Heatmaps, Scroll-Mapping, Usability-Tests … werden durch A/B Testing überflüssig. Stimmt das? Das ist zumindest eine sehr radikale Ansicht. Und auch keine richtige. Diese Instrumente können sehr wertvolle Ideen fürs Testen bringen. Deshalb hat ConversionBoosting einige davon in seine Toolbox integriert, die für Premium-Mitglieder von ConversionBoosting dauerhaft kostenlos ist.
Für Conversion-Optimierer bringen solche Instrumente nicht in erster Linie unumstößliche Erkenntnisse, sondern „nur“ gute Ideen für Optimierungen, die mithilfe von A/B Tests überprüft werden müssen. Dennoch sind es wichtige Instrumente. Testings sind nur nämlich dann effizient, wenn ihnen zu überprüfende Hypothesen zugrunde liegen. Und Hypothesen entstehen aus guten Ideen.
Viele Wege führen zu guten Testideen
Bei den Hypothesen für A/B Tests unterscheidet man zwischen dem zu lösenden Problem einerseits und andererseits allgemeinen sowie konkreten Hypothesen, wie das Problem zu lösen ist. Ein Problem eines Onlineshops könnte beispielsweise sein: Die Nutzer der seiteninternen Suchmaschine erhalten häufig kein Ergebnis und verlassen den Onlineshop.


Die konkrete Hypothese lässt sich anschließend mit einem A/B Test überprüfen. Er ist das Instrument, um die Hypothese zu verifizieren oder zu falsifizieren. Das Instrument zur Hypothesenbildung waren indes ein anderes, vielleicht ein Webanalyse-Tool.
Webanalyse kann zahlreiche Ideen für A/B Tests liefern
