Der Call to Action gehört zu den wichtigsten Elementen vieler Websites. Viele Conversion-Optimierer schenken ihm reichlich Aufmerksamkeit. Das ist oft auch richtig. Aber es birgt auch die Gefahr, sich zu sehr auf ein Einzelelement zu konzentrieren und den Blick auf das Gesamte zu vernachlässigen. Dieser Artikel enthält daher neben drei Ideen, welche Optimierung man beim CTA einmal testen könnte, auch eine Warnung.
Vielleicht gibt es kein anderes Element Ihrer Website, an dem sich die Geister derart scheiden, wie den Call to Action (CTA)? Während die einen Leute ihn für absolut nebensächlich halten, weil er ja nur ein blöder Button ist, denken andere, dass selbst kleine Änderungen bei diesem wahnsinnig wichtigen Website-Element die Conversion-Rate gewaltig nach oben treibt. Färbe ihn grün statt blau oder gelb statt rot und alle kaufen. Zumindest fast alle. Alle zumindest mehr Leute als zuvor.
Wir haben für all diese Leute eine Botschaft. Den einen möchten wir zurufen, dass sie den CTA gewaltig unterschätzen, und den anderen, dass sie ihn nicht länger überschätzen sollten. Man kann ihne überschätzen, ohne Zweifel. Sie kennen vielleicht das Sprichwort „Man sieht den Wald vor lauter Bäumen nicht“? Genau diese Gefahr droht auch bei einer Conversion-Optimierung. Man konzentriert sich dann so sehr auf die Optimierung eines Elements, dass man andere Elemente vernachlässigt.
