Farben spielen eine große Rolle bei der Website-Gestaltung und die Auswahl kann die Conversion-Rate deutlich beeinflussen. Allerdings darf man es sich nicht zu einfach machen und etwa glauben, dass bereits ein Farbwechsel bei einem einzigen Website-Element große Auswirkungen hätte. Dieser Artikel zeigt, worauf es bei der Farbwahl ankommt und liefert Testideen, um die Auswirkung von Farbwechseln auf die Conversion-Rate herauszufinden.
„Verwandele einen roten Call-to-Action-Button in einen grünen oder einen grünen in einen roten und die Conversion-Rate der Website steigt.“ Bisweilen hört man solche Sätze noch und sie können im Einzelfall auch richtig sein. Aber auch wenn der CTA zu den wichtigsten Seitenelementen gehört – ein einzelnes Element umzufärben, bringt meist nicht viel.
Daraus darf man nicht den Schluss ziehen, Farben auf Websites seien nicht besonders wichtig. Tests mit Farbveränderungen können einen beachtlichen Beitrag zur Erhöhung der Conversion-Rate leisten! Allerdings sollten die Tests über Farbwechsel bei Einzelelementen hinausgehen.
Helligkeit, Sättigung und Farbton
Wenn man sich für ein rotes oder grünes Website-Element entscheidet, ist damit noch lange nicht definiert, wie das Ganze am Ende aussieht. Farbsättigung und Helligkeit beeinflussen das Ergebnis. Um Farbsättigung zu verstehen, ist ein kleiner Exkurs zu bunten und unbunten Farben wichtig. Unbunte Farben sind Weiß, Schwarz und die diversen Varianten von Grau. Bunte Farben sind alle anderen, also Grün, Rot, Blau… Eine bunte Farbe ist umso gesättigter, je mehr sie sich vom unbunten Grau unterscheidet. Und sie ist umso dunkler, je größer ihr Abstand zu reinem Weiß ist.
Schaut man sich verschiedene Farbeigenschaften an, merkt man schnell: Angaben wie „Dieser Button ist rot“ sagen tatsächlich nicht viel aus, weil zwischen einem Rot und einem anderen Rot große Unterschiede bestehen können (das gilt bei anderen Farben natürlich auch). Allein die Unterschiede zwischen den drei Varianten Verkehrsrot (RAL 3020), Weinrot (RAL 3005) und Hellrosa (RAL 3015) sind riesig. Wahrscheinlich haben die verschiedenen Farbvarianten auch eine unterschiedliche Wirkung auf die Website-Besucher.
Ein paar Worte zur Farbpsychologie
Mit Farbwirkungen beschäftigt sich die Farbpsychologie, die natürlich auch fürs Marketing sehr interessant ist. Man sollte sich aber vor allzu simplen Aussagen wie „Blau steht für Harmonie“ hüten. So einfach ist es nicht. Das zeigt sich bereits, wenn Blau auf einer farbpsychologischen Website als Farbe definiert wird, der man so unterschiedliche Dinge wie Harmonie, Treue, Zuverlässigkeit und Kälte zuschreibt. Temperatur-Zuschreibungen gibt es bei Farben oft: In der Farbpsychologie spricht man auch von warmen und kalten Farben, wobei etwa Orange als warme und Blau als eher kalte Farbe gilt.
Berücksichtigt man wiederum, dass Blau nicht gleich Blau ist und dass Türkisblau (RAL 5018) möglicherweise anders wirkt als Himmelblau (RAL 5015) oder Stahlblau (RAL 5011), merkt man schnell, dass man mit pauschalen Aussagen zu Farbwirkungen kaum weiterkommt. Sich mit Farbpsychologie zu beschäftigen, bringt deshalb noch keine klare Erkenntnis, welche Farbkombination mit Sicherheit zu einer hohen Conversion-Rate beiträgt. Es kann aber dazu beitragen, Ideen zu entwickeln, welche Farbkombination auf der Website die Conversion-Rate steigern könnte(!). Überprüfen sollte man solche Ideen mit A/B- oder multivariaten Tests.
Farbharmonie und Kontrast
Ein weiterer wichtiger Aspekt: Farbharmonie. Spricht man über Sättigung und Helligkeit, sind damit einzelne Farben gemeint. Ebenso wichtig sind aber Farbkombinationen und hier greifen Regeln der Farbharmonie.
Als harmonisch werden Farbkombinationen bezeichnet, die im Allgemeinen in einem Kulturkreis als ästhetisch angesehen werden. Das klingt schwammig, aber viel genauer geht es gar nicht, wenn man ehrlich ist. Es gibt Regeln, die zumindest hierzulande oft funktionieren. So wirken Farben, die sich nur in einer einzigen Eigenschaft (zum Beispiel dem Sättigungsgrad) ein wenig unterscheiden, oft harmonisch miteinander. Auf der anderen Seite werden aber auch Komplementärfarben, die sich stark voneinander unterscheiden, als harmonisch empfunden.
Komplementärfarben stehen sich in einem Farbkreis gegenüber. Farbkreise sind kreisförmige Visualisierungen von Farbbeziehungen, die durch Farbmodelle wie das RGB-Modell (Rot, Grün, Blau) definiert sind. Im RGB-Farbkreis liegen sich zum Beispiel Gelb und Blau sowie Grün und Violett gegenüber. Sie auf der Website zu kombinieren, kann eine gute Wahl sein.
