Da ist ein interessantes Bild. Zack, ist es weg und ein neues kommt. Dabei hat man das alte noch gar nicht richtig betrachtet! Ärgerlich ist das. Keine Frage, bisweilen sind Slider mit wechselnden Bildern in Onlineshops ein Ärgernis für Shopbesucher. Andererseits sind sie für Shopbesitzer durchaus praktisch, weil sie platzsparend verschiedene Angebote präsentieren.
Slider kann man jedoch auf sehr unterschiedliche Weise realisieren und die verschiedenen Varianten werden auch unterschiedlich stark zu einer guten Conversion-Rate beitragen. Deshalb sollte man verschiedene Varianten des Sliders testen. Ausgehend von fünf Fragen bietet dieser Blogbeitrag deshalb Tipps für solche Tests.


Frage 1: Welches Bild wird Nummer 1?
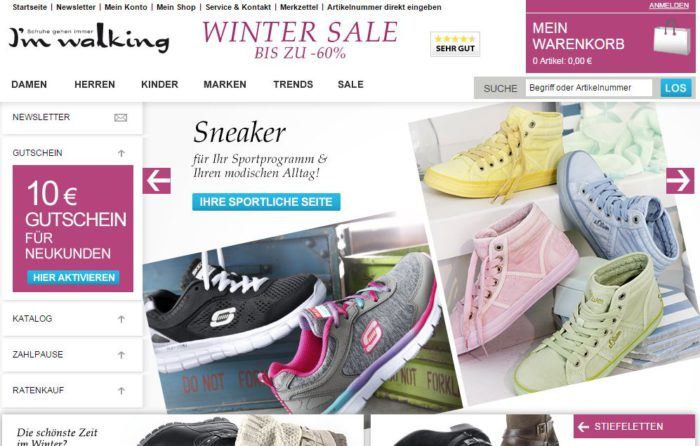
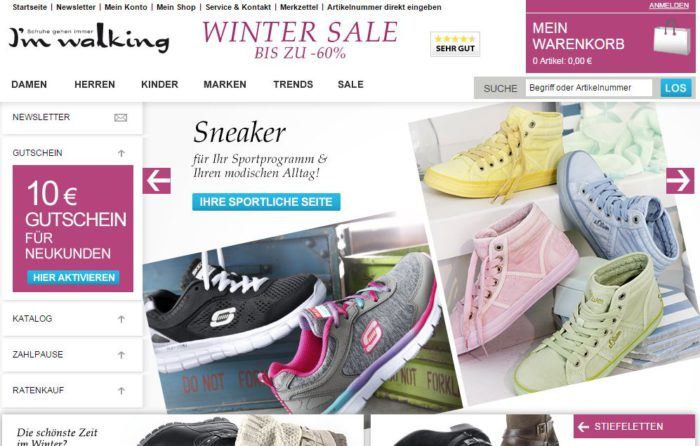
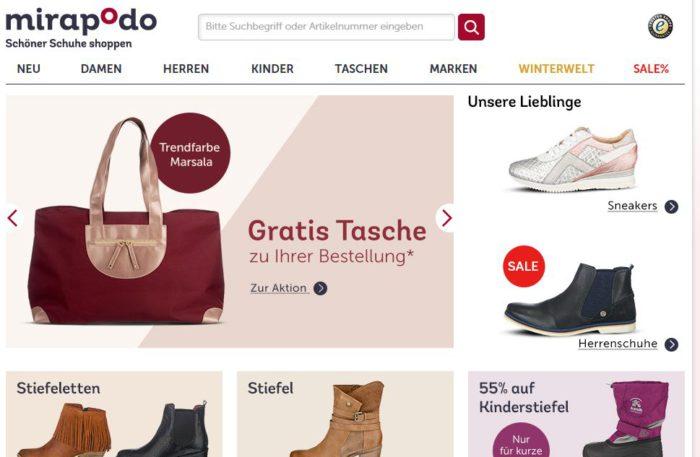
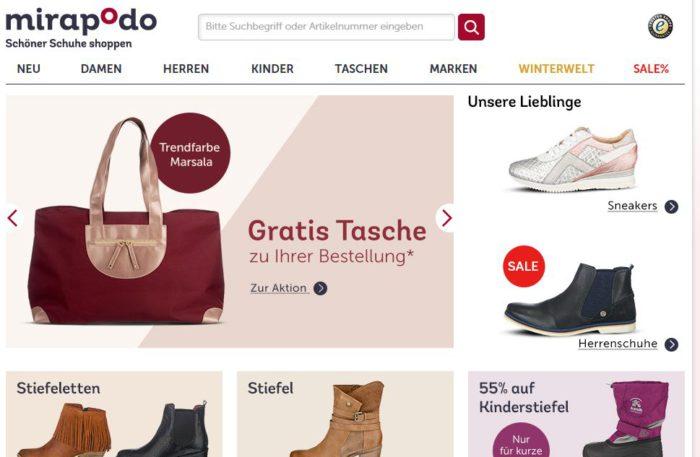
Das erste Bild, das der Slider zeigt, wenn der Besucher auf der Startseite ankommt, ist wichtiger als alle anderen. Es ist mitentscheidend dafür, ob ein neuer Besucher bleibt oder abspringt.
