Kategorieseiten im Online-Shop haben verschiedene Funktionen. Sie zeigen das Sortiment, verteilen die Besucher und helfen Besucher bei der Auswahl.
Die perfekte Kategorieseite für alle Shops gibt es nicht – sondern unterscheidet sich je nach Shop. Selbst innerhalb eines Shops sind verschiedene Varianten sinnvoll.
Julian Kleinknecht zeigt Best Practices, Anregungen und neuen Ideen für Ihren Shop zu:
- Was soll auf die Produktkachel?
- Filter und Sortierung
- Produktliste vs. Verteilerseite
- Kategorieseiten als Einstiegsseiten
- Wege, Besuchern bei der Auswahl zu helfen
Motivationen der Besucher unterschieden
„Warum kommen Leute auf Ihre Kategorieseite?“ „Was wollen die Leute da?“
Das sollten Sie verstehen und auch unterscheiden und man kann da grob zwei Motivationen unterscheiden. Die eine Gruppe, die haben schon relativ konkrete Vorstellung Kopf, nach dem Produkt, was sie suchen. Die andere Gruppe, die müssen sich doch erst inspirieren lassen oder die müssen beraten werden, was richtige Produkt ist. Das heißt, sie müssen selbst rausfinden und haben noch keine konkrete Vorstellung. Eher so eine vage Vorstellung im Kopf und mit dieser Unterscheidung möchte ich mal überlegen „Was kann man daraus ableiten?“ Für Leute, die eine relativ konkrete Vorstellung schon haben, die müssen Sie schnell und einfach zu den gewünschten Produkten führen. Dafür helfen insbesondere die Filter, die Kategorie-Navigation und die Sortierung. Das heißt, wenn Sie viele Besucher haben, die schon konkrete Vorstellung haben, dann sollten Sie besonderes Augenmerk auf diese drei Elemente werfen. Ich komme gleich noch ein bisschen im Details zu den einzelnen Elementen, was da wichtig ist. Dagegen Besucher, die sich hier inspirieren wollen, da ist es wichtig, dass sie eine ansprechende Produktpräsentation haben und dass Sie eine gute Übersicht über die verfügbaren Produkte und Produktkategorien bieten. Die Leute wollen sich wahrscheinlich durch die Produktlisten durch scrollen und wohl entscheiden „gefällt mir“ „gefällt mir nicht“ und da müssen Sie den Leuten helfen. Was ist da wichtig? Da ist insbesondere wichtig, dass die Produktkacheln, das heißt, dass die einzelnen Produkte gut funktionieren und auf Verteilerseiten müssen die Kategorieteaser ansprechend und sofort verständlich sein. Hier habe ich ein Beispiel für das ganze Thema Inspiration. Hierfür für einen Shop die verkaufen Möbel für Kindertagesstätten und die haben zwei wichtige Elemente hier die haben unten die Kategorieteaser sieht man „okay, was ist wichtig im Eingangsbereich“. Was ist da wichtig, dass man Leuten kommuniziert, die ihre Kita einrichten wollen, was braucht man alles. Garderobe, Empfangstheken und weitere Kategorien weiter unten und mit dem Bild oben kommunizieren „So könnten eine Kita, so könnte ein Eingangsbereich auch bei Ihnen aussehen, schauen Sie sich doch mal die Produkte, die wir dazu haben genau im Detail an“. Das heißt, Leute wissen noch nicht, welche Produkte da genau hin können, aber hier wird man inspiriert, wird man auf neue Ideen dazu gebracht. Dann die andere Motivation war „Beraten“. Wenn Besucher noch nicht genau wissen, welche Produkte für Sie die richtigen sind, dann müssen Sie Informationen anbieten und Sie müssen natürlich eine Übersicht geben, welche Produkte überhaupt verfügbar sind.
Hier ist wichtig Kategorieteaser auf Verteilerseiten, Filter und kurze Texte die erläutern können wie man das Produkt auswählen, welche Produkte gibt es, diese ganzen Sachen. Mann kann sich das so ein bisschen so vorstellen wie, wenn man in einem Ladengeschäft ist. Hier, da geht es um Trauringe. Wenn man sich vorstellt, man geht in ein Fachgeschäft für Trauringe, dann was fragt der Verkäufer ein als Erstes. Der fragt welche Farbe wollen Sie haben. Welche Farbe sollen Ihr Ring haben. Genau diesen Ansatz kann man aufgreifen mit Teasern, wie man die hier sieht. Das ist die erste Frage die Leute beantworten müssen „Welche Farbe wollen Sie haben?“ kann man darauf klicken, sieht man alle relevanten Produkte. Das heißt, man fängt nicht mit der Größe oder mit dem Material oder so was an, sondern man fängt mit der Farbe an. Genau wie es auch im Ladengeschäft funktioniert und genau das kann man auf die Kategorieseiten aus der richtigen Welt in die digitale Welt übertragen.
