1. Einleitung
Korrekt implementierte Tracking-Tools sind eine notwendige Voraussetzung für die datengetriebene Conversion-Optimierung. Nur wenn Daten zuverlässig gesammelt werden, sind Entscheidungen, die auf Basis der Daten gefällt werden, gerechtfertigt.
Auf den ersten Blick scheint es, als ob einfach nur ein paar Zeilen Code in den Quelltext der Seite kopiert werden müssen. Leider kommt es bei der Implementierung von Tracking-Tools jedoch sehr häufig zu Problemen und Schwierigkeiten.
Unsere zweiteilige Serie beschreibt den Ablauf einer gut geplanten und erfolgreich durchgeführten Implementierung. Alle möglichen potentiellen Fallstricke werden diskutiert, die zu unnötigen Verzögerungen und unbrauchbaren Daten führen können.
Nachdem im ersten Teil das Thema Projektmanagement und das Schreiben der Anleitung für die IT beschrieben wurden, lernen Sie in diesem zweiten Teil:
- die Qualitätssicherung der Tags und Pixel zu managen und durchzuführen (2. Kapitel)
- das Tool richtig zu konfigurieren (3. Kapitel)
- sicherzustellen, dass Ihre Tracking-Tools langfristig korrekte Daten sammeln (4. Kapitel)
Die Ausführungen zur Qualitätssicherung im zweiten Kapitel nehmen mit Abstand den meisten Platz ein, da hier die meisten Stolpersteine vorhanden sind.
Alle Ausführungen und Tipps basierend auf vielen Jahren Erfahrung der ConversionBoosting-Analysten sowie dem Austausch des Verfassers mit Online-Marketern in Unternehmen und Agenturen.
Es wird nicht ein spezielles Tool thematisiert, sondern Szenarien für Tools aus vielen verschiedenen Bereichen (Testing; In-Page-Analyse; Tag Management; Conversion Tracking; Onsite-Umfragen & -feedback; Ad Server) beschrieben.
2. Qualitätssicherung der Tags
Wir haben es bisher nur bei kleinen Websites erlebt, dass die Implementierungsanleitung „im ersten Versuch“ korrekt umgesetzt wurde. Bei größeren Projekten mussten wir fast immer Nachbesserungen fordern.
Wenn Sie die Qualitätssicherung nicht selbst durchführen, scheinen die nun folgenden Ausführungen nicht relevant zu sein. Fordern Sie aber unbedingt von Ihrem Partner das Dokument ein, in dem die Qualitätssicherung dokumentiert wird. Auf diese Weise stellen Sie sicher, dass die Qualitätssicherung in der Tat sorgfältig durchgeführt wird.
2.1 Staging-Server, Live-Server oder Tag Management
Abhängig davon, wie Sie die Tags implementiert haben, unterscheidet sich der erste Schritt der Qualitätssicherung. Diese vier Möglichkeiten der Implementierung sind denkbar:
- Die IT-Abteilung hat Ihnen Bescheid gegeben hat, dass die gewünschten Änderungen auf dem Test- oder Staging-Server umgesetzt wurden
- Die Tags wurden im Tag Manager angelegt, aber noch nicht veröffentlicht
- Die Änderungen wurden von der IT direkt auf dem Live-Server umgesetzt
- Die Tags wurden per Tag Manager direkt veröffentlicht
Nur die ersten beiden Möglichkeiten sind natürlich sinnvoll! Stellen Sie sicher, dass Änderungen an Tags nie direkt auf dem Live-Server durchgeführt werden. Es kommt zu häufig zu Fehlern bei der Implementierung, welche unmittelbar zu falschen Daten führen.
Wenn Tags per Tag-Management-System implementiert wurden, aktivieren Sie jetzt also den Debug-Modus des Tools. Wenn Tags auf dem Test- oder Staging-Server implementiert wurden, rufen Sie diesen jetzt auf.