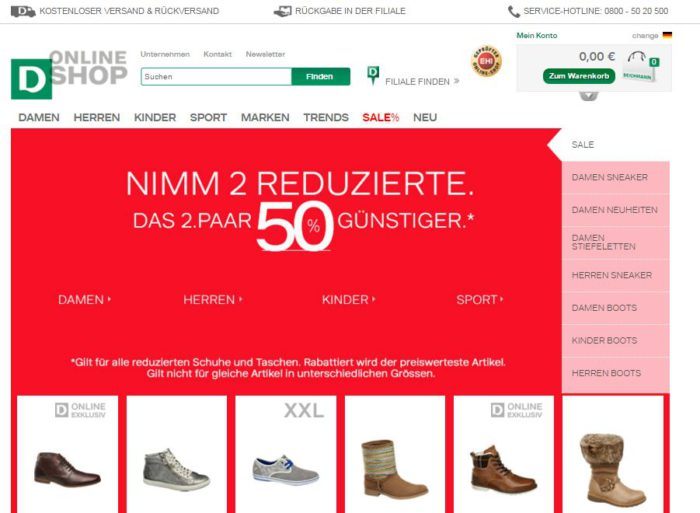
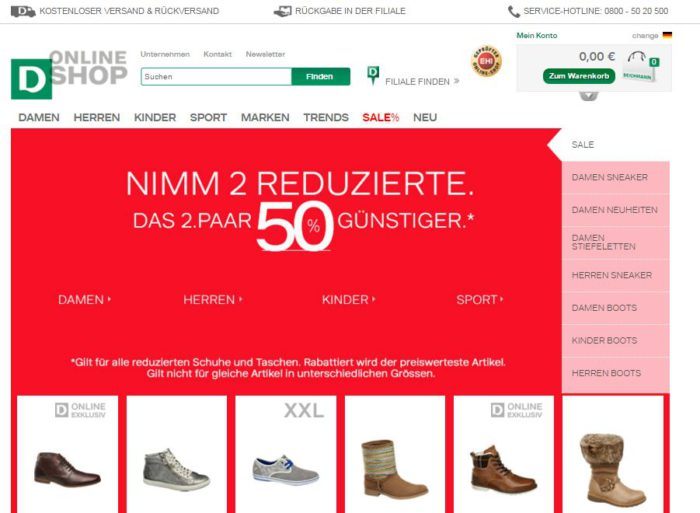
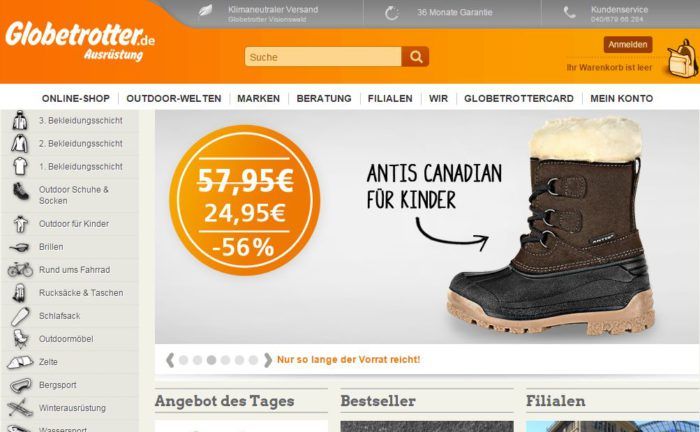
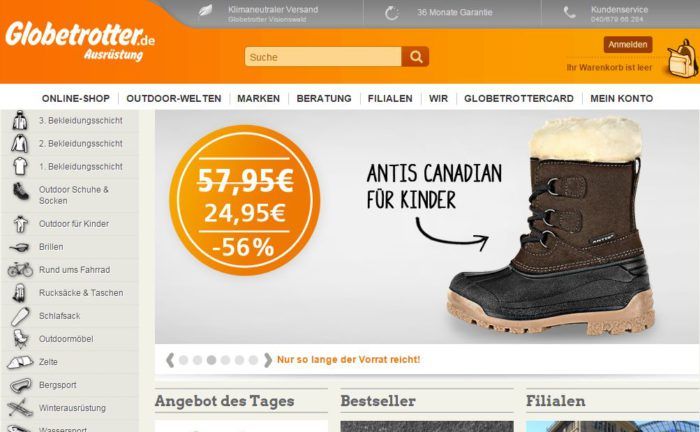
Viele Onlineshops entscheiden sich dafür, als erstes Bild eines zu nehmen, das ihre aktuelle Rabattaktion vorstellt. Aber nicht jeder Besucher wird von Rabattaktionen gleichermaßen angezogen. Hier bieten sich Tests mit unterschiedlichen Startbildern an.


Manche Kunden legen vielleicht Wert auf exklusive, hochpreisige Artikel und werden von großflächigen Schnäppchenbannern eher abgeschreckt. Eventuell