Shopping-Begeisterte mögen London. Partygänger auch. Und Kulturfreunde. Oft kommen Angebote für Menschen mit sehr unterschiedlichen Interessen infrage. Bestenfalls empfängt eine dynamische Landingpage für solche Angebote daher Menschen mit unterschiedlichen Interessen jeweils ein wenig anders. Trotzdem bleiben in allen Varianten einige Elemente gleich, um Kosten zu sparen. Dieser Magazinbeitrag zeigt, wie so etwas funktionieren kann.
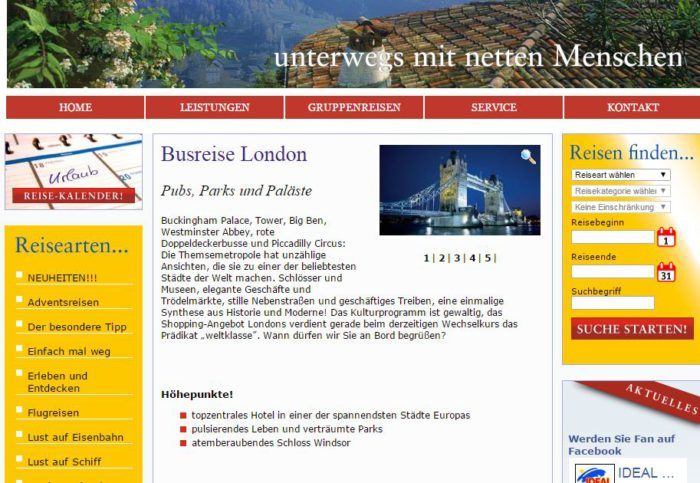
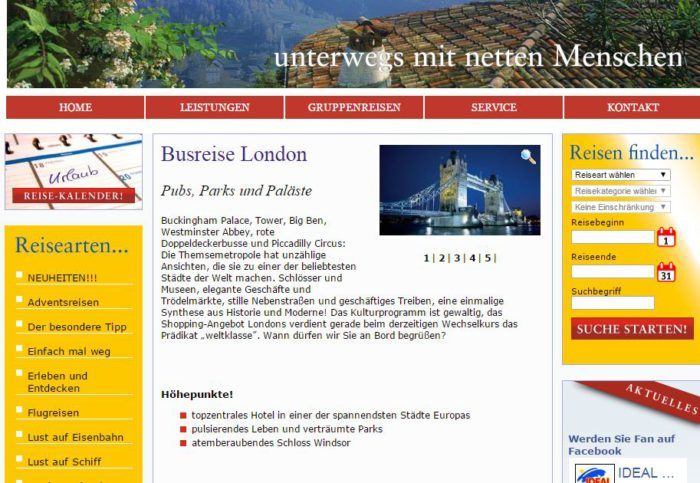
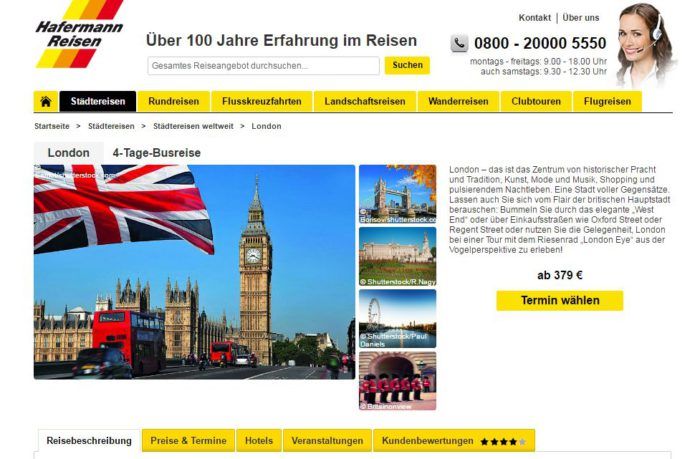
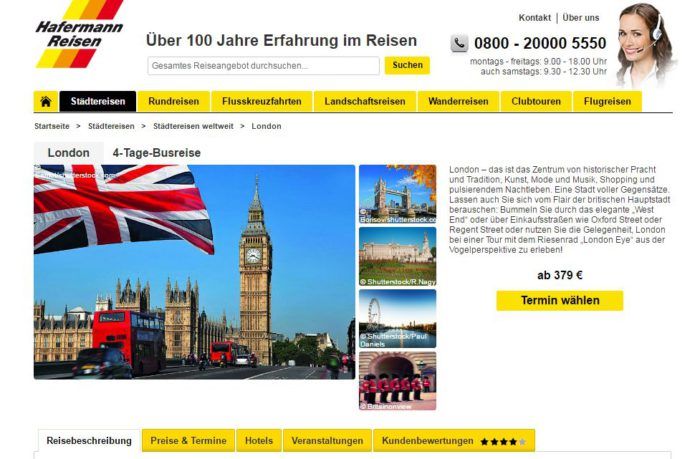
Ein kleines Szenario: Ein Reiseanbieter hat eine Städtereise nach London mit Busfahrt, Übernachtung im Zentrum und Halbpension im Programm. Für diese Reise würde er gerne Affiliatewerbung auf sehr unterschiedlichen Seiten schalten und Interessenten auf eine Landingpage locken, auf der sie die Reise buchen können. Dafür könnte er ein Werbebanner und eine Landingpage entwerfen lassen.


