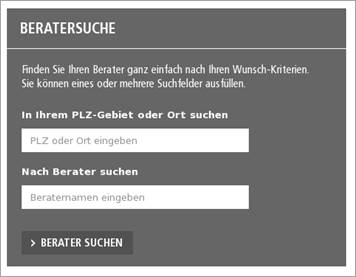
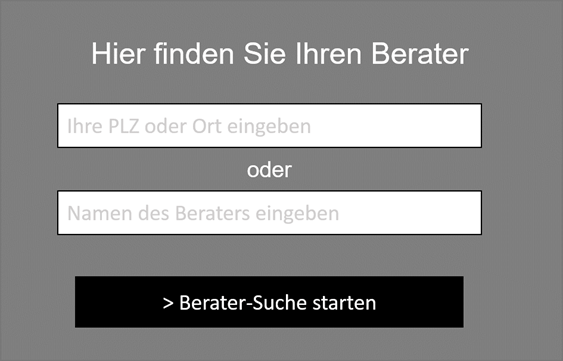
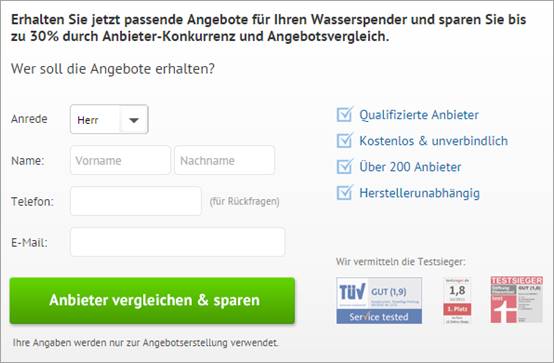
1. Formular „Beratersuche“ (Abbildung 4)
Dieses Formular beschreibt eindeutig, was Besucher nach dem Absenden erwartet: eine Liste der passenden Berater. Die zwei beschreibenden Sätze erläutern, wie das Formular zu verwenden ist. Noch besser wäre es, wenn das Formular diese Erläuterung gar nicht benötigen würde. Dies kann dadurch erreicht werden, dass beispielsweise die Feld-Überschriften spezifischer formuliert werden.


Abbildung 4: Beratersuche


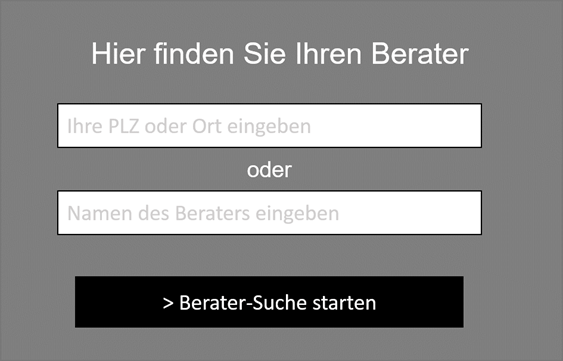
Abbildung 5: Optimiertes Formular "Beratersuche"
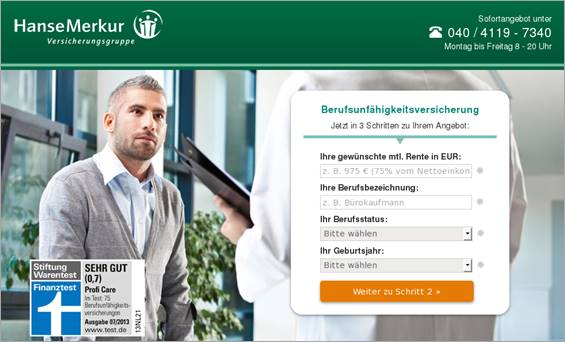
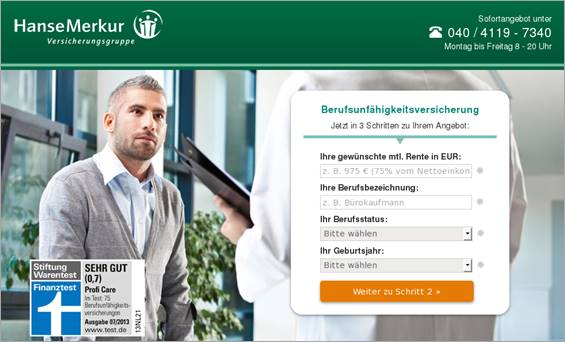
2. Landingpage „HanseMerkur“ (Abbildung 6)
Bei der HanseMerkur ist die Überschrift der Landingpage auch gleichzeitig die Überschrift des Formulars. Die zweite Überschrift „Jetzt in 3 Schritten zu Ihrem Angebot“ hat eine positive Ausstrahlung auf den Nutzer („So einfach bekomme ich alle Informationen“) und beschreibt zudem den Prozess recht passend. Drei Schritte schrecken zudem einen Besucher meist nicht ab. Auch dieses Formular weist trotzdem noch deutliches Optimierungspotenzial auf. Es ist nicht klar, was den Besucher am Ende erwartet. Wenn beispielsweise das konkrete Angebot direkt angezeigt (und nicht erst per E-Mail oder Post versendet) wird, könnte man mit einer leicht geänderten Überschrift (z.B. „Jetzt in 3 Schritten zu Ihrem Online-Angebot“) den Nutzer noch stärker motivieren, diese drei Schritte auszufüllen.