Um unnötige Verzögerungen zu vermeiden, sollten Sie deshalb jetzt sofort überprüfen, ob die Anleitung wie geplant umgesetzt wurde. Je nach Umfang des Implementierungsprojekts kann diese Qualitätssicherung einige Zeit in Anspruch nehmen. Planen Sie diese also ein. Falls eine Agentur oder der Toolanbieter die Qualitätssicherung übernimmt, sollten Sie diesen jetzt kontaktieren.
Qualitätssicherung in separatem Profil
Falls Sie ein Tag-Management-System einsetzen, sollten Sie es so konfigurieren, dass die während der Qualitätssicherung gesammelten Daten nicht im gleichen Profil wie die Live-Daten gespeichert werden. Legen Sie stattdessen ein separates Profil an. Auf diese Weise werden Ihre tatsächlichen Daten nicht „verunreinigt“.
2.2 Ablauf der Qualitätssicherung
Eine sorgfältige Qualitätssicherung besteht aus diesen beiden Schritten:
- Überprüfen Sie, ob die Tags beim Aufrufen der relevanten Seiten ausgespielt wird
- Überprüfen Sie, ob die gesammelten Daten korrekt „im Tool ankommen“
Im Folgenden besprechen wir beide Schritte im Detail.
2.3 Werden Tags auf der Website richtig ausgespielt?
Es gibt verschiedene Methoden, um sicherzugehen, dass Tags richtig ausgespielt werden. Drei Möglichkeiten sind:
- den Quelltext der entsprechenden Seite überprüfen
- die HTTP-Anfragen überprüfen
- ein Hilfsmittel wie ObservePoint einsetzen
2.3.1 Im Quelltext überprüfen
Um sicherzustellen, dass ein Tag beim Aufrufen einer Seite ausgespielt wird, kann der Quelltext der Seite betrachtet werden und nach dem entsprechenden Tag gesucht werden.
Statischer vs. generierter Quelltext
Es muss hier zwischen zwei verschiedenen Versionen des Quelltexts einer Seite unterschieden werden: dem statischen und dem generierten Quelltext. Der statische Quelltext ist derjenige, wie er vom Server an den Browser geschickt wurde. Der generierte Quelltext enthält dagegen alle Änderungen, die der Browser daran vorgenommen hat. Es ist der Quelltext, wie er dem Besucher gerendert angezeigt wird. Die Änderungen lassen sich in zwei Kategorien einteilen:
- Änderungen durch AJAX wie nach dem Weiterklicken einer jQuery-Bildergalerie oder dem Öffnen eines JavaScript-Layers
- Änderungen, um nicht syntaktisch korrekten Code trotzdem anzuzeigen. Browser ergänzen beispielsweise fehlende schließende HTML-Tags
Für unser Thema ist vor allem die erste Kategorie entscheidend.
Einsatz des statischen Quelltextes
Auf conversionboosting.com haben wir den Google Tag Manager implementiert. Um das entsprechende Tag zu identifizieren, reicht ein Blick in den statischen Quelltext (zum Beispiel mit der Tastaturkombination „Strg+U“ bei Windows). Den entsprechenden Code findet man in den Zeilen 81-86:
Einsatz des generierten Quelltextes
Wenn Tags direkt in den Quelltext eingebaut werden, das heißt kein Tag-Management-System eingesetzt wird, können Tags im statischen Quelltext betrachtet werden. Wird dagegen ein Tag Manager eingesetzt, reicht diese Methode nicht aus. Dies liegt in der Funktionsweise von Tag-Management-Systemen begründet. Diese laden alle im Container-Tag enthaltenen Tags erst nachdem die HTML-Datei vom Browser angefordert wurde.
Wie aber kann man den generierten Quelltext betrachten? Die Entwickler-Tools der verschiedenen Browser bieten sich hier an. Im Container-Tag des Google Tag Manager haben wir auf conversionboosting.com Google Analytics Universal implementiert. Dazu öffnen wir die Chrome Entwickler-Tools mit F12 (auf Windows).