Besser wäre es natürlich anders: Im besten Fall hätte er für jede Motivation, nach London zu reisen, exakt passende Werbemittel und würde Kunstliebhaber völlig anders ansprechen als Nachtschwärmer oder Shoppingfreunde. Die Chancen auf eine steigende Conversion-Rate wären sehr gut. Aus Kostengründen wäre es jedoch ineffizient, für jede Zielgruppe komplett Neues zu entwerfen. Wer zu viele Segmente individuell bedient, verzettelt sich schnell.
Daher sollte man einerseits gut überlegen, für welche Zielgruppen das eigene Angebot wirklich interessant ist und ob es sich lohnt, diese Zielgruppe gesondert anzusprechen. Andererseits sollte man sowohl bei der Landingpage wie bei Werbebannen überlegen, welche Elemente (Fotos, Texte…) man für alle nutzen kann und welche ausgetauscht werden sollten. So individuell wie nötig und so allgemein wie möglich – dann ist die Werbekampagne effizient.
Zielgruppenspezifische Anreize definieren
Die einen wollen das Britische Museum und Westminster Abbey sehen, die anderen Nachtclubs, Musicals, die exklusivsten Kaufhäuser oder die Spuren von Sherlock Holmes oder den Beatles. Bietet man ihnen eine Londonreise an, sollte man mit dem locken, was die jeweilige Zielgruppe erwartet. Das gilt natürlich nicht nur für Städtereisen.