Abbildung 6: Landingpage "Berufsunfähigkeitsversicherung" der HanseMerkur (Stand 2015)
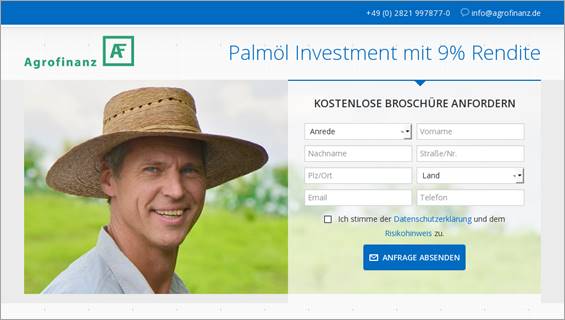
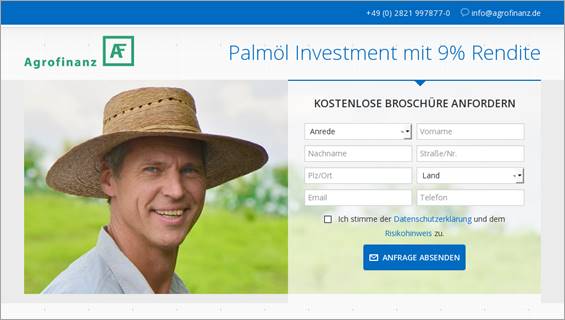
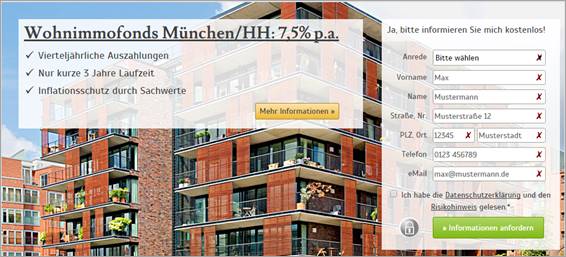
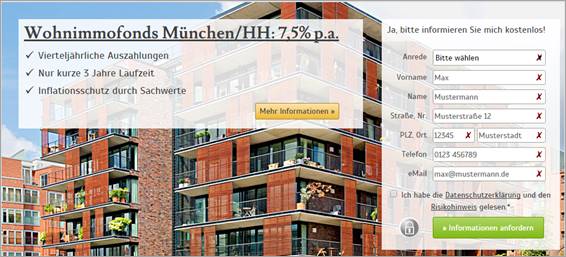
3. Wohnimmofonds München (Abbildung 7)
Die Überschrift „Ja, informieren Sie mich kostenlos!“ für einen Immobilienfonds ist eine gute Handlungsaufforderung. Es wird jedoch nicht klar, wie Interessenten kontaktiert werden. Per E-Mail, Post oder doch telefonisch? Dies schafft unnötige Unsicherheit.