In unserem Fall sehen die vom Google Tag Manager geladenen Tags im generierten Quelltext so aus:
Im Vergleich dazu hier die erste und letzte Zeile, wie der statische Quelltext der gleichen Seite aussieht. Fast alle oberen Tags wurden vom Tag Manager eingebunden.
2.3.2 HTTP-Anfragen in den Entwickler-Tools der Browser
Die „Quelltext-Methode“ hat den Nachteil, dass sehr genau darauf geachtet werden muss, dass Tags keine Tippfehler enthalten. Einfacher ist es zu überprüfen, ob das entsprechende Tag vom Server angefragt und übertragen wurde.
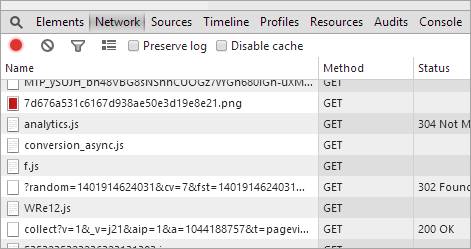
Dies kann wiederum mithilfe der Entwickler-Tools überprüft werden. In Chrome unter dem Tab „Netzwerk“ / „Network“.
Suchen Sie dort die HTTP-Anfrage des eingebauten Tools. Für Google Analytics Universal suchen Sie zum Beispiel nach „analytics.js“.
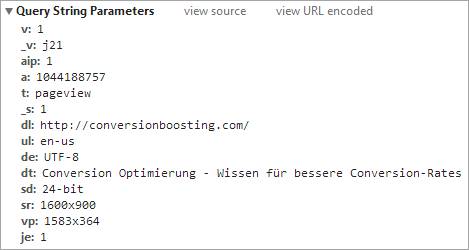
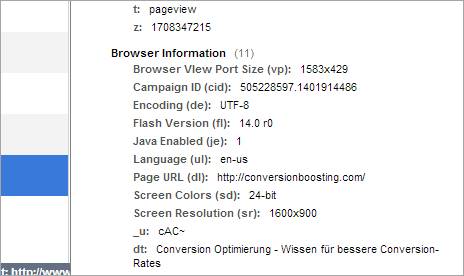
Nachdem sichergestellt ist, dass das richtige Tags ausgespielt wird, sollten Sie überprüfen, ob auch die richtigen Parameter übertragen werden. Parameter könnten zum Beispiel die ID des Tools, die ausgespielte Testvariante oder der Name aktuellen Seite sein. In den Chrome Entwicklertools finden Sie diese Information nach einem Klick auf die HTTP-Anfrage unter „Query String Parameters“.
In diesem Beispiel der HTTP-Anfrage von Google Analytics Universal steht beispielsweise der Parameter „t“ für die Art des zu trackenden Datenpunkts, „dl“ für die URL der Seite und „sr“ für die Bildschirmauflösung. Viele Tools bieten eine Übersicht über die verwendeten Parameter an.
2.3.3 Hilfsmittel: Browser-Plugin „ObservePoint“
Nach jedem Aufruf einer Seite nach der jeweiligen HTTP-Anfrage zu suchen, kann zeitaufwendig und nervig sein. Um diesen Prozess zu vereinfachen, können Sie auf die Chrome-Erweiterung „ObservePoint“ zurückgreifen.
Heruntergeladen werden kann es im Chrome Web Store. Nach der Installation ist die Erweiterung in den Chrome-Entwicklertools in einem neuen Tab verfügbar.