Im Praxisguide „Dynamische Landingpages konzipieren und umsetzen“ beschreiben wir Anwendungsfälle, die durch „X möchte Y“ definiert werden.
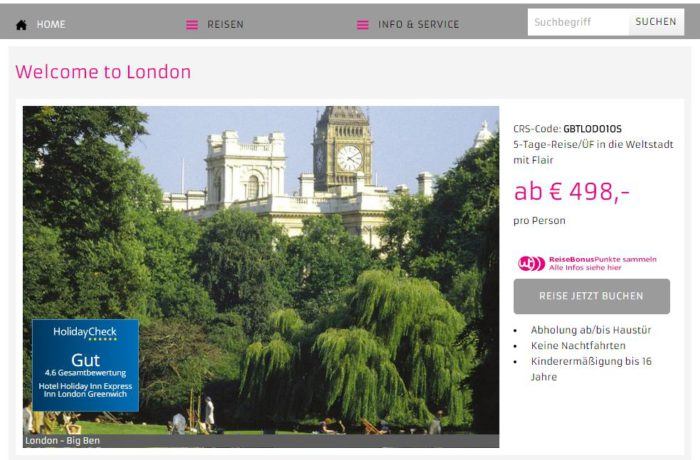
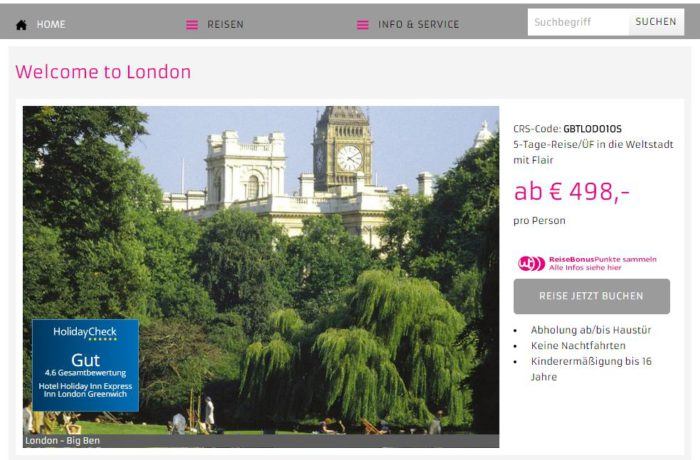
Vorlage für Landingpage erstellen
Um die Gestaltung der Landingpage effizient zu halten, sollte man eine Designvorlage entwickeln, die die Plätze für Text, Bild und weitere Elemente der Landingpage festlegt. Anschließend kann man überlegen, welche Elemente sich alle Landingpage-Varianten teilen sollen und welche ausgetauscht werden, um die Landingpage an unterschiedliche Interessen anzupassen.
Textbausteine sinnvoll einsetzen
Bei Text auf Landingpages gilt: Im Zweifelsfall lieber weniger als mehr. London ist eine pulsierende und facettenreiche Metropole. Das könnte eine Eigenschaft sein, die alle Interessenten schätzen. Deshalb könnte ein kleiner einleitender Fließtext für alle gleich sein:
„Kommen Sie mit uns nach London. Besuchen Sie eine faszinierende Weltstadt, die ebenso royal wie rockig ist, ebenso typisch britisch wie weltoffen. Museen und Bauwerke von Weltrang, großartige Shoppingmeilen, ein überragendes Nachtleben: London hat 1000 Gesichter.“
Anschließend kann ein individualisierter Abschnitt folgen, der vor allem für das jeweilige Segment interessante Informationen enthält:
- „Die Stadt ist eine Party-Metropole. Londons Partyszene empfängt Sie mit über Y Clubs. Hier wird jeder Musikstil bestens bedient…“
- „Die Stadt ist ein Einkaufsparadies. In London gibt es über 40.000 Geschäfte, zu denen weltberühmte Kaufhäuser wie Harrods gehören…“
- „Die Stadt ist eine Kulturmetropole. Museen wie die National Gallery und das Britische Museum sind weltberühmt…“
Bei der Überschrift kann man ebenfalls auf feststehende und austauschbare Elemente setzen. Als Vorlage könnte „Weltstadt und X“ dienen. Das „Weltstadt und“ bleibt stehen, das „X“ steht als Variable für Wörter wie Shopping-Paradies, Party-Hotspot oder Kulturmetropole, die je nach Segment eingesetzt werden.
Eine Liste mit kurz skizzierten Vorteilen der Städtereise kann den Fließtext optimal ergänzen, wobei man hier nochmals Varianten anbieten sollte, abhängig vom angesprochenen Segment.


Fotos: unterschiedlich oder für alle gleich?
Fotos sind die Blickfänge der Landingpage. Die Landingpage im Beispiel thematisiert London, deshalb sollten die Bilder unterstreichen, dass es um London geht. Idealerweise passen die Fotos zu den Zielgruppen. Partygänger erhalten ein Fotos der Londoner Clubs. Kulturinteressierte sehen ein Bild des Britischen Museums.
Sind keine passenden Fotos verfügbar, kann ein generisches Bild, wie das des Big Ben, zum Einsatz kommen. Der Big Ben ist ein weithin bekanntes Symbol für London ist.


Buchungssoftware, CtA und/oder Angebote
Auf allen Landingpage-Varianten gleich ist dann wieder der Buchungsbereich, wo man etwa einen Call to Action (CtA), Angebote oder eine Reise-Suchmaschine mit voreingestelltem Reiseziel „London“ findet.
Individuell fürs jeweilige Segment kann beispielsweise ein Verstärker wie „Auf in die Shopping-Metropole (alternativ: Kulturstadt, Party-Hauptstadt…): Jetzt buchen“ sein, der nochmals einen Impuls zur Reisebuchung gibt.
Nicht vergessen: Werbebanner individualisieren
Erreichen Besucher die Landingpage durch Klick auf ein Werbebanner, muss natürlich bereits dieses Werbebanner zum angesprochenen Segment passen. Auch hier kann man mit einem einzigen Bild für alle Bannervarianten arbeiten, der Text kann wieder aus einem stets gleichen und einem individuellen Teil bestehen: „London: perfekt für X.“
Der Autor


Philipp Ronicke
Geschäftsführer & Gründer
Philipp Ronicke ist Experte für Website-Konzeption und Conversion-Driven-SEO. Er beschäftigt sich seit 2004 mit der Entwicklung von Online-Projekten.
Jede Woche neue Tipps & Inspirationen zu Conversion-Optimierung und -Tracking.