kann es auch Sinn machen, Besuchern aus unterschiedlichen Trafficquellen jeweils ein anderes erstes Bild im Slider zu zeigen.
Frage 2: Wie groß ist der optimale Slider?
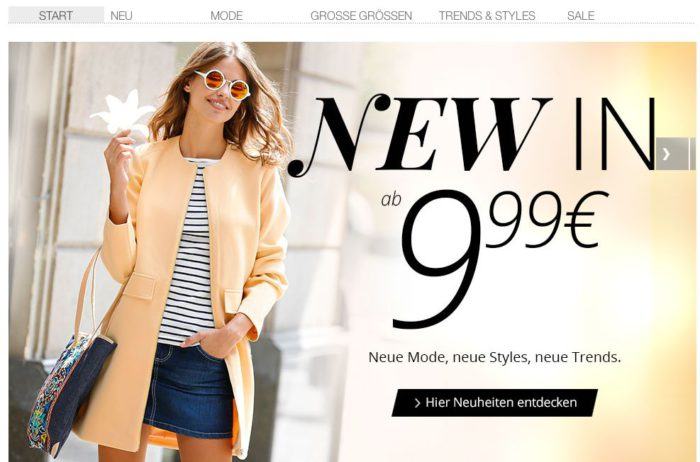
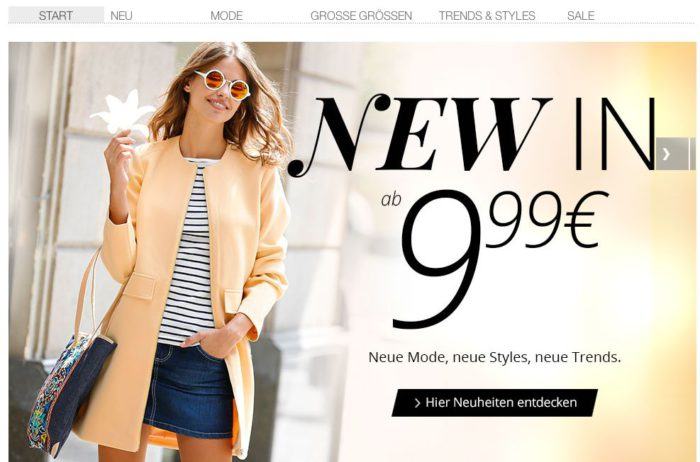
Je größer ein Bild ist, desto eher wirkt es ästhetisch und/oder emotional. Das spricht für den Einsatz relativ großer Slider. Andererseits nehmen die natürlich viel Platz in Anspruch. Andere, möglicherweise ebenso wichtige Seitenelemente werden dadurch eventuell unscheinbar oder erst nach dem Scrollen sichtbar.
