Wie gestaltet man eine gute Produktdetailseite für mobile Onlineshops mit hohen Conversion-Raten? Antworten auf diese Frage findet man im kostenlosen ConversionBoosting Praxisguide „Produktdetailseite für mobile Online-Shops“. Auf Basis dieses Praxisguides gibt der folgende Artikel fünf Tipps für conversionstarke Produktdetailseiten im mobilen Internet.


Aber was bedeutet das genau, wenn man conversionstarke Onlineshop-Seiten fürs mobile Internet gestalten möchte? Antworten auf diese Frage gibt es in einer Reihe von ConversionBoosting Praxisguides, die sich mit verschiedenen Seiten und Funktionen mobiler Onlineshops beschäftigen. Sie geben Tipps, wie man die jeweiligen Seiten/Funktionen so gestaltet, dass sie im mobilen Internet für eine starke Conversion-Rate sorgen. Für diesen Artikel haben wir uns den Praxisguide „Produktdetailseite für mobile Online-Shops“ vorgenommen, um fünf Tipps zu präsentieren.
1)Gute Produktbilder: geringe Ladezeiten sind Pflicht
Die mobile Variante eines Onlineshops sollte dem potenziellen Kunden auf der Produktdetailseite nicht weniger Produktfotos bereitstellen als die Desktop-Variante. Schließlich möchte sich dem Besucher mit Mobilgerät ein ebenso detailliertes Bild vom Produkt geben wie dem Nutzer, der einen Desktop-PC nutzt.
Allerdings sollte man dabei Besonderheiten mobiler Geräte und des mobilen Internets allgemein berücksichtigen. Das bedeutet einerseits, dass man die Ladezeiten im Blick haben muss. Einfach die für den Desktop-Shop genutzten Bilder fürs mobile Internet herunter zu skalieren, reicht nicht. Man sollte Bilder immer in der Variante „für Web und mobile Geräte optimiert“ abspeichern und zudem mit Online-Tools wie tinypng.com arbeiten, um Bilder verlustfrei zu komprimieren.
2)„Swipe“ und „Pinch“ sollten möglich sein
Produktdetailseiten mobiler Onlineshops müssen dasselbe Manko wie alle Onlineshops kompensieren. Kunden können Produkte nicht aus Regalen nehmen. Sie können sie nicht berühren und mit der Hand drehen, um sie von verschiedenen Seiten zu betrachten. Zur Kompensation kann man ihnen beispielsweise mehrere Produktbilder anbieten, die das jeweilige Produkt von unterschiedlichen Seiten zeigen.
Zwischen den Produktbildern zu wechseln, sollte mit einem für die Handynutzung typischen Swipe möglich sein. Um dem Besucher zu signalisieren, dass es neben dem aktuell gezeigten Produktbild weitere gibt, kann man deren Vorhandensein mit Pfeiltasten symbolisieren. Funktionen wie ein Zoomen ins Bild gibt es auf der Produktdetailseite eines mobilen Onlineshops bestenfalls ebenso. Ermöglichen kann man beispielsweise das Zoomen mit einem Pinch.