Das zeigt etwa das Beispiel CTA. Ihn zu optimieren, bringt gerade zu Beginn einer Conversion-Optimierung bisweilen eine deutliche Steigerung der Conversion-Rate. Allzu sehr sollte man sich an der CTA-Optimierung aber nicht festbeißen. Widmen wir uns ein wenig dieser Optimierung, aber nicht ohne den hier nochmals wiederholten Hinweis, dass man sie auch übertreiben kann (und nicht übertreiben sollte).
Der CTA und das Produkt auf Schmusekurs
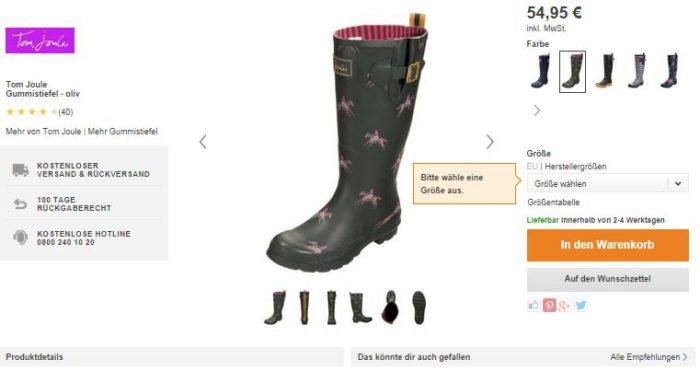
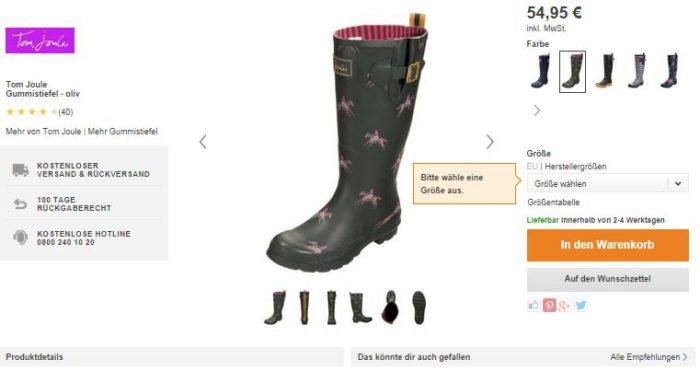
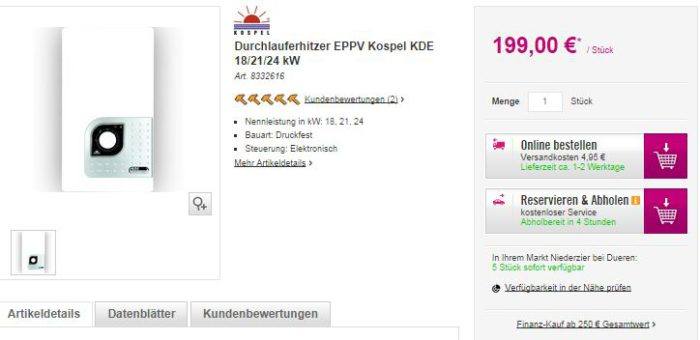
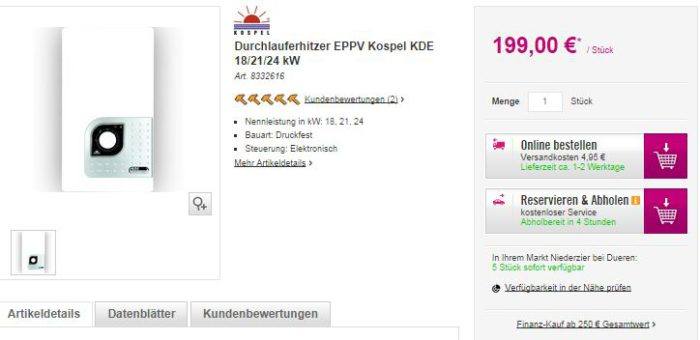
Rechts, links, Mitte, oben: Es gibt zahlreiche Möglichkeiten zur Positionierung des CTA. Allerdings sollte man nicht ohne Sinn und Verstand alle möglichen Platzierungen testen, ohne dass eine Testidee dahintersteckt. Testen Sie lieber MIT Testidee. Eine vielversprechende Idee: Platzieren Sie den CTA nicht allzu weit entfernt vom Produktfoto. Die Dokumentation existierender A/B Tests im Internet zeigen, dass näher am Foto platzierte CTAs das Potenzial haben, die Conversion-Rate zu erhöhen.


CTA: Wo denn? Einige Hinweise können nicht schaden!
Natürlich passiert es eher nicht, dass Besucher Ihrer Website den CTA gar nicht finden, wenn sie ihn finden wollen. Die Website müsste schon extrem überfüllt sein, damit so etwas passiert. Und solch überfüllte Websites sind sehr selten. Ist der Willen, den CTA zu finden, allerdings weniger groß, muss der CTA schon etwas mehr auf sich aufmerksam machen. Die meisten Buttons schaffen das.