Bei kleineren Slidern taucht dieses Problem eher nicht auf. Dafür aber manchmal andere:
- Eventuell buhlen neben dem Slider zu viele Website-Elemente um die Aufmerksamkeit des Besuchers, sodass es für ihn schwierig wird, sich zu orientieren.
- Die emotionale und ästhetische Wirkung von Bildern in kleineren Slidern ist tendenziell niedriger als in großen.
Die richtige Größe des Sliders kann für Onlineshops verschiedener Produktkategorien unterschiedlich sein. Bei Produkten wie Mode sind ästhetische und emotional wirkende Bilder oft wichtig.


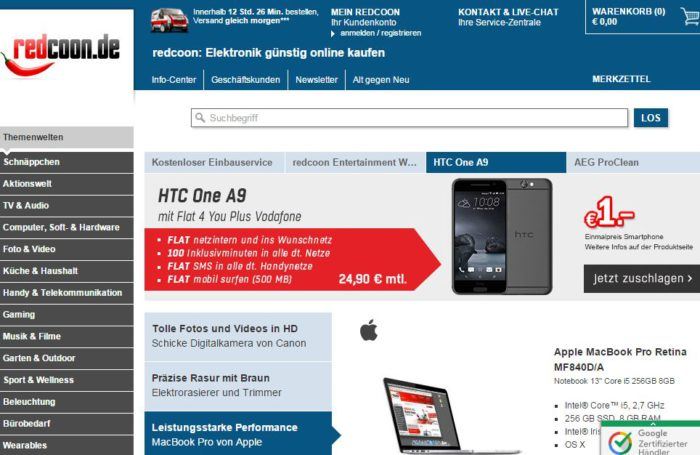
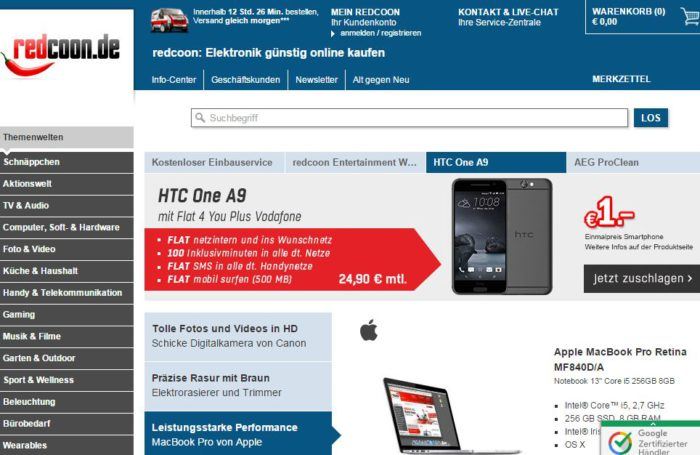
Bei Elektronik-Bauteilen und Computern könnte der ästhetische Aspekt weniger wichtig sein.


Das könnte dafür sprechen, dass auch die Slider der letztgenannten Onlineshops kleiner sein können. Aber ist das so? Ausprobieren!
Frage 3: Wie findet man das optimale Tempo?
Das eingangs geschilderte Problem (das Bild verschwindet, bevor der Besucher Zeit hatte, es richtig zu betrachten) spricht für einen zu schnellen Bildwechsel. Umgekehrt gibt es auch zu langsame Slider. Der Shop-Besitzer möchte ja, dass der Besucher auf der Startseite möglichst mehrere Bilder sieht.
Einen Slider, bei dem zu viele Sekunden bis zum Bildwechsel vergehen, nimmt der Betrachter eventuell gar nicht wirklich als Slider war. Er sieht vielleicht das erste Bild mit einem Angebot, das ihn nicht interessiert, und ist weg, bevor das zweite Bild überhaupt erscheint. Und so oder so ist es meist nicht das Ziel eines Onlineshops, den Besucher lange Zeit auf der Startseite zu halten.
Frage 4: Bildwechsel: Selber machen macht glücklich?
Fast alle Onlineshop mit Slidern bieten die Möglichkeit, Bilder auch manuell zu wechseln. Dadurch kann der Besucher ein von ihm favorisiertes Bild (mit Unterbrechungen) so lange betrachten, wie er möchte. Wie der manuelle Bildwechsel realisiert wird, ist allerdings wiederum sehr unterschiedlich und lässt ebenfalls Raum, diverse Varianten auszuprobieren:
Eine ganz einfache Möglichkeit bieten stilisierte Pfeile links und rechts im Slider. Klickt der Betrachter auf einen der Pfeile, kann er zum vorherigen oder zum nächsten Bild wechseln, bevor der Slider das Bild automatisch austauscht.