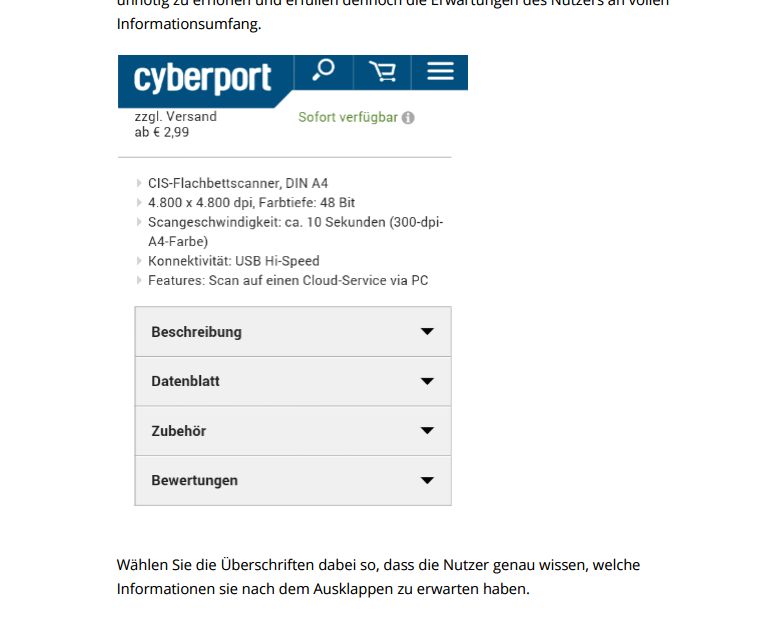
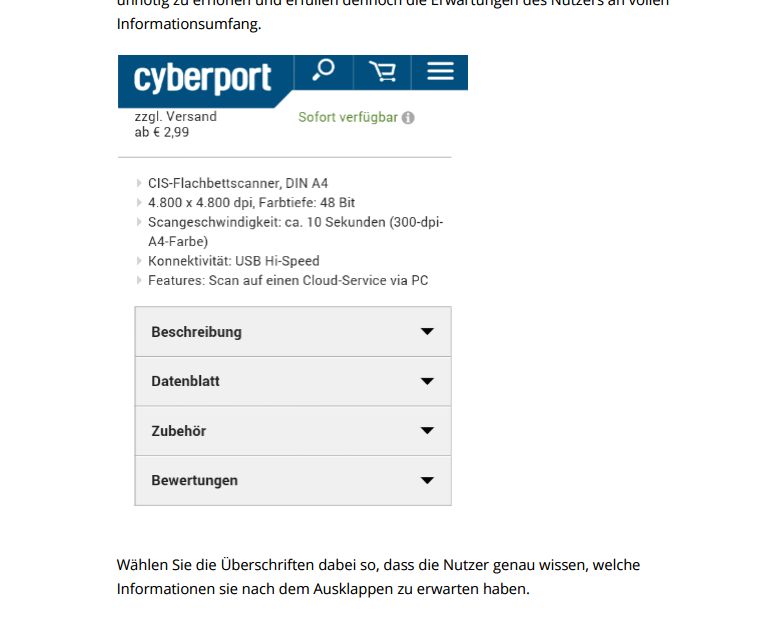
3) Aufklappbare Produkttexte sparen Platz
Allzu lang sollten Produkttexte weder für die Desktop- noch für die Mobile-Version eines Onlineshops sein. Und auch nicht allzu kompliziert. Verschachtelte Nebensätze haben in den Produkttexten ebenso wenig verloren wie unverständliche Fachbegriffe oder Plattitüden. Wer die Qualität seiner Produkttexte einmal analysieren möchte, um sie zu optimieren, kann dafür beispielsweise die ConversionBoosting Checkliste „Produktbeschreibung und -texte“ nutzen.