Ein anderes Beispiel. Welchen Rasenmäher sollte ich denn kaufen. Das ist eine Kategorieseite für den Rasenmäher und dann gibt es hier auf der Seite eine konkrete Anleitung, welcher für wen es passende ist. Eines der Kriterien ist anscheinend die Größe, bis 120 Quadratmeter Spindelmäher, 100 bis 1000, Elektrorasenmäher. Das heißt, hier bekommt man Anregungen und Informationen welcher Rasenmäher für wen geeignet. Das wäre natürlich besser, wenn es interaktiv wäre anstatt nur so eine Textwüste, aber so ist auch schon nicht schlecht. So bekommt man ein bisschen Informationen in die Hand, aus welchen Produkten man auswählen sollte und was auch noch wichtig ist, was ich gerade vergessen habe, Filter. Filter können implizit kommunizieren, welche Informationen bei der Auswahl wichtig sind. Zum Beispiel hier bei den beiden Ringen könnte man auch sagen können „Wir setzen ganz als Filter um“ oder bei anderen Produkten setzen wir die wichtigsten Informationen anhand derer man die Produkte aussucht ganz oben bei den Filtern. So weiß man sofort „Hier muss ich anfangen, hier muss als Erstes nachdenken“. Filter kommunizieren, dass ein bisschen implizit, was wichtig ist.
Dann zum Thema „Motivation verstehen“ jetzt ist die große Frage welche der zwei der drei Motivationen dich gerade erläutert habe. Mit welcher kommen denn die Leute auf ihren Shop und das hängt natürlich davon ab welche Produkte sie verkaufen. Bei dem Thema Trauringe, da ist es wahrscheinlich ganz klar, dass man beraten werden muss. Das ist man ein bisschen geführt werden muss, was es alles gibt. Da kennen sich viele Leute nicht wirklich aus bei dem Thema Trauringe, die wissen noch nicht was sie wollen. Beim Thema Toilettenpapier zum Beispiel, da kennt sich jeder aus, braucht man keine Führung, keine Beratung. Da sind Filter viel wichtiger, braucht man keine Texte, die es erläutern und eine
kurze Anekdote aus unseren Kundengesprächen viele Leute sagen uns immer, wenn unsere
Kunden, mit ihren Kunden sprechen, dann sagen sie immer „Ja, unsere Kunden wissen schon genau, was sie wollen“, aber das glaube ich, ist ein klares Anzeichen dafür, dass nur mit Leuten spricht, die in die erste Gruppe gehören. Das heißt, die schon genau wissen, was sie wollen, weil sie schon recherchiert haben, weil sie sich schon informiert haben. Das heißt, vielleicht bekommt mal gar nicht Leute ans Telefon, die eigentlich noch inspiriert, beraten werden müssen. Das heißt, wenn es so bei Ihnen ist, wenn ihre Kunden schon alles wissen. Vielleicht bekommen sind die dann die falschen Kunden. Vielleicht brauchen Sie mehr Kunden, die Sie noch beraten müssen. Vielleicht müssen Sie die mehr anlocken mit ihrer Seite, indem Sie zum Beispiel Beratung mehr im Vordergrund stellen. Telefonnummer fett und Online-Chat so was anbieten. Unabhängig davon in welche Gruppen Ihre Besucher gehören, welche Elemente wichtig sind. Sie müssen beiden Gruppen gerecht werden. Sie müssen versuchen alle wichtigen Elemente dafür gut zu bauen.
Kategorieseiten als Einstiegsseiten
Dann nächstes Thema „Kategorieseiten als Einstiegsseiten“. Schauen Sie mal in Ihrem Web-Analyse-Tool nach, zum Beispiel bei Google Analytics wie viele Ihrer Kategorieseiten auch Einstiegsseiten sind. Nur dann steigen Besucher darüber ein und müssen besonders überzeugt werden. Sie müssen überzeugt werden, dass sie bei Ihnen sicher kaufen können. Bei Amazon macht man sich da keine Sorgen. Bei Amazon weiß jeder, die sind vertrauenswürdig, da kann man kaufen das passt.Sie müssen aber erst mal schaffen, dass Besucher auch bei Ihnen kaufen. Das sie überlegen bei Ihnen zu kaufen und Sie müssen sie vor überlegen lohnt es sich denn hier sich weiter umzuschauen. Wenn man nicht glaubt, dass der Shop gut ist, dann wird man hier auch nicht ansteigen, wird man sich keine weitere Zeit nehmen sich die Produkte anzuschauen, wenn man den ganzen Shop nicht vertraut. Das heißt, im ersten Schritt müssen Sie sicherstellen, kann ich hier überhaupt bestellen. Sie müsste ein Grundvertrauen aufbauen. Kann ich hier überhaupt bestellen, ist das überhaupt ein Online-Shop. Dazu ein Beispiel. Hier bei Ankerkraut kommt man auf die Seite zum Thema Gewürzmischung. Sieht man ein großes Bild, Überschrift und einen Text und man weiß gar nicht, dass man hier bestellen kann. Es ist vielleicht ein bisschen unfair, weil Ankerkraut eine bekannte Marke ist, aber man sieht nicht das es ein Online-Shop ist. Dagegen bei der Konkurrenz „Just spieces“ sieht man sofort, hier gibt’s vier Produkte, vier Gewürzmischungen. Man kann hier bestellen, super Online-Shop, hier kann ich mich weiter informieren. Das heißt, wenn Sie keine so bekannte Marke sind wie Ankerkraut, stellen Sie sicher, dass Produkte sofort sichtbar sind, dass Sie ein Warenkorbsymbol haben, das klar ist „Hier kann ich auch bestellen“. Ich habe noch weitere Bedenken, die Leute haben. Die fragen sich „Bekomme ich die Bestellung auch? Ist die Lieferzeit okay? Sind die Produkte gescheit? Sind meine Informationen sicher?“ Das heißt, so ein Grund Bedenken haben viele Leute bei Shops, die sie noch nicht kennen. Da können Sie was dagegen machen. Zum Beispiel können Sie sagen, wenn Sie ein lokales Geschäft haben, sagen Sie hier Bild unseres Geschäfts, hier unsere Mitarbeiter. Uns gibt es wirklich, uns können Sie vertrauen. Sie verwenden andere bekannte vertrauen erweckende Elemente, wie Kundenbewertungen. Sie sind häufig ganz unten im Footer versteckt. Das ist nicht gut. Zeigen Sie diese above the fold an, wie ihre sticky links oder rechts. Wenn Ihre Kategorieseite viele Einstiege hat.