Etwas mehr Freiheit erhält der Betrachter, wenn jedes einzelne Bild durch einen Punkt unterhalb des Sliders symbolisiert wird. Durch einen Klick auf den jeweiligen Punkt kann der Besucher gleich mehrere Schritte nach vorne oder zurück gehen.


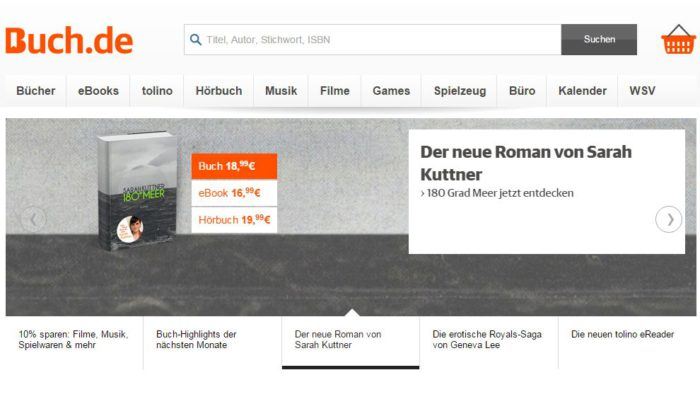
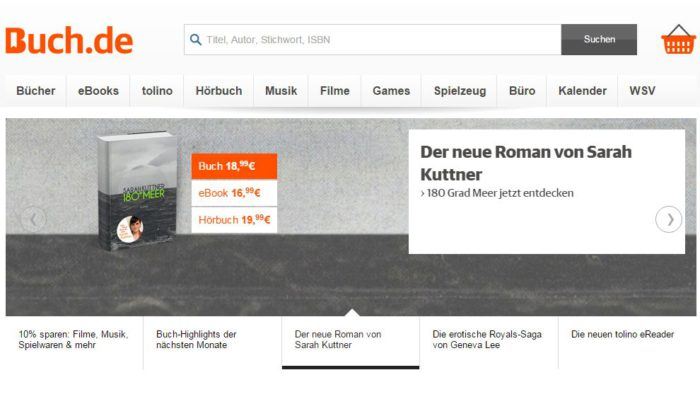
Beide Varianten haben den Nachteil, dass der Betrachter im Voraus nicht weiß, welche Bilder und Themen erscheinen, wenn er auf den Pfeil oder einen Punkt klickt. Es kann aber sinnvoll sein, für den Besucher beispielsweise durch anklickbare Stichpunkte unter dem Slider anzudeuten, was auf den jeweiligen Bildern zu sehen ist. Buch.de macht das etwa unter seinem Slider.


Statt der Stichpunkte oder zusätzlich zu ihnen kann man auch kleine anklickbare Thumbnail-Bilder unter den Slider platzieren. Nachteil dieser Varianten: Der Platzbedarf für den Slider wird größer, was wiederum das Risiko steigert, dass andere wichtige Elemente auf der Startseite zu unscheinbar werden.
Frage 5: Call to Action – wie geht es weiter?
Letztlich soll jedes Bild im Slider den potenziellen Kunden zu einem Klick animieren, der ihn in eine passende Abteilung des Onlineshops führt. Auch hierfür gibt es diverse Lösungen. Eventuell verzichtet man komplett auf jeden Button im Bild und definiert das gesamte Bild als große Klick-Fläche.
Der Seitenbesucher sollte in diesem Fall wissen oder zumindest von allein feststellen, dass das Bild anklickbar ist. Da Slider mittlerweile sehr verbreitet sind, stehen die Chancen dafür nicht schlecht. Trotzdem ist der Slider mit Bildern, die auch einen Button enthalten, vielleicht die bessere Wahl.
Man findet in einigen Onlineshops auch Slider mit Bildern, die gleich mehrere anklickbare Buttons enthalten. Damit vergrößert man die Chance, dass der potenzielle Käufer besonders schnell in einen Bereich des Onlineshops gelangt, in dem er für ihn besonders interessante Produkte findet.