Abbildung 7: Informationsanforderung Immobilienfonds


Weiterbildung per eLearning.
Keine Anmeldung notwendig


Falls es sich um ein Formular direkt auf einer Landingpage handelt, muss sichergestellt werden, dass es nicht innerhalb der Landingpage „untergeht“. Stellen Sie deshalb sicher, dass das Formular als Formular gut wahrgenommen wird und sich vom Rest der Landingpage unterscheidet.
Möglichkeiten hierzu gibt es viele, beispielsweise:
Denken Sie jedoch auch daran, dass das Formular nicht zu viel Aufmerksamkeit erhält. Zuerst sollten Besucher ausreichend informiert werden und erst dann zum Formular geführt werden.
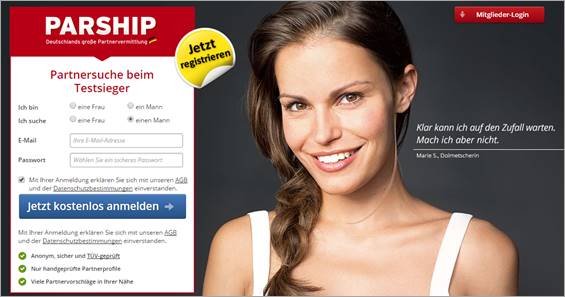
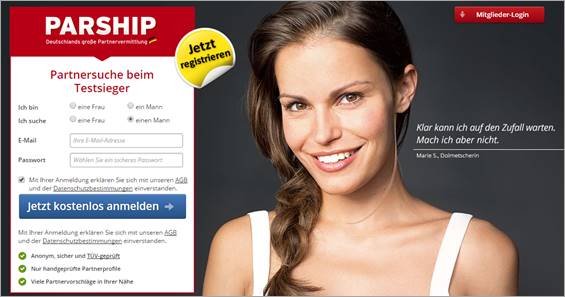
Auf der Landingpage von Parship (Abbildung 8) wird die Abgrenzung zum Rest der Website sehr gut umgesetzt. Da das Foto sehr viel Aufmerksamkeit auf sich zieht, besteht hier keine Gefahr, dass es durch das Formular untergeht.


Abbildung 8: Landingpage Parship
Website-Besucher lieben einfache Formulare. Aber nicht alle Formulare sind einfach – und mache können auch nicht ohne weiteres ganz einfach gemacht werden, weil bestimmte Informationen notwendig sind, um die Anfrage zu bearbeiten. Deshalb gilt es nicht nur, ein Formular möglichst einfach zu gestalten, es muss auch möglichst einfach erscheinen und so dem Besucher schon auf den ersten Blick ein gutes Gefühl geben.
Sobald ein Besucher ein Formular wahrnimmt, wird reflexartig anhand des optischen Erscheinungsbildes der zu erwartenden Arbeitsaufwand bewertet. Wenn dieser zu erwartende Arbeitsaufwand zu groß ist, wird der Besucher abgeschreckt und wird häufig gar nicht erst mit dem Ausfüllen des Formulars beginnen.
Eine ähnliche Reaktion ist möglich, wenn der Besucher den Aufwand gar nicht abschätzen kann, beispielsweise weil er erkennt, dass mehrere Schritte notwendig sind – aber nicht, wie viele Schritte genau.
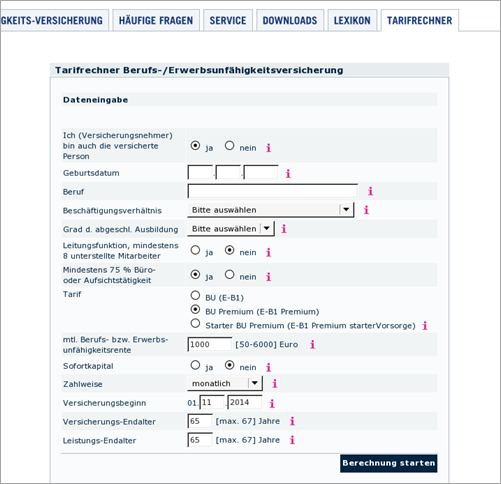
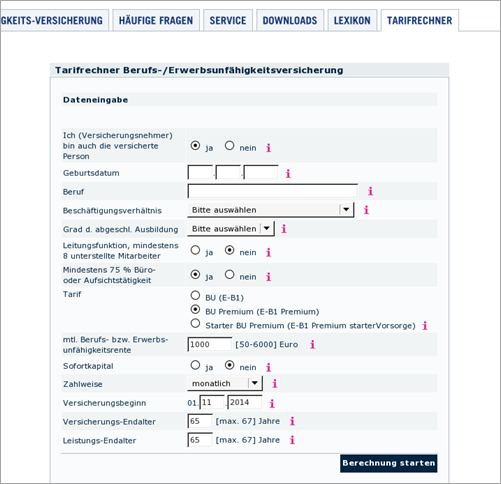
Beispiel: Tarifrechner
Der Tarifrechner in Abbildung 9 macht nicht den Eindruck, als ob es leicht und schnell auszufüllen ist.
Die Gründe dafür sind vielfältig, beispielsweise fällt auf:


Abbildung 9: Dieser Tarifrechner gibt kein gutes Gefühl
Für einen Versicherungsfachmann ist dieses Formular vielleicht sogar komfortabel, weil er alles auf einmal erfassen kann, die Fachbegriffe versteht und sich freut, dass alles für ihn möglichst exakt beschrieben ist. Ein Endkunde ist damit jedoch in jedem Fall überfordert.
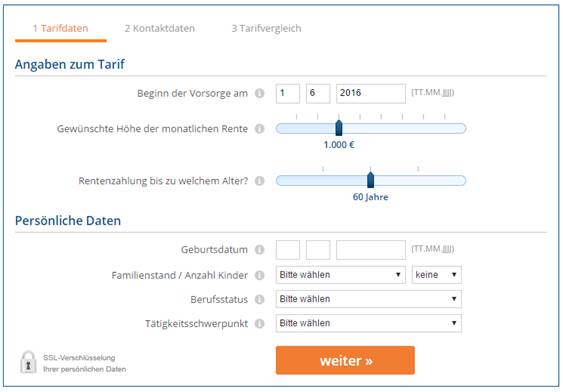
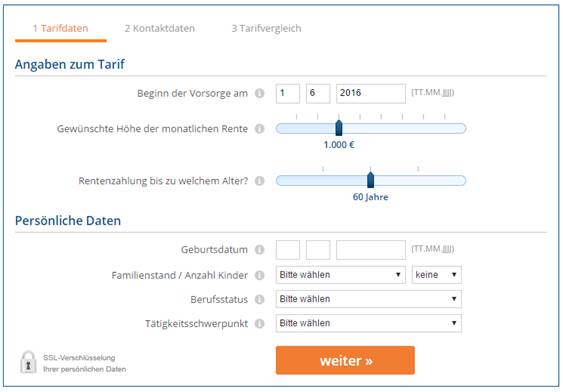
Der Tarifrechner in Abbildung 10 werden diese Fehler nicht begangen. Entsprechend sieht das Formular nach sehr viel weniger Arbeit aus.


Abbildung 10: Besser gestalteter Tarifrechner gibt ein gutes Gefühl
Einige Grundsätze der Formulargestaltung
Mit der „Funktionalität“ eines Formulars soll beschrieben werden, wie das Ausfüllen des Formulars möglichst vereinfacht und beschleunigt werden kann.
Es sollte eine Selbstverständlichkeit sein, so wenig Informationen wie möglich abzufragen – trotzdem wird dies aber bei weitem nicht bei allen Formularen beachtet.
Die meisten Besucher möchten so wenige persönliche Informationen wie möglich von sich preisgeben. Außerdem ist die Bereitschaft, Formulare auszufüllen, allgemein nicht sehr hoch.
Je weniger Felder, desto besser! Es ist besser, weniger Informationen zu erhalten, als dass der Benutzer das Formular gar nicht ausfüllt. Um die Anzahl der Felder zu verringern, gibt es im Kern drei Ansätze:
Die einfachste Strategie besteht darin, bestimmte Formularfelder einfach zu entfernen. Die wichtigste Frage dabei „Welche Daten werden wirklich unbedingt benötigt?“. Ist es beispielsweise wirklich zwingend notwendig, die E-Mail-Adresse, Postanschrift und die Telefonnummer abzufragen (und vielleicht sogar als Pflichtfeld zu definieren)? Oder wird der Interessent sowieso nur per E-Mail kontaktiert?
Im B2B-Umfeld ist das „Branche“-Feld in vielen Fällen auch unnötig. Wenn der Name des Unternehmens bekannt ist, kann sehr schnell die Branche herausgefunden werden.
Wägen Sie also immer zwischen einer höheren Qualität der Leads und einer potenziell höheren Anzahl ab. (Bei ausreichend Traffic kann ein A/B-Test Gewissheit bringen.)
Einige Felder, die in den meisten Fällen nicht gebraucht werden, sind:
Auch wenn umfangreiche Informationen eingegeben werden müssen, kann ein Formular kurz wirken. Denn viele Informationen müssen nicht sofort im ersten Schritt abgefragt werden, sondern können entweder auf einen zweiten (ggf. optionalen) Schritt oder sogar zu einem späteren Zeitpunkt hinzugefügt werden.
Beispiele für solche Daten sind:
Diese Daten können später abgefragt werden. Beispielsweise so:
Lassen Sie ein Formular schlanker wirken, indem manche oder alle optionalen Felder standardmäßig ausgeblendet werden. Diese optionalen Felder können dann bei Bedarf auf Klick eingeblendet werden.
Ein Feld, das häufig besser ausgeblendet werden könnte, ist beispielsweise ein Freitextfeld „Weitere Informationen, die Sie uns mitteilen möchten“. Generell bietet sich das ausblenden aber auch für viele andere optionale Felder an, die zwar angeboten werden sollen, aber den Besucher sonst eher verwirren oder überfordern.
Viele Website-Besucher sind vorsichtig bei der Angabe von Daten. Deshalb hilft es, dem Besucher zu erläutern, weshalb Daten benötigt werden.
Die einfachste Form der „Erläuterung“ ist die Kennzeichnung, ob ein Feld ein Pflichtfeld ist oder nicht. Sternchen haben sich hier als Standard durchgesetzt. Denken Sie auch daran, Besucher darauf hinzuweisen, falls alle Felder Pflichtfelder darstellen.
Erläutern und begründen Sie, weshalb Sie bestimmte persönliche Daten abfragen. Wenn ein triftiger Grund präsentiert wird, steigt die Bereitschaft, persönliche Daten einzugeben.
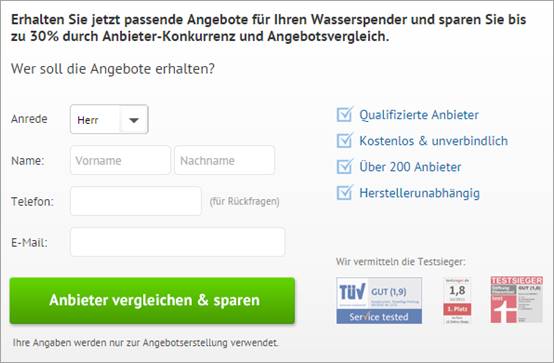
Die Frage nach der Telefonnummer wird im Formular in Abbildung 11 beispielsweise mit der Möglichkeit, bei Rückfragen Kontakt aufzunehmen, begründet.