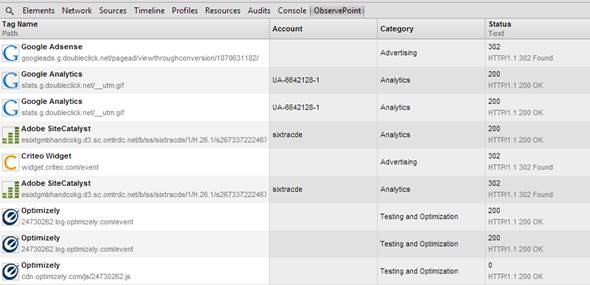
Sobald nun eine Seite mit Tags aufgerufen wird, werden alle diese Tags übersichtlich dargestellt:
In dieser Ansicht kann sofort sichergestellt werden, dass das Tag für den richtigen Account ausgespielt wurde. Analog zum vorherigen Vorgehen im „Netzwerk“-Tab werden nach einem Klick auf die jeweilige HTTP-Anfrage alle übertragenen Parameter angezeigt:
Es werden jedoch natürlich nicht alle Tracking-Tools unterstützt. Eine vollständige Liste aller unterstützter Tags können Sie auf der Website des Anbieters einsehen.
Weitere Tools mit ähnlichen Funktionen sind unter anderem:
Da diese Tools jedoch nur für bestimmte Produkte ausgelegt sind, empfehlen wir ObservePoint, das für sehr viel mehr Tags funktioniert.
2.4 Systematisch überprüfen und dokumentieren
Falls Ihre Anleitung komplexer ist als „Implementieren Sie dieses Tag im Header der Website“ oder die Website aus sehr vielen Seiten besteht, sollten Sie sich eine Strategie zurechtlegen, wie Sie systematisch überprüfen, ob Tags ausgespielt werden. Wenn Sie wahllos Seiten überprüfen, können Sie nicht sicher sein, dass die Tags tatsächlich auf allen relevanten Seiten implementiert sind.
Der beste Ansatz zur systematischen Überprüfung ist eine umfangreiche Dokumentation der Qualitätssicherung. Wir haben dazu eine Vorlage entwickelt, die nach vielen Qualitätssicherungen in Kundenprojekten immer wieder verbessert wurde. Dieses Excel-Dokument und seine Einsatzmöglichkeiten soll nun erläutert werden.
Das erste Tabellenblatt enthält an erster Stelle organisatorische Informationen zum Ansprechpartner der Qualitätssicherung. Der Hinweis auf die letzte Aktualisierung hilft anderen Lesern schnell einzuschätzen, wann die Tags das letzte Mal überprüft wurden. Die Verwendung von Farbcodes hat sich als nützlich herausgestellt, wenn viele Parteien (Marketing, IT, externe Agenturen, andere Abteilungen) an einem Implementierungs-projekt beteiligt sind. Jeder Beteiligte weiß so, welche Probleme in seinen Aufgaben-bereich fallen.
Verwenden Sie für jedes implementierte Tool ein weiteres Tabellenblatt. In unserer Vorlage sind zwei für Google Analytics und Optimizely angelegt. Hier erläutern wir die einzelnen Spalte.
|
Beschreibung / Name des Tags
|
Je detaillierter Sie beschreiben, wofür dieses Tag verwendet wird, desto einfacher haben es andere Beteiligte des Projekts.
|
|
Kategorie
|
Vor allem komplexere Tools wie Webanalyse-Tools oder Ad Server besitzen verschiedene Arten von Tags.
|
|
Website
|
Auf welcher Website wurde das Tag eingebaut? Diese Information ist vor allem für große Unternehmen mit einer Vielzahl an Websites relevant.
|
|
URLs, auf denen das Tag ausgespielt werden soll
|
Verwenden Sie Sternchen oder reguläre Ausdrücke, um Mengen von Seiten zu spezifizieren.
|
|
vollständiges Tag
|
Kopieren Sie den JavaScript-Code des Tags hier hinein.
|
|
zu überprüfende Parameter
|
Notieren Sie hier alle Parameter der Tags, die überprüft werden sollen (siehe Kapitel 3.3.2).
|
|
Qualitätssicherung
|
In diesen wichtigsten Spalten dokumentieren Sie, welche Tags korrekt implementiert sind und welche nicht. Spezifizieren Sie das Problem so genau wie möglich und verwenden Sie ggf. die Farbcodes vom Deckblatt. Fügen Sie für jede durchgeführte Qualitätssicherung eine neue Spalte hinzu.
|
Die Spalte der Vorlage sind zurzeit auf Webanalyse- und Testing-Tools ausgerichtet. Modifizieren Sie diese für die von Ihnen eingesetzten Tools.