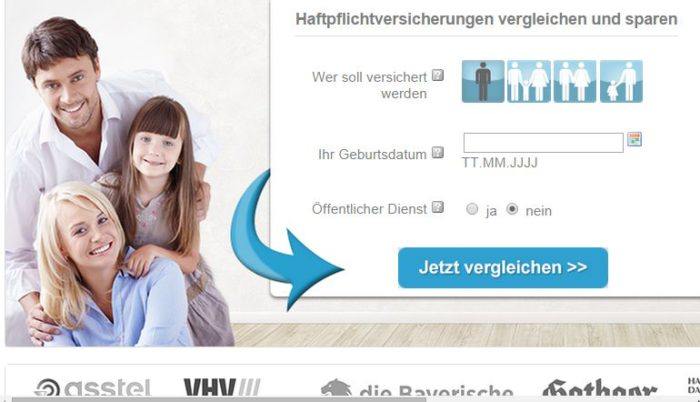
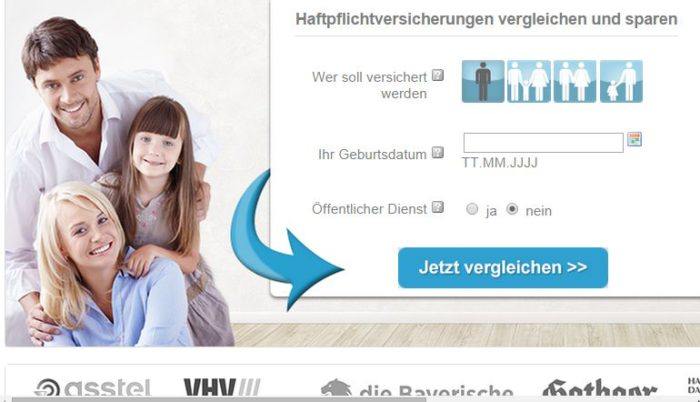
Viele CTA sind so gestaltet, dass sie auffallen. Damit sie auffallen, sollten sie eher wie ein bunter Vogel als wie ein graues Mäuschen aussehen, wobei zu viel vom bunten Vogel möglicherweise auch nicht passt. Wird der CTA nämlich zu aufdringlich, stößt er den potenziellen Kunden möglicherweise eher ab. Ein bisschen aufdringlich ist aber noch nicht zwangsläufig „zu aufdringlich“. Unter Umständen macht es daher Sinn, den Blick noch mit Zusatzelementen auf den CTA zu lenken. Ein Klassiker, mit dem das geleistet wird, sind Pfeile. Und ja, sie können nach wie vor gute Dienste leisten.


Ein 3-dimensional wirkendes Element. Oder doch flach?
Schauen wir uns noch eine letzte Testidee an. CTA Buttons können sich zweidimensional präsentieren oder alternativ Dreidimensionalität simulieren. Die meisten Onlineshops setzen mittlerweile auf CTA, die zumindest ein klitzekleines bisschen dreidimensional wirken: etwa durch abgerundete Ecken oder angedeutete Schattierungen mit einem leichten Grauton mitten im Weiß, der eine Wölbung des CTA vortäuscht.


Sind solche Unterscheidungen wirklich wichtig? Ja, die Entscheidung, welche CTA-Variante man wählt, kann wichtig sein und Einfluss auf die Conversion-Rate haben. Es könnte sich daher lohnen, beide Varianten (3D und 2D) einmal in A/B Tests gegeneinander antreten zu lassen. Allerdings… nähern wir uns jetzt bereits wieder einem Bereich, in dem die eingangs erwähnte Warnung wiederholt werden sollte: Verzetteln Sie sich nicht. Sie können natürlich Hunderte CTA-Varianten testen und möglicherweise springt selbst beim hundertsten Test noch eine gesteigerte Conversion-Rate heraus. Dennoch sollte man sich nie so sehr auf ein Einzelelement konzentrieren, dass man die Gesamtseite dabei aus den Augen verliert.
Auch die Umgebung bestimmt die Wirkung eines Elements
Eins noch: Letztlich gilt, dass die Veränderung eines Elements einer Website eventuell nicht alleine die Wirkung dieses Elements verändert, sondern auch die anderer Elemente. So verändert etwa die neue Färbung des CTA möglicherweise den gesamten Farbeindruck einer Seite. Umgekehrt könnte eine veränderte Hintergrundfarbe aus einem auffälligen einen eher unauffälligen CTA machen.
Kehren wir abschließend als Fazit nochmals zum Bild des Waldes und des einzelnen Baumes zurück: Das Aussehen des einzelnen Baums trägt zum Gesamtbild des Waldes bei. Und das Aussehen des Waldes macht den einzelnen Baum zum Teil der Menge oder zum auffälligen Exoten. Und beides sorgt dafür, dass sich der Waldbesucher wohlfühlt. Oder eben nicht. Behalten Sie also den Baum im Auge. Und den Wald.
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.