Kommunizieren Sie außerdem, was Ihren Shop auszeichnet. Ganz wichtig, kein generisches Zeug wie „SSL-Verschlüsselung“ oder „sichere Bezahlung“ oder „schnelle Lieferung“ so Zeug. Sondern spezifische Vorteile genau auf Ihr Sortiment zugeschnitten und Sachen die man sofort versteht. Ein Beispiel dafür. Hier bei einem Kunden, die verkaufen Gartenzubehör und das sieht man, die sind genau darauf ausgerichtet. Es wird gesagt, dass unsere Produkte sind stabil, hergestellt in Österreich und die sind einfach zu montieren. Spezifisch auf die Kategorie und nicht irgendwelches generisches Zeug. Es könnte ein bisschen spezifischer sein sowie schneller Versand, wie viele Tage denn. Außerordentlich stabil, wie viel Kilo denn. Das könnte man noch besser machen, aber so schon mal gut. Nicht so generisches Zeug. Weiteres Beispiel für Fahrräder. Große Vorteile hier. Vor dem Versand wird alles noch einmal gecheckt und wird in einem speziellen Karton geliefert. Man muss sich keine Sorgen machen, dass das Fahrrad kaputt ankommt.
Wenn Sie sichergestellt haben, dass der Shop vertrauenswürdig ist, dann können Sie auch die Vorteile der Produkte kommunizieren. Wenn Sie das kommunizieren müssen, wenn Sie Produkte wie T-Shirts verkaufen. Die sind nichts Besonderes, da müssen Sie nicht kommunizieren, aber wenn Sie die innovativen Produkte verkaufen, solche dies nur bei Ihnen gibt, sowas müssen Sie auch kommunizieren, warum man die jetzt kaufen sollte. Hier ganz wichtig für Besucher schreiben nicht für Suchmaschinen und verständlich schreiben. Negativbeispiel. Hier. Kategorieseite riesen Text vor allem für SEO geschrieben wahrscheinlich und man sieht nicht mal die Produkte und was steht nicht genau was die Produkte auszeichnet. Viel zu viel. Besser dagegen, wenn man ganz prägnant kommuniziert, hier die Hundeboxen aus Alu, ideal für Transport im Auto, hohe Sicherheit, leichte Montage. Das heißt, für Leute, die sich vielleicht noch andere Boxen aus Kunststoff oder aus Stoff anschauen, denen wird sofort kommuniziert „Hier Alu-Boxen sind besser“. Man könnten es noch besser darstellen, aber so die Grundidee ist gut.
Produktseiten vs. Verteilerseiten
Dann ein weiteres Thema, dem ich mich widmen möchte, ist, was sollte man nehmen. Produktliste oder Verteilerseite, es gibt ja grob zwei Arten von Kategorieseiten. Es gibt Verteilerseiten, da sind die Produktkategorien im Vordergrund und es gibt Produktlisten, da sind einzelne Produkte im Vordergrund. Da gibt es Produktkacheln und bei den Kategorien gibt es Kategorien wie Schuhe, Hosen, Jacken, sowas in der Art. Bei Produktlisten gibt es die einzelnen Produkte, große Frage ist, wann sollte man eine Verteilerseite verwenden.