Abbildung 11: "Für Rückfragen" macht die Hürde zur Angabe der Telefonnummer gleich deutlich niedriger.
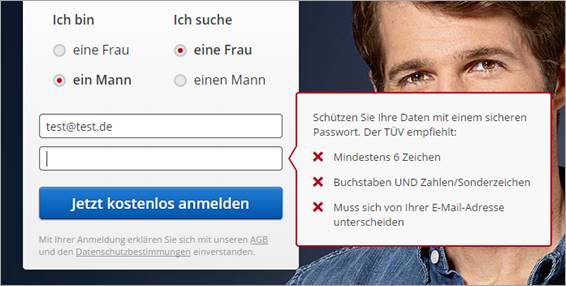
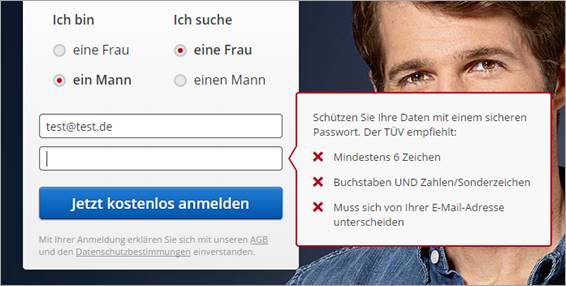
Validierung und Ausfüllhinweise können auch kombiniert werden. Im Beispiel in Abbildung 12 wird der Ausfüllhinweis „Schützen Sie Ihre Daten mit einem sicheren Passwort“ direkt mit den Informationen zur Validierung („Mindestens 6 Zeichen“ etc.) verknüpft.


