Leidet Ihre Website an Völlegefühl? Dann könnten Sie noch ein paar Tropfen draufschütten. Oder demnächst einfach mal was weglassen. Viele Websites wirken überfüllt. Bei ihnen bedeutet Conversion-Optimierung nicht zuletzt: Testen, auf welche Seitenelemente man verzichten kann. Dieser Blogbeitrag zeigt anhand von Beispielen, welche Elemente dafür infrage kommen.
Das fällt nicht immer leicht, weil die wenigsten Elemente sinnlos sind. Trotzdem kann oft einiges weg, um einen besseren und schnelleren Überblick zu ermöglichen.
Wer alles will, erreicht oft nichts
Oft existieren viele gute Gründe, die für ein Angebot sprechen. Sie alle sollen aus Sicht des Anbieters ganz vorn auf die Website. Schließlich könnte jedes einzelne genau DAS Argument sein, das den Kunden überzeugt. Der Gedanke ist nachvollziehbar, kann aber schnell eine unübersichtliche Seite ergeben. Wie sieht also eine gute Balance aus – nicht zu viel, nicht zu wenig?
Priorisierung der Seitenelemente
Letztlich gibt es nur wenige absolut unverzichtbare Elemente auf einer Website. Zu ihnen gehört auf einer Produktdetailseite beispielsweise der Call to Action. Ohne ihn wäre ein Kauf unmöglich. Elemente wie eine Angabe zu den Lieferkosten sind gesetzlich vorgeschrieben und damit ebenfalls unverzichtbar.
Viele weitere Elemente sind dagegen auf einer Produktdetailseite nicht absolut unverzichtbar. Rein theoretisch könnte es eine Produktdetailseite ohne Produktfoto geben – aber kaum ein Onlineshop würde wohl ernsthaft auf diese Idee kommen. Für die Produktbeschreibung gilt Ähnliches.


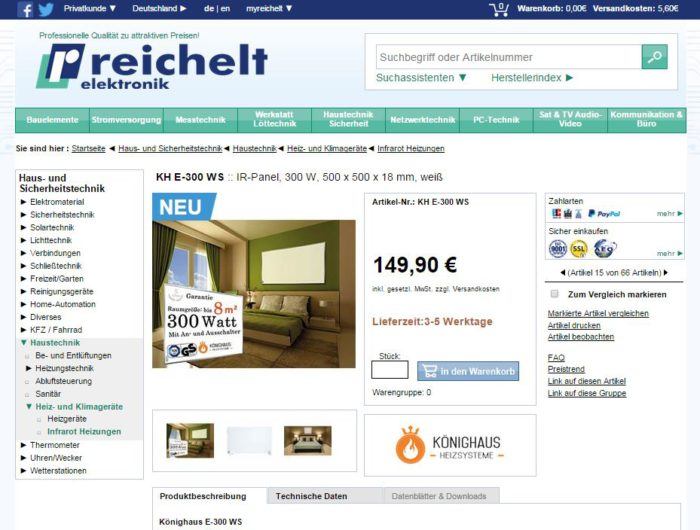
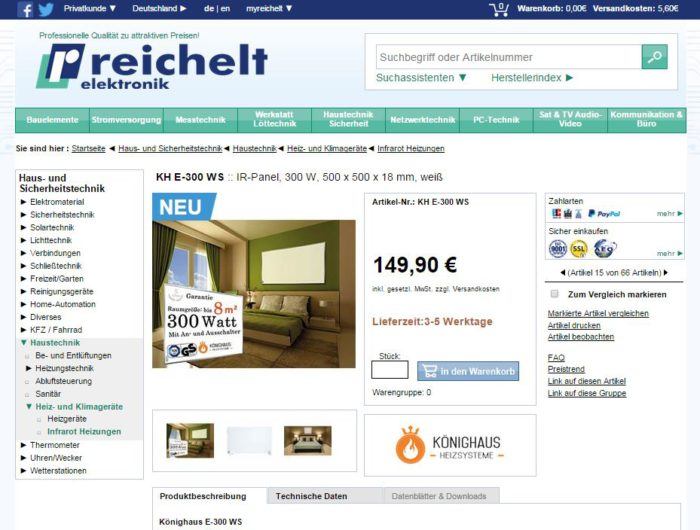
Aber es gibt auch Elemente, die irgendwie Sinn machen, aber auf die man auch verzichten kann. In unserem Beispielbild der Reichelt-Produktdetailseite gehören etwa das große Feld „Könighaus Heizsysteme“ sowie der Link zu den FAQ dazu. Möglicherweise tragen auch oder gerade sie zu einer höheren Conversion-Rate bei. Eventuell können sie aber auch weg, ohne dass die Conversion-Rate dadurch sinkt. Die Conversion-Rate könnte sogar steigen, weil die Seite aufgeräumter wirkt und wirklich wichtige Elemente besser zur Geltung kommen. Was der Fall ist, findet man nur mit Tests heraus.