Was Sie unbedingt vermeiden sollten, ist, wenn es in einer Liste viele Produkte gibt und die meisten sind für Besucher nicht relevant. Zum Beispiel dann, wenn man die Produkte nicht sinnvoll vergleichen kann. Das heißt, wenn es keine Filter gibt, die auf alle Produkte zu treffen. Ein Beispiel dafür, wenn es um das Thema schmuck geht. Es gibt keine Filter, die auf Ringe, Ketten und Ohrringe sinnvoll zu treffen. Hier gibt es überall andere Größen die verwendet werden, da kann man keine sinnvollen Filter auf alle Produkte machen, deswegen ist es sinnvoll, dass man hier keine Produktliste hat, sondern drei verschiedene Teaser für die verschiedenen Arten der Produkte. Jemand der einen Ring sucht möchte sich nicht durch Ring, Halsketten und Ohrringe durchwühlen. Der möchte sich nur Ringe anschauen. Das heißt, da ist die Verteilerseite sinnvoller. Was muss man beachten bei Kategorieteasern ganz wichtig sie müssen als Kategorieteaser wahrgenommen werden.Das heißt, nicht als andere Produkte, sondern als Teaser.Wie kann man das machen? Indem man zum Beispiel mehrerer Produkte auf den Teasern packt. Indem man Teasern einen Hintergrund gibt im Vergleich zu normalen Produkten, die meistens freigestellt sind und in dem man vielleicht eine Überschrift darüber packt. So wie man das hier sieht. Hier sieht man Überschrift „Top Kategorie Damen“ und dann sieht man ganz klar, die vier Kacheln sind keine einzelnen Produkte, weil die anders aussehen als Produkte. Produkte sind freigestellt. Die haben einen Hintergrund ganz, das sind Kategorieteaser hier. Das ist Desktop. Wie sieht es auf mobile aus? Bei Mobile kann man das auf zwei Arten machen, wenn das Design eine große Rolle spielt und man größere Bilder haben möchte, kann man die rechte Seite verwenden. Wo man horizontal wischen kann und man ein bisschen größer Bilder anzeigen kann oder alternativ links weniger Design lästigen Produkten kann man auch eine Liste darstellen. Da kann man mehr Kategorien auf einmal darstellen. Sieht halt nicht so schön aus. Spannend ist es auch, dass man manchmal auch Elemente von Verteilerseiten und Produktlisten kombinieren kann. Nämlich dann, wenn Besucher sowohl hier alle Schuhe für Damen durchstöbern würden, aber wenn es auch andere Besucher gibt, die zum Beispiel Schuhe nur für Tennis suchen. Es gibt auch manche Frauen wahrscheinlich, die wollen sich alle Schuhe anschauen. Die wählen die Schuhe nicht anhand der Sportart aus, sondern anhand des Aussehens. Das heißt, hier gibt es mehrere Use Cases und so kann man beides sinnvoll kombinieren.
Die wichtigsten Elemente einer Kategorieseite
Nun zu den einzelnen Elementen auf der Kategorieseite selbst.
Produktlisten
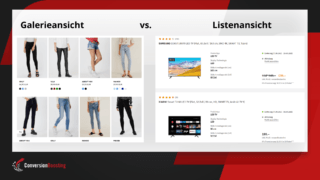
Da mag ich erst mit der Produktliste anfangen und insbesondere mit der Frage „Wann nimmt man die Galerieansicht und wann nimmt man die Listenansicht?“. Links sieht man die Galerieansicht. Hier gibt es vier Produkte jede Zeile und rechts gibt es ein Produkt je Zeile dafür mit viel mehr ausführlichen Informationen und die einfache Antwort ist eigentlich Galerieansicht dann, wenn das Aussehen im Vordergrund steht. Listenansicht, wenn spezifische Eigenschaften im Vordergrund stehen und man möchte vor allem diese Eigenschaften vergleichen wie Größe des Fernsehers oder anderen Eigenschaften, die hier noch so drauf stehen. Ganz wichtig, wenn Sie ein gemischtes Sortiment haben, in dem Fall Sie verkaufen Hosen und Fernseher, dann sollten Sie auf jeden Fall beide Ansichten anbieten. Die Galerieansicht und die Listenansicht und jeweils eine andere Defaultansicht verwenden. Das heißt, für die Fernseher die Listenansicht, für die Hosen die Galerieansicht. Nicht alles auf einmal. Je Kategorie überlegen was ist die sinnvollere Kategorie. Dann weitere Frage „Wie viele Produkte sollte man eigentlich abbilden?“ Bei der Liste ist einfach, da passt nur ein Produkt hin fertig. Bei der Galerie ist es ein bisschen anders, aber da muss man sicherstellen, dass man so viele Produkte anzeigt, also je mehr es eigentlich besser, aber muss natürlich Produkte weiterhin erkennen können. Das ist hier, in dem Beispiel gibt es vier Produkte jede Zeile und man kann sie noch gut erkennen. Wenn es dann fünf oder sechs werden würde, würden die Produkte wahrscheinlich schon zu klein sein und man kann sie nicht mehr richtig erkennen. Idealerweise macht man abhängig von der Bildschirmauflösung, von der Breite, zeigt man mehrere Produkte an. Eigentlich sollte man da auch einen A/B-Tests draus machen. Dort kann man schauen wie viele Produkte je Spalte führen zu mehr Klicks zu den eigentlichen Produkten. Das ist Desktop. Wie macht man das auf Mobile? Auf Mobile ist die ehrliche Antwort, meistens ist es sinnvoller zwei Produkte, die Zeile anzuzeigen, wie man das hier sieht, links, denn so bekommt man einfach mehr Produkte in jedem Bildschirm rein, sonst muss man ganz viel scrollen und das nervt irgendwann, aber es gibt auch Fälle da ist auch ein Produkt der spalte sinnvoll. Wie man zum Beispiel rechts hier sieht. In dem Beispiel ist ganz wichtig, dass Besucher die Einzelheiten erkennen. Das heißt, die müssen ganz genau erkennen was wird denn hier abgebildet und wenn man das Zweispaltig machen würde wäre es wirklich nur sehr schwer durchführbar. Dann müsste man immer so reinzoomen und das macht ja auch keinen Spaß, deswegen ist es hier sinnvoller einspaltig zu verwenden, weil links bei den Schuhen muss wahrscheinlich Details nicht so ganz genau erkennen. Da ist eher das allgemeine Aussehen relevant. Hier gilt wieder, wenn Sie nur Traffic habe, dann machen Sie einen A/B-Test draus, wenn Sie sich diese Frage stellen.
