In unserem Conversion-Tipp der Woche geben wir jede Woche einen spannenden Einblick in einen Themenbereich, der mehr Conversions verspricht! In dieser Woche geht es darum, wie Sie Ihre Produktbilder auf mobilen Endgeräten optimieren können.
Auf mobilen Geräten gibt es besondere Anforderungen an Produktbilder. Es steht weniger Platz zur Verfügung als auf Desktop. Besucher verwenden ihre Finger statt einer Maus und mobile Besucher stöbern meistens von unterwegs in Online-Shops. Trotzdem müssen Besucher schnell und einfach die angebotenen Produkten und deren Details erkennen können.
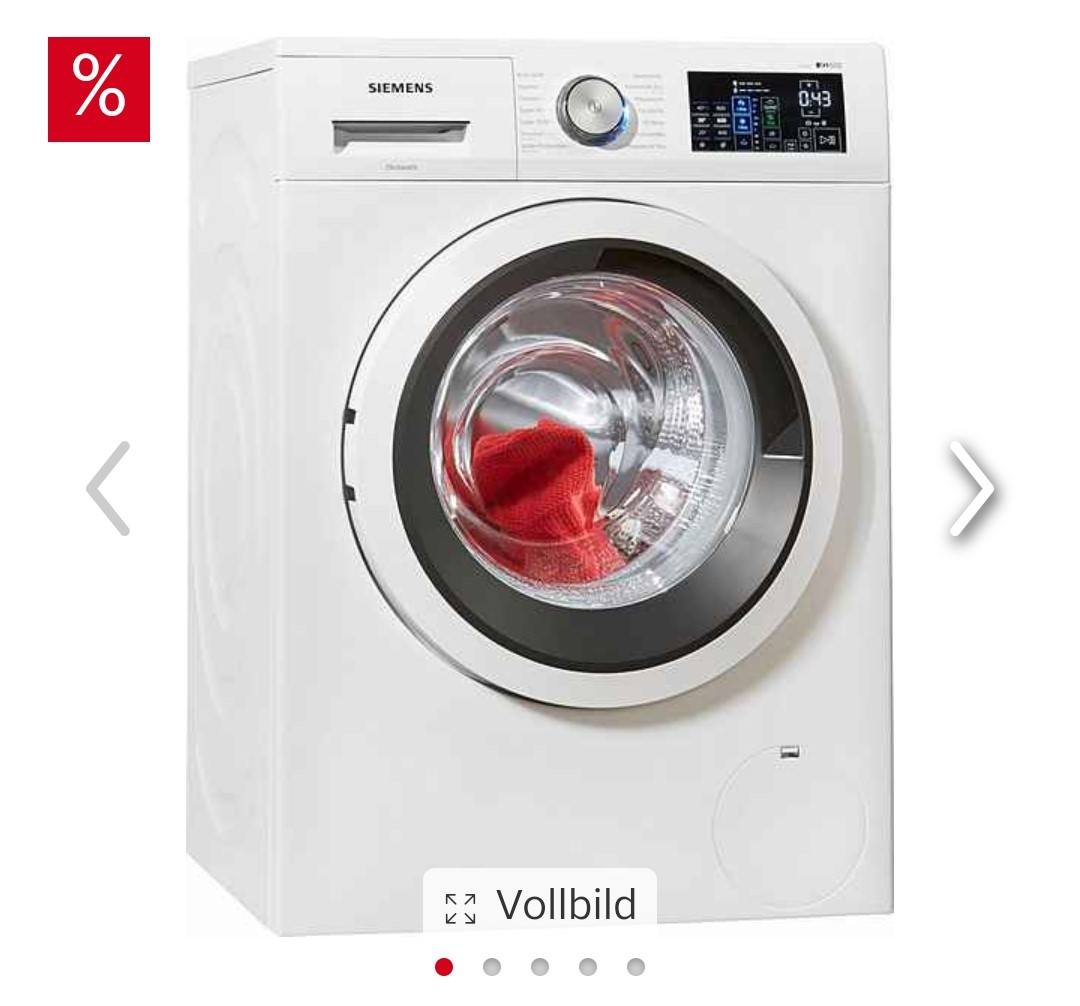