Abbildung 12: Validierung und Ausfüllhinweise kombiniert
Nur 2 Versuche!
Ein Formular muss so gestaltet sein, dass es die meisten Besucher im ersten Versuch erfolgreich absenden können. Nur wenige Besucher versuchen häufiger als zwei Mal ein Formular abzusenden.
HTML bietet die Möglichkeit, unterschiedliche Typen von Interaktionsfeldern in Formulare einzubinden. Die Eingabe wird dem Nutzer deutlich erleichtert, wenn die passende Feldart gewählt wird.
Checkboxen sind dort zu verwenden, wo der Seitenbesucher aus einer Liste keinen, einen oder mehrere Punkte selektieren kann und wenn seine Zustimmung oder Ablehnung gefragt ist.
Radio-Buttons sind für die Auswahl eines Listenpunktes aus einer Optionsliste mit zwei bis vier Einträgen gut geeignet. Bei größeren Auswahlmengen bläht dieses HTML-Element das Formular auf. So erscheint es dem potenziellen Käufer umfangreicher und schwieriger.
Drop-Down-Menüs sind für die einfache Auswahl bei vier oder mehr Optionen einzusetzen. Nachteil dieses Elementes ist, dass der Nutzer seine Optionen erst mit Aktivierung des Eingabefeldes erfährt. Diese Intransparenz macht das Element für kleine Auswahllisten ungünstig. Radio-Buttons sind dann eine Alternative.
Freitext-Felder sollten nur als Einzeilige Felder (z.B. für „Name“) verwendet werden. Mehrzeilige Freitext-Felder überfordern viele Nutzer und sollten vermieden werden. Dem Nutzer sollte möglichst wenig „kreativer Spielraum“ gelassen werden, so ist es beispielsweise meist nicht sinnvoll „Adresse“ als großes Freitext-Feld abzufragen, sondern es sollten immer die benötigten Daten in einzelnen Feldern abgefragt werden.
Feld-Beschriftungen (Label) müssen nicht nur gut formuliert, sondern auch richtig ausgezeichnet/programmiert werden. Ein Klick auf die Feldbeschriftung soll die Eingabe im Feld aktivieren bzw. bei Checkboxen und Radio-Buttons die jeweilige Option auswählen.
Passwörter. Um Besucher vor neugierigen Augen hinter dem Rücken zu schützen, werden Eingaben automatisch mit Sternchen verdeckt. Hilfreich: Bieten Sie einen Button zum Sichtbarmachen des eingegebenen Passworts an!
Die Landingpage in Abbildung 13 macht vieles richtig. Die Felder „Ich suche“ und „Ich bin“ werden als modifizierte Radio-Buttons umgesetzt. „Im Alter von“ fungiert als Drop Down und das Passwortfeld wird erwartungsgemäß verschleiert.


Abbildung 13: Richtige Nutzung der jeweiligen Feld-Typen. Bei "Ich suche" und "Ich bin" werden Radio-Buttons grafisch zwar anders dargestellt, funktionieren aber genau so.
Autofill ermöglichen
Manche Formulare lassen die Möglichkeit nicht zu, die Felder automatisch vom Browser ausfüllen zu lassen. Dieses Feature erleichtert dem Besucher die Nutzung des Formulars jedoch ungemein und reduziert Falscheingaben durch Tippfehler. Stellen Sie also sicher, dass Autofill angewendet werden kann [1]
Auto-Complete anbieten
Wo möglich können Sie die Eingabe des Benutzers automatisch vervollständigen. Dies bietet sich bei allen Eingaben an, wo es nur eine begrenzte Anzahl von Eingabemöglichkeiten gibt, beispielsweise beim Ort, der Anschrift (in Verbindung mit dem Ort), bei Berufen oder Branchen. Nutzer kennen dies von Google und empfinden eine solche Hilfe sehr positiv.
Werte vorausfüllen
Füllen Sie so viele Formularfelder wie möglich schon aus, damit der Besucher dies nicht mehr tun muss. Oft sind durch vorherigen Eingaben des Kunden (z.B. auch durch den Suchbegriff, der via Google Adwords bekannt sein kann) einige Informationen schon zur Verfügung. Diese sollten dann auch direkt vorausgefüllt im Formular stehen, um doppelte Eingaben zu vermeiden.
Datumsangaben
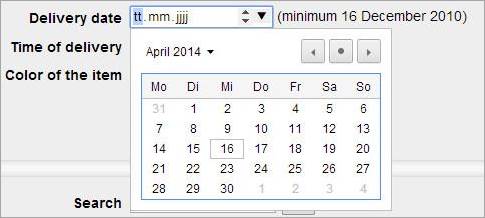
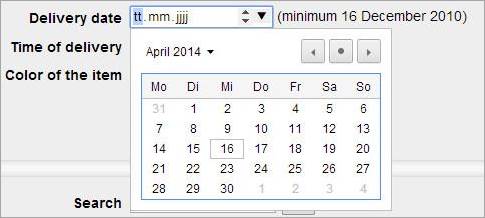
Datumsangaben sollten über sogenannte Date Picker vorgenommen werden. Nutzer wählen komfortabel und wenig fehleranfällig das Datum. Die Integration dieser Elemente erfolgt per Javascript oder per HTML-Element in HTML-5-Formularen.
Geburtstage oder andere Daten in der fernen Vergangenheit eigenen sich jedoch nicht für Date Picker. Es ist einfacher, ein Geburtsdatum einzutragen, als ein passendes Jahr in einem Date Picker auszuwählen.