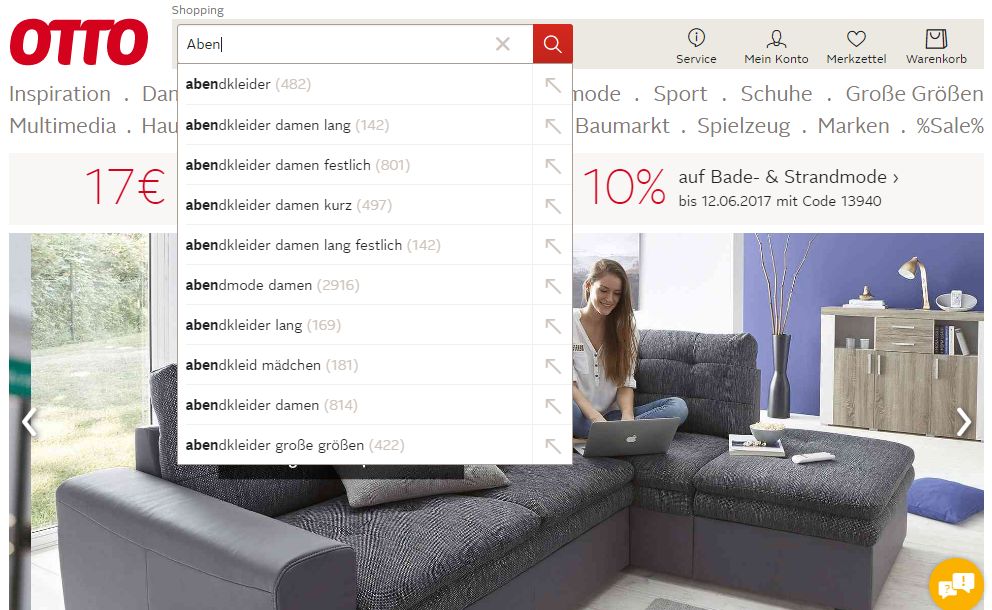
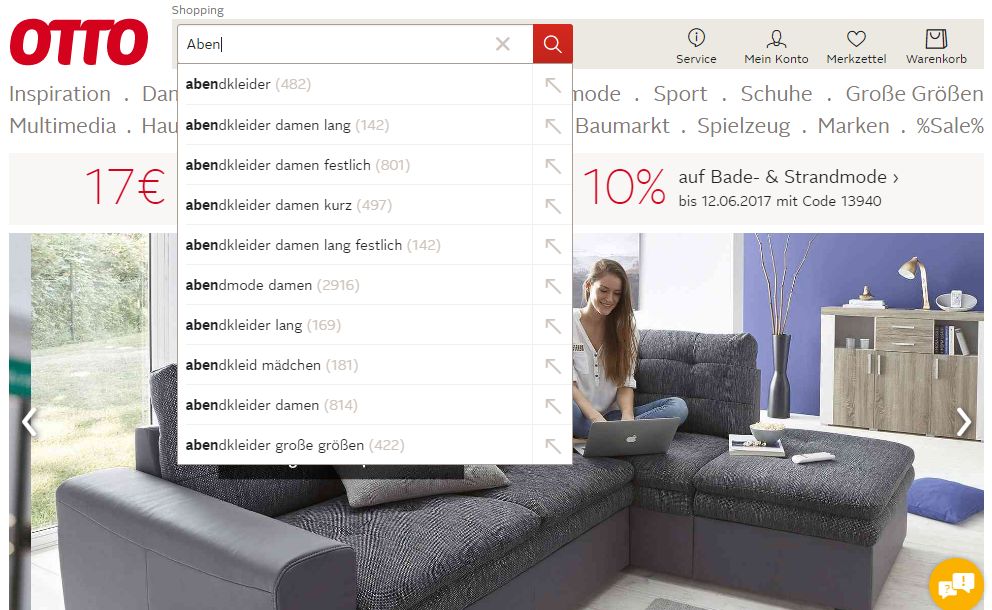
Mit einem Webanalyse-Tool lassen sich zahlreiche Ideen für A/B Tests finden, sofern man das Tool richtig nutzt. Der Umfang der Analyse-Möglichkeiten ist bei Plattformen wie Google Analytics oder der Google-Analytics-360-Suite ja immens. Durch Google Analytics erhält man (abhängig von der Konfiguration und der konkreten Analyse) beispielsweise:
- die bereits genannte Einsicht in die Nutzung der seiteninternen Suchmaschine und Kenntnisse darüber, bei welchen Suchwörtern Suchen erfolgreich abgeschlossen werden und bei welchen eher nicht,
- einen Blick auf diejenigen Seiten, die mit einer relativ hohen Absprungrate zu kämpfen haben und diejenigen, die im seiteninternen Vergleich außergewöhnlich hohe Conversion-Raten erzielen,
- die Möglichkeit, den Blick auf bestimmte Besuchersegmente zu richten. Das kann beispielsweise Indizien dafür liefern, ob eine Website eher Jüngere oder Ältere, Frauen oder Männer anspricht.
Webanalyse beleuchtet zahlreiche Aspekte einer Website, die anschließend auch bei A/B Tests ins Blickfeld rücken können. Und tatsächlich ist die Steigerung der Conversion-Rate ein häufig mit der Webanalyse verbundenes Ziel. Das belegte etwa die „Web Analytics Survey Studie 2015“ des Bundesverbands Digitale Wirtschaft (BVDW) in Kooperation mit dem Unternehmen Webtrekk. Sie untersuchte die Nutzung von Webanalyse in der D-A-CH-Region.