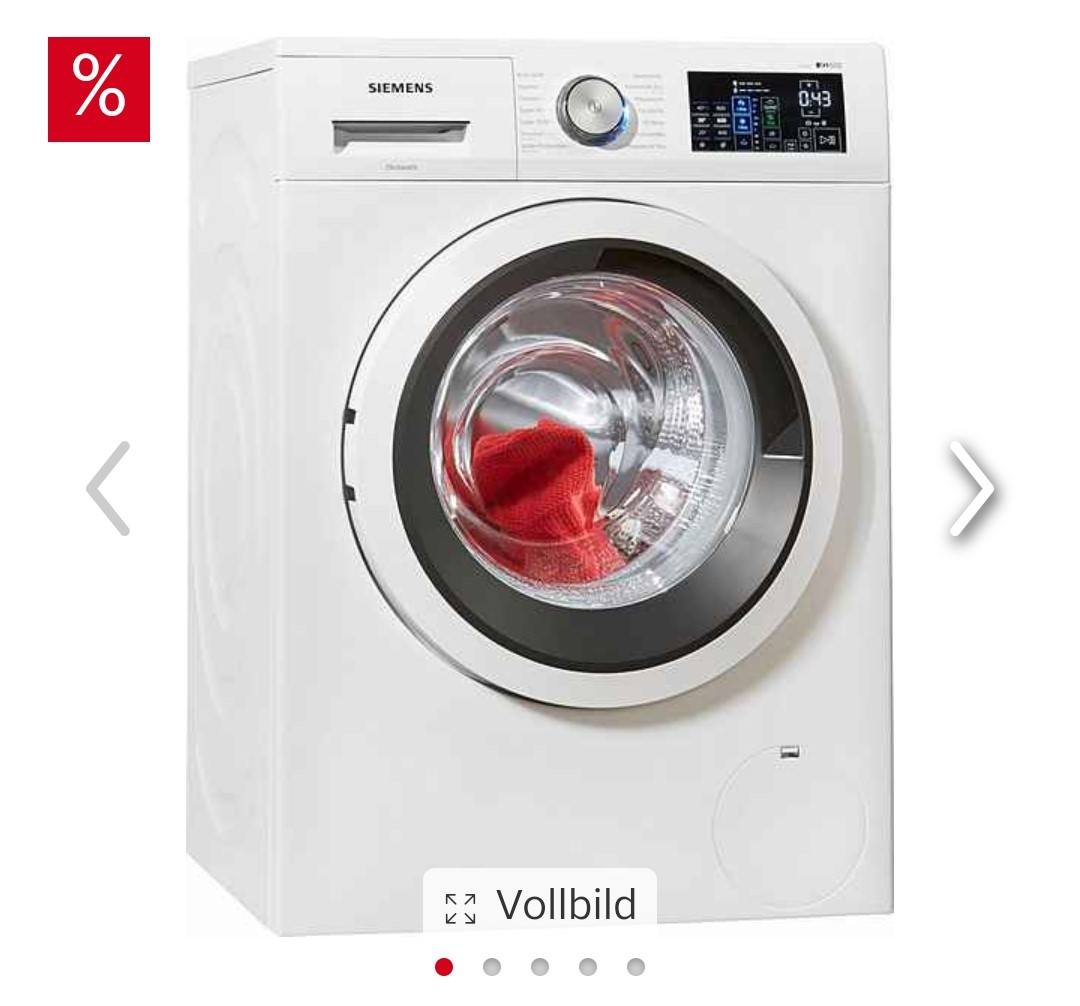
Wechsel der Bilder per Swipe
Mobile Besucher erwarten, dass sie mit Wisch-Bewegungen nach links und rechts zwischen den Produktbildern wechseln können. Achten Sie dabei auf diese Punkte:
- Signalisieren Sie mit Pfeilen links und rechts, dass weitere Bilder vorhanden sind.
- Laden Sie nur die ersten beiden Elemente beim initialen Aufruf der Seite; alle weiteren sobald der Besucher anfängt, zu wischen.
- Kommunizieren Sie mit Hilfe von Punkten unterhalb des Bildes die Anzahl der vorhandenen Bilder. So weiß der Nutzer stets, wie viele Ansichten ihm zur Verfügung stehen (Verzichten Sie aus Platzgründen auf Thumbnails).