Produktkacheln
Dann das nächste Thema sind die Produktkacheln. Ganz wichtig hier natürlich Produkte muss man gut erkennen können. Was ist noch wichtig? Man muss Produkte vergleichen können. Insbesondere in der Listenansicht. Was wirklich nervig ist, wenn es eine Listenansicht gibt aber die einzelnen Produkteigenschaften total durcheinander gewürfelt sind. Das heißt, man kann sie eigentlich nicht sinnvoll vergleichen. Das ist hier gut gemacht. Hier sieht man erst Produkteigenschaft „Größe des Display“ dann der Prozessor dann die Grafikkarte und das in allen drei und weiteren Produkten. In der gleichen Reihenfolge man kann das sinnvoll vergleichen. Sonst kann man es nicht sinnvoll vergleichen und man kann sich die einzelnen „Bullet Points“ eigentlich gleich schenken, wenn man die nicht sinnvoll vergleichen kann und es jedes Mal irgendwas anderes dasteht. Technisch muss man wahrscheinlich unterscheiden zwischen den Produkteigenschaften, die auf der Produktdetailseite stehen und den Texten, die auf der Kategorieseite stellten. Da kann man nicht einfach das Gleiche verwenden, das muss manchmal unterschiedlich sein. Nächster Punkt, ganz wichtig, wenn Sie Streichpreise haben, wenn Sie Rabatte haben kommunizieren Sie diese auch auf den Kategorieseiten, nur dann verstehen Leute, dass es hier auch günstigere Produkte gibt. Das ganz trifft zu auf Desktop und auf Mobile. Außerdem zeigen Sie weitere Ansichten beim Mouseover auf Desktop, wenn Sie Produkte haben, die vor allem über das Aussehen verkauft werden. Sonst muss man jedes Mal zur Produktdetailseite gehen und wieder zurückgehen und so ist viel einfacher. So kann man direkt auf der Kategorieseite die Einzelheiten im Detail sehen. Dann eine Frage, die häufig aufkommt, ist „Soll man den Varianten wie Farben als eigene Kachel darstellen oder als Produktvarianten wie man das hier sieht?“ und die einfache Antwort ist A/B-Test, es gibt immer eine Antwort. Die andere Antwort ist, wenn Sie nur ein kleines Sortiment haben, dann ist wahrscheinlich sinnvoll, die Farben als eigene Produkte darzustellen, sonst sieht Ihr Sortiment so klein aus. Wenn Sie dagegen Zalando sind, die haben so viele Produkte, da macht es keinen Sinn. Da macht es nur die Produktliste unnötig lang. Leute denken sich das Kleid habe ich das schon gesehen. Es macht keinen Sinn. Eine weitere Frage ist, auch häufig diskutiert, „Soll man Produkte direkt in den Warenkorb legen lassen? Soll die primäre Call-to-Action sein „in den Warenkorb“?“. Ich glaube, das funktioniert nur bei, entweder man günstige Preise hat, wie hier bei dem Sonnenspray sieht, das ist vier Euro, da kann nichts schiefgehen, wenn das Beschaffungsthemen sind, sowas, was man schon mal gekauft hat, was man noch kaufen möchte, wo man sich nicht weiter informieren muss oder wenn alle Infos schon auf der Kategorieseite stehen. Zum Beispiel hier bei den Weinen vielleicht reicht es manchen Leuten aus. Sie müssen da nicht mehr wissen als Weißburgunder trocken, der kommt aus Baden, das reicht dem schon. So können sie entscheiden. Am besten macht man natürlich einen A/B-Test draus oder man misst mit Hilfe von enhanced e-commerce in Google Analytics wie viele Leute wirklich was in Warenkorb legen. Wenn es niemand macht, sollte man den Botton wahrscheinlich „zur Produktdetailseite“ ändern.