2.5 Besonderheiten der Qualitätssicherung von Conversion Tags
Wenn Sie sich während der Planung des Implementierungsprojekts frühzeitig nach Wegen erkundigt haben, wie Test-Conversions durchgeführt werden können, zahlt sich dies aus. Falls Sie also noch keine Methode für Test-Conversions haben, sollten Sie sich spätestens jetzt darum kümmern.
Das Problem: Wenn Sie auf Online-Shops überprüfen müssen, ob ein Conversion Tag korrekt implementiert wurde, müssen Sie häufig den kompletten Checkout durchlaufen. Um nicht jedes Mal mit einer tatsächlichen Kreditkarte oder dem eigenen PayPal-Konto bezahlen zu müssen, gibt es einige Möglichkeiten:
- Sie wählen Rechnung als Zahlungsart und teilen dem Shop-Team mit, dass die Bestellung storniert werden soll.
- Sie „kaufen“ ein bestimmtes Produkt auf Rechnung, das sich nur über einen nicht-öffentlichen Link in den Warenkorb legen lässt. Dieses wird vom System automatisch storniert.
- Sie verwenden eine Test-Kreditkarte deren Bestellungen automatisch storniert werden.
2.6 Wie Sie komplizierte Prozesse effektiv überprüfen
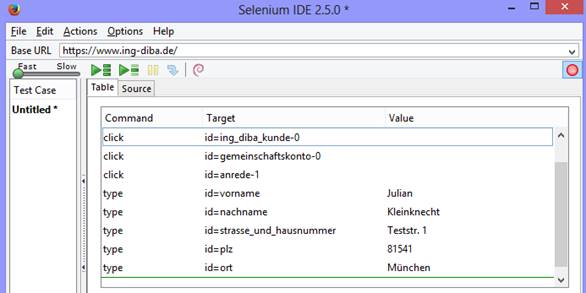
Angenommen Sie möchten überprüfen, ob innerhalb des Antragprozesses einer Bank alle Tags korrekt ausgespielt werden. Um zum jeweils nächsten Schritt zu gelangen, müssen aber alle Felder der aktuellen Seite ausgefüllt werden. Natürlich kann dies von Hand geschehen – schneller funktioniert dies jedoch mit Firefox-Erweiterung „Selenium IDE“. Diese basiert auf dem Testing-Framework „Selenium“ und ermöglicht es, zuvor abgespielte Interaktionen mit Website aufzunehmen und später wieder abzuspielen.
Die Erweiterung für Firefox kann unter seleniumhq.org heruntergeladen werden. Nach einem Klick auf das Aufnahme-Symbol werden alle Mausklicks und Tastatureingaben aufgezeichnet:
Beispielhafte Eingaben auf dem Antragsprozess der DiBa
Intern werden alle Interaktionen in einer HTML-Dateien gespeichert. Sobald Sie nun den grünen Abspiel-Button drücken, werden die Befehle von Selenium interpretiert und die entsprechenden Aktionen ausgeführt.
Mithilfe dieser Erweiterung kann die Zeit, die oft nur zum Ausfüllen der Formularfelder benötigt wird, um ein Vielfaches reduziert werden.
2.7 Werden korrekte Daten im Tool gespeichert?
Alle Tags sind also korrekt auf der Website integriert. Werden die Daten aber auch wie erwartet im Tool gespeichert, das heißt kommen sie korrekt im Tool an?
Diese Frage können Sie in zwei Schritten beantworten:
- Kommen überhaupt Daten im Tool an?