Eye-Tracking und Heat-Maps
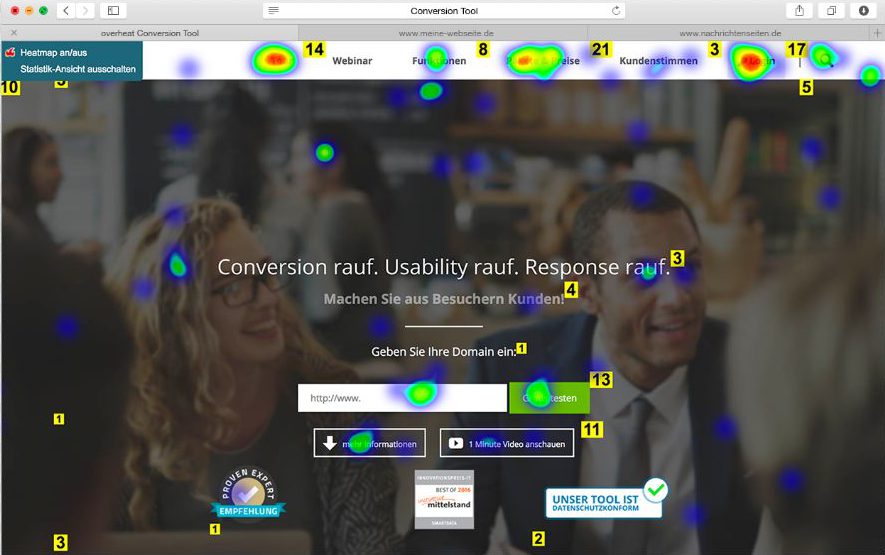
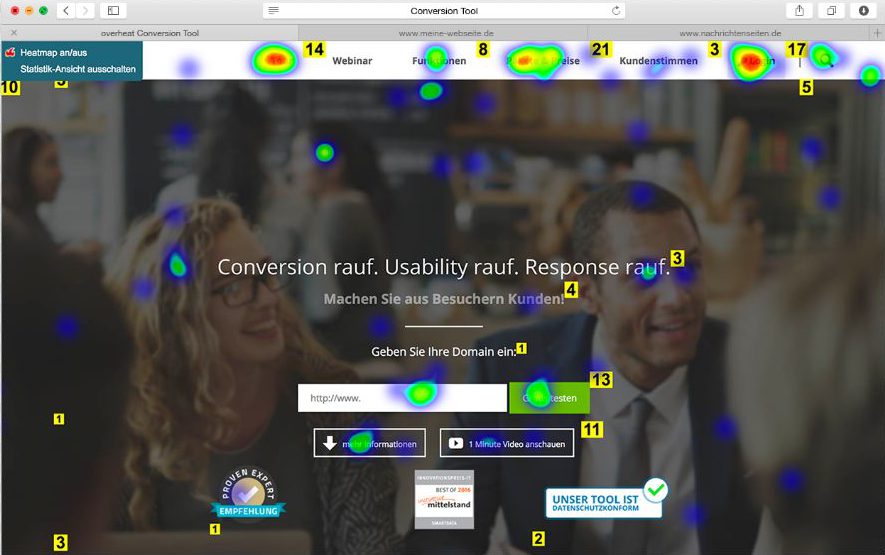
Die Webanalyse ist natürlich nicht das einzige Instrument, das wertvolle Testideen liefern kann. Wohin schauen die Besucher, wenn Sie eine Seite besuchen? Welche Bereiche stehen im Fokus ihrer Aufmerksamkeit und welche werden eher ignoriert. Das können Eye-Trackings und Heatmaps zeigen. Allerdings sollte man aus ihnen keine vorschnellen Schlüsse ziehen.


- Der CTA ist auffällig gestaltet. Er befindet sich zudem in einem Seitenbereich, der unabhängig vom dort platzierten Seitenelement ins Blickfeld rückt, weil das der kulturell erlernten Weise entspricht, wie sich Besucher Seiteninhalte im Internet erschließen. Alles ist gut. Und besser geht es kaum!
- Derer CTA befindet sich auf einem eher ungünstigen Platz. Er ist aber so auffällig gestaltet, dass er dennoch viel Aufmerksamkeit weckt. Dann könnte man bei der Platzierung des CTA sicherlich noch einiges optimieren.
- Eventuell ist es auch umgekehrt: Ein eher unscheinbarer CTA befindet sich auf einem prominenten Platz und rückt deshalb in den Fokus der Aufmerksamkeit. An anderer Stelle befindet sich allerdings ein eher unwichtiges, aber deutlich auffälliger gestaltetes Element, das ebenso große Aufmerksamkeit weckt. Auch hier herrscht Optimierungsbedarf.
- Der CTA könnte sogar weder auf einem gut sichtbaren Platz liegen noch besonders auffällig gestaltet sein und dennoch laut Heatmap im Zentrum der Aufmerksamkeit stehen. Dann ist vielleicht das Angebot so attraktiv, dass viele potenzielle Kunden sogar bereit sind, ein klein wenig nach dem CTA zu suchen. Hier gibt es natürlich dennoch sehr viel Raum für gewinnbringende Optimierungen.
Das sind nur einige der möglichen Szenarien. Sie zeigen: Wenn ein Seitenelement laut Heatmap viel Aufmerksamkeit auf sich zieht, beweist das noch lange nicht, dass keinerlei Handlungsbedarf mehr besteht.