Paginierung
Dann Thema Paginierung. Das heißt, wie kommt man weiter zur nächsten Seite. Wichtig hier, der Button sollte prominent angezeigt werden. Nicht, dass Besucher Bedenken haben, wie es weitergeht. Sie sind unten angekommen, wissen, wie es weitergeht. Diese kleine 1, 2, 3, 4, 5 nicht so prominent dafür gibt einen schönen „Weiter“ Button man muss nicht viel nachdenken, Super. Andere Frage „Sollte man infinit scroll machen oder sollte man Produkte erst anzeigen, nachdem man auf „mehr anzeigen“ klickt und dann werden die Produkte angezeigt. Ich glaube, es ist sinnvoller, dass man Besuchern mehr Kontrolle in die Hand gibt, dass sie sich so fühlen als, ob sie die Kontrolle haben und dass man nicht Infinity scroll hat, sondern dass man erst diesen Button da hat und dann die Sachen nachgeladen werden. Aber natürlich ist das hier das Nachladen besser als überhaupt auf eine neue Seite zu gehen. Insbesondere, wenn man lange Ladezeiten hat und dem Button „Mehr anzeigen“, den könnte man noch ein bisschen prominenter anzeigen, dass man sofort weiß, wie es weitergeht.
Kategorie-Navigation
Dann das Thema Kategorie-Navigation.
Wichtiger Punkt hier, man sollte nur passende Kategorien anzeigen. In dem Beispiel bin ich in der Kategorie „Deckenleuchten Wohnzimmer“ zusätzlich werden mir aber auch „Deckenleuchten Küche“, „Schlafzimmer“, „Kinderzimmer“ und „Flur“ angezeigt, aber das interessiert mich ja gar nicht. Ich will doch nur die Deckenleuchte für das Wohnzimmer anschauen. Das heißt, die Kategorie-Navigation, das sind ganz andere Kategorien, die lenken mich nur ab. Ich will ja eigentlich hier in Deckenleuchten mehr schauen. Das heißt, am besten ausblenden oder wenn es weitere Unterkategorien gibt, dann diese anzeigen, wie in diesem Beispiel. Hier für die Kategorie „Baby Spielzeug“ sieht man direkt die Unterkategorien angezeigt und nicht alle weiteren Kategorien aus Spielzeug und Spiele. Ist es gut gemacht. Ein weiterer wichtiger Punkt, die Sortierung sollte nicht alphabetisch sein, sondern die wichtigsten Kategorien nach vorne. Insbesondere, wenn es viele Kategorien gibt, wird es schnell unübersichtlich und man muss viel zu lange suchen bis man zu seiner Kategorie kommt. Das heißt, machen Sie hier nach Verwendung oder nach Verkäufen, eins von beiden, solange es nicht alphabetisch ist und auf der mobilen Ansicht gelten natürlich auch diese ganzen Anforderungen insbesondere nach der Reihenfolge, aber hier hat sich bewährt, dass man die Kategorien so als „Bubbels“ darstellt, die man horizontal wischen kann und so hat man auch die ersten paar Kategorien sofort sichtbar und muss nicht hinter so einem Button verstecken, wie man das irgendwie vor ein paar Jahren noch gemacht hat.
Das hat sich sehr bewährt diese Ansicht mit diesen Bubbels die man nach links und rechts wischen kann.
Filter
Nächstes Thema „Filter“. Insbesondere für Besucher, die schon genau wissen, was sie suchen sind Filter natürlich extrem wichtig. Der wichtigste Punkt bei Filtern ist. Filter funktionieren nur dann, wenn die Produktdaten auch funktionieren.
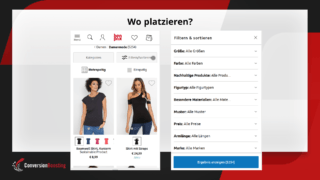
Ich weiß, das liegt meistens nicht in der Hand des Conversion-Managers, sondern eher beim Produktmanagement, aber das muss einfach erfüllt sein sonst bringen Filter nix. Das heißt, die angezeigten Produkte müssen erstens die Filter-Kategorien erfüllen, das heißt wenn ich den Filter „Rot“ setzte müssen nur rote Produkte da sein und zweitens müssen natürlich alle roten Produkte angezeigt werden. Wenn nur die Hälfte angezeigt wird, ist das auch Mist und dann sind die Filter auch nicht gut zu verwenden. Dann kann man sich das auch schenken. Das heißt, wenn das nicht funktioniert sollte man sich erst mal darum kümmern bevor man die ganze anderen Sachen angeht, die ich gleich beschreiben möchte. Zweiter Punkt sinnvolle Filter anbieten. In vielen Branchen fehlen einfach die Informationen, die Filter, die man gerne hätte. Zum Beispiel, wenn man ein neues Sofa kauft, kann man häufig nicht nach Größe oder Maße suchen, kann Material nicht filtern. Das ist nervig, muss man sich durch so viele Seiten durchkämpfen. Überlegen Sie mal was sind denn sinnvolle Filter, wenn Sie noch nicht so viele Filter haben. Vielleicht ja Preis. Mittlerweile ein bisschen besser, aber es gibt noch Shops die haben keinen Preis-Filter, sehr nervig. Wenn wir annehmen die Filter sind gut, dann ist die Frage „Wo platziert man die denn?“ Da gibt’s auch deshalb zwei Möglichkeiten im linken Beispiel oder horizontal über den Produkten. Beides hat Vor- und Nachteile. Links hat den Vorteil, dass man das sticky mitführen kann und man hat die Filter immer zur Verfügung und man kann sie einfach ausklappen.