- Sind diese Daten sinnvoll?
2.7.1 Kommen überhaupt Daten im Tool an?
Diese Frage ist die einfachere der beiden Fragen. Trotzdem kommt er oft vor, dass im Tool – scheinbar unergründlich – keine Daten angezeigt werden.
Wenn dies der Fall ist, sollten Sie sich zuerst darüber informieren, wie lange es dauert bis Daten im Tool ankommen. Fragen Sie dazu Ihren Ansprechpartner beim Anbieter des Tracking-Tools. Vor einigen Jahren lautet die offizielle Aussage von Google Analytics beispielsweise, dass es bis zu 24 Stunden dauern könnte bis Daten in der Benutzeroberfläche angezeigt würden. Diese Zeitdauer hat sich in der Zwischenzeit deutlich verringert.
Was aber tun, wenn die Tags zwar korrekt implementiert scheinen (inkl. korrekt übergebener Parameter), trotzdem aber keine Daten im Tool ankommen? Gehen Sie diese Liste durch und überprüfen, ob eine der Möglichkeiten zutrifft:
- Ganz einfach: Rufen Sie nicht eine falsche URL beim Testen auf?
- Wird das richtige Profil betrachtet (viele Tools bieten unterschiedliche Profile für die Qualitätssicherung und den Live-Betrieb)?
- Werden Filter auf das Profil angewendet, die so nicht beabsichtigt waren? Werden manche Besuche beispielsweise versehentlich ausgeschlossen?
- Wurde der richtige Zeitraum betrachtet?
Auch hier gilt: Fragen Sie Ihren Ansprechpartner beim Tool-Anbieter oder Ihrer Agentur nach weiteren möglichen Fehlerquellen.
2.7.2 Werden Daten korrekt im Tool gespeichert?
Nun zum schwierigsten Fall: Sind die im Tool gespeicherten Daten denn auch korrekt? Oder anders gesagt: Kann man ihnen vertrauen?
Um diese Frage zu beantworten, gibt es prinzipiell zwei Möglichkeiten:
- Sie können die gesammelten Daten mit denen in einem anderen Tool vergleichen
- Sie können systematisch überprüfen, ob alle Interaktionen mit der Seite, die Sie durchführen so im Tool gespeichert werden
Die erste Möglichkeit kann nur eingesetzt werden, wenn auch schon ein anderes vergleichbares Tool eingesetzt wird. Außerdem müssen Sie über einen längeren Zeitraum Daten sammeln, um diese mit dem schon implementierten Tool vergleichen zu können.
Deshalb empfehlen wir stattdessen in einer kontrollierten Umgebung Testaufrufe zu generieren. Notieren Sie sich beispielsweise für ein Webanalyse-Tool genau die Seiten, welche Sie besucht haben, über welche Traffic-Quelle Sie die Seite betreten haben und welche Conversions Sie ausgelöst haben. Nach einer gewissen Zeit vergleichen Sie gesammelten Daten mit Ihren Notizen.
2.8 Deployment auf Live-Server
Wenn alle vorherigen Schritte der Qualitätssicherung auf dem Staging-Server bzw. im Debug-Modus des Tag-Management-Systems durchlaufen wurden, können die Tags nun veröffentlicht werden.
Notieren Sie sich den Termin für das Deployment in Ihren Kalender (falls kein Tag-Management-System eingesetzt wird), um auch die Implementierung auf dem Live-Server nochmals zu überprüfen.
Man könnte denken, dass jetzt nichts mehr schieflaufen kann: Auf dem Staging-Server hat alles funktioniert, deshalb wird es dies auch auf dem Live-Server tun. Dem ist leider nicht so:
- Möglicherweise wurde vor dem Deployment noch etwas am Code geändert und dabei versehentlich auch die Tags „angefasst“
- Möglicherweise ist die Konfiguration des Live-Servers verschieden von der des Staging-Servers, was Einfluss auf die Tags hat
- Möglicherweise wurde das Tool so konfiguriert, dass nur Daten vom Staging-Server akzeptiert werden.