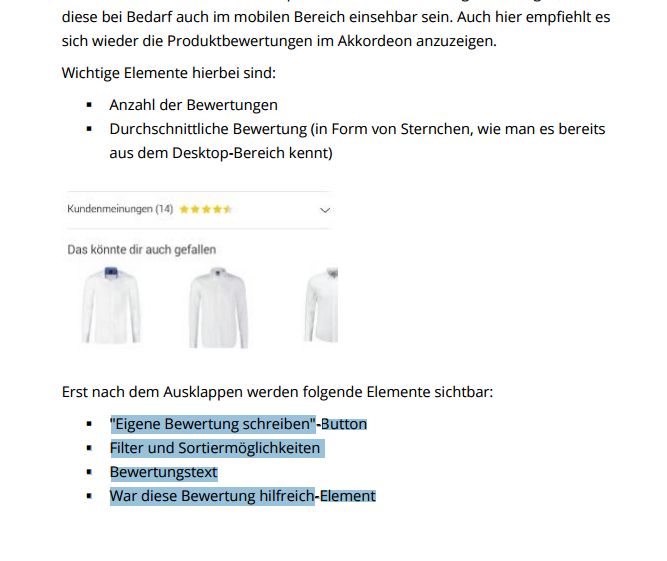
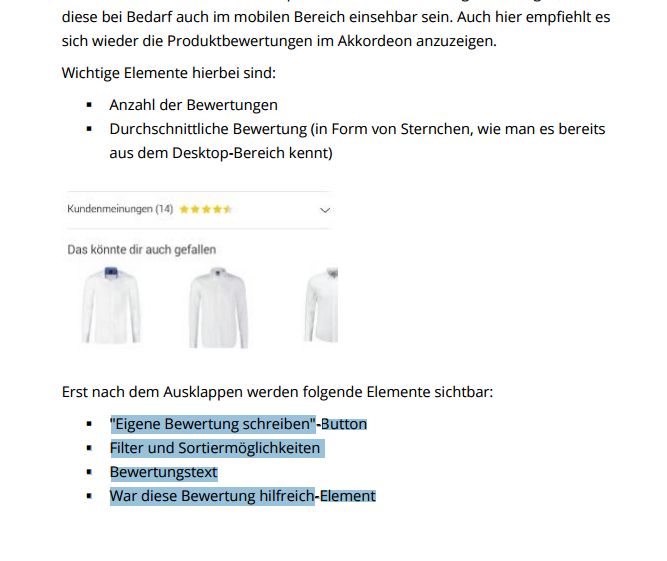
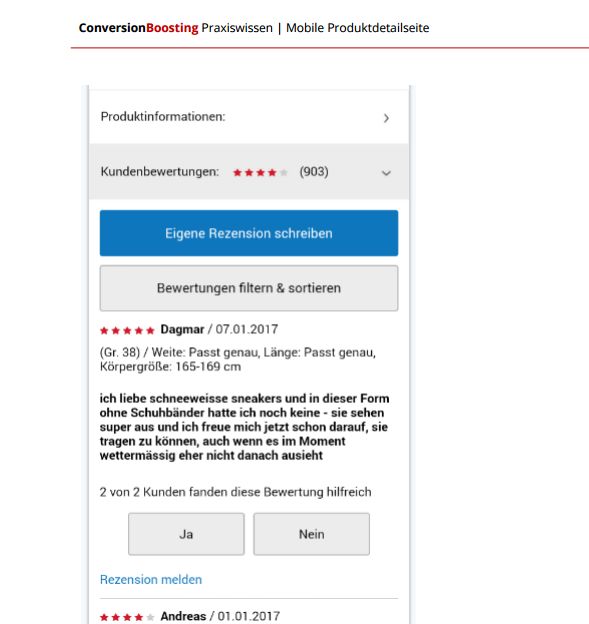
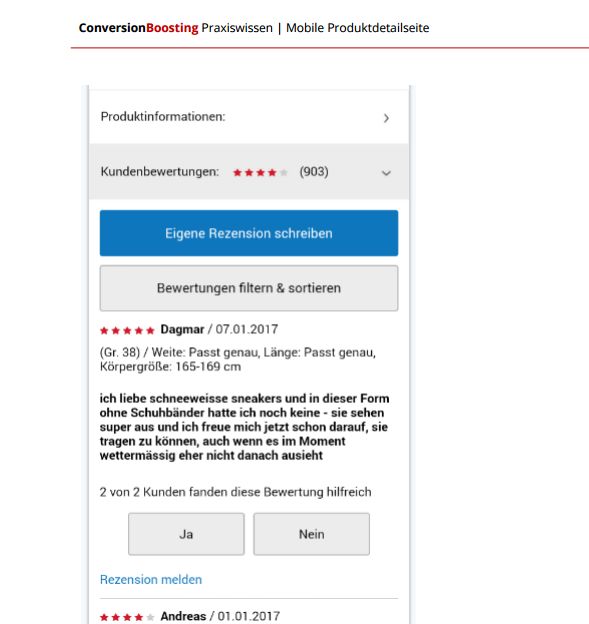
4)Kundenmeinungen sind auch mobile wertvoll
Wer bereits in der Desktop-Version seines Onlineshops mit Kundenbewertungen und Kundenmeinungen arbeitet, sollte auch im mobilen Onlineshop nicht auf sie verzichten. Und dann sollten dem potenziellen Käufer auch sämtliche Elemente der Kundenbewertungen zur Verfügung stehen. Dabei ist wiederum eine platzsparende Anordnung wichtig.