Für eine gelungene Website-Optimierung kann man die Elemente der Seite in Kategorien einteilen. Ein Beispiel dafür wären die Kategorien „1 = unverzichtbar“, „2 = wichtig“ und „3 = optional“. Ganz einfach sollte man sich die Auswahl, was in die Kategorie 2 oder 3 gehört, aber nicht machen. Am besten beteiligt sich das gesamte Team an diesem Prozess. Bei Elementen der Kategorie 3 bieten sich Tests an, um herauszufinden, ob die Elemente selbst oder aber ein Verzicht auf sie die positivere Wirkung auf die Conversion-Rate besitzt.
Wegen Überfüllung geschlossen?
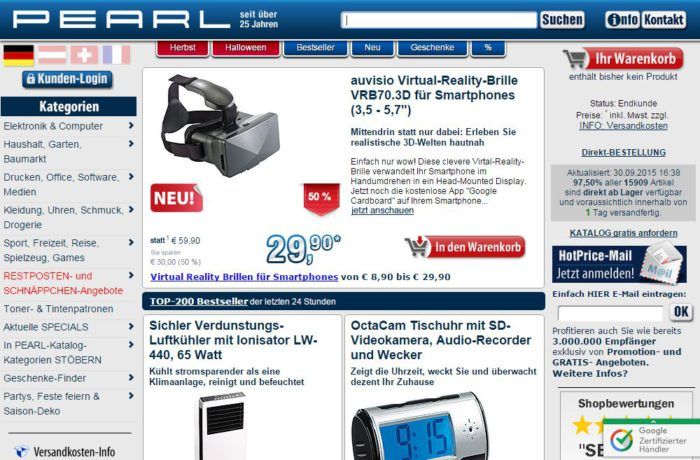
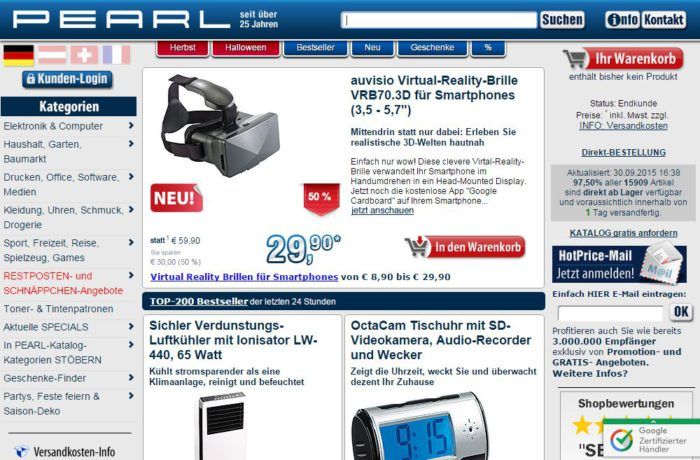
Natürlich kann man nicht nur auf Produktdetailseiten nach überflüssigen Elementen suchen. Startseiten wirken ebenfalls oft überfüllt. Und so steht die Startseite des Onlineshops von Pearl.de für eine Reihe vergleichbarer Startseiten. Auch sie möchte viel auf einmal vom Besucher.