3. Schritt: Tool konfigurieren
Es ist nun sichergestellt, dass alle Tags korrekt auf der Website implementiert und veröffentlicht (deployt) sind. Jetzt geht es daran, das Tool zu konfigurieren.
Wie schon bei der Implementierung ist es nicht möglich, alle Tools bzw. Tool-Kategorien abzudecken. Wir beschränken uns deshalb auf allgemeine Tipps und Beispiele für Konfigurationen, die Sie auf jeden Fall vornehmen sollte.
3.1 Allgemeine Tipps und Stolperfallen
3.1.1 Frühzeitig informieren
Noch bevor Sie die Anleitung für die IT schreiben, sollten Sie sich informieren, wo sie Konfigurationen vornehmen können:
- nur direkt im Quelltext, das heißt per Veränderung im Quelltext
- oder auch im Backend des Tools
Die neue „Universal Analytics“-Version von Google Analytics stellt eine hervorragende Möglichkeit dar diesen Unterschied zu erläutern. In der „ga.js“-Version mussten zusätzliche Suchmaschinen noch im Quelltext direkt spezifiziert werden:
_gaq.push([‚_addOrganic‘, ‚www.anderen-suchmaschine.com‘]);
In der neuen „analytics.js“-Version kann diese Konfiguration nun im Backend unter „Property > Tracking-Informationen > Quellen der organischen Suche“ vorgenommen werden.
Informieren Sie sich also rechtzeitig, welche Konfigurationen wie vorgenommen werden können!
Eine weitere äußerst wichtige Unterscheidung ist zwischen Konfigurationen, die
- rückwirkend funktionieren
- und solchen die erst ab dem Anlegen wirksam sind
Ein Beispiel für rückwirkend gültige Konfigurationen sind Segmente in Google Analytics. Diese können „on the fly“ erstellt werden, das heißt müssen vor dem Verwenden nicht definiert werden. Filter in Google Analytics können dagegen nicht rückwirkend angewendet werden. Deshalb sollten diese im Voraus geplant werden.
3.1.2 Ansprechpartner nach Erfahrungen fragen
Fragen Sie den Ansprechpartner des Tools oder bei Ihrer Agentur nach seinen Erfahrungen mit anderen Projekten – vor allem danach, welche Schwierigkeiten es bei der Konfiguration des Tools gab. Aus schon gelösten Problemen lässt sich oft sehr viel lernen.
3.1.3 Handbuch genau lesen
In den Anleitungen der Tools finden Sie oft noch weitere Hinweise auf mögliche Probleme.
3.2 Tool-übergreifende notwendige Konfigurationen
3.2.1 Interne Besuche ausschließen
Damit interne Besucher nicht die Statistiken verfälschen, sollten diese vom Tracking ausgeschlossen werden. Doch wie sollen interne Besuche identifiziert werden?
Es gibt dafür zwei praktikable Möglichkeiten:
- Identifikation anhand der IP-Adresse
- Identifikation anhand eines Cookie
Eine zuverlässige Identifikation per IP-Adresse ist nur möglich, wenn in Ihrem Unternehmen feste IP-Adressen zugewiesen sind. Wenn dies der Fall ist, können sie diese in den meisten Tools explizit oder auch einen bestimmten Bereich festlegen.
Wenn dagegen dynamische IP-Adressen eingesetzt werden, müssen Sie interne Besucher per zuvor gesetztem Cookie ausschließen. Leider bieten nicht alle Tools diese Möglichkeit an. Wenn Mitarbeiter ihre Cookies löschen, müssen Sie außerdem den „Ausschließ-Cookie“ nochmals setzen.