Andererseits verlängert sich damit die Zeitspanne, die man ihm geben muss, um:
- zu erfassen, welches Angebot das Bild beinhaltet,
- welche Möglichkeiten für einen Klick er hat und wohin ihn diese Möglichkeiten führen,
- auf den favorisierten Button zu klicken.
Ist der Slider zu schnell eingestellt, kommt vielleicht bereits das nächste Bild, bevor der interessierte Betrachter diese Schritte durchlaufen hat. Das wirkt frustrierend. Häuft sich dann noch weiterer Frust an, steigt das Risiko eines Absprungs ohne Kauf.
Man sollte also einerseits testen, welche Art des Call to Actions im Slider am ehesten akzeptiert wird und dabei auch im Hinterkopf behalten, dass Bilder mit etwas komplexeren Informationen auch mehr Zeit beanspruchen.
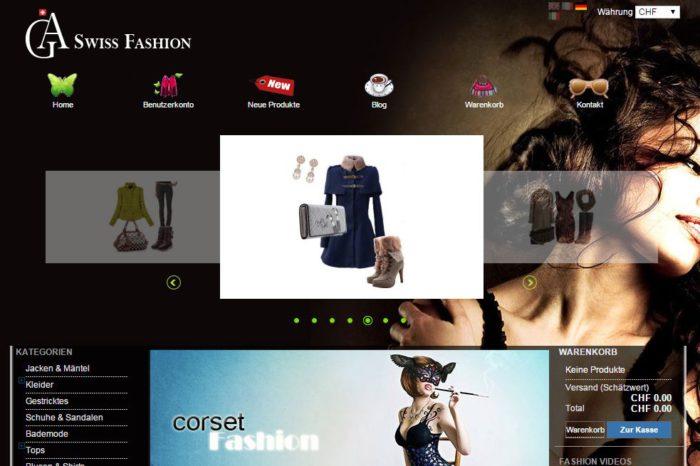
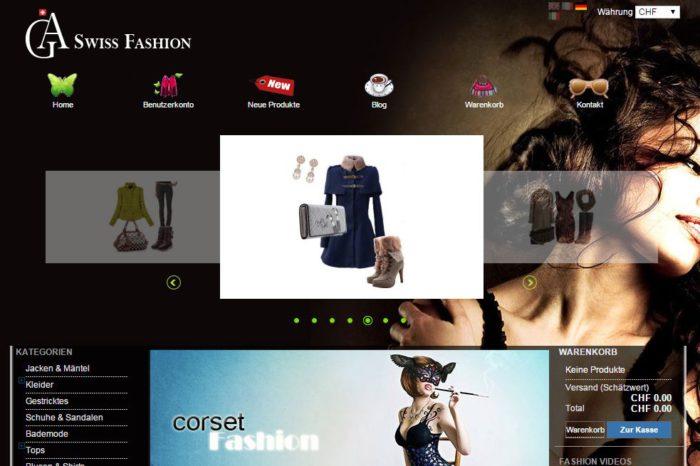
Als letztes Beispiel haben wir den Onlineshop Gloria Agostina gewählt, weil er den Bildwechsel auf ungewöhnliche Weise löst. Man sieht beim Slider zwei Bilder im Hintergrund und in der Mitte im Vordergrund das aktuell gezeigte Bild. Beim Bildwechsel von rechts nach links taucht das Hauptbild in den Hintergrund, während das Bild rechts im Hintergrund nach vorne kommt.


Diese Art des Sliders könnte a) eine für den Besucher willkommene Abwechslung sein oder b) viel zu ungewohnt und aus Kundensicht unpraktisch. Was gilt: a oder b? Ohne Test weiß man es nicht.
Frage 6: Aber wozu eigentlich?
Wenn man einen Slider ordentlich trackt, wird man oft desillusioniert: ab dem dritten Bild nimmt kaum jemand die Inhalte war. In den meisten Fällen ist ein Slider deshalb gar nicht sinnvoll – und birgt nur das Potenzial, Besucher zu verwirren, weil der Slider auf einmal wechselt. Alternativen sind einfach statische Bilder. Ggf. kann man die ganze Sliderfläche in drei Teaser-Grafiken aufteilen und so mehr Themen bei den Besuchern platzieren, als es ein Slider könnte. Deshalb: Im Zweifelsfall den Slider einfach weglassen.
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.