Wie bereits geschildert, beurteilen Menschen aus verschiedenen Kulturen Farbharmonien oft unterschiedlich. Auch Subkulturen haben oft ihre eigene Ansicht darüber, welche Farben zusammenpassen. Auch hier gilt daher: Fachwissen kann hervorragende Testideen hervorbringen, aber keine Tests ersetzen. Für Pauschalaussagen sind die Besucher von Websites meist zu unterschiedlich.
Ein Begriff, der bei der Wirkung von Farbkombinationen noch eine Rolle spielt, ist Kontrast. Er bezeichnet den Grad des Unterschieds zwischen zwei auf der Website verwendeten Farben. Der Kontrast kann sich beispielsweise auf unterschiedliche Helligkeit beziehen (Helligkeitskontrast).
Ein großer Kontrast kann aber auch zwischen einer warmen und einer kalten Farbe (Warm-Kalt-Kontrast) oder bei der Kombination von zwei Komplementärfarben (Komplementärkontrast) bestehen. Für Websites bieten sich hier Tests mit Farbkombinationen an, die einen unterschiedlich hohen Kontrast aufweisen.
Welche Website-Elemente kann man farblich variieren?
Ein wichtiges Website-Element, bei dem man verschiedene Farben testen kann, ist der bereits erwähnte Call to Action. Wobei in der Regel mindestens zwei Entscheidungen anfallen: Welche Farbe bekommt der Button und welche die Aufschrift? Eventuell probiert man noch Farbverläufe und/oder Schattierungen aus. Möglicherweise schaut man sich auch die Farbgebung von Elementen in der Nähe des CTA an und testet diverse Kombinationen.
Weitere Elemente, bei denen man mit Farben experimentieren kann, sind Sterngrafiken, die Kundenbewertungen symbolisieren (z.B. 4 von 5 Sternen), Überschriften oder anderer herausragender Text, Rabattsymbole oder das Symbol für den Einkaufskorb im Onlineshop. Eventuell lohnen sich zudem Tests mit unterschiedlichen Hintergrundfarben, wobei Weiß jedoch oft die beste Wahl ist, weil es zu allen Farben im Vordergrund passt.
Es gibt keine Lösung für alle Zielgruppen
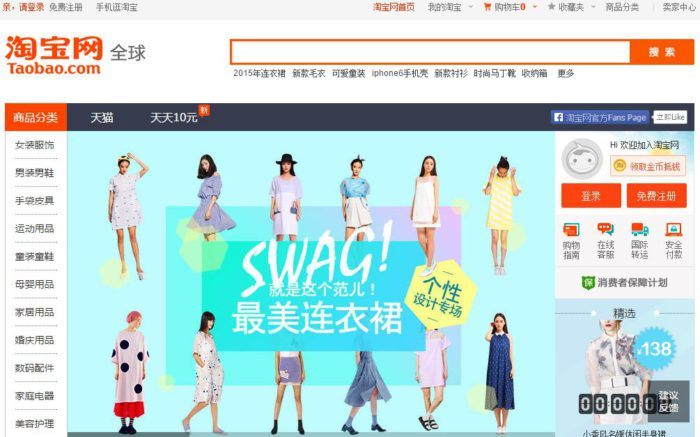
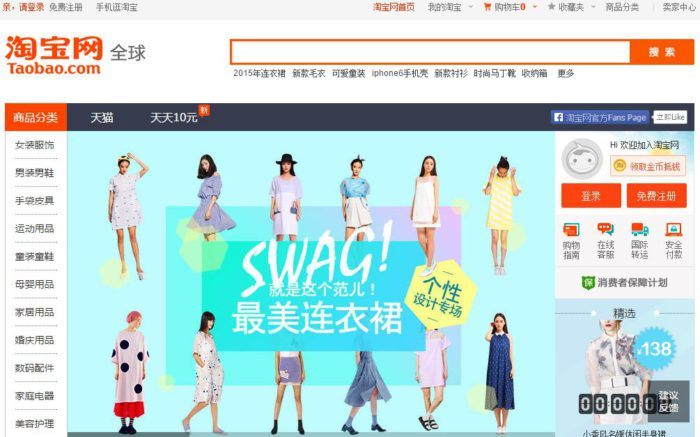
Wie sehr das Farbempfinden kulturell geprägt ist, soll zum Abschluss ein Blick auf China zeigen. Chinesische Websites wie das Auktionshaus Taobao.com, das zu den am häufigsten besuchten chinesischen Websites gehört, sind oft deutlich bunter als deutsche Seiten.


Das bedeutet auch: Farbkombinationen, die sich bei einer deutschen Zielgruppe bewährt haben, funktionieren anderswo eventuell nicht. Kaum etwas macht deutlicher, wie wichtig Tests sind. Nur mit ihnen findet man heraus, welche Farbkombinationen bei der eigenen Zielgruppe ankommen und welche nicht.
Hier ein paar Ideen zum Weiterlesen:
Grün ist der Sommer, dunkelrot ist die Weihnacht(?) (Blogbeitrag) Call to Action (Premium-Praxisguide, mit Tipps zur Farbe des CtA)
Der Autor


Julian Kleinknecht
Geschäftsführer & Gründer
Julian Kleinknecht hat viele Jahre Erfahrung in den Bereichen Web-Analyse und A/B-Testing und teilt sein Wissen oft bei LinkedIn.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.