Click- und Scroll-Mapping
Worauf klicken Seitenbesucher? Und wie weit scrollen sie auf einer Seite nach unten? Click- und Scroll-Mapping liefert Antworten auf solche Fragen. Eine Scroll-Map kann zeigen, dass Seitenbesucher ein für eine Conversion wichtiges Seitenelement nicht wahrnehmen, weil es zu weit unten auf der Seite liegt. Click-Mapping zeigt natürlich, auf welche klickbaren Seitenelemente die Besucher klicken. Aber nicht nur. Es entlarvt eventuell auch nicht klickbare Seitenelemente, die viele Besucher für Links halten. Und auch hier ergeben sich dann Ansatzpunkte für A/B Tests.
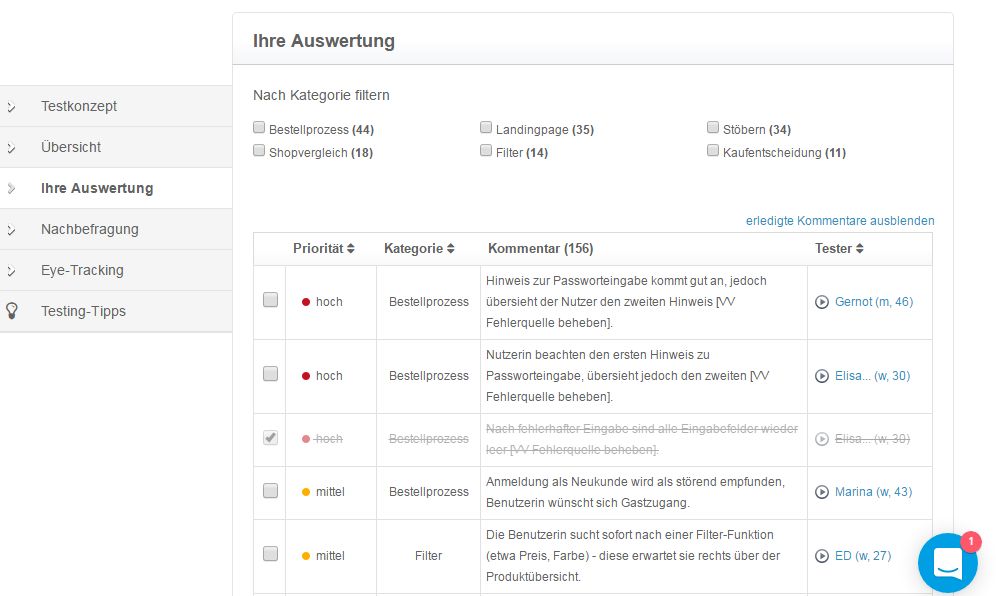
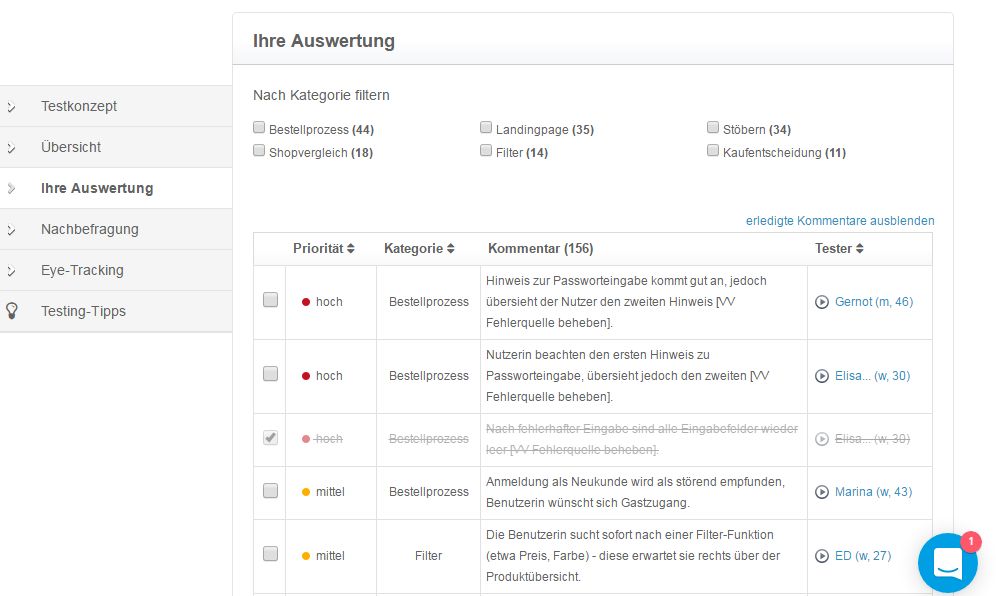
Usability-Testing
Bei Usability-Tests testen Testpersonen bestimmte Funktionen und Prozesse einer Website und geben Feedback. Man unterscheidet hier Labortests und Onlinetests, die die Testpersonen in ihrer normalen Nutzungssituation durchführen.