Das heißt, man kann die Bilder initial ausklappen, man sieht sofort welche Varianten zu führen gibt. Rechts hat den Vorteil, dass einfach mehr Produkte anzeigen kann, weil die Spalte links nicht von den Filtern verwendet wird. Andererseits werden diese Filter häufig überscrollt und bekommt nicht so viel Aufmerksamkeit von Besucher, die die nicht so sehr wahrnehmen über den Produkten legen, einfach los und scrollen und sehen die Produkte nicht, aber wie immer gilt A/B-Test liefert die Antwort, wenn man sich zwischen beiden Optionen entscheiden muss. Wenn Sie die horizontale Variante verwenden. Wie hier in dem Beispiel, dann stellen Sie auf jeden Fall sicher, dass die Filter auch gesehen werden. Hier gibt’s Filter, Preis, Farbe, Material und Marke und die sind wirklich nicht prominent angezeigt, man sieht die kaum. Besser ist es mit durchgezogen Hintergrund. Man sieht sofort die Filter und wenn Sie viele Besucher haben, die Filter brauchen, die das wollen, weiß sie schon genau wissen, was sie haben wollen, dann setzten es lieber so um als so sehr unprominent. Jetzt haben wir über Desktop gesprochen, auf Mobile hat sich vor allem bewährt Filter und Sortierung hinter so einen Button zu packen. Das kennt man schon und wenn man darauf klickt, öffnet sich die Filter in der eigenen Oberfläche, die man einfach schließen kann und wo man hier unten ganz einfach sieht wie viele Produkte angezeigt werden würden, wenn man drauf klickt. Wenn man natürlich merkt, es sind immer noch 5.000 Produkte, sollte man vielleicht noch ein bisschen mehr filtern, weil man sich nicht durch 5.000 Produkte durchführen möchte. Wenn Filter wichtig sind bei Ihnen, dann kann ich Ihnen diese Ergebnisse von einem Kunden kommunizieren, da haben wir nämlich die Filterfunktion deutlich prominenter dargestellt. Links ein ganz kleiner Textlink. Rechts als Button. Es gab deutlich mehr Leute gefiltert haben. Wenn bei Ihnen Filter wichtig sind stellen Sie es so dar oder noch aggressiver bei AboutYou die sagen, wenn die hochscrollen hier rechts sind die Filter. Falls ihr sie sucht da sind sie. Mit so einem ganz schwarzen Overlay es noch mal aggressiver.
Noch ein Punkt zum Thema Positionierung. Was man in immer mehr Shops sieht und was mir sehr gut gefällt ist, wenn man Filter horizontal platziert und dann wieder nach oben scrollt, wenn wir zu den Filtern möchte, dann werden die direkt angezeigt. Das heißt, wenn man merkt das sind zu viele Produkte die angezeigt worden ich möchte erstmal noch Filtern, dann muss man nicht erst nach ganz oben scrollen, sondern wenn man nur ein bisschen hochscrollt erscheinen die schon sticky hier oben am Rand und man kann sofort verwenden und auf Mobile kann man so machen, dass man unten einen sticky Button einfügte der heißt „Filtern“ und dann öffnet sich wieder die einzelnen Filter-Optionen. Das heißt, wenn Filter bei Ihnen wichtig sind, überlegen Sie sich, ob Sie das so umsetzen.
Dann noch ein paar Usability-Anforderungen an Filter. Erstens ganz wichtig lassen Sie Filter kombinieren. Zum Beispiel Schuhgrößen. Es gibt Leute, die sind zwischen zwei Größen, die wollen sich beide Größen anschauen. Das ist sehr nervig wenn die sich nur eine Größe anschauen können und die Filter nicht als Checkboxen, sondern eigentlich als Radios umgesetzt sind, sehr nervig. Stellen Sie sicher, dass man Filter kombinieren kann und kommunizieren Sie mit Checkboxen, wie man das hier sieht, dass die kombinierbar sind.
Außerdem wichtig. Verwenden Sie verständliche Formulierungen für die Filter. Hier sieht man wieder, bei dem Ring-Beispiel, es gibt so viele verschiedene Farben, nachdem ich hier filtern kann wird man sehr überfordert. Da wäre es sinnvoller, wenn man das mehr aus Nutzerperspektive macht. Weil ich Platin, Palladium, Silber. Ich sehe da nicht den großen Unterschied, Weißgold. Es sieht alles gleich aus für mich. Das heißt, die Idee wäre hier, dass man die sinnvoller zusammenfasst und dann nicht so überwältigt wird von den ganzen Filtern, wo man den Unterschied nicht kennt, sondern zusammenfasst einfacher macht. Man kann der Verständlichkeit auch helfen, indem man so Icons verwenden. Wie man das hier sieht, mit dem Rahmentypen und der Gesichtsform. Hilft auch sehr gut und weitere Punkt, wenn Sie sehr lange listen haben. Zum Beispiel 50 Marken anbieten, dann hilft es, dass man die Marken durchsuchen kann. Da muss man nicht so lange die Listen durchscrollen gibt mein an hier „Ray“ kommt man zu „Ray-Ban“ ist auch sehr elegant und einfach für Besucher und letzter Punkt zur Umsetzung AJAX Umsetzung es ist meistens besser als Reload. Es sei denn Sie haben ganz schnelle Ladezeiten ist es immer besser, wenn man nur die Produkte ändert und ist die ganze Seite neu lädt.