Um diesen Cookie zu setzen, empfehlen wir eine simple HTML-Datei mit diesem Inhalt auf den Server des Unternehmens zu legen:
<script>
document.cookie="intern=ausschliessen";
</script>
3.2.2 Datenschutz sicherstellen
Um das Tracking-Tool datenschutzkonform einzusetzen, sollten Sie diese beiden Schritte abarbeiten:
- Stellen Sie sicher, dass keine personenbezogenen Daten erhoben werden
- Aktualisieren Sie Ihr Datenschutzvereinbarung
In Deutschland sind vor allem IP-Adressen als personenbezogenen Daten bekannt bzw. berüchtigt. Diese sind jedoch nicht die einzigen Daten, die Sie nicht aufzeichnen dürfen. Auch Informationen wie die Anschrift – wie sie möglicherweise In-Page-Analyse-Tools durch die Formular-Analyse aufzeichnen – dürfen Sie auf keinen Fall an externe Tools weitergeben.
In Ihrer Datenschutzvereinbarung müssen Sie klar darlegen, welche Daten und zu welchem Zweck diese erfasst werden.
3.3 Beispiele für Tool-spezifische Konfigurationen
Weitere Konfigurationen, die Sie – abhängig vom Tool – vornehmen müssen, könnten unter anderem sein:
- Conversion-Ziele anlegen
- Data Layer anlegen (für Tag-Management-Systeme)
- Integration mit anderen Tool anlegen
Wie dies genau funktioniert, hängt von dem jeweiligen Tool ab.
4. Kontinuierliche Kontrolle
Implementierungsprojekte sind leider nie vollkommen abgeschlossen. Stattdessen muss kontinuierlich überprüft werden, ob die Tools noch zuverlässig Daten liefern. Die Gründe dafür sind ähnlich zu denen, weshalb auch nach dem Deployment auf den Live-Server nochmal die Tags überprüft werden müssen (siehe Kapitel 3.8):
- Die IT hat – absichtlich oder unbeabsichtigt – Tags verändert.
- Es gab Veränderungen an der Website, welche Einfluss auf das Tracking haben
- Es gab Veränderungen am Tool selbst.
Basierend auf unserer Erfahrung können wir sagen, dass der erste Grund die mit Abstand häufigste Fehlerquelle darstellt.
4.1 Wie oft soll die Kontrolle erfolgen?
Natürlich kann nicht jeden Tag oder jede Woche überprüft werden, ob noch alle Tags richtig funktionieren. Wir empfehlen deshalb eine Qualitätssicherung immer dann durchzuführen, wenn ein neues Release veröffentlich wird (unter der Annahme, dass kein Tag Manager eingesetzt wird). Am besten überprüfen Sie nicht nur die Tags auf dem Live-Server, sondern schon vorher auf dem Test- oder Staging-Server.
Halten Sie sich also auf dem Laufenden, wann die verschiedenen Deployments geplant sind.
4.2 Automatisierung?
Falls Sie viele Tags zu überprüfen haben, kann eine kontinuierliche Kontrolle schnell zu sehr viel Arbeit führen. Diese Zeit ist selten vorhanden. Zwei mögliche Wege zur Automatisierung der Qualitätssicherung sind:
4.2.1 Automatische Benachrichtigungen
Manchen Tools erlauben es E-Mail-Benachrichtigungen zu versenden, wenn eine große Abweichung der relevanten Metriken zum Vortag/Vorwoche/Vormonat vorhanden ist.
4.2.2 Externe Dienstleister
Dienstleister wie ObservePoint oder TagInspector bieten eine automatisierte Qualitätssicherung von Tags im SaaS-Modell an. Diese Dienstleistungen sind oft nicht günstig und deshalb nur für große Unternehmen interessant.
[1] Alle anderen bedeutenden Browser besitzen ähnliche Entwicklertools: „F12 developer tools“ (Internet Explorer), „Developer Toolbar“ (Firefox), „Dragonfly“ (Opera) sowie „Safari Web Inspector“ (Safari).