Abbildung 14: Date-Picker zur einfachen Eingabe eines Datums.
Damit die Website-Besucher ein Formular möglichst einfach ausfüllen können, ist die Reihenfolge der Felder nicht zu vernachlässigen. Eine überraschende oder ungewohnte Reihenfolge führt dazu, dass Besucher das Formular falsch ausfüllen, die Eingabe korrigieren müssen – und ggf. das Ausfüllen abbrechen und keine Anfrage stellen.
Bringen Sie die Formularfelder deshalb immer in eine sinnvolle Reihenfolge, die den Besucher nicht überrascht oder verwirrt.
In Abbildung 15 findet sich ein Negativ-Beispiel zur Reihenfolge. Es wird einige Besucher etwas Zeit kosten, zu verstehen, dass die Felder
Eine bessere Reihenfolge wäre: Name, Anschrift, PLZ und Ort, Telefon, E-Mail, Geburtstag.
Vor allem auf Landingpages mit einer hohen Anzahl Internet-affiner Besucher sollten Sie sicherstellen, dass bei der Verwendung der Tabulator-Taste zum nächsten sinnvollen Feld gesprungen wird. Es ist ärgerlich, wenn die Reihenfolge der Formularfelder dabei ignoriert wird. [2]


Abbildung 15: Überraschende Darstellung und Reihenfolge der Felder
Damit die Eingaben des Besuchers auch wirklich nutzbar sind, müssen sie validiert werden. So werden Falscheingaben verhindert und die Qualität der Eingaben gesteigert. Eine schlechte Validierung senkt die Conversion-Rate enorm.
Der oberste Grundsatz bei der Formularvalidierung lautet: Lieber unvollständige als gar keine Daten sammeln! Nichts ist schlimmer als Besucher, die kaufen möchten, deren Eingaben jedoch wegen zu strenger Validierung nicht akzeptiert werden. Dies bedeutet sowohl eine verpasste Chance und als auch unzufriedene Besucher.
Anstelle einer strengen Validierung können die Daten auf der Bestätigungsseite wiederholt werden. Der Besucher kann dann aufgefordert werden, diese zu überprüfen und gegebenenfalls zu korrigieren.
Validieren Sie Benutzereingaben unbedingt bereits vor dem Absenden des Formulars. Das Formular sollte sich also gar nicht erst absenden lassen, wenn die eingegebenen Daten nicht den Anforderungen entsprechen. Eine reine server-seitige Validierung (also nach dem Absenden) verwirrt den Nutzer und dauert deutlich länger, was zu mehr Abbrüchen führt.
Wenn das Formular aufgrund von fehlerhafter oder fehlender Eingaben noch nicht abgesendet werden kann, muss der Nutzer darüber deutlich sichtbar informiert werden. Ohne einen solchen (deutlichen) Hinweis denken Besucher sonst möglicherweise, dass das Formular einfach nicht funktioniert.
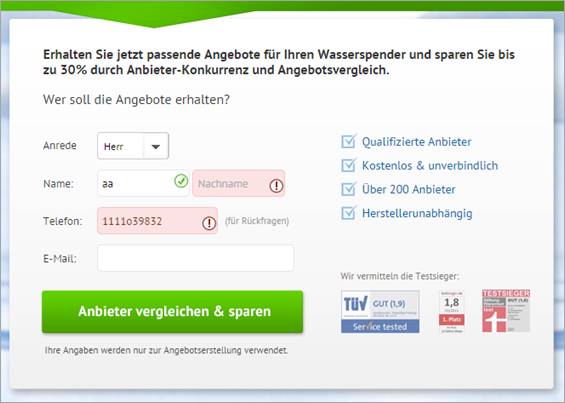
Die direkte Validierung während der Eingabe kann dem Nutzer unmittelbar Rückmeldung geben, welche Eingaben so korrekt sind und welche nicht. Es hat sich etabliert, grüne Haken sowie rote Symbole zu verwenden (siehe Abbildung 16).
Der Besucher sollte hierbei auch direkt darüber informiert werden, welche Art der Eingabe vorausgesetzt wird (z.B. minimale Länge der Eingabe).