Die Startseite macht Besucher auf Kategorien und Produkte aufmerksam, darüber hinaus auf den Newsletter und auf den Katalog. Links unten und rechts oben führt ein Link zu einer Versandkosten-Info. Und ganz oben rechts ist nochmals ein Info-Link, der zu… irgendeiner Info führt. Rechts gibt es einen Link für eine Direktbestellung und ein Textfeld mit Infos zur Verfügbarkeit von Produkten sowie eins, das die Vorteile des Newsletters schildert.
Eines möchten wir hier nochmals betonen. Wir sagen nicht: DIESES und DAS Element MUSS weg von der Startseite, damit die Conversion-Rate steigt und/oder die Absprungrate sinkt. Allerdings sollte man bei derart vollen Startseiten zumindest einmal über eine Reduzierung der Elemente nachdenken und Varianten testen, eventuell verbunden mit einer Neuanordnung der verbleibenden Elemente.
Auf der Pearl-Startseite wäre es etwa einen Test wert, ob das für den Newsletter werbende Textfeld „Profitieren auch Sie wie bereits 3.000.000 Empfänger… “ nicht verschwinden kann. Das Textfeld „97,50% aller 15909 Artikel…“ ist ebenfalls ein Kandidat. Darüber hinaus könnte einer der Links zu den Versandkosten weg und der Info-Link rechts oben vielleicht auch. Über einen Verzicht auf den Satz „TOP-200 Bestseller der letzten 24 Stunden“ kann man ebenso nachdenken.
Über-vorteilt?
Noch ein Beispiel: eine Landingpage des Versicherers DA Direkt für eine Autoversicherung. Sie listet viele Vorteile des Angebots auf.


Wiederum gilt: Möglicherweise ist die Seite perfekt, so wie sie ist. Aber auch sie enthält zumindest Elemente, bei denen sich ein Test anbietet.
- Muss die Tatsache, dass die Autoversicherung ab 99 € pro Jahr zu haben ist, wirklich wiederholt werden?
- Ist „Bekannt aus dem TV“ vielleicht eine Belanglosigkeit, die die Landingpage nur unnötig füllt? Es spricht erst einmal weder für noch gegen ein Produkt, wenn sich der Anbieter TV-Werbung leisten kann.
- Drei Trust-Symbole sitzen am unteren Rand der Landingpage. Würde ein einziges mehr Aufmerksamkeit bekommen und dadurch stärker wirken?
Der Satz „Die Autoversicherung von DA Direkt bietet“, der die Stichpunkte einleitet, steht ebenfalls zur Disposition. Und der Slogan „Da. Da. Da muss es nicht teuer werden.“ leistet eventuell Überzeugungsarbeit – oder nimmt viel zu viel Platz ein, wirkt aufdringlich und reduziert die Wirkung des Fotos als Blickfang. Beides ist möglich. Daher ist ein Verzicht auf den Slogan im Rahmen eines Tests durchaus eine Option. Erst durch den Test wird klar, ob der Slogan den Erfolg der Seite erhöht oder nicht.
Tipps zum Weiterlesen:
- Landingpage-Optimierung (alle Dokumente zum Thema, kostenlos und für Premium)
- Optimierung von Landingpages? Reduzieren bitte. (Blogbeitrag)
Der Autor
Ansgar Sadeghi
Angar Sadeghi arbeitet bereits seit vielen Jahre als selbstständiger Online-Journalist und Texter. Ein Schwerpunkt seiner journalistischen Arbeit sind die Bereiche Online-Marketing und E-Commerce


- 68 Seiten Conversion-Wissen gedruckt oder digital
- Kostenlos per Post oder als Download