Wer wirklich Klarheit haben möchte, ob von den Testpersonen monierte Probleme tatsächlich einen negativen Einfluss auf die Conversion-Rate haben, sollte den Usability-Tests jedoch A/B Tests folgen lassen. Sie bringen nicht nur Erkenntnisse, ob ein im Usability Test identifiziertes Problem tatsächlich ein Problem ist. Sie zeigen auch, welche Lösungsansätze für die identifizierten Probleme tatsächlich erfolgreich sind.
Kundenumfragen
Kundenumfragen sind im Vergleich zu Usability-Tests das schwächere Instrument, um durch Aussagen von Nutzern Schwachstellen der eigenen Website zu identifizieren. Das bedeutet nicht, dass sie unnütz sind. Aber bei ihnen wird noch deutlicher, dass die Ergebnisse vor allem Indizien dafür sind, wo bei der Website-Optimierung Handlungsbedarf herrscht. Sie liefern keinen Beweis, dass ein häufig geäußerter Kundenwunsch auch tatsächlich zu mehr Conversions führt.
Vorschlagswesen
Nicht nur Seitenbesucher können Testideen für A/B Tests liefern. Es gibt viele weitere Leute. Zu ihnen zählt jede Person, die in irgendeiner Weise mit der Website arbeitet oder in Prozesse rund um Bestellungen, Käufe und/oder Auftragserteilung involviert ist.
- Vielleicht bemerkt der an der Website arbeitende Programmierer während der Arbeit an einer ganz anderen Aufgabe, wie aufgebläht der Website-Code ist und wie sehr das die Ladezeit verlängert.
- Eventuell registriert der Kundenservice aktuell viele Fragen rund um die Lieferbedingungen, obwohl man bisher dachte, dass die im Onlineshop bestens erklärt werden. Dann sollte man überlegen, eine veränderte Präsentation der Lieferbedingungen zu testen.
- Möglicherweise hat die Grafikerin spontan eine Idee für bessere Produktfotos. Vielleicht könnte sie ja die Conversion-Rate steigern? Vielleicht!
Jeder an der Website und an den geschäftlichen Abläufen Mitarbeitende sollte wissen, dass seine Anregungen sehr willkommen sind, selbst wenn nicht jede zu guten Testideen führt. Und er sollte wissen, wo er solche Anregungen anbringen kann. Bestenfalls gibt es eine zentrale Sammelstelle für solche Ideen. Die kann durchaus aus einer Einzelperson bestehen. Alle Ideen rund um mögliche Optimierungen sollten in maximal zwei Schritten bei ihm/ihr landen (z.B. Freelancer => Ansprechpartner im Unternehmen => Ideensammelstelle).
Studien und Expertenwissen
Zu guter Letzt können natürlich Studien und Erfahrungen von Experten wertvolle Indizien dafür liefern, wo man mit einer Optimierung durch A/B Tests am besten ansetzt. Auch beim Expertenwissen gilt jedoch: Basiert es nicht auf Daten, sollte es ein Testing nicht ersetzen. Unterscheiden muss man solch ein Expertenwissen von sogenannten Heuristiken.


Gute Instrumente vereint: die Conversion-Toolbox.
Einige der vorab genannten Instrumente (Heatmap, Usability Tests …) hat ConversionBoosting für seine Premiumnutzer in einer dauerhaft kostenfrei nutzbaren Toolbox vereint. Renommierte Anbieter von Usability-Tests, Aufmerksamkeitsanalysen und Heat-, Click- & Scrollmaps haben zu dieser Box ihre Instrumente beigesteuert. Und die können eine Fülle guter Ideen für eine Optimierung liefern.


Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download