Abbildung 16: Deutliche Darstellung der validierten Felder.
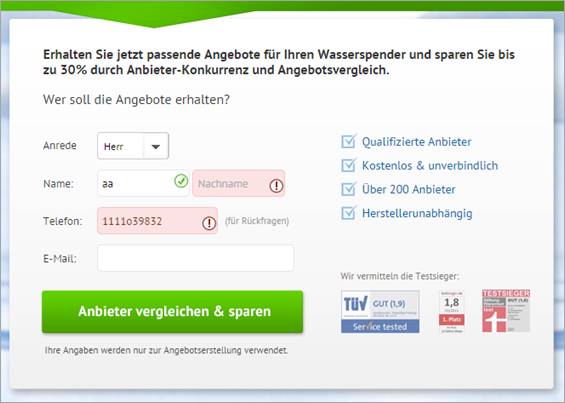
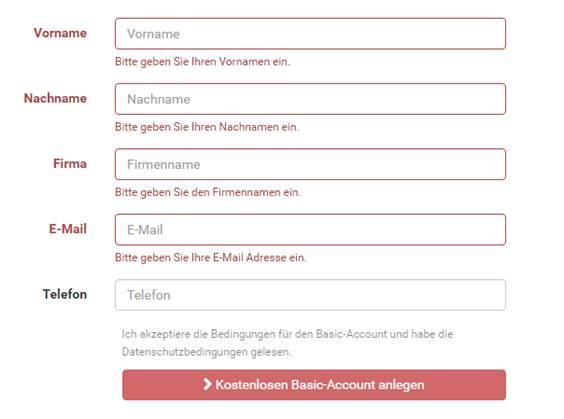
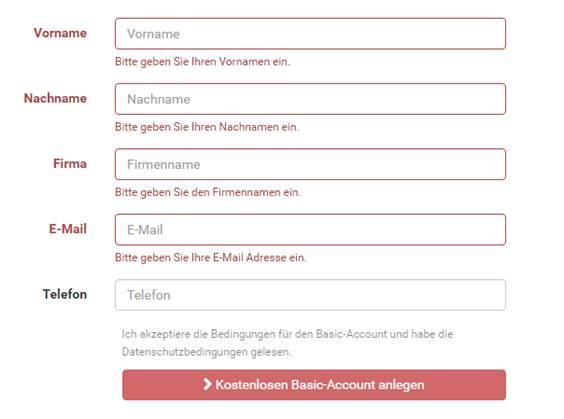
Unabhängig davon, ob eine Standardvalidierung oder die Inline-Variante zum Einsatz kommt, sollten im Falle von nicht akzeptierten Daten aussagekräftige Fehlermeldungen angezeigt werden. Die Fehlermeldung sollte eine klare Aufforderung enthalten, wie das Formularfeld ausgefüllt werden sollte.
Statt Fehlermeldungen gebündelt oberhalb des Formulars anzuzeigen, sollten Fehlermeldungen unbedingt direkt beim fehlerhaften Formularfeld angezeigt werden. Sonst müssen Besucher unnötig suchen und hoch- sowie runterscrollen.


Abbildung 17: Konkrete Hervorhebung der fehlerhaften Felder mit Informationen zur erwarteten Eingabe.
Bei Registrierungsformularen sollten Felder wie „E-Mail-Adresse“ oder „Username“ nicht nur Inline validiert werden, sondern auch via AJAX direkt server-seitig geprüft werden. Wenn ein Nutzer bereits registriert oder ein Nutzername schon vergeben ist, sollte der Besucher ohne Absenden des Formulars bereits eine aussagekräftige Rückmeldung erhalten.
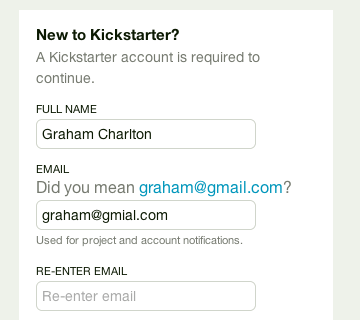
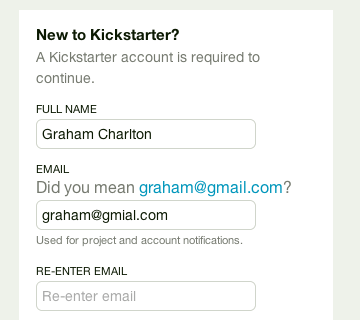
Manche Fehler kommen regelmäßig vor und können standardisiert erkannt werden. Formulare, die solche Fehler erkennen und gleich eine sinnvolle Korrektur vorschlagen, sind besonders nutzerfreundlich.
Neben Tippfehlern in der E-Mail-Adresse (siehe Beispiel in Abbildung 18) können auch Fehler in der Adresse erkannt und direkt Änderungen vorgeschlagen werden.


Abbildung 18: Kickstarter erkennt mögliche Fehler und schlägt Korrekturen vor. Hier z.B. "gmail.com" statt "gmial.com".
[1] Mehr Informationen dazu bei Google Developers: https://developers.google.com/web/updates/2015/06/checkout-faster-with-autofill
[2] Mehr Infos zu „tab-index“ und dem genauen Einsatz: https://www.w3.org/TR/WCAG20-TECHS/H4.html