Da habe ich abschließend noch einen Hinweis zu dem ganzen Thema Filter. Ich habe jetzt so viel darüber gesprochen. Überlegen Sie sich mal, ob Sie nicht auch die Verwendung der Filter messen sollten. In Analytics oder in Ihrem Shop-System selbst. Da kann man ein paar Sachen daraus ableiten. Ersten lohnt sich die Optimierung überhaupt? Wir hatten vor kurzen einen Kunden, die wollten die Filter endlich mal besser machen, aber wir haben formal gemessen, wie viele Leute Filter wirklich verwenden und die hat niemand verwendet und die waren jetzt nicht so schlecht. Die waren so ok. Ok hat sie niemand verwendet. Das heißt, wenn sie richtig gut währen wird sie auch niemand verwenden. Das heißt, den ganzen Aufwand kann man sich eigentlich sparen. Außerdem kann man analysieren, was die ideale
Reihenfolge ist. Häufiger verwendete Filter nach oben packen und man kann überlegen, ob man Filter, die ganz häufig und werden vielleicht initial ausklappt, damit sofort sichtbar sind. Das ist einfache für Besucher diese zu verwenden.
Sortierung
Das zum Thema Filter und habe noch ein Thema, und zwar die Sortierung. Wichtiges Thema, die Frage ist vor allem welche Sortierung sollte denn der Standard sein und für kleinere Shops mit mittelgroßen Shops würde ich auf den Fall Topseller verwenden, denn was häufig verkauft wird ist wahrscheinlich auch viele Leute relevant.
Außerdem wichtig, zeigen Sie nicht die ausverkauften Produkte oder die mit 30 Tage Lieferzeit weit oben an. Das ist sehr frustrierend, wenn man drauf klickt und merkt man „ah wird gar nicht geliefert“. Das heißt, eher nach hinten priorisieren, Produkte nicht verfügbar sind und wenn Sie ein bisschen größer Shop sind, dann ist eine individuellere Sortierung wahrscheinlich die beste. Da kann man sortieren nach, was hat die höchste Marge, was hat höchste Klick-Rate diese ganzen fortgeschrittenen Themen, aber das ein sehr kompliziertes Thema, das muss man erst mal besprechen, nicht im Rahmen dieses kurzen Vortrags hier.
Noch zwei weitere Punkte. Erstens formulieren Sie die Sortierung aus Nutzersicht. Das heißt, so etwas wie hier macht Sinn „Topseller“ versteht man sofort „Preis“ versteht man sofort „Neuheit“ „Bewertungen“ versteht man. Was man dagegen nicht versteht, es nur Sachen wie „Preis absteigend“, das ist eine Formulierung, die kommt von Entwicklern, weil man es halt von einer Datenbank ausliest absteigen, aber Leute kennen das nicht. Die wissen nicht, was das heißt. Die müssen uns überlegen absteigen heißt das teuer zuerst niedrig zuerst. Machen Sie so nicht. Machen Sie eine Formulierung wie die „niedriger zuerst“. Das versteht man sofort, muss man nicht nachdenken. Sowas wie die Sortierung nach „Relevanz“ was soll das heißen versteht niemand oder Sortierung nach „Produktnamen“ ist auch Mist. Wer braucht schon so was. Wer will denn die Produkte von a bis z sortieren. Braucht man nicht weg damit. Nur die sinnvollen hier wie „Topseller“ „Preis“ „Neuheiten“ und für Bewertungen, die reichen, die sollten Sie verwenden. Da möchte noch ganz kurz was sagen zu dem Thema „Preisfilter“. Das stört mich persönlich immer sehr häufig. Der Filter am niedrigsten Preis, der ist sinnvoll, aber nur, wenn die Datenqualität gut ist. Das heißt, analog zu den Filtern muss auch hier die Qualität gut sein. Hier habe ich gesucht nach Campingstühlen. Für den günstigsten Campingstuhl und dann kommt irgendwelches Zubehör, aber das will ich ja gar nicht. Ich will den niedrigsten Campingstuhl. Das heißt, wenn Sie keine gescheiten daten haben für die Sortierung sowas dann zeigen es lieber nicht an. Das frustriert Leute nur.
Jetzt downloaden
Präsentation
Präsentation zum Webinar "Die perfekte Kategorieseite für Ihren Shop" von Julian Kleinknecht.
Jetzt downloaden
Der Speaker


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.