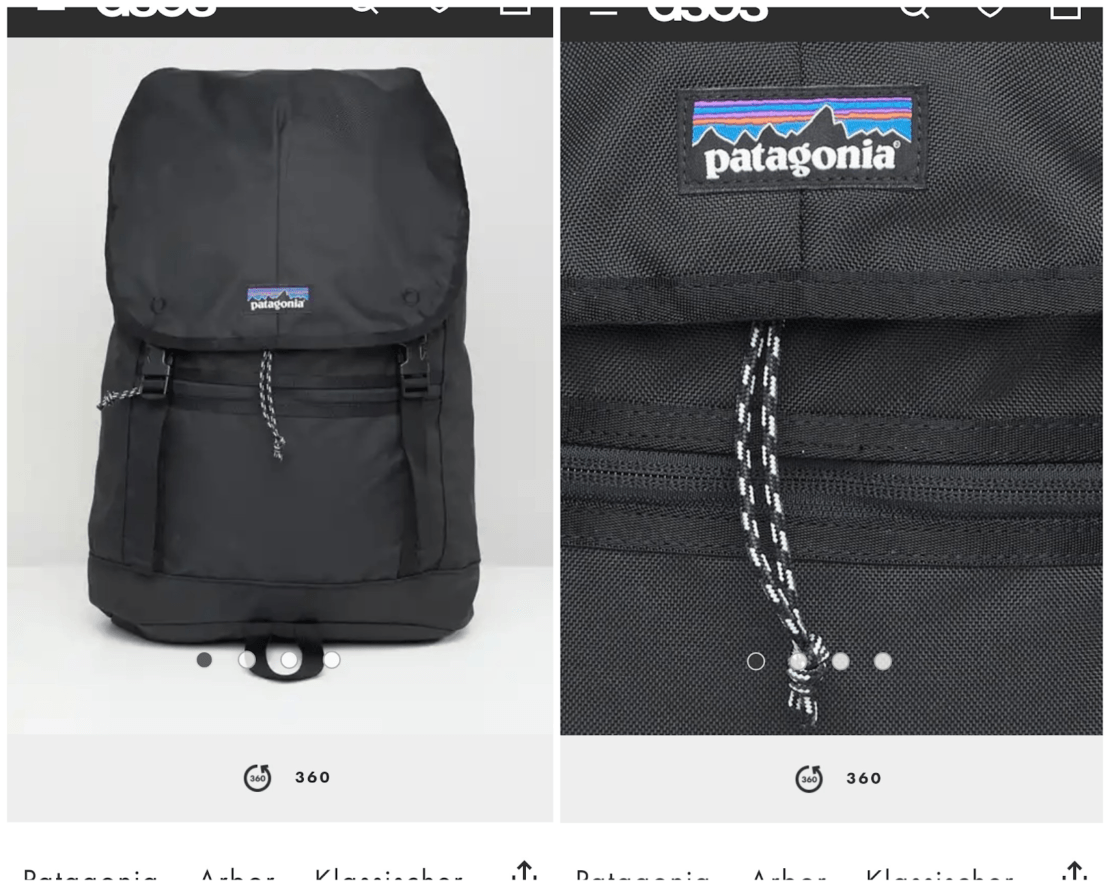
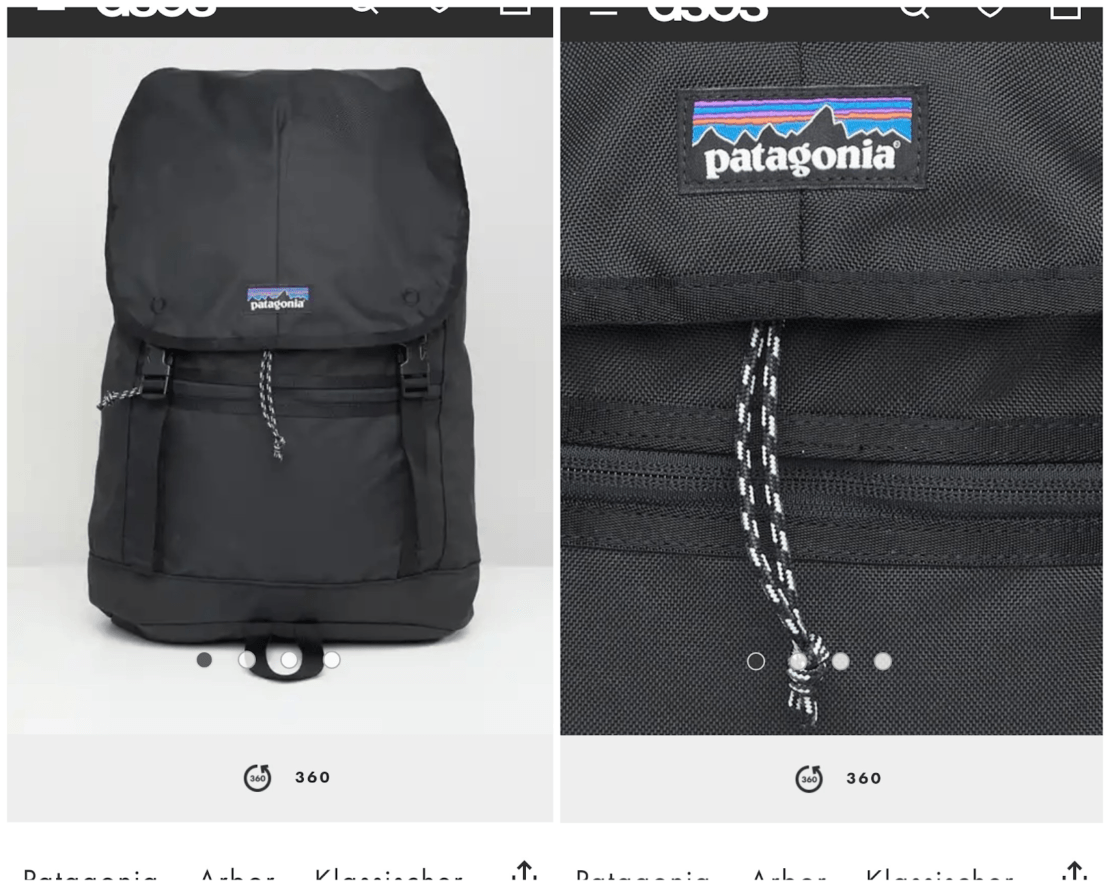
Details per Zoomen erkennen
Besucher können das Produkt nicht aus dem Regal nehmen, testen oder anprobieren.Sie müssen deshalb alle Details auf den Bildern erkennen. Lassen Sie Besucher per Pinch (Zusammenziehen und Drücken von Daumen und Zeigefinger) in die Produktabbildung hereinzoomen.
Um lange Ladezeiten zu vermeiden, laden Sie die hochauflösenden Produktbilder erst, sobald der Besucher die Pinch-Geste ausführt.


Ist dies technisch nicht möglich, lassen Sie Besucher die Zoom-Funktion auch nach einem Klick auf das Bild (Tap-Geste) öffnen. Ergänzen Sie einen kurzen Text auf dem Bild, welcher dies erklärt. Ermöglichen Sie außerdem das einfache Schließen der Zoom-Ansicht.


Geringe Ladezeiten
Mobile Shops werden häufig von unterwegs besucht. Die Ladezeit entscheidet deshalb zwischen Abbruch oder Weiterstöbern. Müssen erst große Daten geladen werden, kann dies auf mobilen Endgeräten deutlich länger dauern und die Wahrscheinlichkeit steigt, dass der Besuch abgebrochen wird. Durch eine korrekte Formatierung und Komprimierung der Bilder sparen Sie Ladezeit:
- Speichern Sie Bilder immer als „für Web und mobile Geräte optimiert“ ab.
- Verwenden Sie eigene Dateien für die mobile Version. Nutzen Sie nicht die Desktop-Dateien und skalieren diese lediglich für die mobile Version herunter!
Kostenlos ansehen
Mehr Wissen rund um das Thema Produktbilder auf Mobilen Endgeräten optimieren finden Sie im ConversionBoosting-Praxisguide „Produktdetailseite für mobile Online-Shops“. Im Praxisguide erfahren Sie alles wissenswerte zur optimalen Gestaltung ihrer Produktbilder auf mobilen Endgeräten. Wir wünschen Ihnen mehr Conversions!
Praxisguide ansehen
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.