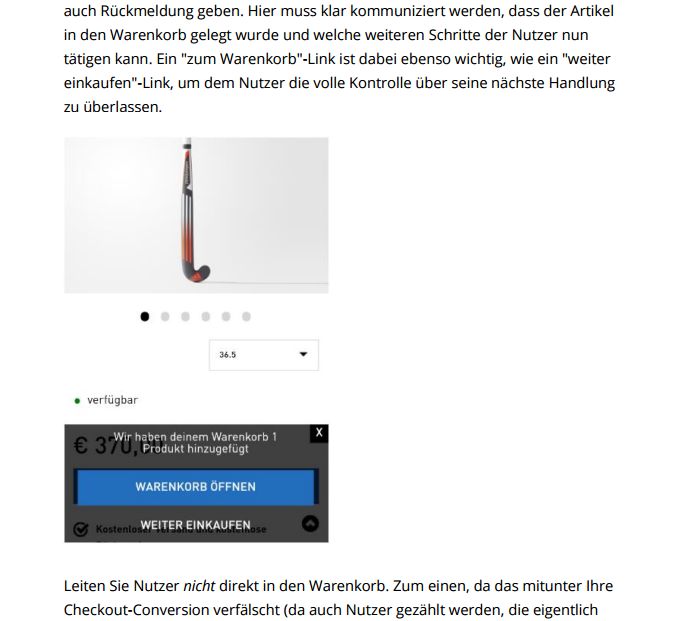
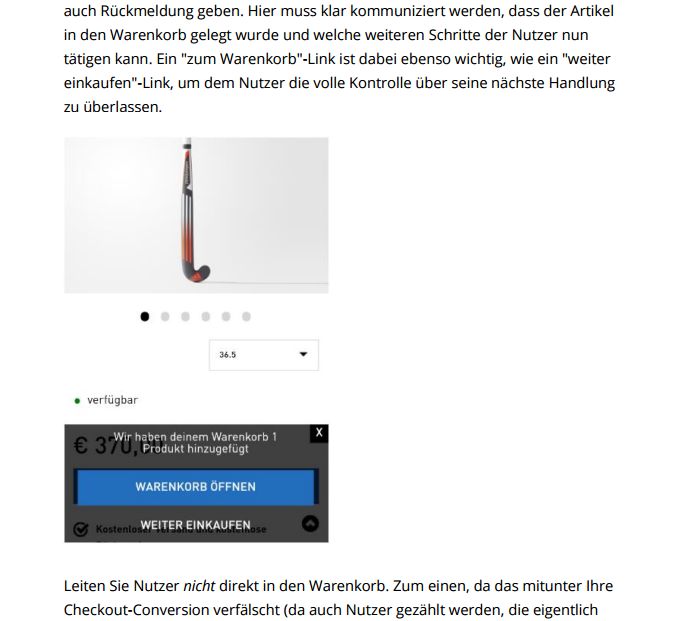
5) Ist das Produkt jetzt im Warenkorb?
Es gibt sie noch immer: Onlineshops, in denen Kunden Produkte in den Warenkorb legen und sich hinterher fragen, ob das denn auch funktioniert hat. Ist das Produkt jetzt im Warenkorb? Oder vielleicht doch nicht? Der Onlineshop verrät es ihnen nicht sofort, sondern erst, wenn sie den Warenkorb aufrufen. Das ist … eher schlecht.


ConversionBoosting KNOW: Je Menge kostenloses Wissen!
Thematisiert werden im kostenlosen Praxisguide „Produktdetailseite für mobile Online-Shops“ weitere wichtige Elemente der Produktdetailseite mobiler Onlineshops wie etwa die Versandinformationen und Cross-Selling-Elemente. Der Praxisguide gehört zu ConversionBoosting KNOW, der größten Wissensdatenbank zu Conversion-Optimierung in deutscher Sprache. Sie enthält unter anderem 99 Praxisguides, 43 aufgezeichnete Webinare und 16 Checklisten. Sämtliche Inhalte von KNOW sind kostenlos verfügbar.
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.